Figmaは、現在人気となっているプロトタイプツールのひとつです。
SketchやAdobe XDと比較すると、「リアルタイムで他の人とコラボレーションできる」点が優れています。つまり、ネット環境さえあれば、ブラウザ上でいつでもプロジェクトを起動できます。
しかし、Figmaには大きな欠点とし、SketchやAdobe XDユーザーが使っているツールが見つからないことも。そんなときは、Figmaをカスタマイズ、拡張できるプラグインを利用してみましょう。
この記事では、Figmaのデザイン制作が捗る便利プラグイン52個をまとめてご紹介します。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
- 1. 生産性アップ、便利系
- 2. アニメーション向け
- 3. デザイン、クリエイティブ系
- 4. 配色、カラーパレット系
- 5. 地図、チャート図
- 6. ワイヤーフレーム、プロトタイプ作成
- 7. アイコン素材
- 8. UIデザイン系
ここでは未紹介となる、2020年に公開されたFigmaプラグインは、以下にて別途まとめています。こちらも一緒に確認しておくと良いでしょう。
Figmaのデザイン制作が捗る便利プラグインまとめ
デザインコレクション
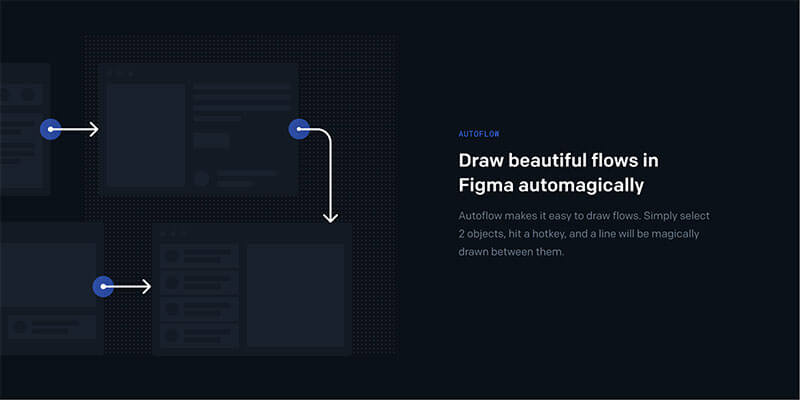
このプラグインを起動し、2つのシェイプを選択するだけで、自動で美しいフローチャートが作成されるスゴ技。
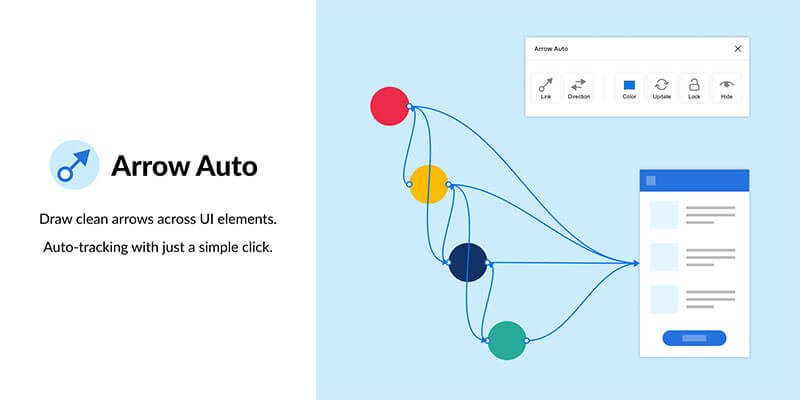
