海外デザインブログCanva Design Schoolで公開された「Is your website layout doing more damage than you think?」より許可をもらい、日本語抄訳しています。
ウェブサイトの制作はとてもデリケートな作業で、デザインを決定するよりも重要なポイントが、Webサイトのレイアウトです。
レイアウトはコンテンツをより分かりやすく、魅力的にする構造やフレームワークとして活用できます。しかし色々なページをオンラインで確認すると、多くのウェブサイトが似たレイアウトを利用しているのに気付くでしょう。
ビジュアルデザイナーでアートディレクター Antonio Pratas 氏は、必ずしも悪いことではないと述べています。機能的で、ユーザーがどのようにサイトを扱えばよいか分かりやすい、という理由からより一般的なフレームワークとなってきています。
しかし、あなたが一般的なフレームワークを利用しているからと言って、見た目が他のサイトと似ていなければいけない、というわけではありません。この記事では、実践的で幅広いニーズやビジュアルスタイルに応える、7つのレイアウトアイデアを見ていきます。
詳細は以下から。
コンテンツ目次
01. フリーフォーム・グリッド 英: Freefrom Grid
多くのウェブサイトは、空白スペースや整列がきちんと決められた、グリッドを利用してデザイン制作されています。グリッドを利用することで、デザインを改善することができますが、決まりきったグリッドの整列は使われすぎていたり、制限がありすぎることもあります。
