
人工知能(AI)は、ウェブサイト制作を、根本から変えてしまうでしょう。
今のところ、AI画像生成ツールは、呪文(プロンプト)を唱える、ちょっとしたコツを覚えることで、以下のようなWebレイアウトを作成できます。

beautiful landing for spiderman website, design, ux/ui, ux, ui --ar 3:2 --v 4 --q 2
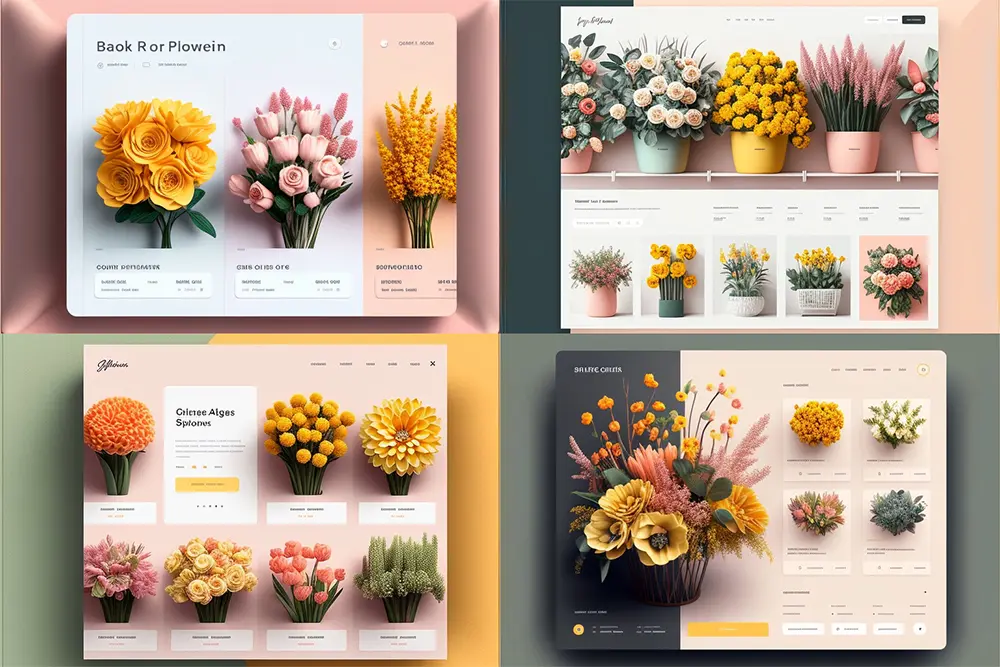
「花屋、フラワーショップ」をテーマにすると、一発でWebサイト向けレイアウトを錬成できます。

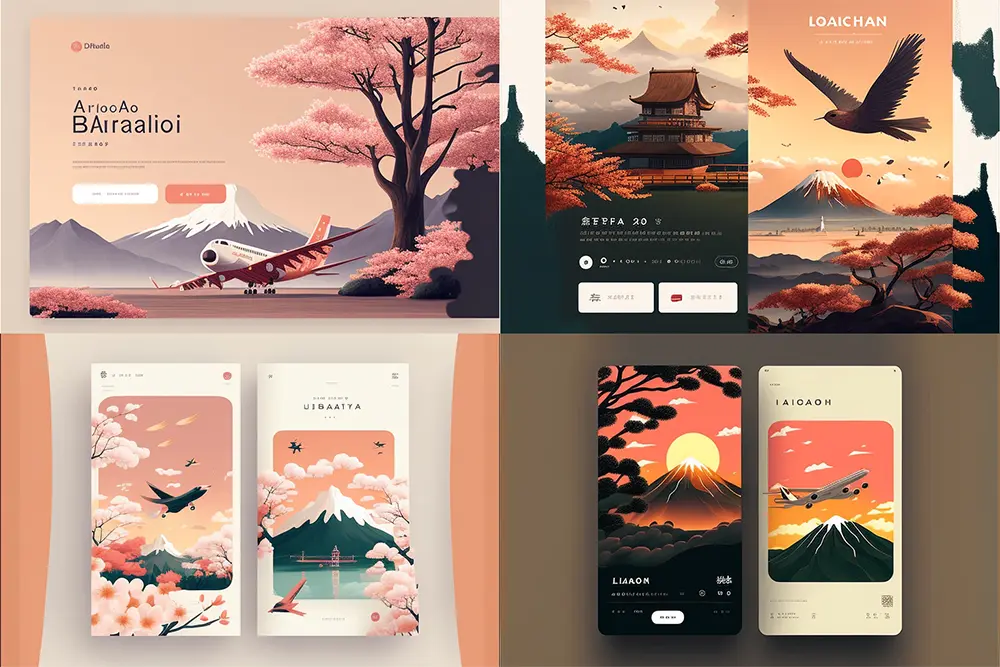
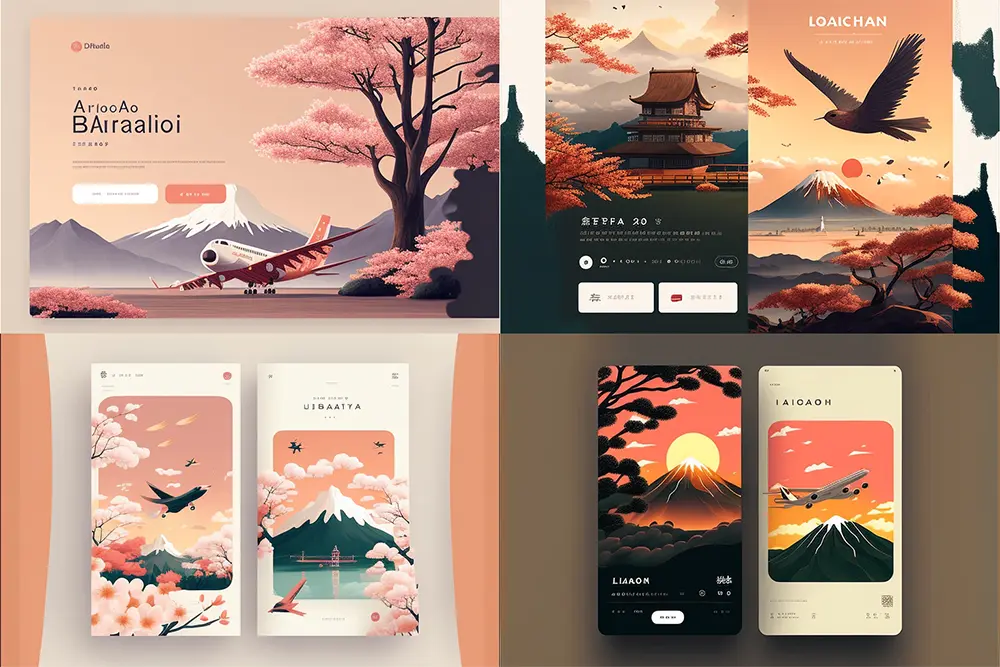
「日本」をテーマにすると、こんな美しいUIデザインに。

