デザイントレンドは変わっていますが、グラデーションはとてもナチュラルな見た目と多様性に富んでおり、いつの時代も愛されるデザインスタイルです。
この記事では、美しいグラデーションを作成する基本ルールと、手軽に利用できるグラデーション作成オンラインツールをご紹介します。
全シリーズはこちら。
美しいグラデーションって、なんだろう?
グラデーションには良くて美しいものもあれば、悪くてひどいものもあるでしょう。
良いグラデーションとは、ナチュラルで調和のとれた美しいなめらかな色の変化のことを指します。

プリント印刷でグラデーションを表現するときの技術的な問題を防ぐのにも役立ち、画面スクリーン状で見たときにも魅力的なものになるでしょう。

美しいグラデーションの基本ルールまとめ
グラデーションをつかった色の基本原則を理解しておくことで、美しいグラデーションを簡単に作成できるようになります。
グラデーションは、配色成分の数値を平均化することで作成される

フォトショップやイラストレーターなどで、実際にグラデーションを作成しようとしたときに、色がくすんでしまったという経験はないでしょうか。
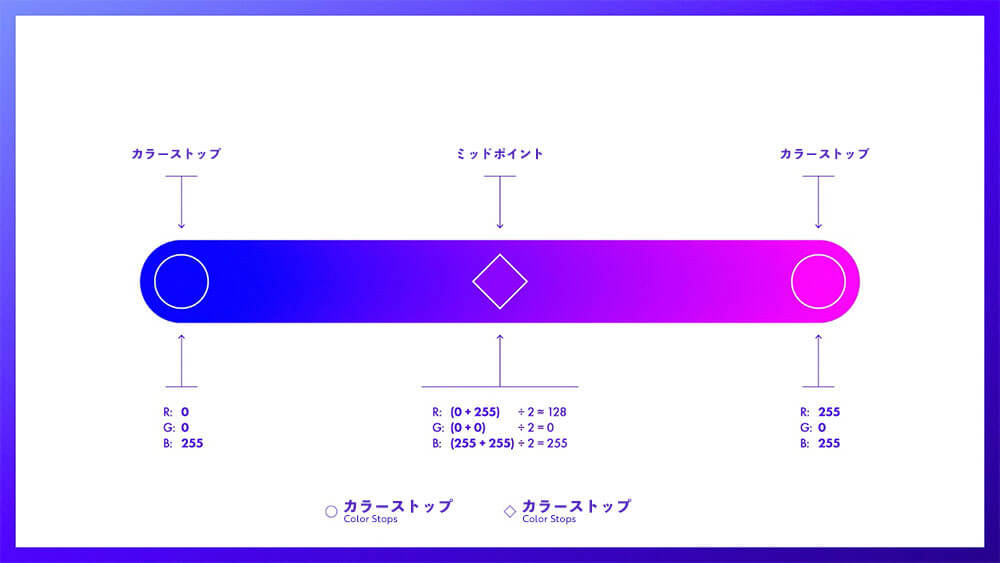
これは、グラデーションのミッドポイント(英: Midpoint)に間違って灰色がかった色ができてしまい、色がくすんで汚く見えてしまうことが問題です。

ミッドポイントとは、グラデーションに使われる2つの色が均等な割合で混ざり合う中心点を指します。そして、利用する2色をカラーストップ(英: Color Stops)と呼びます。
Illustratorなどのデザインツールでは、以下のように2つのカラーストップのRGBカラーの平均値が、ミッドポイントに指定されます。

