Figmaは、ブラウザ上から利用できるデザインアプリですが、特にチームでの共同デザインプロジェクトに最適なツールと言えます。
さらに、「こんな機能があればいいのに」というときも、プラグインを利用することで、自分好みにアプリの使いやすさをカスタマイズできる点も人気の理由のひとつです。
今回は、何千とあるプラグインの中から、実際にインストールしてみたWeb制作の作業効率がアップする便利なFigmaプラグインやツールをまとめてご紹介します。
自分だけの「最強」Figma、はじめませんか。
Figmaって何?

Figmaには、本格的なイラストも描くことができるベクターツールをはじめ、ウェブサイトのプロトタイプ作成機能、完成したデザインをWeb用HTMLに変換など、デザインプロジェクト全体を通して必要なツールが揃います。
Figmaはブラウザ上でデザインを行うため、共同作業によるリアルタイムのコラボレーションが可能です。チームメンバーが同時にデザインを閲覧しながら、同時に変更を加えることもできます。また、クライアントと同時にデザインを確認する打ち合わせもじっくり行うことができ、手直しももちろんその場で完了、便利です。
またチーム内でデザインに「ずれ」が生じないよう、Webコンポーネント用ライブラリを作成しておけば、コピペで各コンポーネントの再利用も可能。ライブラリを変更すれば、すべてのデザインに瞬時に反映されます。
プロトタイプ作成にも適しており、デザイン上にページ遷移の接続アニメーションやホットスポットの作成など、まるで完成したアプリのような見た目と使い心地を体験できます。SVGコード、CSSおよびiOSとAndroid用コードの生成も可能。
標準ではない機能もプラグインを利用することで、自分用の最強Figmaにカスタマイズできます。
Figmaプラグインのインストール方法
まずはプラグインのインストール手順をおさらい。ブラウザでFigmaを開き、左サイドバーの「Community」という項目をクリック。
FilesとPluginsと書かれているので、Pluginsをクリック。すると、人気プラグイン順にリスト形式で表示されます。
リスト右側にあるInstallボタンをクリックで、すぐにインストールは完了です。

プラグインをつかいたいときは、Figmaファイルを開いた状態で「右クリック」>「Plugins」よりお好みのプラグインを表示して使用しましょう。

ショートカットキーを覚えることで、より素早くデザイン作業をこなすことができます。
Figmaを最強デザインツールにする便利なプラグイン、ツールまとめ
では、Web制作が捗る便利なFigmaプラグインをみていきましょう。後半では、デザイン制作が捗るテンプレートやコンポーネント集、配色コレクションなどの便利ファイルも一緒にまとめています。
配色カラーパレットの作成やメンテナンス、同期、検証テストなどをまとめて行うプラグインで、アクセシビリティを考慮した色を直感的に選ぶことができます。
