
海外サイト Design 4 Users で公開された Basic Do’s and Don’ts of Effective Website Design より許可をもらい、翻訳転載しています。
完璧と言えるホームページを制作するのは、プロのWebデザイナーでもない限り、正直なところむずかしいかもしれません。
さらに競合サイトとの検索順位争いが激しすぎ、隣の芝生が青く見えてしまうこともあるでしょう。「ホームページを作りたいけど、なにからはじめてよいか分からない」というひとも少なくありません。
この記事では、効果的なホームページ制作で基本の「やるべきこと」と「やってはいけない」よくある間違いを詳しくみていきます。
サイトを訪れたユーザーを虜にする魅力的なホームページ制作に役立つデザインガイドとなっています。
ここでは、気をつけたい8つの要素をピックアップしています。
- 1. パララックス・アニメーション
- 2. ニューモーフィズム
- 3. アブストラクト・アート
- 4. 目にやさしい配色
- 5. 原因のためのウェブサイト
- 6. スクロール遷移
- 7. プロダクトのデジタル解釈
- 8. 魅惑的なアンケート機能
- 9. 立体的な色合い
1. ホームページのレイアウト
ホームページのデザインをいきなり始める前に、まずは「レイアウト」を考えることからはじめましょう。
レイアウトとは、ホームページのどこに、何を配置するか決める、枠組みのことです。家を建てるときの「間取り」決めのようなものと考えると良いでしょう。
この基本ガイドでは、すっきりとした見た目と、印象に残るホームページを作成するのに「やるべきこと」と「やってはいけないこと」を、ポイントにまとめてご紹介します。
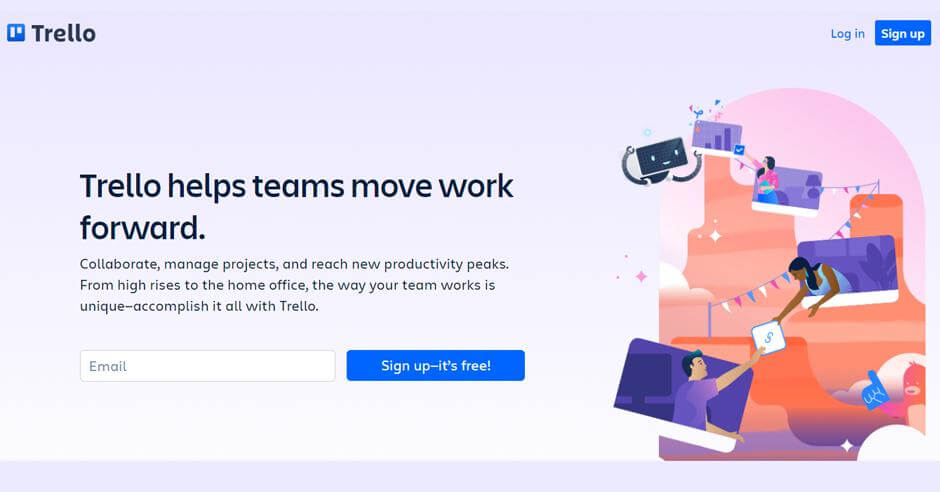
