
海外サイト mrcndrw. で公開された The UI & UX Tips Collection: Volume Two. より許可をもらい、翻訳転載しています。
効率的で美しいUIデザインを作成するときに、ほんの少し手を加えるだけで、デザインを素早く改善できることがあります。
わずかな調整でクライアントはもちろん、ユーザー、そして自分自身としても満足できるUIデザインをつくることができます。
この記事では、現役UIデザイナーが実践から学んだ、効果的なテクニックやデザインの小技をまとめています。
これらのテクニックを活用すれば、すこしの努力でデザインとユーザーエクスペリエンス全体の両方を改善するのに役立ちますよ。
01.装飾的な要素は、使いやすければ問題なし
ウェブサイトのテキストコンテンツの大半は、ユーザビリティの基本ルールを守るのがもちろんです。
しかし、純粋にデザインとして装飾目的でテキストを追加したいときもあるでしょうし、それはそれで良いと思います。すべてのデザインが同じだと、味気なく感じてしまいます。
デザイン目的の要素が、ユーザーエクスペリエンスに影響が出ていなければ問題ありません。

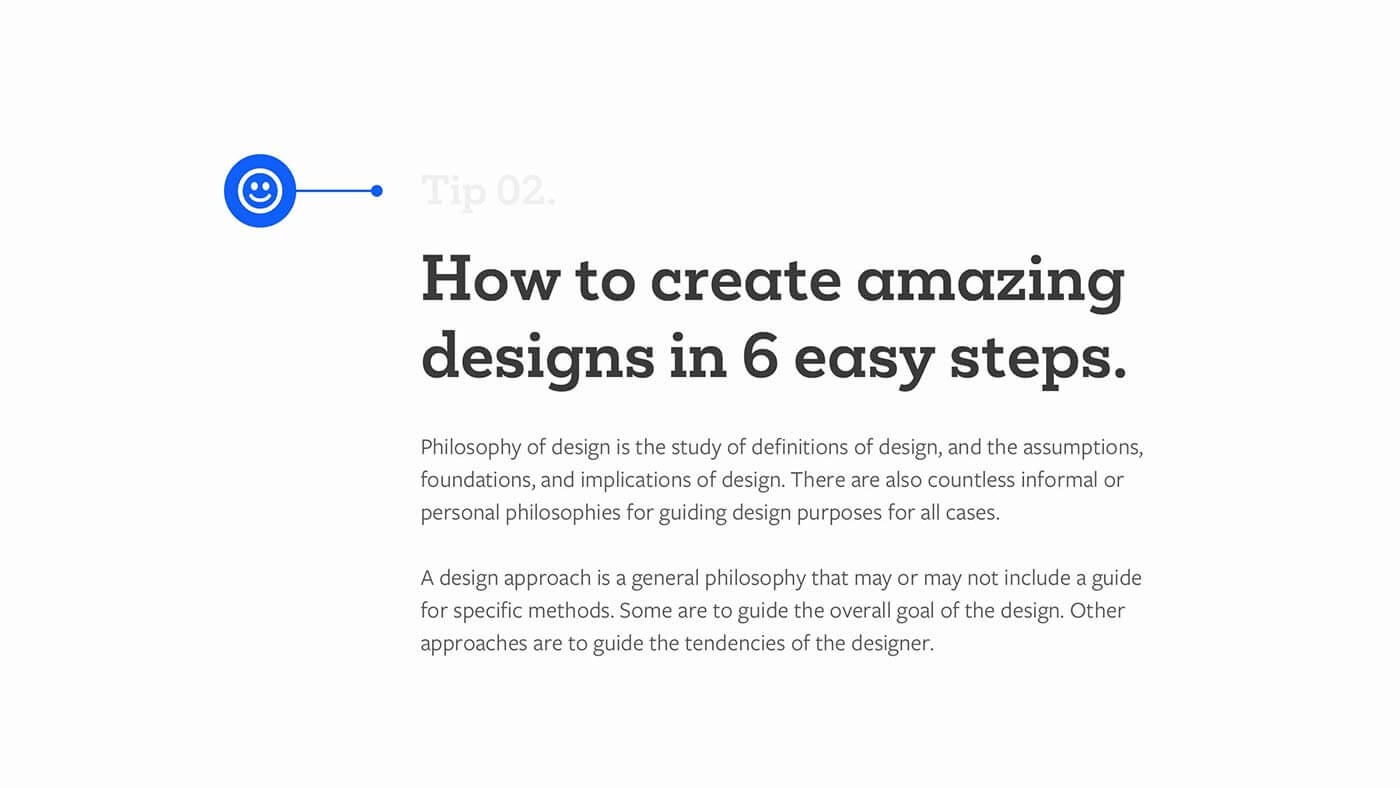
本来は必要のない「Tip 02.」という文字を表示した例。テキスト色を薄い灰色にしたことで、階層をうまく表現できる。
02. UIデザイン要素を区別できるようにしよう
ボタン(英: Buttons)と通知(英: Notifications)。2つとも独立した要素ながら、UIデザインに不可欠です。
できればウェブサイトやアプリを見たときに、ユーザがすばやく、そして直感的に見分けられるようにしたいところです。
ほとんどのケースでボタンが優先されるので、ボタンをスクリーン画面上でもっとも目立つアイテムとし、通知など他の要素と簡単に区別できるようにしましょう。

