ホームページやウェブサイトを制作するなかで、「この作業は苦手」「いつも〇〇でつまづく」など日々格闘しているひとも多いでしょう。
この記事では、そんな面倒なWeb制作を楽にするお役立ち最新オンラインツールをまとめてご紹介します。
頭を抱える配色えらびから、おしゃれイラストのダミー生成ツールや、商用利用もできるHTMLテンプレートなど、時間のかかっていた作業を時短できる新サービスがぞくぞく増えています。
自分だけの最強ワークフロー術として、この機会に活用してみてはいかがでしょう。
カテゴリごとに整理しています、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. プロトタイプ、アイコンツール
- 5. コラボ、リモートワークツール
- 6. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
ビジネスミーティング、セミナー、ヨガクラス、さらには家族との通話などに使えるCalendlyの代替ツール。より柔軟なカスタマイズが可能で、独自のカレンダー予約機能をもつことも。
スマホで驚くほどタッチ操作フレンドリーな、3Dパララクスホバーエフェクトを作成できる、軽量かつ無料オープンソースのJavaScriptライブラリ。没入感のあるデザインを手軽に実現できます。
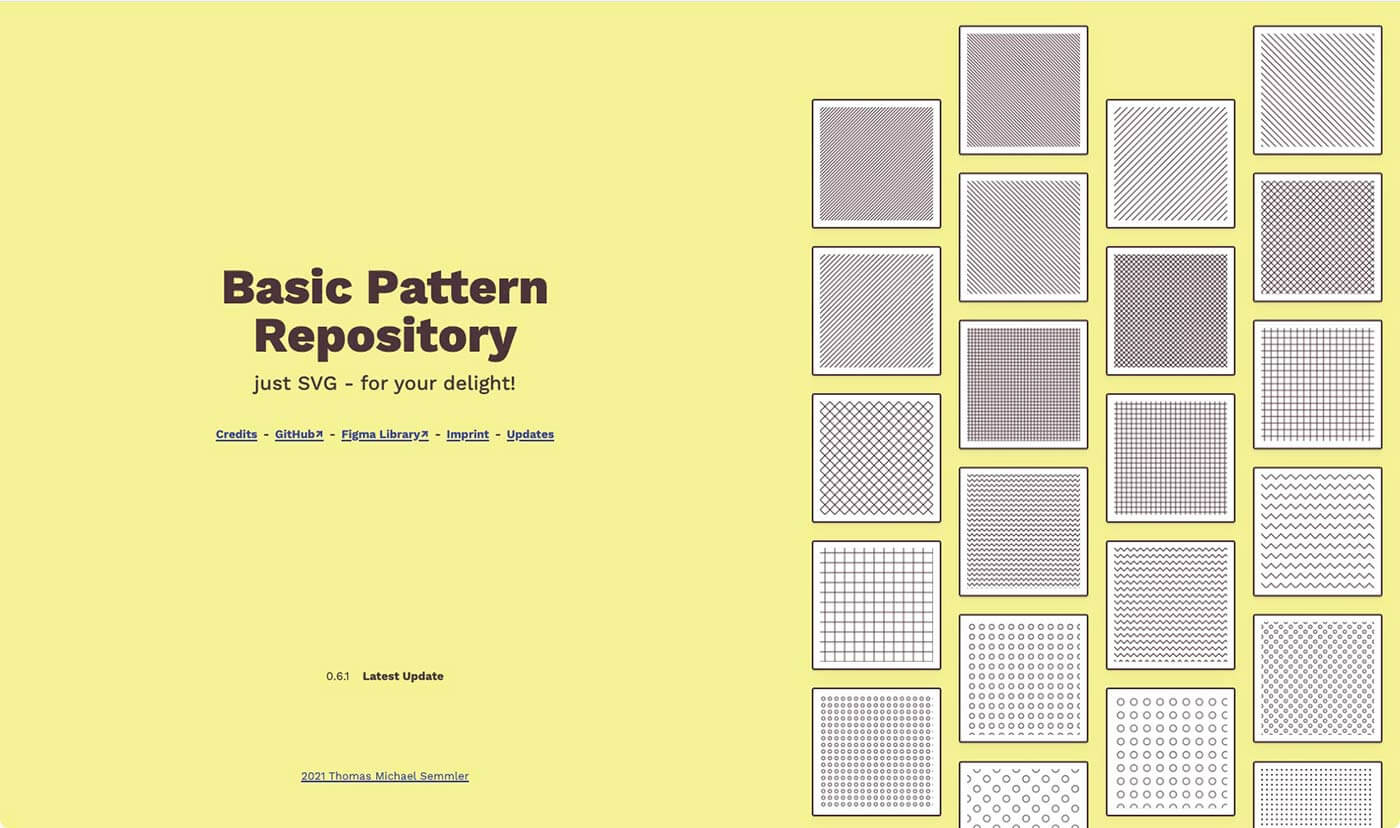
SVGで表現された、ウェブサイトで使いやすいシンプルなパターンをあつめたコレクションで、素材はどれも商用可能なGPLライセンス。使いたいパターンをクリック、生成されたコードをコピペしたら完成です。Figmaファイルも公開中。
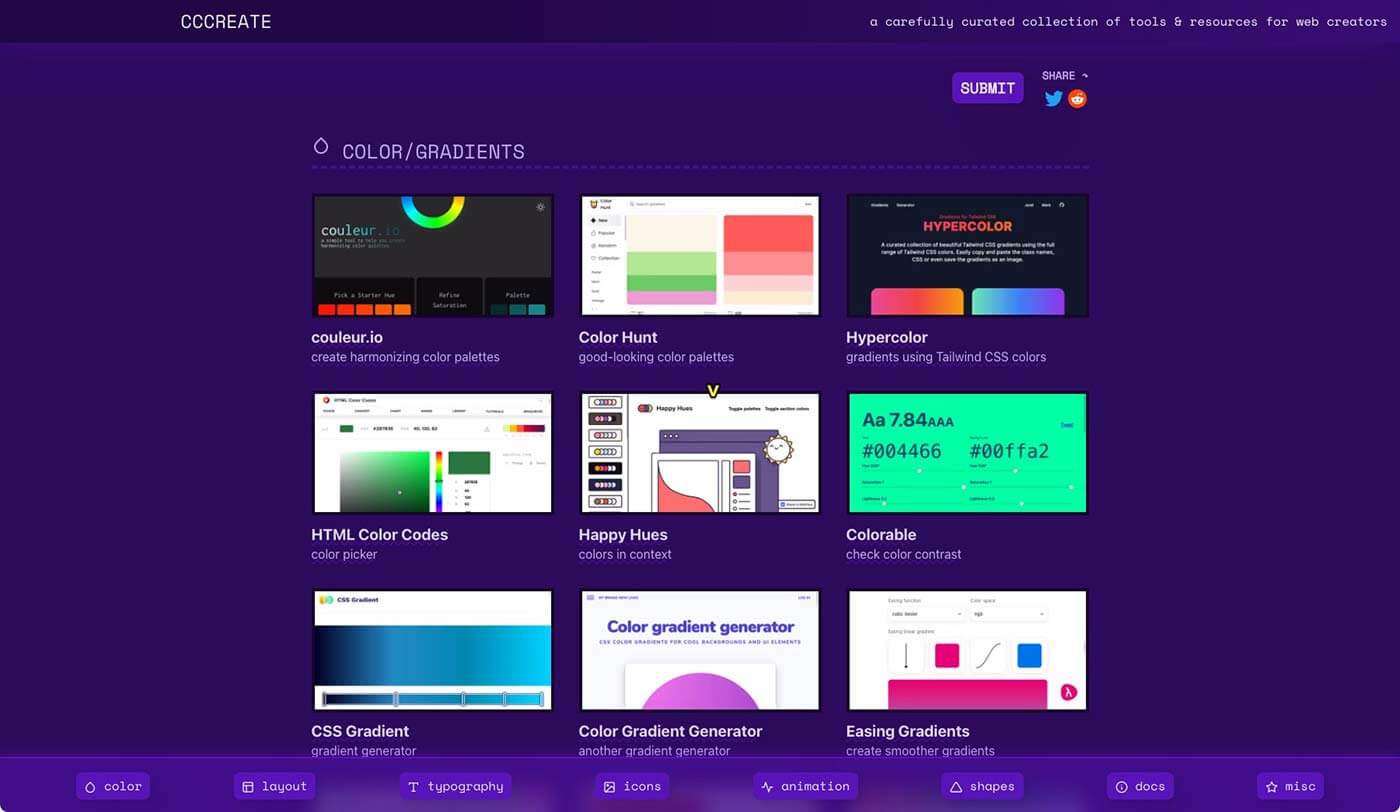
現役デザイナーがウェブ制作で利用しているオンラインツールを、カテゴリ別にまとめたキュレーションサイト。配色やレイアウト、書体、アイコン、アニメーション、図形シェイプ、公式ドキュメントなど便利なものばかり。
「30秒で解決できる」をモットーに、JSやCSS、Reactなどウェブ制作で役立つスニペットをまとめた便利ライブラリ。特にCSSスニペットは目からウロコのテクニックが満載です。

あらゆるHTML要素に、ドラッグ&ドロップのファイルアップロードや進捗状況などを表示できる、JavaScriptライブラリ。
ダミーの氏名・住所などの個人情報を自動生成できるオンラインツールで、最大1万行まで生成でき、CSVファイル形式でダウンロードできます。血液型、会社名、クレジットカード番号と期限、マイナンバー情報などにも対応しています。
