この記事では、デザインのさまざまなルールや原則、配色などを楽しく学ぶことができるオンラインゲームをまとめて紹介しています。
遊び感覚でデザインスキルをアップできるので、なにもしたくないときの暇つぶしにもオススメです。
ペンツールの使い方をマスターしたり、配色センスを磨いたり、CSS Gridなど新しいウェブ技術を習得したりと、お家時間にいかがでしょう。
楽しく学ぼう!デザイナーにおすすめのデザイン独学ゲームまとめ
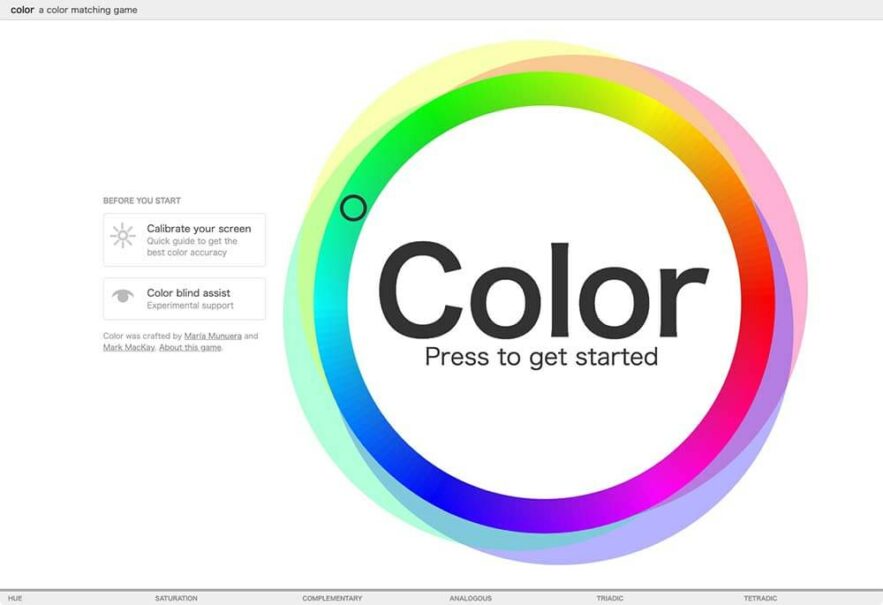
お題として表示される色を、目がどれだけ正確に認識できるかを競う配色ゲーム。色相、彩度、補色などのカラーホイールから色を選ぶだけ。
