
この記事は、世界中からセレクトしたWebデザイン制作の参考にしたい最新サイトリンク集です。
国内外を問わず集められた良質なサイトは、デザイン性はもちろん配色選びやレイアウトの見本にも最適。
2022年の人気デザイントレンドも意識した、素敵なWebサイトを中心にまとめています。
Webデザイナーが参考にしたい、世界の最新ウェブデザイン35個まとめ
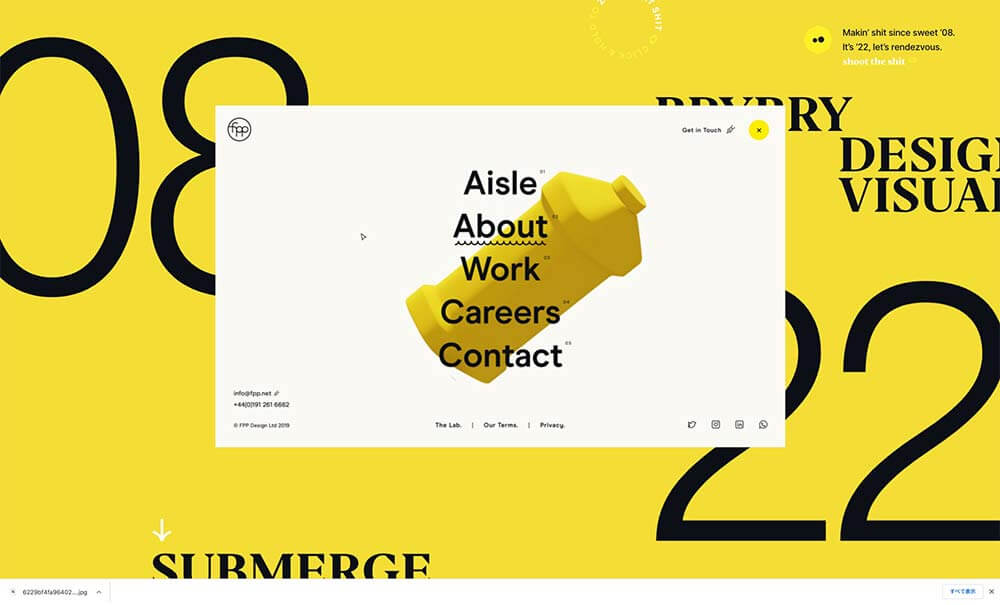
ブランドのテーマカラーでもある黄色を見事に反映した、参考にしたい配色カラーパレットが美しいデザイン。
ピンクカラー好きにおすすめしたい、フラミンゴのイラストがかわいいサイト。コントラストの強いセリフ書体が、サイトデザインを際立たせます。
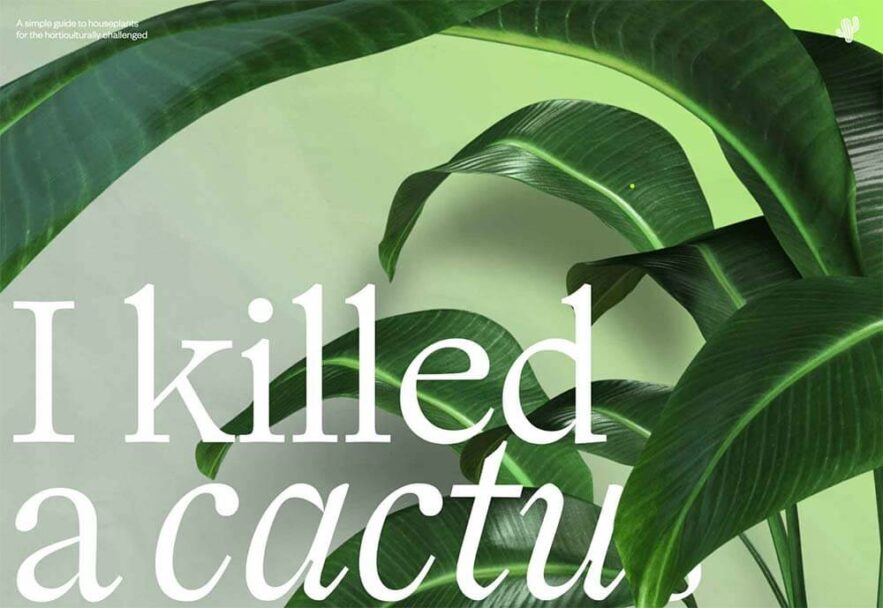
ヴィンテージなボタニカルイラストが印象的なサイトデザインで、レイヤーの重なり具合やパララックスエフェクト、クラシカルなセリフ書体などを使用。
物語を伝えるようなコンテンツの表現テク「ストーリーテリング」手法によって、インテリアのトータルでの提案、販売を促進するランディングページ。実際に商品も購入できます。

画面上でマウスを動かすだけでコンテンツが切り替わり、制作実績などをまとめて見せたいときにも魅力的。
絶妙な淡い配色、タイル状に並べられた画像レイアウト、絶えず変化するグラデーションをつかった背景など、細部までこだわったデザインが素敵。