ホームページのレイアウトの「やるべきこと」
- ユーザーが使い慣れた標準の「使いやすい」レイアウトに
- 「使いやすさ」を第一に考えたユーザーフレンドリー
- 共通のデザイン要素をつかって、統一感をもたせよう
ホームページ制作では、ユーザーの「使いやすさ」、ユーザーエクスペリエンス(UX)を追求することが大切です。そのため、最初のステップとしては標準的で使いやすく、親しみやすいUXデザインを心がけましょう。
コンテンツに応じて共通のデザイン要素、コンポーネントを活用することで、ホームページ作成の時間短縮にもつながります。
ホームページのレイアウトで「やってはいけないこと」
- 今までに見たことのない、新しいレイアウトや複雑なレイアウトは避けよう
- クリエイティブすぎないように
- ごちゃごちゃした見た目にならないように
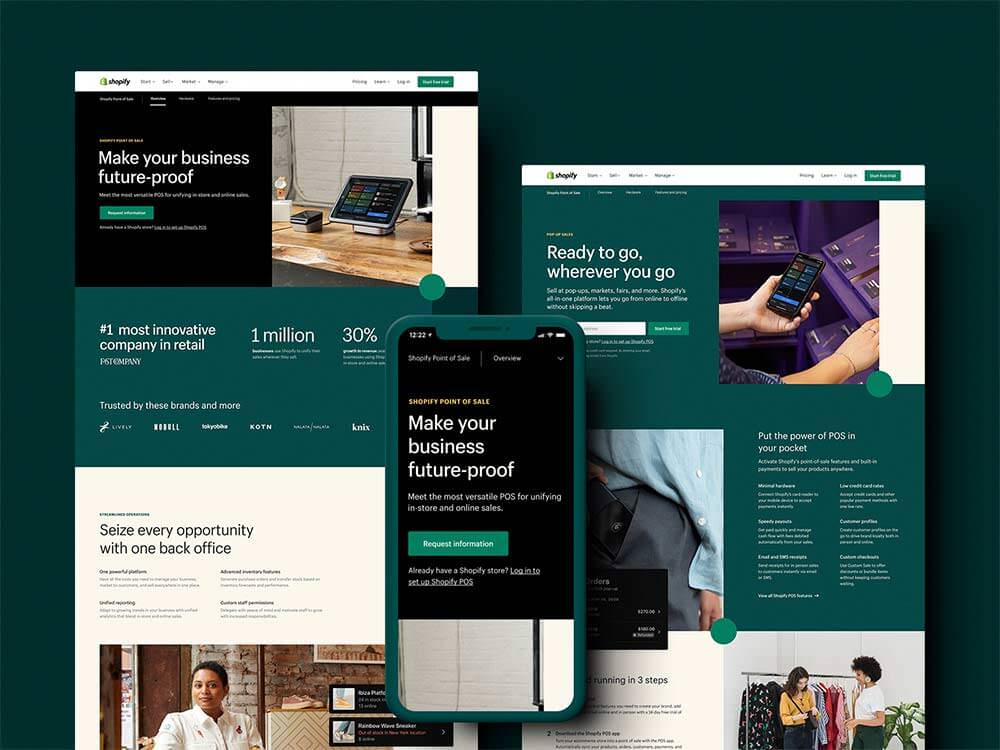
以下のサンプル例Googleは、もっとも影響力のある革新的なブランドのひとつですが、シンプルさと使いやすさを重視していることがわかります。

クリエイティブなアイデアはもちろん重要ですが、新しすぎる斬新なコンセプトによって、ユーザーのウェブ体験の妨げとなることも覚えておきましょう。できるだけ普段から親しんでいるレイアウトがベターでしょう。
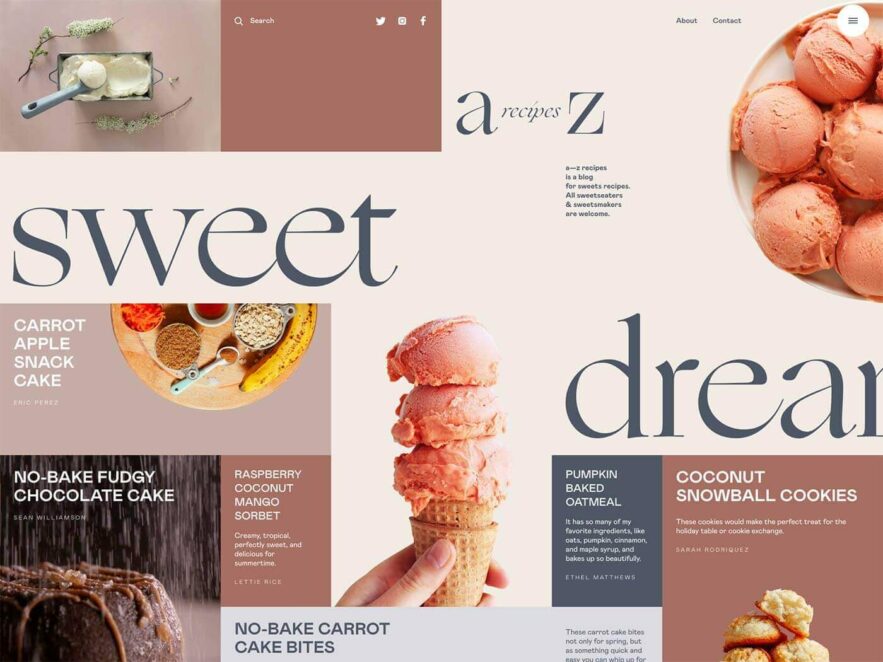
Dessert Recipes Blog Responsive Design
2. 書体、フォント
新しいホームページを制作するときは、写真や配色だけでなく、フォントも全体のデザインを決めるのにとても重要な要素です。
ブランドの認知度を高めるのにも役立つ、フォントや書体を利用するうえで、気をつけたいポイントを詳しくみてみましょう。