フォントサイズが縮小、拡大したときに、どのようにレイアウトが変化するか確認できるレスポンシブデザイン向けプラグイン。
アクセシビリティに関する機能を揃えたプラグインで、コントラスト比チェックや作成した色を実際のウェブデザインに適用できる、ビジョンシュミレーターを搭載。
作業中にチームで共有するためにメモや注釈などを簡単に追加でき、要素間の幅スペースも表示してくれ、デザイン上のコミュニケーションをスムーズにし、誤解が生じにくいように。
デザインの詳細なサイズや寸法、仕様などを素早く測定、赤ラインで表示してくれるプラグイン。もちろん色の変更も可能です。
Webサイト制作におけるダミーテキストならぬダミーアバター1000種類を用意したプラグイン。クリックひとつで架空の顔写真をデザインに追加できます。
チーム間でロゴや配色などブランディング要素がずれないよう、まとめて管理、更新できます。ファイルを変更すると瞬時に更新されるので、共同作業にも便利。
手元にあるデータやサンプルをつかって、さまざまなチャート図、グラフを手軽に作成できます。ExcelやGoogleシート、Numbersで作成したデータのコピペに対応で、さらにFigmaで編集したGoogleシートとの同期、CSVやJSONファイルも読み込み可能。
大量でごちゃごちゃのフレームを、ボタンひとつで整理してくれるお助けプラグイン。整列させたいフレームを選択して、Organize to Gridボタンを押したら終了。
非表示レイヤーやグループ化されていないレイヤー、配置揃えなど完成したデザインファイルを手渡す前に自動でスッキリ整理してくれます。
写真画像からカラーパレットを生成できるプラグインで、AIテクノロジーによって最適なカラーパレットを自動で生成、提案してくれます。
画像をメインに利用するデザインにおいて、適切な色を素早く選ぶことができるプラグイン。画像から抽出した色によるカラーパレットも作成できます。
Webデザイン向けの美しいグラデーションを選ぶだけで利用でき、グループやテキスト、フレームなどに複数のグラデーションを追加することも。
波ウェーブや曲線カーブをデザインに合わせてカスタマイズできるプラグインで、波の方向も選択できます。
完成したデザインのプレゼンテーションの質を高める、700以上のスマホなどのデバイス向けモックアップシーンをFigmaで利用可能に。フォトショップなどを使わない、お手軽な時短テク。
まるで実際に完成したデザインがアプリになった様子を表現できる、スマホを握った手も加えたモックアップを作成できるプラグイン。
異なる画面サイズに応じたレスポンシブ対応のHTMLファイルデザインを、モジュール型のデザインをドラッグ&ドロップで選ぶだけで作成できます。レイアウトの自動切り替え機能もオススメ。
Figmaから直接Googleフォントを選択できるようにするプラグイン。それぞれの書体スタイルを小さなプレビューで確認できるので便利。
何百万を超える高品質なイラストやアイコン、3Dデザインコレクションから検索、そのままFigmaに挿入できるプラグイン。お気に入り登録もでき、目的に合ったファイル形式や解像度を選択できます。