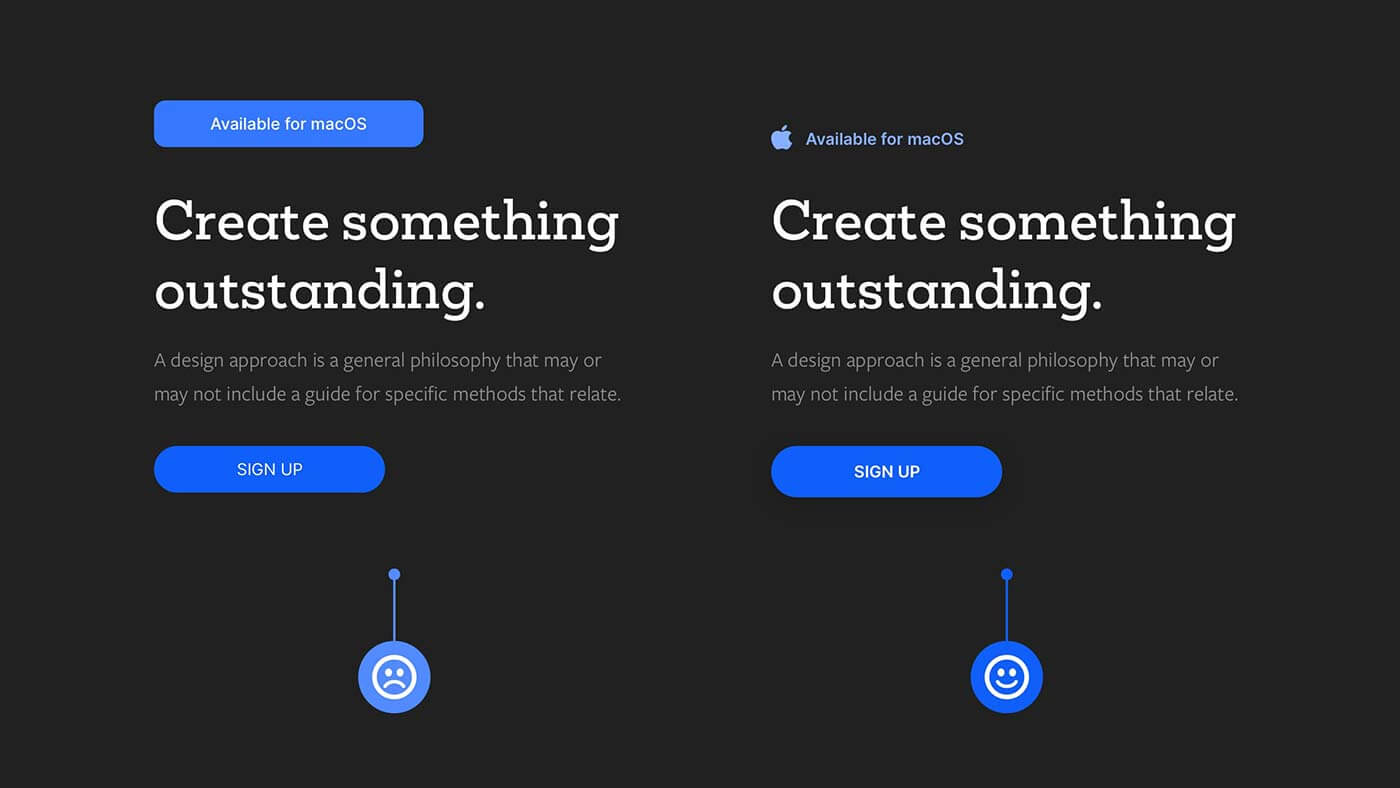
左: ボタンと通知が同じデザイン 右: ボタンのみ色を付けたことで目立つようになった
03. 必要なのは、ほんのわずかなドロップシャドウ
多くのウェブサイトが取り入れているドロップシャドウは、適度に使うことで、デザインの中でさりげなく、しかも効果的な手がかりとなります。
しかし、ここでの重要なポイントは、「ごくわずか(英: Subtlety)」に利用することです。
現実世界では、影はほとんどのケースで、気づかない程度のものです。ドロップシャドウを過度に利用するのはやめ、より繊細でリアルな見た目を目指しましょう。

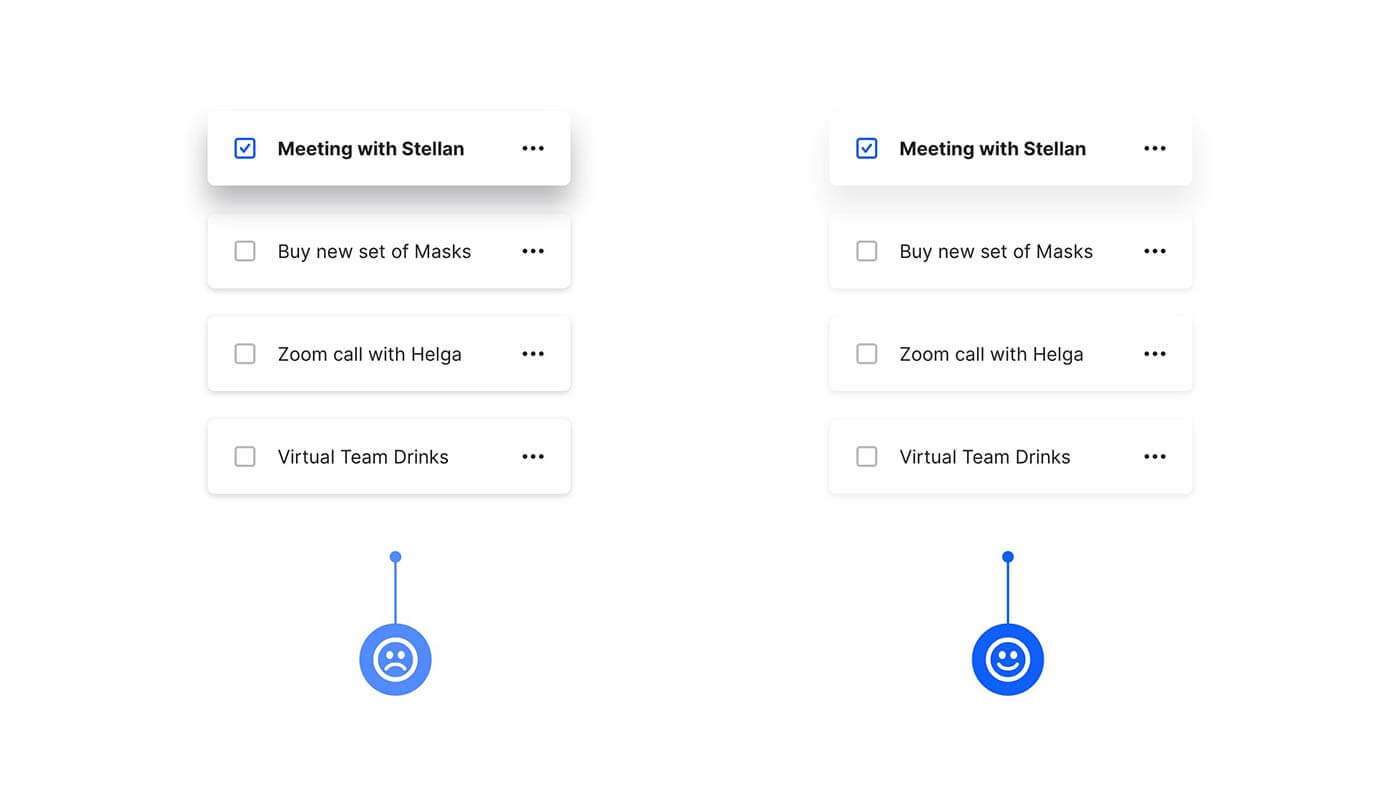
左: マウスホバー時のドロップシャドウが強すぎる例 右: より繊細なドロップシャドウをごくわずかだけ利用した場合
04. 大文字の英語フォントは、コントラストに気をつけよう
デザインの中で大文字の英語フォントを利用する機会も多いでしょう。
特定のテキスト要素に大文字の英語フォントを適用することで、デザインでつかっている他のテキスト要素と差別化でき、はっきりとしたコントラストをもたせることができる、ビジュアル向上効果があります。
大文字の英語フォントを利用するときは、ユーザーに分かりやすいように縦長の太めの音とウェイトの書体を選ぶようにしましょう。

