WebデザイナーやUIデザイナー、クリエイターのみなさんは、日々デザイン作業に追われています。
アイデア出し、レイアウト、アニメーションなど、さまざまな作業に時間と労力を割かなければなりません。
さらに常に変化するデザインの流行や新しい知識、技術を身につける時間も必要。
「できるだけ効率よく作業時間を短縮したい」と思っている人も多いでしょう。
そんな悩みを解決するのが、AIを活用したFigmaプラグインです。

今回紹介するAIプラグインを使えば、以下のようないままで時間のかかっていた作業を自動化、一瞬で作成できます。
- デザインのアイデア出し
- レイアウトの自動生成
- デザインをコードに変換
- アニメーションの自動生成
- デザインの品質チェック
AIプラグインは、デザイン作業の「自動化」と「効率化」を実現できます。
これにより、デザイナーは、インスピレーションやアイデアを考える時間や、新しい知識や技術を見つけるのに集中できるでしょう。
本記事では、Figmaで利用できるAIプラグイン13選をご紹介します。
デザイン作業が「10倍」速くなる!Figmaプラグイン
これらのプラグインを使えば、デザイン作業が「劇的に」効率化されるはずです。
本記事は、Figmaを利用するWebデザイナーやUIデザイナー、クリエイターの方が対象です。
デザイン作業の効率化に興味のある方は、ぜひ参考にしてください。
それでは、早速おすすめのAIプラグインを詳しくみていきましょう。
Magician
AIを搭載したFigmaのための魔法のデザインツール。
文字を入力するだけでコピーライティングからアイコンや画像の生成まで、すべてAIがデザインしてくれます。本格的な画像生成には、Adobe FireflyかMidjourneyの二択。

Builder.io
Figmaで作成したデザインをそのままコードに変換したり、ウェブからインポートしたり、すべてAIが自動で行ってくれます。
ボタンひとつでコードを生成でき、ReactやVue、Svelte、HTML/CSSなどさまざまなコード出力をサポートしています。
Builder.io – AI-Powered Figma to Code (React, Vue, Tailwind, & more) – Figma

Wireframe Designer
どんなウェブサイトやアプリを作成したいのか文字で入力すると、一発でワイヤーフレーム用モックアップを生成してくれる、Figmaコミュニティでも人気のプラグインのひとつ。
生成したワイヤーフレームは、ワンクリックでチームと共有でき、作業効率もアップします。

PhotoRoom AI & Background Remover
Figma内で画像の背景をほんの数秒で取り除くことができるAIプラグイン。
切り抜かれた背景は、AIが自動で再生成してくれるので、「フォトショップでの詳細な切り抜きは必要ない」というときにおすすめ。
代替プラグインとして、Unbackgroundも人気。

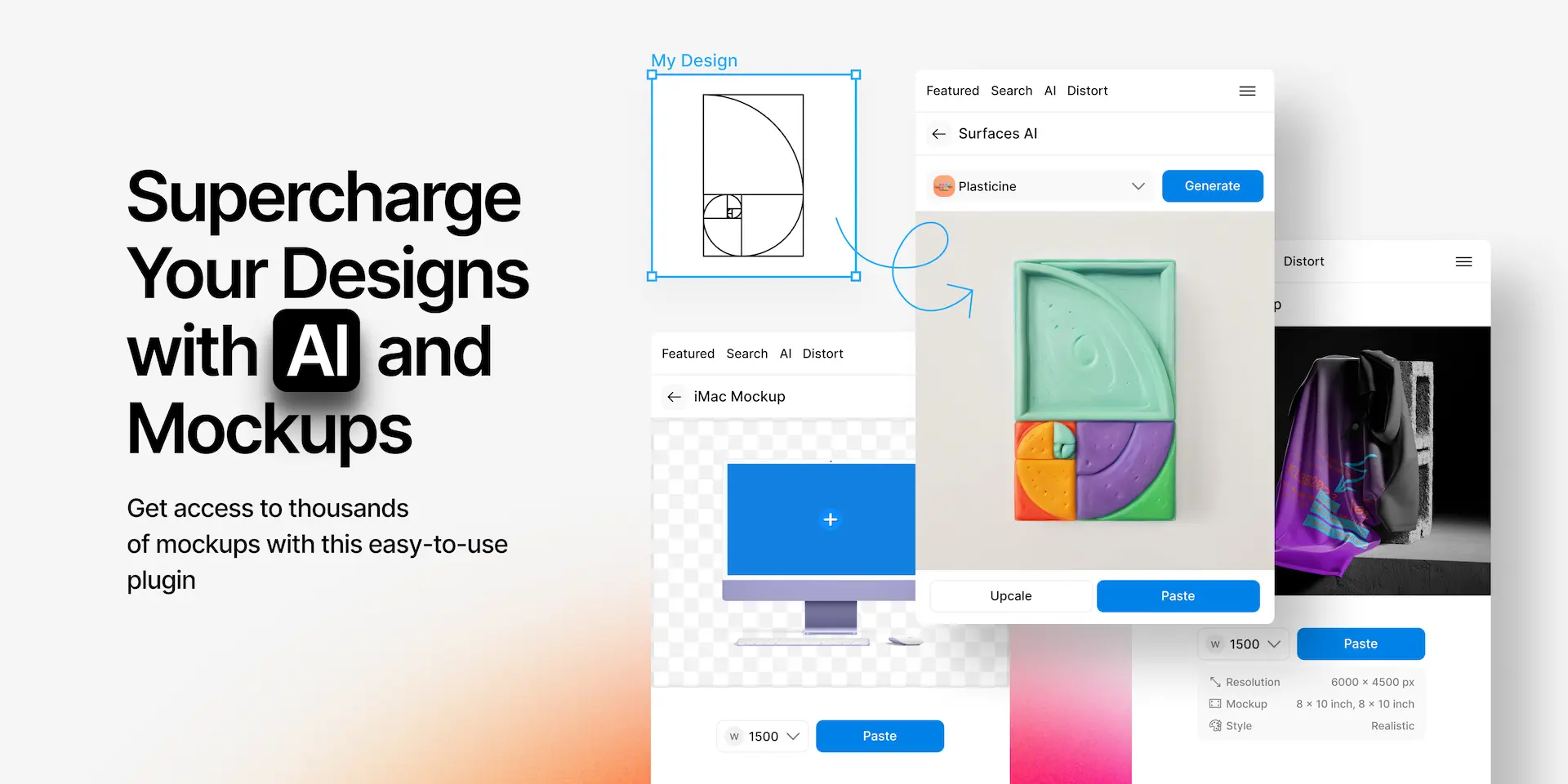
Mockup
デバイスとフレームを選択するだけで、アッという間に魅力的なモックアップを作成できるAIプラグイン。
手描きイラストをアップロードすれば、AIが自動で画像に仕上げてくれる便利もの。
フォトショップの無料モックアップ素材を利用すれば、手軽により魅力的に仕上げることもできます。

