「日頃の作業をどうにか楽にしたい、できることならだれかやってほしい」と思ってしまうほど自分にあまい筆者が、制作時間の短縮や効率化アップにつかえる新ツールやデザイン素材をまとめました。
すべて手作業だと時間のかかるCSSスタイリングや、スキルも必要な手描きイラストを用意したり、「このツール、早く知りたかった」と思った素材やツールが揃っています。
日頃のワークフローに活用して、デザイン制作の新ルールを一緒に見つけてみませんか。
Web便利ツール

The good colors – Full spectrum – OKLCH
注目の色「OKLCH色空間」によるカラーパレット作成ができるツール。一般的なLCHとOKLCH色の比較の通り、より「いい感じの色合い」で、明度と彩度のトーンがあった美しい配色を生成してくれます。

Tailwind CSS Gradient Generator
Tailwindで使われている配色を組み合わせ、テキストや背景の魅力的なグラデーションを生成、ワンクリックでコピペできるライブラリも完備。

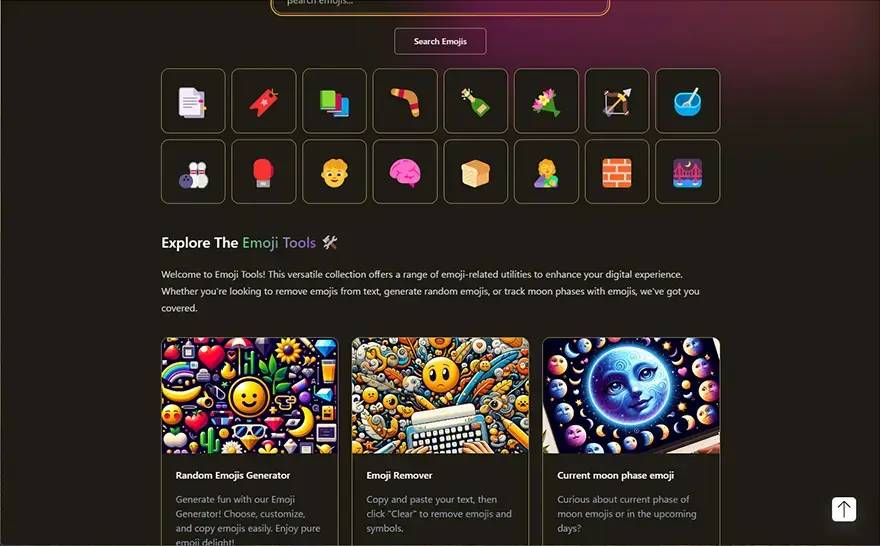
VFX-JS – Visual Effects Framework for Web #VFXJS
ウェブサイトにWebGLによるグリッチエフェクトを追加できるJavaScriptライブラリ。<img>や<video>タグにも対応しています。

Reactプロジェクトにコピー&ペーストできるように作られたコンポーネントのオープンソースライブラリ。ShadcnとTailwind CSSをベースに構築されており、アニメーションを効果的につかったポップな見た目が特徴。

