海外サイト DesignModo で公開された Top Web Design & UI Trends for 2022 より許可をもらい、翻訳転載しています。
2022年のウェブデザインのトレンドはどうなっていくでしょう。
手掛ける作品やプロジェクトが、1年を通して新鮮でモダンな雰囲気を演出できるために、どのようなスタイルやテクニックを知っておくと良いでしょうか。
今回は、2022年のWebデザインで注目したいトレンドをまとめてご紹介します。
2021年後半から人気となっているスタイルや、これから注目の最新トレンドを中心に、たくさんのデザイン事例と一緒にまとめています。
- 1. たのしく、暢気なデザイン
- 2. 白黒のモノクロ配色
- 3. 大胆で実験的な書体づかい
- 4. 特大サイズのマウスポインター
- 5. 立体的な3Dデザイン要素
- 6. ほぼ「ブルータリズム」
- 7. スクロールする文字テキスト
- 8. グラスモーフィズム
- 9. さらなるグラデーションに
- 10. 画像をつかわないホームページ
- 11. 重なり合うレイヤーエフェクト
- 12. 画面分割したスプリットスクリーン
- 13. 動くインタラクティブな書体
- 14. 巨大なメガフッター
- 15. 支えあいのインクルーシブデザイン
- 16. 非日常でクリエイティブな想像力
2020年のデザイントレンド予想と比較すると、どのようにデザインが変化してきているのかよく分かります。
たのしく、暢気なデザイン

via Philippe Neveu
ユニークでファンキーな形や色は、とても楽しげな雰囲気を表現できます。
デザイナーはこの楽しい、楽観的なデザイントレンドを上記サンプル例のようなポートフォリオサイトから、Eコマースまで取り入れはじめています。
そしてこれらのデザインに共通するのが、「世界にちょっとした幸せをもたらす」ということです。

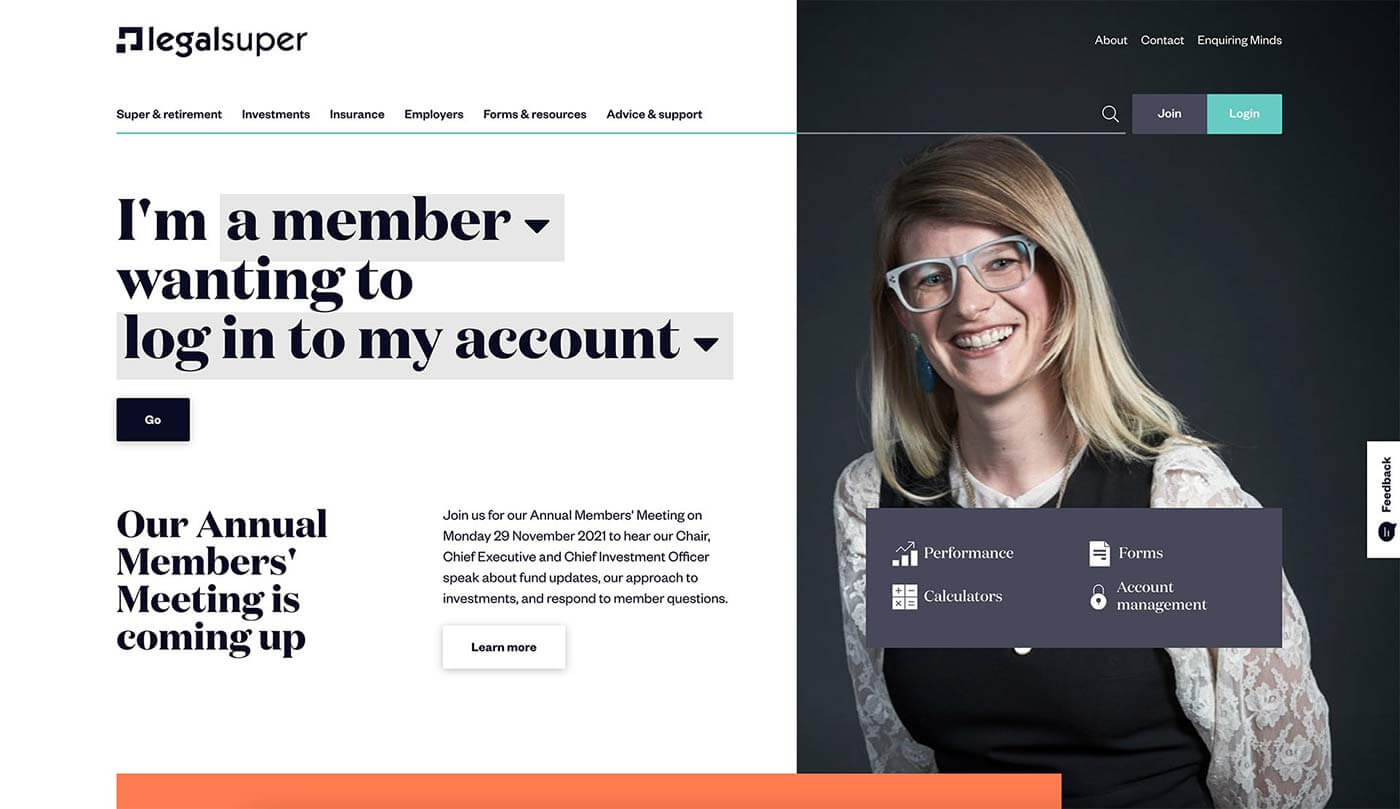
via legal super
笑顔ほど、暢気で楽観的と感じるものはないでしょう。ここでは、適切な画像を用いることで、手軽にこのウェブトレンドを取り入れることができます。
写真の撮影から画像全体のイメージに注意を払い、上記サンプル例のように「身近でつながりのある」ユーザー像を想像しながら、写真を選んでみましょう。
ここ数年にわたる世界的なパンデミックにより、生活を自粛しているデザイナーは、ちょっとした面白さや楽しさをデザインプロジェクトに加えようとしています。
まさにこれこそが、私たちがいま必要としている感覚かもしれません。