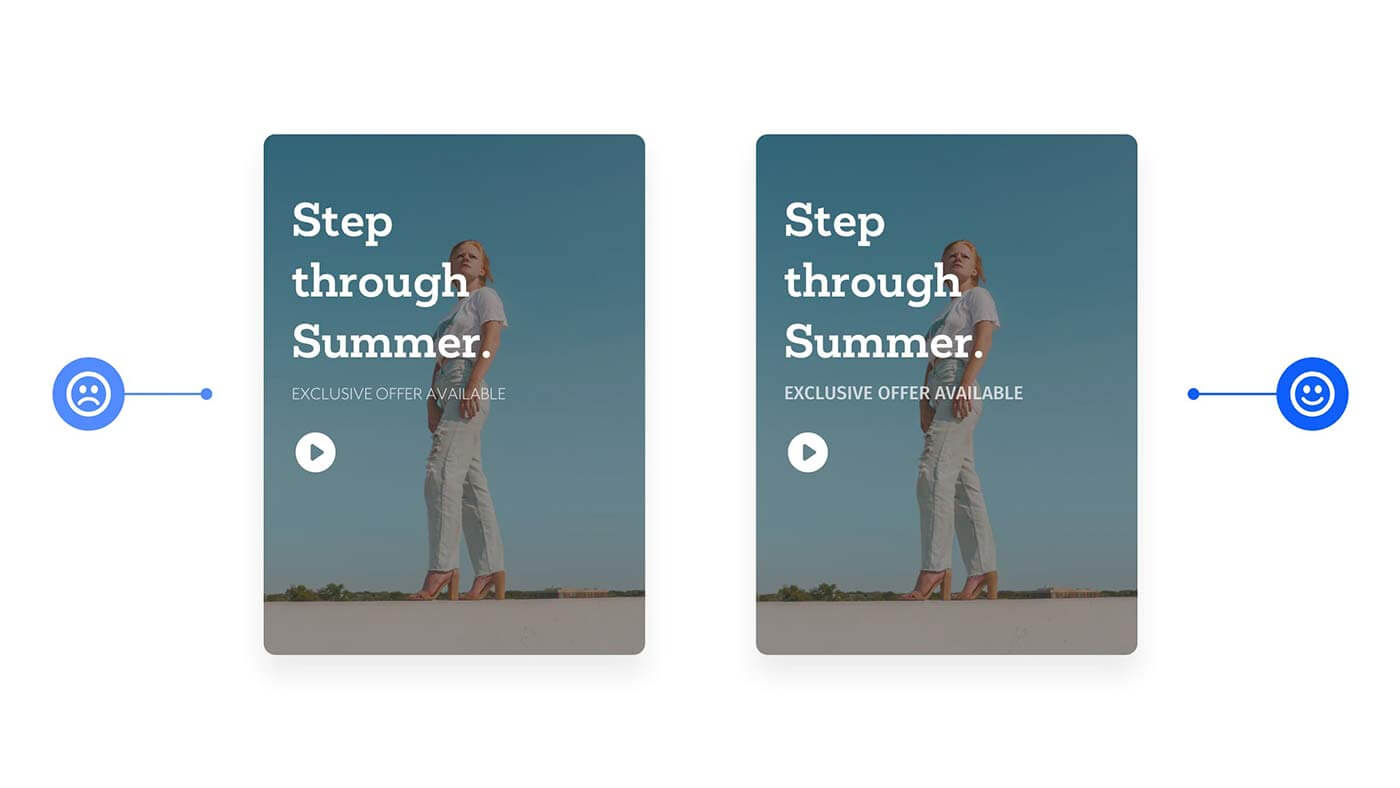
左: 細字フォントで読みづらい 右: フォントを太くしたことで可読性がアップした
05. パンくずリストを目立たせ、ユーザーにわかりやすくしよう
コンテンツ量の多いサイトで使われている「パンくずリスト」ですが、それに見合うだけの愛情が注がれているというわけでもありません。
ほんの少し調整を行ってあげることで、ユーザーがサイトのどこにいるのか、どこに進む必要があるのかをすぐに特定できるようになります。
たとえば、検索ボックスからキーワードを絞り込むなど、サイトの奥深くにユーザーが移動したときに、特に有効なテクニックです。
現在表示しているページを、他の項目よりも視覚的に異なる(太字にするなど)ようにしましょう。また、パンくずリストの各リンクもクリック可能かどうか、分かるようにすると良いでしょう。