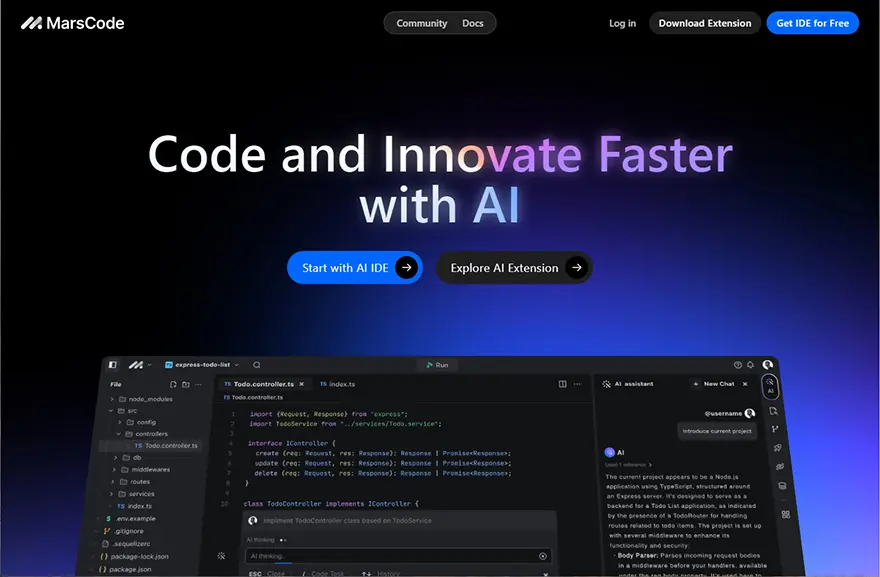
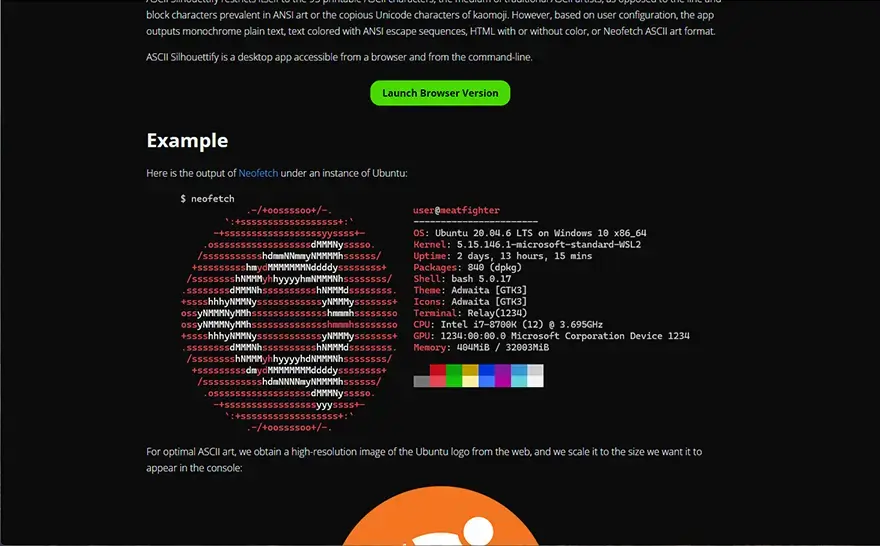
Chromeに代わる新しいブラウザとして海外のエンジニア界隈で話題となっている新しいツール。WindowsとMac版がどちらも用意されています。

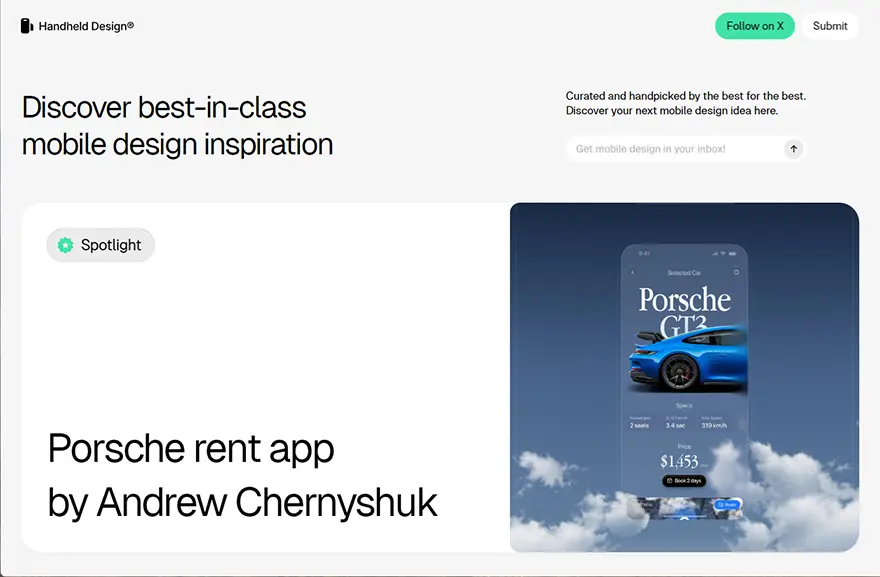
Handheld Design® – Discover best-in-class mobile design inspiration.
モバイルサイトのデザインに特化したWebギャラリーサイトで、静止画だけでなく動画も確認でき、業種やカテゴリ別に絞り込むこともできます。