実際にAI画像生成ツールを使いこむうちに、少しずつわかってきた、AIツールでウェブサイトやUIデザイン画像を生成するコツを、メモ的にご紹介。
アップデート、継続していきます。
- ✨ AI画像生成ツールとは?
- ✨ 唱える呪文(プロンプト)って何?
- ✨ 画像を生成してみよう
- 🎯 Chat GPTで呪文を強化
- ✨ Web、UIデザイン生成のコツとポイント
- 🎯 キーワードの順番が超重要
- 🎯 横長レイアウトに変更する
- 🎯 DribbbleとBehanceを追加する
- 🎯 Instagramを追加する
- 🎯 スタイル設定を効果的に
- 🎯 画像のクオリティを上げる
- ✨ 今後のWebデザイン制作はどうなる?
AI画像生成ツールとは?
AI画像生成ツール(英: AI Art Generator)は、入力した画像や文字テキストなどを元に、人工知能を使用して画像を生成するツールのこと。
数億枚を超える画像とテキストをペアとし、AIに「学習」させるのが特長で、特に画質と仕上がりが良く、ユーザー数も多いのがこちら。
- DALL-E 2 – CLIP(Contrastive Language-Image Pre-training)モデルを用いたテキスト-画像間のAIアートジェネレータ。イーロン・マスクをはじめとする、有力な実業家・投資家が参加していることでも話題に。実際につかってみた感想、コツも。
- Midjourney(ミッドジャーニー) – Generative Adversarial Networks(GANs)に基づくテキストから画像への変換技術を使用したAIアートジェネレーター。AIサーバーとの通信に、Discordボットを使用。アート性高い。
- Nightcafe AI Generator – CLIP + Vector Quantized Generative Adversarial Network(VQGAN)、Stable Diffusionモデルを利用。生成された画像を、自由に使用できるのもポイント。
- DreamStudio AI – Stable Diffusion 2.0 – Stable Diffusionモデルに基づいたStabilityAI社のテキストから画像へのAIアートジェネレータ。こちらの記事がAIブームのきっかけかも。
唱える呪文(プロンプト)って何?
これらのAI画像生成ツールをつかって、高品質な画像を錬成するには、厳選した「正しい」キーワードを、プロンプト(英: Prompts)として入力する必要があります。
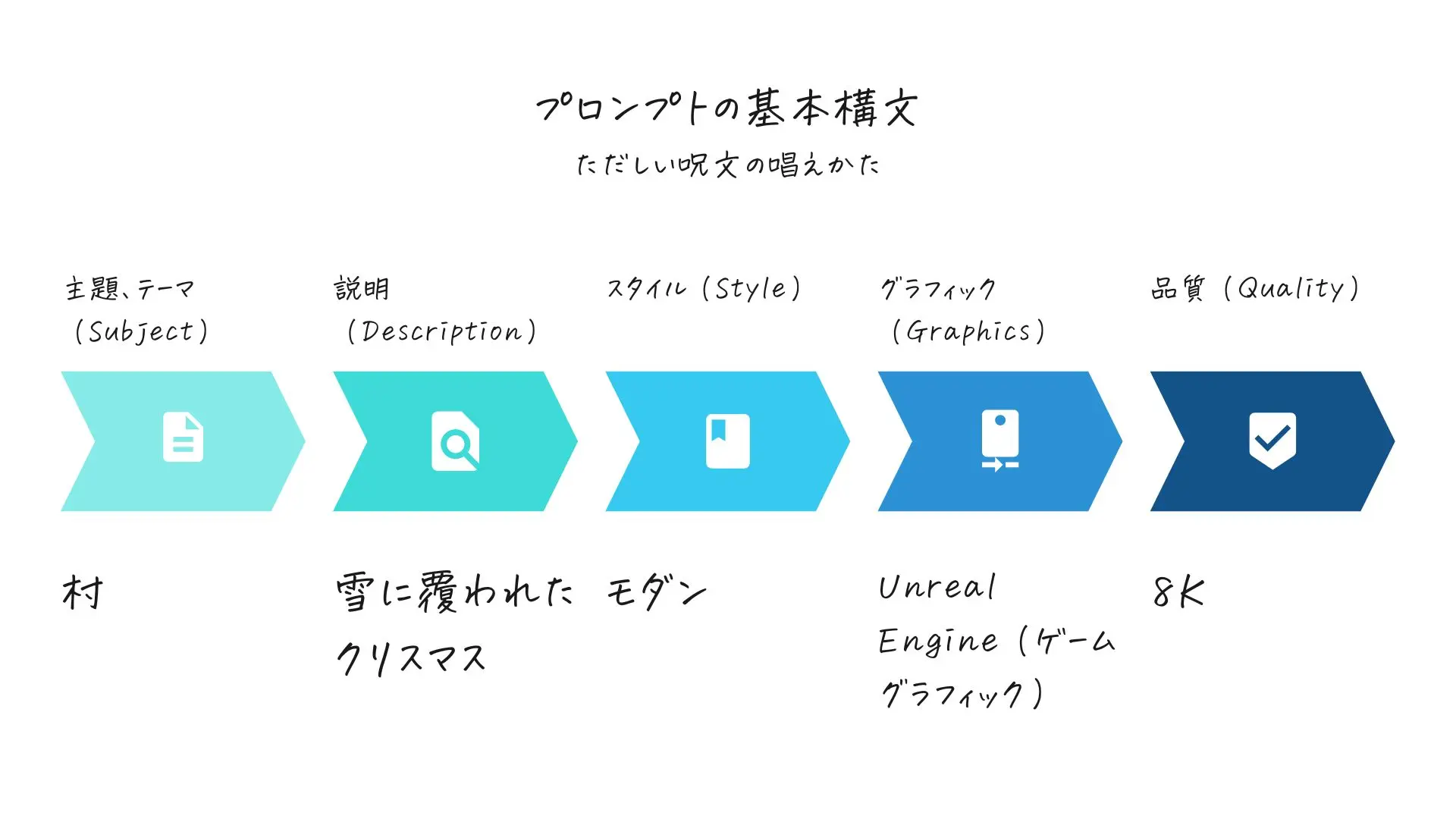
プロンプトの良し悪しによって、仕上がりは大きく左右されるため、キホンの構文は覚えておくと良いでしょう。

