
海外デザインブログCanva Design School Blogで公開された「Typography Tips and Tricks: Part One」と「Typography Tips and Tricks: Part Two」の著者より許可をもらい、まとめて日本語抄訳しています。
美しいフォントの組み合わせを実践的に学びませんか。2種類の異なるフォントを使って、よりメッセージ性の高いデザインを作成してみましょう。今回は、シンプルかつ効果的なフォントの組み合わせを実現できる、10個の実践テクニックをご紹介します。
詳細は以下から。
01. 文字間を調整しよう。
サイズの異なるフォントを利用することは、コンテンツを識別させるのにもっともよい方法のひとつです。見出しタイトル、サブ見出し、コンテンツ本文(英: Body Copy)のサイズとウエイトを調整することで、階層(英: Hierarchy)を作成することができます。

見出しタイトルには、メッセージ性をよりうまく伝えるために、太字の書体を利用しましょう。補足として、文字間を狭くすることもできますが、読みやすいかどうかも確認しておきましょう。
テキストにほんの少しだけ透明度を加えることで、全体の角ばったイメージを柔らかくしてくれ、文字間を調整した見出しタイトルの統一性を強くします。うまくコントラストを表現するために、シンプルな書体を、文字間を広げて利用してみましょう。
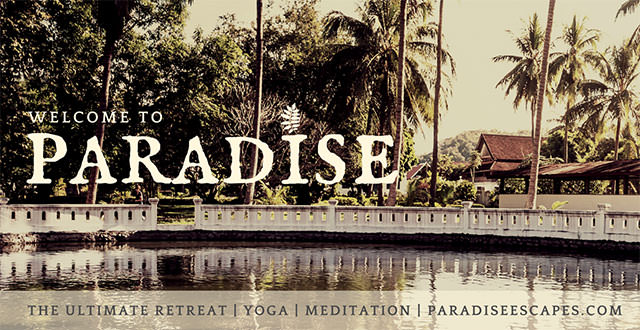
02. コンテンツ内容を意識しよう。
コンテンツの内容と、フォントの組み合わせがビジュアル的に揃い、調和がとれているか確認しましょう。選択した書体は、コンテンツ内容と他のデザイン要素を表現できていることが大切です。

Julius Sans Oneは、シンプルで使いやすい書体で、やや彩度を落としたビンテージフィルタを適用した背景とも、見事に調和しています。
文字の間にデザインパーツを追加することで、デザイン性にほんの少しだけ腕の良さ(英: Finesse)を表現できるテクニックとなっています。
03. 細長い書体を組み合わせよう。

幅が狭く細字の書体は、見出しタイトルに適しています。似た2つの細長い書体を、異なる文字間と文字ウエイトで組み合わせることで、うまくコントラストを表現できます。
文字の太さと同じくらいのライン線を加えることで、伝えたいメッセージやコンテンツを、より強調することができます。
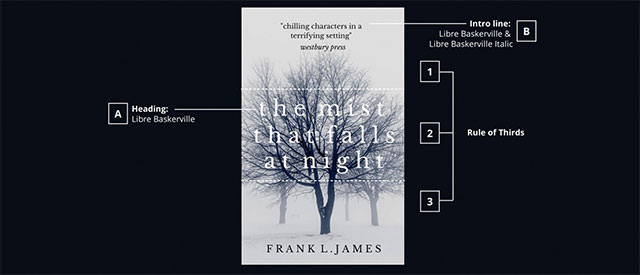
04. イメージ写真に重ねてみよう。
イメージ写真の上に重ねてテキストを表示することで、うまくグラフィックデザイン要素を組み合わせることができる良い方法です。

まずフォントに重ねる、コンテンツの特長を捉えたイメージ写真を選び、テキストの可読性を考えながら、明るさとコントラストを調整しましょう。
ひとつのフォントファミリーだけを利用することで、デザイン全体の調和が取りやすくなります。コンテンツに違いを付けたいときは、イタリック体(英: Italic)や太字(英: Bold)など異なるスタイルで変化を演出できます。またレイアウトを3分割するテクニック(英: Rule of Thirds)を応用し、各フォントを配置することで、うまく階層を作成することもできます。
05. クリエイティブな書体を活用しよう。
もしセミコロン(;)やアンパサンド(&)などを利用する機会があれば、うまくデザインに活かしてしまいましょう。多くのフォントが、美しい絵文字(英: Glyphs, Type Character)も一緒に収録しています。