クレジット表記不要でどんなプロジェクトにも利用でき、BootstrapフレームワークでカスタマイズしやすいHTMLテンプレートを公開しているサイト。定期的にアップデートされています。
CSSのみでスタイリングされた、以下サンプル例のようなユニークなアニメーション背景用コードを配布するサイト。
日本を含む世界各地の週間天気予報を、最大2キロのマクロ範囲で提供できるオープンソースのAPI。商用利用もご自由にどうぞ。
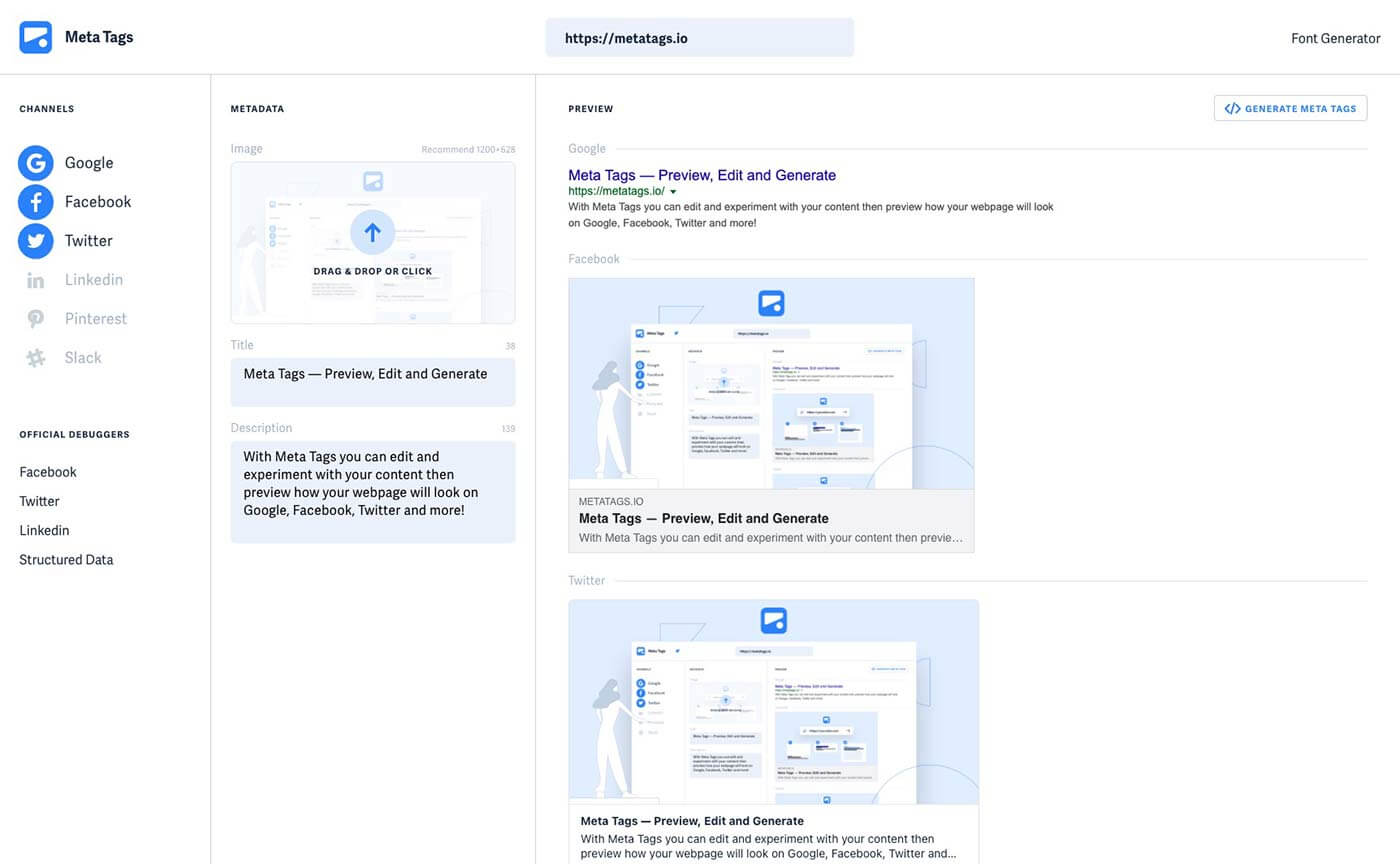
リンクを共有したときに、GoogleやFacebook、Twitterでどのように見えるか、URLを入力するだけで確認できるオンラインツール。作成したメタタグはそのままコピペで利用できます。
アクセシビリティの基礎を学びたいひとにオススメ、WCAG 2.1に基づいたルールを図解イラスト付きで、分かりやすく紹介したライブラリ。
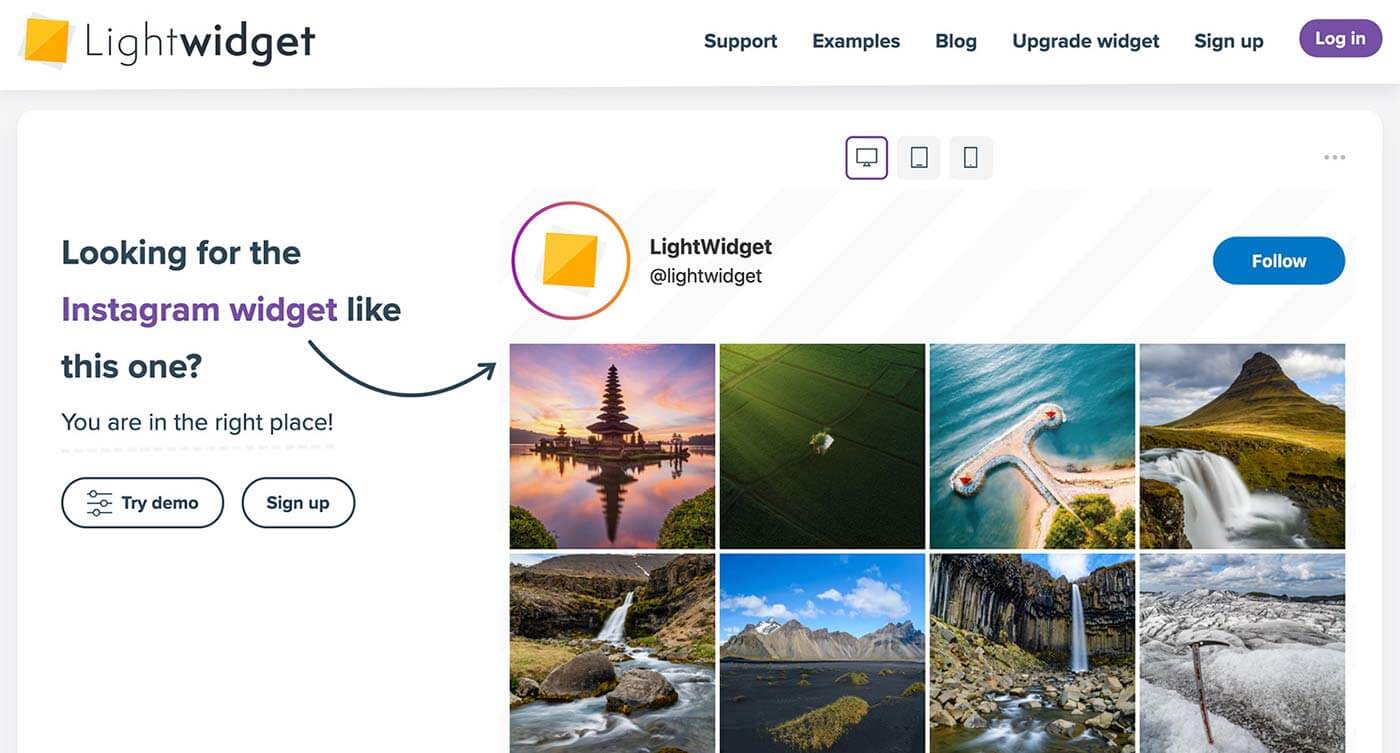
Instagram投稿をウェブサイトに表示したい!というときに便利なツール。投稿数など細かくカスタマイズでき、基本無料で利用できます。詳しい使い方は、こちらの記事が参考になりました。
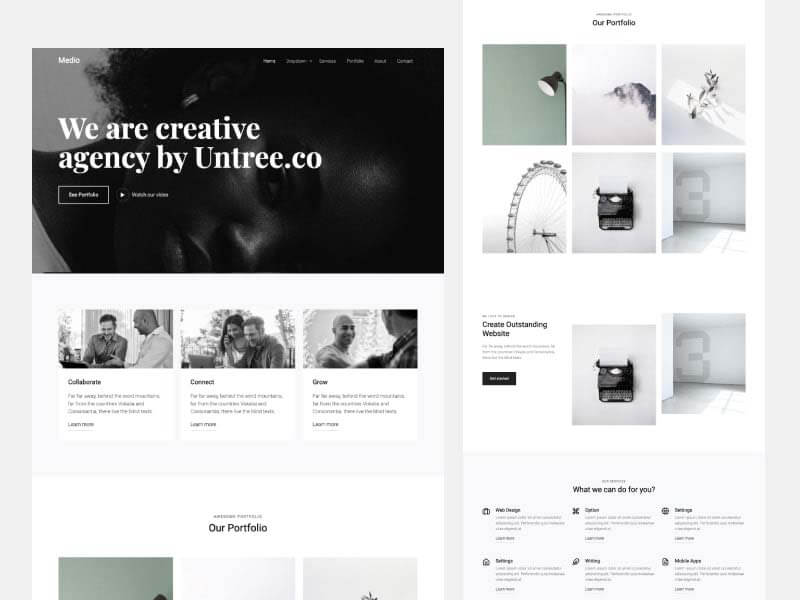
Medio: Web Design Agency Template
