高級フォントを無料で!デザイナー必見の代替フォントガイド。
HelveticaやFutura、Gotham…プロのデザイナーなら一度は目にしたことがある有名フォント。しかし、それらの多くは有料で、デザインを始めたばかりの人にとってはコストの壁になりがちです。
でもご安心ください、この記事では、有名フォントにそっくりな無料フォントを厳選してご紹介します。
さらに、Adobe Fontsを活用して、プロ仕様のフォントを追加コストなしで手に入れる方法や、フォントに隠された代替スタイルの使い方を一緒に解説しています。
有名フォントとそっくり?!似ている無料フォントまとめ
✅ Apercu の代替フォント
Aperçuは、イギリスのColophon Foundryがデザインしたサンセリフ書体で、そのモダンで洗練されたデザインが特徴です。

- Satoshi: 文字幅が広く、カウンター(「a」「c」「e」の内側の空間)が閉じ気味ですが、全体的に似た雰囲気。5つのウェイト、イタリック体、そして可変フォントを収録。
- HK Grotesk: 特に「g」や「t」の文字形が似ています。7つのウェイトと5つのイタリック体を収録。
✅ Avenirの代替フォント
Avenirは、1988年にAdrian Frutiger氏によってデザインされた、洗練された幾何学的サンセリフフォントです。そのモダンでバランスの取れたデザインは、多くのデザイナーに愛用されています。

- Eau: クリーンで中立的なデザインが特徴。3つのウェイトとイタリック体を収録。
- Figtree: エネルギッシュでフレンドリーな印象を与えるフォント。7つのウェイト、イタリック体、そして可変フォンを収録。
- Manrope: ややコンパクトな字形と閉じたカウンターが特徴。イタリック体はありませんが、7つのウェイトと可変フォントが利用可能。
- Nunito: 柔らかく親しみやすいデザインで、特に本文テキストに適しています。7つのウェイトとイタリック体を収録。
- Mulish: シンプルでニュートラルなデザインが特徴で、8つのウェイトとイタリック体、可変フォントを収録。
- Montserrat: 広く使用されているフォントで、クリーンで幾何学的なサンセリフ体。9つのウェイトとイタリック体を収録。
🛎️書体を利用しているブランド: アムステルダム市, BestBuy, Apple, Snapchat, Bloomberg, Disney+
✅ Circular の代替フォント
スイスのデザイナーLaurenz Brunnerによって2013年に発表された、幾何学的でありながら温かみのあるサンセリフ体フォントです。

- +Jakarta Sans: Circularの特徴的な「t」の形状に非常に近いデザイン。7つのウェイトとイタリック体があり、可変フォントとしても利用可能。
- Figtree: 7つのウェイトとイタリック体があり、可変フォントとしても利用可能。
- DM Sans:
font-feature-settings: "ss03" 1;を使用して代替の「g」に変更することで、Circularに近い外観に。10のウェイトとイタリック体があり、可変フォントもあり。 - Manrope: 幾何学的サンセリフで、やや閉じたカウンターが特徴。イタリック体はありませんが、7つのウェイトがあり、可変フォントを収録。
- Satoshi: 5つのウェイトとイタリック体があり、可変フォントとしても利用可能。
font-feature-settings: "ss03" 1;を使用して、丸みを帯びた「t」に変更するのがおすすめ。
🛎️書体を利用しているブランド: Spotify, Open AI
✅ DIN の代替フォント
DINは、1930年代にドイツで工業製品の表示用に開発されたサンセリフ書体で、その幾何学的で洗練されたデザインが特徴です。

- D-DIN: オリジナルのDINに非常に近いデザインを持つフォントで、RegularとBoldの2つのウェイトと1つのイタリック体。
- Gidole: シングルウェイトのフォントで、DINに似たデザインを持っていますが、ウェイトが1種類のみでイタリック体がないため、実用性に制限があり。
- Barlow: Google Fontsで提供されているフォントで、DINに近いデザインを持ち、9つのウェイトとイタリック体を収録。
- Golos Text: 6つのウェイトとイタリック体があり、可変フォントとしても利用可能。
- Clear Sans: 5つのウェイトと3つのイタリック体があり、スクエアでテクニカルな印象を持つフォント。
- Bai Jamjuree: 6つのウェイトとイタリック体を収録。
🛎️書体を利用しているブランド: ユニクロ, 東京オリンピック, 東京メトロ
✅ Futura の代替フォント
Futuraは、1927年にパウル・レナーによってデザインされた幾何学的サンセリフ書体で、そのモダンで洗練されたデザインから、多くのブランドやデザイナーに愛用されています。

