
この記事では、Illustratorで美しいグラデーション作成する基本ガイドとして、数回のシリーズに分けて具体的なデザイン方法や便利なテクニックを紹介しています。
今回は、グラデーションデザインに重要な「配色」の選択、設定を行っていきます。
ベースとなる色を決め、補色や類似色などの配色ルールを活用することで、グラデーションに必要な鮮やかなカラーグループを簡単に選ぶことができるテクニック。
Illustratorの配色に関する便利な機能を活用するので、配色が苦手なひともこの記事の終わりには、自分だけの美しいカラーパレットを簡単に作成できるようになります。
- 1. Illustrator推奨ドキュメント設定
- 2. カラーガイドパネル
- 3. 補色によるカラーグループの作成
- 4. ペンタードカラーによるカラーグループの作成
- 5. 類似色によるカラーグループの作成
- 6. 鮮やかなカスタム配色カラーグループの作成
- 7. グローバルカラースウォッチの作成
Illustratorで美しいグラデーション作成する基本ガイド【配色選び・グローパルカラー編】
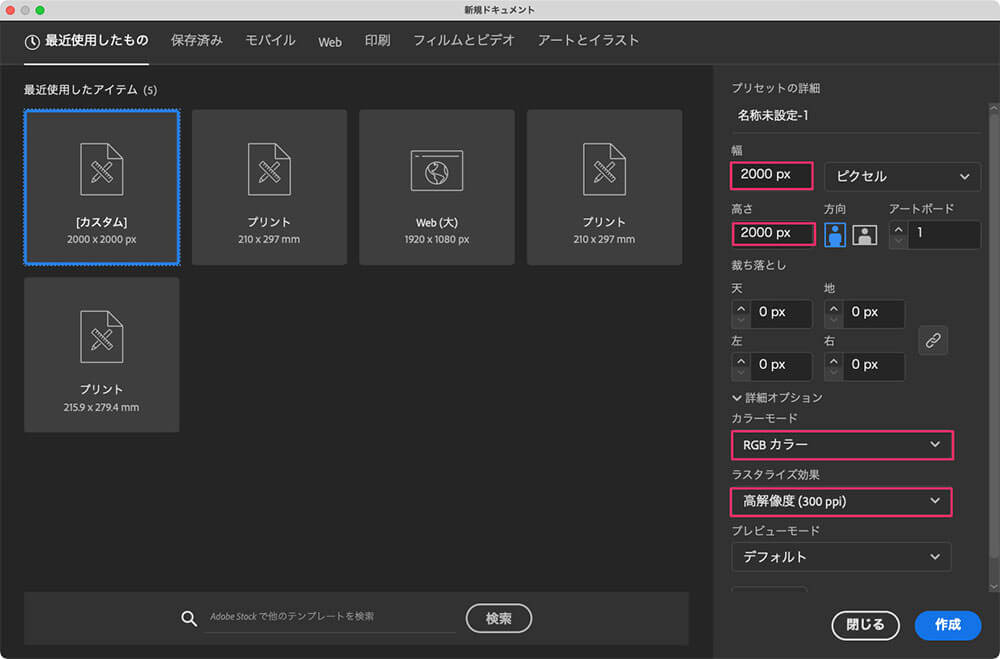
Illustrator推奨ドキュメント設定
まずはIllustratorの新しいドキュメントを作成しましょう。ウェブやSNSなどで高画質で共有できるように、以下の設定をオススメします。
- カラーモードは「RGB」
- ラスタライズ効果は「高解像度(300ppi)」
- ドキュメントサイズは最低でも1,200px以上の幅

ここでは少し余裕をもたせ、2,000×2,000pxのアートワークを使ってグラデーションを作成していきます。
Illustratorでグラデーションを作成するメリットとして、色の基本原則などを知らなくても、カラーハーモニールールに基づいた色えらびに活用できるツールが揃っている点です。

その中でも美しいグラデーション作成には欠かせないツールが、「カラーガイドパネル」です。
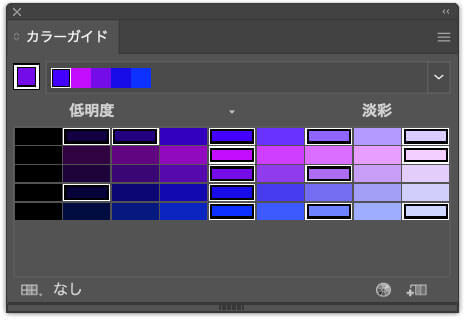
カラーガイドパネル
まずは、グラデーションで使用する色をツールパネルで設定しましょう。今回は、明るい色を使いたいので、明るさと彩度を100%に設定し、鮮やかなむらさき色(#4400ff)としました。