- 主題、テーマ(Subject) – AIシステムに生成するべきシーンやコンセプトを伝える名詞などの単語やキーワード
- 説明(Description) – 形容詞(素晴らしい、美しい)、背景の説明など、主題に関連する情報を追加(👈ココ大事!)
- スタイル(Style) – 画像のテーマ。「ゴッホ」などのアーティスト名や、ファンタジー(fantasy)、モダン(modern)、レトロウェーブ(Retrowave)など、独自スタイルを追加できる
- グラフィック(Graphics) – 画像の効果を発揮する、コンピュータグラフィックスエンジンやカメラ設定など。キーワード例として、Unreal Engine 3D rendering, Canon EOS 5D Mark 4なども◎。
- 品質、クオリティ(Quality) – 4K、8K、HDなど、画像のクオリティ
呪文を唱えて、画像を生成しよう
今回は、MidJourneyを利用していますが、他のAIツールでも共通して動作します。
では、実際に下記の呪文を、プロンプトとして利用してみましょう。
beautiful village on Christmas, covered by snow, modern, unreal engine, 8K
完成した画像が、こちら。

全体的に雪景色にはなっていますが、なんというか、クリスマス感が足りません。
Chat GPTで呪文をパワーアップ
そこで、いま話題のAIチャットボット、ChatGPTをつかって、仕上がりを改善する方法が、紹介されていたので試してみます。
ここでは、クリスマス村の飾り付けを説明できる、「クリスマス関連の形容詞」をリストアップ。
英語の翻訳は、DeepLで十分ですよ。
List the adjectives of a Christmas village decoration
(日本語訳) クリスマス村の飾り付けの形容詞をリストアップして。

Here are some possible adjectives that could be used to describe a Christmas village decoration: festive, colorful, sparkling, twinkling, charming, adorable, delightful, whimsical, miniature, and detailed. These adjectives could be used to describe the overall appearance of the decoration, as well as its individual elements, such as the houses, trees, and figurines.
(日本語訳) クリスマス村の装飾を表現するために、次のような形容詞を使うことができます:祝祭的、カラフル、きらめき、魅力的、愛らしい、楽しい、気まぐれ、ミニチュア、詳細。これらの形容詞は、家、木、置物などの個々の要素だけでなく、デコレーションの全体的な外観を表現するためにも使うことができます。
「キラキラ、輝くライト、オーナメント」などのクリスマスワードを抽出し、再生成。

Christmas village, magical, enchanting, wreaths, snow-covered streets, colorful buildings, sparkling, charming, detailed, glittery, shiny, twinkling lights, festive, ornate, traditional, whimsical, Christmastide, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K
一回目のプロンプトに比べて、クリスマス感がグッとでました。
AIによる画像の生成を、別のAIツールが手助けする、まさに次世代のワークフロー。
欲しい画像を出すには、「自分の欲しい画像が、美術館サイトやECサイト、写真サイトにあるとき、どのようなキャプションが付いてそうか?」を想像して、それにあう文章を考えればいいからだ。
前述の「基本構文」などは、まさにそれに近い構造でできている。
<全体のフォーマット><主題><主題の補足><作者><全体の補足><フレーバー>
油彩画「ひまわりのある風景」(ゴッホ作)。真赤な太陽と情熱的な色合い、強い筆致。… といった書き方は、美術館や美術オークションカタログの記載にとても近い。
引用: 魔術として理解するお絵描きAI講座
WebサイトやUIデザイン向けレイアウトをAI生成
AI画像生成ツールのキホンを理解したところで、WebサイトやUIデザイン向けレイアウトの生成について。
下記ポイントを押さえることで、ある程度、かなり自由に、高品質なWebやUIデザイン画像を、生成できると思います。
キーワードの順番が超重要
呪文を唱えるときは、キーワードの順番が重要になります。
まず、「Beautiful Web, UI Design」(美しいWeb、UIデザイン)などで、テーマを絞り込むのがオススメ。