アニメーションやインタラクションの使い方を実際のWebサイトから集めたWebギャラリー。サムネイルにホバーするとアニメーションが開始されるので見つけやすい。

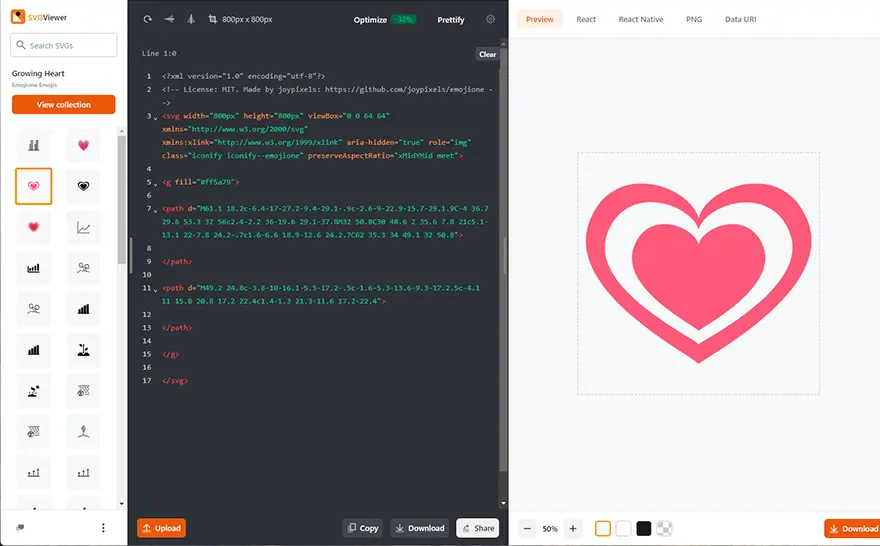
SVGアイコンを検索し、最適化、さらには作成したファイルをPNGやReact、Data URIなど各種ファイル形式でダウンロードできます。コード見ながら直接編集できるのもポイント。

ノーコードツールの進化版として注目を集めるWix StudioのFigmaプラグイン。Figmaで作成したデザインをそのままWixにインポート、サイト公開まで自動で行うことが可能に。

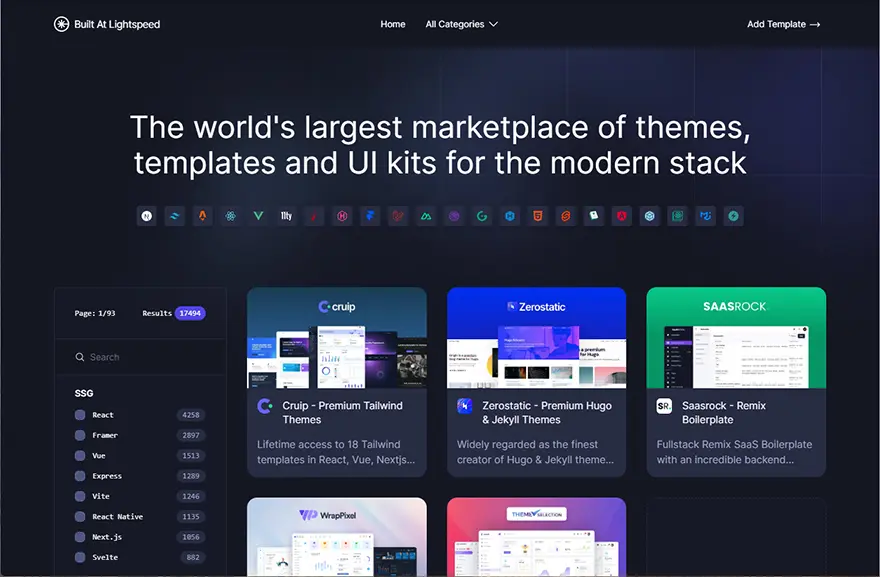
Built At Lightspeed – 4000+ Themes, Templates & UI Kits
ReactやVue、ViteといったJSライブラリ向けのテンプレートやUIキットを4000以上販売している、世界最大のフルスタックエンジニア向けサイト。
Frontly – Build AI-powered apps with no code
コードなしでAI搭載のアプリを構築できる画期的なツール。OpenAIを使用して、繰り返し作業を自動化し、構造化された出力でコンテンツを編集、生成します。