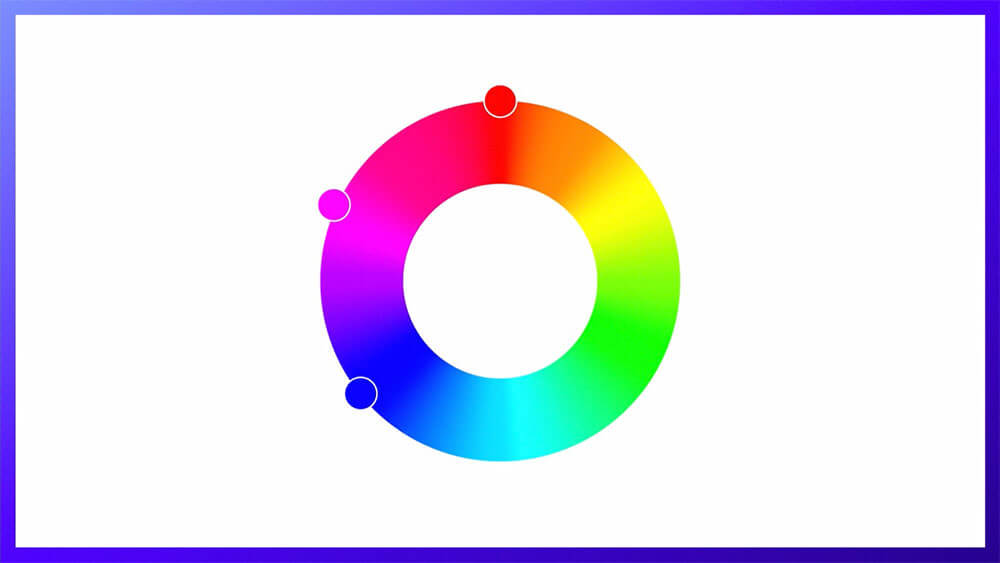
グラデーションの色の値は、カラーホイール上のポジションに基づいていないことを覚えておきましょう。
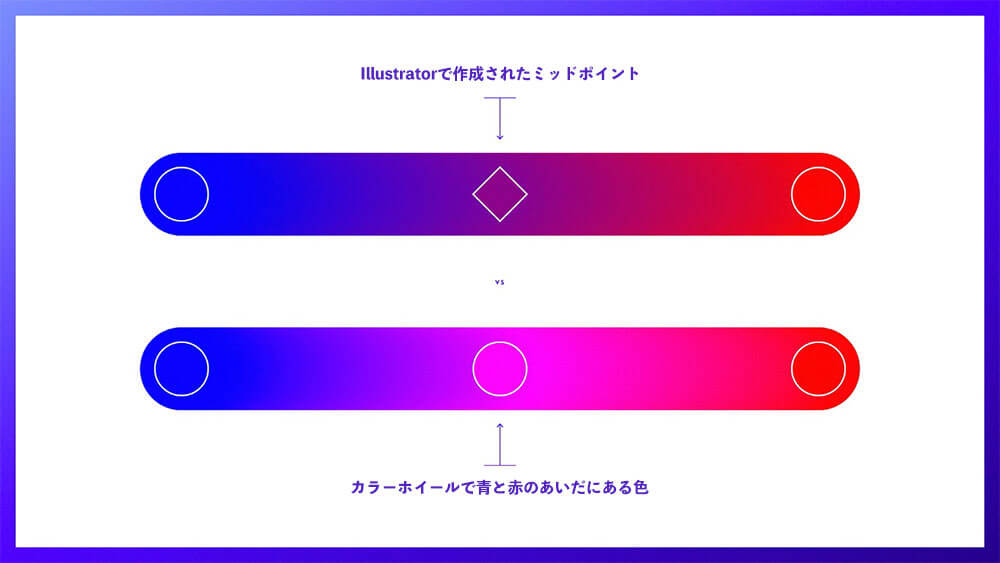
Illustratorで自動で作成されたグラデーションと、カラーホイールに従ってカラーストップを追加したグラデーションの違いがこちら。