上: 表示中ページが細字で分かりにくく、リンクかどうかも判断しにくい 下: 表示中ページは太字とし、各リンクには下線を表示し、どこにいるかより分かりやすくなった
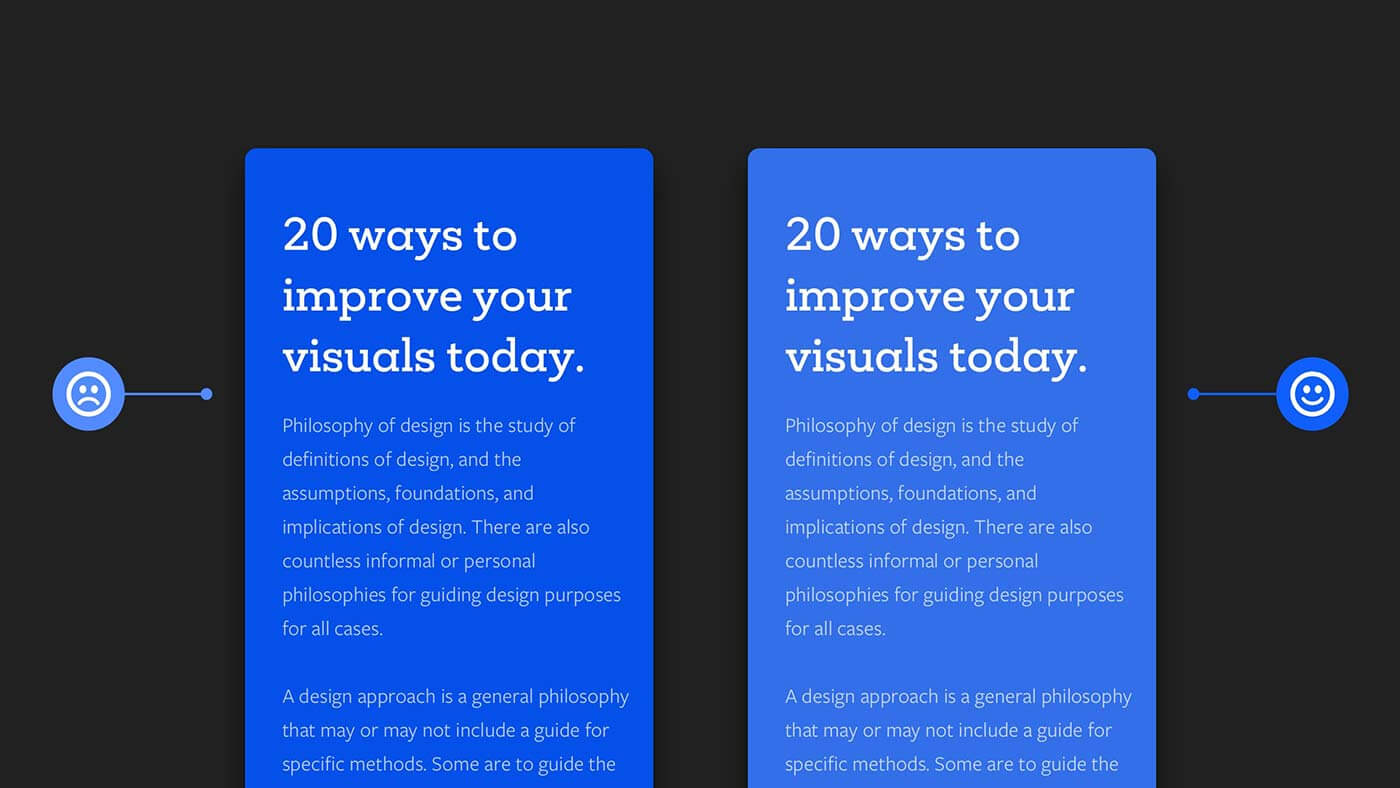
06. 彩度の高い色をつかうときは、トーンと色味で調整しよう
彩度の高い色(鮮やかな青、赤、みどり色など)は、ウェブサイト上でよく映えますが、特に文字テキストの多いコンテンツでは、使いすぎることで、ユーザーの目を疲れさせてしまいます。
目の疲労も考えて、彩度の高い色の中でも「トーン」と「色味」を検討し、落ち着いた色の組み合わせを考えてみましょう。
この方法を使えば、明るい色に注意を向け、もっとも重要なコンテンツを前面に押し出し、淡い色は目立たずに、ユーザーの目をすこしだけ休ませることもできるでしょう。
しかし、配色をきめるときは、読みやすさと使いやすさ、アクセシビリティを最優先すべきであることをしっかり覚えておきましょう。
また、Color Contrast Checker などの配色ツールをつかって、読みやすいはっきりとしたコントラストを表現できるか確認するのもお忘れなく。

左: 青色が鮮やかすぎて目が疲れてしまう 右: トーンと色合いをおさえ、よりおちついた配色に
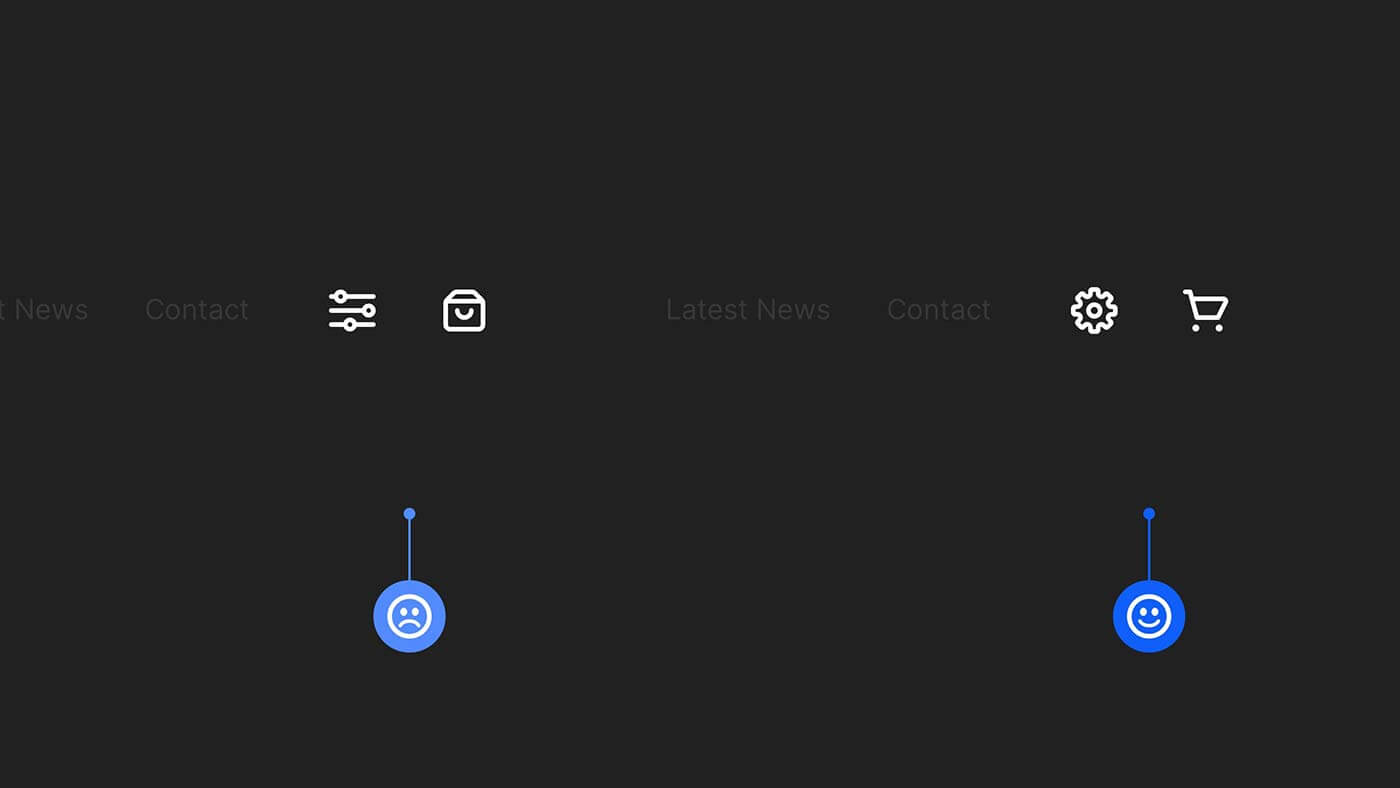
07. ユーザーを混乱させないよう、慣れ親しんだUIアイコンを利用しよう
デザインにアイコンを追加するときは、よく使われいてユーザーが慣れた既存スタイルを選ぶようにしましょう。
ユニークなアイコンは混乱を招き、ユーザーが認知しにくくなる恐れもあるため、正しい意味と機能を伝えるものを選びましょう。