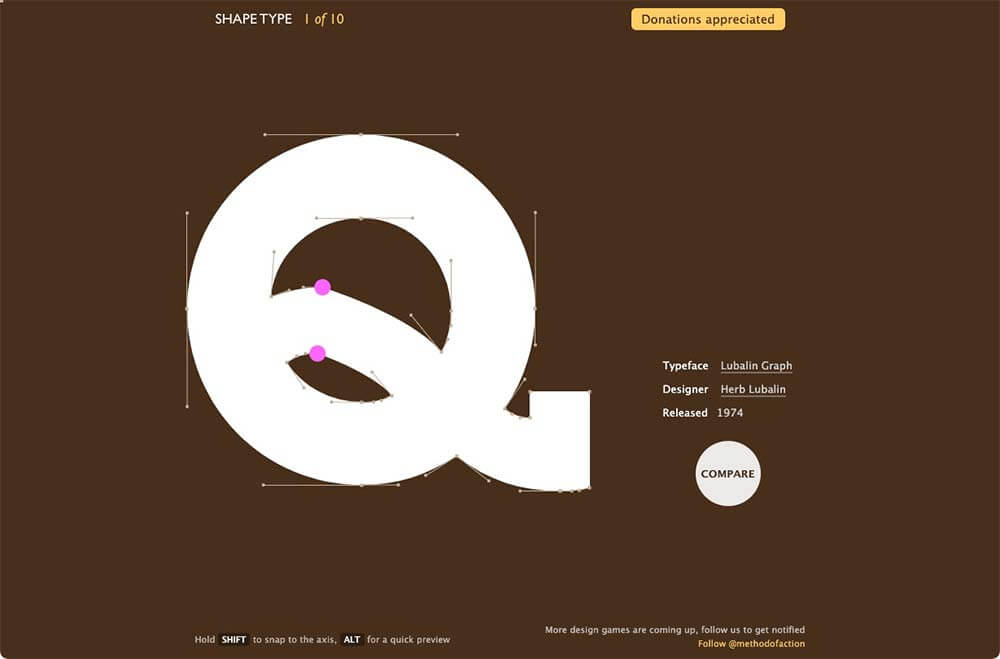
ペンツールのベジェ曲線を扱いをマスターするゲームで、ステップごとに出題されるお題の形状に合わせて、決められた手数で再現しましょう。
デザイナー初心者がつまづきやすいペンツールの使い方を、実践的に学ぶことができるもうひとつのミニゲーム。
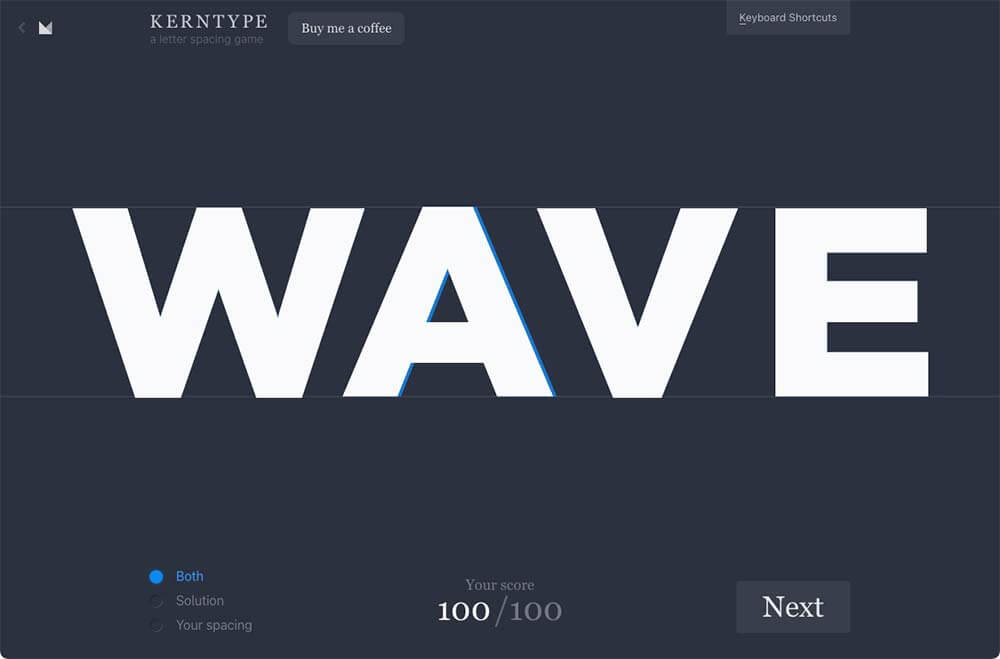
表示された単語のアルファベット文字を移動させ、完璧なカーニング間隔を設定し、高得点を目指しましょう。制限時間はありませんので、ひまなときにゆっくりいかがでしょう。