書体やフォントの「やるべきこと」
- ブランドスタイルに合ったフォントを選ぼう
- 見出しは大きく表示しよう
- 文字テキスト要素の間に十分なスペースを確保する
書体やフォントで「やってはいけないこと」
- 数単語の長いテキストではすべて大文字は避けよう
- 使われすぎた魅力のない書体は使わないように
- 3種類以上の書体を組み合わせない
以下のサンプル例では、シンプルで視覚的にも魅力的な書体は、ブランドスタイルと見事に一致しているのがわかります。

フォントの基本を知っておくことで、さまざまな雰囲気や魅力を演出することができるようになります。
Perfume Website: Collection Page
3. ホームページのコンテンツ
ホームページにおける文字テキストは、ウェブサイトにとって最大の資産のひとつであることを忘れてはいけません。ホームページのコンテンツを最大限に活用するために、戦略的なアプローチが必要になります。
そのためには、ターゲットに響くような強力ではっきりとしたメッセージを発信できるように、文章作成に磨きをかけましょう。
ホームページのコンテンツの「するべきこと」
- まず本題から入り、ためになる分かりやすい情報を心がけよう
- 校正を行い、ホームページに文法的な誤りがないことを確認
- 必要に応じて数字や箇条書きに
- 投稿スケジュールに沿った最適化されたコンテンツ戦略
- 簡潔にまとめながら、曖昧にならないように
ホームページのコンテンツで「してはいけないこと」
- 味気ないブランドメッセージはご法度、伝わりやすいはっきりとしたメッセージを
- 文字数はあまり多くないように
- 他の文章などから盗用しない
- キーワードを詰め込みすぎない