左: クリックしたときのアクションが分かりづらいアイコン 右: クリックで何が起こるか予想できる定番アイコン
08. 近接を利用して、情報をグループ化しよう
コントラスト、余白スペース、反復など、試行錯誤から生まれたデザインの基本原則の中に、ユーザーにとってより分かりやすいUIをつくるための鍵があります。
それが、「近接(英: Proximity)」です。
近接とは、関連する項目をまとめてグループ化し、お互いの関係性を示すことで、ユーザーの認知を早めることができます。

左: 配置にまとまりがなく、情報が理解しづらい 右: 文字テキスト同士の距離を狭くしたことで、関連性が分かりやすくなった
09. 4ptのベースライン・グリッド + 8ptのグリッド = 調和のとれた垂直方向のリズムに
文字テキストを使用するときは、4ptのベースラインと、これまでよく利用されてきた8ptグリッドを併用することで、より調和のとれた垂直方向のリズムを、デザインに取り入れることができます。
書体をベースライン4ptとし、4の倍数である行間(line-height)を設定する必要があります。
「4」となった理由は、これまでの8の倍数でスケーリングすると、特定のテキストサイズでは使いにくいからです。

実際に4の倍数でline-heightを設定した例。読みやすく調和のとれたデザインに。
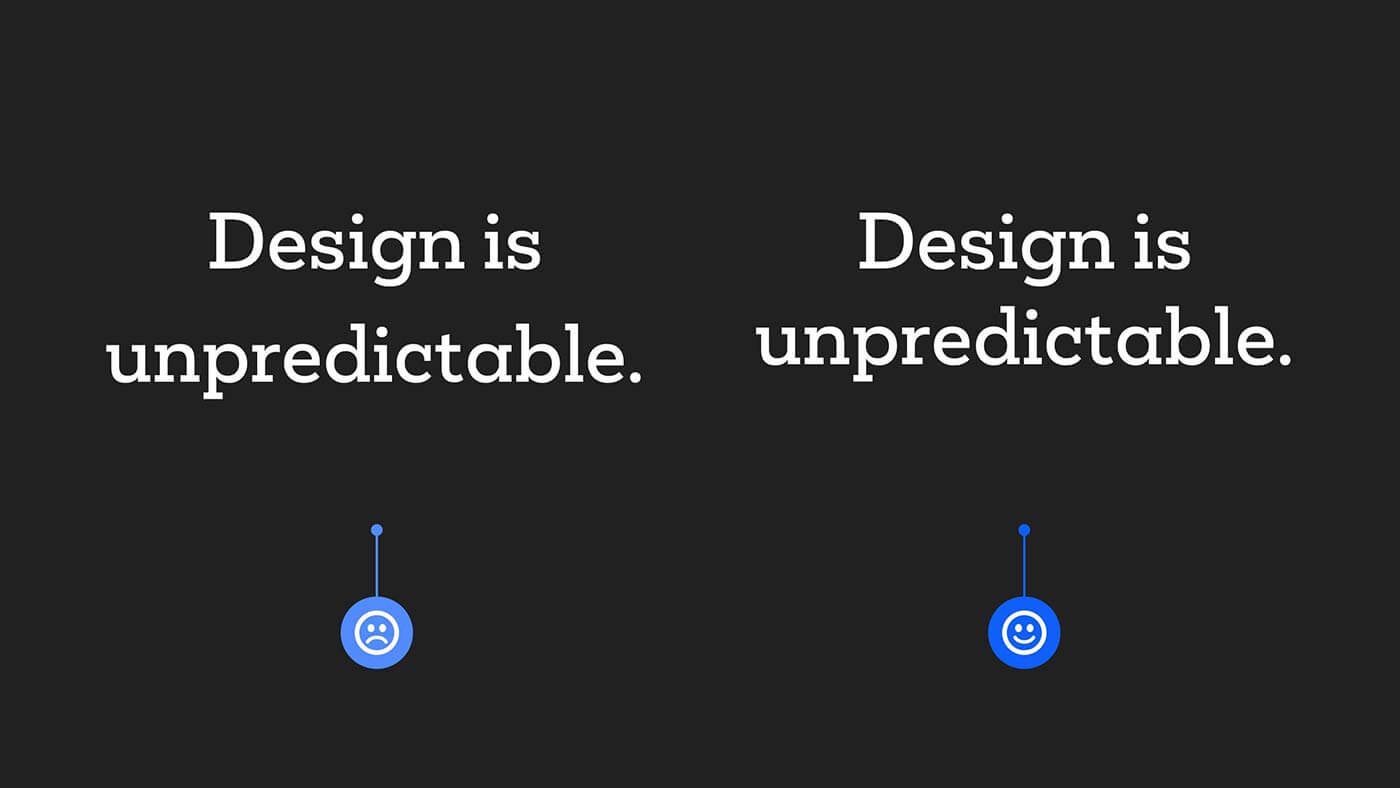
10. 見出しの行間を狭めてみよう
読みやすさのために十分な行間が必要な長文テキストとは対照的に、文字数の少ない見出しでは、行間を狭めてみましょう。
見出しで推奨されている行間は、通常テキストサイズの1〜1.3倍ほどで、文字が大きいほど行間を狭める必要があります。