✅ Gotham の代替フォント
Gothamは、アメリカの書体デザイナー、トバイアス・フレア=ジョーンズによってデザインされた幾何学的サンセリフ書体で、そのモダンで洗練されたデザインから、多くのブランドや企業で採用されています。

- Metropolis: 9つのウェイトとイタリック体を収録。
- Figtree: 7つのウェイトとイタリック体があり、可変フォントとしても利用可能。大文字の「A」「R」「P」のクロスバーが低く設定されており、Gothamの特徴を反映しています。
- Montserrat: 9つのウェイトとイタリック体を収録。
- Raleway: Google Fontsで提供されているフォントで、9つのウェイトとイタリック体があり、可変フォントとしても利用可能。
🛎️書体を利用しているブランド: オバマ元大統領選挙キャンペーン、ニューヨーク市警察、コカ・コーラ、バレンシアガなど
✅ Helvetica の代替フォント
Helveticaは、1957年にスイスのマックス・ミーディンガーとエドゥアルト・ホフマンによってデザインされたサンセリフ書体で、シンプルで視認性が高く、ニュートラルな印象が特徴です。
1960年に国際市場向けに改名され、企業ロゴや公共標識などで広く採用され、今も世界中で愛されています。

- Inter: 9つのウェイトとイタリック体があり、可変フォントを収録。。特にスクリーン上での視認性を最適化されています。
- Roboto: 6つのウェイトとイタリック体があり、
font-feature-settings: "ss03" 1;を使用して、Helveticaに近い「R」の形状に変更することができます。 - Arimo: 4つのウェイトとイタリック体があり、可変フォントとしても利用可能です。
- Nimbus Sans: 2つのウェイトとイタリック体があり、Adobe Fontsのアカウントをお持ちの場合は、より多くのウェイトやスタイルが利用可能。
- TeX Gyre Heros: 2つのウェイトとイタリック体、さらにコンデンスドスタイルも含まれています。
- Work Sans: やや個性的なデザインを持つフォントで、9つのウェイトとイタリック体があり、可変フォントとしても利用可能です。
- IBM Plex Sans: IBMが開発したオープンソースのフォントで、8つのウェイトとイタリック体があり、可変フォントとしても利用可能です。
- Archivo: 9つのウェイトとイタリック体があり、可変フォントとしても利用可能。
🛎️書体を利用しているブランド: パナソニック, BMW, 無印良品, マイクロソフト
✅ Proximan Nova の代替フォント
Proxima Novaは、アメリカのタイプデザイナー、マーク・サイモンソンによってデザインされたサンセリフ書体で、2005年にリリースされました。そのモダンで洗練されたデザインから、多くのブランドや企業で採用されています。

- Metropolis: 9つのウェイトとイタリック体を収録。
- Figtree: 7つのウェイトとイタリック体があり、可変フォントとしても利用可能。
- Montserrat: 9つのウェイトとイタリック体が用意されています。
- Raleway: 9つのウェイトとイタリック体があり、可変フォントとしても利用可能です。OpenTypeの代替文字スタイルを使用することで、Proxima Novaに近い外観に変更できます。
🛎️書体を利用しているブランド: TikTok, NBC, Wired, BuzzFeed
✅ Times New Roman の代替フォント
Times New Romanは、1931年にイギリスの新聞「The Times」のために開発され、高い可読性と効率的なレイアウトを実現した、世界中で最も広く使われるクラシックなセリフ体フォント。