UIコンポーネント同士をシンプルな矢印付きフローでつなぐプラグイン。ボタンひとつの自動トラッキング機能つき。
プロトタイプやワイヤーフレームを作成するとき、ボタンやグリッドなどをボタンひとつで整列させることができます。
カンバスの位置に応じてフレームを整列したり、名前の変更を自動で行ってくれるプラグイン。ぐちゃぐちゃになったフレームの片付けにどうぞ。
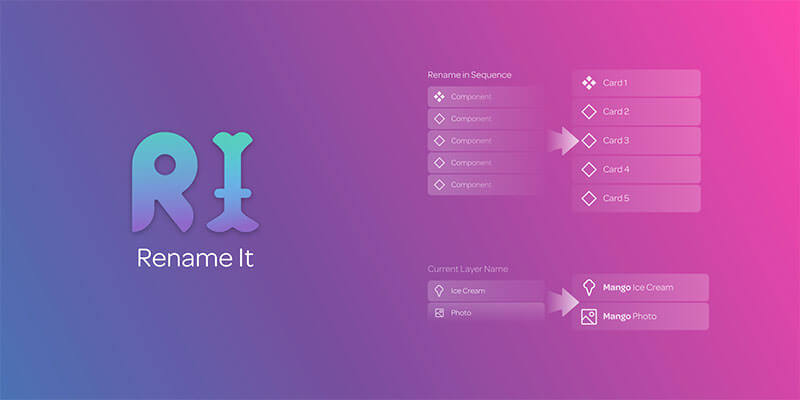
複雑になりすぎたファイルやフレーム名をまとめて変更、整理するプラグイン。複数のレイヤーを同時に変更でき、連続シークエンスに対応。
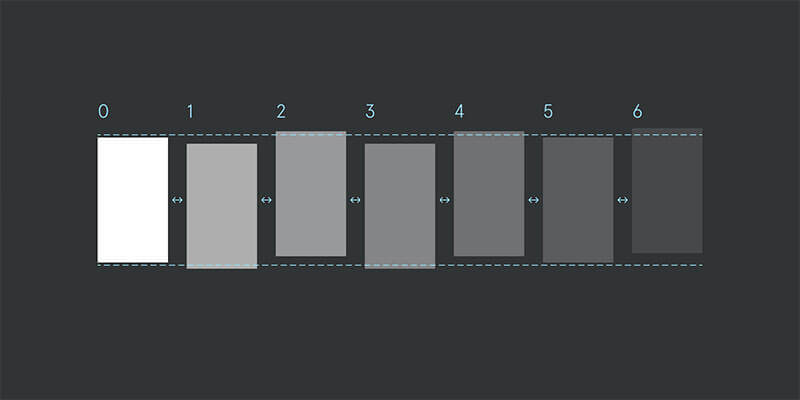
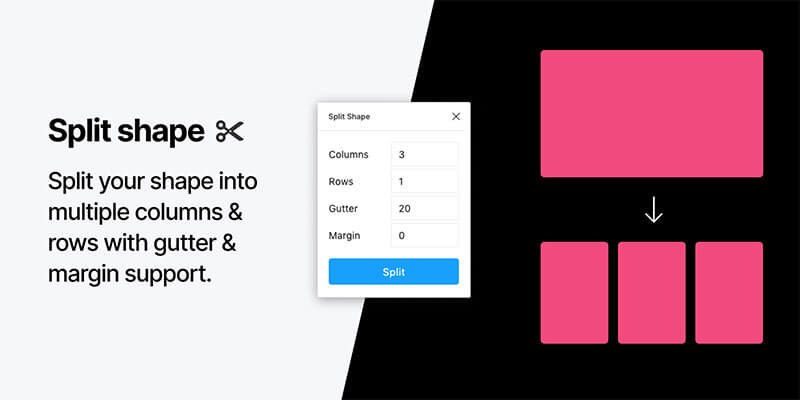
ひとつの図形シェイプを複数の列カラムや行に分割する、ありそうでなかったプラグイン。マージン幅とガター溝の調整も同時に。
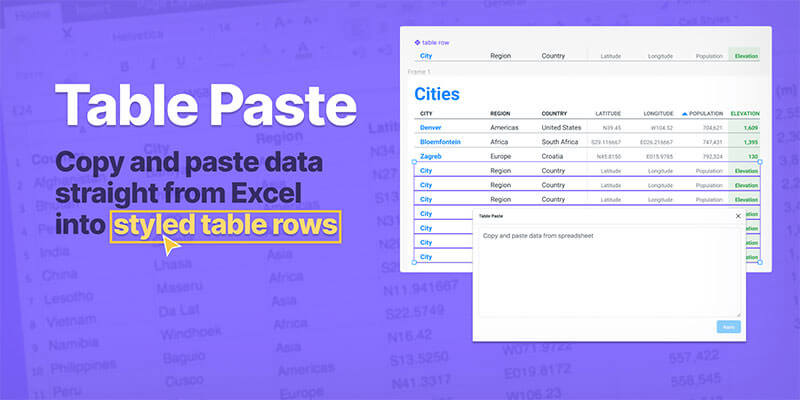
ExcelスプレッドシートのデータをそのままFigmaに移行できる便利プラグイン。行と列数を選択したら、あとはデータをインポートするだけ。
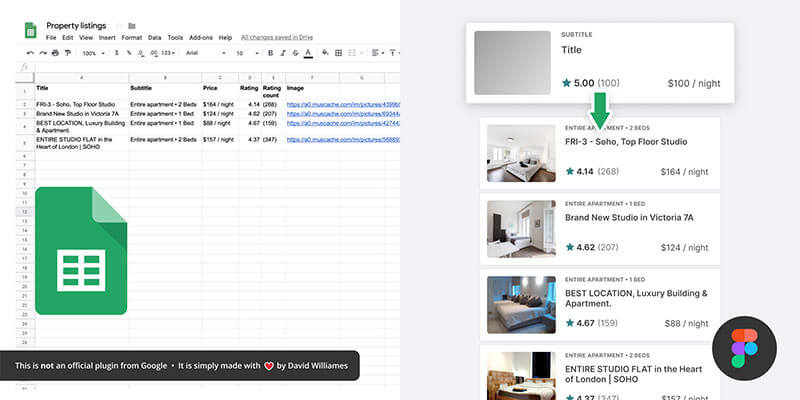
Google SheetsスプレッドシートのデータをFigmaファイルと同期させるプラグイン。
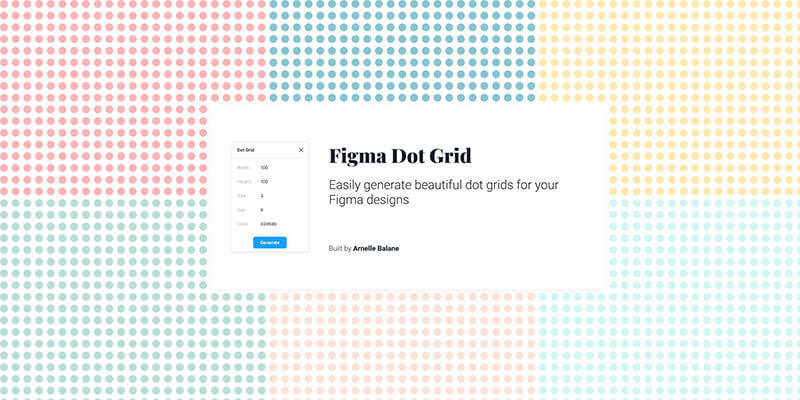
