ウェブサイト制作には、常に新しいアイデアやインスピレーションが必要ですが、決まらずに悩んでしまうことも。
そんな状況を打開するには、たくさんの優れたデザインの実例を見ることで、次のアイデアを生み出してみましょう。
ここでは、最新ウェブデザインをいち早くチェックできるオススメWebギャラリーサイトを厳選してご紹介。
インスピレーションとしてはもちろん、クライアントの打ち合わせやイメージの共有にも活用できます。
積極的にインプットを増やし、デザインの引き出しを増やしてみましょう。
このリストは2年ぶりにまとめ直したアップグレード版となります。
コンテンツ目次
【追加分】最新Webギャラリー(7サイト)

Design Spells
魔法のように感じるデザインのディテールに着目したWebギャラリーで、すべてアニメーション付きで紹介。アイデアやインスピレーションが欲しいときに。

Navbar Gallery
ナビゲーションメニューに特化したWebギャラリーで、「ドロップダウン」や「サイドバー」、「検索バー」などWebデザイナー目線による細かいカテゴリ分けがされているのも◎。
国内Webギャラリー(13サイト)

SANKOU!
日本国内に限定したギャラリーサイト。細かくカテゴリ分けされており、複数検索ができるのも嬉しいポイント。

URAGAWA
「アワード受賞」など独自の視点による一覧まとめや、各シングルページでは関連記事の代わりに、「同一業界」と「同一サイトタイプ」の新着をそれぞれ表示で、イメージもより湧きやすいつくりに。

CMS Design
WordPressをメインとしたCMSで構築されたサイトのみをまとめたギャラリー。国内のヴィジュアル力の高いデザインに限定されており、アイデアに困ったときにもオススメ。

I/O 3000
老舗Webギャラリーサイトのひとつで、国内外を問わず、Web制作の参考となる最新サイトがセレクトされています。

MUUUUU.ORG
豊富な掲載サイト数を誇る老舗ギャラリーサイトで、業種などの他に「TOPページにJS多用」や「斜めライン利用」など、ウェブデザイナー目線での切り口で検索できるのも特長。

1GUU
動きのあるサムネイルが利用されていることで、ウェブサイトの雰囲気をより考えやすい工夫が他にはないサイト。国内外から集められた、ダイナミックでクリエイティブなデザインが豊富です。

現代デザイン
ファーストビューだけでなく、下層ページのデザインを一緒に確認できるギャラリーサイト。国内を中心に、レイアウトの参考になりそうなサイトがずらり揃います。

81-web.com
カテゴリと配色による絞り込み検索ができ、アイデアを具現化したデザインを見つけやすいのもポイント。細かくタグ分けもされています。

Web Design Clip
Webデザイナー・開発の方々などのインスピレーションを刺激するような、最新のトレンドをおさえた、おしゃれなWebデザインをクリップ。更新頻度も高く、現在3800サイト以上が掲載されています。

Good Web Design
更新頻度の高さで、この記事を執筆時点で4000サイト以上が登録されており、他ではあまり見かけない、あらゆるサイトデザインが保存されており、悩んだときのアイデア出しにも重宝しています。

マネるデザイン研究所
「真似したいポイント」や「応用できそうな場面」、「懸念点」がウェブデザイナー目線で書かれており、実際にサイト制作するときの参考にもなりそう。

straightline™ bookmark サービス終了
クオリティの高いWebデザインが厳選されており、配色やジャンル、レイアウト別に絞り込みができたり、サムネイルサイズを変更して表示したりと、かゆいところに手が届く機能がうれしい。
海外Webギャラリー(6サイト)

Land-book
ランディングページやポートフォリオ、ブログ、ストアの切り替えの他、「スタイル」や「業種」別に絞り込むことも可能。縦長サイズのサムネイルが印象的です。