ここで覚えておきたいのが、「文章を洗練し、強力なブランドメッセージを発信する」ことです。また、ブランドイメージに合った言葉選びも重要です。簡潔に、そして適切で分かりやすい言葉をつかって、ホームページを訪れるひとが心地よいと感じる文章を心がけましょう。

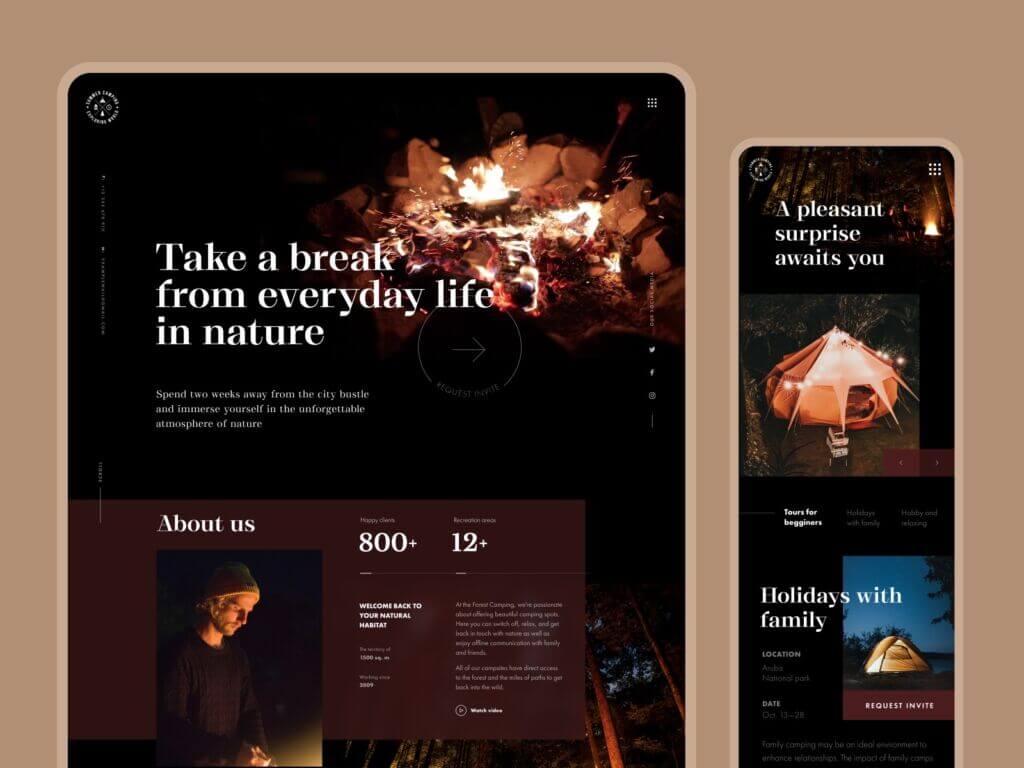
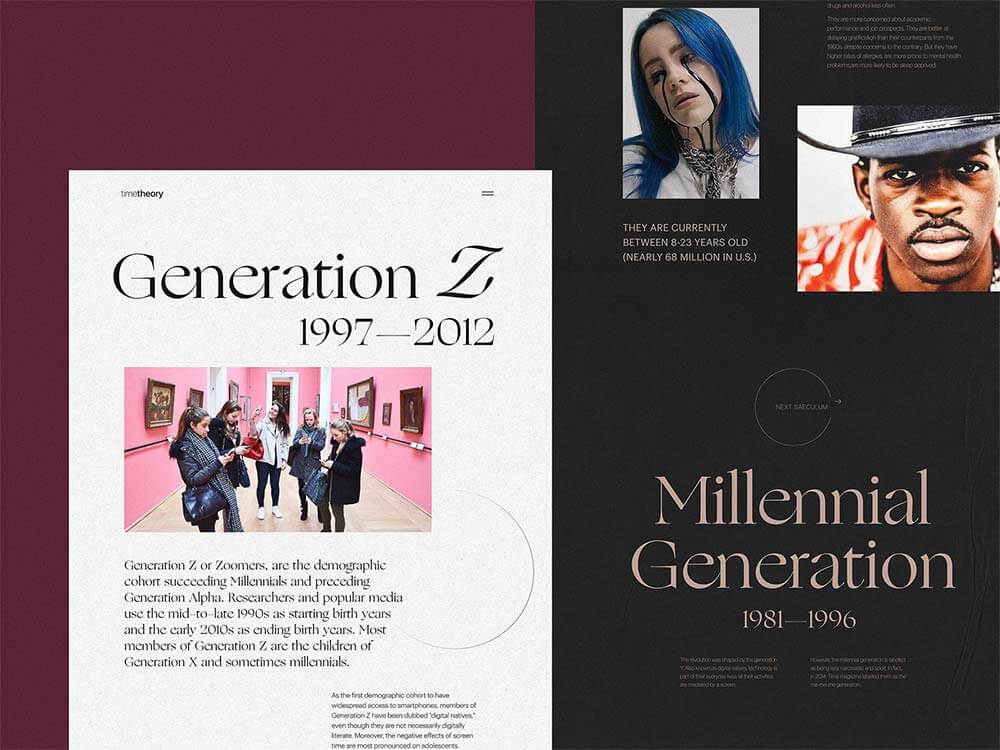
Website for Editorial About Generations
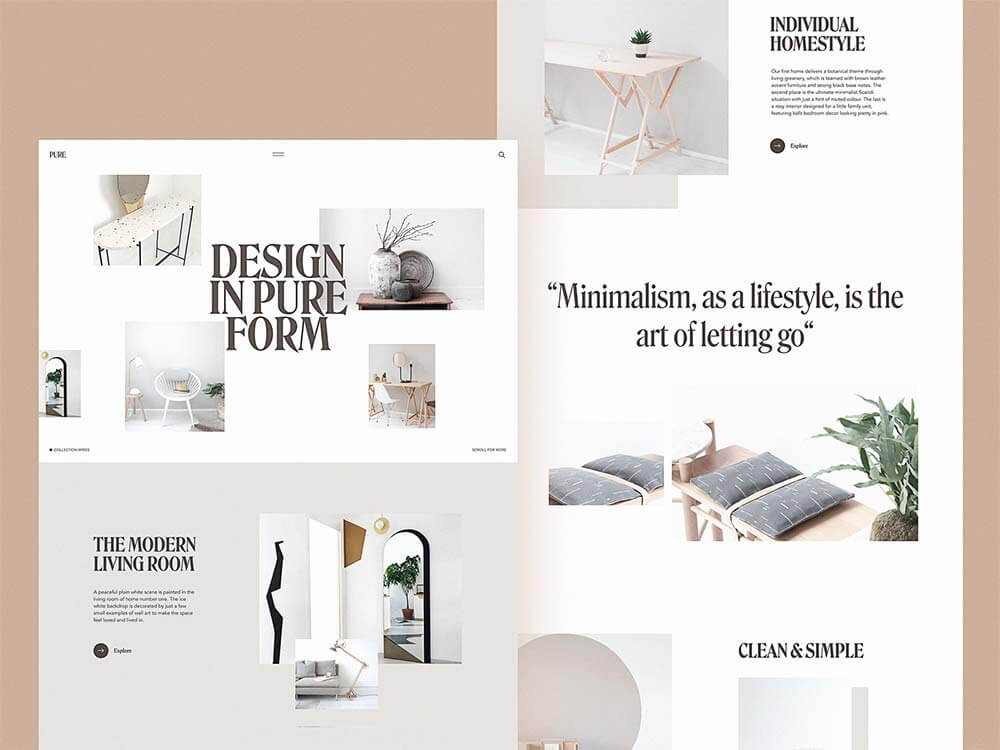
4. 余白スペース
ホワイトスペースとも呼ばれる余白スペースは、その名の通り、白い空白の空間を指します。ホームページのデザインでは、文字テキストと余白スペースのバランスが重要で、間隔が広がりすぎるとページが空いてるように見え、狭すぎるとコンテンツが窮屈で、ごちゃごちゃした印象となってしまいます。デザインの基本原則を一緒に確認しておくと良いでしょう。
余白スペースの「やるべきこと」
- 各コンテンツごとにきちんと区別できるようにしよう
- コンテンツの種類に応じた切り替えのために、より広いスペースを活用しよう
- 特に重要な要素は、他と区別がつきやすいように
- ホームページの訪問者を誘導する、CTAの余白スペースは広めで
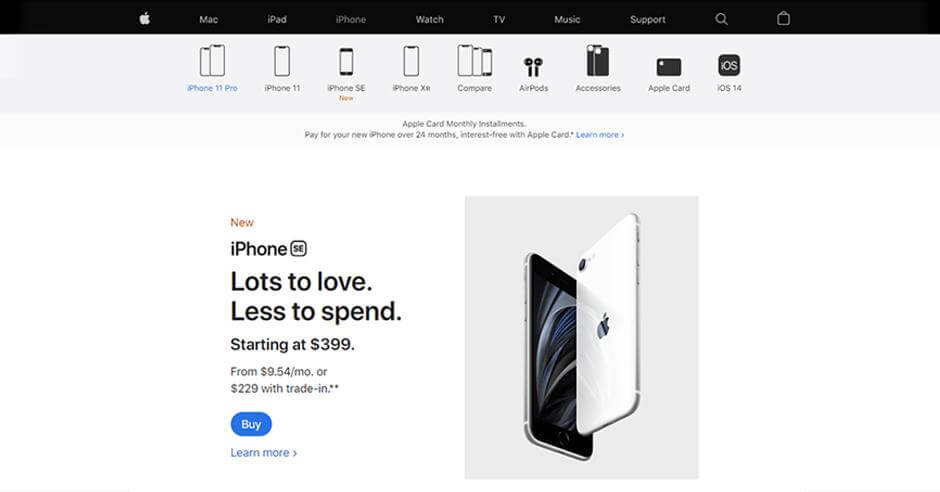
Appleも余白スペースをうまく活用している実践サンプル例のひとつ、バランスのとれたデザインを覗いてみましょう。

余白スペースで「やってはいけないこと」
- コンテンツの一貫性を保つことをお忘れなく、文字テキストの行間は全体を通して同じに
- 余白スペースの見落としにも注意が必要
ホームページのコンテンツを本当の意味で輝かせるためには、文字テキストコンテンツの周りに十分な余白スペースを確保することが大切です。

