
デザイン制作でもっとも頭を悩ます作業のひとつ、「配色カラー決め」で覚えておきたい色の基本原則10個をまとめたインフォグラフィックス、「The 10 Commandments of Color Theory」が公開されていたので、今回は項目ごとにひとつずつ詳しくみていきましょう。
先日ご紹介した人気デザイナーが語る配色テクニックと合わせて、実践的に活用できるテクニックとなっているので、印象に残る独自の美しい配色を作ってみてはいかがでしょう。
詳細は以下から。
デザイナーが要確認しておきたい、配色の基本原則10個まとめ
Infographic: The 10 Commandments of Color Theoryは、すぐにでもデザイン制作に取り入れることができる、美しい配色を作り出す大事なポイント10個をまとめています。どれもお手軽で効果的なテクニックばかりで、便利で役立つ色に関する基礎知識を学ぶことができます。
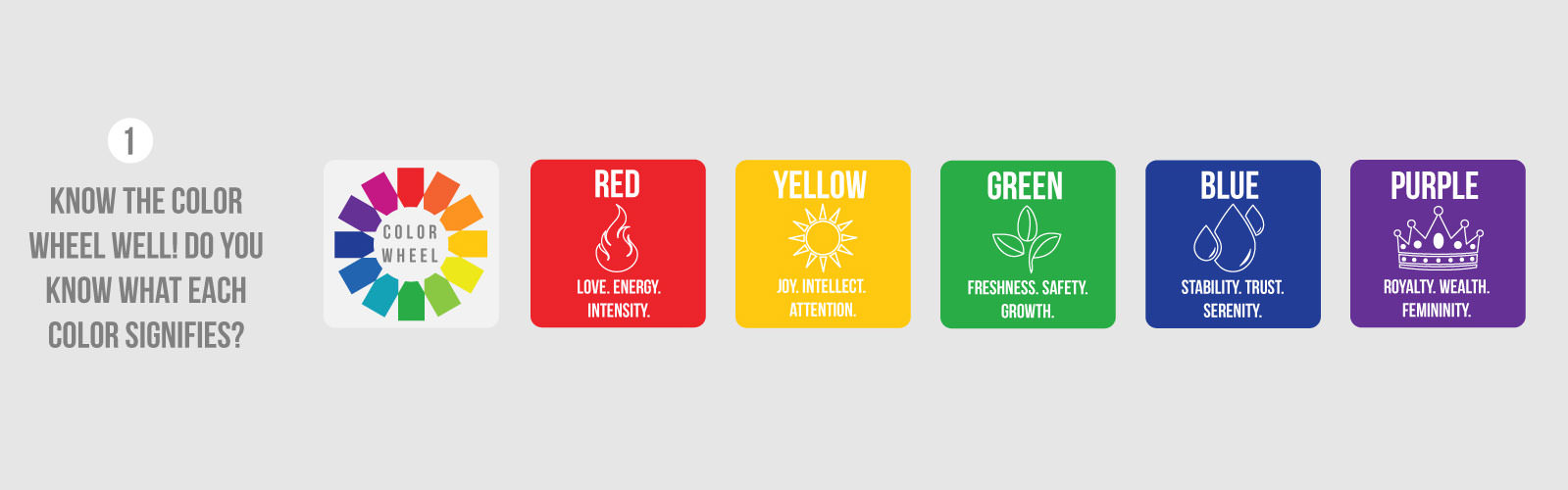
基本原則 その1
カラーホイール各色の意味をよく知ろう。

カラーホイールに含まれる12色それぞれの色が与えるイメージを理解しておくことが重要です。「色」のもつ意味を知ることで、デザインにおいて適切な色を選ぶことができます。
- 赤色: 愛(Love)、気力(Enery)、激しさ(Intensity)
- 黄色: 喜び(Joy)、知性(Intellect)、注目(Attention)
- 緑色: 新鮮さ(Freshness)、安全性(Safety)、成長(Growth)
- 青色: 安定(Stability)、信頼(Trust)、落ち着き(Serenity)
- 紫色: 王位(Royalty)、富や財産(Wealth)、女性らしさ(Feminity)
基本原則 その2
類似色を利用しよう。

