
この記事では、Illustratorで美しいグラデーション作成する基本ガイドとして、数回のシリーズに分けて具体的なデザイン方法や便利なテクニックを紹介しています。
これまでのシリーズはこちらよりどうぞ。
今回は、グラデーションの具体的な作成テクニックをそれぞれ試していきます。
Illustratorでグラデーションを作成するさざまな方法を学ぶことで、用途に応じツールや機能をうまく使い分けることができるようになります。
グラデーションパネルを使ってみよう
Illustratorには、グラデーションを作成するためのさまざまツールが用意されており、それらを利用することでシンプルなものから複雑なスタイルまで自由に作成できます。

- グラデーションパネル – 塗りつぶし&線グラデーション
- グラデーションツール – 塗りつぶしグラデーション
- グラデーションメッシュツール – カスタムの不規則なグラデーション
- ブレンドツール – 実験的なグラデーションやオブジェクト
それぞれのツールは異なるスタイルのデザインやアートワークの作成に使用できます。これらのツールの機能やメリット、制限される点などを理解し、作業に応じて適切なツールを利用することが重要となります。
まずは基本となる、オブジェクトにグラデーションを適用してみましょう。
オブジェクトにグラデーションを適用してみよう
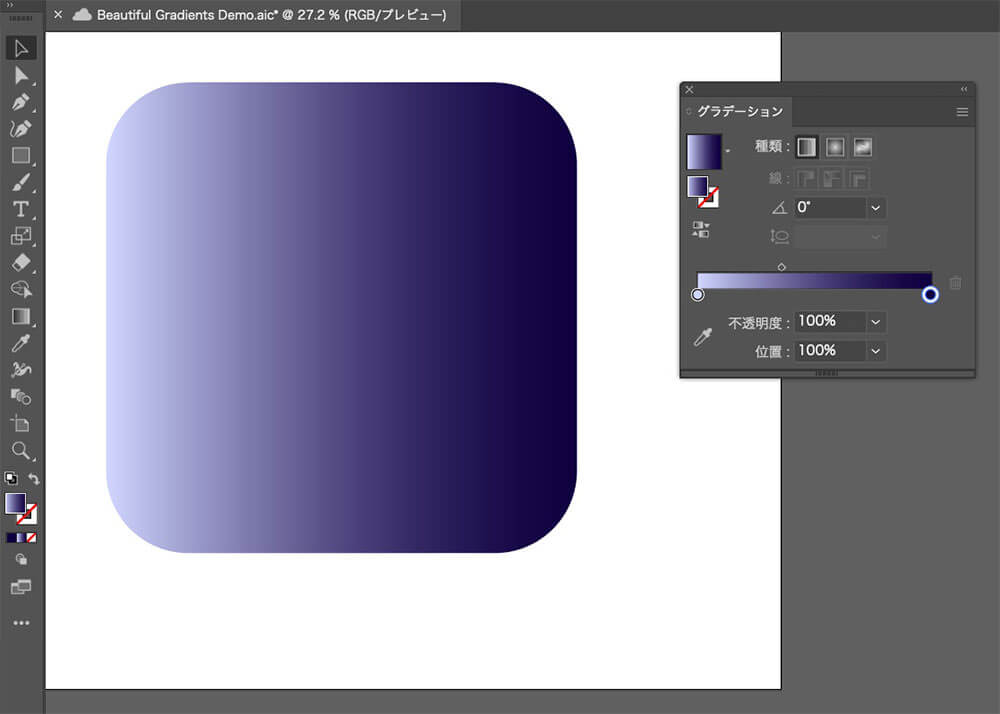
まずツールパネルより長方形ツールを選択したら、正方形を描きます。選択ツール(V)に切り替え、線の色を「なし」にし、塗りをグラデーションに設定しましょう。

グラデーションの配色は、最後に使用または選択したものとなり、デフォルト設定は白黒グラデーション。今回は、作成したカラーグループを利用してグラデーションを作成しています。
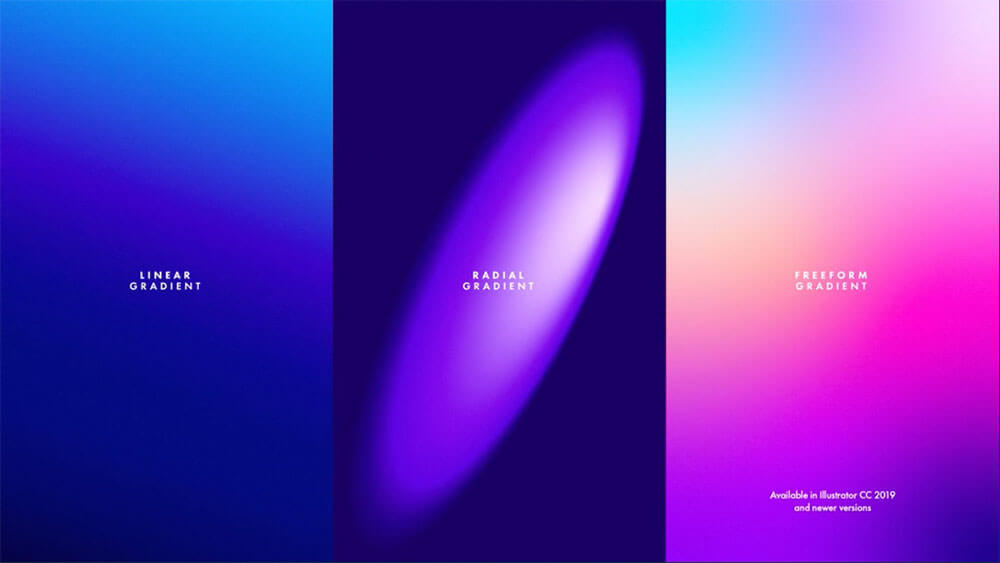
Illustratorのグラデーションには、基本的に線形(英: Linear)と円形(英: Circle)の2種類がありますが、より複雑なフリーグラデーションがIllustrator CC 2019より導入されました。

フリーグラデーションに関しては、使い方はまったく異なるツールとなるため、後ほど別途ご紹介します。まずは、基本となる2つのグラデーションを詳しく見ていきましょう。
線形と円形グラデーションについて
線形グラデーションでは、角度の調整はパネル内で行うことができます。
円形グラデーションでは、サークル円の「縦横比」も一緒に調整できます。縦横比を調整してから角度を調整すると良いでしょう。
グラデーションパネル内のグラデーションスライダーをダブルクリックすると、保存したカラースウォッチが一覧で表示されるので、むらさき色と黄色の補色コンビネーションを選択します。
中間となるミッドポイントの色がくすんでいるのがわかるでしょう。
新しくカラーストップを追加し、カラーホイールの並び順に色を設定しましょう。ミッドポイントやカラーストップの配置を微調整すれば、鮮やかなグラデーションの完成です。
グラデーションパネル内の「カラーピッカー」機能を活用すれば、画像から色を抽出してグラデーションを作成することも可能です。
グラデーションツールを使ってみよう
適用するグラデーションをより細かく調整したいときは、グラデーションツールを利用してみましょう。
オブジェクトを指定し、グラデーションツールを選択すると、以下のようにグラデーションガイドが自動的に表示されます。(表示されていないときは「表示」>「グラデーションガイドを表示」にチェックを入れる) 使い方は、グラデーションスライダーとほぼ同じで、カラーストップの追加やミッドポイントの調整などを行うことができます。
線形と円形グラデーションの設定方法について
さらにグラデーションツールは、他のツールと異なり、オブジェクト内でグラデーションの移動や回転、サイズ変更できる点もポイントです。