- EB Garamond: さらにフォーマルでエレガントな印象を持つセリフ体フォント。5つのウェイトとイタリック体を収録。
- Merriweather: 4つのウェイトとイタリック体があり、Google Fontsで提供中。
- Heuristica: 2つのウェイトとイタリック体があり、Font Squirrelからダウンロードできます。
- Source Serif: ディスプレイ表示に最適化され、6つのウェイトとイタリック体を収録。
- DM Serif Display: タイトルや見出しに適したセリフ体フォントで、エレガントで洗練されたデザインが特徴。1つのウェイトとイタリック体を収録。
- PT Serif: Google Fontsで提供中。
- Charis SIL: 現代的で洗練されたセリフ体フォントで、2つのウェイトとイタリック体を収録。
Adobe Fontsで無料で使えるフォント
憧れのプロ仕様フォントが無料で使えるって知っていましたか? Creative Cloudのユーザーなら、Adobe Fontsを活用するだけで、あの有名フォントが手に入ります。


おしゃれなブランドロゴや洗練されたデザインに欠かせないフォントが、追加料金なしで使えるのは嬉しいポイント。 この機会に、ぜひデザインのクオリティをグッと引き上げましょう!
- Futura → Adobe Fonts
- DIN 2015 → Adobe Fonts
- Proxima Nova → Adobe Fonts
🧰 Adobe Fontsの使い方
- Creative Cloudのアカウントでログイン
- Adobe Fonts にアクセス
- 欲しいフォントをアクティベート
- PhotoshopやIllustratorなどAdobe各アプリでも利用可能に
フォントの隠れた機能を使いこなす
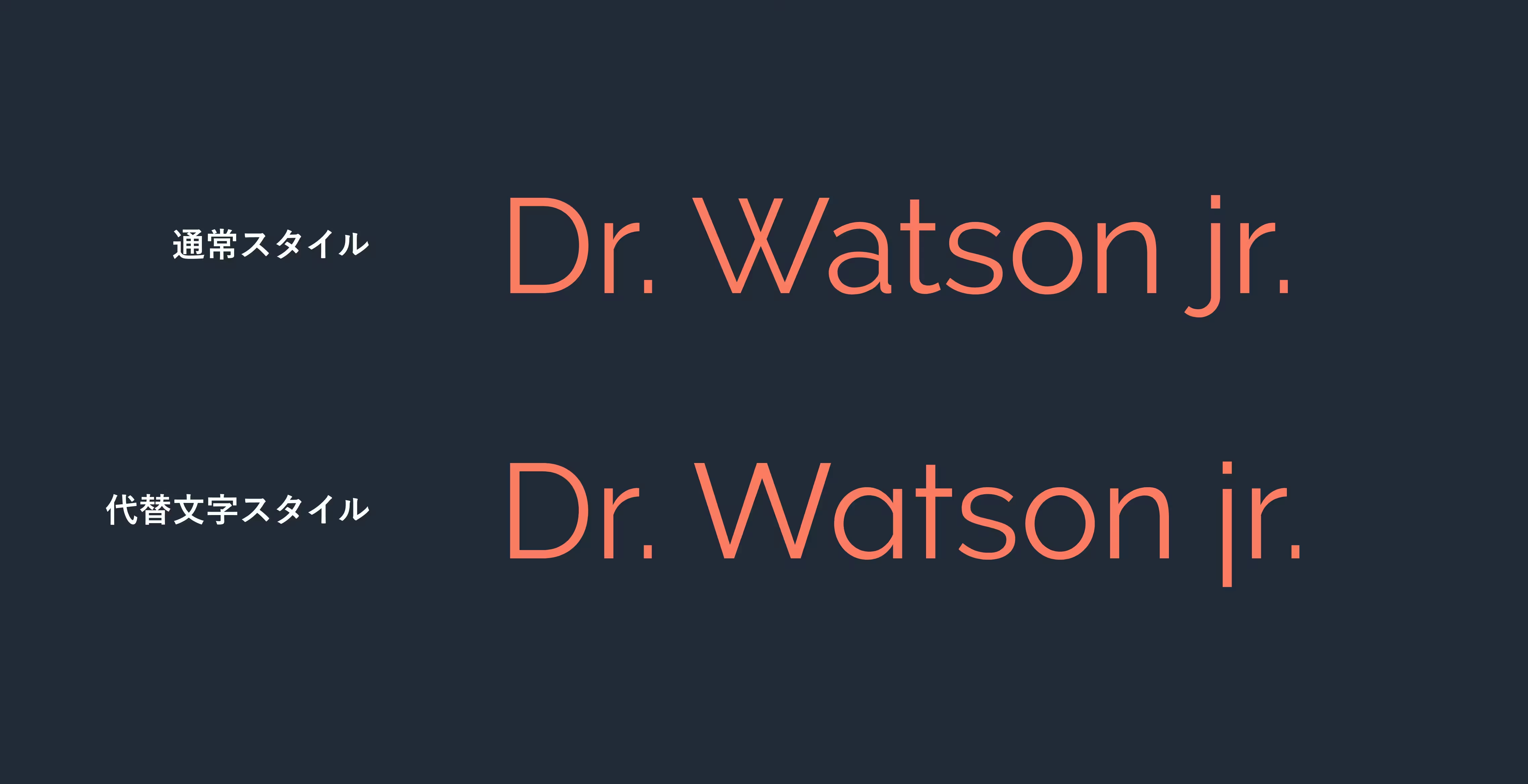
🐥 OpenTypeの代替文字スタイルとは…?
書体は同じでも、字形が少し違うキャラクターを持っているフォントがあることをご存知ですか?
例えば、Ralewayのスタイリスティックセットを使うと、同じフォントなのに文字の見た目が全く違うように変化します。