ページスクロールに合わせて、さまざまなベッドでの過ごし方をインタラクティブに見せるヘッダーが印象的なウェブサイト。水平スクロールも取り入れ、思わず最後までスクロールしてしまう秀悦デザインで、落ち着いた配色も素敵。
シンプルになりがちな白の背景に、木漏れ日のような淡い影がユラユラとアクセントになったデザイン。余白スペースもたっぷり確保。
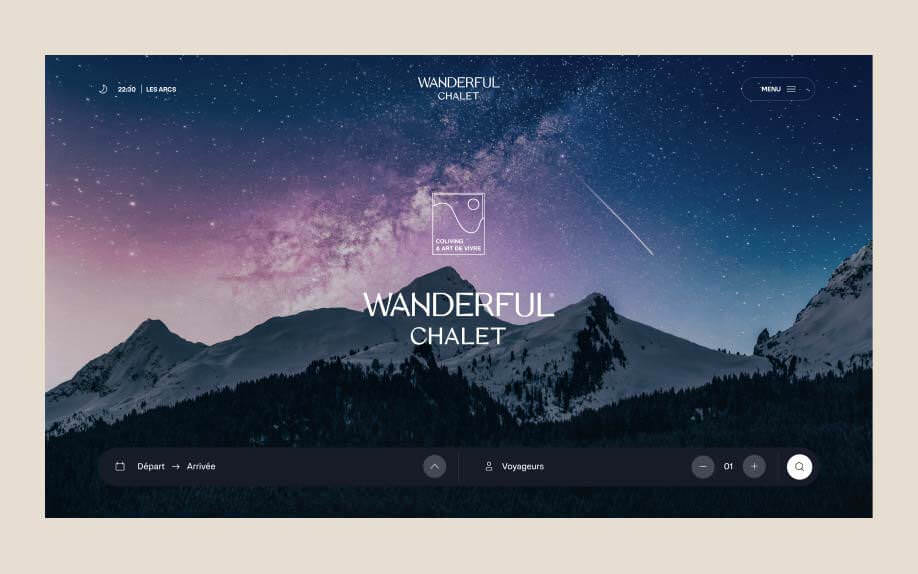
フランスにあるホテルの紹介ページは、ウェブサイトを閲覧する時間によってヘッダーの景色が変わるという面白い仕掛けも。
マウススクロールの動きに合わせて、金色の鍵がくるくると回転しながらコンテンツ全体を追従することで、いつの間にかページ最下部まで進んでしまうデザイン。
世界中での冒険を存分にたのしむ、これまでになかった旅行ツアーの提案。各ツアー毎に異なるレイアウトが採用されていて、まるで雑誌をめくっているような感覚にさせてくれます。
動くイラストが目を引くレトロな配色カラーパレットに、柔軟なレイアウト組みを参考にしたいカンファレンスの特設ランディングページ。
フォントの太さやサイズなどを動きをつけて変化させることで、自然と視線を集めることができるアニメーションをつかったテクニック。太めのボーダ線や鮮やかなイラストなど、トレンディーなつくりも参考にできそう。
レトロな配色やオシャレな書体えらびなど、シンプルでミニマルながらコンテンツにうまく注目を集めることができるレイアウト。ローディング画面のスマイルマークも◎。