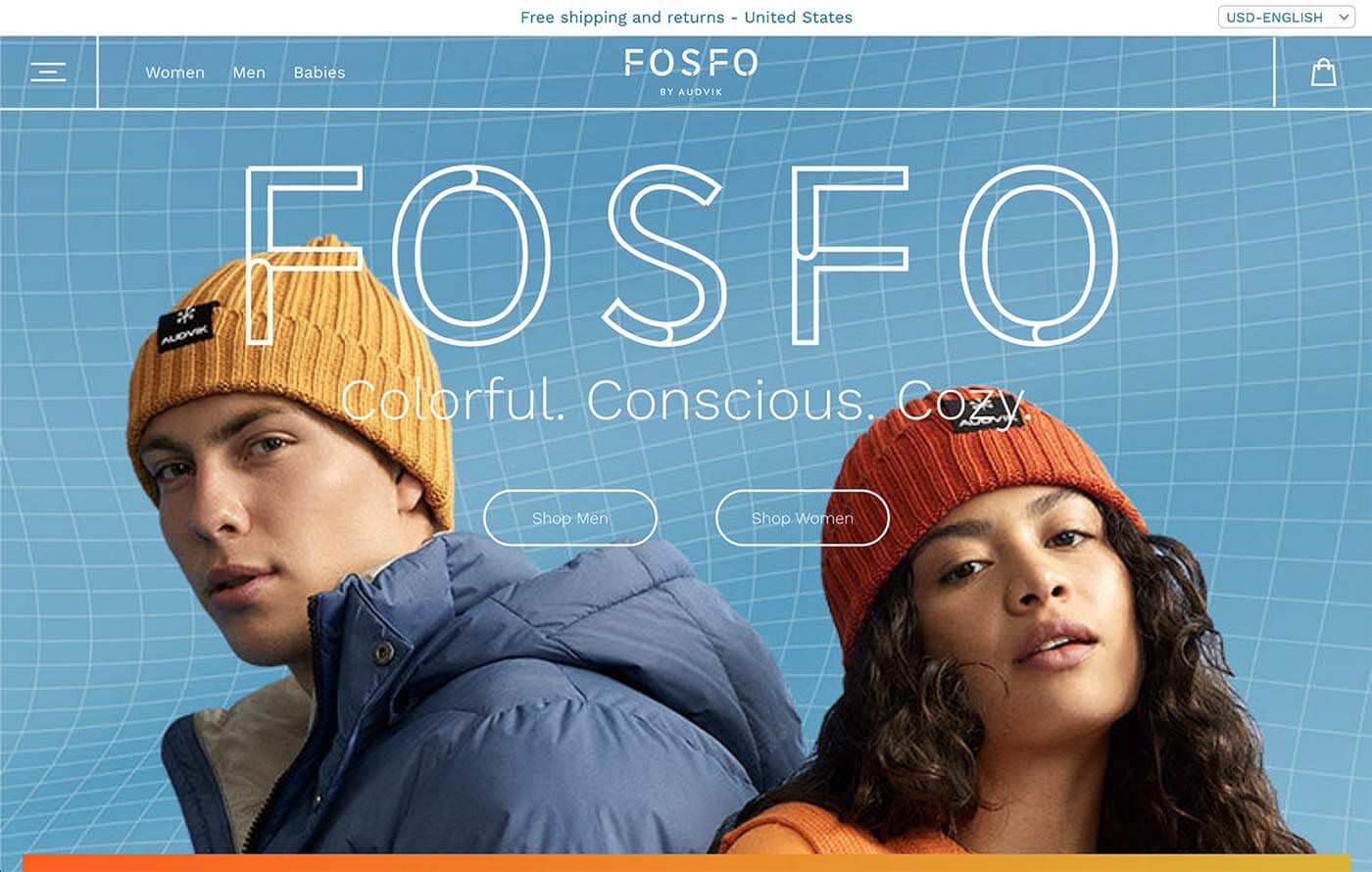
via FOSFO
楽しさや暢気な雰囲気は、笑顔をモチーフにした写真を使ったり、軽いカジュアルな書体やユニークなフォント、ポジティブにある配色を意識してみると良いでしょう。
白黒のモノクロ配色

via DahsGo Downtown
この白黒のモノクロ配色は、2022年のデザイントレンドの中でもっとも荒々しく、そして美しいものです。
色を自由に使えなければ、制約のなかでデザインを考える必要があります。はじめはむずかしく聞こえるかもしませんが、より自由で、クリエイティブなアイデアを加速させることができ、その結果はどれも素晴らしいものとなるでしょう。

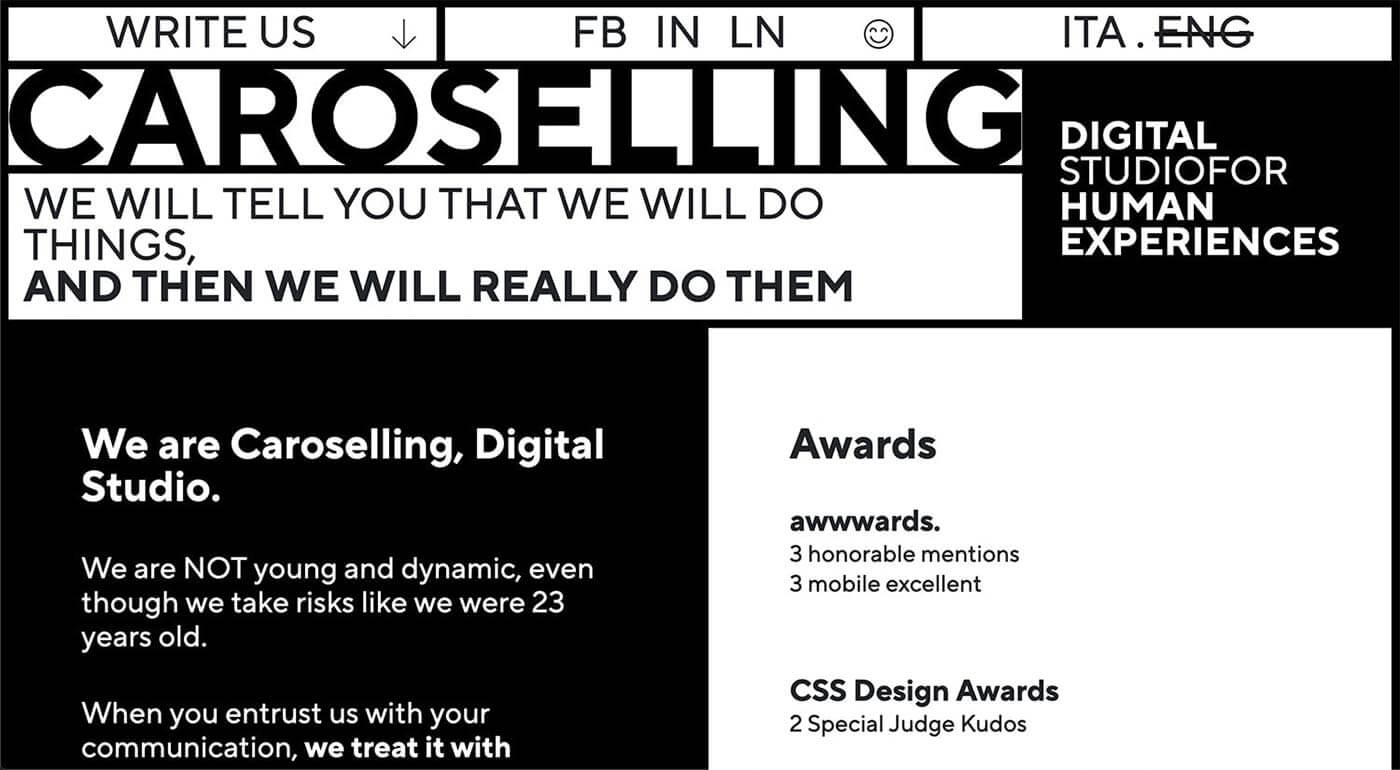
via Lou Dos Santos
「Black Lives Matter(ブラック・ライブス・マター)」という世界的な流れも影響し、白黒のモノクロ配色はあらゆる場所で見かけるようになりました。
これは、多くのデザイナーが「シンプルさ」や「荒々しさ」に、より着目しているということでもあります。
白黒のモノクロ配色を効果的で、かつフレッシュでモダンな印象に仕上げるには、適切なエフェクトとテクニックを適用することが重要になるでしょう。
上記サンプル例では、マウスポインターを大きくすることでインタラクティブ性を高め、ホバー時には繊細なリキッドアニメーション・エフェクトを適用しています。
大胆で実験的な書体づかい