類似色(英: Analogous Colors)を利用することで、配色をうまくまとめることができます。選択したメインカラーの両隣にある色を加えた、理想的な3色使いをオススメします。
基本原則 その3
補色を利用しよう。

選択した色の反対側にある色、補色(英: Complementary Colors)と組み合わせることで美しい配色を表現することができます。
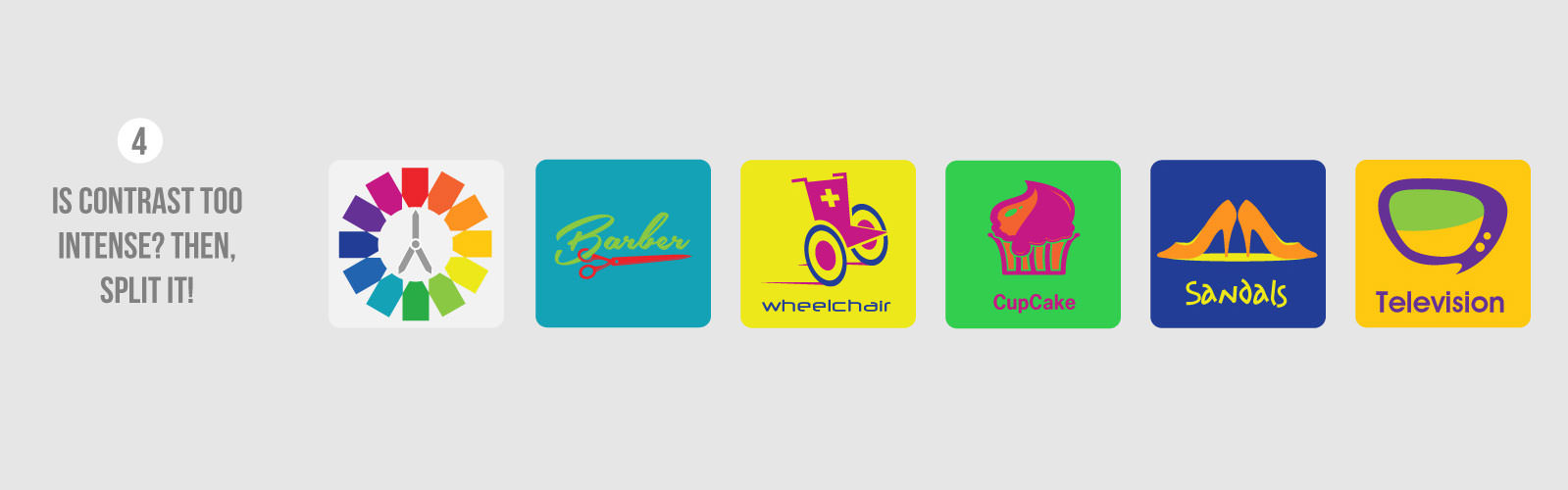
基本原則 その4
コントラストがきつすぎたら、分けてみよう。

補色(英: Complementary Colors)を利用したときに、コントラストが強い場合があります。そんなときは補色の代わりに、両隣にある2色を使うことで配色を整えることができます。
基本原則 その5
バリエーションが必要?補色を2つ利用しよう。

配色に3色以上を利用するときは、メインカラー2色を選択し、それぞれの補色(英: Complementary Colors)を加えるようにしましょう。こうすることで、デザイン性を保ったまま色を追加することができます。
基本原則 その6
色のトライアングルをつくろう。