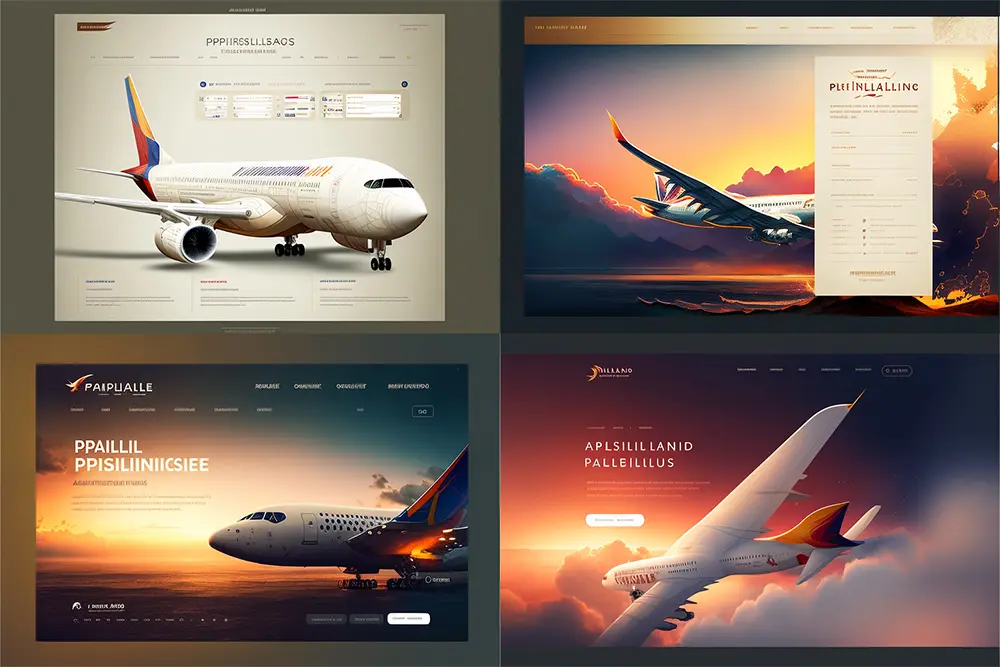
「フィリピン航空の美しいウェブ、UIデザイン」で生成した画像
beautiful web ui design 1:27 PAL, Philippine Airlines, Aircraft, \website Log-in page, dribbble, behance, --ar 3:2 --v 4 --q 2
キーワードの順番による、仕上がりの違いがこちら。
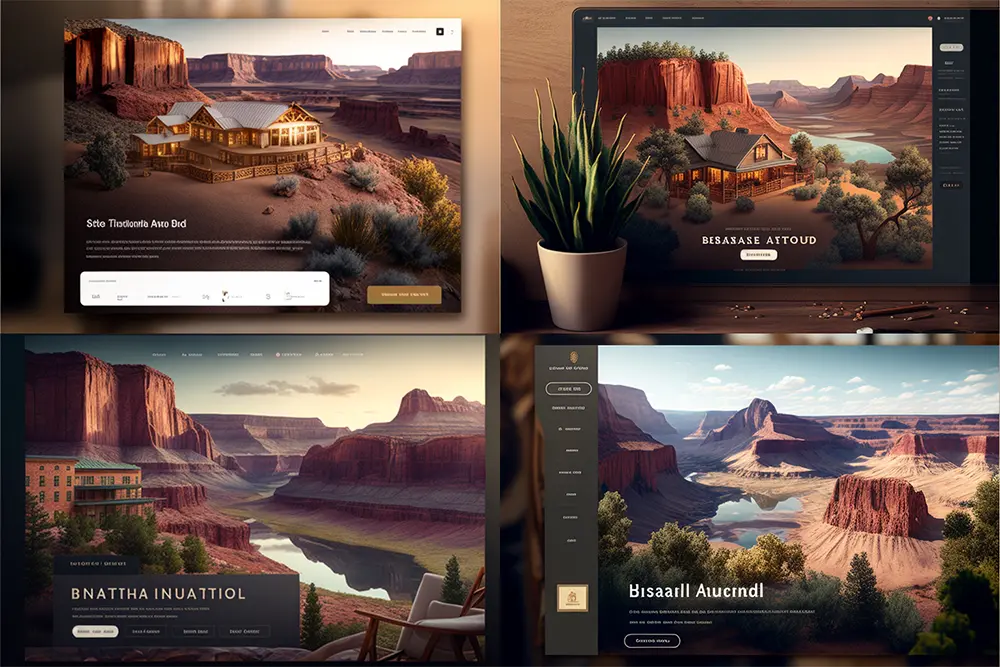
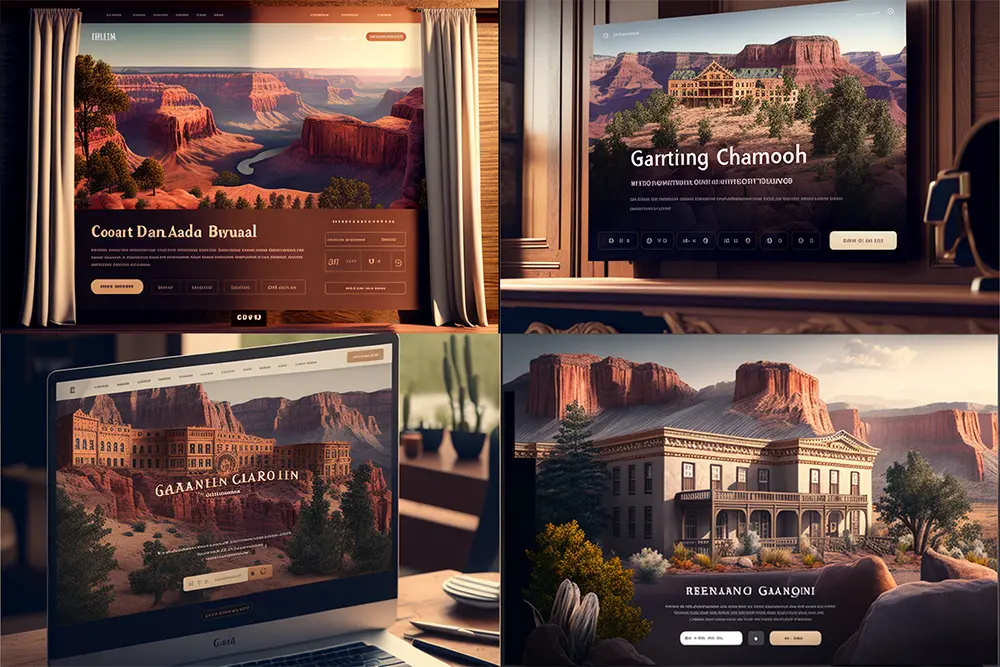
「グランドキャニオンにあるホテル」(hotel in Grand Canyon)としたとき。

「グランドキャニオンのホテル」(Grand Canyon Hotel)としたときの違い。

beautiful web ui design, grand canyon hotel in arizona behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
よく見ると、下のサンプルでは、ホテルと渓谷が合体したような、不自然な仕上がりになってしまいました。
原則としては、おおまか「手前にある文ほど強く、後ろにある単語ほど弱い」「最後の文はそこそこ強い」「前置詞や関係代名詞の前の単語のほうが強くでて、後ろの単語のほうが弱くなる」というような特徴を、やんわりと持つ。
基本的には、「美術館や、写真サイト、画集のキャプションに近い文体」で、呪文プロンプトを作るのがよい。
横長レイアウトに変更する
利用しているMidjourneyでは、通常1×1の正方形サイズの画像が生成されます。