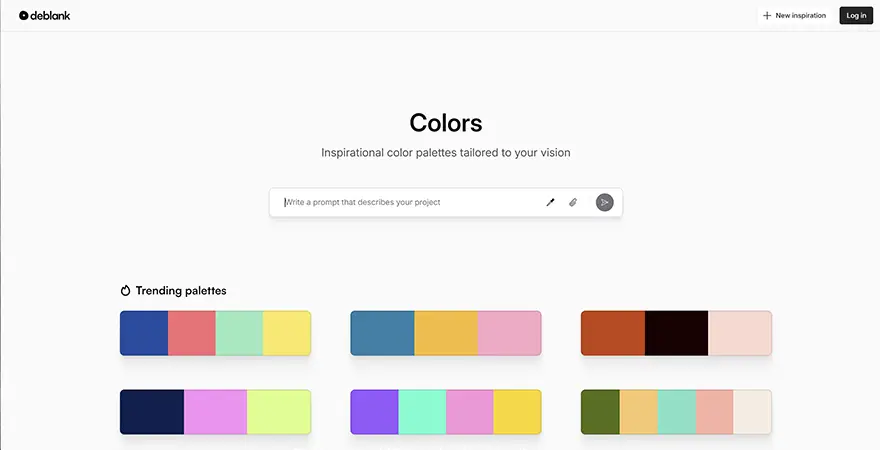
AI color palette generator | Deblank Colors
プロンプト入力した雰囲気に合わせてオーダーメイドの配色カラーパレットをAIが生成してくれるAI配色ツール。統一感のあるデザインに重要な色の基本原則を活用しており、選んだ配色をモックアップ、グラフィック上で視覚化できるのも便利。
他の配色ツールと一緒に活用してみると良いでしょう。

このリストでは、ここ2か月ほどで話題となった国内外の最新Webデザインをまとめているので、情報収集を効率化したいという人におすすめです。
10年以上Webデザイン観測を行っている筆者が、2024年のデザイントレンドを採用している最新デザインを中心にセレクト。今回は「体験できるWebサイト」、増えてました。
デザインツール

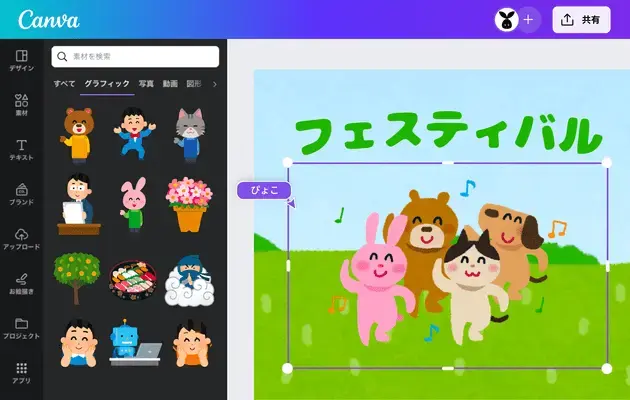
メールアドレスを入力するだけでダウンロードでき、トライアル後購入する義務もありません2024年3月にCanvaが買収したこともあり、Adobeツールからの乗り換えを検討するひとも増えそうです。