CC0ライセンスで無料配布されている、Bootstrap 5で作成された高品質なHTMLテンプレート。トップページの他、サービスやお問い合わせなど基本的なページが各種揃います。デモページはこちらから。
超軽量なファイルサイズによる最速パフォーマンスを掲げた、ウェブアニメーションAPIライブラリ。使い方もシンプルで、はじめてのひとでも分かりやすく、詳しい公式ドキュメントも参考に。
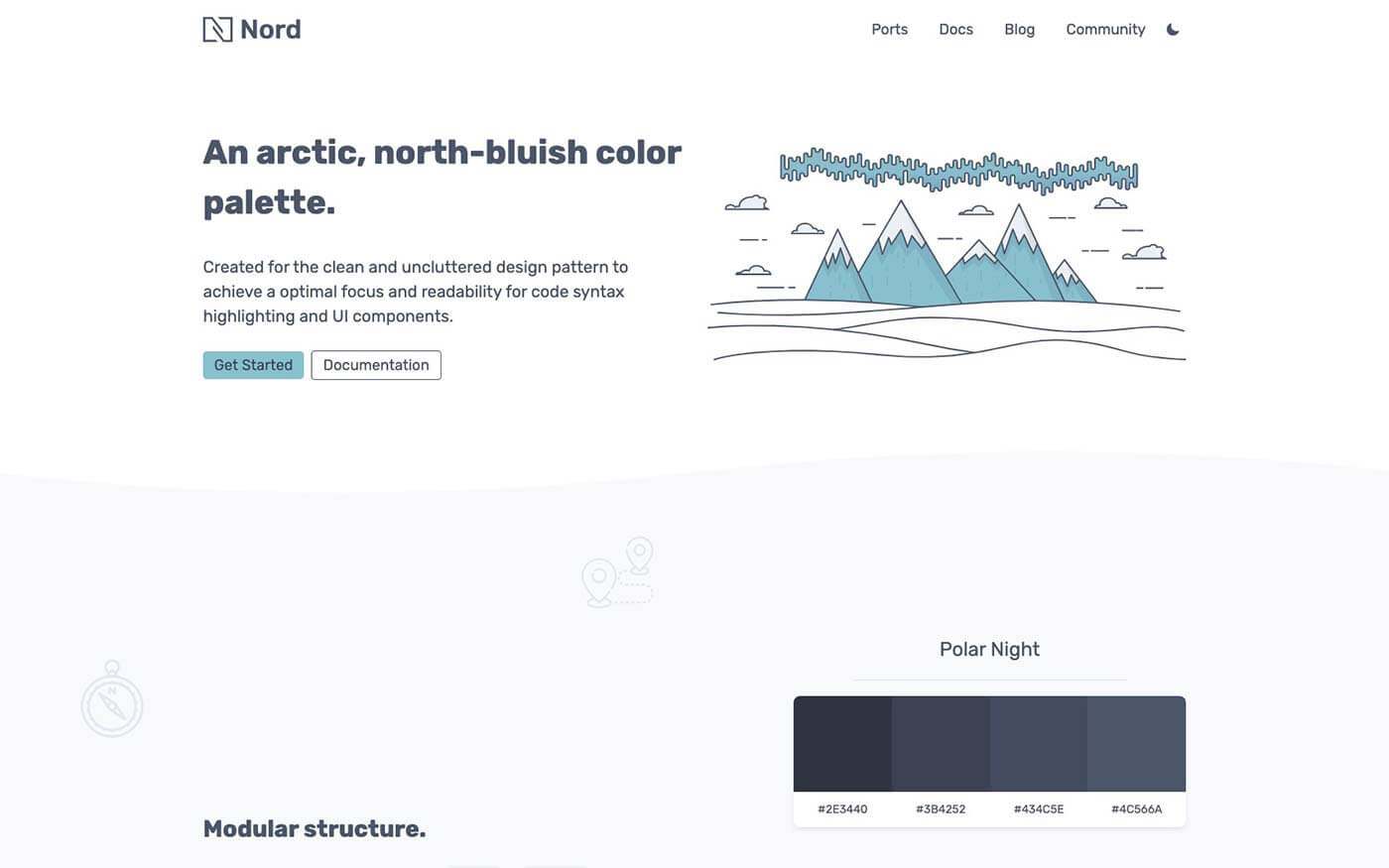
コーディングに集中できる読みやすさを実現した、コーディングのための北国の青みを帯びたカラーパレット4種。
自分なりにカスタマイズし、最適な仕組みを作り上げる万能アプリNotion内で、ドラッグ&ドロップの簡単操作でウェブページを作成できてしまうすごいツール。
絶妙にアニメーショ絶妙に、背景デザイン向けのグラデーションメッシュを作成できるオンラインジェネレーター。クリックひとつでコードを発行してくれます。Gradient.jsを読み込む必要あり。
配色ツール
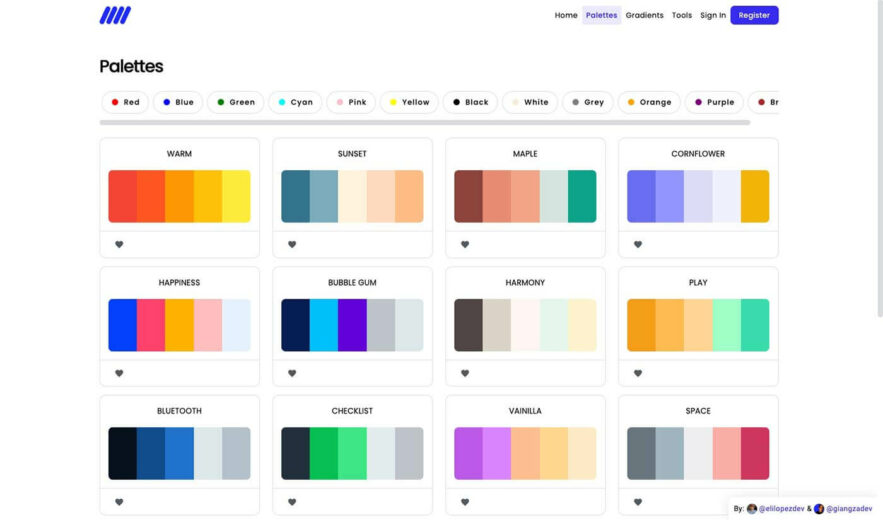
ウェブデザインで使いやすい配色カラーパレットを集めたサイトで、サンプルをつかった色の確認ができ便利です。