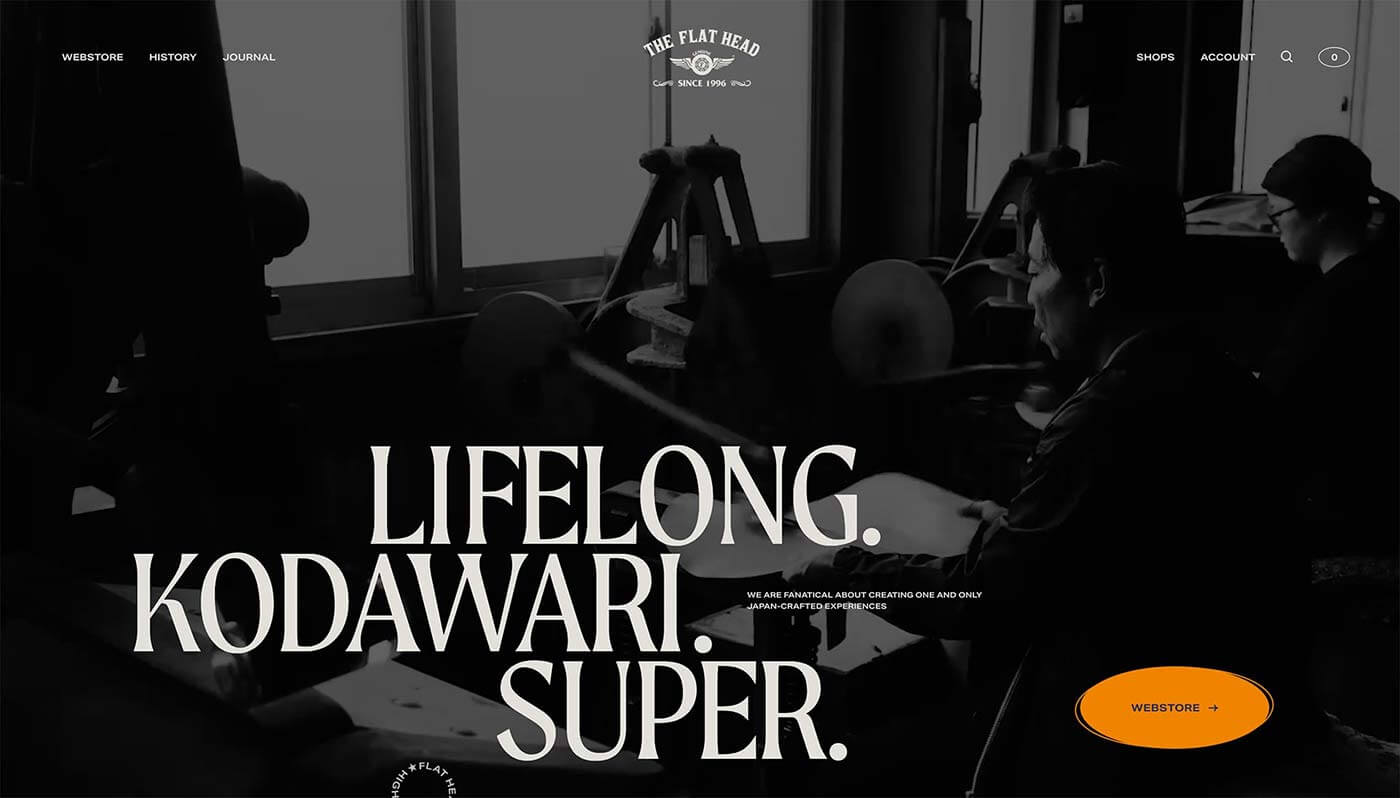
via The Flat Head
2022年、フォントや書体の使い方に間違いはないのかもしれません。人気の太字フォントやセリフ書体など、いたるところで使われており、どれもが素晴らしい作品ばかりです。
実際にこのトレンドを利用するときは、スマホ画面では全く異なる見た目など、状況に応じて書体がどのように表示されるのか、そして最大のインパクトをユーザーに与えるにはどうすればよいのか、じっくり考えてみましょう。
フォントや書体の実験的な使い方には、ただ派手なデザインというだけでなく、アニメーションや柔軟なカスタマイズ設定なども考慮が必要です。

via Garcia Salmeron
アウトラインやSVGカラーフォント、変化し続ける図形シェイプの利用など、大胆で実験的な書体の魅せ方を、多くのウェブサイトが採用しはじめています。
特にフォントの使い方にはルールがなく、デザイナーはあらゆるエフェクトやテクニックを、少しずつ取り入れているものが多いようです。
上記サンプル例では、この書体トレンドを象徴するような、複数のフォント効果をホームページ上で使用しています。メインとなる見出しタイトルの文字スタイルを混ぜたり、ちょっと実験的なフォントを選択したり、画像や背景にも色をつかった塗りつぶしエフェクトが、バランスよく利用されているのがわかります。
特大サイズのマウスポインター
このマウスポインターをつかったトレンドは、この記事に掲載している参考ウェブサイトにも数多く利用されていますが、実際にページを閲覧するまで全くわからないというのが特長です。

このUIデザイン要素は、どこでも見かけます。もっとも一般的な活用例が上記サンプルのように、円形のカーソルを画面上で動かせ、さらにクリックできる要素にホバーすると、カーソルの色が変化したり、大きく拡大されたりします。
このUIデザイントレンドの優れた点としては、ウェブサイトを訪れたユーザーに、どのコンテンツが重要なのか分かりやすくヒントを出しながら、デザイン全体への関心をもつきっかけにもなります。CSSとSVGで実装できます。
ただしやりすぎてしまうと、使いやすさやユーザビリティを損ねてしまう恐れがあるので、控えめでほどほどに。
立体的な3Dデザイン要素

via Sennep
ここ数年は、ウェブサイト全体をリアルな立体感でみせるデザインが人気でしたが、最新のトレンドでは、より平面的で、フラットなデザインに3D要素を取り入れるというスタイルが注目を集めています。
3Dデザイン要素には、ドロップシャドウ影やアニメーション、重なりのあるレイヤー効果などがあり、デザインに奥行き感や立体感を演出できます。
上記サンプル例では、フラットな画面上にまるで指が触れているような立体感を、イラストのシンプルな影と動きのみでうまく表現しており、このトレンドをよく理解できるでしょう。
via Skolkovo Park
これからはあらゆるものを3Dとして捉え、考える時代なのかもしれません。上記サンプル例では、建物を立体的にレンダリングすることで没入感を高め、デザインの理解しやすさや、圧倒的なビジュアル力に役立ています。
ビデオ動画や写真のイラストまで、あらゆる要素に奥行き感のあるデザインを取り入れてみましょう。
via Zoox
また、この立体的なデザインは、物語のようにコンテンツを伝える「ストーリーテリング(Storytelling)」にも応用できます。
奥行き感を感じる、光と影の陰影を生かした商品やストーリーの撮影方法を考えてみると良いでしょう。たとえば、上記サンプル例で使われている動画は、まさにこのスタイルを効果的に表現していると言えます。
ほぼ「ブルータリズム」