Midjourneyのデフォルト設定は、1×1サイズ。
プロンプトの最後に、以下を加えることで、縦横比(アスペクト比)を調整できます。
ここでは「3:2」とすることで、Webサイトのようなレイアウトに近づけることができます。
--ar 3:2


キーワードは同じですが、アスペクト比が3:2に変更されています。
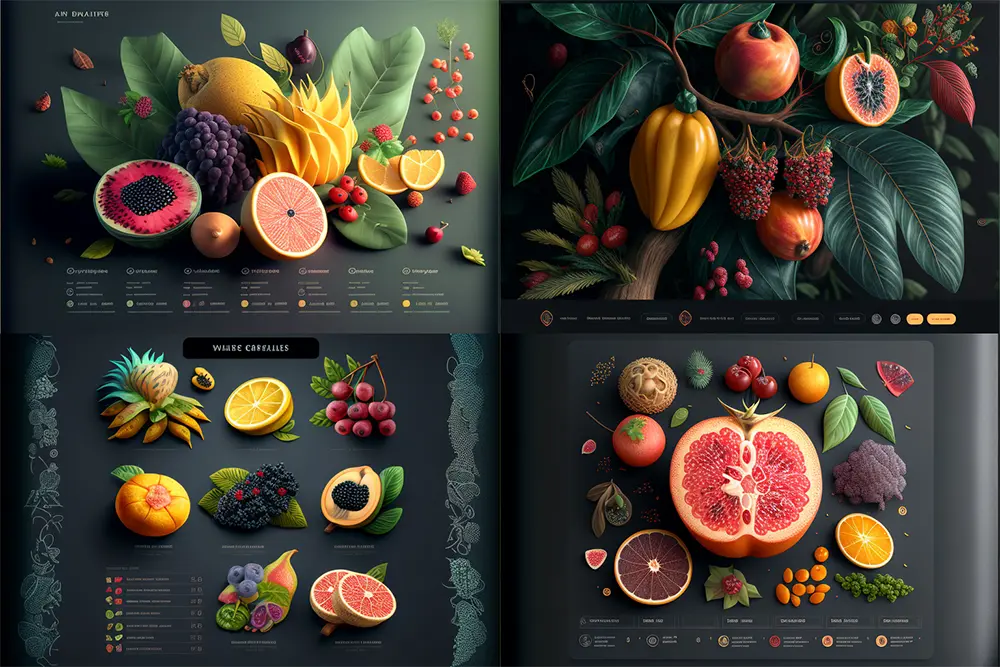
beautiful web ui design, fruit, behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
DribbbleとBehanceを追加する
インスピレーションの宝庫「Dribbble」と「Behance」を、プロンプトに追加するのもおすすめ。
画質はもちろん、ウェブサイト向けのレイアウトや構図を、うまくコントロールしてくれます。

ウェブ、UIデザインの質が一発で良くなる、魔法のキーワード
再生成するたびに、まったく異なるデザインに仕上がるのも、Midjourneyの面白いところ。

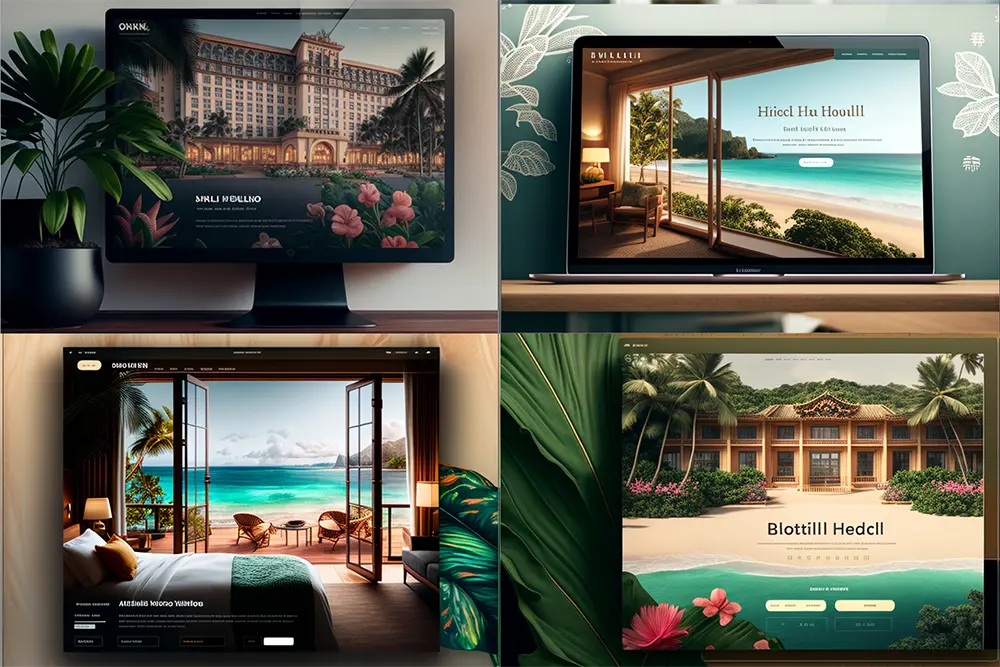
beautiful web ui design, hotel in hawaii waikiki beach, behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
Instagramを追加する
このキーワードを入力することで、UIデザインっぽいInstagramの投稿スタイルを制御できます。