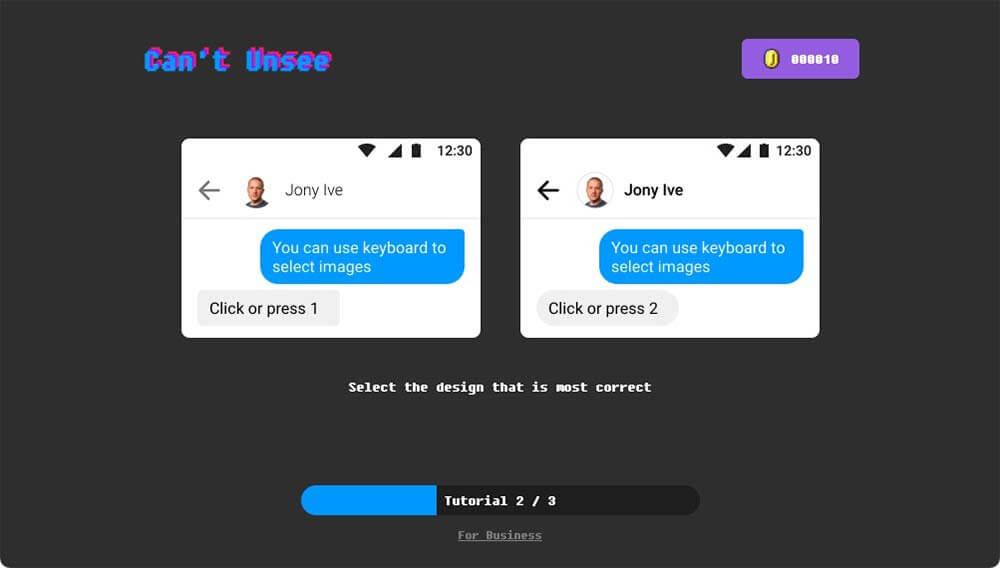
左右に表示されたUIデザインのごくわずかな違いを見分け、正解をクリックして進みましょう。細かすぎて伝わりにくいものばかり。
もっとも使いにくいUIデザインゲームは、プロセスに沿ってコンテンツを進めていくだけのシンプルさですが、混乱するUIデザインに圧倒されるでしょう。
CSS Gridレイアウトプロパティを使うことで、人参に水を与えながら自分の農園を育てていく、ゲーム感覚でGridプロパティを学ぶことができます。ゲームの各レベルでは、ゲーム達成に利用できる他のプロパティについてもサンプル例と一緒に解説されています。