Site Inspire
クオリティの高いサイトを頻度高めで更新している老舗ギャラリーサイト、とにかく数を見たいというときにオススメ。検索機能も充実。

MaxiBestOf
ウェブデザインの最新トレンドをうまく取り入れたサイトを中心に、更新頻度高めで役立つギャラリーサイト。人気別ランキングを過去にさかのぼって見ることができ、いつの間にか時間が過ぎていることも。

SaaS Landing Page
IT関連のランディングページのみを限定してコレクションしているサイト。その他にも「金額表」や「ブログ」、「FAQ」などコンポーネント別デザインの確認も。

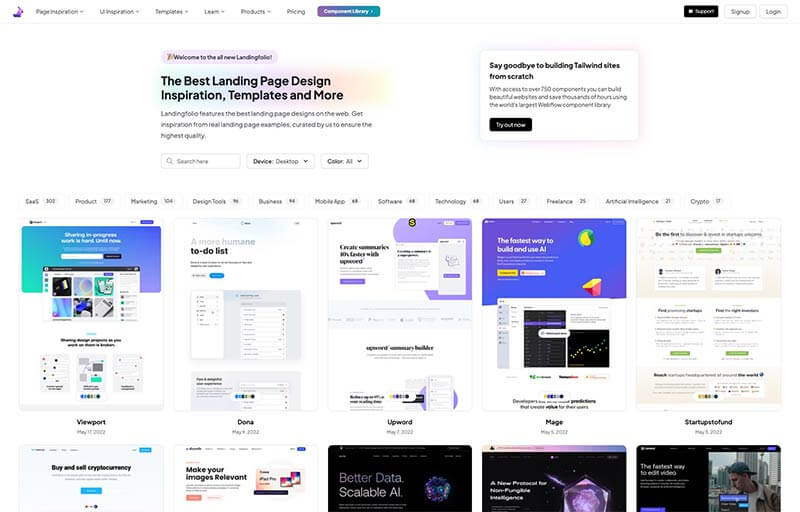
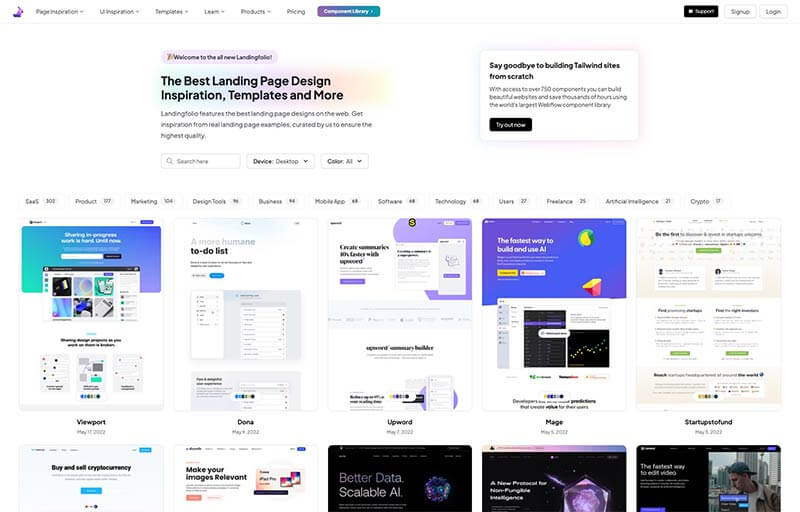
Landingfolio
2000近いランディングページデザインに加え、4000を超えるUIコンポーネント別ギャラリーも公開されており、配色やキーワード、デバイス別によるAJAX検索も可能。
受賞アワード系(3サイト)
Awwwards
世界中から応募されたWebサイトの中から、もっともクリエイティブなデザインを投票で決める、もやは説明不要の老舗アワードサイト。