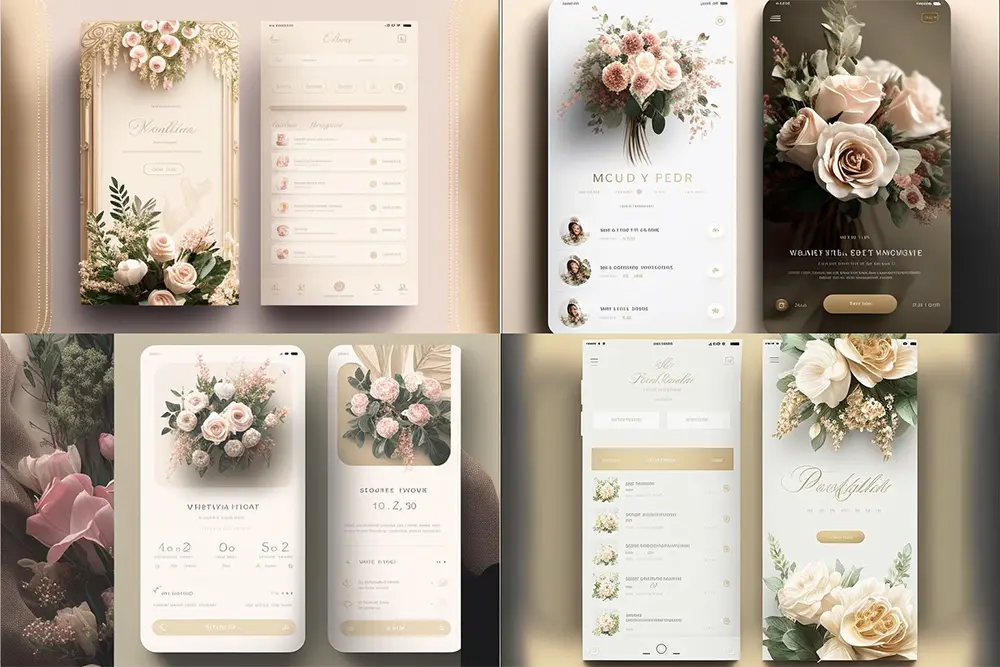
「結婚式」を主題とし、「Instagram」をスタイルに追加した様子。
地名やブランド名、犬種などのスタイルも効果的
まったく同じ呪文でも、地名やブランド名、犬種など、スタイルを変更することで、仕上がりも大きく変わってきます。
たとえば、「チワワのしつけ教室」とした場合はこちら。

「チワワ」を「ゴールデンレトリバー」に変更すると、見事に犬種をコントロールできています。

beautiful web ui design, dog training, chihuahua, behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
別の生成ケースとして、車などはブランド名や、スタイル(スポーツカーやトラックなど)を追加することで、仕上がりが安定します。

特定のブランド名(Mercedes Benz)と「ゴージャス、豪華」スタイルを追加
beautiful web ui design, fancy luxury gorgeous mercedes benz car dealer, for Instagram, design, ux/ui, ux, ui behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2

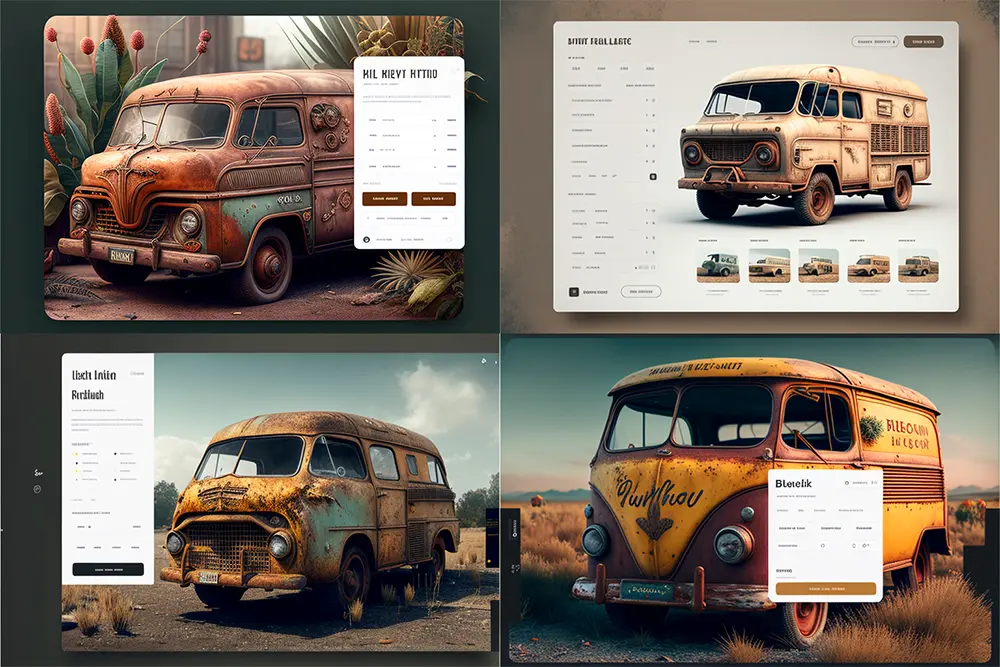
「錆びた古いバン、トラック」に変更すると、全く違う仕上がりに。
beautiful web ui design, vintage rusty old van truck dealer, for Instagram, design, ux/ui, ux, ui behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
地名を変更するのもおすすめです。
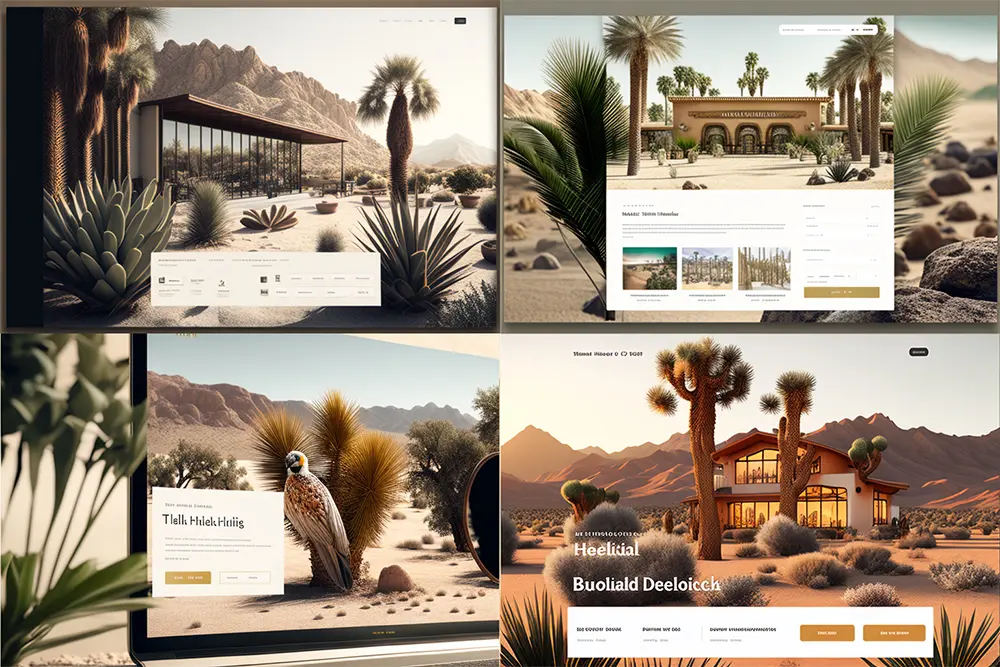
「カリフォルニアのホテル」というキーワードで画像を生成すると、ヤシの木や砂漠など描かれています。