配色や書体選び、グラデーション、フォントの組み合わせなど、ウェブデベロッパーやデジタルデザイナーが頭を悩ます問題を解決できるツールが揃います。Figmaファイルでも利用できます。
複雑なCSSカラーグラデーションを作成できるオンラインツール。あらかじめ用意されたプリセットの他、ミッドポイントを活用したより美しいグラデーションを表現でき、作成したコードもそのままコピペで利用可能。
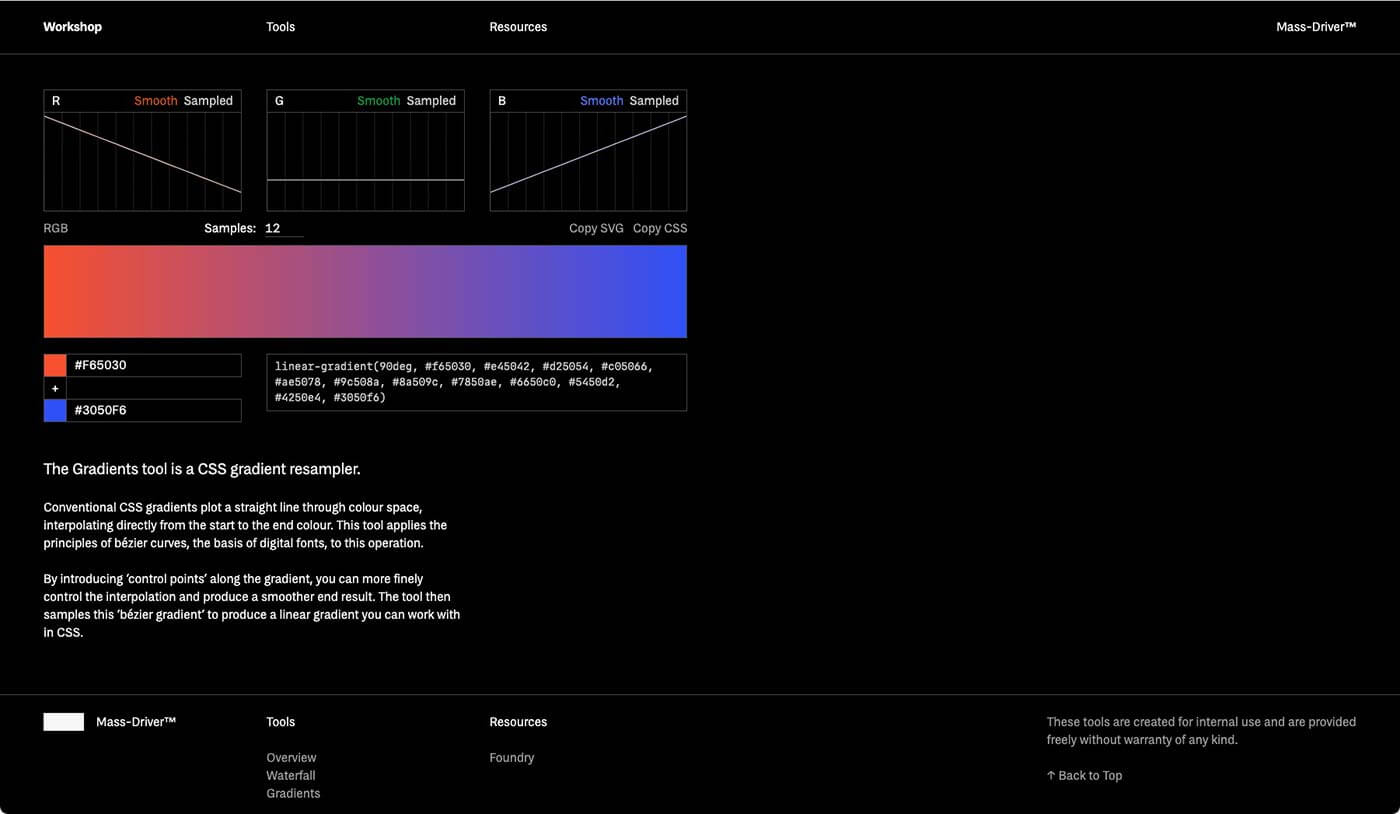
Gradients Mass Driver Workshop
2つのお好みの色を決め、抽出サンプルポイント数を指定することで、よりなめらかなCSSカラーグラデーションを作成、コードを自動生成してくれます。
LCHのカラースペースを利用して、予測可能で親しみやすいカラーパレットを自動で作成してくれる配色ツール。
色覚異常のひとでも、テキストと背景の適切なコントラストを認識できる、WCAGコントラストに沿った配色カラーパレットを自動生成してくれるツール。
配色カラーパレットやグラデーションなど、ウェブ制作で使いやすい色を探すときに便利なツール。色別に絞り込みでき、見つけたグラデーションはお気に入りに保存できます。
キーワードを入力すると、検索で見つかった画像を配色カラーパレットで表示してくれるツール。 日本語テキスト入力にも対応しています。
デザインコレクション、UIキット