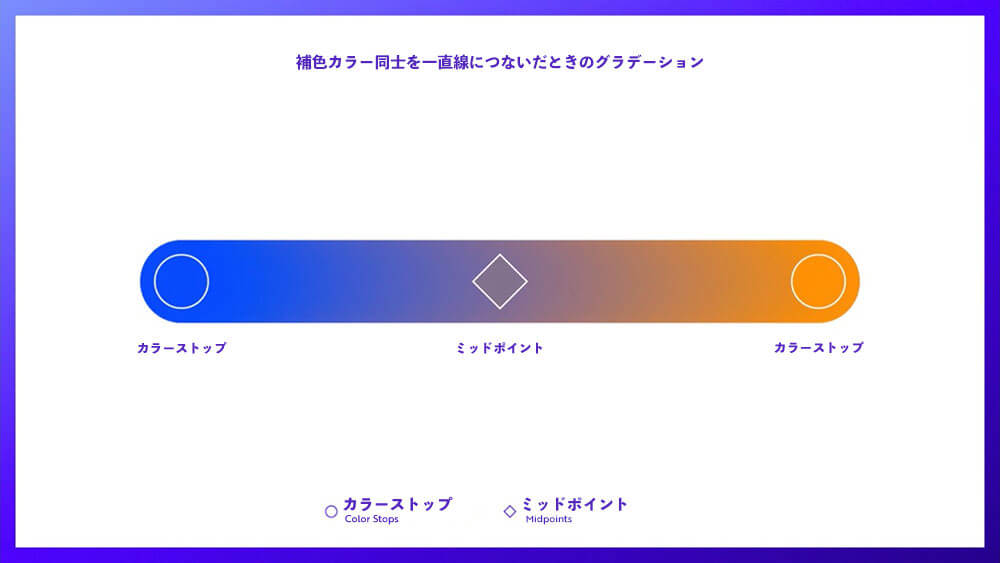
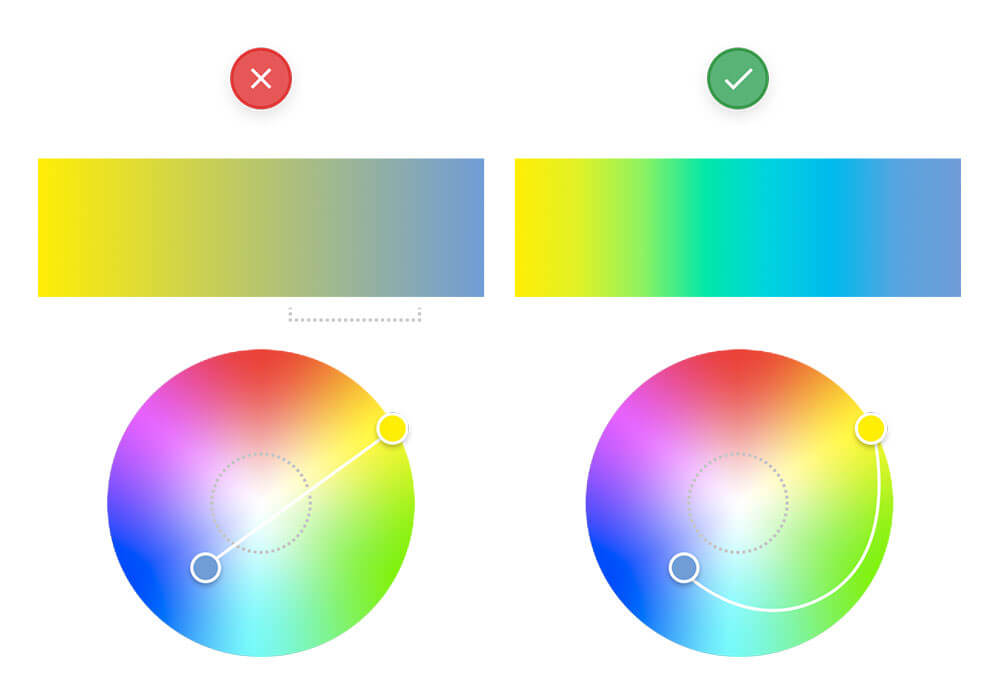
補色カラー同士を一直線で結んだグラデーションをつくらない

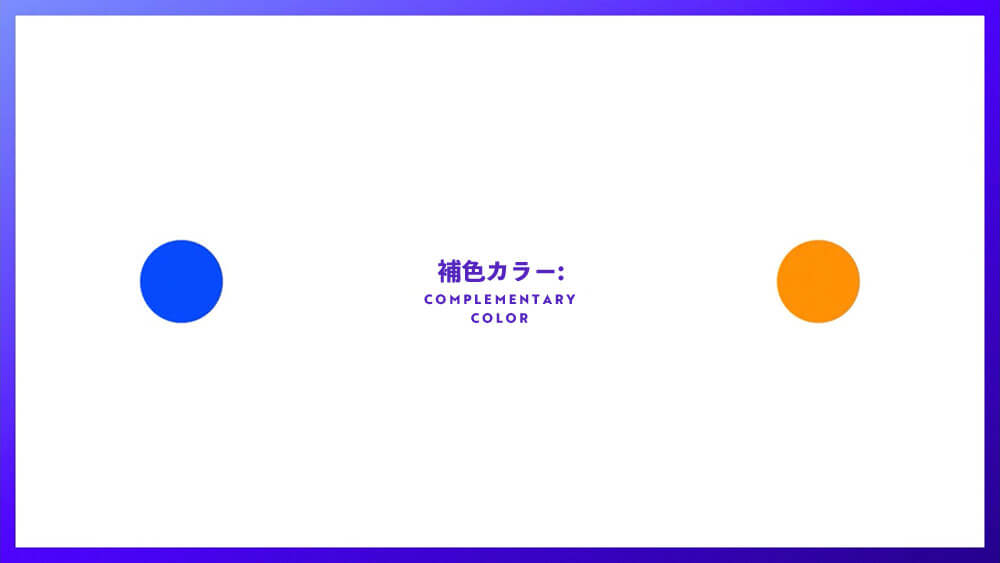
特に、カラーホイール上で反対側にある色同士、補色カラー(英: Complementary Color)を使用するときは、注意が必要です。