左: 行間のあいた状態 右: 行間を狭めたことでより読みやすくなった
11. 配色選びに困ったら、類似色を選ぼう
類似色(英: Analogous Colors)は、もっとも調和のとれた配色の基本原則のひとつで、なかなか思い通りの色を選ぶのに苦労しているひとこそ、試してほしいお役立ちテク。
カラーホイール上で選んだメインカラーの両隣にある色を加えた配色は、シンプルで適用しやすく、素早く色を決めたいときにも便利です。

ボタンに利用する色を、類似色の青とむらさきにしたことで統一感がでた
12. シグナルとノイズを最大限活用しよう
関連する情報(シグナル)を最大化し、無関係な情報(ノイズ)を最小化することで、デザインの分かりやすさと使いやすさを改善できます。
無駄なものを省き、本当に必要な情報をよりはっきり、明確にしましょう。

左: 余分な情報が多く、デザインが分かりづらい 右: 無駄を省いたことで、スッキリとした見た目に
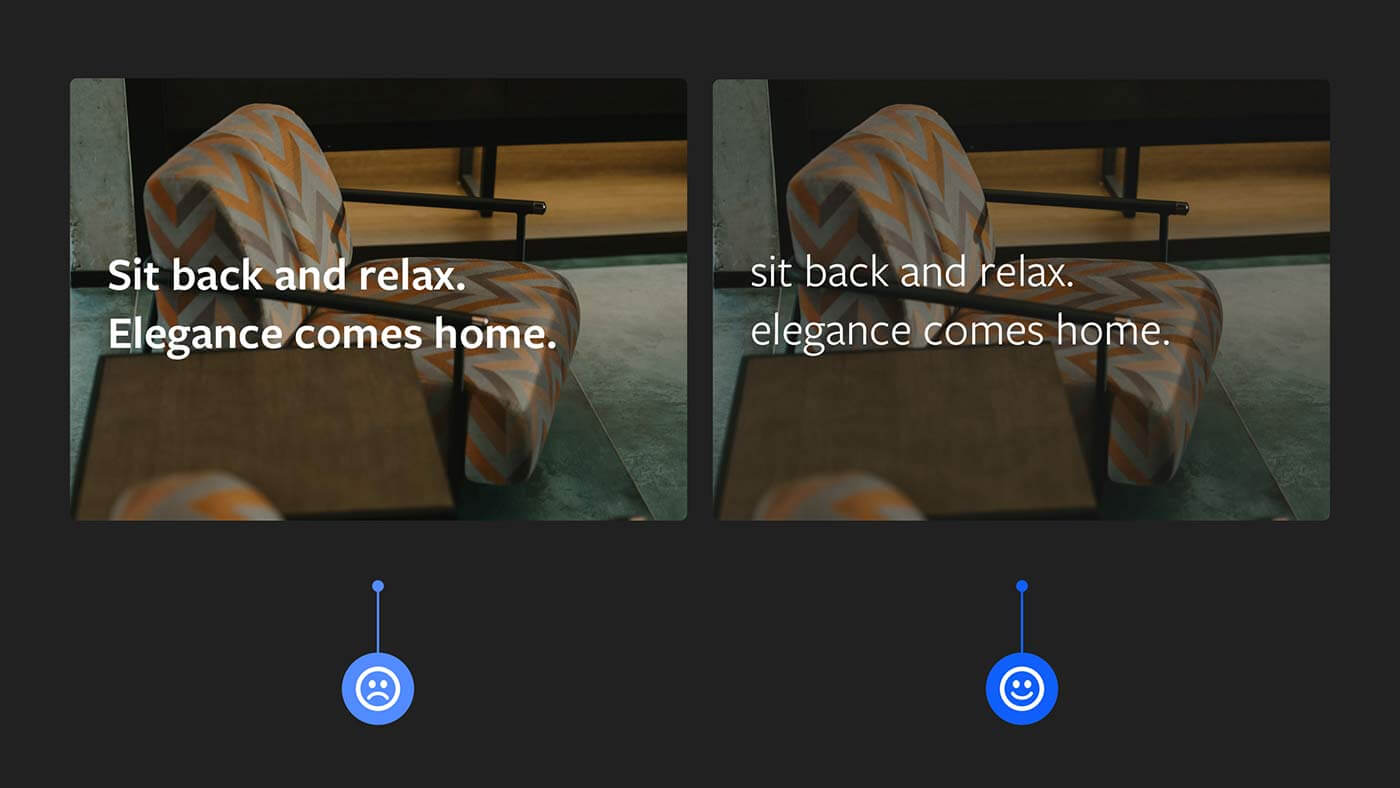
13. カジュアルな雰囲気は、小文字で表現しよう
太めのフォントウェイトや大文字の英語フォントを利用すると、すこしフォーマルでかしこまった印象を与えることがあります。
すべての小文字の英語フォントを使うことで、特定のプロジェクトに取り組むときに、よりカジュアルで親しみやすいメッセージを伝えることができます。
画像の上に文字を重ねるときは、カラーオーバーレイを使用して、コントラストをよりくっきりと生み出すことを忘れずに。