そんなときに、自由なレイアウトを可能にする「フリーフォーム・グリッド(英: Freeform Grid)」が役に立ちます。通常ラインや枠組みに囲まれておらず、クリーンでモダンな見た目を実現する、たっぷりの余白スペースが特長です。このフレームワークは、サイトのコンテンツに合わせて、より自由で柔軟な構造を適用できます。
限定された1種類のグリッドシステムの代わりに、このタイプのレイアウトでは異なるサイズや形が、パズルのように組み合わせており、複数のグリッドをひとつにまとめたり、空白のままにしたグリッドなども利用されます。
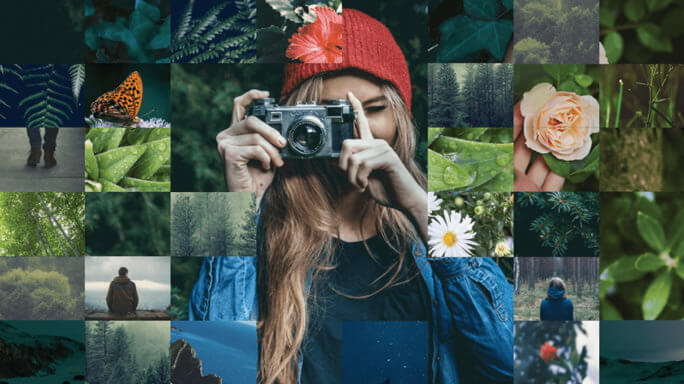
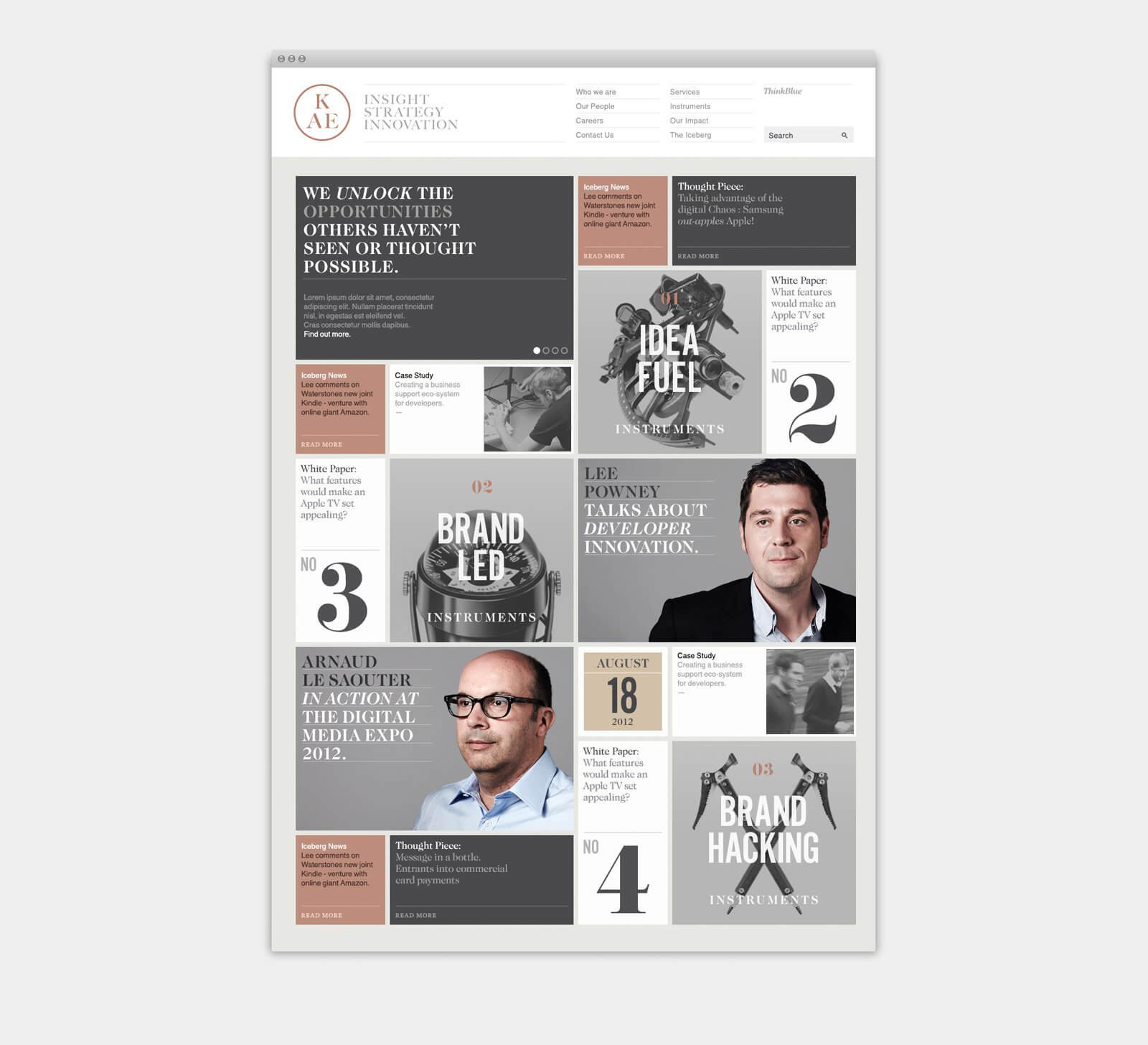