デザインに応じてスタイルや配色、背景なども編集できるイラストライブラリ。100種類以上のイラストコンセプトが揃い、イラストにアニメーションを追加することも可能です。
複雑でより柔軟なグリッドベースのガイドラインを追加できるプラグイン。グリッド作成にはGrid Generatorがオススメです。
グリッドに合わせて、デザインコンポーネントを整列、スナップできるプラグイン。テキストなどのレイヤーを移動すると、グリッドに沿って自動で配置してくれます。
時間のかかる表テーブル作成作業を自動化できるプラグインで、CSVファイルからコピー&ペーストするだけで、あとは自動で表テーブルを作成してくれます。
白黒画像をFigma上でベクターファイルに変換できるプラグイン、実行すると選択されているすべてのレイヤーをひとつに結合し、白黒に変換、ベクターレイヤーにトレースの流れ。
手描きスケッチしたUIデザインや走り書きしたアイデアを、スマホで写真を撮影するだけで直接Figmaにアップロード。これで、「写真をメールに貼り付けて自分宛てに送信」といった面倒な作業も必要ありません。
アニメーションなどの動きも加えたインタラクティブなプロトタイプを作成し、ボタンひとつでHTMLに変換できるツールがFigmaについに対応。Lottieアニメーションなども利用でき、より魅力的なプロトタイプ作成を手軽に行うことができます。
Figmaファイルのレイヤーを使って、高品質なGIFアニメーションを作成できる拡張プラグイン。Figma関連、ぞくぞくと増えてます。
手軽に異なるサイズのドロップシャドウを適用でき、親要素カラーを自動継承した影も簡単に作成できます。
もともとオンラインツールだったサービスをFigmaプラグインでも利用可能にしています。レイヤー状に重ねる自然な仕上がりのドロップシャドウをデザイン。
大量のイラストをコレクションしたプラグインで、ベクター形式でファイルのインポートが可能。キーワードによるイラスト検索や人気のイラストランキングなども確認できます。
手持ちのフォントをリアルタイムでプレビューできるプラグイン。フォント選びで困っているひとにオススメ。
Spelll – Spell Checking for Figma
スペルミスを的確に指摘、修正してくれる便利系プラグイン。英語のみの対応となります。
このプラグインを利用すれば、Figmaファイル上で注釈メモを直接作成、添付およびリアルタイムでの更新も可能です。修正箇所のやりとりがよりスムーズに。
作業しているFigmaファイルに、ぱっと思いついたメモを残すことができる、付箋のようなプラグイン。テンプレートも豊富に用意されており、カスタマイズも可能。
人気フレームワークTailwind CSSをつかったコンポーネントを、Figma上で編集、カスタマイズできる有料プラグイン。
プロトタイプツールFigmaで、あらゆるフレームにグリッドスタイルを追加、作成できる拡張プラグイン。GoogleのElement Inspectorにインスパイアされた使用感。