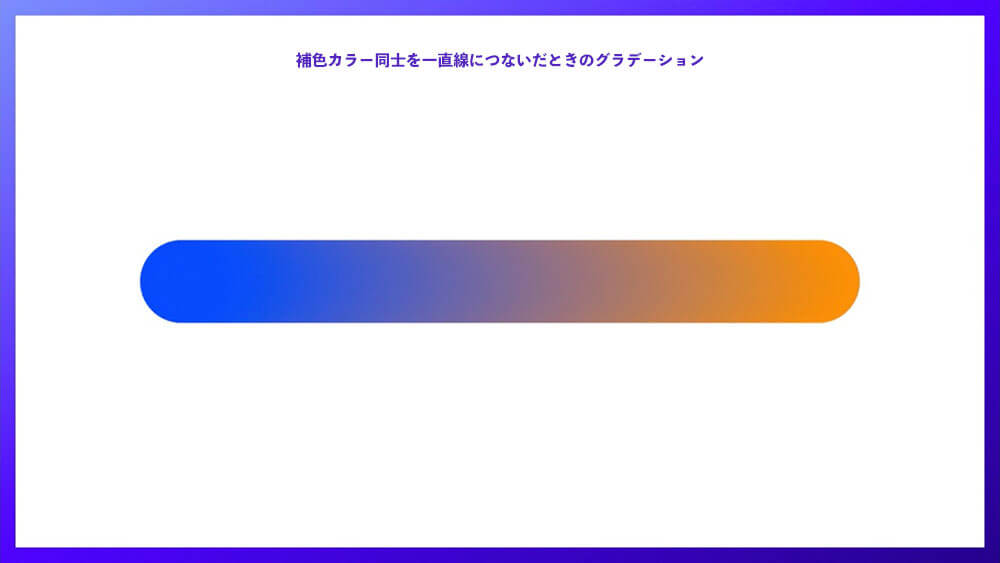
たとえば、青とオレンジ色を結ぶとどうなるでしょう。

グラデーションの中心部分がくすんでしまっているのが分かります。

一直線で結んだことで、中間のミッドポイントは灰色っぽくなってしまいました。

これでは、あまり魅力的な色合いとは言えないでしょう。補色カラー同士を一直線でつなぐときは、グラデーションの中心に少なくとも1つの新しいカラーストップを追加してみましょう。