以下の参考サイトでは、グリッドレイアウトを利用していますが、とてもユニークなコンテンツの配置を採用しています。異なる形やサイズのグリッドを組み合わせることで、魅力的な見た目を実現しています。
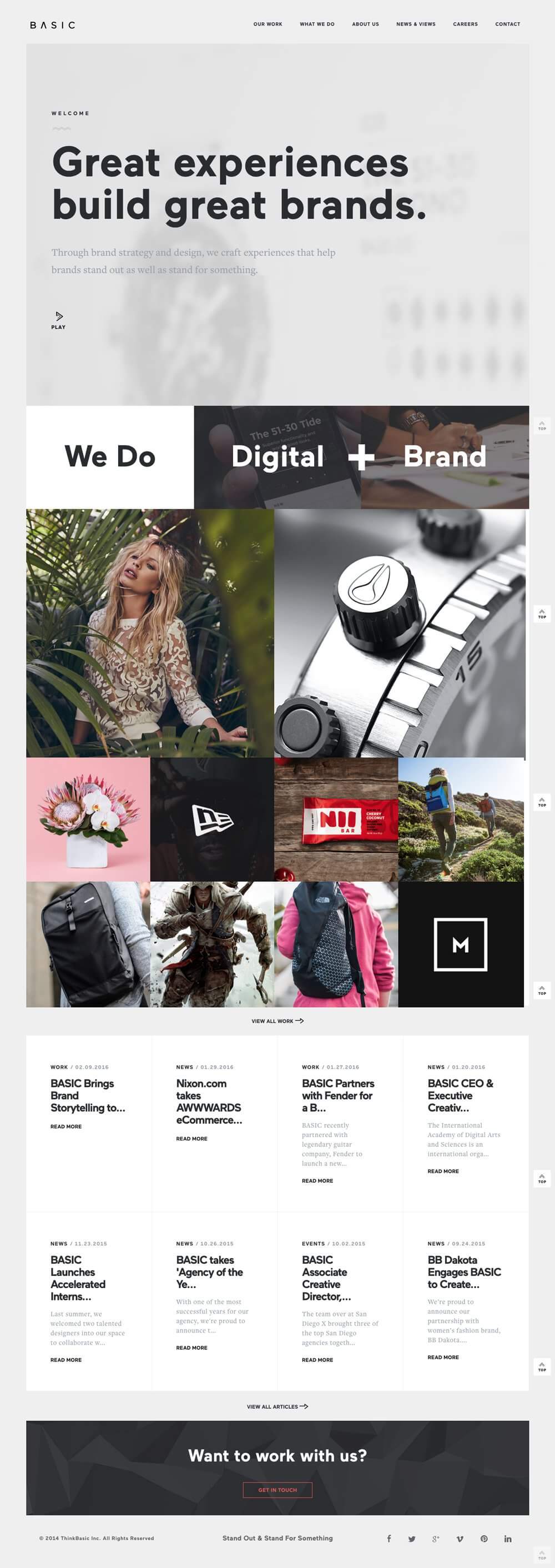
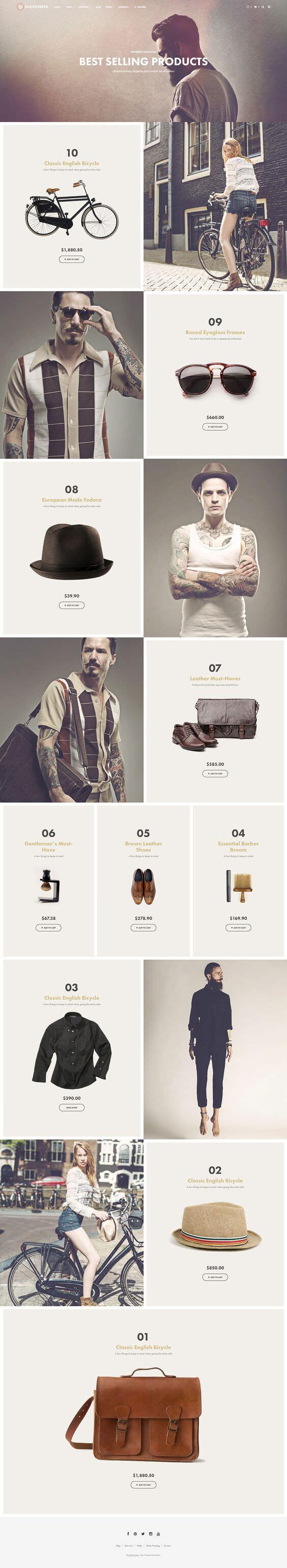
以下の参考サイトは、よりシンプルな構造となっており、各コンテンツはきちんと整列されていません。特にヘッダー部分の左側には、商品イメージがグリッドからはみ出すように配置されており、鮮やかな配色もマッチした、とても魅力的なコンテンツに仕上げています。
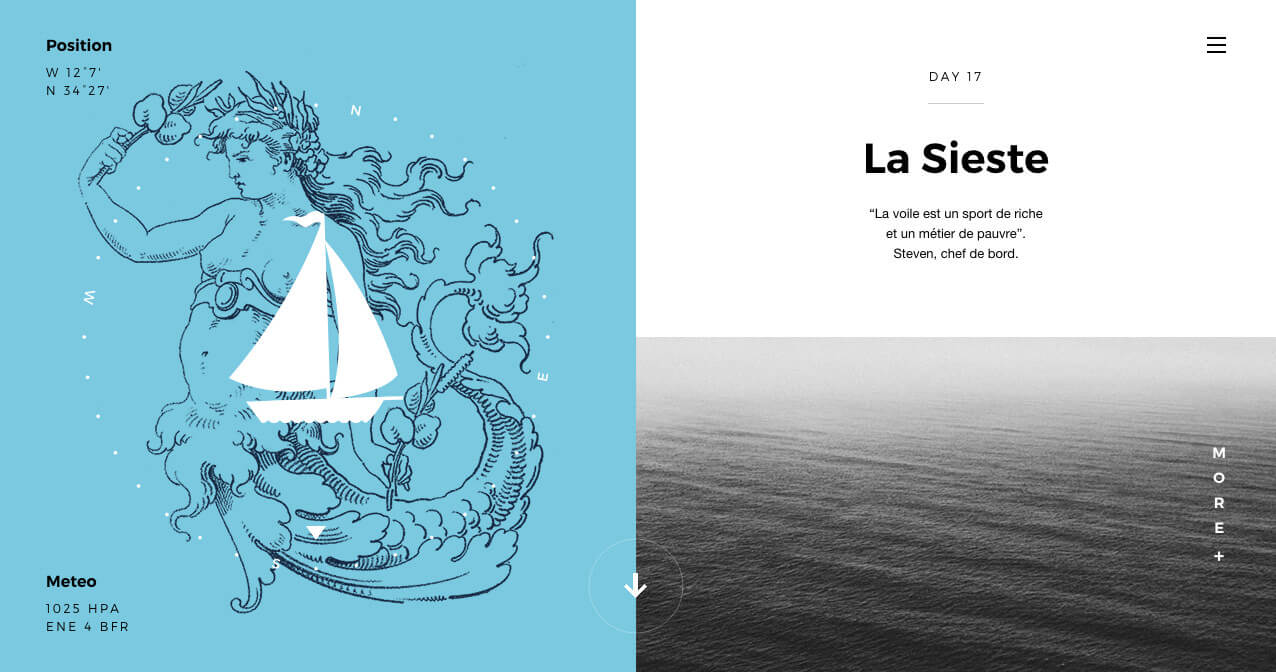
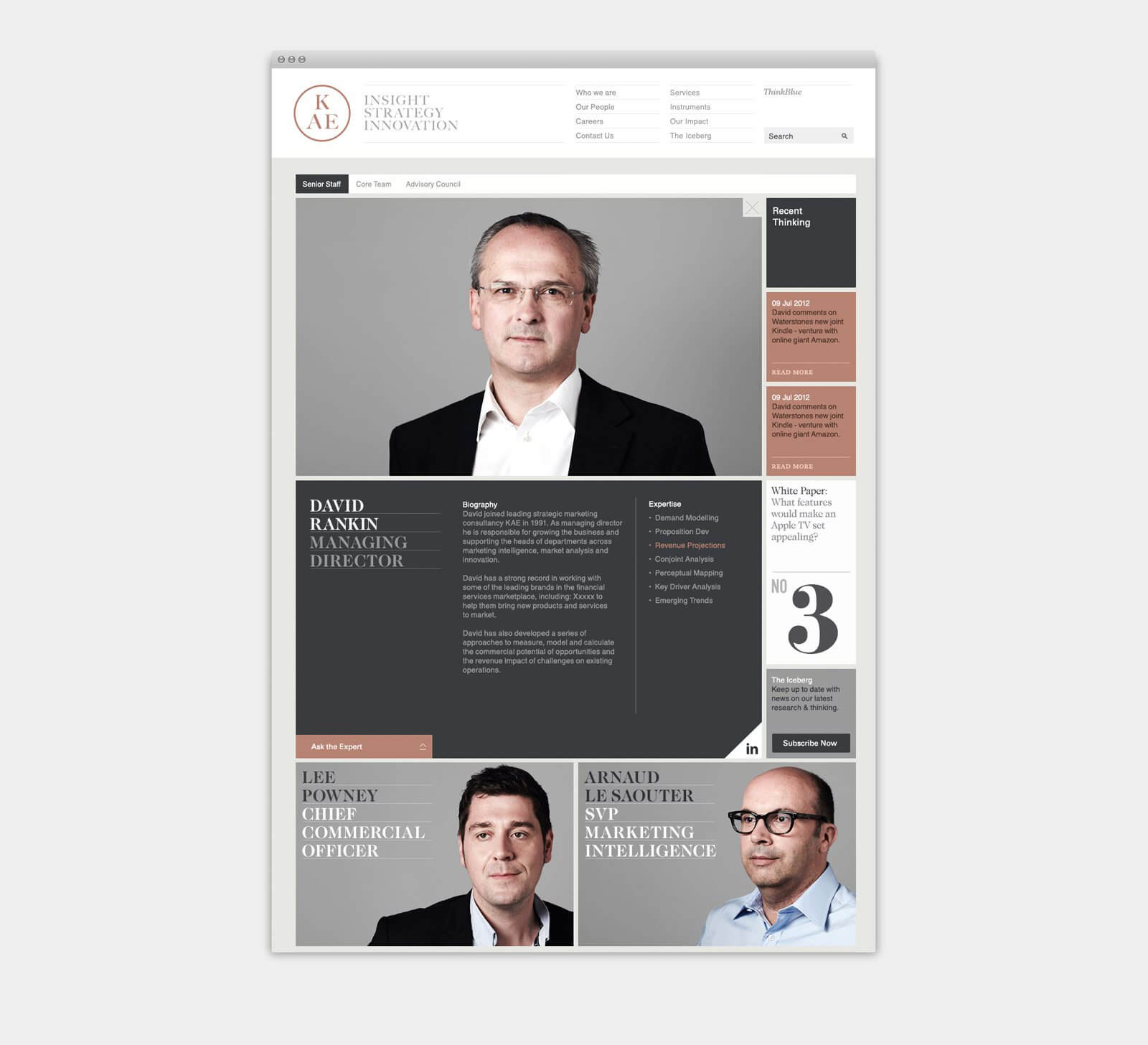