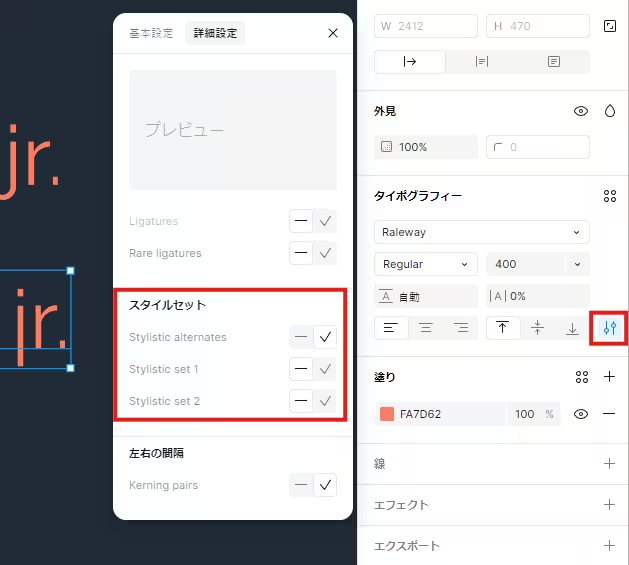
🎯 Figmaで代替文字スタイルを適用する方法
- カンバス上の任意のテキストを選択する
- メニュー右側のタイポグラフィーの「タイプの設定」をクリック
- 開いたパネルより「詳細設定」に進み、「スタイルセット」という項目があるので、お好みでチェックしたら利用可能に。

🎯 CSSで代替文字スタイルを適用する方法
Webサイトでフォントの 代替文字(Alternate Characters) を使うには、font-feature-settings プロパティを指定します。
フォントに含まれるスタイリスティックセット(Stylistic Sets)を有効にすることで、特定の文字デザインを変更できます。
基本の書き方
p {
font-family: "YourFontName", sans-serif;
font-feature-settings: "ss01" 1, "ss03" 1;
}
💡ポイント
- スタイリスティックセットの番号(
ss01,ss02など)は、フォントによって異なるため、FigmaやIllustratorの「グリフパネル」で確認するのがおすすめ。 - 1つのスタイルだけ適用する場合は、カンマ区切りは不要。
- すべてのフォントが
font-feature-settingsに対応しているわけではないので、事前に確認しましょう。
フォントの隠れた機能についてもっと知りたい方は、CSS-Tricks もチェックしてみるとよいでしょう。
無料フォントを活用してデザインをレベルアップ
デザインのクオリティを高めるには、適切なフォント選びが欠かせません。
しかし、プロが利用するプレミアムフォントを購入する前に、無料で利用できる代替フォントを試してみるのも賢い選択と言えるでしょう。
他のフリーフォントも活用しながら、自分のデザインスタイルに合ったフォントを見つけてみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。