カラフルなドットをつかってグリッドをお好みで作成できるプラグイン。サイズや幅、高さ、グリッドの間隔、カラーなどを調整できます。
Figmaアニメーション専門プラグイン。After Effectsなど他のツールへの切り替えが不要で、Web向けアニメーションを手軽に導入できます。
アニメーション向けツール
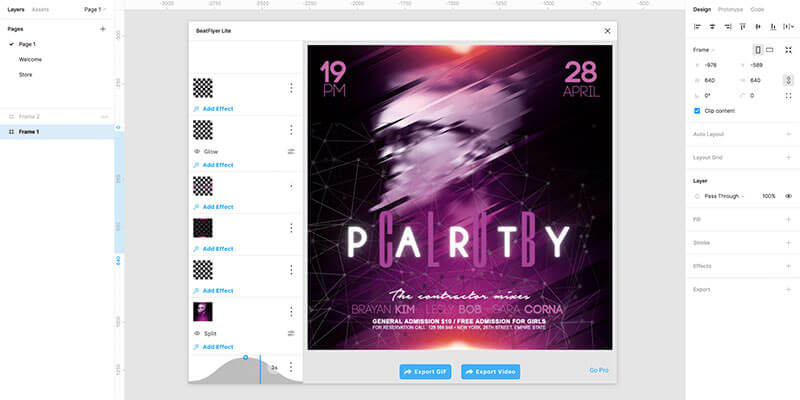
別アプリやサービスなどを使わず、Figma内でGIFアニメーションを作成できるプラグイン。再生時間やサイズを決め、プレビュー確認したら、そのままファイルをダウンロード。
Figmaで多彩なアニメーションを利用できるプラグイン。LottieアニメーションをGIFファイルまたはSVGファイルのアニメーションフレームとして変換してくれます。
デザイン、クリエイティブ系
超老舗フリー写真ストックサイトUnsplashの作品を、Figma内で直接利用できます。商用利用にも対応したライセンスも◎。
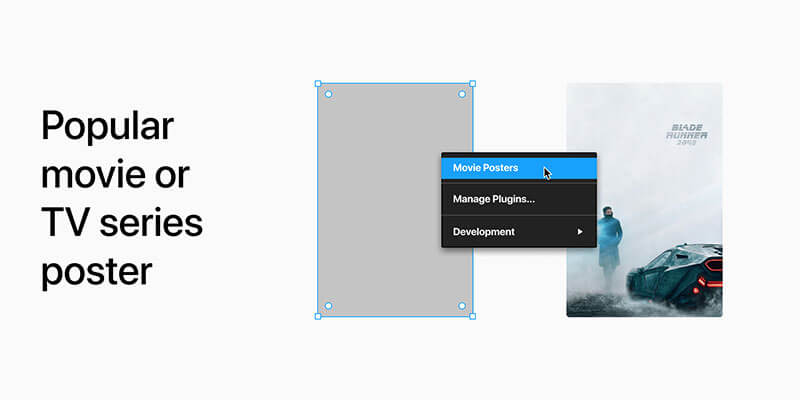
映画やテレビ番組に関連するアプリやウェブサイトを作成するときにとても便利なプラグイン。
Figmaで作成したデザインに数クリックで素敵なアニメーションを追加できるプラグイン。
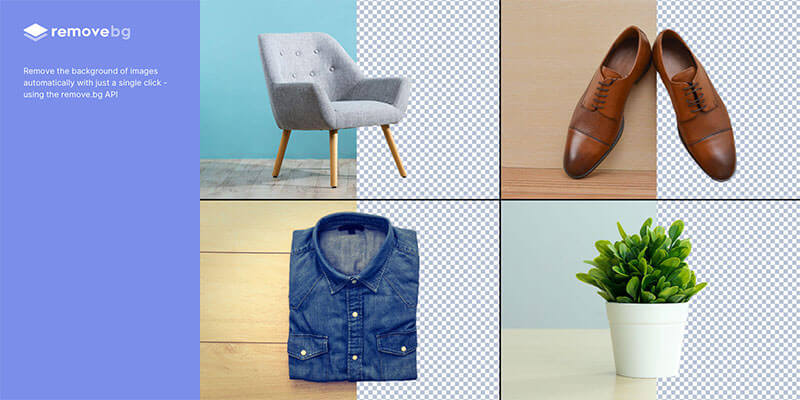
Photoshop版、オンライン版も話題となったサービスがそのままFigmaでも利用可能に。ボタンひとつで背景を切り抜いてくれます。アカウント登録が必要。