「ブルータリズム」とは、もともと1950年代に見られた建築様式で、打放しコンクリートのようなシャープな荒々しさ(Brutal)が特長です。
しかしシャープすぎて、使用できるプロジェクトはごくごく限られていました。そこで最新のトレンドとして登場したのが、「ほぼブルータリズム(Almost Brutalism)」です。
ブルータリズムのクールなスタイルはそのままに、よりカジュアルな雰囲気でエッジが効いたデザインに。モノトーン系の書体ではなく、目にも優しく疲れないセリフ書体やサンセリフが主流に。
とがったシャープな見た目ではなく、ボーダーラインや境界線にもたっぷりの余白スペースを確保してみましょう。
素っ気なさを感じるほどのシンプルな見た目は、プロジェクトでの配色と文字えらびの重要さを、きっと気づかせてくれるでしょう。
スクロールする文字テキスト

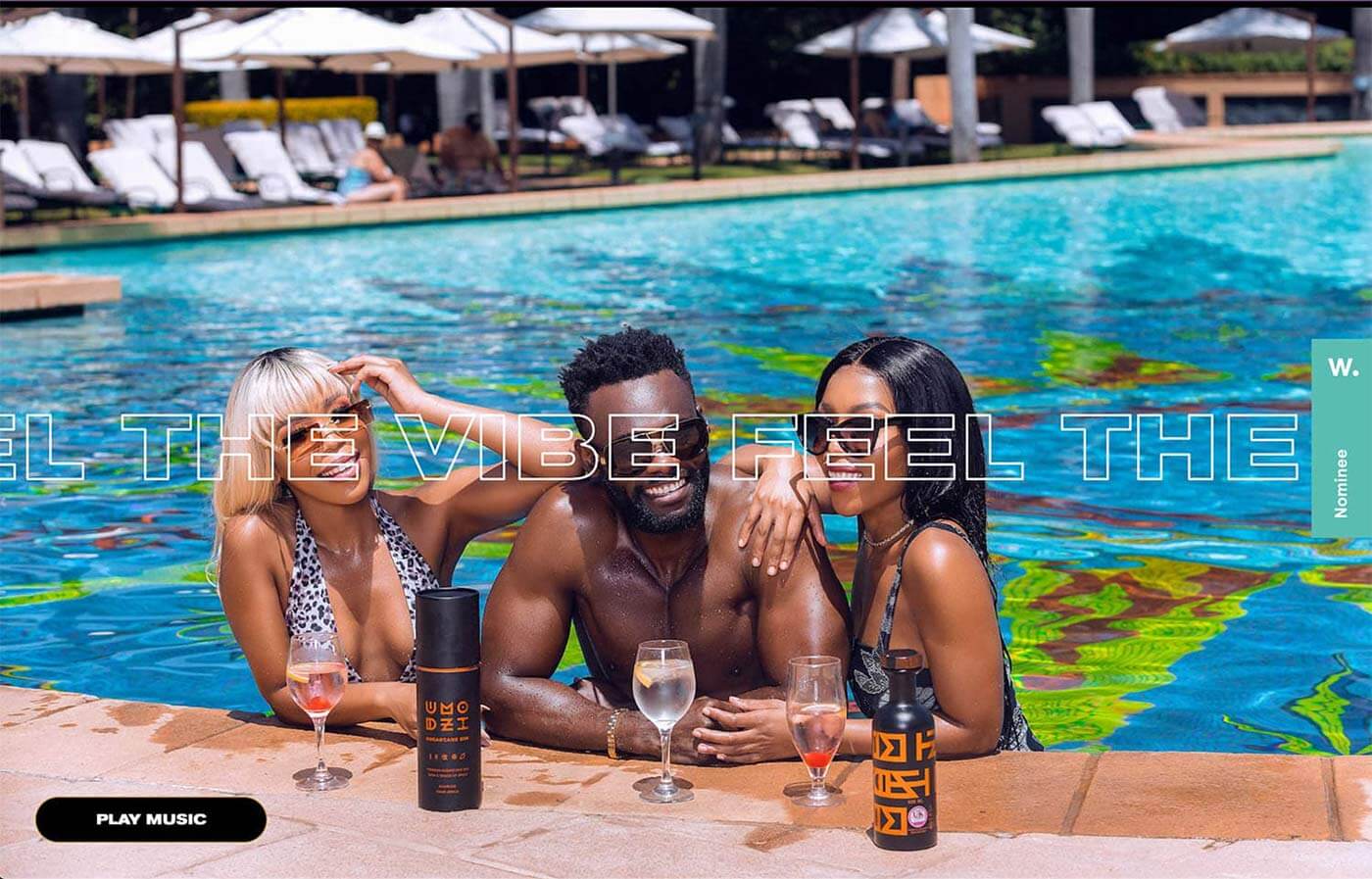
via Umodzi Gin
文字テキストは読みやすいことが大前提ですが、ダイナミックさを演出することもできるかもしれません。
この画面上をスクロールする文字テキストは、多くの場合で巨大なフォントが使われており、短い単語やキャッチフレーズを強調しながら表示でき、ユーザーに興味をもってもらうきっかけにもなります。
このスクロールエフェクトは通常、画面を左右にゆっくりと移動しながら、コンテンツの邪魔にあまりならないところに表示されるのが特長。
上記サンプル例のようにアウトライン書体も人気のあるオプションで、読みやすさを維持するために、短い分かりやすい単語やフレーズを利用するのが鍵となります。
via Peppa Sauce
このスクロールする文字テキストは、単なるウェブデザインのトレンドやテクニックというわけではなく、実際にユーザーに行動を促すことができます。
たとえば上記サンプル例では、マウスカーソルにスクロールテキストを採用し、クリックでそれらの文字が拡大、スクロールをはじめます。何度もクリックしたくなる、なぜか夢中になってしまう動き。
グラスモーフィズム

via Tyler Galpin
グラスモーフィズム(Glassmorphism)の流れは、2020年後半からはじまったニューモーフィズム(Neomorphism)にさかのぼり、現在のすりガラスのようなエフェクトへと進化してきました。
グラスモーフィズムは、名前から連想できるように、すりガラスを通して覗いたような背景のぼかしが特長。透明感や光沢感のあるデザインを演出できます。
デザイナー専用SNSコミュニティDribbbleでは、多くのデザイナーがこのスタイルを取り入れており、CSSで手軽に設定できるオンラインツールなども登場しています。
さらなるグラデーションに