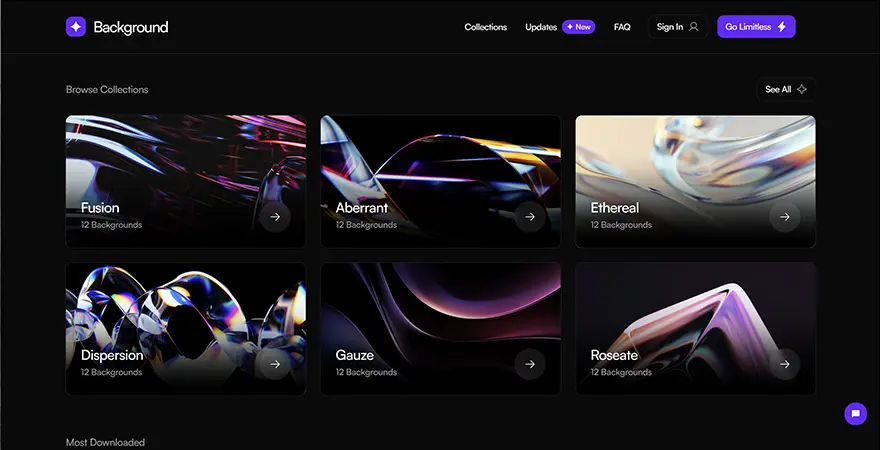
Background Supply – AI-Generated Backgrounds
画像生成AI「Midjourney(ミッドジャーニー)」でデザインされた6Kサイズの高画質テクスチャ素材を無料ダウンロードできます。

500+ Free Scribble PNG Textures [High Resolution]
デザインのあしらいやアクセントに使いたい、手描きの落書きスケッチを集めた無料テクスチャ素材。500枚を超える巨大ファイル収録で、重ねるだけでデザインのスパイスに。

120+ Free Grunge Frame & Border Photoshop Brushes
写真に合わせてワンクリックするだけで、味わいのある枠フレームを追加できるPhotoshop無料ブラシ120個セット。スタンプ感覚で利用でき、ちょっとずるい写真加工エフェクトも一緒に。

Download Gold Metallic Text & Logo Effect
立体感のある黄金テキストエフェクトで、文字を編集するだけで完成のお手軽PSDファイル。光沢感がもっと欲しいときは、リアルな黄金エフェクトの作り方を参考にどうぞ。

文字を入力して、ほんの数クリックで魅力的な加工ができる、Photoshopテキストエフェクト素材をまとめています。
ここで紹介する素材は、どれも無料ダウンロードできるのが大前提。フォトショップのすごさを実感できるセレクション。

Free Illustrations – Free To Use AI, PNG, SVG Illustrations
フリーイラスト素材でも紹介しているサイトですが、収録イラスト数アップデートされ大幅に増えていたのでお知らせ。特にチームワークやヨガ、在宅ワークなどのカテゴリが一新されました。

デザイン素材を知らずに損をしている人のための、Adobe Stockでオススメのイラストコレクションをご紹介します。
商用利用できる無料イラスト素材と一緒に活用してみましょう。

AI Sticker Generator – Free AI Sticker Generator Online
テキストプロンプトを入力すれば、SNSなどで使えるデジタルステッカーをAIが自動生成してくれるツール。

StockCake: Captivating Free Images for Every Occasion
AIによって生成されたロイヤリティーフリーのストックフォトサイトで、素材はどれもパブリックドメインで商用可。カテゴリ分けされた素材は、息をのむほどの美しさが演出されているものも。著作権フリーのLummiと合わせてどうぞ。

Shortcuts.design | Every shortcut for designers in one place
PhotoshopやIllustratorといったデザインツールから、GitHubやVS Codeといった開発ツール、ChromeやNotionなどの生産性ツールなどのショートカットを一か所にまとめたサイト。MacとWindowsでタブ切り替えできるのも素敵。

【商用可&無料】2024上半期ベスト英語・日本語フリーフォントまとめ
このリストでは、2024年上半期にリリースされた商用利用できる完全無料の英語・日本語フリーフォントをまとめています。
最新フリーフォントと一緒にどうぞ。

【商用OK】漢字も使えるオススメ日本語フリーフォント174個まとめ
となりの記事に合わせてこちらもアップグレード。日本語フォントのカテゴリ別にフリーフォントをまとめています。
「日本語フリーフォントが増えすぎて、どれを使うか迷ってしまう」というときに。