著作権フリーの3Dスキャンデータを無料ダウンロードできるサイト。3DアートのCG作品制作にいかがでしょう。
商用利用OKなオープンソース、自由に利用できるロゴデザインをSVGまたはPNGファイルで無料ダウンロードできます。
ダミー画像ならぬ「ダミーイラスト」を生成できるオンラインツール。スタイルを選び、縦横比を設定、背景ありなしを選択。生成されたコードをウェブサイトに貼り付けるだけで利用できます。
職種や好きなデザインスタイル、ビジネス名やスローガンなどを記入するだけで、目的にあったロゴデザインを無料で作成してくれるツール。本格的なネットショップが開設できるECプラットフォームShopifyプレゼンツ。
120億通りに及ぶ独自アバターイラストを自動生成できるオンラインツール。作成したアバターは無料ダウンロードできるオープンソース。
ブランドガイドラインをデザインできる新ツールで、現在ウェイティングリストでユーザー募集中。
丸や四角といったシンプルな幾何学模様による、ランダムなグラフィックパターンを、Generateボタンをクリックするたびに自動で生成するツール。
MacとPCに対応した、高度なイラスト・ドローイングツール。イラストやロゴ、アイコンはもちろん、タイポグラフィ、スクリーン、印刷、ウェブ用のベクターアートにも最適。無料の体験トライアルもあり、買い切りプランが用意されているのもポイント。Illustrator代用ツールのひとつとして。