カラーガイドでは、同じ色の他の色合いが一覧で表示されます。
色合いがうまく表示されていないときは、右上のアイコンより「淡彩・低明度を表示」にチェックが付いているか確認しましょう。
「カラーガイドオプション」をクリックすると、カラーバリエーションの数を設定できます。通常は、4または5つあれば十分でしょう。
これでカラーガイドの基本的な使い方と設定は完了です。
次の項目では、ハーモーニールールをフルに活用した、実際にグラデーションに使用する色の作成テクニックを詳しくみていきましょう。
補色によるカラーグループの作成

前回のチュートリアルでは、カラーホイール上で反対側にある色「補色カラー」は、美しいグラデーションを作成するには、新しくカラーストップを追加する必要があることが分かったと思います。
補色カラーによるグラデーションを作成したいときは、この2色のカラースウォッチをまずは作成しましょう。
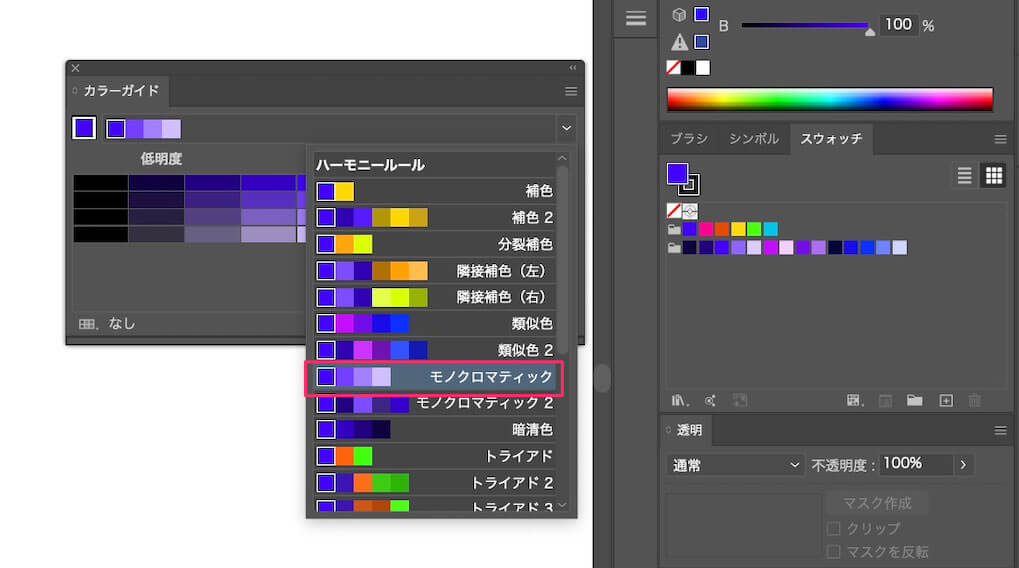
カラーガイドパネルの「ハーモニールール」より「補色」を選択したら、ベースとなるむらさき色と黄色をCommandキーを押しながらクリックし、パネル右下にある「カラーグループをウォッチパネルに保存」をクリックします。
これで、ドキュメント内で利用できるウォッチに2色が追加されました。スウォッチパネルが表示されていないときは、メインメニューより「ウィンドウ」>「スウォッチ」で開いておきましょう。
ペンタードカラーによるカラーグループの作成
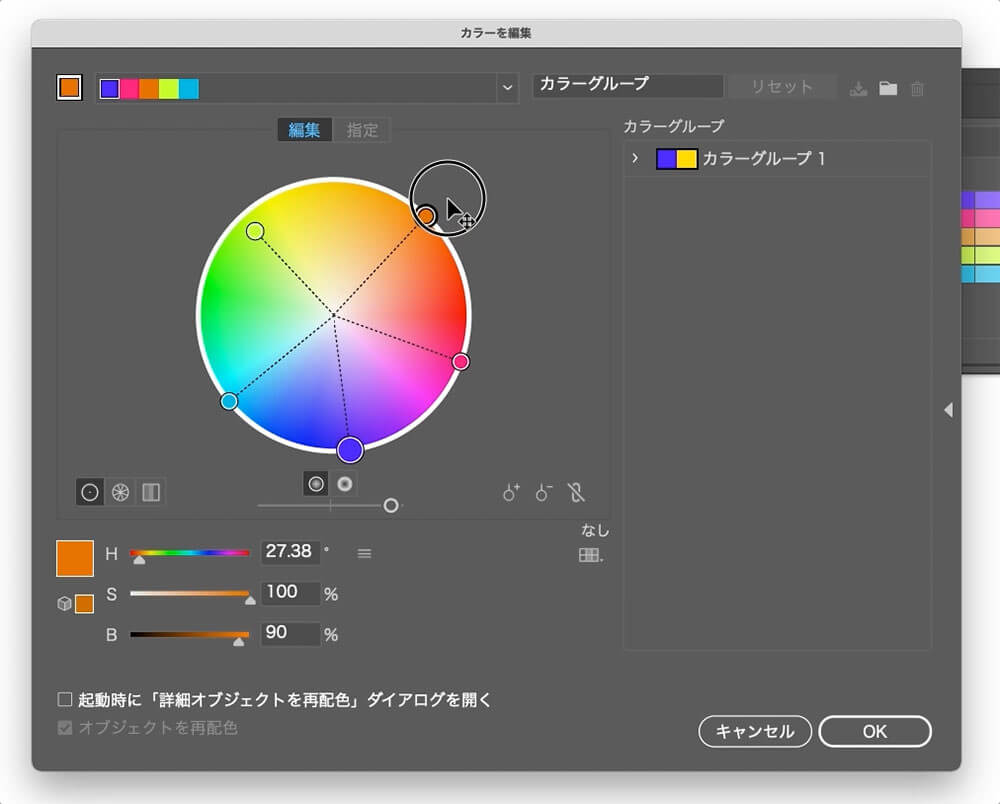
カラーガイドに戻り、もっとも重要となるハーモニールール「ペンタード」を選択しましょう。
ペンタード配色(英: Pentagram Color)とは、カラーホイールをまんべんなく5等分する5色配色のことですが、今回は補色の黄色を加え、カラーホイールを6等分するように配色を移動させます。