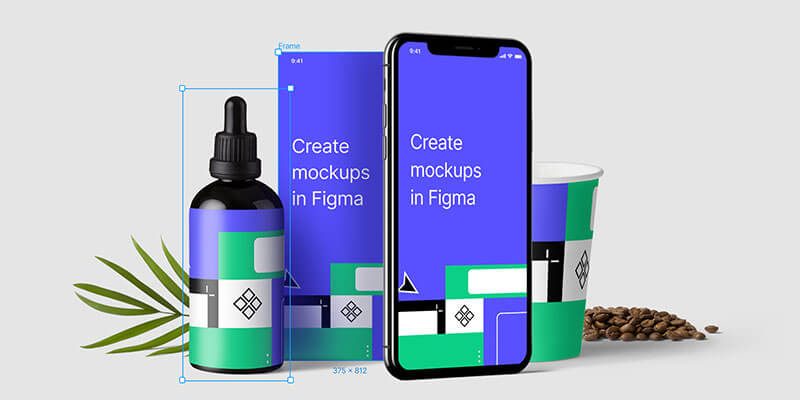
高品質なモックアップ素材をFigma上でそのまま作成、利用できるプラグイン。デモ動画が公開中。
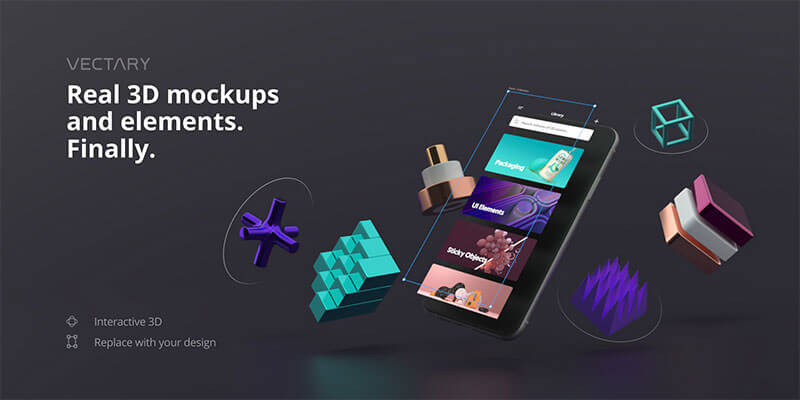
立体感たっぷりな3DモックアップをFigmaに追加するプラグイン。追加するだけでなく、モックアップの角度なども変更できるます。
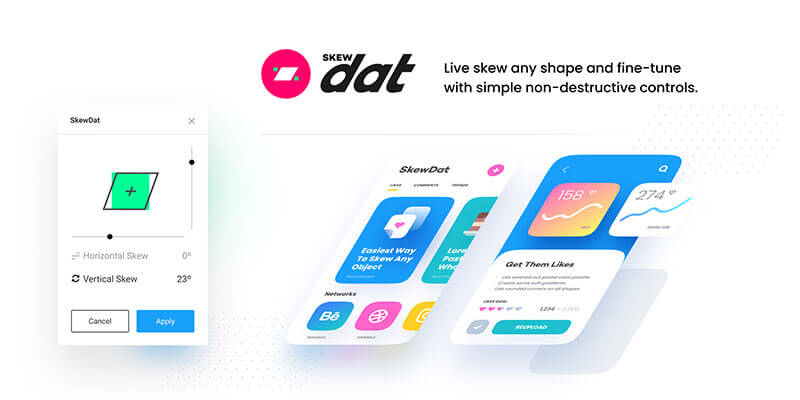
シェイプの角度をリアルタイムで変更、調整できるだけでなく、元ファイルに触らない非破壊編集ができます。
このプラグインを使えば、平面イラストやシェイプが立体的なアイソメトリック(英: Isometric )スタイルに自動変換できます。
文字テキストを円サークルやパスに沿って表示、適用できるプラグイン。
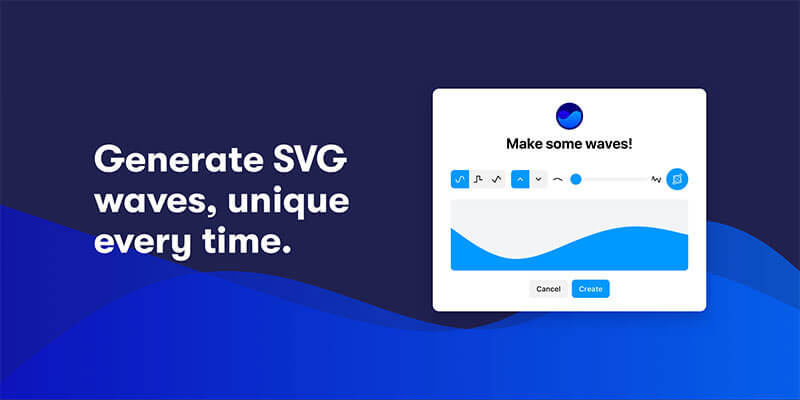
波ウェーブやジグザグなどユニークなSVG「波」ファイルをランダムで自動生成できるツール。
人間らしいナチュラルでランダムなBlobシェイプを自動生成するプラグイン。生成するたびに全く異なるシェイプが。
トレンドの手描きイラストを作成、利用できるプラグイン。Figmaの中でデザインプロセスを完了できるツールが増えています。
描いたパスに沿って、オブジェクトやグループ、文字テキストなどを並べることができるプラグイン。
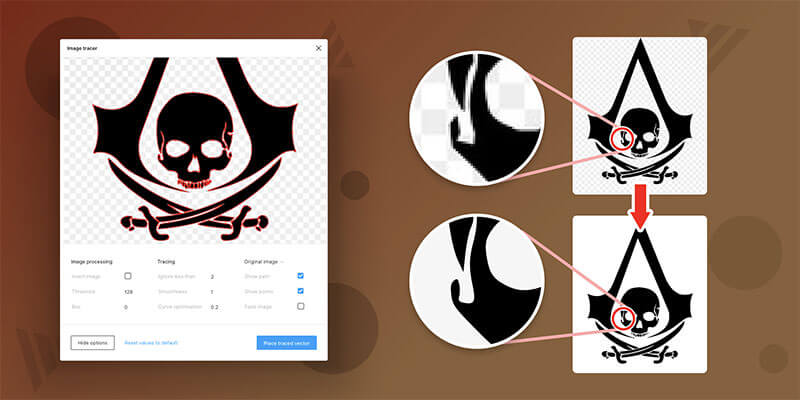