次の参考サイトは、とてもミニマルな雰囲気で、マウスホバーしたときだけ、詳細の文字テキストが表示されます。レイアウトの中心にある垂直ラインで分割されていますが、いくつかのイメージ写真ははみ出していたり、サイズも不規則に並んでいます。
反対に以下の参考サイトでは、異なる高さとグリッド数を組み合わせたレイアウトを導入しています。
02. 固定サイドバー 英: Fixed Sidebar
ナビゲーションはどんなウェブサイトにおいても重要な要素で、なにかを探しているとき、ユーザーはまずナビメニューを確認するでしょう。ナビメニューをよく見える状態にする、一般的なテクニックのひとつに、固定サイドバーに配置する方法があります。
ウェブサイトのコンテンツ部分をスクロールしても、ナビメニューはいつも表示されている状態となります。この他にもソーシャルメディア用リンクやお問い合わせ情報など、ユーザーに見つけて欲しい要素を、サイドバーにナビメニューと一緒に追加しても良いでしょう。
以下の参考サイトでは、会社ロゴとシンプルなナビメニューを配置した、一般的な固定左サイドバーとなっています。
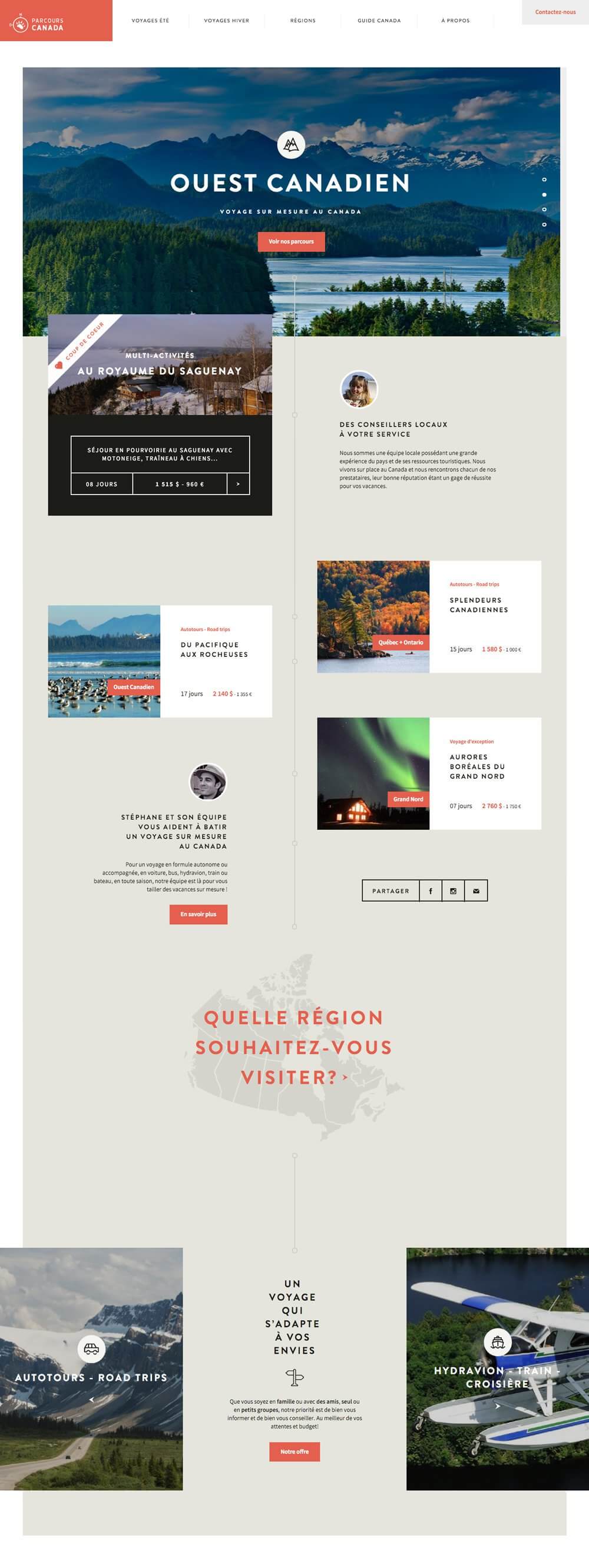
以下のサイトでは、よりアート性の高い、カスタムデコレーションを加えた固定右サイドバーを採用しています。
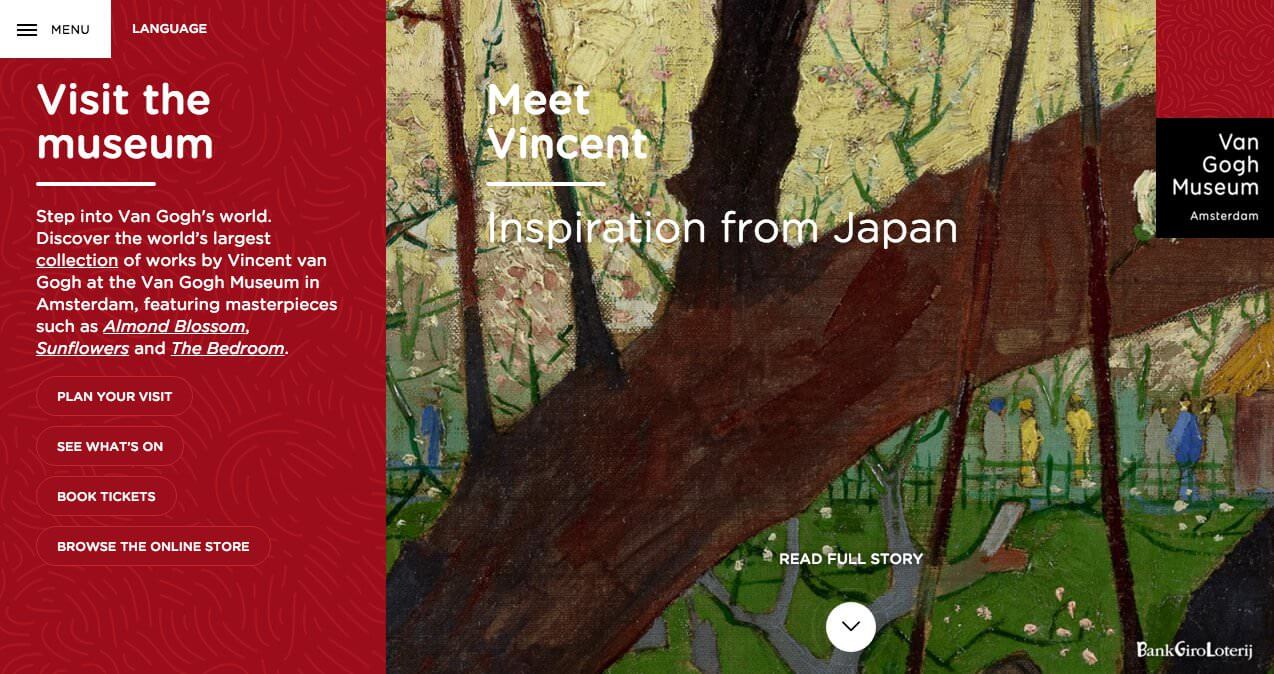
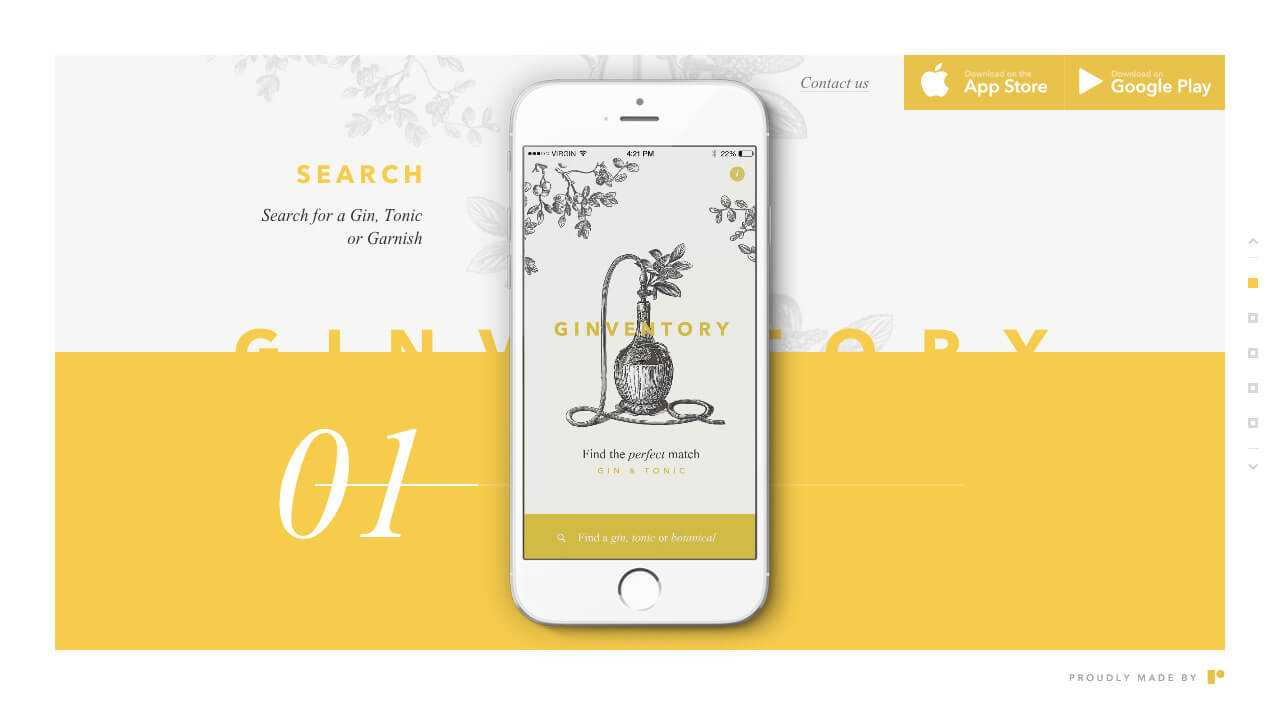
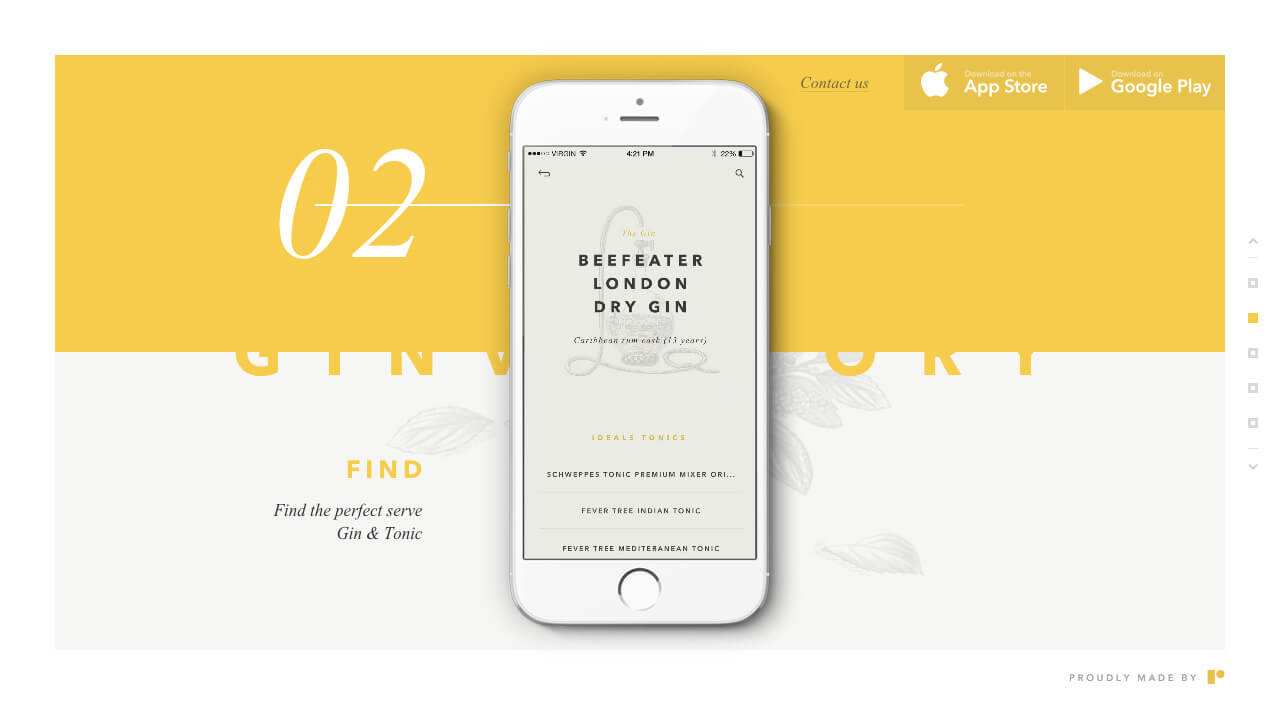