左: 太字でややかしこまった雰囲気 右: 小文字にしたことで親しみやすいカジュアルさに
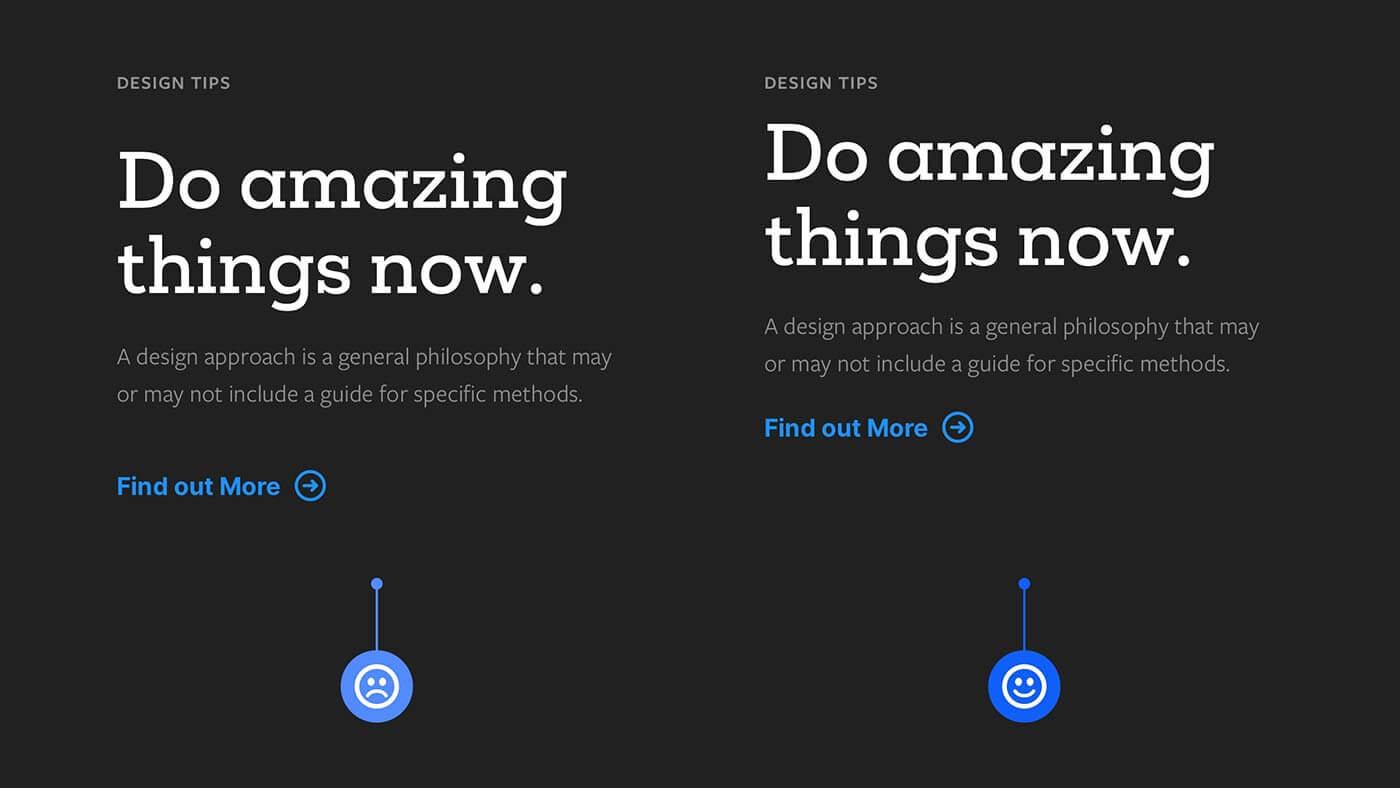
14. ウェイト、サイズ、カラーをつかって、テキストの階層をはっきりさせよう
活字テキストを扱うときに、すべての要素に注目を集める必要はありません。しかし、バランスの取れた階層(英: Hierarchy)をもつ必要があります。
そのためには、フォントのウェイトやサイズ、カラーなどを少しだけ調整してみましょう。
そうすることで、ユーザーは必要な要素を見つけやすくなり、迷子になってしまうのを避けることができます。

左: すべて同じ書体、ウェイトのフォントを使った例 右: 要素によって文字サイズや太さなどを調整し、読みやすくなった
15. 暗い背景では、フォントウェイトは太くしよう
白など明るい背景色のテキストを設定する場合、フォントウェイトを軽くすることができます。
しかし、黒など暗い背景色の場合は、フォントウェイトを少しだけ太くしてみましょう。特に長文テキストで効果的で、読みやすさを重視した、目の疲れないデザインとなります。

左: 文字テキストが細く、読みにくい 右: フォントを太くしたことで読みやすくなった
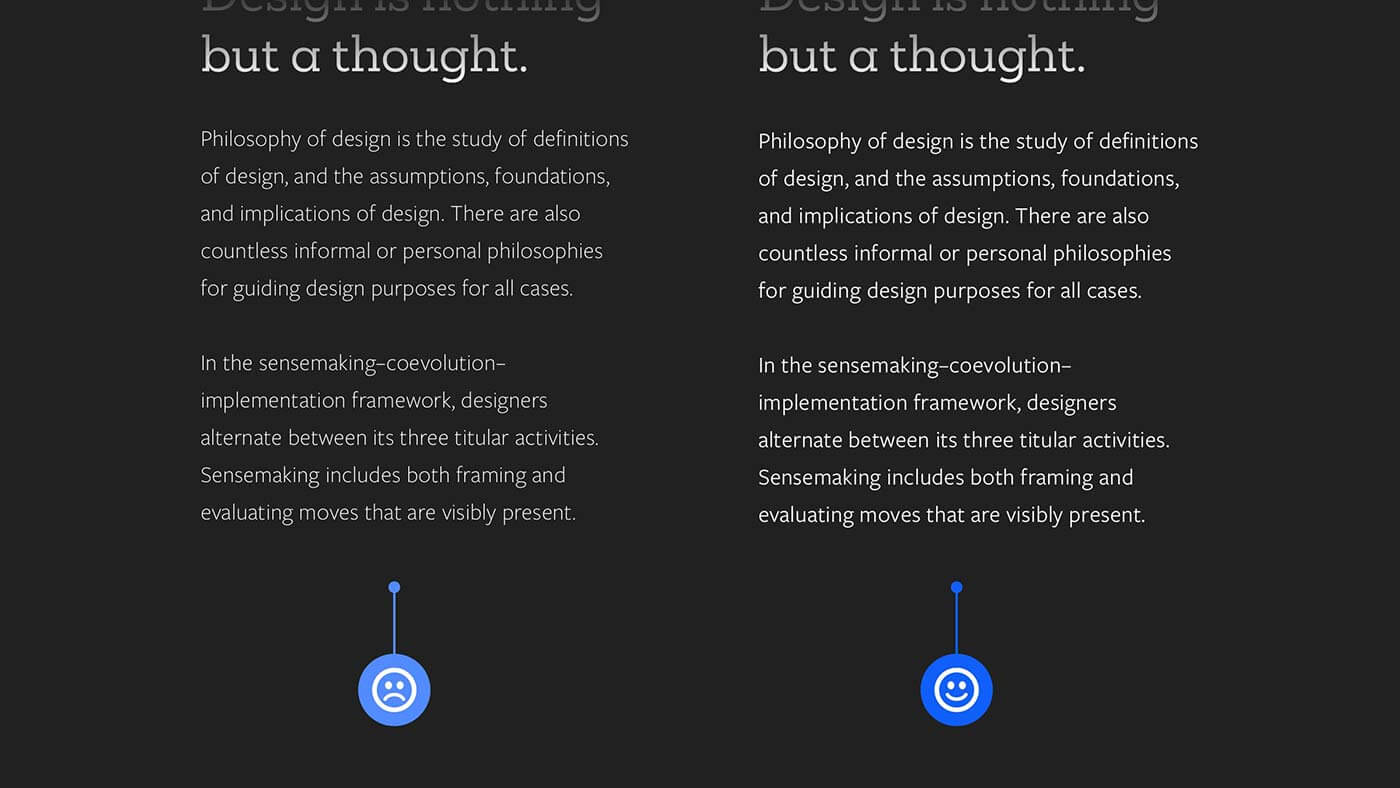
16. 書体えらびで感情をうまく表現しよう
コンテンツの内容に適した書体選びが、UIデザインでも重要となります。まるでユーザーに語りかけるように書体を選ぶことが重要で、正しい書体の選択は、ユーザーの感情に直接届くテクニックとなります。