家を、暮らしをもっとエンターテインメントに楽しむための記事をお届け中。サムネイルにSVGマスクで縁取るなど、遊び心ビンビンなサイトデザイン。
アイヌ文化を見て!触れて!学ぶこれまでになかったタイプのポータルサイト。雑誌のような楽しいコンテンツの並べ方やレイアウトにも注目です。
28歳の若さでこの世を去った、20世紀における最も重要なアメリカ人アーティスト、バスキア。彼の作品や歴史をスクラップブックのようにまとめた特設ページ。
制作した作品を画面いっぱいに並べ、スピードの異なるパララックスエフェクトをグリッド毎に採用。無限スクロールで作品をいつまでもたのしむことができます。
3Dの世界観にいつの間にか入り込んだような、不思議な感覚を体験できるメタバースを題材にしたサイト。
絶えず動きのある背景にマウスで触れると、波動のような中毒性たっぷりな動きが追加されるデザイン。
鮮やかなグラデーションカラーとオーガニックなBlobシェイプをページ全体に利用し、レイヤーの重なりによって奥行き感を演出したデザイン。

ネイビーとクリーム色の配色がブランドカラーとマッチし、美しい店内の様子を撮影した写真で魅力をたっぷり伝えるシンプルレイアウト。高級感のあるセリフ書体が利用されています。
夕方5時までに注文すれば、次の日には届けてくれるロサンゼルス発のオーガニックなフードのデリバリーサービス。
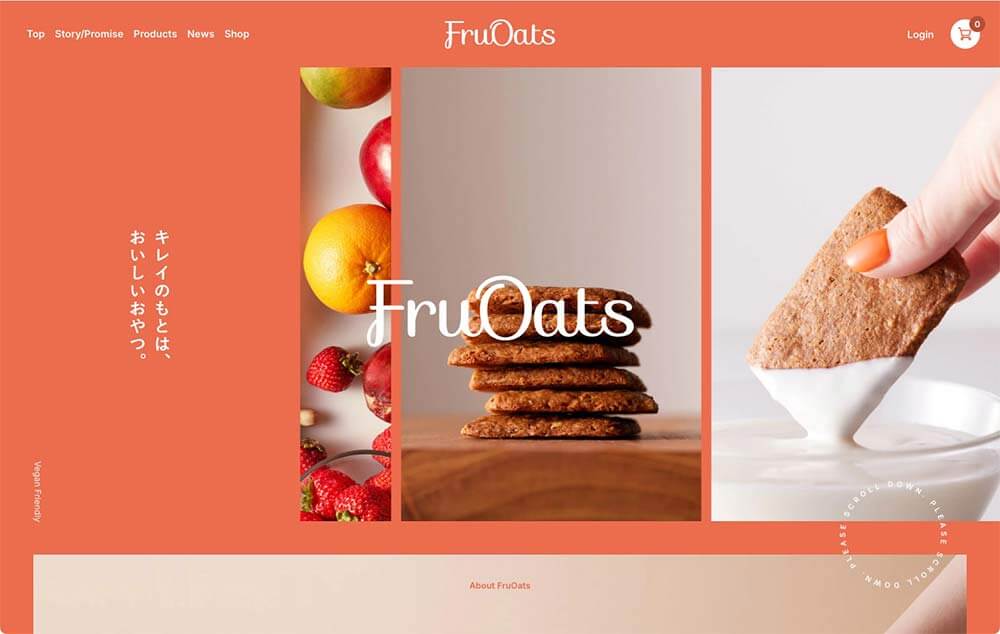