Mobile Banking Service Website
5. ナビゲーションメニュー
ホームページのナビゲーションメニューは、サイトの使いやすさの鍵を握ります。言い換えれば、ユーザーがもっとも操作するボタンです。
そのため、ホームページを訪れたユーザーが探しているものを、直感的に見つけることができる「楽な」ナビゲーションメニューづくりが重要です。
ナビゲーションメニューの「やるべきこと」
- メニューには分かりやすい文字ラベルを使用しよう
- 身近で普段からつかっている言葉やキーワードをメニューにしよう
- 3クリックルールに従おう: ユーザーが探している内容に3クリック以内で到達
- コントラスのはっきりとした文字ラベルとメニュー背景色にしよう
- 可能な限りコンテンツに集中できるよう、ナビメニューは最小限、コンパクトに
- コンテンツと画面サイズに合わせて、ナビメニューのデザインを調整しよう

ナビゲーションメニューで「やってはいけないこと」
- 閲覧ユーザーの時間を無駄にしない: ユーザーが探しているものを見つけやすいナビメニューづくりを
- 派手すぎるナビメニューは避けよう
- 各ページでナビメニューを変えないように
- 重要なナビメニューの非表示はだめ、隠さないように
ホームページの制作を張り切りすぎて、デザインやナビゲーションメニュー、レイアウトなどがクリエイティブになりすぎてしまうこともあるでしょう。しかし、クリエティブがユーザーの利便性を損ねてしまうこともあるので、実用とクリエイティブのバランスをうまく取るようにしましょう。
https://dribbble.com/shots/10842266-Quotes-App-UI-Design

6. 画像の最適化