円形グラデーションでは、縦横比を調整することもできたり、グラデーションの中心を移動させたりと、自由に変更を行うことができます。
カラーストップの不透明度を調整してみよう
カラーストップの不透明度を「0%」に変更することで、徐々に消えていくフェードアウト系のグラデーションに仕上げることができます。
グラデーションはオブジェクト内のみに適用されているのにも注目です。
フリーグラデーションを使ってみよう
フリーグラデーションは、Illustrator CC 2019で導入された比較的新しい機能で、使い方さえ覚えてしまえば、思い描いたグラデーションを自由に描くことができます。
通常のオブジェクトには適用できますが、線や編集可能な文字テキスト、複数のオブジェクトをまとめたグループには適用できないので注意しましょう。
フリーグラデーションの描画モード「ポイント」について
お好みの場所をクリックしカラーポイントを追加したら、ダブルクリックで色を変更できます。または、カラーポイントを選択してカラースウォッチをクリックすれば、色の変更をより直感的に行うことができます。
カラーポイントを1つクリックして、新しいポイントを追加すれば前の色を継承できます。あとからカラースポットを自由に移動させたり、グラデーションの広がり具合を表す「スプレッド」の調整もポイント上で行うことができ便利。
フリーグラデーションの描画モード「ライン」について
カラーストップをつなげたり、グラデーションラインを作成したいときは「ライン」モードを選択しましょう。
カラーストップを追加すると、その間にカーブ曲線が自動的に作成されます。曲線の途中にカラーストップを追加することもでき、カラースウォッチを使えば色の変更もワンクリックです。
新しい線を描くときは、escキーを押すことで、線のつながりを解除できます。また、Option/Altキーを押しながらカラーストップを追加することで、直線的な線のつながりを作成できます。
フリーグラデーションの利点は、メッシュツールを使わずに複数の色をつかった、美しい色の変化を手軽にデザインできるところです。
カラーストップの位置を少しずつ離すことで、よりスムーズな色の変化を表現でき、各カラーストップの不透明度もそれぞれ調整できるので、フリーグラデーションを使ったデザインをいろいろ試してみると良いでしょう。
鮮やかなグラデーションが作成できるようになった一方、カラーストップの描画モードを変更できないなど、一部の制限が残っています。
よりユニークで柔軟性のあるグラデーションの作成には、複数のグラデーションを活用するのが欠かせません。
ひとつのオブジェクトに複数のグラデーションを適用しよう
複数のグラデーションをひとつのオブジェクトに適用することで、グラデーションのレイヤー上の重なりを表現したり、描画モードや不透明度の調整、文字テキストやグループ化されたオブジェクトにもグラデーションを反映させることができます。
また、使い回しに便利なグラフィックスタイルの作成、保存ができる点もポイントです。

アピアランスパネルを使ってみよう
複数のグラデーションを扱うには、アピアランスパネルが必須となります。表示されていないときは、「ウィンドウ」>「アピアランス」でパネルを表示しておきましょう。
ここでは、「楕円形ツール」で円を描き、お好みの色で塗りつぶしたら、アピアランスパネルより「新規塗りを追加」アイコンをクリックし、「塗り」をグラデーションに変更します。
アピアランスパネルでは、オブジェクトに適用されている塗りや線、エフェクト、不透明度、描画モードを個別に調整することができることを覚えておきましょう。
複数のグラデーションを作成するときは、両方のカラーストップを同じ色にし、片方の「不透明度」を「0%」とすることで、なめらかな色の変化を表現できます。色を決めたら、サイズや場所を変更します。
もうひとつグラデーションを追加してみましょう。アピアランスパネル上でグラデーションを複製したら、別の色やサイズに変更、移動させてみます。