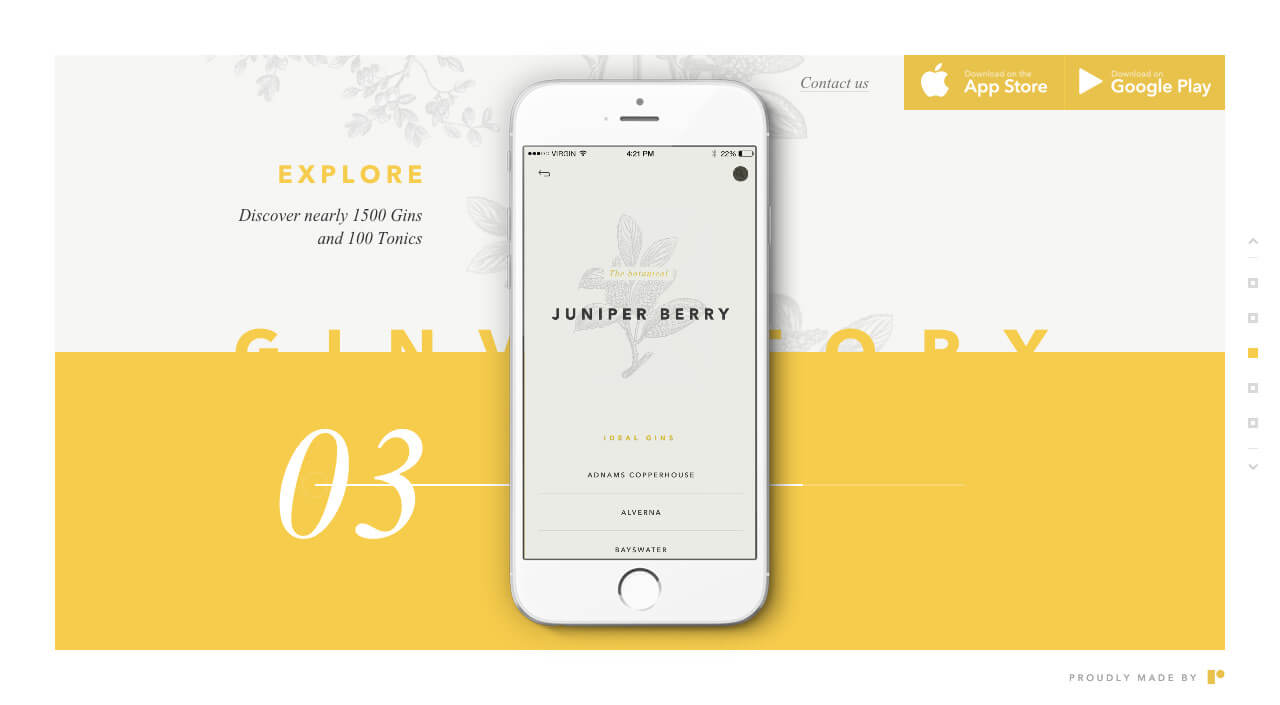
以下の参考サイトでは、鮮やかな黄色にシンプルなテクスチャを背景にしたサイドバーが特長です。スペースを広く取ることで、コピー文もメニューと一緒に表示しています。
アイキャッチ画像の変更に合わせて、配色をマッチさせることで、さまざまなイベントにも対応できる、柔軟性のあるレイアウトと言えるでしょう。
以下の参考サイトのブログページでは、コンテンツごとに区切ったコンテナ、ウィジェットが並んでいます。イメージ画像やオンラインショップで販売しているアイテム、他のサイトへのリンク、検索ボックスなどが揃い、必要なものをなんでも掲載することができます。
03. テキスト型レイアウト 英: Text-Based