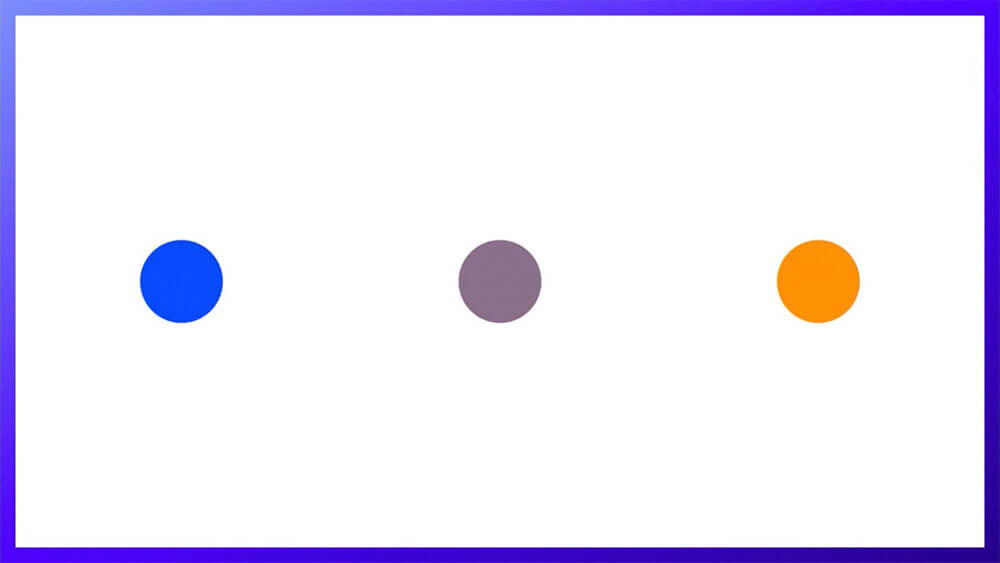
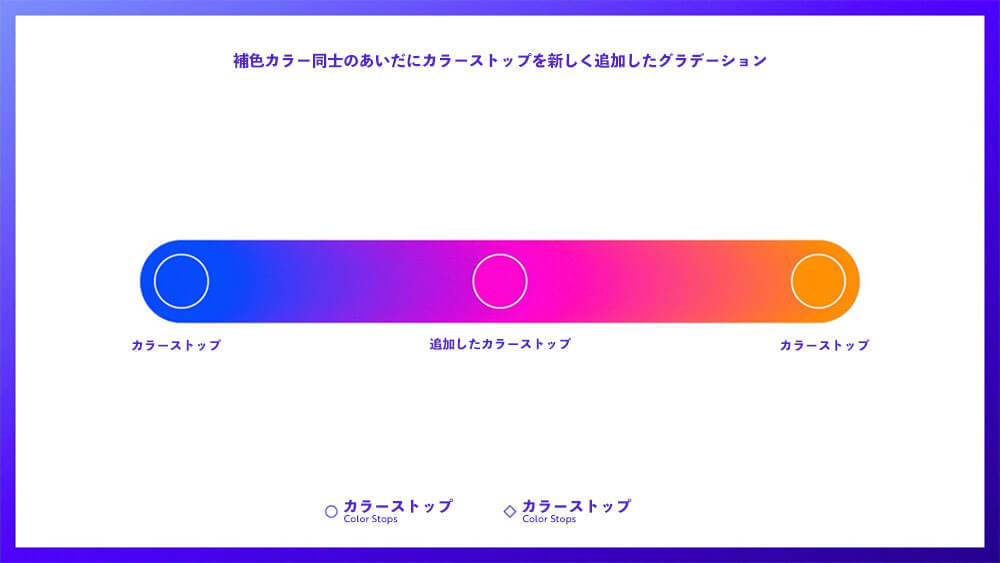
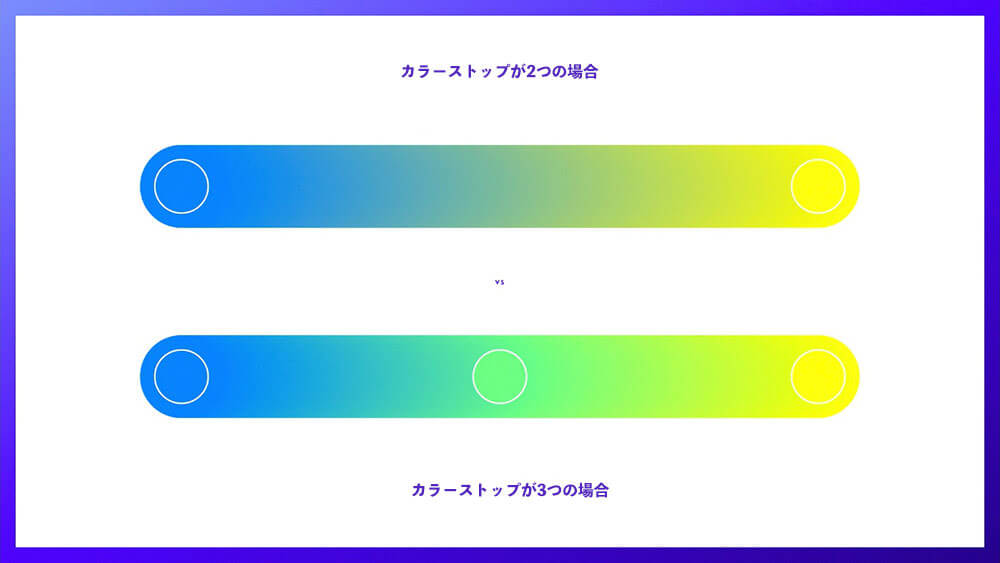
実際に、カラーストップを1つ追加したのがこちら。

