最近グラフィックやWebデザインでよく見かけるようになり、注目を集めているテクニックがあります。
それが 「メッシュグラデーション」 です。
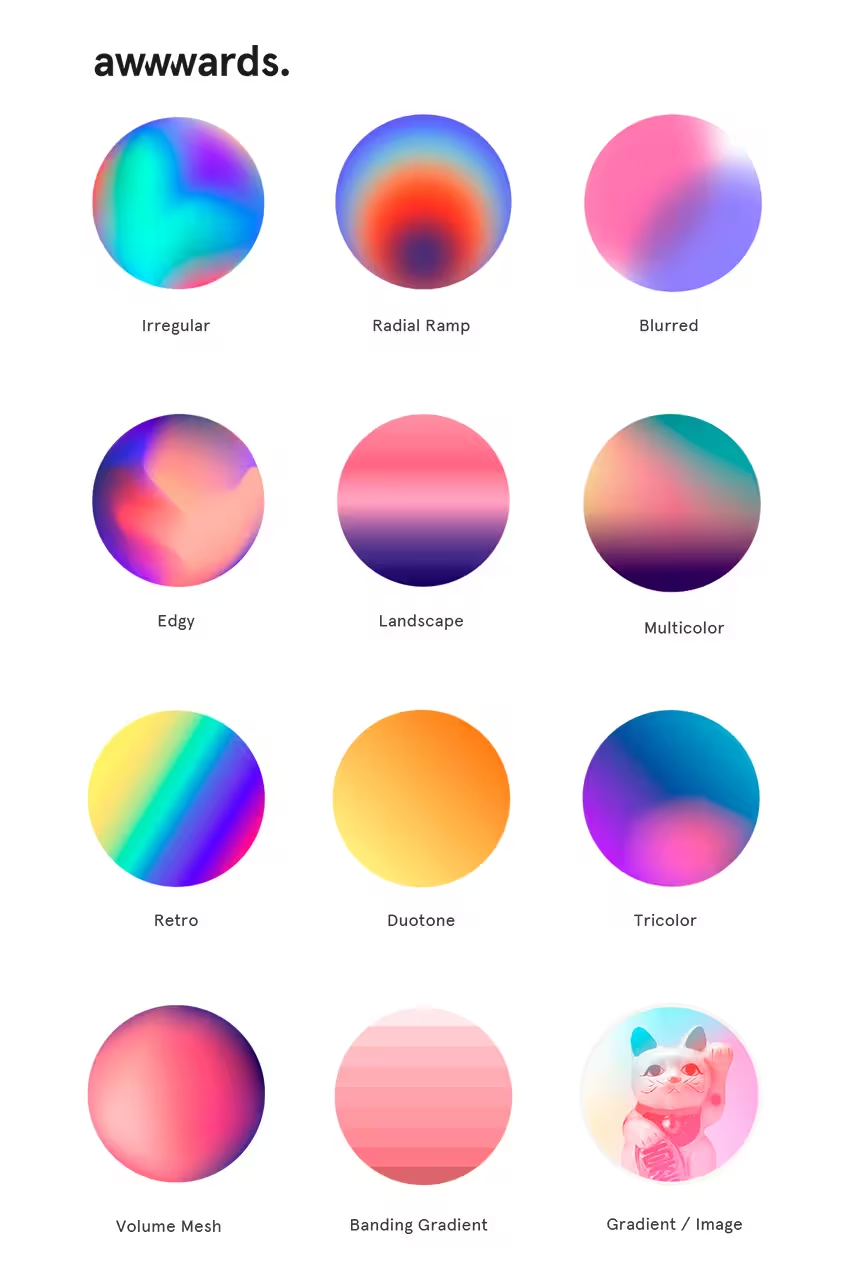
メッシュグラデーションは、通常のグラデーションとは異なり、複数の色が溶け合っているような、幻想的なビジュアル効果を持つデザイン手法です。
かつてはIllustratorの「メッシュツール」などを駆使しないと作れなかったこのエフェクトですが、Mesh Gradient Generatorというオンラインツールを使えば、誰でも手軽に生成できます。
この記事では、メッシュグラデーションの5つの魅力を紹介しながら、デザインに取り入れるためのヒントをまとめています。
1. どんなブランドにもマッチする「万能性」
「メッシュグラデーションが適用できないブランドはない」
メッシュグラデーションの最大の魅力のひとつが、その 「適応力の高さ」 です。
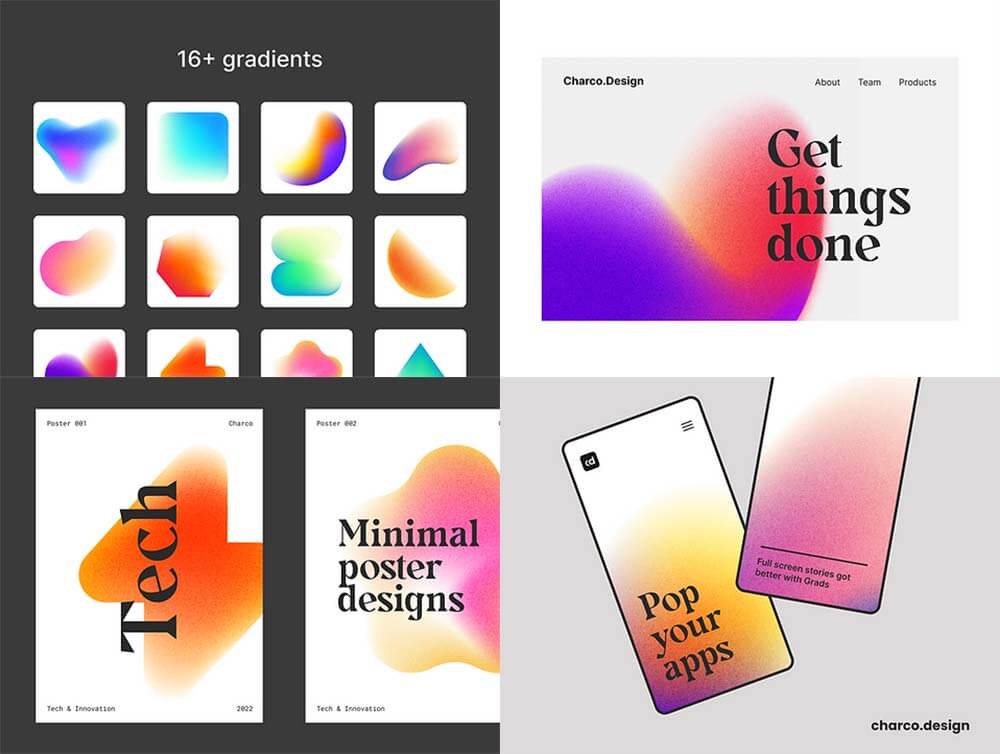