ユニークな配色にしたいときは、メインカラーを支点として三角形を描いてみましょう。これが配色をうまく合わせるポイントのひとつとなります。
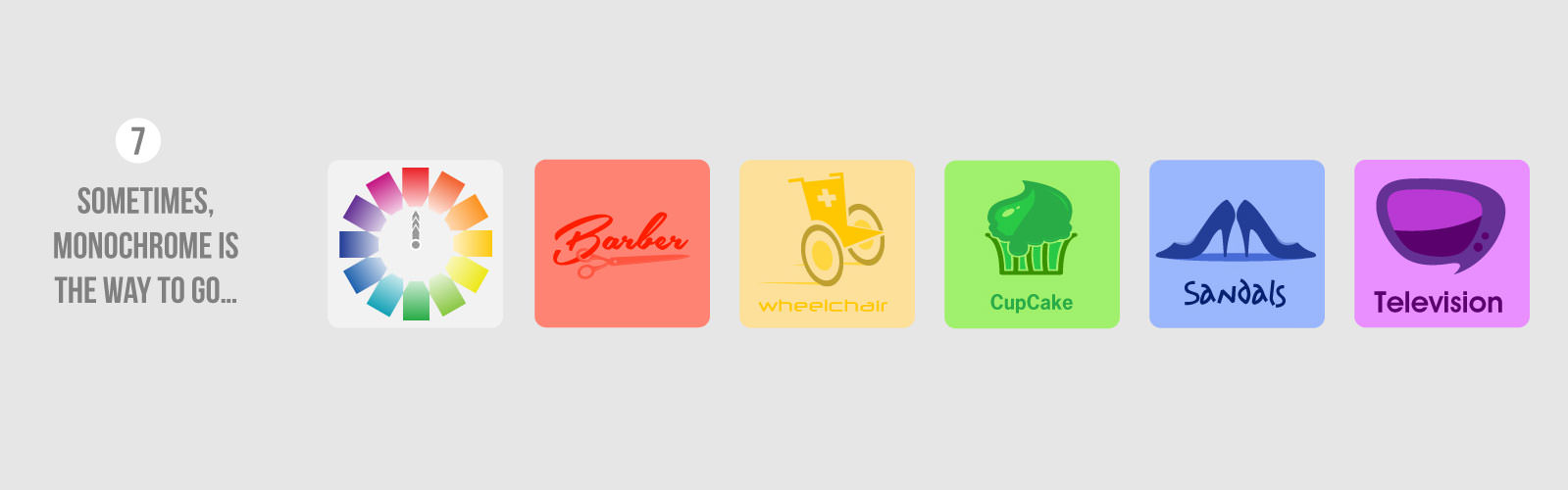
基本原則 その7
単色でまとめてみよう。

ときには単色(英: Monochrome)のみを使用してみましょう。色の濃淡を変化させることで、統一感のある配色を作り出すことができます。
基本原則 その8
色を付けないというのもテクニック。

デザインによっては色を利用しない、色消し(英: Achromatic)な配色がうまくいくこともあります。シンプルなモノクロカラーだからこそ、ロゴデザインをより際だたせることができるでしょう。
基本原則 その9
色合いをよく考えよう。

色調(英: Hues)や色合い(英: Tints)、色の濃淡(英: Shades)や色の明暗(英: Tones)を調整することで、落ち着いた雰囲気や親しみやすさ、エレガントさなどをより繊細に表現することができます。
基本原則 その10
RGB、CMYK,Pantoneを使いこなそう。

赤 (Red)、緑 (Green)、青 (Blue) の三つの原色を混ぜて幅広い色を再現するRGB。シアン、マゼンタ、イエロー、ブラックの4成分によって色を表すCMYK。ポップな雰囲気を演出できる、世界基準の圧倒的な色の美しさに定評のあるPantone。
それぞれの色の表現方法によって、表すことができる配色も異なります。さまざまな可能性を探ってみましょう。
人気デザイナーが明かす!カラー配色の秘密テクニック10個まとめ
配色をおこなううえで押さえておきたいポイントをまとめたエントリー、こちらも参考にいかがでしょう。
参照元リンク : Infographic: The 10 Commandments of Color Theory – DesignMantic





