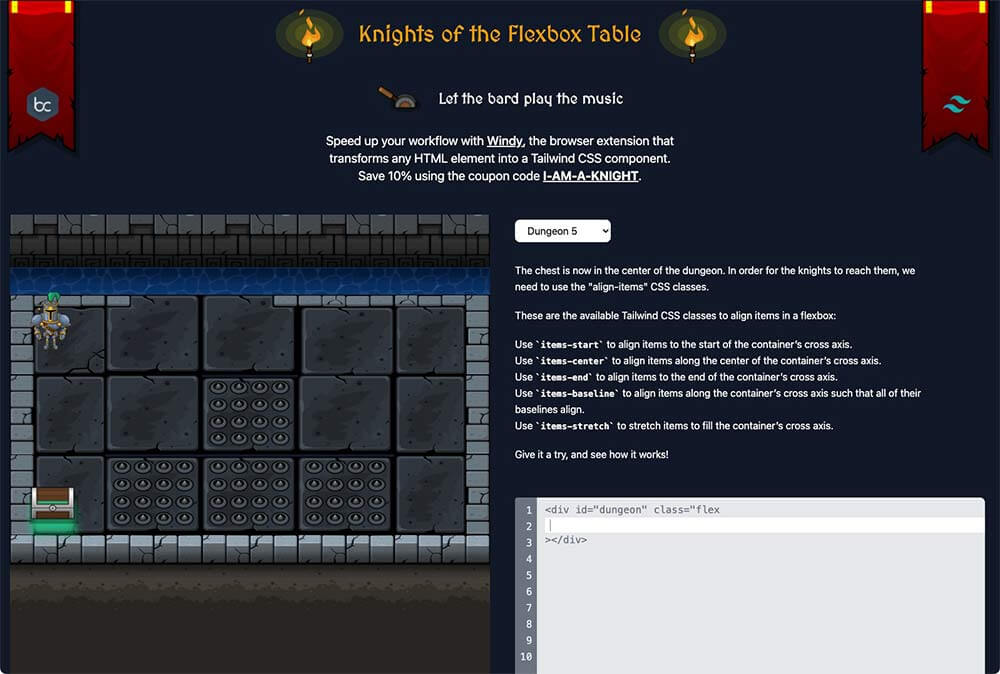
実際にコーディングを書きながら、次々に出されるレイアウトに関するお題を解決していくゲーム。CSS Gridだけでなく、Flexboxやその他よく活用するCSSレイアウトの組み方を学ぶことができます。
ゲームを通して実際にコードを記述しながら、CSS Flexboxを学ぶことができます。
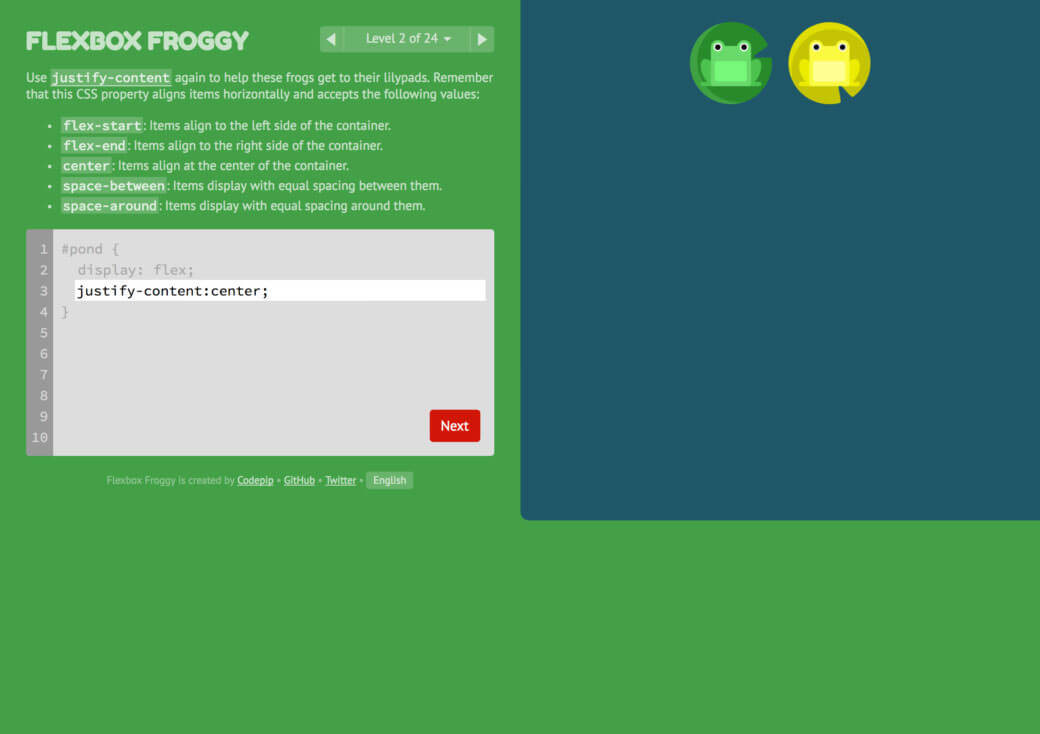
CSS Flexboxのさまざまなプロパティを実際に入力しながら、カエルを蓮の葉っぱの上に移動させるゲームで、レベル24までいくと、。