左: 細字で高級感のあるデザインは「家族の楽しみのため」というコンテンツに合っていない 右: 太字のサンセリフ書体がうまくマッチ
17. 複数の書体をつかうときは、最大2書体までにしよう
できれば1書体だけを利用するルールを守りたいところですが、必要な場合においては、書体の組み合わせは2つまでにすることをオススメします。
プロのデザイナーでも、書体をうまく組み合わせるのはむずかしく、経験の浅いひとはなおさらです。
何も考えずに、ただ書体を追加するだけではなく、最大フォントを2つまでとし、ウェイトとサイズ、カラーを組み合わせることで、調和のとれたデザインを表現できます。

左: すべての要素の書体がバラバラ 右: 書体をひとつに統一し、ウェイトを調整しスッキリとした印象に
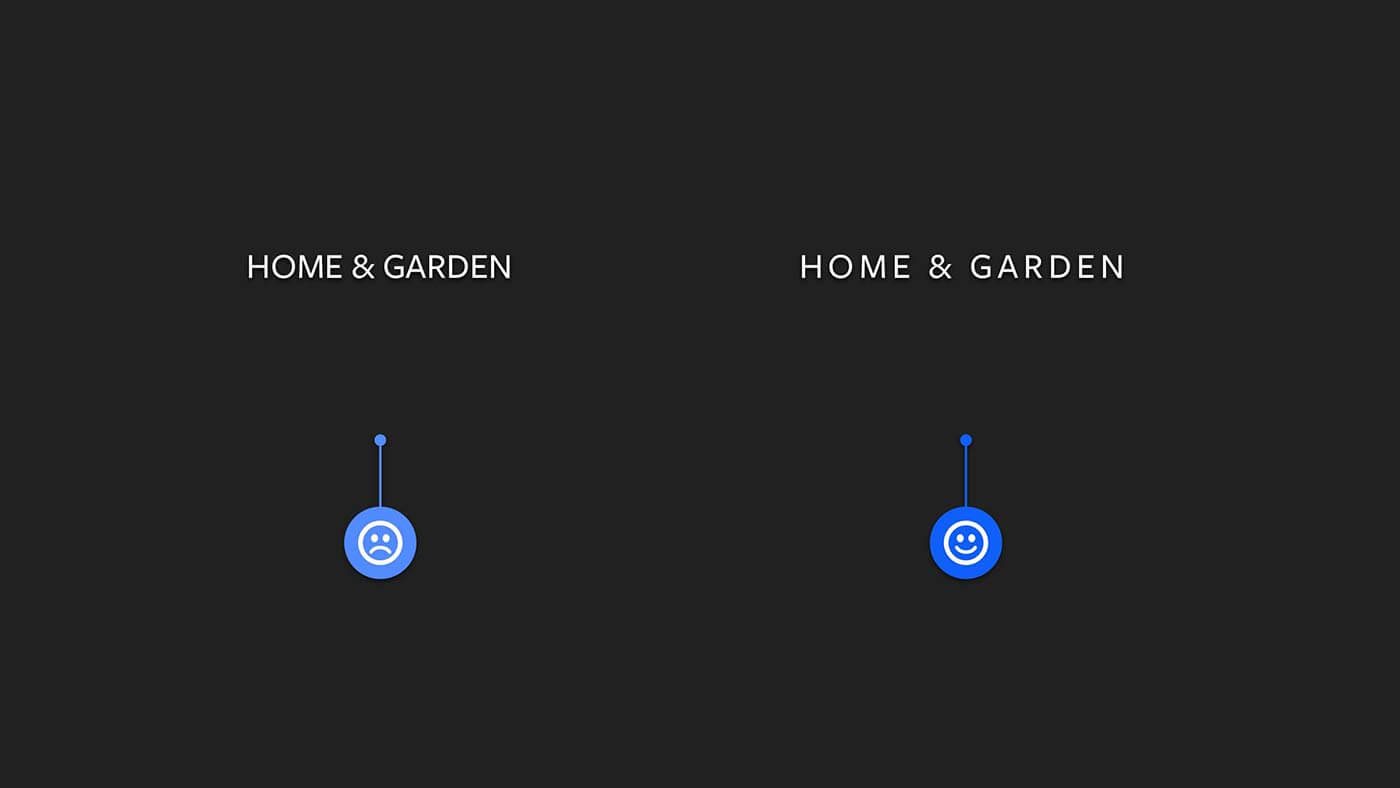
18. 大文字の英語フォント + 広い文字間 = より良い可読性に
大文字のみの英語フォントをつかっている(ナビメニューなど)ときは、文字の感覚を広げてみましょう。
こうすることで、文字と文字の区別がつきやすくなり、言葉を読みやすく、処理しやすくなります。
文字間を少し広げるだけで、読みやすさが向上し、スタイリッシュでおしゃれな雰囲気に仕上げることができます。

左: 大文字フォントの文字間がつまった状態 右: 文字間を広くしたことで、読みやすく、おしゃれな雰囲気に
参照元リンク : The UI & UX Tips Collection: Volume Two. by Marc Andrew
