たとえば、以下のようなスタイルに違和感なくフィットします。
✅ 明るくポップなブランディング
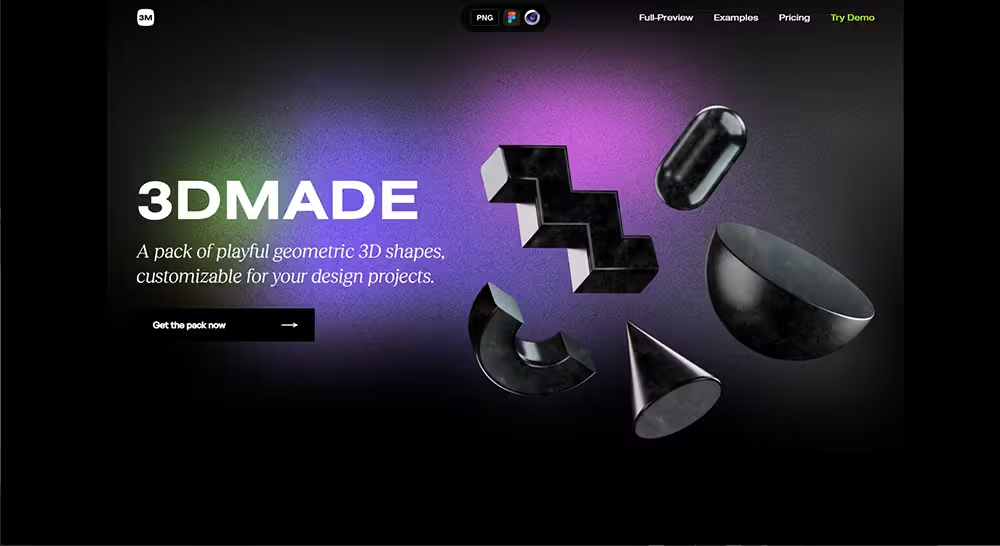
✅ ミステリアスでダークな雰囲気
✅ グレイン(粒子感)のあるレトロなテイスト
✅ 高級感のある洗練されたグラデーション
また、色の組み合わせ次第で「未来的」「エモーショナル」「都会的」など、狙ったムードを自由に演出できるのも大きなポイントです。
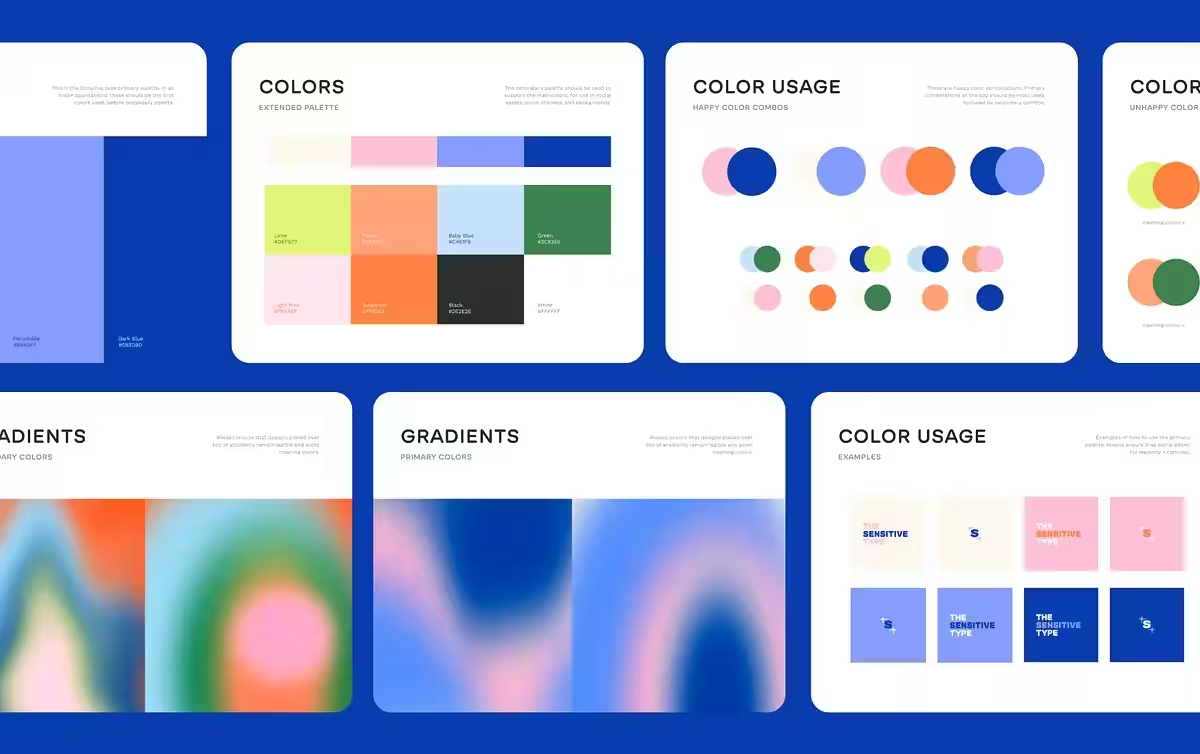
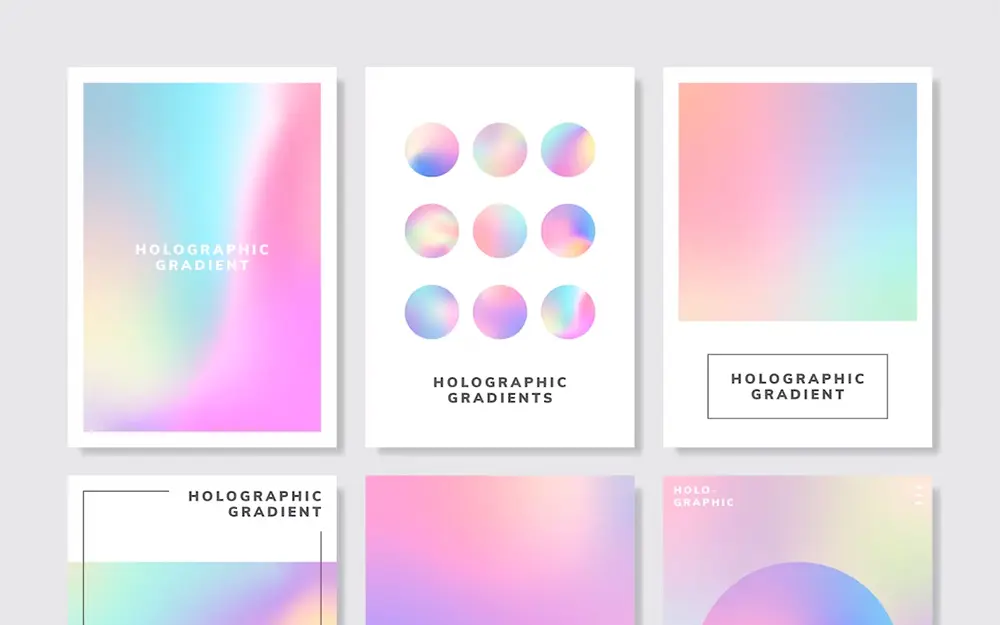
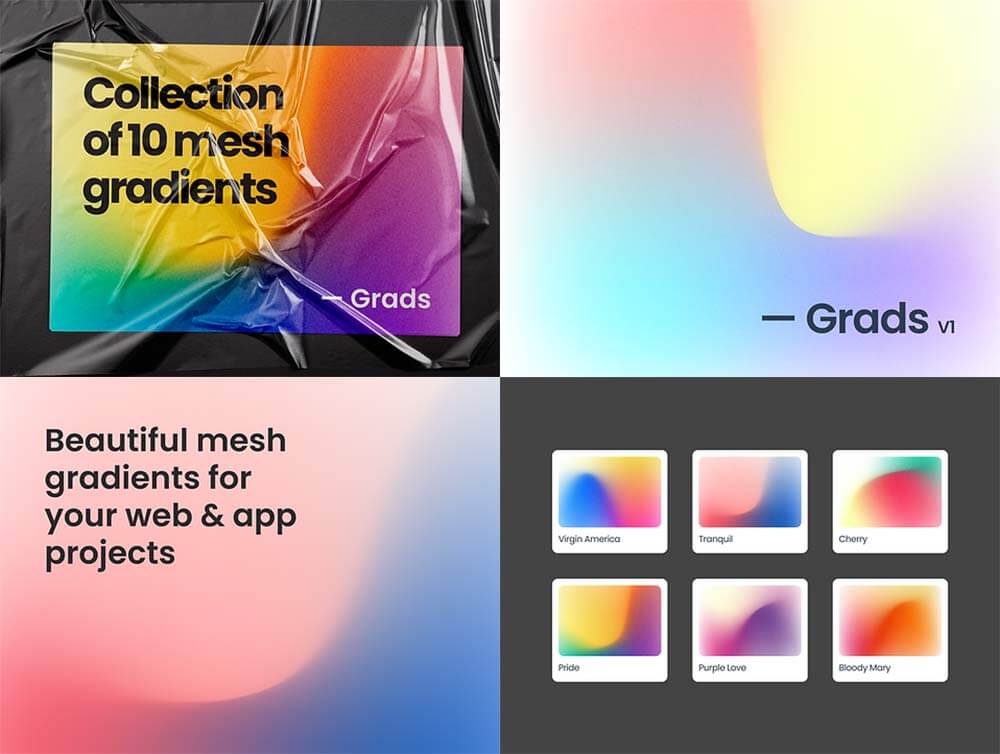
2. 個々の要素を際立たせる「個別適用」
ブランドのアイデンティティはロゴやメインビジュアルだけでなく、ボタン、背景、アイコンなどの要素にも利用されています。
UIデザインごとにメッシュグラデーションを適用することで、一貫性のあるデザインを作り出せます。
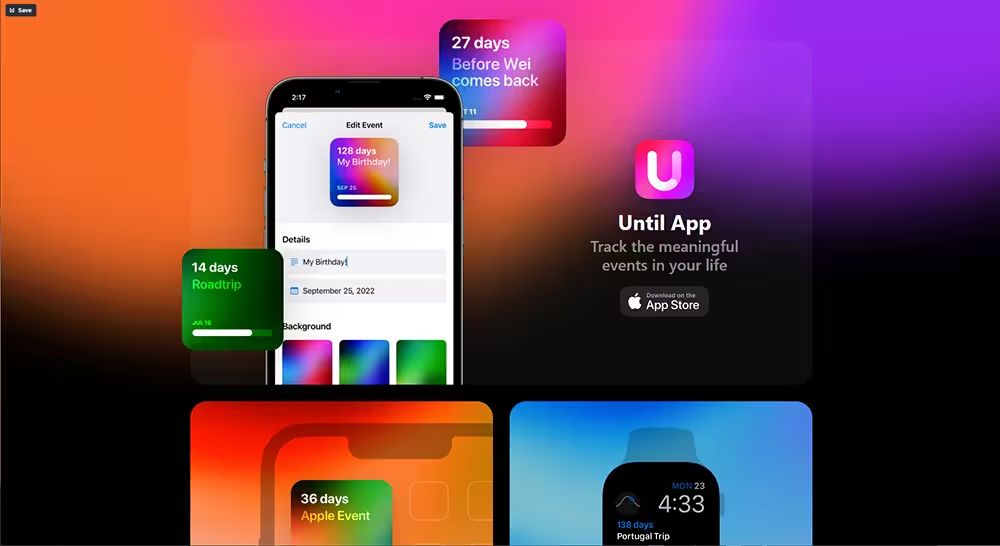