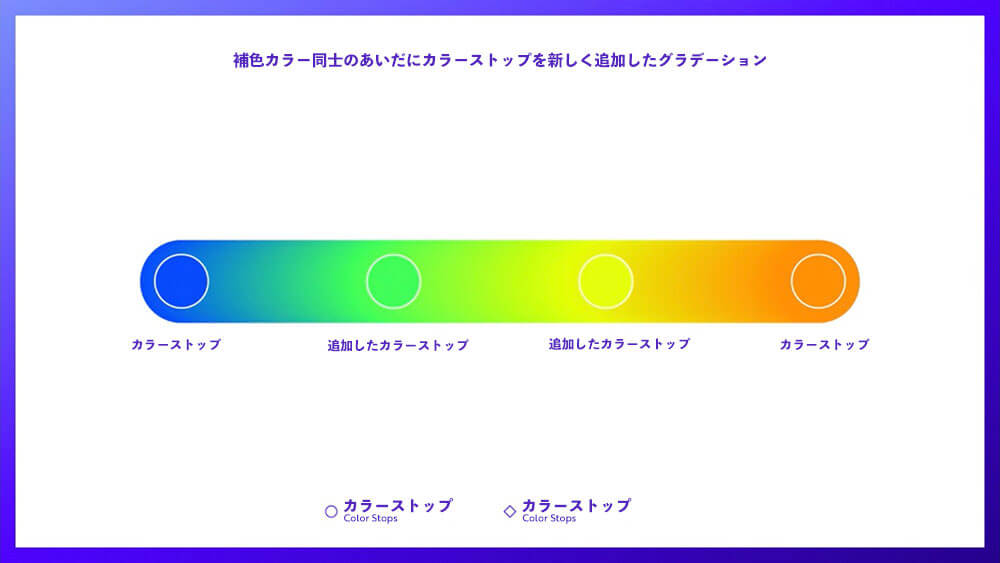
カラーストップを2つ追加することで、よりダイナミックな色の変化を楽しむことができます。

追加するカラーストップは、カラーホイール上で補色カラー(青とオレンジ色)の間から設定するのがポイントです。

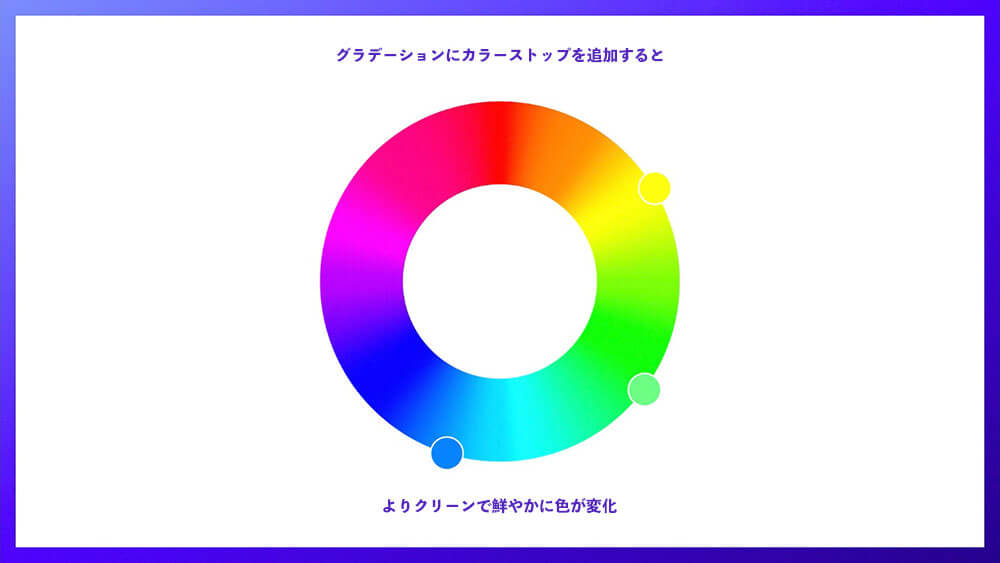
カラーストップをもっと追加しよう

補色カラーをつかったグラデーションの作成だけでなくても、寒色と暖色のグラデーションや、カラーホイール上で90度以上離れた色をつかってグラデーションを作成する場合なども、中間点に新しいカラーストップを追加してみましょう。