beautiful web ui design, hotel in desert, palm springs, california, behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
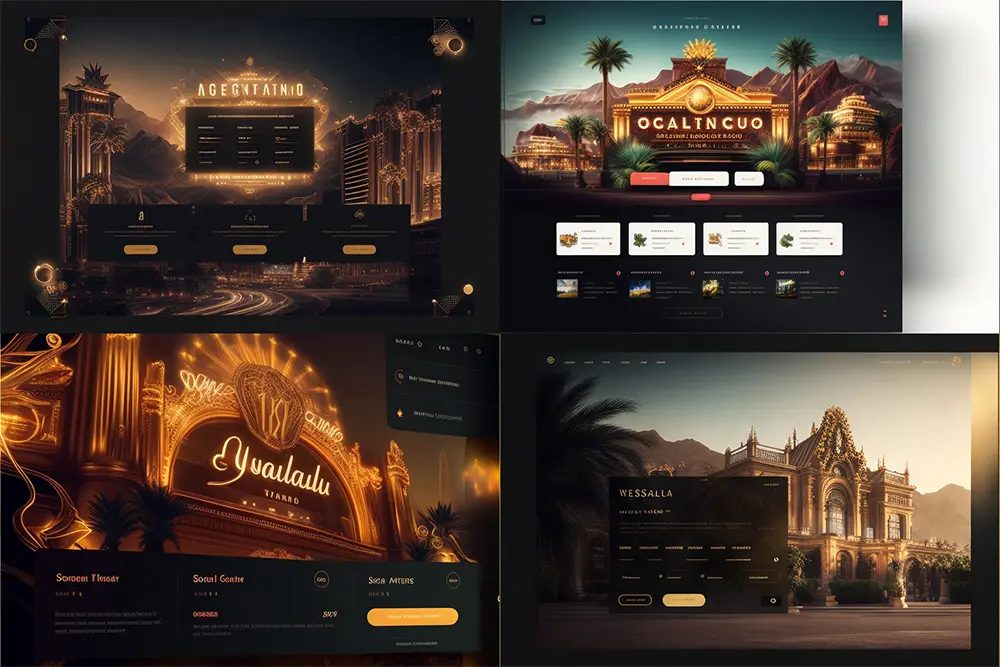
「ラスベガス」に地名を変更することで、一気にキラキラと輝く高級ホテルの雰囲気となりました。


beautiful web ui design, las vegas, casino, gorgeous hotel service, behance, dribbble 4K --ar 3:2 --v 4 --q 2
生成する画像のクオリティを上げる
より高品質な仕上がりを実現するため、特殊な記述方法も覚えておくと良いかも。
--v 4 --q 2
まさに呪文のような、上記キーワードをプロンプトに追加することで、仕上がりの品質が良くなります。

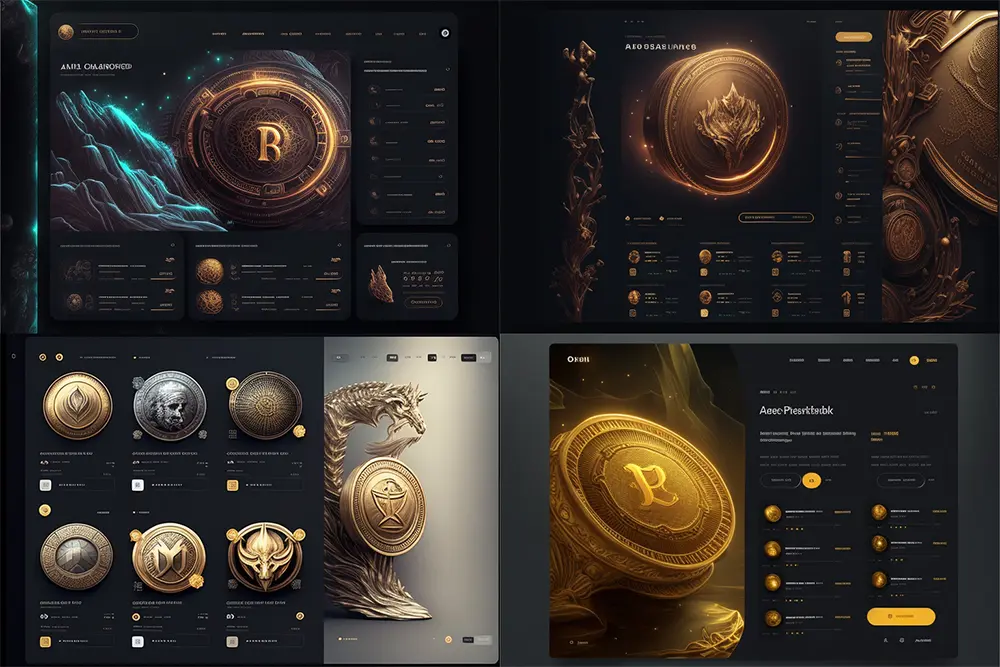
「仮想通貨、NFTマーケットプレイス」をテーマに生成した画像
beautiful web ui design, NFT marketplace, Crypto coin, behance, dribbble 4K --ar 3:2 --v 4 --q 2
「日本食レストラン」をテーマに。どことなく違和感のある、オリエンタルな仕上がりですが、うまく日本らしさをつかんでいます。