The FWA
ウェブデザインだけでなく、スマホアプリや動画プロジェクトなどのクリエイティブにも目も向けたコレクションが特長。

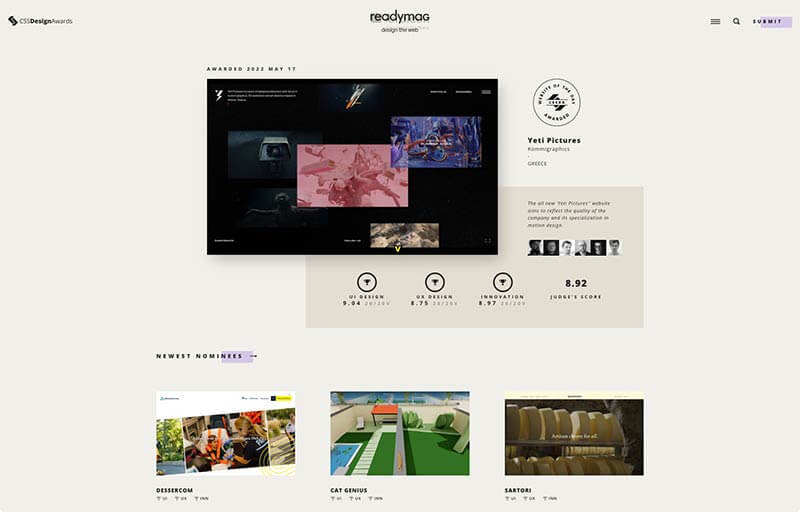
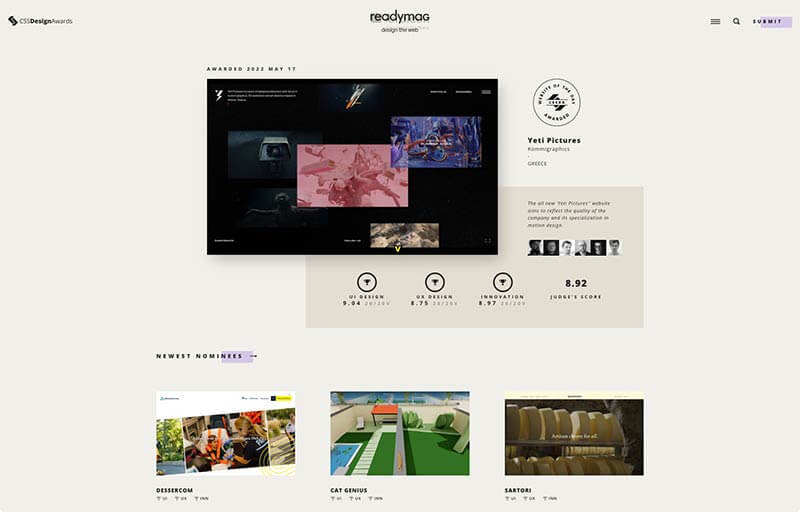
CSS Design Awards
こちらも投票でもっとも優れたデザインを決めるアワードサイト。世界中のデザイナーが参加しており、ハイクオリティが当たり前な最先端を体験できるサイトばかり。
スマホ参考Webギャラリー(5サイト)

sps collection
スマホサイズのサムネイルで統一されており、業種と配色による絞り込みが可能で、ブックマーク機能があるのでお気に入りサイトをまとめて確認できます。

bookma!
PCとスマホ両方のサイトデザインを一緒に確認でき、上部にあるアイコンでスマホサイトのみに切り替えも可能。

Mobbin
iOSとAndroid向けのスマホアプリデザインに特化したギャラリーサイト。アプリのあらゆる使い方、ページを網羅しており、まとめて確認できるのはもちろん、個別にコレクションとして保存することもできます。
特別編(5サイト)

Parts.
「ヘッダー」や「CTA」、「導入事例」、「お問い合わせ」などパーツ別にウェブデザインを集めたライブラリ。国内だけでなく、海外サイトもセレクトされています。

Nice Very Nice
上記サイト同様に、UI/UXデザインコンポーネントやパターン、参考例やインスピレーションを一同に集めたライブラリ。海外サイトのみですが、日本では見かけない新鮮なレイアウトがたっぷり。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。
Adobe Stockをもっと詳しく
Adobe Stockを無料で始める