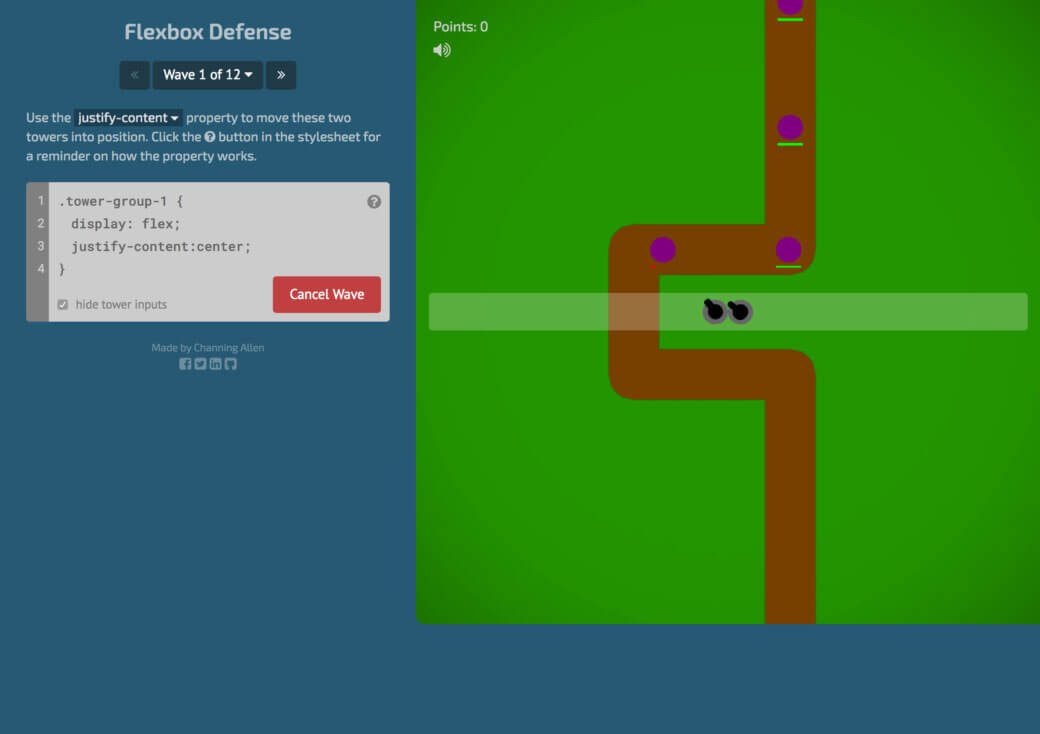
Flexboxプロパティを入力することで、迫ってくる敵を阻止するゲームで、レベル12までいけばすべてのプロパティを体感的に学ぶことができます。
表示されるさまざまな図形の中心に「ドット点」があるかを見極める、ピクセルパーフェクトを狙う難易度の高いゲーム。
ピクセル単位で出題される長方形のサイズを、フリーハンドで描き、その近さに応じて得点がきまるゲーム。最初の方は簡単なお題ですが、進むにつれて激ムズに。