via Leadinfo
フラットデザインが人気だった一時期を除けば、グラデーションは常に人気が続くデザイントレンドと言えます。2021年に採用されたグラデーションの多くが、背景として利用されたものとなりました。
2022年のグラデーションには、大きく分けて2つの新しいスタイルが注目されています。
- 上記サンプル例のように、テキストカラーの塗りつぶしに使用することで、インパクトがあり、強調もできます。CSSでスタイリング可能
- イラストやアイコンと他のライン線などを一緒にグラデーションとすることで、質感と奥行き感を表現できます。
画像をつかわないホームページ

via 株式会社切札
画像をつかわない?問題ありません、2022年のトレンドに合わせて、画像を使わずにデザインしてみましょう。
画像を使わずに効果的なホームページに仕上げるには、ユーザーインターフェースとデザインへの工夫が必要です。
上記サンプル例では、白黒の美しいモノクロ配色で、文字同士を重ねたレイヤーエフェクトをもたせています。また、オーバーサイズの書体や手描きフォントを使うことで、全体をぴしっと引き締めています。(他のデザイントレンドを組み合わせることで、よりすぐれた効果を発揮。)
写真や画像を使わないデザインは、ホバーエフェクトなどのアニメーションを中心に、さまざまなテクニックを試す絶好のチャンスとも言えるでしょう。

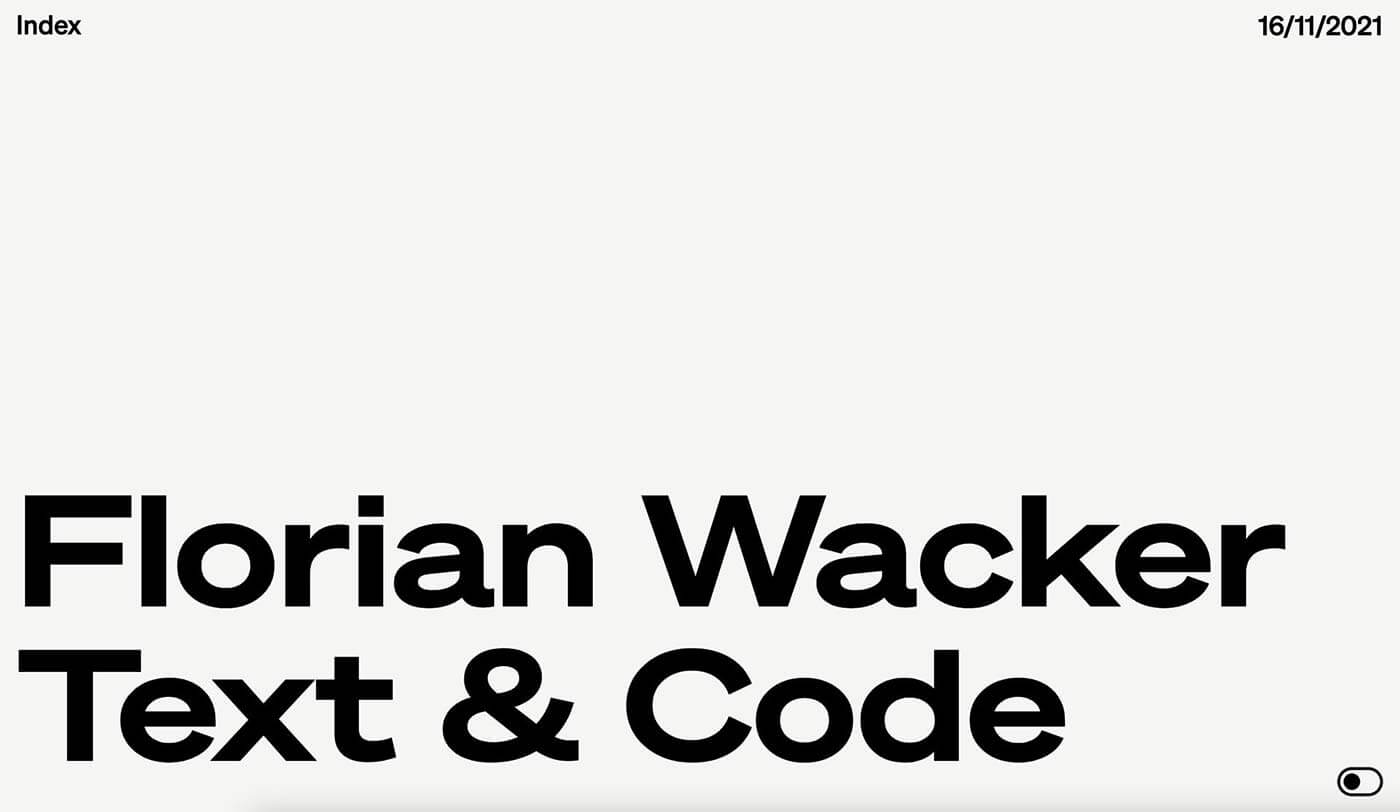
via Florian Wacker
ホームページに画像を利用しないデザインは、よりミニマルな美しさにつながります。巨大な文字テキストや、その他の興味をそそるテクニックを活用してみましょう。
重なり合うレイヤーエフェクト