たとえば以下のサンプル例では、異なるプロダクトごとに独自のグラデーションを適用したり、UIカードにメッシュグラデーションを活用したり。
視覚的にわかりやすくカテゴリ分けされ、ユーザーが機能の違いを認識しやすくなります。


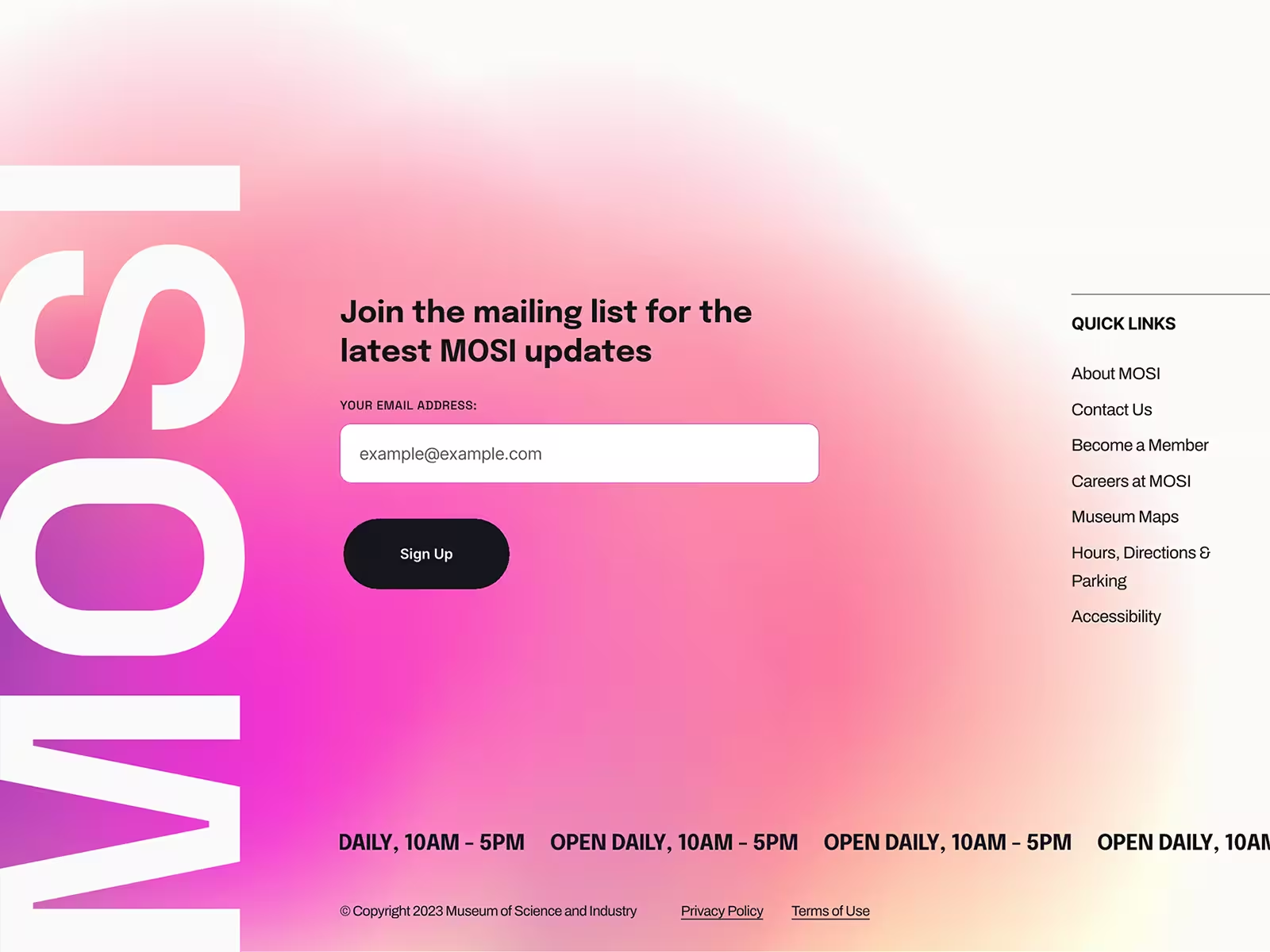
3. 背景を劇的に美しくする「空間デザイン」
「デザインの背景がちょっと物足りない…」そんなときに使えるのがメッシュグラデーション。
たとえば以下のサンプル例では、シンプルな背景にグラデーションを取り入れることで、視線を引きつける魅力的なデザインとなっています。
💡 ポイント
- 色のバランスを調整し、主張しすぎずに全体の調和を意識する
- 背景を単なる装飾ではなく「ウェブ体験」のひとつとして設計する
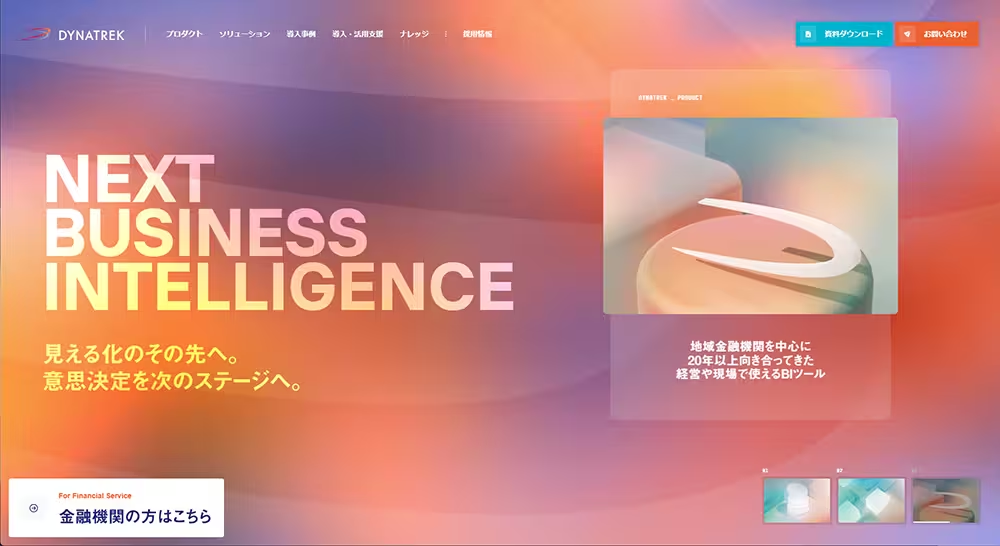
4. 視線をコントロールする「デザインマジック」
「見るべき場所へ、自然と誘導する」
優れたデザインは、ユーザーの視線を “無意識に” 操る力を持っています。