Figmaにビットマップ画像をアップロードすると、自動トレースしベクターレイヤーに変換してくれるプラグイン。
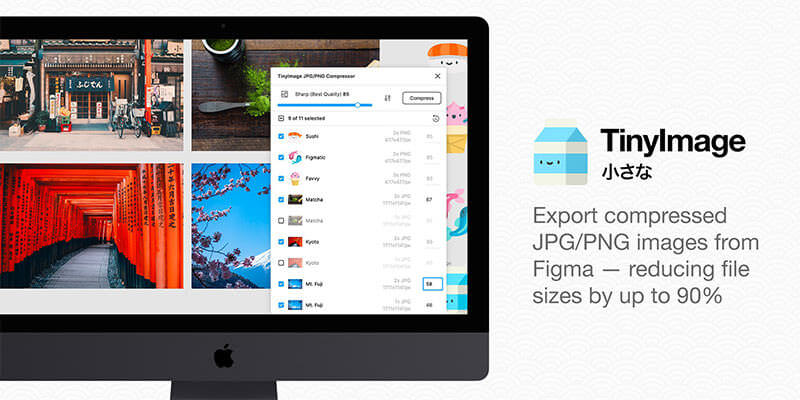
画像をエクスポートするときに、通常に比べて最大90%ファイルサイズを圧縮してくれるプラグイン。PNGとJPGファイルに対応で、圧縮された画像は、ZIPファイルで自動エクスポートされます。
配色、カラーパレット
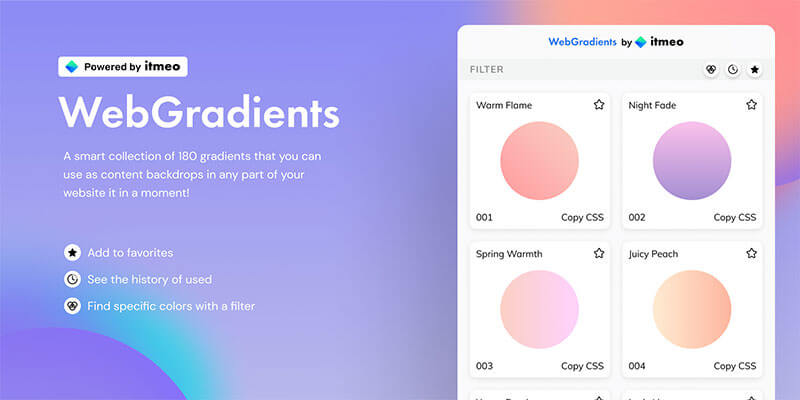
およそ180種類の美しいグラデーションカラーを揃えたライブラリ的プラグイン。お気に入り追加しておけば、グラデーションを時短で作成できます。
マテリアルデザイン好きにおすすめしたい配色カラーパレット集。そろそろ配色のアップデートが行われるかも。
美しい配色カラーパレットを揃えた検索ライブラリツール。検索した色のカラーコード、パレット番号でFigmaに自動で適用します。
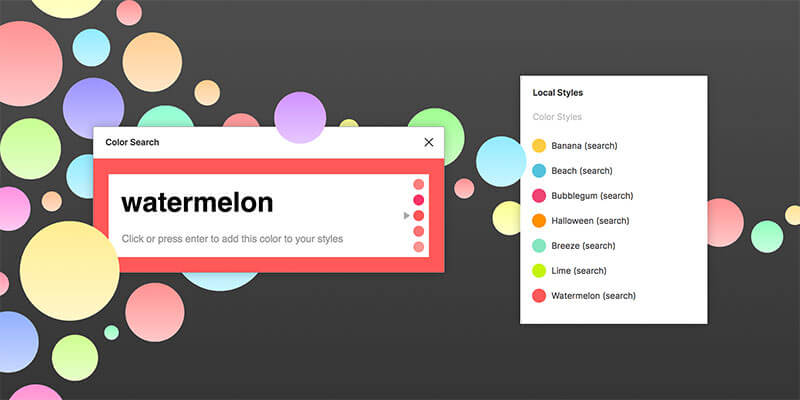
入力したキーワードに合わせて、5色の美しいカラーパレットを自動生成してくれるプラグイン。お気に入りを見つけてローカルスタイルに数秒で追加できます。
人工知能AIを利用して、完璧な配色カラーパレットを見つけるお手伝いをしてくれるプラグイン。
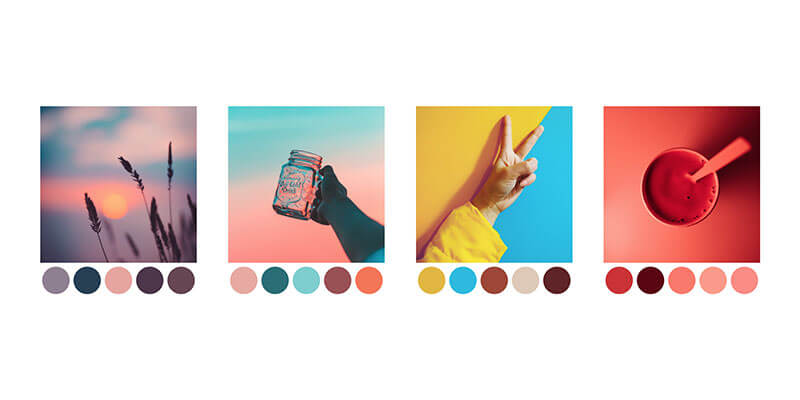
画像をアップロードすると使われている配色カラー5色を抽出してくれます。