その中でもアンパサンド(&)はエレガントな雰囲気が特長です。PlayFair Displayなどよりクリエイティブに楽しんでいる書体を選択してみましょう。
またフォントを配置するときは、目的や意図をもつことが大事になります。上のサンプルでは、上段の’Crisp’のCが、下段の’Cool’のCとOの間にぴったりフィットしています。揃い方(英: Alignment)に気をつけながら、他のデザイン要素とうまく並んでいるか確認しましょう。
06. コントラストのあるスタイルを使おう。
コントラストのある書体を組み合わせることで、階層(英: Hierarchy)を実現するだけでなく、文字テキストを読みやすくし、読み手にもより分かりやすく伝えることができます。

モノクロイメージ写真を背景に、白などコントラストを表現できる書体を組み合わせることで、デザインを中間色で押さえた、落ち着きのある雰囲気を演出できます。
またイメージ写真の余白スペースも有効に活用しましょう。上のサンプルでは、馬の頭の形に沿って、文字テキストを配置しています。サブ見出しタイトルが、他のグラフィック要素とうまく一致しているのかも確認しておきましょう。
07. 細長フォントを積み重ねよう。
細長い(英: Condensed)スタイルのフォントは、スペースが限られているときに有効なテクニックで、通常に比べ半分のスペースで配置可能です。

もっとも注目してもらいたい単語に、細長い書体を利用してみましょう。こうすることで、デザインにおけるアンカーの役目を果たし、視覚的階層をサポートする手助けをしてくれます。しかし、あまり長すぎるコピーに使うのは避けましょう。デザインがごちゃごちゃと混みあった印象に仕上がります。
上のサンプルでは、Six Capsフォントで書かれた’Tower’という単語が、「高いビル」を連想させます。このように隠喩表現をデザインに適用させることもできます。また、文字列を同じ長さに揃えることで、よりコンパクトで、インパクトのあるデザインが完成します。
08. アンティークな書体を活用しよう。
ギリシア、ローマなどの古代古典の文化に触れる、アンティークな書体(英: Roman Style)を利用することで、デザインに伝統的な印象を少しだけ加えてくれます。

コンセプトに古いものを利用したり、古くあるものを強調したいときに賢い方法といえるでしょう。情報ごとに文字間が異なるように調整することで、特定の単語を強調することができます。
ガタガタとした見た目の書体IM Fell English Small Capsは、クセのある個性をもつ見出しタイトル向きの書体で、ボディコピーにはまあり適していません。小さく表示するフォントは、半透明のバナーを重ねて、可読性をアップさせましょう。
09. ライン線とスケールを利用しよう。
デザインの構成はとても大事な要素で、イメージ写真を背景として、文字テキストがもっともダイナミックに見える配置場所を探しましょう。異なる太さの同じフォントファミリーを組み合わせることで、余白スペースとして活用することもできるでしょう。

コンテンツの特徴といえるデザインシンボルも、仕切り線(英: Divider)として一緒に利用しましょう。上のサンプルでは、手描きされたライン線を中央に配置しています。また補足として、よりデザインを強調したいときは、フォントサイズを変更するのではなく、文字間を広げることで、階層を崩す必要がなく有効なテクニックです。
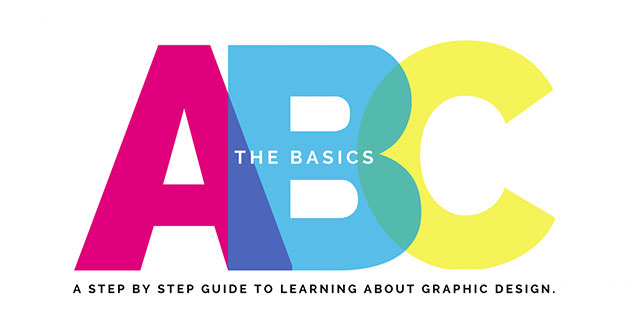
10. 半透明の巨大太字を利用しよう。
半透明の文字テキストを重ねて表示することで、より高度なデザインエフェクトを実現することができます。
フォントの重ねる順番によってどのような色になるのか注意しましょう。何度か重なり方を移動させ、もっとも適した配色を見つけ出しましょう。(たとえばピンク色と青色 = むらさき色/青色と黄色 = みどり色など)

また文字テキストを配置する場所もじっくり検討し、基準線(英: Baseline)を決めることで全体のデザインを揃えましょう。背景と同じ色の小さな文字をテキストを、半透明に重ねたフォントの上に表示することで、切り抜いた(英; Cut-out)エフェクトを実現できます。補足として、メインとなる見出しコピーと、他のテキスト要素の幅も揃えることを意識しましょう。
これらのフォントに関するテクニックを使って、より魅力的なデザインレイアウトを作成してみましょう。楽しみながら試行錯誤することで、より有効t系なフォントの組み合わせを実現できるでしょう。
参照元リンク : Typography Tips and Tricks: Part One – Canva Design School
参照元リンク : Typography Tips and Tricks: Part Two – Canva Design School