プロトタイプ、アイコンツール
現在進行中のCOVID-19対策に貢献したいと考え、コロナウイルス、COVID-19に特化したベクターアイコン56個セット。AiとEPS、SVG、PNGファイルが収録されています。
iOSとAndroidのモバイルアプリに対応したFigma用日本語UIキット。AppleのHuman Interface GuidelinesやGoogleのMaterial Designで定義されたUIコンポーネントを日本語フォントに最適化し、UIデザインワークを効率化することを目的に作成されたそう。
統一感のあるアイコン3000種類を、SVGファイル形式で収録したお得すぎる素材、Figmaファイルでどうぞ。
コラボ、リモートワークツール
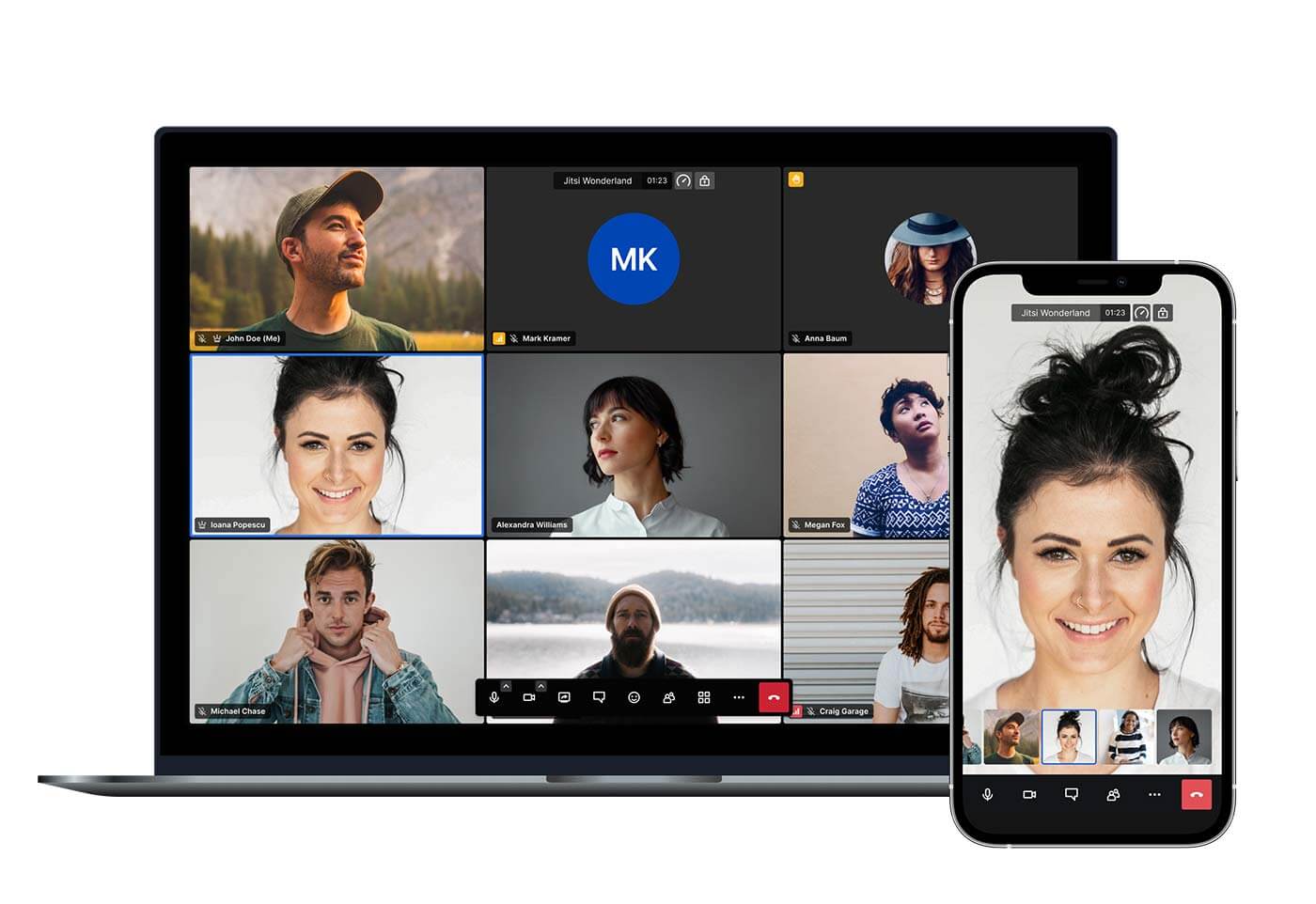
最先端のビデオ品質と機能を備えた、ビデオ会議プラットフォームの使用と展開を可能にするオープンソースプロジェクト。HD動画対応やチャット、共有シェア、投票ツール、バーチャル背景など必要なツールがまるっと揃います。
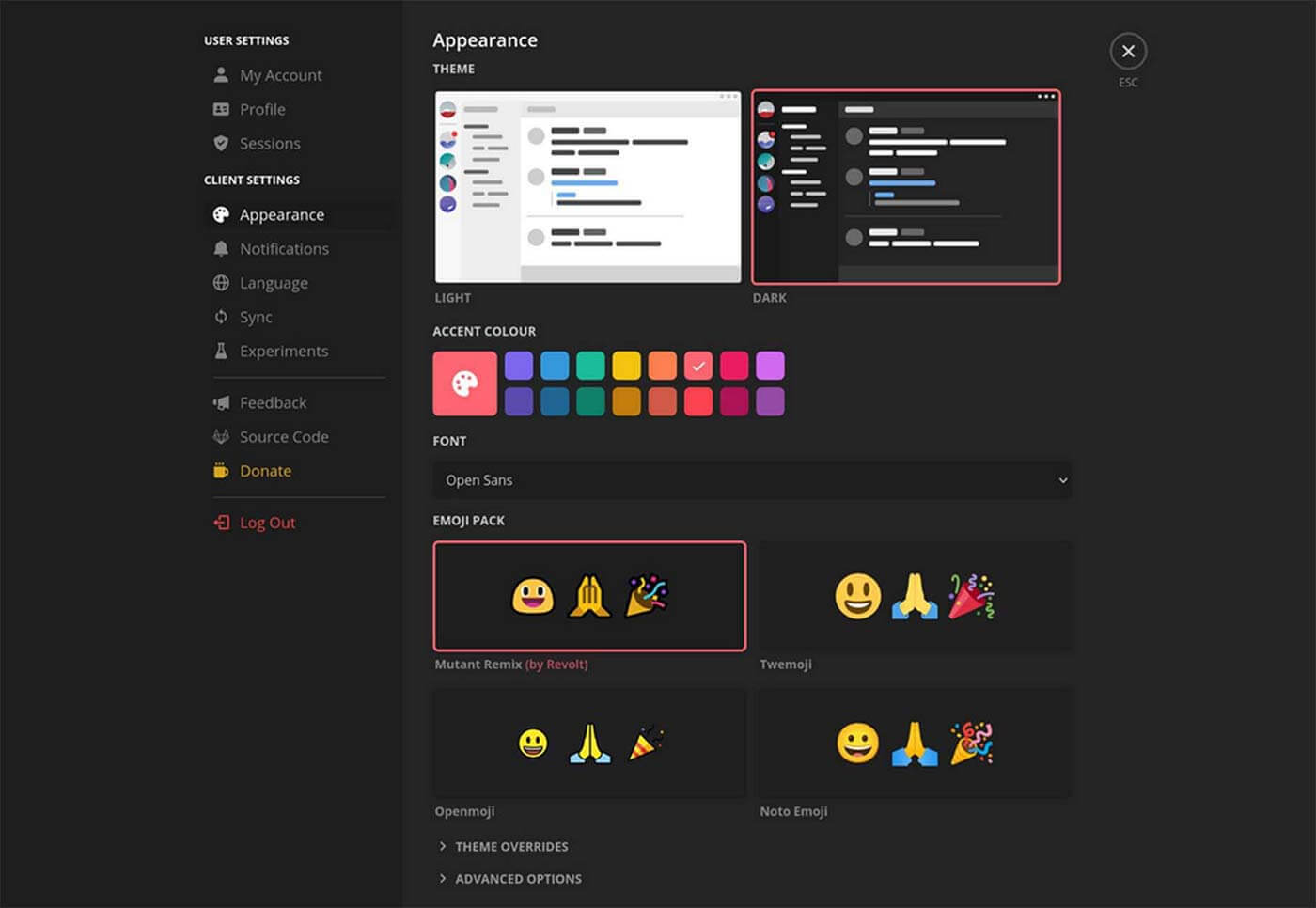
プライバシーを重視した、独自チャットアプリを作成できるオープンソースツール。