ハーモーニーカラーのリンクを解除し、60度ずつの等間隔に配色を移動したら、新規カラーグループとして保存します。
スウォッチパネル上で、前のステップで作成した補色カラーの黄色を新しい5色のカラーグループに、色の順番が分かりやすいようにドラッグで移動させましょう。
不要なカラーグループは削除して、スウォッチを整理しておくのも忘れずに。これで最初のカラーグループが完成です。
類似色によるカラーグループの作成
類似色(英: Analogous Color)とは、カラーホイール上で隣り合う、同じ色成分を持っている配色を指します。

ここでは複数の色を自由に選択しましょう。まとめて列ごと選択したいときは、Shiftを押しながら列の端をそれぞれクリック。Command/Optionキーを押しながらクリックで、個別選択も可能なので覚えておくと便利ですよ。

お好みの色をすべて選択したら、パネル右下より「カラーグループをスウォッチに保存」をクリック。これで、類似色をつかったカラーグループを作成できました。
類似色の良い点は、色合いのバリエーションは豊富な一方、簡単に色が混ざり合い、より複雑なグラデーションを表現できることでしょう。
モノクロマティック、暗清色によるカラーグループの作成
より繊細な色使いのグラデーションを作成するために、モノクロマティックまたは暗清色カラーの配色をつかってカラーグループを作成します。

モノクロマティックや暗清色は、類似色と同じように似た色相をベースにしているため美しい色のハーモニーが特長です。
明るい色はハイライトに、暗い色はドロップシャドウを表現するのにとても有効なカラーパレットです。よりオーガニックな雰囲気のなめらかな色の変化に最適と言えるでしょう。
ここでも、お好みの色をいくつか選択し、新しいカラーグループとして保存しましょう。
鮮やかなカスタム配色カラーグループの作成
ここまでで3つのカラーグループを作成しましたが、より多くの選択肢を増やし、なめらかなグラデーションを作成できるように、異なるカラーグループも作成しましょう。
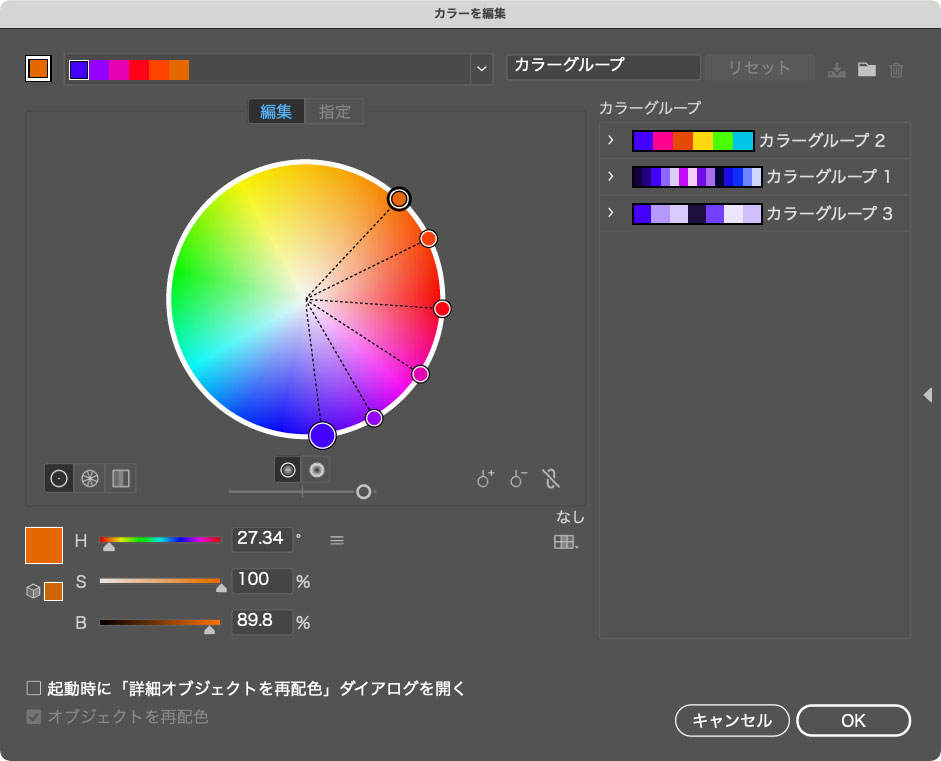
はじめに作成した、黄色を含む6色のカラーグループを選択したら、「カラーを編集」をクリック。
「ハーモニーカラーのリンクを解除」のチェックを外し、むらさき色を起点に15〜30度ずつ離して各色を並べましょう。
再びハーモニーカラーをリンクさせ、必要に応じてカラーホイール全体を移動させ、お好みの色合いに変更できます。
個別に色を調整したいときは、再度リンクを外してから、HSBスライダーを使ってより細かい設定を行いましょう。
お好みのカラーパレットが完成したら、スウォッチに新しいカラーグループとして保存しておきましょう。