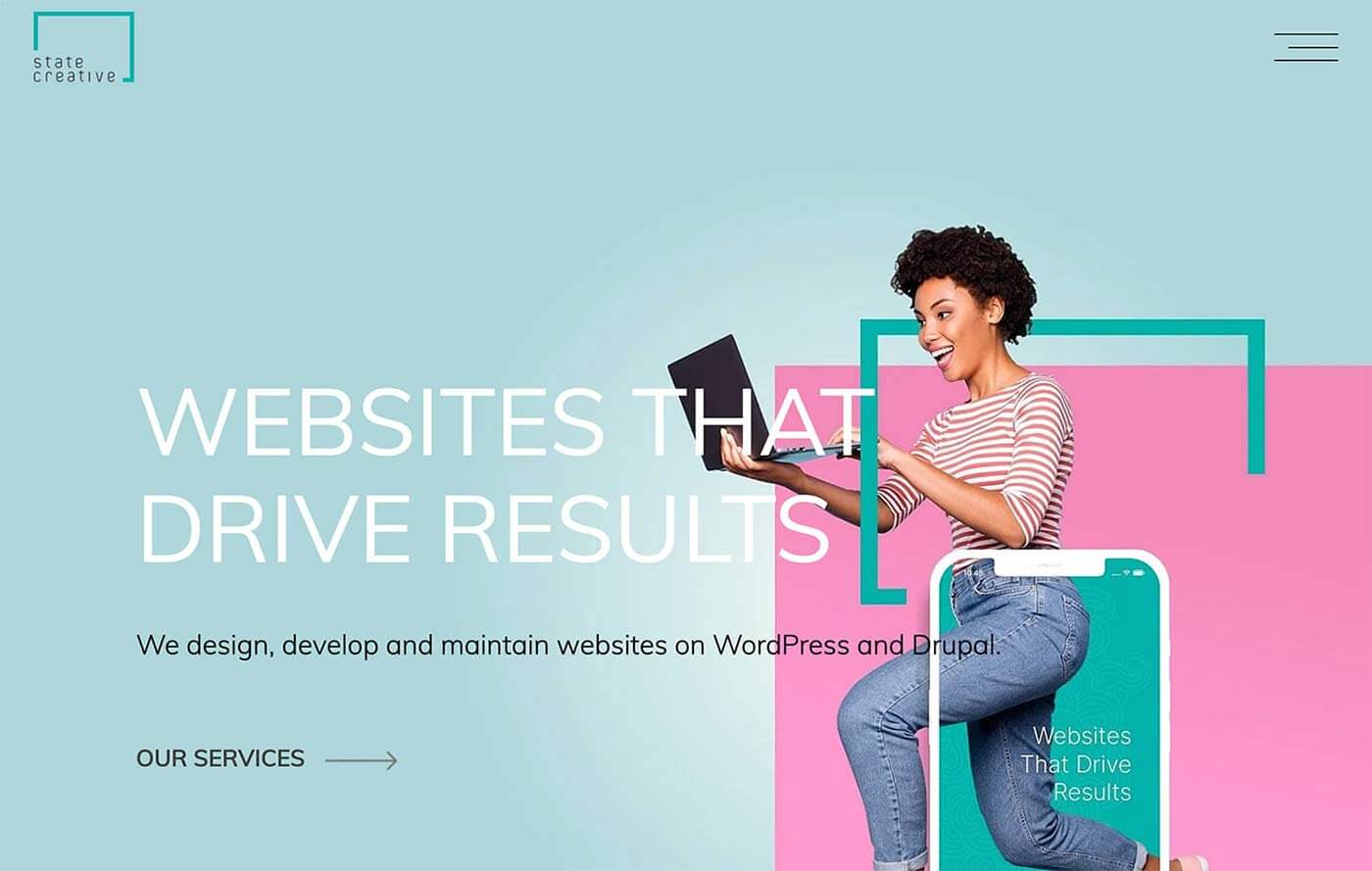
via State Creative
デザイン要素を重ねることで、つながりや奥行きを感じさせる効果があります。このレイヤーエフェクト(Layered Effect)には、わかりやすい直接的なものと、少し控えめなものがあります。
どちらもデザイン全体にインパクトを与えることが目的で、一緒につかっても、単独で使うこともできます。
上記サンプル例では、人物モデルの背景や前景など、複数のデザイン要素をレイヤー状に重ねることで、視覚的にユニークで、意味のある形にまとめています。
画面分割したスプリットスクリーン

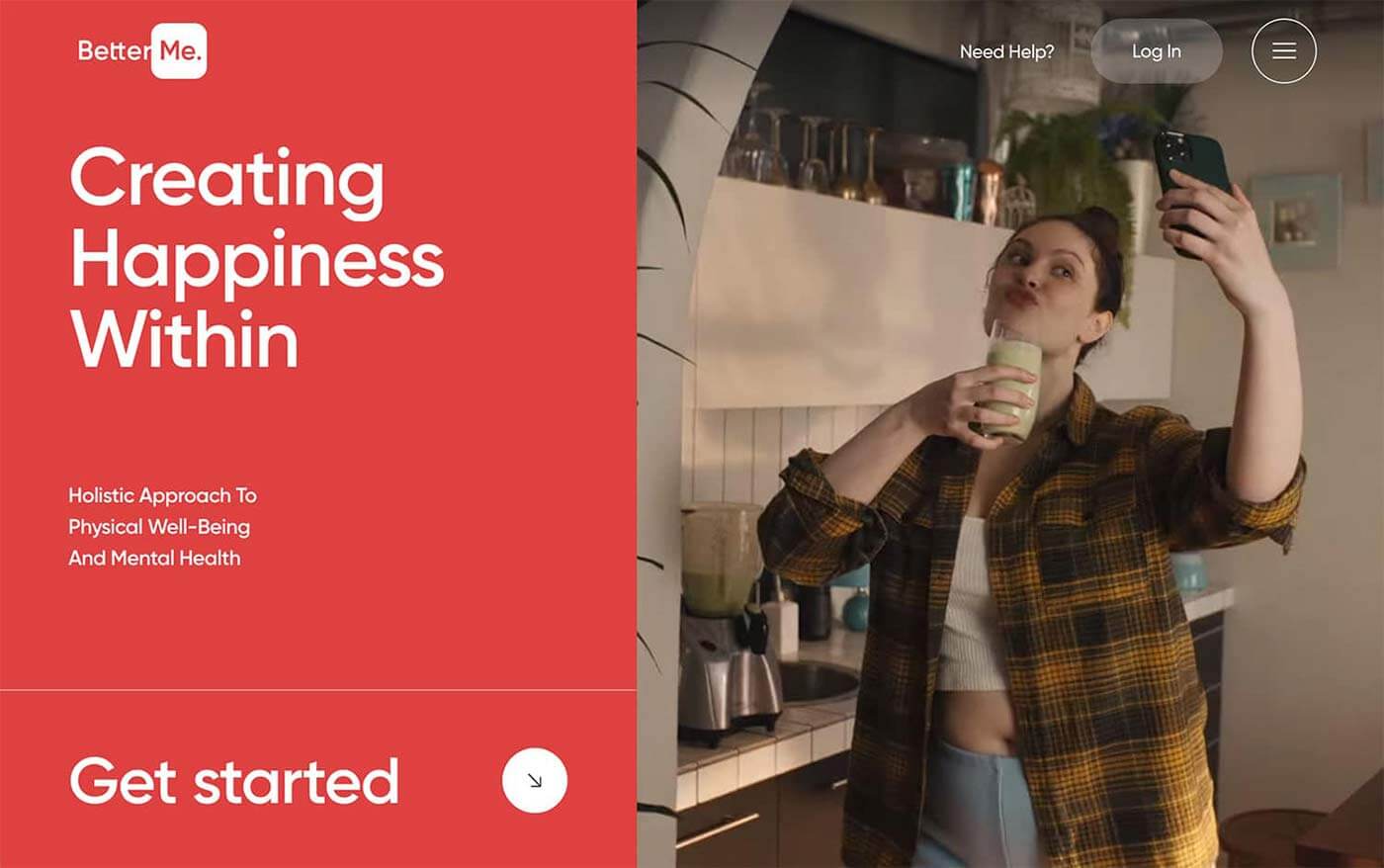
via Better Me.
画面を縦半分に分割したスプリットスクリーンは、数年前にもトレンドとなり、このときはユーザビリティやレスポンシブ対応のためでしたが、今ではデザインとしての意味合いが強くなっています。
水平または分割に分割したこのレイアウトは、それぞれの画面に同じまたは異なる機能や、クリックできるボタンなどが配置されるのが特長。
パワフルで面白いビジュアル体験を提供しながら、コンテンツをより深く掘り下げるための複数の訴求ポイントを作成します。
動きのあるインタラクティブな書体

via Dillinger TV
あなたの操作に合わせて画面上を動く文字テキストは、ホバーエフェクトなどでよく見かけ、他にも複雑なエフェクトを組み合わせ、試すこともできます。(液体のようなリキッドアニメーションをつかった書体も人気を集めています。)
ただし、インタラクティブな書体をデザインに利用するときは、文字の読みやすさと理解しやすいかどうか確認しましょう。書かれている文字が認識できる場合にのみ、機能するエフェクトとも言えるでしょう。
また、他のデザインと一緒に使うのではなく、単独での利用がもっとも効果的です。
巨大なメガフッター