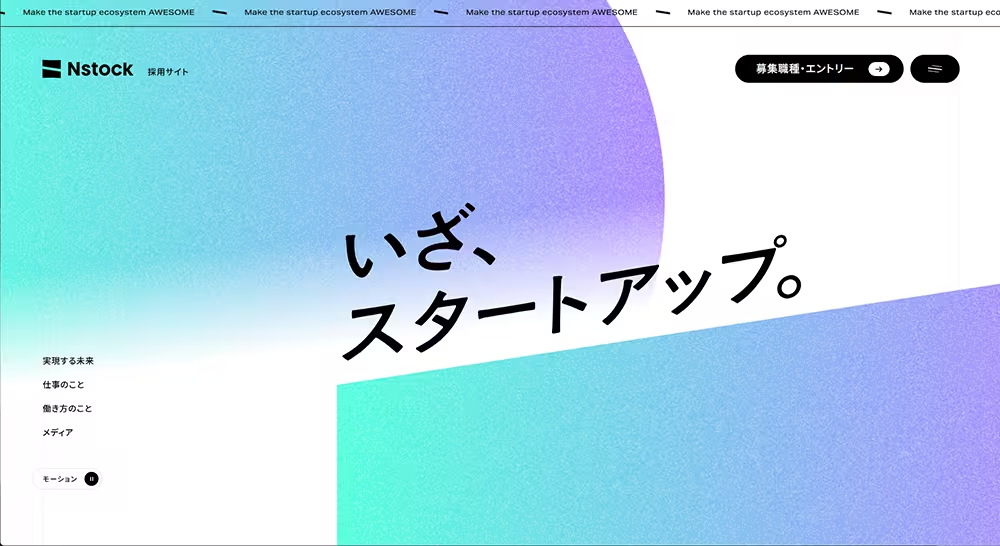
お問い合わせボタンなど特定の場所に視線を集めたいときにメッシュグラデーションを活用するのも、有効なテクニックのひとつ。
以下のサンプルでは、スクリーンショットの背景に巨大なメッシュグラデーションを適用することで、コンテンツの視認性を高めています。
💡 デザインに活かすヒント
- CTA(Call to Action)の周囲にグラデーションを配置し、視線をフォーカルポイントに誘導する
- メッシュグラデーションの色の「明るさ」「コントラスト」を活用して、重要な要素が特に目立つように
5. アニメーションで「動きのあるデザイン」へ
「メッシュグラデーション × 動き = 無限の可能性」
最後に、メッシュグラデーションの可能性をさらに引き出す方法として 「アニメーション」 を活用してみましょう。
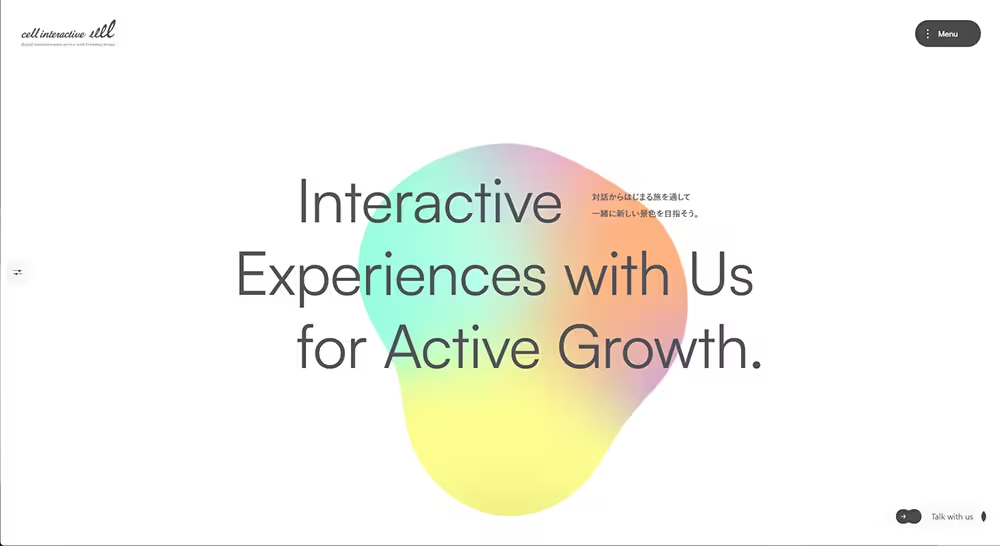
ここでご紹介するウェブサイトは、どちらもマウスの動きでグラデーションが滑らかに変化するアニメーションを実装しています。