ハーモニーカラーをリンクした状態で、カラーホイールの周りをドラッグし、新しいカラーグループを一緒に作成して、それぞれスウォッチに保存しておきましょう。
このステップでは、3つのカラーグループを新しく追加しています。ここまでに作成したカラーグループがこちら。

スウォッチパネルからひとつのカラーグループを選択し、色の濃淡や色調をより細かいカラーグループを作成しておいても良いでしょう。
こうすることで、より複雑なグラデーションカラーをなめらかに表現できるようになります。
グローバルカラースウォッチの作成
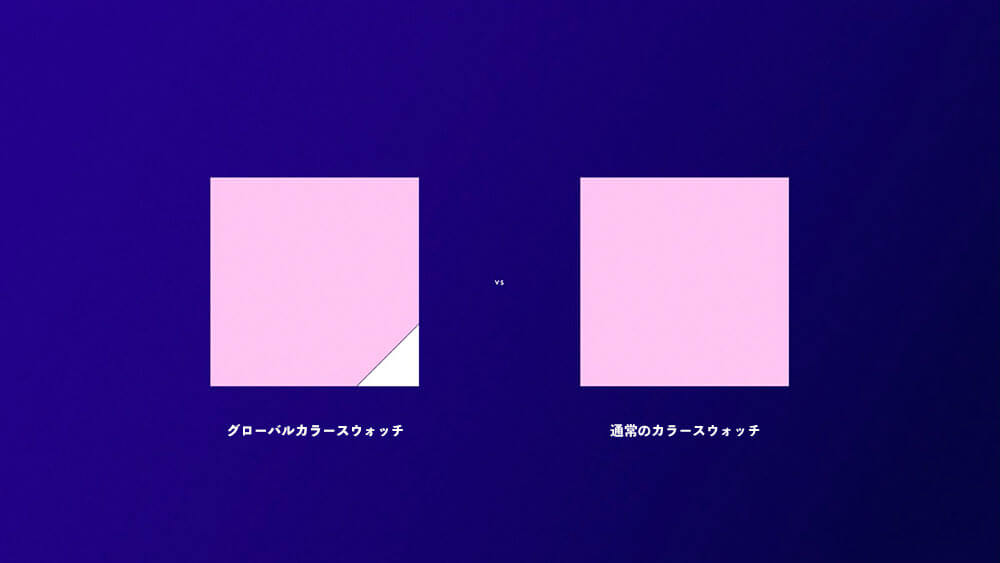
カラーグループを作成し、アートワークに色を適用する前に、各色をグルーバルカラーに変換しておくことをオススメします。
グルーバルカラーは、作品に色を加えたり、色の微調整を行う際にとても便利な機能です。
グローバルカラースウォッチを調整すると、この色を使用しているすべてのオブジェクトに自動的に適用することができます。
各グルーバルカラースウォッチの右隅には三角形が表示されているので、どの色がグローバルカラーかそうでないかを、瞬時に確認できます。

美しいグラデーションづくりに必要な、配色カラーパレットを選ぶことができました。これで毎回色を選びながらデザインを進める必要がなくなり、より鮮やかで美しい色合いを手軽に表現できます。
作成したすべてのカラーグループは、以下よりダウンロードできます。
これでグラデーションを作成する準備はすべて整いました。
次回はいよいよIllustratorのさまざまなツールを使って、美しいグラデーションを作成していきます。
