作成したグラデーションを編集したいときは、アピアランスパネルで目的のグラデーションが選択されているか確認してみましょう。レイヤーの重ね順や不透明度、描画モードなども試すことで、よりユニークなグラデーションを作成できますよ。
編集可能な文字テキストにグラデーションを適用してみよう
編集可能な文字テキストにグラデーションを適用するのは、有効なテクニックのひとつです。
しかし、文字テキストの「塗り」を「グラデーション」に設定するだけでは適用できず、あるコツが必要でした。
まずはツールバーより「文字ツール」を選択し、お好みの文字を入力しましょう。ここで最大のポイント。テキストレイヤーの「塗り」を「なし」とし、アピアランスパネルより「新しい塗りを追加」します。
さいごに追加した「塗り」をグラデーションに変更したら完成です。これで編集可能な文字テキストに、グラデーションを適用することができました。
前ステップで学んだ、複数のグラデーションを適用することで、よりクリエイティブな色合いを表現できます。もちろん書体を変更しても、グラデーションは適用されたままな点にも注目です。
アルファベット文字別にグラデーションを適用させるのには、まず文字レイヤーをアウトラインに変換(Shift+Command+O)し、グループを解除(Shift+Command+G)。さいごに「塗り」を「グラデーション」に変換したら完成です。
ただし、一度アウトライン化してしまうと文字の編集もできなくなってしまう制限が。
そんなときは、複数のオブジェクトにまとめてグラデーションを適用させるテクニックを活用しましょう。
複数のオブジェクトにまとめてグラデーションを適用してみよう
複数のオブジェクトにグラデーションを適用するのは、簡単そうに見えますが、Illustratorにはいくつかの方法があり、それぞれの方法が異なるエフェクトを演出できます。
ここでは、さきほどアウトライン化した文字テキストを参考に詳しく見ていきましょう。
グループ化された複数のオブジェクトへのグラデーション適用方法
アルファベット別にアウトラインに変換されたグループレイヤーの「塗り」を「なし」に設定し、アピアランスパネルより「新しい塗を追加」。「塗り」を「グラデーション」に変換すれば完成です。
各アルファベットをダブルクリックすることで、グループ内のオブジェクト配置を自由に変更できます。
アルファベットを移動するのに合わせて、グラデーションカラーが自動的に変化しているのに注目してみましょう。
グループ化されていない複数のオブジェクトへのグラデーション適用方法
ランダムに並んだ円形レイヤー全体に、ひとつのグラデーションを適用してみましょう。
「選択ツール」ですべてのオブジェクトを選択したら、「塗り」を「グラデーション」に変更します。こうすることで、個別にグラデーションが適用されます。
このテクニックを有効ですが、ここでは「グラデーションツール」に切り替え、グラデーションの始点から終点までをドラッグで決めましょう。うまくグラデーションを適用できました。
全体にグラデーションを適用してしまえば、レイヤー別に独自のグラデーションが自動で設定されるため、レイアーを移動、アレンジすることも可能ですよ。
複数のオブジェクトと編集可能な文字テキストにまとめてグラデーションを適用する方法
複数のオブジェクトと一緒に、編集可能な文字テキストにもグラデーションを適用したいときに便利なテクニック。
まずは、複数のオブジェクトと文字テキストに同じグラデーションカラーが適用されていることを確認し、「選択ツール」ですべてのレイヤーをまとめて選択します。
ツールバーより「グラデーションツール」に切り替え、先ほど同様にグラデーションの始点から終点までをドラッグで決めれば完成です。
これであらゆる種類のグラデーションをIllustratorでデザインできるようになりました。
次回は、ストローク線へのグラデーションの適用方法など、より実用的なテクニックをご紹介します。

