ホームページ制作では、高品質な写真素材は欠かせません。サイトの雰囲気にどっぷり浸かった、没入感のある体験を生み出すだけでなく、ブランドストーリー、物語をインタラクティブに伝えるのにも役立ちます。
Googleの基準に沿ったホームページ用の画像は、ユーザー体験や使いやすさを向上させ、検索順位の評価にもつながります。
画像の最適化で「やるべきこと」
- ライセンスを取得したストックイメージ、画像を利用しよう
- ウェブサイトにアップロードする画像には、altタグを入力しよう。
- ホームページの表示速度を最適化するために、適切な画像サイズを
- 使用しているすべての画像のスタイルとサイズが統一されているか確認
- 画像と関連する詳細テキストを組み合わせよう

画像の最適化で「やってはいけないこと」
- 本人の同意なしに人物の写真を掲載しない
- 低画質の画像は使用しない
画像ファイルは圧縮など適切に最適化することで、ホームページの読み込み速度の改善につながり、より快適なユーザー体験を実現します。画像圧縮には、TinyPNGなどのオンラインツールを活用しましょう。
Illuminating Radioactivity Web Interactions
7. コントラストのはっきりした背景
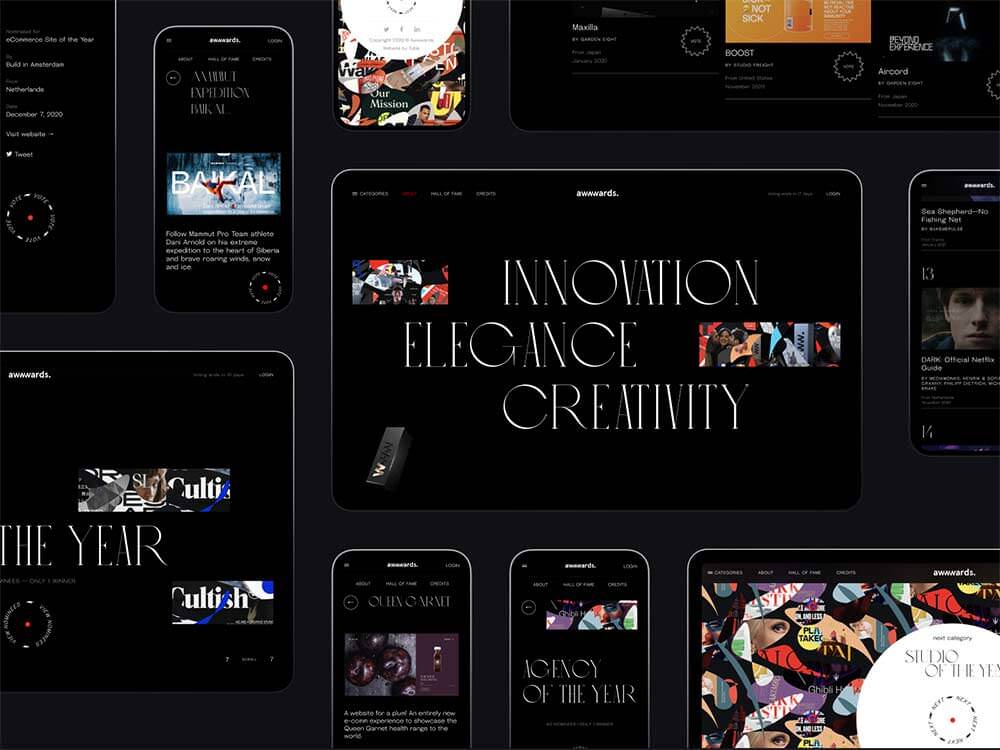
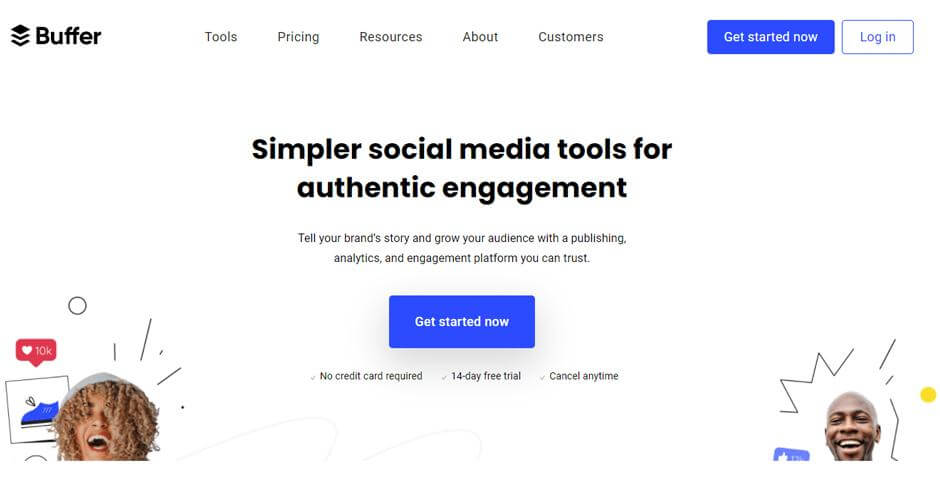
ホームページの背景デザインは、見るひとに大きなインパクトを与え、魅力的なビジュアルを演出できます。ここでは、ホームページ制作で気をつけたい「コントラスト」の使い方ポイントをまとめています。
コントラスのある背景の「やるべきこと」リスト
- 画像を背景になじませよう
- ヘッダーを利用してポップな見た目に