選択した配色の彩度を自動生成してくれるツールで、グラデーションカラーを決めるときに便利。
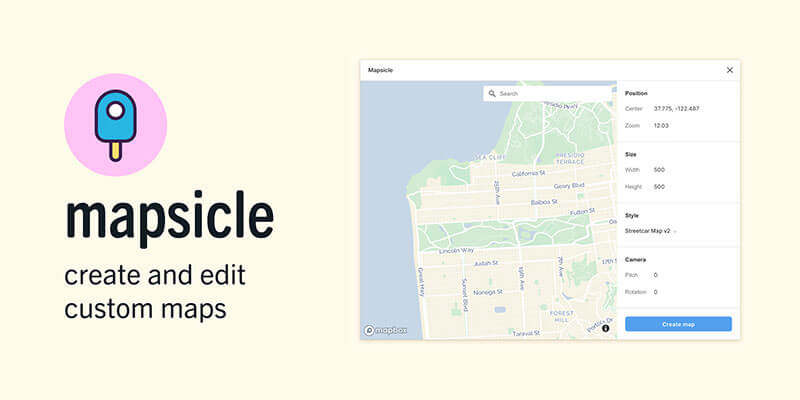
地図、チャート図
Figma内で地図を自由に作成できるプラグイン。国や地名を入力し、正確な場所を決めたら、地図の表示サイズ、スタイル、カメラアングルを選択したら完成。
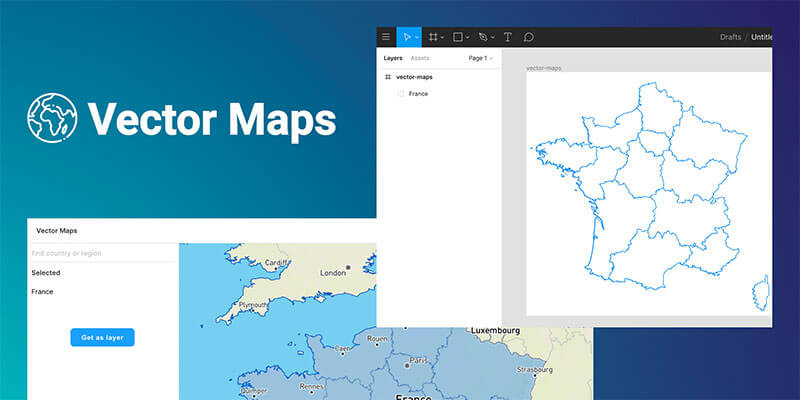
世界地図から特定の国や都市のベクターマップをダウンロード、利用できるプラグイン。
Figmaドキュメント内でグラフ、チャート図の作成、編集を行うことができるプラグイン。直線グラフやパイグラフ、ドーナツ型などスタイルも豊富。
ワイヤーフレーム、プロトタイプ作成
作成したレイアウトに必要なコンテンツ(文字テキストやアバター、アイコンなど)をデザインに追加してくれるプラグイン。アイデア出しの段階で特に便利。
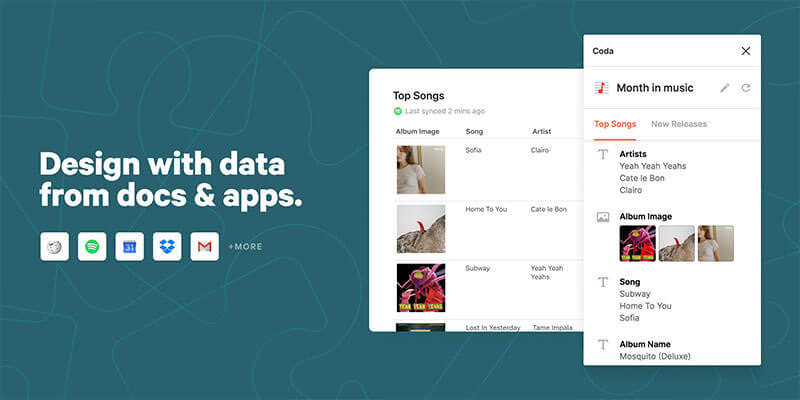
Figmaドキュメント作成ツールで、Spotify、Wikipedia、Dropbox、Gmail、Googleカレンダー、Jira、Shopify、Githubなどのサービスからのデータをレイアウトに直接入力することができます。
プロトタイプや基本的な構造の作成に便利なツールで、ウェブとモバイルようにあらかじめデザインされたワイヤーフレーム(テンプレート)リストが、カテゴリ別に分けられているので、あとはボタンひとつでフレームに追加しましょう。