欧文フォントの王様「Helvetica(ヘルベチカ)」のおすすめ代替フォント20選
世界でもっとも使用されている書体のひとつ「Helvetica(ヘルベチカ)」。
この記事は、ヘルベチカと似た特徴を持ちながら、それほど使われていないサンセリフ書体20選をご紹介します。

画像を配置するだけで完成のラクラク編集で、作業はほんの数クリックのみ。
まるで本当に撮影したようなリアルな仕上がりを、誰でも簡単に手に入れることができます。
Figma・アイコンツール

Sketch、Adobe XD、Figma、Webサイト用の国旗アイコンシリーズ。「もっとも忠実な再現」がウリだそうでSVGファイル形式のコピー、ダウンロードできます。
ユニーク・面白ツール

カメラレンズの被写界深度をプレビューできるツール。 絞り値、焦点距離、被写体までの距離を調整し、被写界深度の変化を確認できます。スマホやカメラでの撮影に

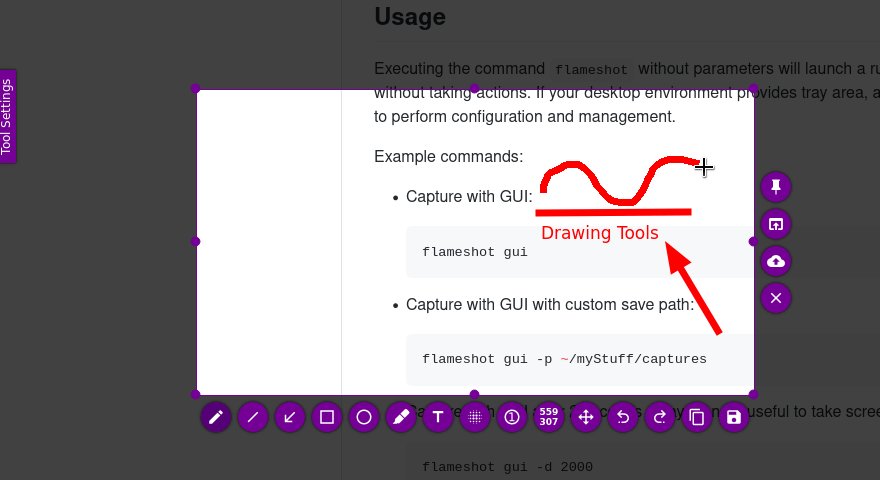
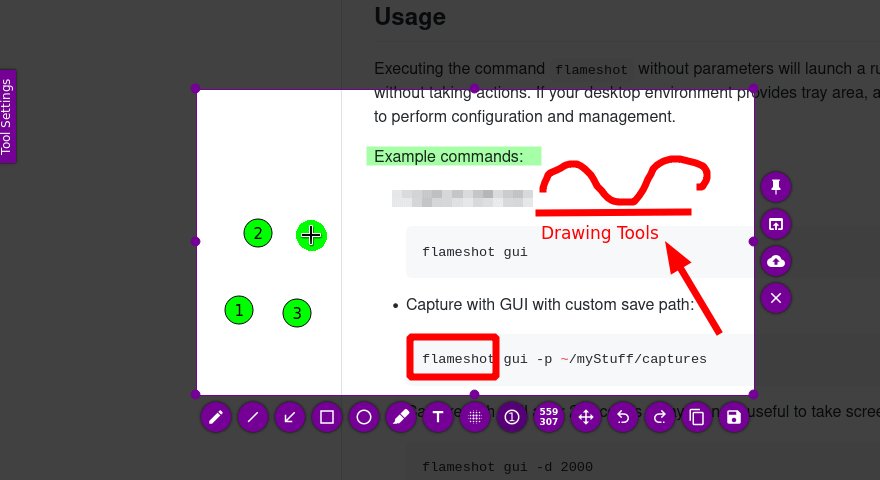
Flameshot | Open Source Screenshot Software
あらゆるプラットフォームで利用できるオープンソースで無料のスクリーンショットツール。撮影した画面への注釈や手書きメモの追加など、あると便利な機能が一通りそろっています。