WireGen – Generative wireframews with AI
お好みでプロンプト入力する、または参考サンプルから選択すれば、一瞬でAIがワイヤーフレームを作成してくれます。
AIと対話しながら生成されたワイヤーフレームを修正でき、気に入ったら「Copy to Figma」で完了。

Ando – AI Copilot for Designers
プロンプト入力または図形シェイプ、画像ファイルを元に、AIがデザインを生成してくれるデザイン系プラグイン。
頭の中にあるアイデアを即座にカタチにし、他のひとと共有できるのがこれまでにないメリットと言えるでしょう。

Automator
ドラッグ&ドロップでFigmaで繰り返すタスクを自由にカスタムできるオートメーションを構築でき、100以上のアクションがあらかじめ用意されており、時間短縮には必須ともいえるプラグイン。

Relume Ipsum
コンテンツが浮かばないときは、書きたい内容をささっと入力するだけで、AIが魅力的でポイントを押さえた文章テキストに変換してくれます。ただし英語のみ。

MagiCopy – AI Text Generator
ホームページやLPページで使えるキャッチコピーを日本語を含む14か国語で生成できるAIプラグイン。
業種と会社・商品名を入力し、「キャッチー」や「ナチュラル」といったトーンと言語を選択したら、あとはAIにおまかせで完成。

uidesign.ai
作成したいデザインをプロンプト入力すれば、ワイヤーフレームやWebデザインを生成できるAIプラグイン。
「ホームページ」や「ランディングページ」などプリセットから選び、幅を決めたらあとはボタン一発で完成です。

Clueify
作成したデザインを読み込むだけで、ユーザーがどこに注目し、どのように認識されるのか、ワンクリックでユーザーの行動をシミュレーションできるプラグイン。
これまで気づかなかったユーザビリティの問題を、簡単に特定でき便利。

Figmaの参考記事
Fimgaの使い方がよく分らない?そんなときは、以下の記事を参考にしてみましょう。実践スタイルで、Webサイトのプロトタイプを作成します。
■ はじめてのFigma使い方ガイド 基本からプロトタイプ共有まで徹底的に
ショートカットを覚えれば、鬼に金棒で時短できます。
Figmaをパワーアップさせるプラグイン、集めまくった結果。
■ Figmaを最強デザインツールにする便利な無料プラグイン、ツールまとめ
UI・UXに特化した制作便利系プラグインはこちらです。
■ UI・UXに強い!デザインシステムにおすすめ Figmaプラグイン20選
Adobe Stockでは、現在30日間の無料体験をお試しできます。
年間プラン(月払い)とすることで、通常ライセンス素材10点、最高40点まで無料で利用することができるので、この機会を逃すのは損でしかありません。
ちなみに無料期間中に取得した画像は、有効期限もないので、いつでも自由に利用できます。
最初の30日間は解約料もかからず、完全に無料で試すことができるので、まずはAdobe Stockを体験してみましょう。



