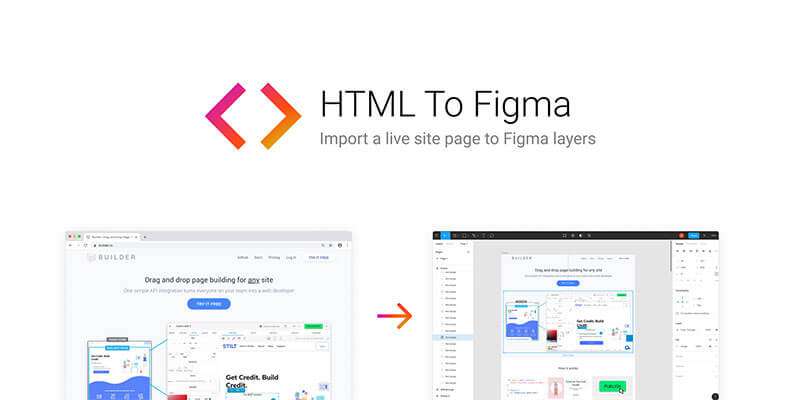
実際に公開されているウェブサイトのページを、Figmaレイヤーに変換、追加できるプラグイン。インポートしたいURLを入力するだけのお手軽さもポイント。
Figmaのフレーム状に作成したコンテンツを自動でHTMLテンプレートファイルに変換してくれるプラグイン。文字テキストや画像、ボタン、長方形、フレームに対応。
アイコン素材
絵文字をFigmaでも自由に利用できるプラグイン。メモなどでも使えるので共同作業でも便利。
シンプルで使い勝手の良い、オープンソースのフリーアイコンを検索、利用できるプラグイン。
12万以上のアイコン素材を無料で検索、利用できるプラグイン。32の細かいカテゴリに分け。無料版はPNGファイル(クレジット表記付き)、プロ版はSVGファイルでダウンロード可能。
UIデザイン関連ツール
Figmaのデフォルトでは分かりにくいフォント選びをラクにするツール。フォントスタイルを見ながら選択できオススメ。
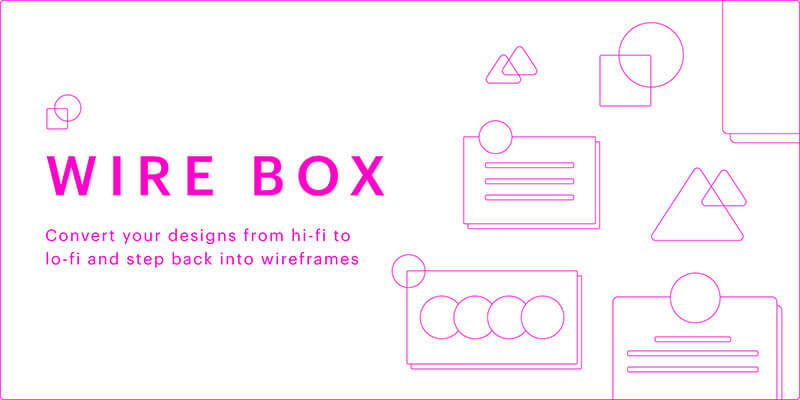
完成したウェブデザインをシンプルな図形のプロトタイプに変換し、サイト全体の使いやすさ、UXデザインにフォーカスしやすくしてくれるユニークなプラグイン。
使用している文字テキストがきちんと読みやすいか、WCAG(Web Content Accessibility Guidelines)ガイドライン基準で判断してくれます。