グラデーションの中心にカラーストップを追加すると、よりクリーンで鮮やかな色の変化を作成できます。

カラーバンディングに気をつけよう。

とても似た色のグラデーションを作成したときや、とても暗い色から明るい色に変化するグラデーションなどを作成すると、カラーバンディング(英: Color Banding)と呼ばれる問題が発生することがあります。
カラーバンディング(英: Color Banding)は、コンピュータグラフィックスにおける不正確なカラー表示の問題のひとつで、グラデーションが色の帯のように見えてしまいます。

カラーバンディングが発生してしまったときは、グラデーションの色を再調整するか、カラーストップを新しく追加することで回避することができます。テクスチャを利用した方法は、また今度。

美しいCSSグラデーションを作成できるオンラインツール
これらのグラデーションの色がくすんでしまう問題を解決した、CSSグラデーション作成オンラインツールがGradient Generatorです。

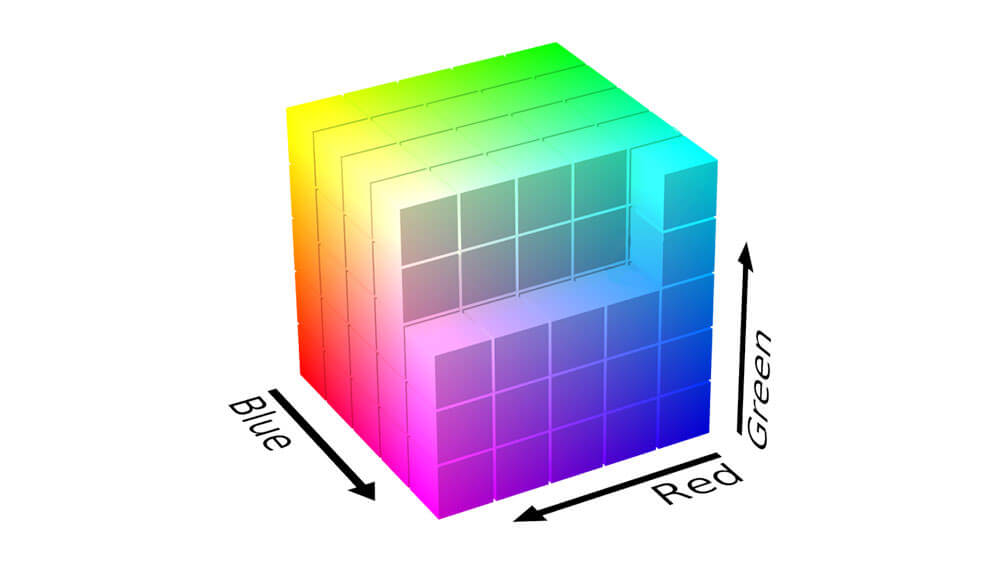
このツールでは、RGB値を立体的に捉えることで、補色カラー同士の中心が灰色がかってしまう問題を解決してくれます。

通常のツールとは異なり、カラーストップを一直線につながず、2色をカーブを描くように曲線状につないだグラデーションを作成してくれるのが特長です。

3つの異なるカラーシステムでグラデーションを作成することができます。
- HCL – デフォルトのカラーシステム。カラーバンディング対策もされており、広範囲の色相を美しく表現できる
- HSB – 2つのカラーストップ間をより鮮やかにしてくれるバージョン。HCLではミッドポイントが灰色っぽくなってしまうときに試そう
- HSL – HSBよりダイナミックなネオン色が特長ですが、カラーバンディングが発生しやすい(ピンク色の部分)ので注意も必要

作成したグラデーションは、CSSでコピペできるのはもちろん、FigmaやSketch、Adobe XD向けのSVGファイルとしてエクスポートできるので便利です。
グラデーションに使える美しい配色を探そう
美しいグラデーション作成には、配色えらびが欠かせません。以下のツールも一緒に活用してみてはいかがでしょう。
色の選びかたや基本ルールなどはこちらからどうぞ。
配色選びに困ったら確認したい、色の組み合わせ用チートシート The Ultimate Combinations Cheat Sheet