面白、クリエイティブツール
遺伝的アルゴリズム(Genetic Algorithm)を用いた、たった500行のコードで、自動車の自動駐車を実現しようというプロジェクト。
プロ・アマ問わず、写真家のための新しい写真共有アプリ兼コミュニティ。夢中になるのではなく、愛してほしいと考え作成されており、気が散らないように、写真に集中できるのが特徴。
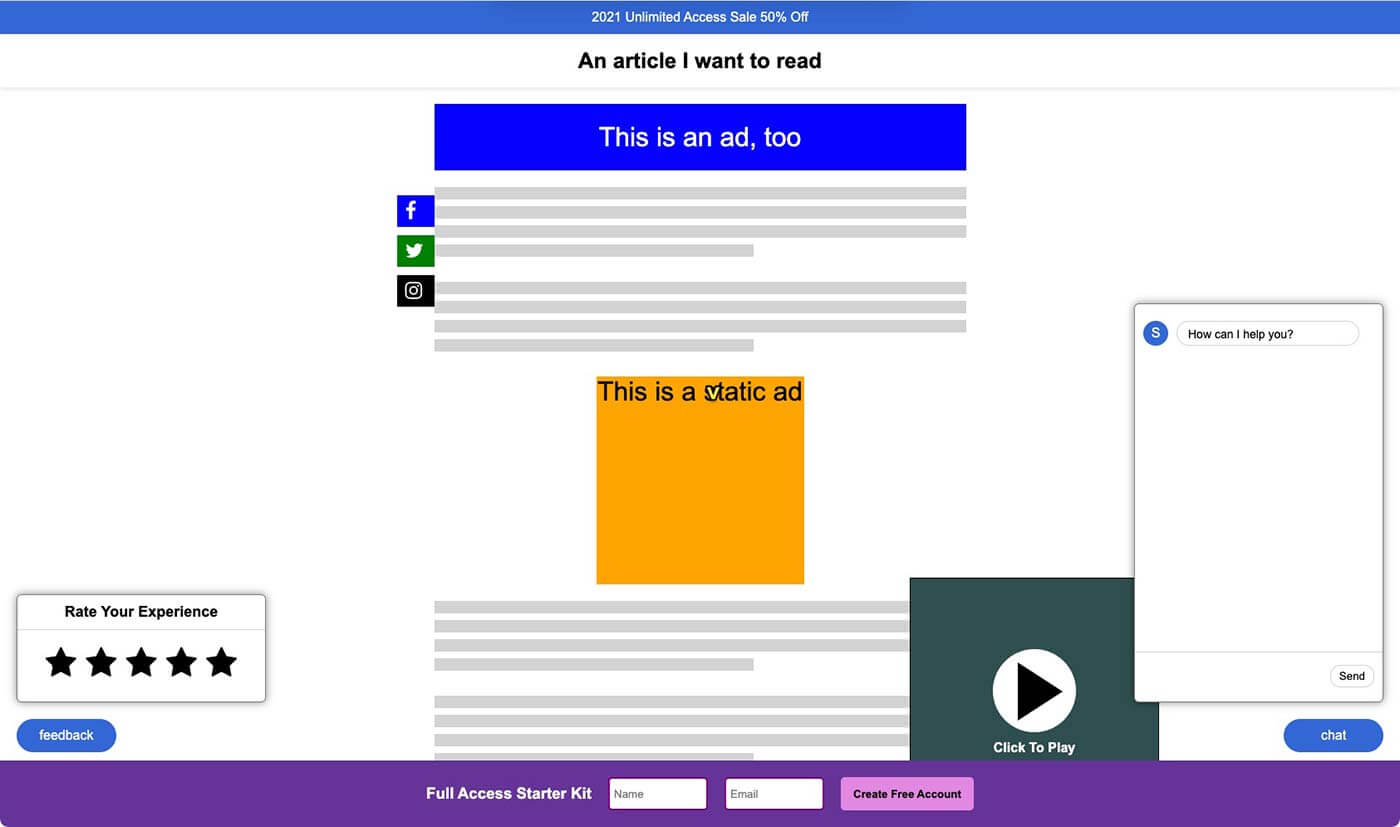
ウェブがいかに「不便」になったかを体験できる皮肉サイト。目的のホームページにたどり着くまでに、いくつもの罠が、。
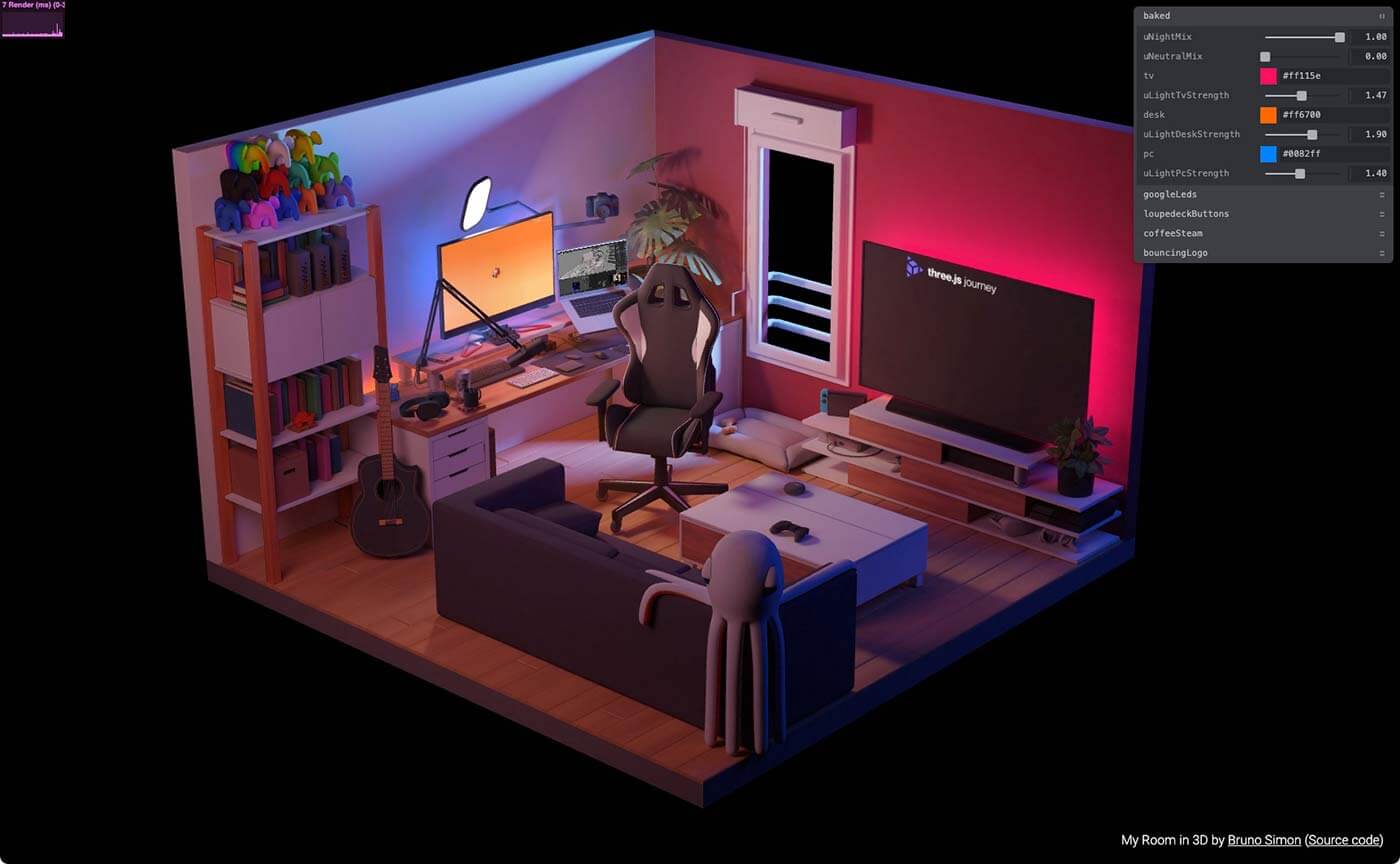
実際の仕事場をリアルに再現し、照明ライトなどもカスタマイズ可能な、three.jsによるコンセプト。ソースコードも配布中、画面上をバギーで爆走するポートフォリオサイトが話題だったBruno Simonによるプロジェクト。
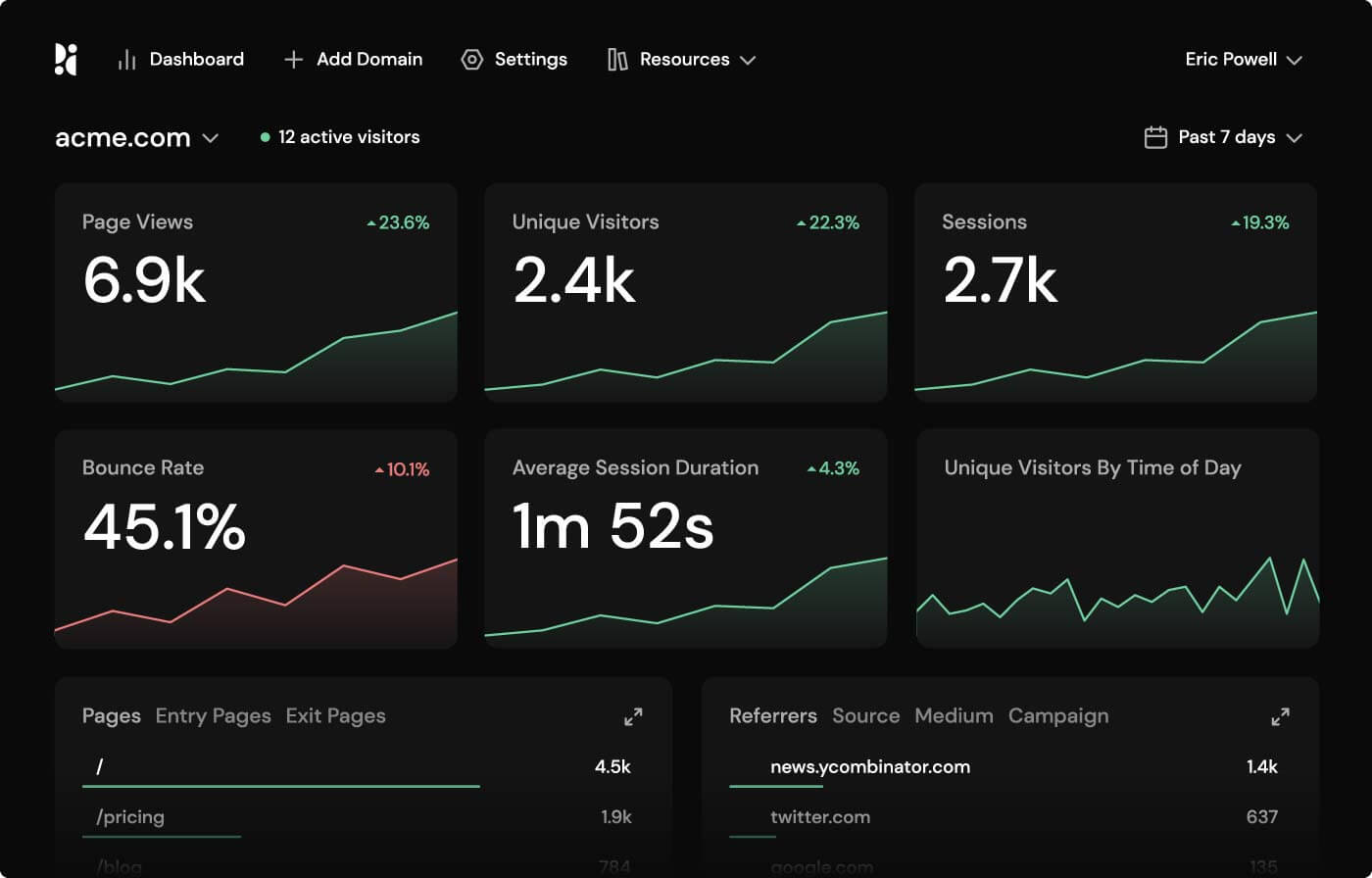
Google Analyticsに代わる、シンプルでプライバシーに配慮したオープンソースのソフトウェア。軽量で、クッキーを使用せず、どのようなウェブサイトにも、またバックエンドにも簡単に統合できます。
サムネイル@ :