見るだけでなく体験型のWebデザインは、洗練された印象を与えるデザインという点もポイント。
✅ CSSアニメーション でメッシュグラデーションの動きを作る
✅ SVGフィルター を活用してリアルタイムに色の変化を適用
✅ GSAP や Three.js – よりダイナミックなエフェクトを実現
💡 デザインに活かすヒント
- ゆっくりとした変化で心地よいとかんじる動きを表現しよう
- 色の変化も同様になめらかになるように調整


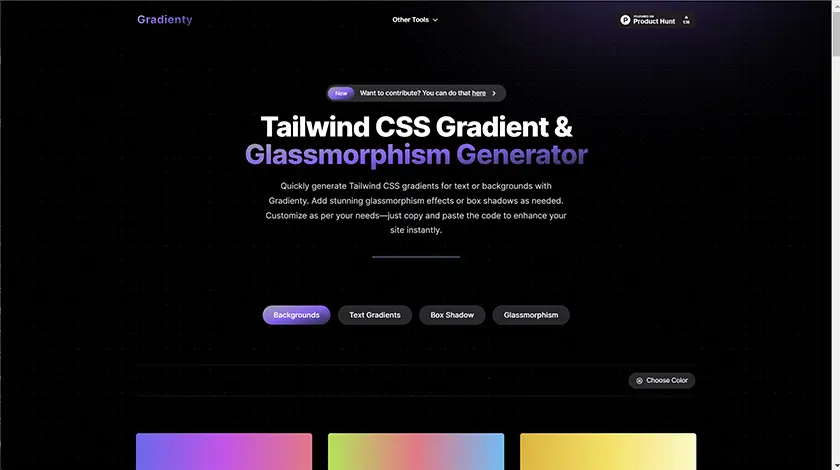
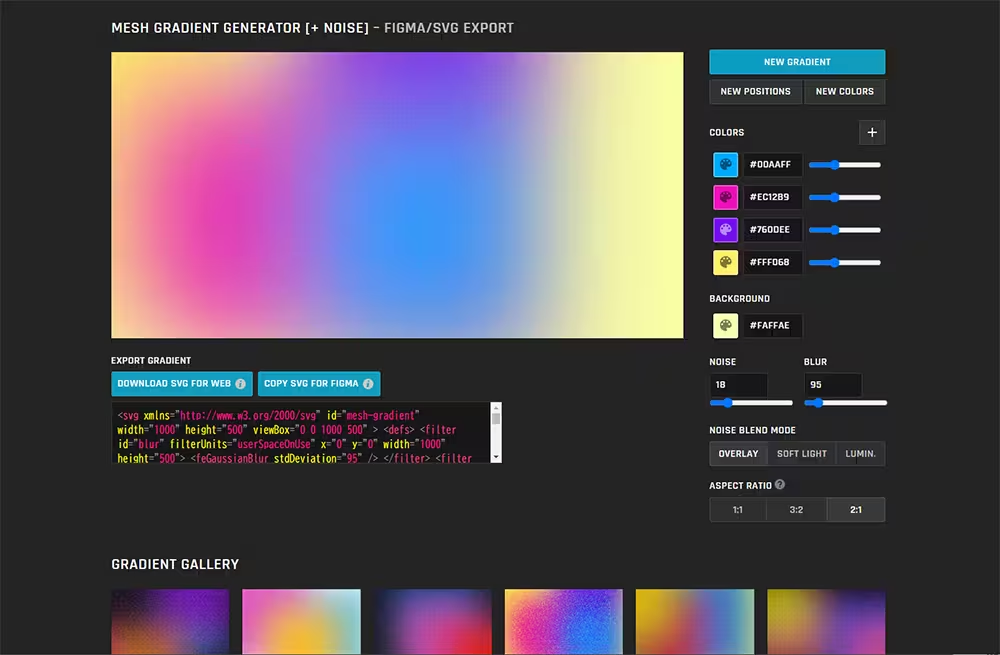
ツール紹介:Mesh Gradient Generator を試そう!
CSSをつかってメッシュグラデーションを手軽に作れるツール、 「Mesh Gradient Generator」が最近リリースされたばかり。
お好みの色を追加して、スライダーを左右に調整してグラデーションの見た目を決めましょう。最後にノイズとぼかし具体を調整したら、あなただけのメッシュグラデーションの完成です。