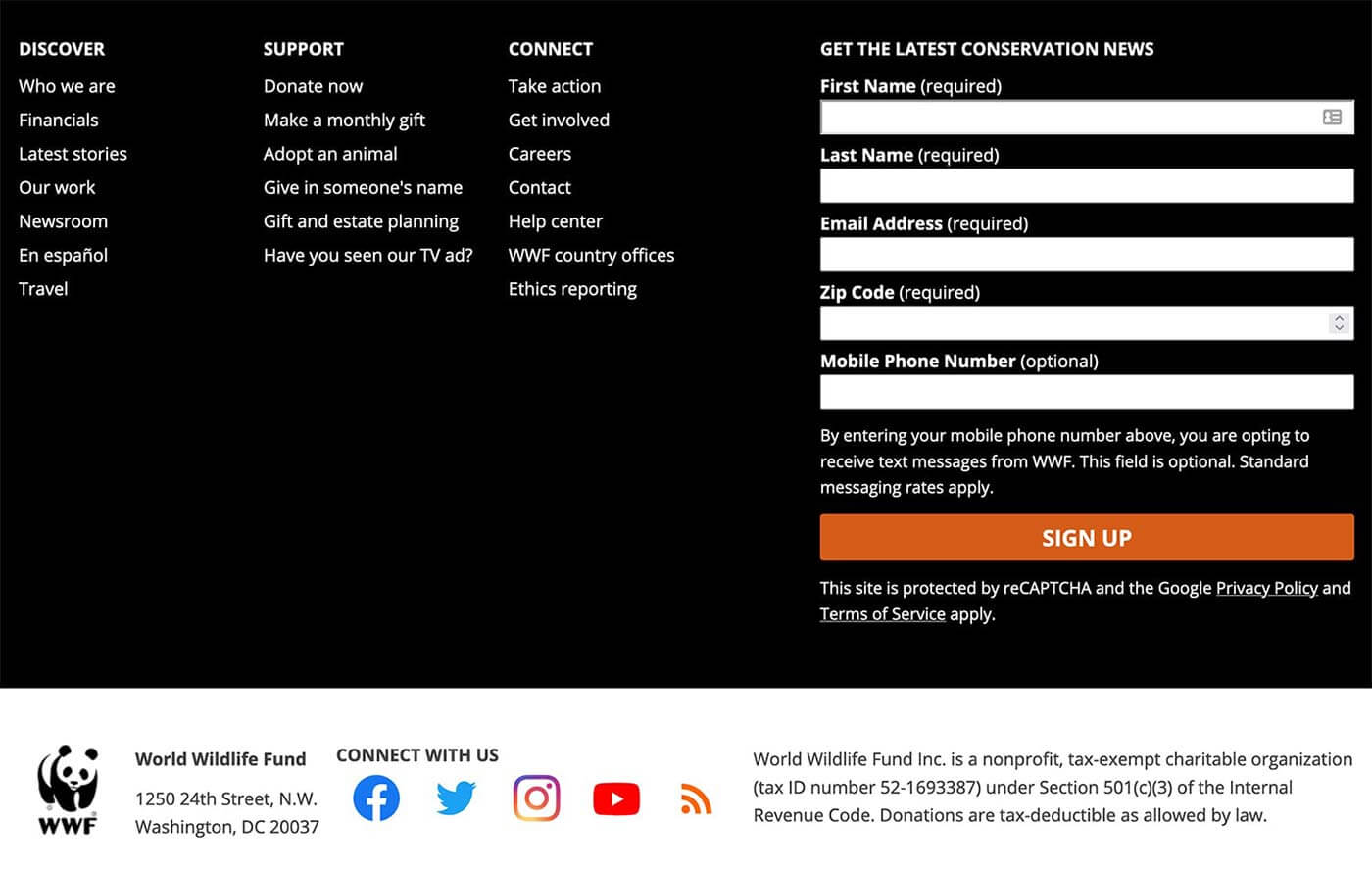
via WWF
メガフッターはとにかくコンテンツ量が多く、複数のページへのリンクやCTAボタンなどを配置することが、2022年のデザイントレンドとして予想されています。
上記サンプル例では、2段構えのフッターを採用し、はじめの黒い背景には、ユーザーが探している主要リンクがカテゴリごとに整理されて、お問い合わせフォームにも対応。
下にある白いフッターバーには、会社概要やSNSへのリンク、プライバシーポリシー、コピーライトなどがまとめられています。

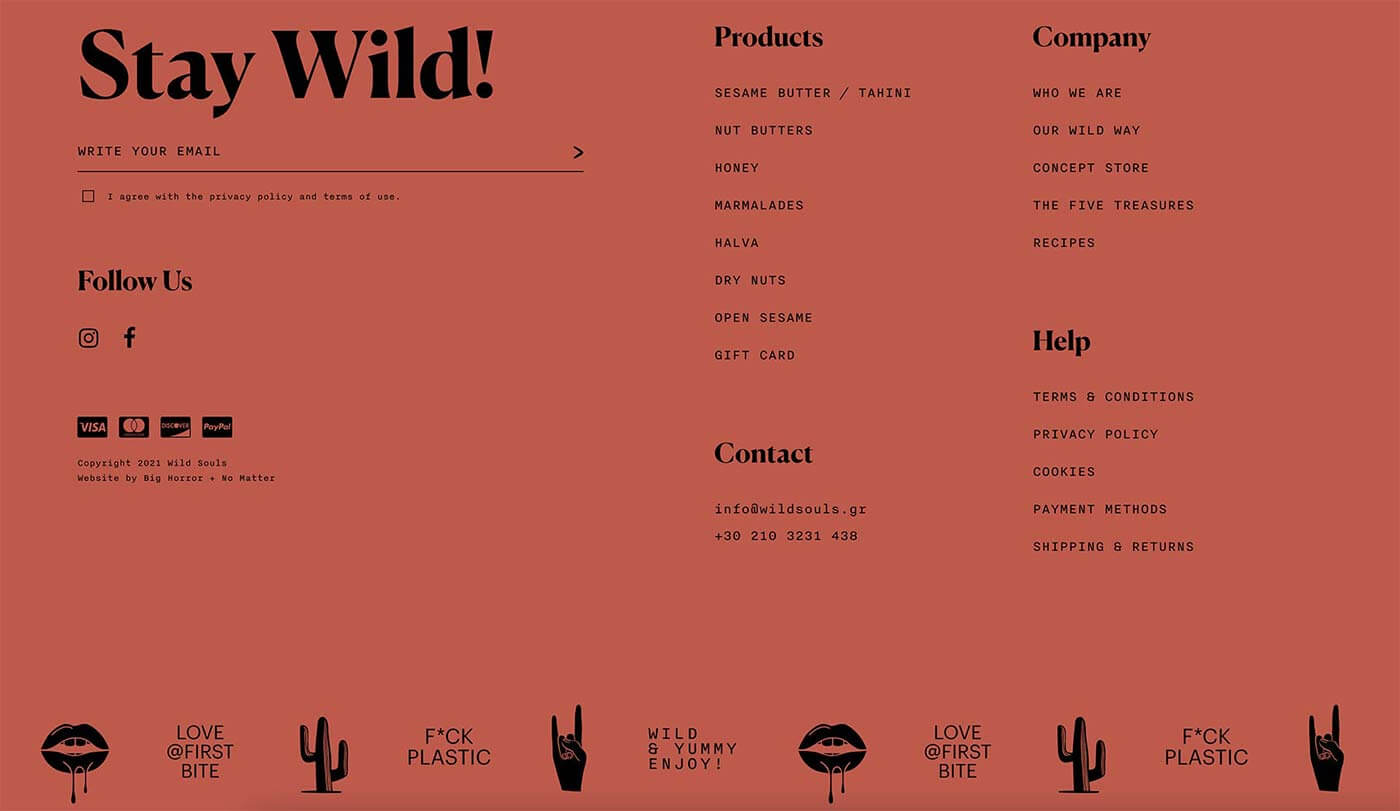
via Wild Souls
メガフッターは、はっきりと目的をもったカテゴリ分けがあるときに特に有効。上記サンプル例では、ヘッダー付きのグリッドをつかったレイアウトと、ページ下に固定されたユニークなイラストにより、素晴らしい仕上がりに。