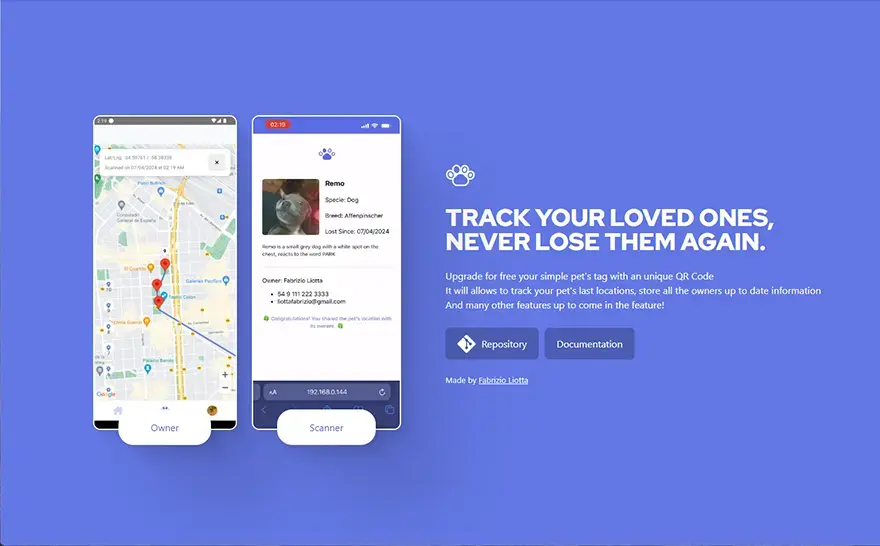
PuppySignal – An open-source Pet’s QR Tag
ペットタグをQRコードにし、行方不明に活躍する新しいツール。日本のマイクロチップ埋め込みではむずかしい、「リアルタイムでの居場所特定」が可能に。保護した犬がQRコードをスキャンすると、飼い主に通知がいく仕組みも。

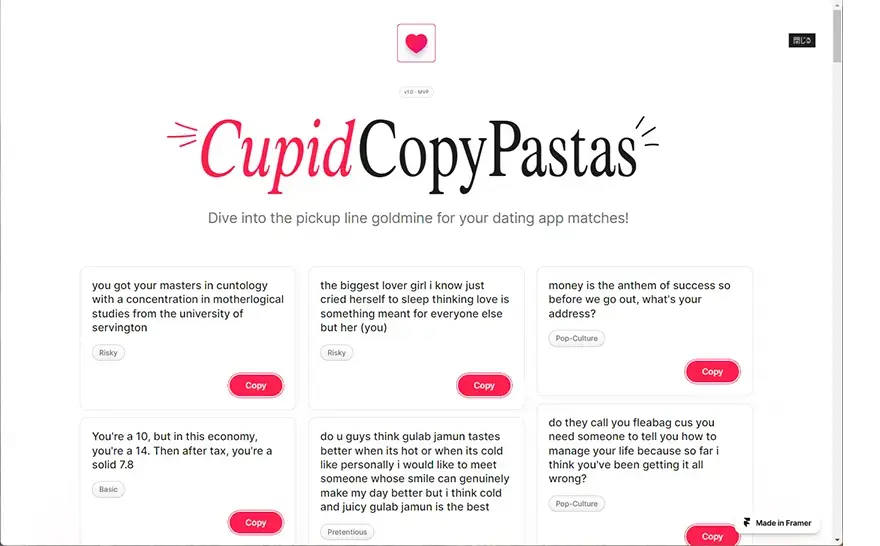
「出会い系アプリでマッチングする口説き文句の宝庫」というコンセプトがユニークなサイトで、気に入ったフレーズはクリックでコピーできます。英語のみですが、日本語もあったら面白そう。

SoundID VoiceAI – Media Integration, Inc.
うたったボーカルを全くの別人の声にしたり、鼻歌でハミングしたメロディラインを楽器で奏でて変換できるAIボイスチェンジャーツール。

アプリを開くとスクリーンの中を跳ね回る赤いボール。フリックしたり、バウンドさせてコーナーに当てたり、落ちずに何回クリックできるかなど、ひまつぶしに最適。Mac専用。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。