作成したグラデーションは、SVGファイルとしてダウンロードでき、Figmaにそのままコピーすることも可能です。
あらかじめサンプルも用意されており、どれも無料で利用できます。
🎨 ツールを試してみる(外部サイト)

他にもメッシュグラデーションを作成できるオンラインツールがいくつかあったので、こちらもメモとして。

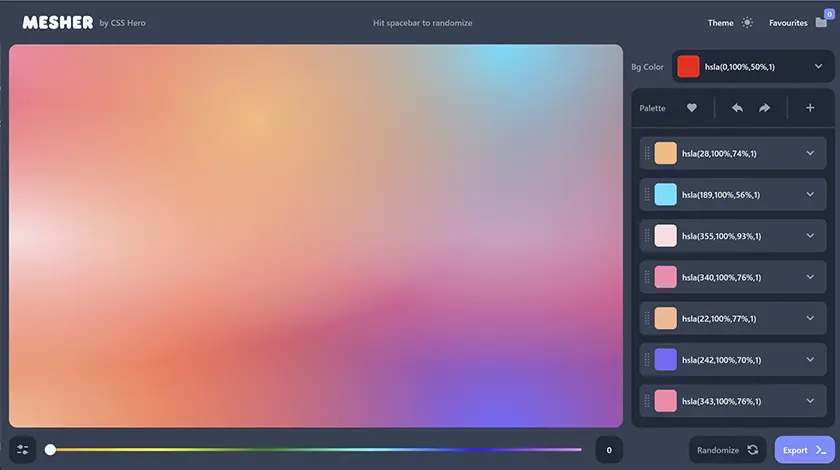
CSS mesh gradients generator: Mesher Tool
好きなだけ色を追加し、自分だけのCSSグラデーションを作成できるオンラインツール。あらかじめ用意された配色もどれも素敵。

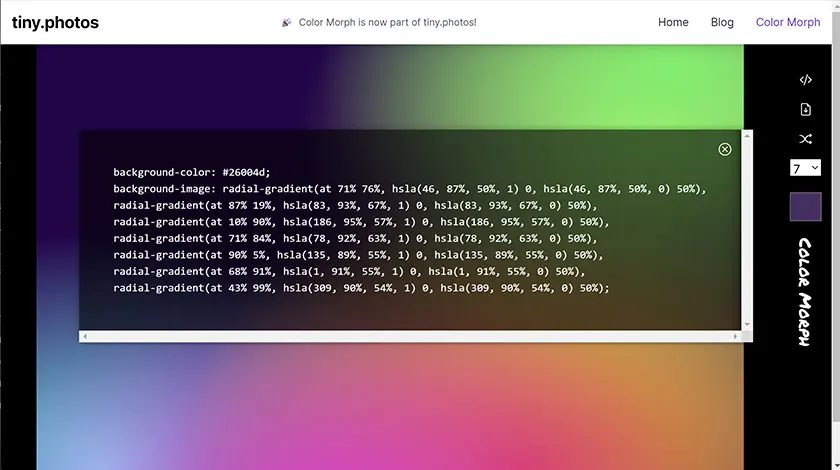
SVG and CSS mesh gradient generator
こちらもメッシュグラデーションをCSSで表現できるオンラインツールで、従来よりも発色の良いグラデーションを楽しむことができます。