- アクセントとなる差し色やイラストなど、目を引く要素を使おう
- 文字テキストがないときは、背景も明るい色にするなど、コントラストに気を配ろう
- 理にかなったかしこいUIカラーを選ぼう
- 画像がしっくりこないときは、グラデーションカラーをつかってみよう
コントラストのある背景で「やってはいけないこと」
- ぼやけるような低画質の画像は背景に使わないで
- ごちゃごちゃしすぎた画像は避けよう
- Flashは使わないように
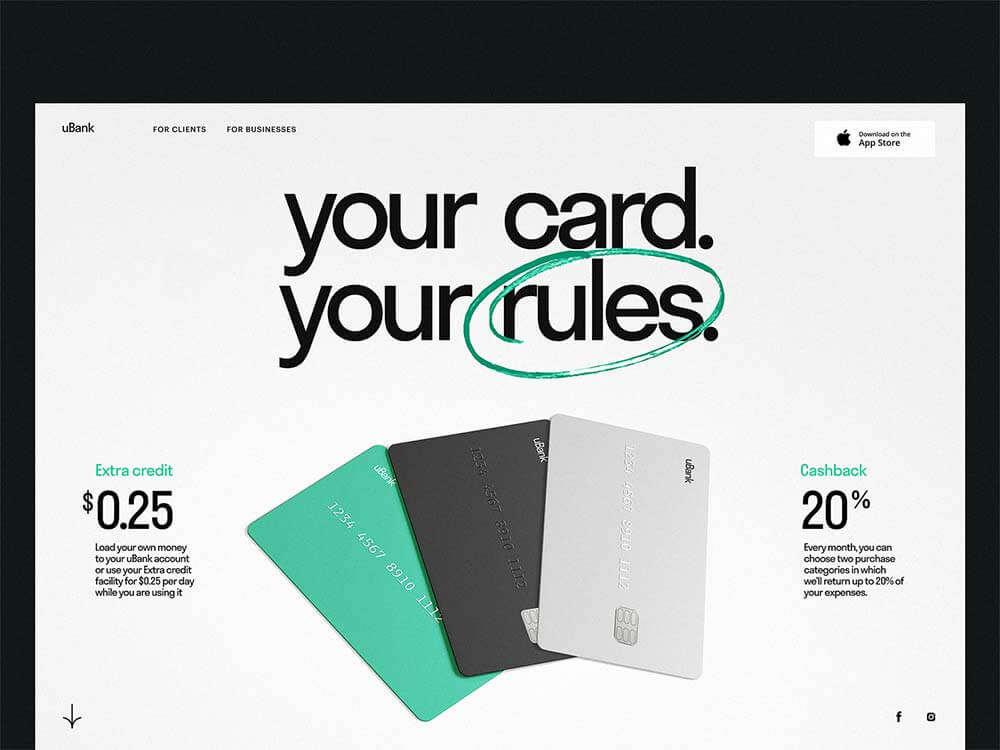
以下のサンプル例では、白い背景に分かりやすい青色をアクセントカラーにし、くっきり認識しやすいコントラストを表現しています。

ホームページの背景用の画像をえらぶときは、スマホでの表示も考えるようにしましょう。たとえば、横長の画像ではスマホではうまく表示されないかもしれません。

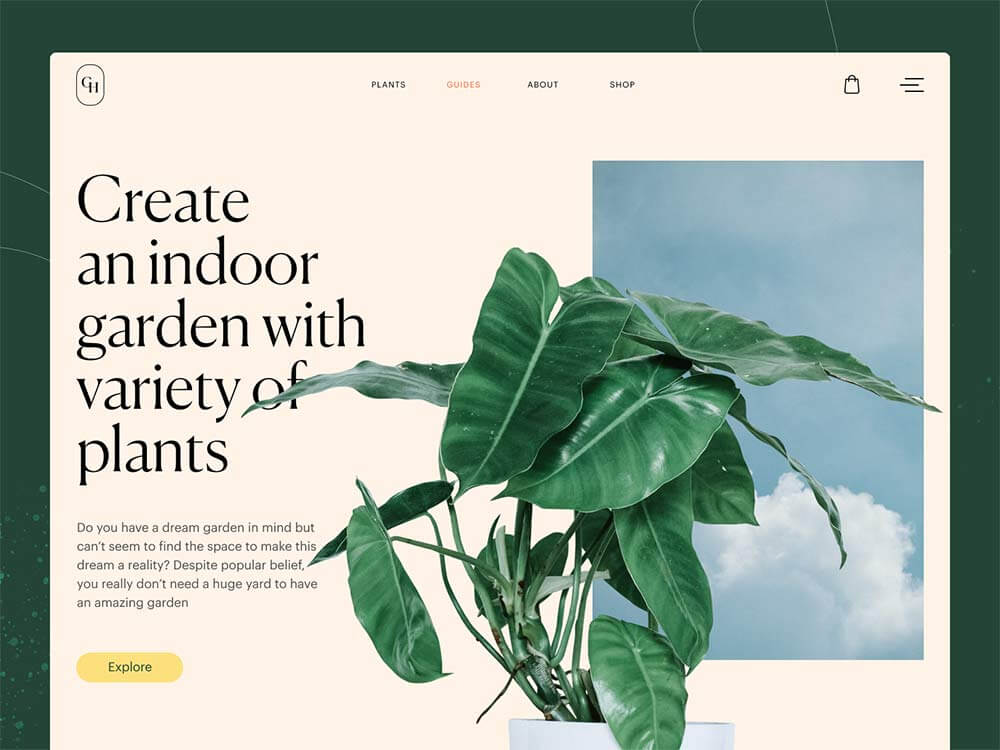
Gardening Company Website: Guides Page
読み込み速度の最適化
ホームページの表示速度を最適化することは、SEO対策だけでなくサイトの読み込みやすさのために、すべてのサイトにとって重要です。ホームページ制作をおこなうときは、ページの読み込みスピードができるだけ速くなるように、あらゆる方法を考えてみるようにしましょう。
ページ読み込み速度最適化で「やるべきこと」
- Gzip圧縮でファイルサイズをできるだけ小さく
- ブラウザキャッシュの有効化
- JavaScriptのCSSのminify
- トラフィックの多いページを高速化しよう
ページ読み込み速度最適化で「してはいけないこと」
- ポップアップや外部スクリプトなど、ページに負荷をかけるものはできるだけ使わずに