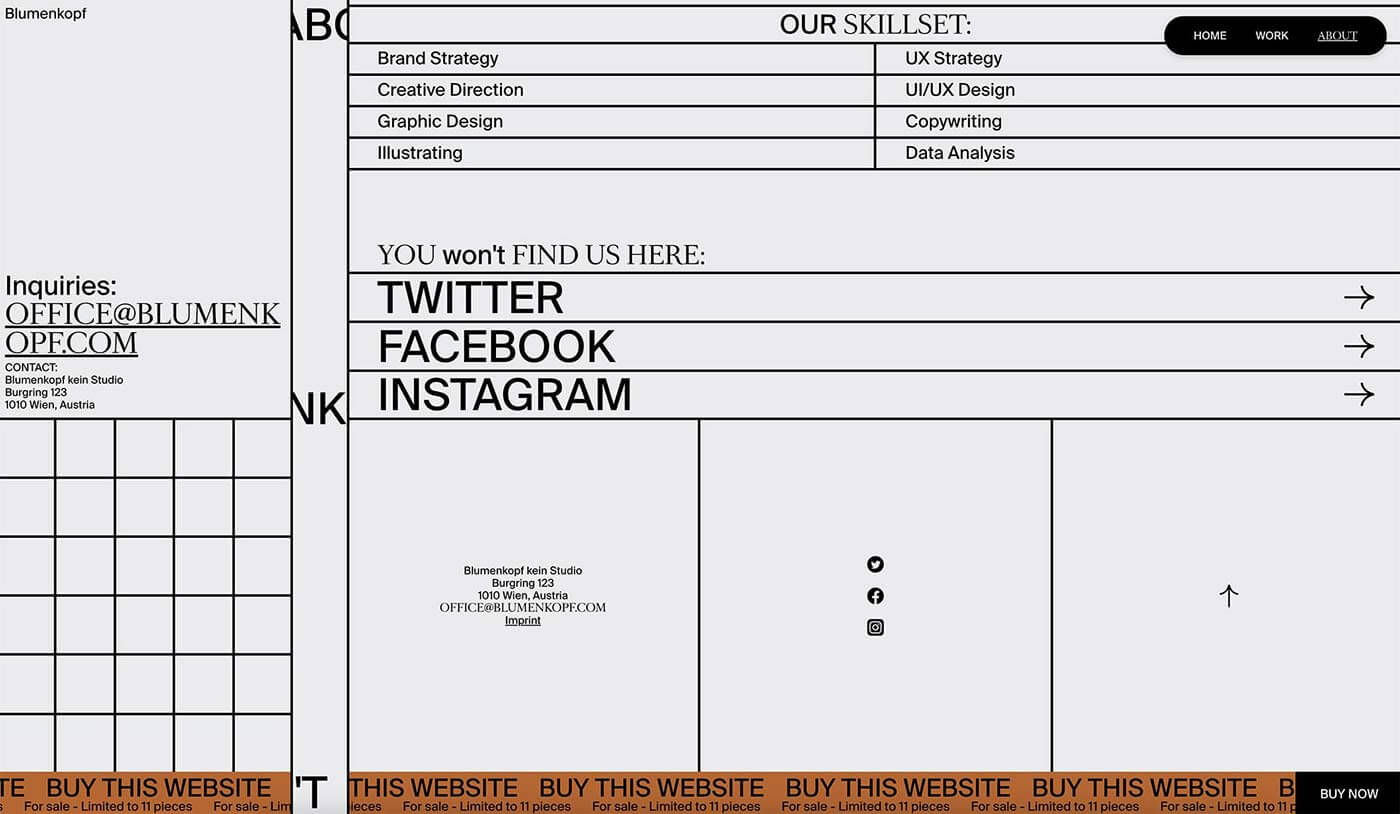
via Blumekopf
上記サンプル例は、前述の「ほぼブルータリズム」スタイルを採用したフッターデザイン。ユーザーが探しているものを瞬時に見つけることができるのがポイント。
支えあいのインクルーシブデザイン

インクルーシブ(Inclusive)とは、もともとあらゆる人が孤立したり、排除されたりしないようサポートし、支え合うという考え方で、人種や性別、文化などにとらわれないコンテンツにアクセスできるよう検討してみましょう。
また、等身大の自分らしさや親近感を感じる、人物の写真を利用したウェブサイト制作も鍵となります。
無理して「わたしたち、支え合ってます」感を出すのでなく、「伝える」よりも「ありのままを見せる」ことが重要。そして、「本当のことを言っている」ということが、デザインの上でとても大切にしたいところです。
非日常でクリエイティブな想像力

via Kplus Film
このトレンドは、現実と空想を融合させ、シュールで変わった世界観を表現、創造することがテーマです。
上記サンプル例では、画面上に散らばったフルーツの上を二人の人が歩いています。色彩やスケール感など、どれもが現実ではあり得ない魅力的な見た目となっているのが分かります。
さいごに、。
いかがでしたでしょう。すでによく見かけるデザインから、これから人気となりそうな青田買いスタイルまで、クリエイティブを最大限発揮したものが中心の2022年デザイントレンド。
これらのトレンドを参考に、今後のデザインプロジェクトに活用してみましょう。では、デザインを楽しんで!




