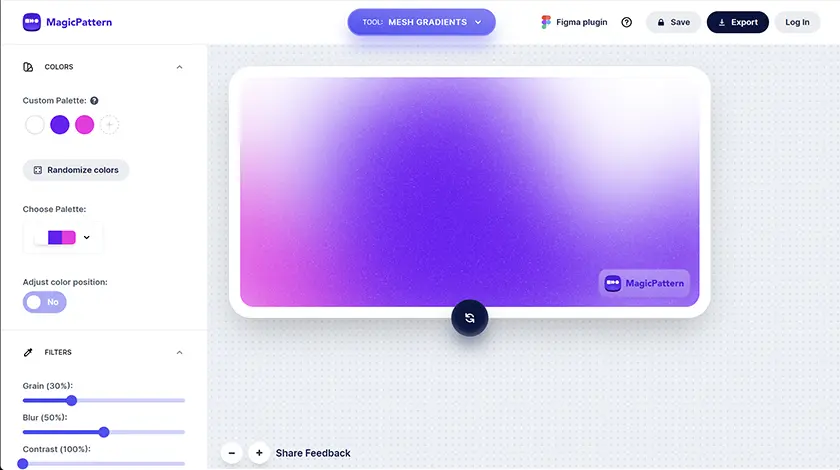
Mesh Gradients Generator by MagicPattern
複雑に色が混ざったグラデーションに、ざらりとしたノイズ感を追加したCSSテクスチャを作成し、そのままCSSコードをコピーできます。

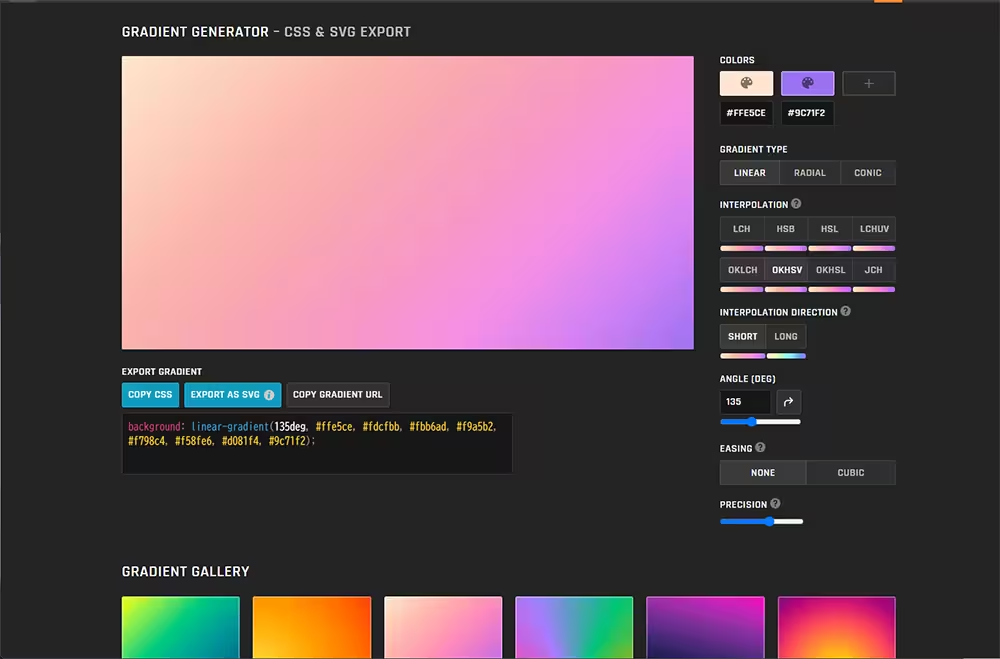
Gradient Generator (1-click CSS + SVG export) [+inspo gallery]
Mesh Gradient Generatorの姉妹ツールで、OKLCHによるくすみのないグラデーションを生成できるのが特長。

CSS Shadow Gradients — Generator [Fast & Easy]
CSSグラデーションシャドウは、疑似要素をつかって表現しており、backgroundプロパティにlinear-gradient関数を使うことで、手軽にスタイリングすることができるようになりました。
メッシュグラデーションの無料テクスチャ

Free Mesh Gradients Collection
100枚というバリエーションの豊富さだけでなく、PhotoshopやIllustrator、Sketchなど幅広いデザインアプリに対応しています。
結論:メッシュグラデーションを取り入れよう!
メッシュグラデーションは、単なる背景デザインを超えて、ブランドの世界観を作り出し、視線を魔法のように誘導し、アニメーションで魅力をアップできる、強力なツールということが分ったでしょう。
✅ 今日のポイント
- メッシュグラデーションは あらゆるブランド に適用できる
- ボタンやロゴに活用するとデザインの一貫性がアップ
- 背景デザインに使うと、退屈な画面がドラマチックに
- 視線誘導にも活用でき、CTAや重要情報を目立たせることができる
- アニメーションと組み合わせると、より魅力的で最新のWeb体験に
2025年のデザイントレンドでも挙げられているグラフィック要素、効果的に活用できればいいですね。


アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。