作成したプロトタイプからコンポーネントを作成したいときに便利なプラグイン。必要な数のオブジェクトを追加できます。1ファイルあたり5回まで、無料で利用できます。
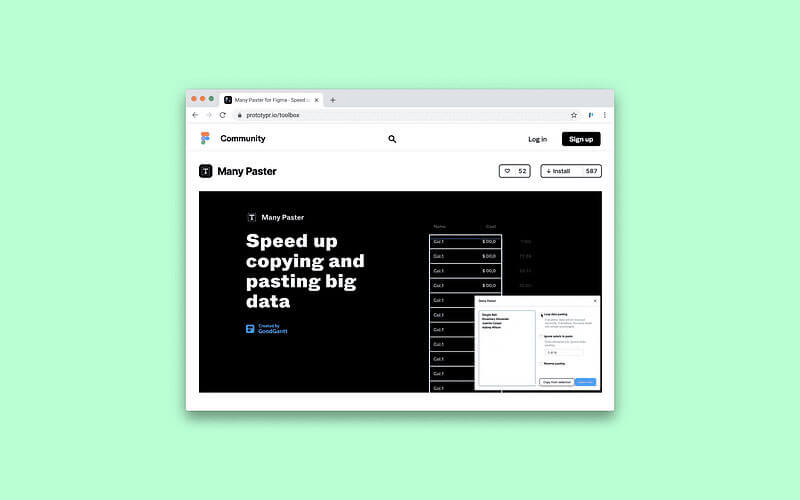
このFgimiaプラグインを使えば、複数行にまたがるデータを個別のテキストレイヤーとして、一括挿入できるようになります。
配色や文字スタイルなどを一覧表示で整理できるFigma拡張プラグイン。
8つの異なる視覚障害のタイプに応じて、デザインを表示できるプラグイン。色盲の人がどのように見えるかに基づいて色を変更したバージョンを、自動作成してくれます。
プロトタイプツールFigmaアプリ上で、フリー写真の検索を行うことができるプラグイン。検索できる写真は、どれもクレジット表記で商用利用にも対応しており、編集も自由自在。
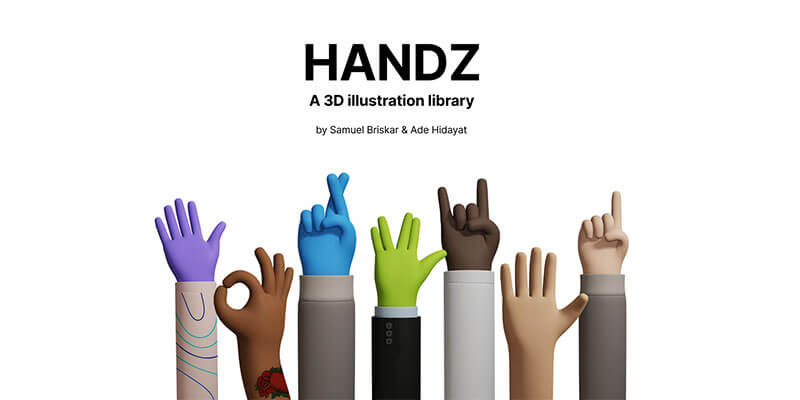
あらゆる人種のハンドサインを、立体的なイラストレーションで描き、Figma上に自由に追加できるプラグイン。
デザインにイラストを手軽に追加できるプラグイン。お好みのイラストを選び、構図するだけの簡単操作で、イラストのバリエーションの変更、カスタマイズも可能。
誰でも簡単にひらひらと舞う紙吹雪デザインパターンを作成できるプラグイン。
人工知能、AIが作りだした架空の人物写真を、アバターとして追加できるプラグイン。
Illustratorの3Dツールに相当するFigmaプラグインで、素晴らしい3Dグラフィックやロゴをほんの数クリックで完成させます。
数クリックでカスタマイズ可能なループ機能を利用したデザインプラグイン。複雑なグラフィックやエフェクトを自動で作成できます。
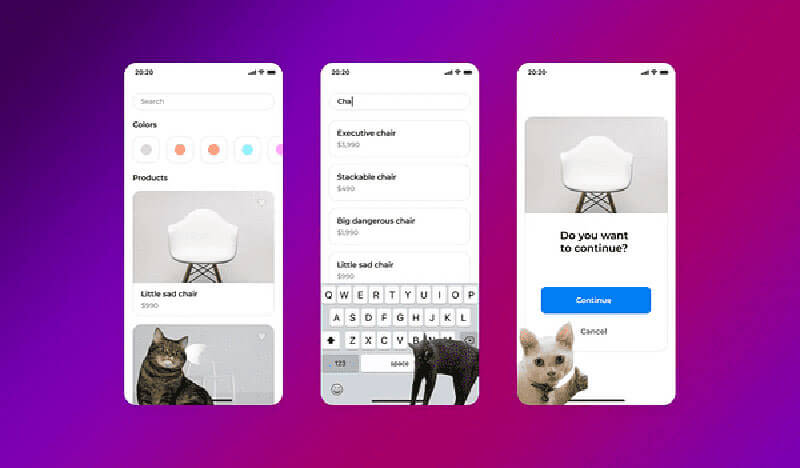
Figmaでフレームを選択し、このプラグインを適用すれば、選択したフレームごとにランダムでネコが出現します。ネコ好きのひとへ。
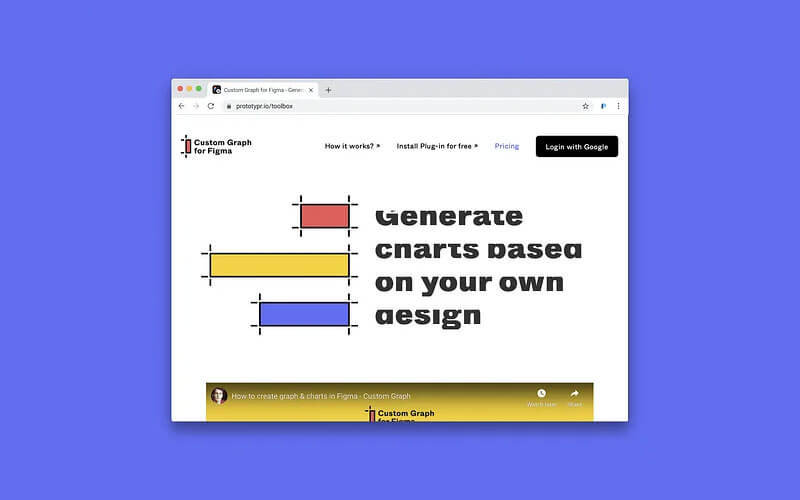
自分のデザインをベースにしたチャート図を作成できるFigmaプラグイン。
Figmaで作成したデザインをTailwindやFlutter,SwiftUIフレームワークを使って、レスポンシブレイアウトに自動変換してくれるツール。Bootstrapももちろん対応しています。
作成したデザインを瞬時にコードに変換してくれるFigma専用プラグイン。デザインスタイルをFigmaからXcodeプロジェクト用に簡単変換でき、開発ワークフローを改善します。
Figmaで作成したデザインをVue.jsアプリケーションように変換し、再度デザインを編集してもアップ自動アップデートしてくる機能に注目のプラグイン。
Figmaでデザインしたコンポーネントを、ReactやVue、HTML用コンポーネントに変換してくれるプラグイン。