植物由来のシンプルな素材をつかった美味しいお菓子の販売サイト。清潔感たっぷりで陽気なオレンジ色がおしゃれ。
ページ上でマウスを長押しすると、サンフランシスコやシカゴ、マイアミなどさまざまなアメリカの街を、音で体験ができる新しい試み。
癖のあるフォントを見事に生かし、3Dイラストで描かれた動物のキャラクターたちがふわふわと浮遊したヒーローセクションが注目を集めます。
スクロールに追従しながら変化するアニメーションイラストがインパクト大。大胆な配色カラーパレットと信頼感のあるフォント選びも参考にしたいところ。
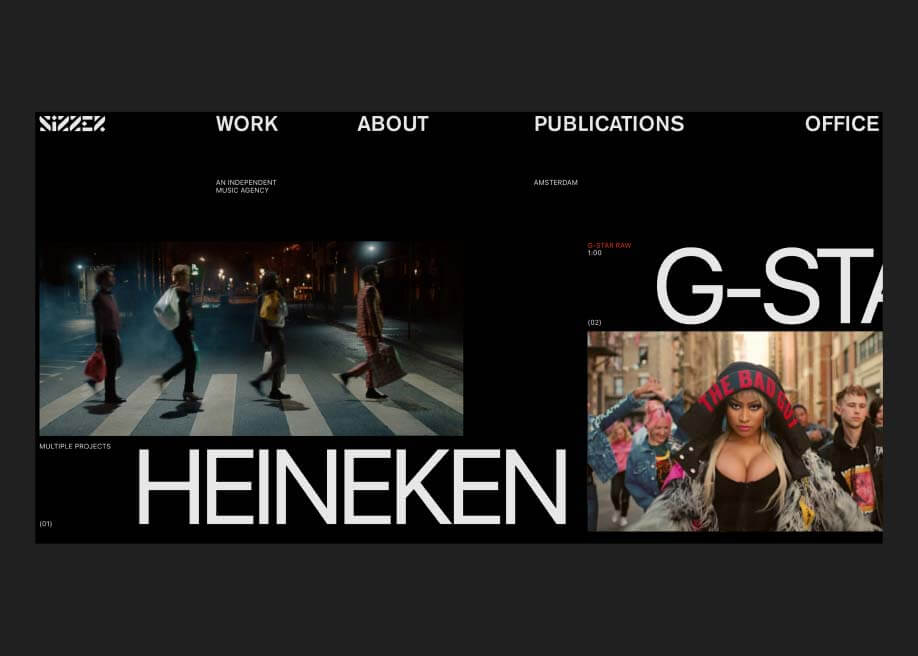
アムステルダムにある音楽メディア向け代理店で、ページ上部のナビメニューにカーソルを合わせると、派手なネオンカラーがグリッチ状に点滅します。
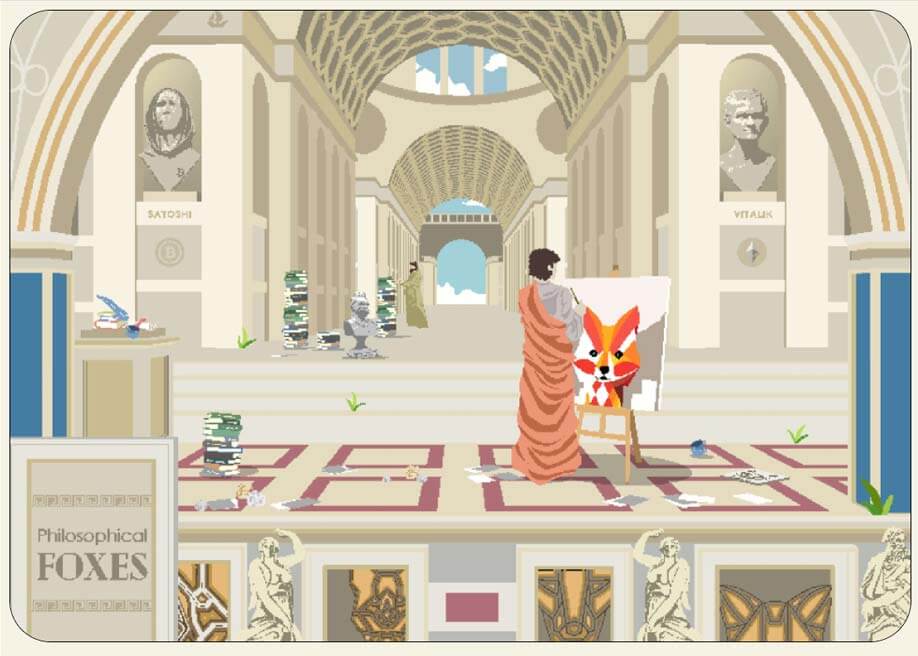
ページ状を自由に動き回る3Dグラフィクを随所に利用し、未来を感じるNFTサイト。
マウスの動きに追従するように、七色に輝くシャボン玉が画面を動き回り、コンテンツに応じて画像を透けて表示させるなど、インタラクティブな体験型サイト。
矢印キーを操作しながら最速タイムを目指して競うオンライン・レーシングゲーム。光のラインに沿って走ることでスピードアップ。

およそ2ヶ月前の前回まとめでもそうでしたが、メタバースやNFT関連のウェブサイトが増えており、3Dデザインやグラデーション、レトロスタイルも人気ですね。