シンプルな図形を組み合わせて、美しいグラフィックを作成できるミニゲーム。Union、Subtract、Intersect、Differenceの4つのモードを活用して、お題通りの図形をデザインしましょう。
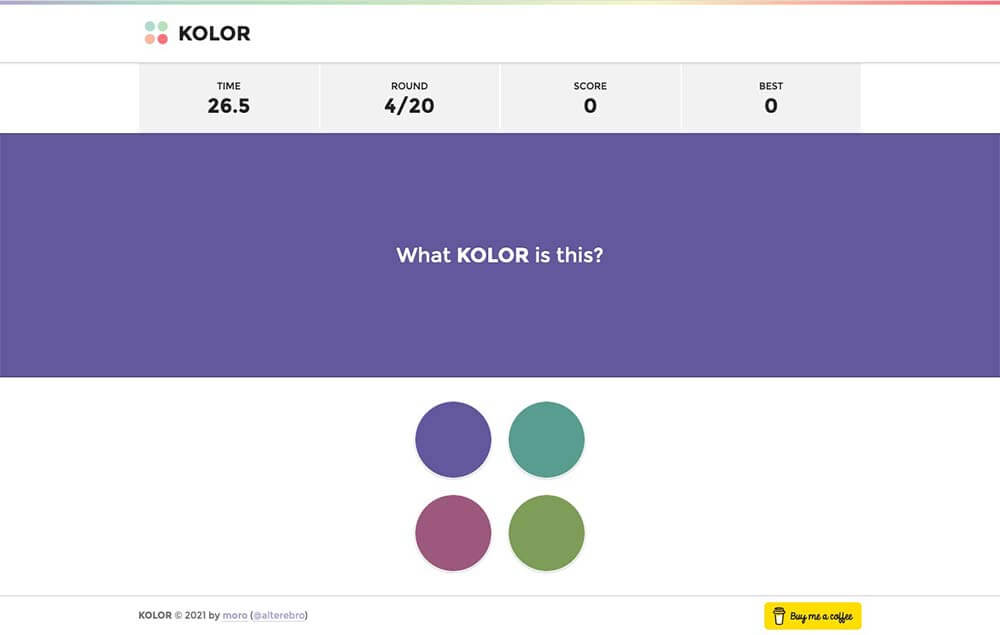
表示された色を下のカラーパレットよりできるだけ素早く選び、スコアを競う色ゲーム。レベルがアップしていくと、ほぼ同じ色ばかりに、。
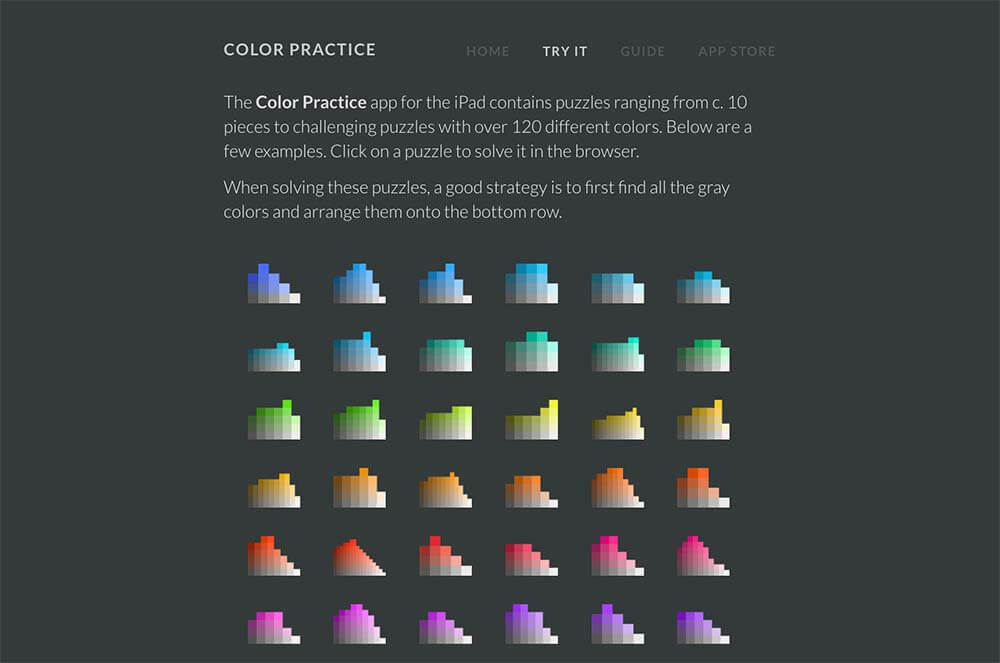
わずかな色の違いのある四角形をお題どおりに並び替えるパズルゲーム。まずは下段の灰色グラデーションを揃えるのがポイントです。
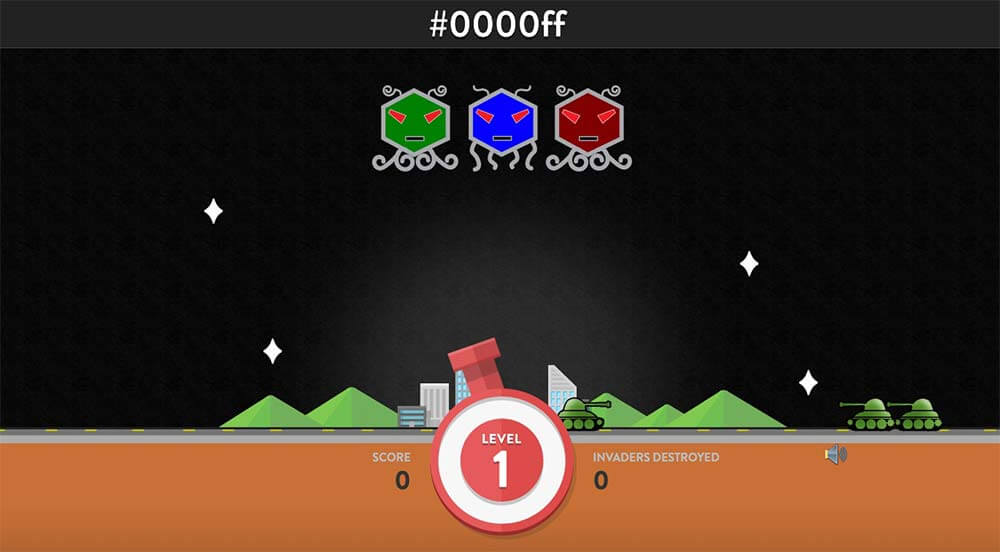