マテリアルデザイン・アイコンやFontAwesome、Twitter絵文字など60を超えるアイコンセット、合計5万個以上の素材をベクターシェイプとして追加できるプラグイン。
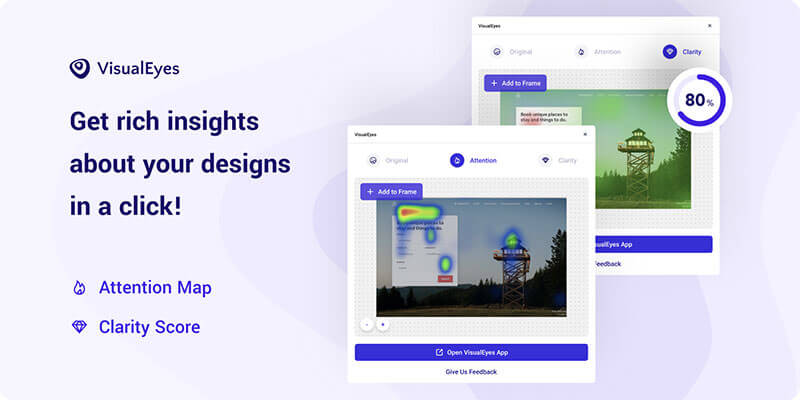
ユーザーがどのように完成したプロトタイプを見ているのか把握し、どれだけスッキリとした美しいデザインか判断してくれる、次世代のデザインアシスタントツール。
Figma上にてコード知識不要でWebアプリを手軽に作成できるツール、最近増えているサービスのひとつ。
AppleWatchで使われている配色と名前をまとめたFigmaファイル。美しいカラーリング名にも注目。
All buttons variants for FIgma
あらゆるスタイル、サイズのボタン960個を揃えたコンポーネント集。配色も自由に変更できます。
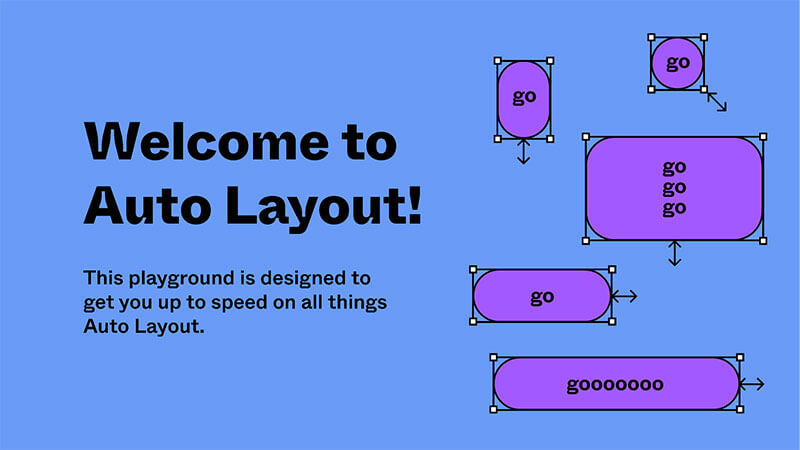
コンテンツに反応するダイナミックなフレームを作成できる、FigmaのAuto Layout機能を詳しく解説した体験型チュートリアル。新しいアップデートで任意の方向にストレッチしたり、パディングを個別で調整できたように。
プロトタイプに素敵なアニメーションを追加できるFigmaテンプレート。デザインに合わせて自由にカスタマイズ可能です。
モバイルサイトやアプリ向けのプロジェクトを手掛けるときに使いたい、幅広いセレクションのコンポーネントを揃えたデザイン・スターターキット。
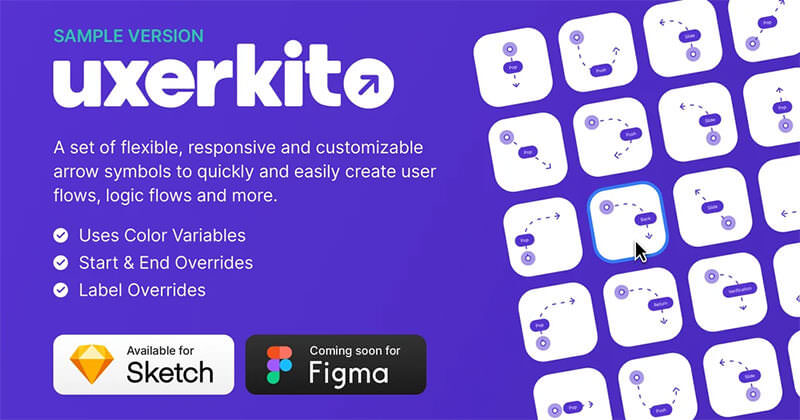
ユーザーフローの作成に便利な、柔軟にカスタマイズできる矢印記号をコレクションした素材。SketchとFigmaで利用可能。
プロトタイプツールFigmaで、デザインシステムとフレームワークを作成するスターターキット。2,500を超えるコンポーネントがオーガナイズされた巨大ライブラリ。
Figmaで作成できる、プレゼンテーション用の美しいスライド資料をまとめたライブラリで、今後も継続アップデート予定。
28,000を超えるすべてカスタマイズ可能なアイコンやイラストをセットにした有料アイテムで、無料デモとしてFigma用イラスト、アイコンファイルをダウンロード可能。
デザインに立体感を演出できる3Dキャラクターイラスト素材セット。FigmaとBlender用ファイルで収録されており、無料デモ版と有料版があります。
FigmaプロトタイプツールをiPad専用に最適化したアプリ。カスタムフォントやApple Pencil、タッチジェスチャーにも対応。まるでPhotoshop for iPadのよう。
これまでの人気プラグインは別途まとめています。以下の記事もチェックしてみると良いでしょう。
ショートカットキーをつかって、より快適な作業を
ショートカットを覚えることで、制作時間の短縮、効率化を図ることができます。以下の記事では、「もっと早く知っておけばよかった!」と思ってしまう便利なFigmaショートカットを厳選しています。