- 容量の大きいFlashコンテンツは使用しない
- 複雑、間違ったコードを読み込まない
- 可能な限りプラグインはアンインストールの方向で
ただし、ホームページの表示速度を最適化プロセスは、試行錯誤の連続で一筋縄ではいかないことばかりです。何度も実践を重ね、継続的に続けていく必要があります。少しずつかもしれませんが、しかし着実にユーザー体験の向上やSEO、検索ランキングの上昇につながる、素晴らしい結果が得られるはずです。
ボーナスヒント | クリックを減らし、スクロールを増やそう
ホームページによっては、訪れたユーザーはクリックよりもスクロールを好むという調査もあります。異なるページに分けるのではなく、1つの長いページにコンテンツを集めてみましょう。このときに余白スペースを活用するのもお忘れなく。
結論、「シンプル」こそが重要。
もしあなたのホームページがシンプルで、個性的で分かりやすいデザインであれば間違いないでしょう。よくある間違いとして、個性的なウェブデザインを追求するあまり、複雑でわかりにくいページを作ってしまうことが。まさに、シンプル・イズ・ベスト。
しかしデザインには、「これが正解。」という確固たるルールがないことも忘れずに。
実際に、「優れた」ウェブサイトの中には、従来のルールに縛られていないものも多数あります。
ホームページを訪れたひとが快適と感じる、ユーザーエクスペリエンスになにが必要なのか、今回紹介したスタイルガイドをつかって確認してみましょう。
サムネイル@ : Dessert Recipes Blog by tubik – Dribbble
参照元リンク : Basic Do’s and Don’ts of Effective Website Design by Vyshnavi Basuthkar – Design 4 Users