HEXカラーコードを暗記したいというマニアックなデザイナーにおすすめの配色ゲームで、迫ってくるインベーダーたちをHEXカラー入力で倒しましょう。
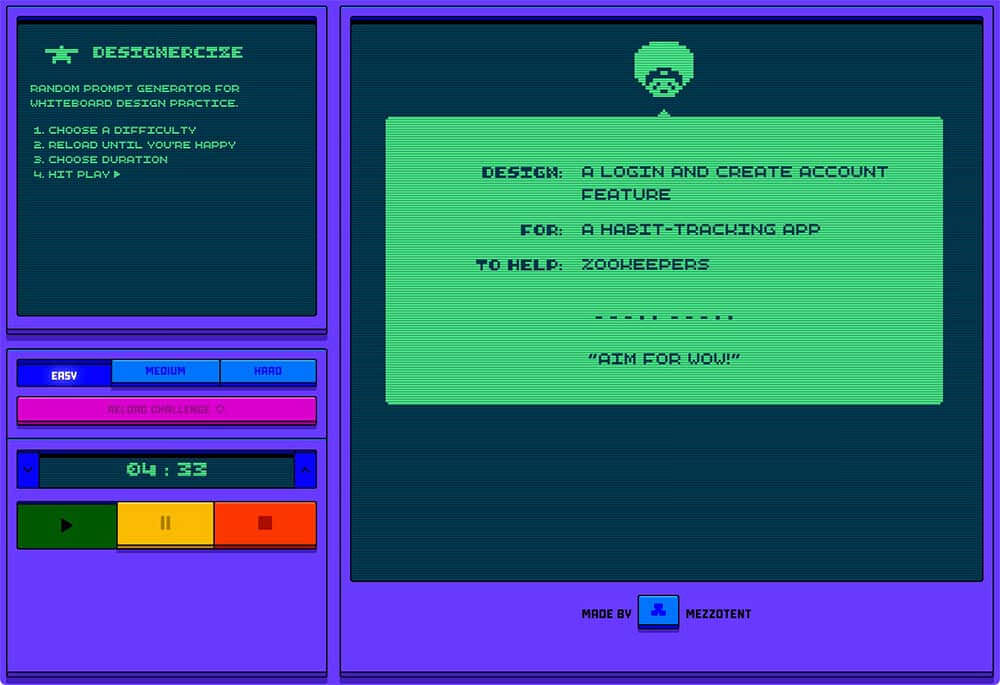
選ばれたお題に沿って、「クライアント役」からのヒアリングからスケッチまでを、「デザイナー役」の人が20分間で行うUX/UIデザインの練習「ホワイトボードチャレンジ」用に、お題をランダムで表示してくれるサービス。
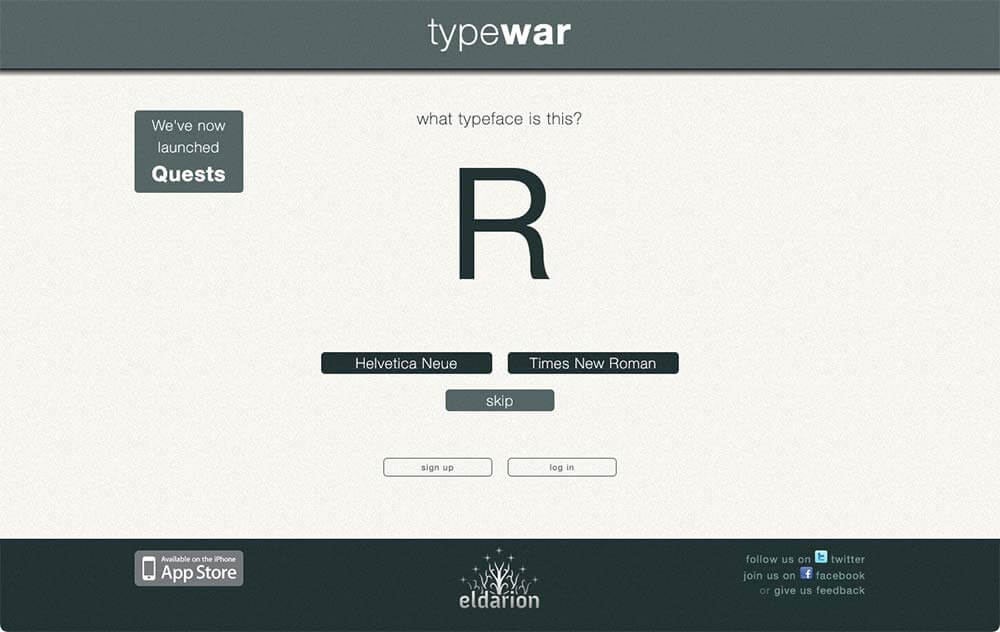