デザインシステムで利用しているボタンなどのUIコンポーネントを、グループ分けしたり、移動、名前の変更、複製などをボタンで設定できます。
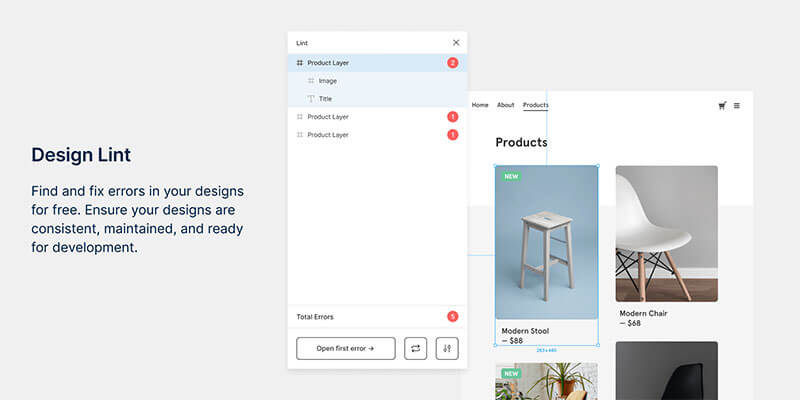
完成したデザインをデベロッパーに引き渡すとき、分かりやすく整理、統一されているかチェックしてくれるオープンソースのプラグイン。配色やフォント、エフェクト、塗、ストロークなどに統一性があるか、自動で検証、修正します。
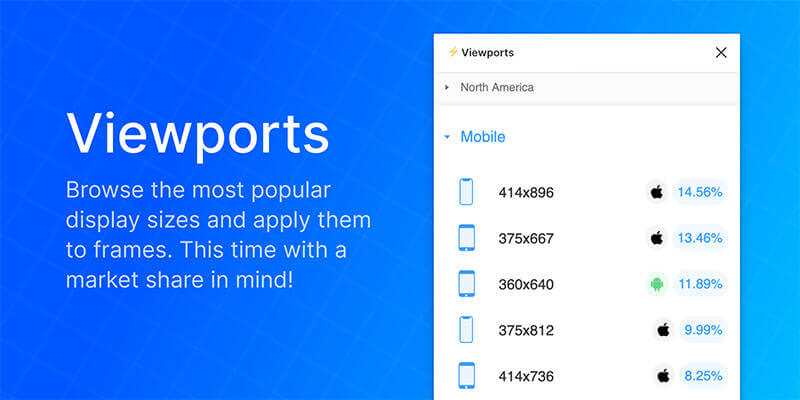
あらゆるデバイス端末にデザインが対応しているか確認するツール。ビューポートサイズをお好みで変更できます。
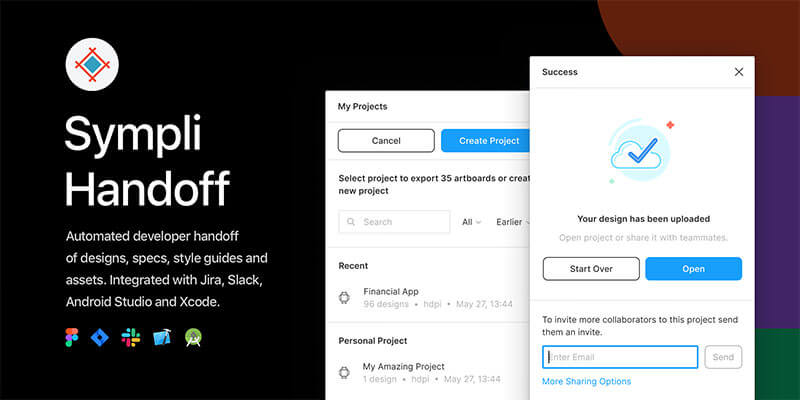
デザイナーとデベロッパー間のデザインの引き渡し、共同コラボ用プラグイン。Sympliプロジェクトにアートボードをアップロードすれば、デベロッパーは画像やスタイル、サイズ、色などの使用を確認できます。
ショートカットキーを覚えてより快適な作業を目指そう!
どんなツールもショートカットを覚えることで、制作時間の短縮、効率化を図ることができます。以下の記事では、「もっと早く知っておけばよかった!」と思ってしまう便利なショートカットを厳選しています。
参照元リンク : Best Figma plugins for 2020 which deserve your attention – Medium
参照元リンク : Figma Community Plugins – Figma