beautiful web ui design, food restaurant in japan, behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
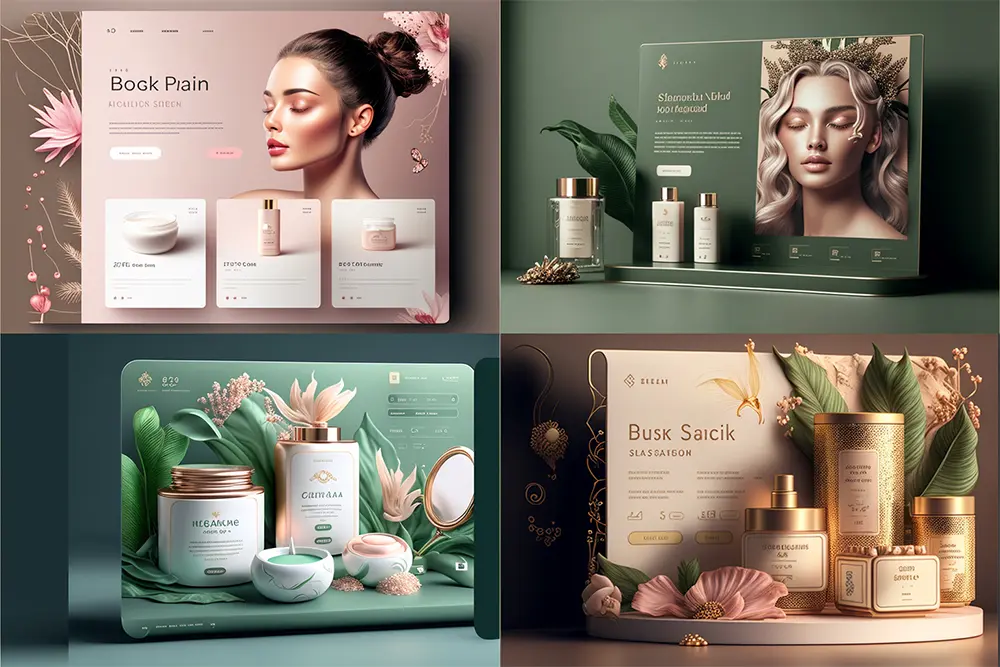
「美容コスメ、高級スパリゾート」向けに生成した画像。
デザインを作成する前に、「チームでイメージを共有したい」、そんなときにはもってこい。

beautiful web ui design, cosmetic spa salon behance dribbble, highly detailed, hyperrealistic, illustration, Unreal Engine 5,8K --ar 3:2 --v 4 --q 2
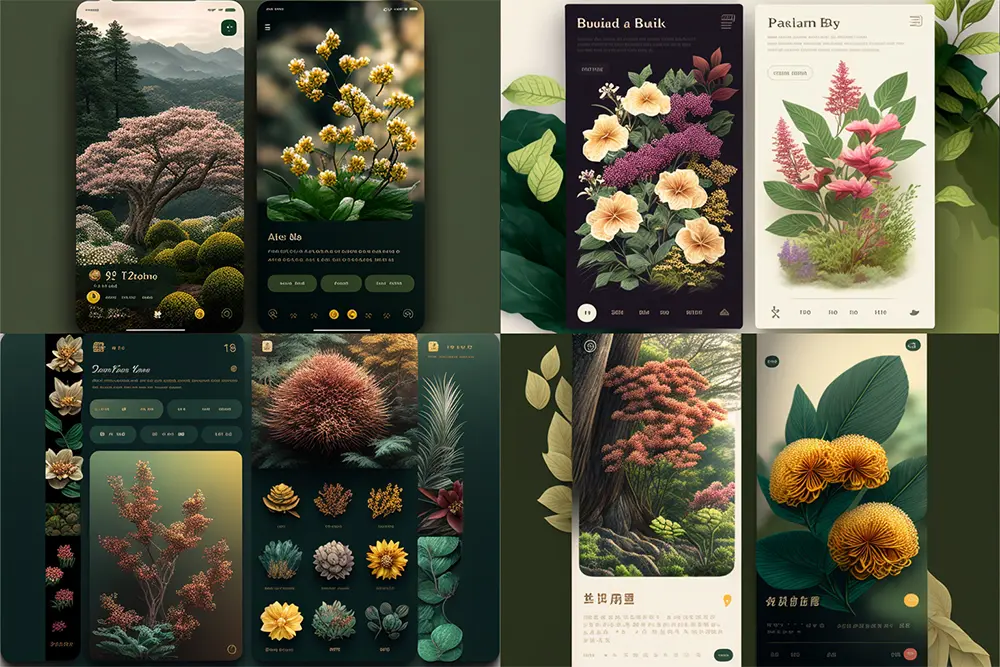
「ボタニカル、サステナビリティ」をキーワードに。

Beautiful app UI design for sleek color stylish botanical nature for dribbble, behance, design, ux/ui, ux, ui --ar 3:2 --v 4 --q 2
さらにフォトショップも活用すれば、最強ですよ。
7日間無料体験なら、フォトショップ最新版すべての機能を利用できるように。
AIツールをうまく活用するのが鍵
今回のおさらい。
- ✨ AI画像生成ツールとは?
- ✨ 唱える呪文(プロンプト)って何?
- ✨ 画像を生成してみよう
- 🎯 Chat GPTで呪文を強化
- ✨ Web、UIデザイン生成のコツとポイント
- 🎯 キーワードの順番が超重要
- 🎯 横長レイアウトに変更する
- 🎯 DribbbleとBehanceを追加する
- 🎯 Instagramを追加する
- 🎯 スタイル設定を効果的に
- 🎯 画像のクオリティを上げる
人工知能を用いたAIツールは、dribbbleやbehanceを使うのと同じように、インスピレーションを得るために、優れたツールといって良いでしょう。
画像をよく見ると、表示されている文字はでたらめですし、おかしなところがたくさんあります。
しかし、考えつかないような、デザイン全体のレイアウトや構図、配色やカラーパレット選びなどは、ぜひAIを最大限に活用したいところ。
すでに、AIが生成した画像を元に、デザイナーがホームページを作成する動画も話題に。

AIツールが生成した、「架空のドーナツショップ」のランディングページ。

レイアウトや配色はそのままに、デザイン素材をAIで作成し、デザイナーが作り直したのがこちら。
AIは学習を繰り返すことで、精度が加速度的に良くなるため、数年後はもっとすごいことになっているでしょう。
AI搭載の無料オンラインツールも活用し、快適なAIライフを送りましょう。
※ この記事は、Chat GPTで自動生成したテキストや、コンテンツの構成を、一部利用しています。