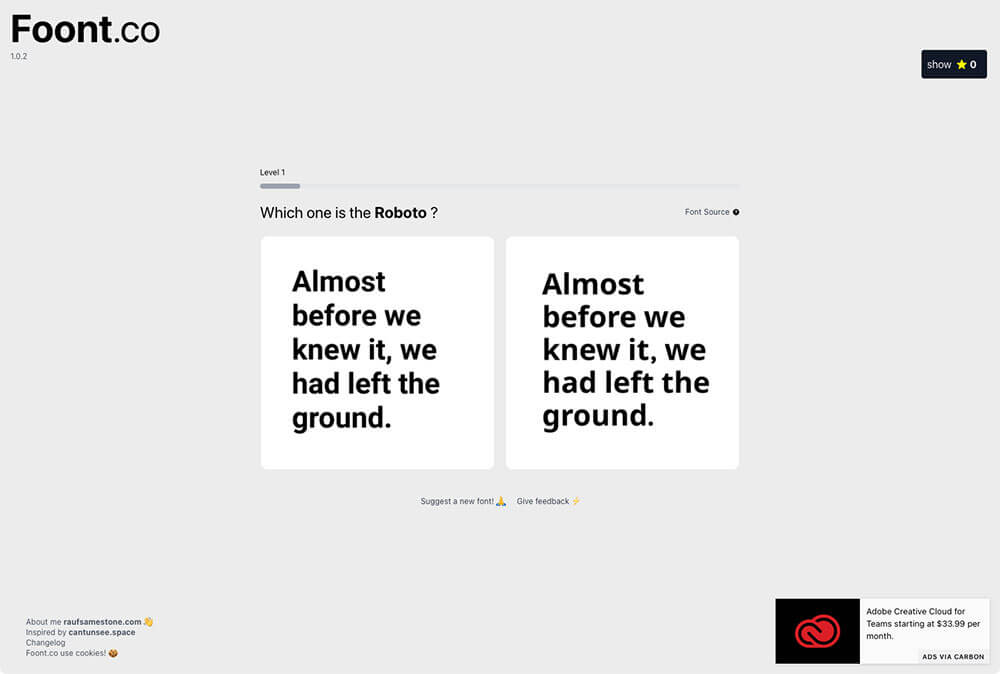
表示される書体の名前を二択で選ぶゲーム。最初のうちは、定番フォントの繰り返しで書体名を覚えるのに便利。後半になるにつれて、判別がむずかしい問題が続きます。
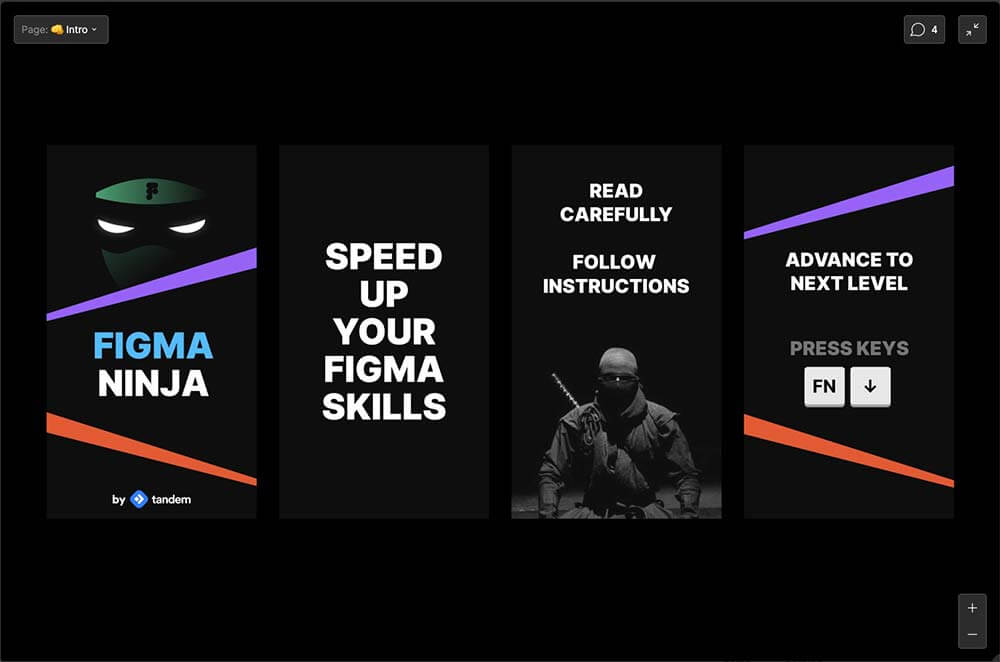
チャプターを進んでいくことで、Figmaアプリのショートカットキーをゲーム感覚で自然とマスターできます。
激ムズなフォント判定ゲーム。2択ですがどちらも似すぎた書体スタイルとなっています。全問正解すると、、。

下から迫ってくるmarginをタイミングよくタップするオンラインゲーム。矢印キーでスタートです。