デザイナーの中には、よりシンプルなアプローチとして、文字テキストを基本としたウェブサイトのレイアウトを制作しています。通常このタイプのレイアウトでは、イメージ写真に黒や白、または単色の背景を重ねたデザインが一般的です。
すっきりとしたミニマルな印象のエフェクトですが、文字テキストをより大きなサイズで表示することによって、のっぺりとした退屈なデザインを避けているケースが多いようです。
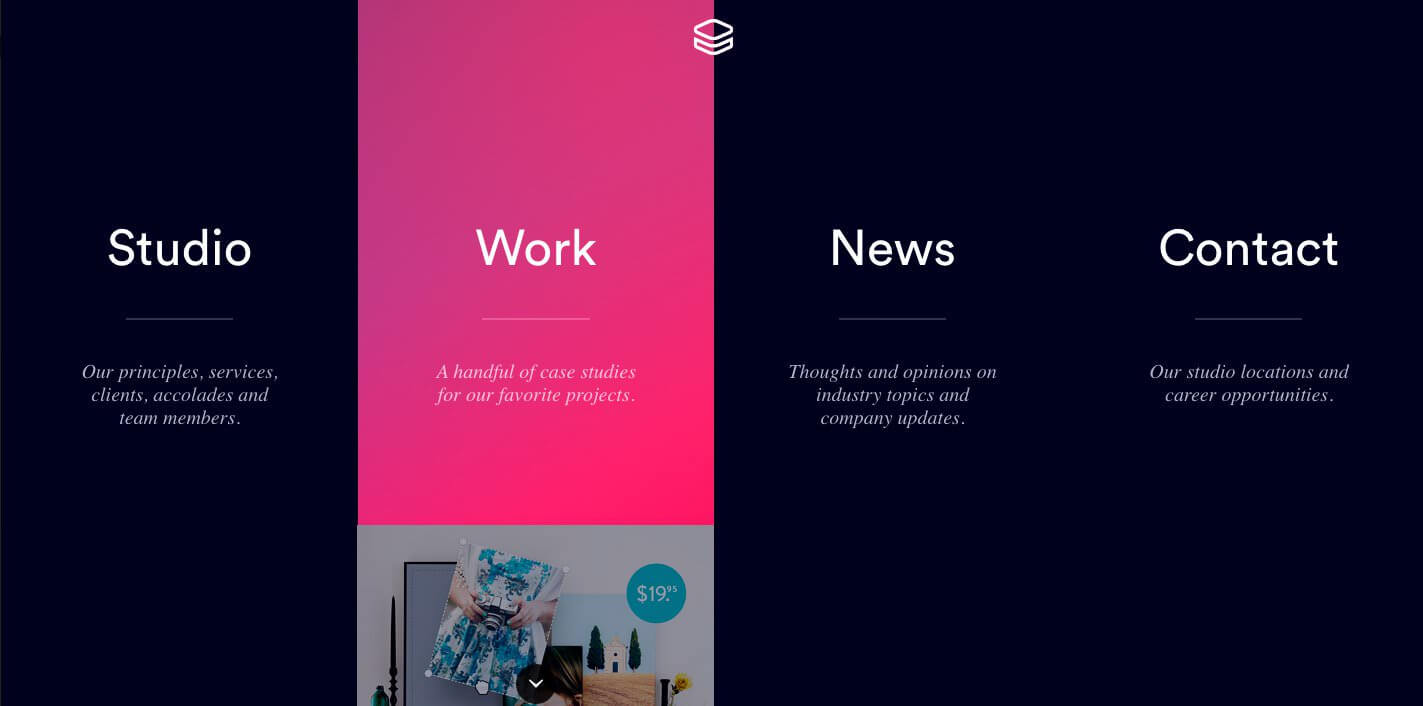
以下の参考サイトでは、黒色の背景に大きなサイズのサンセリフ書体が特長で、各メニューにマウスホバーすることで、鮮やかなグラデーションが目立っています。
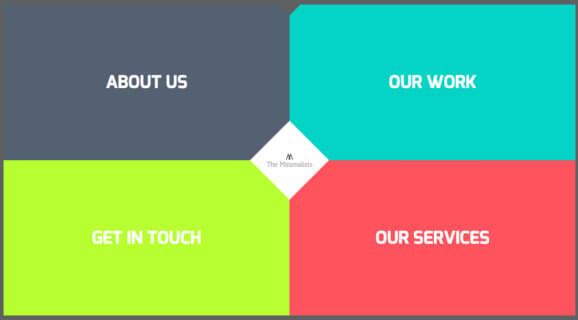
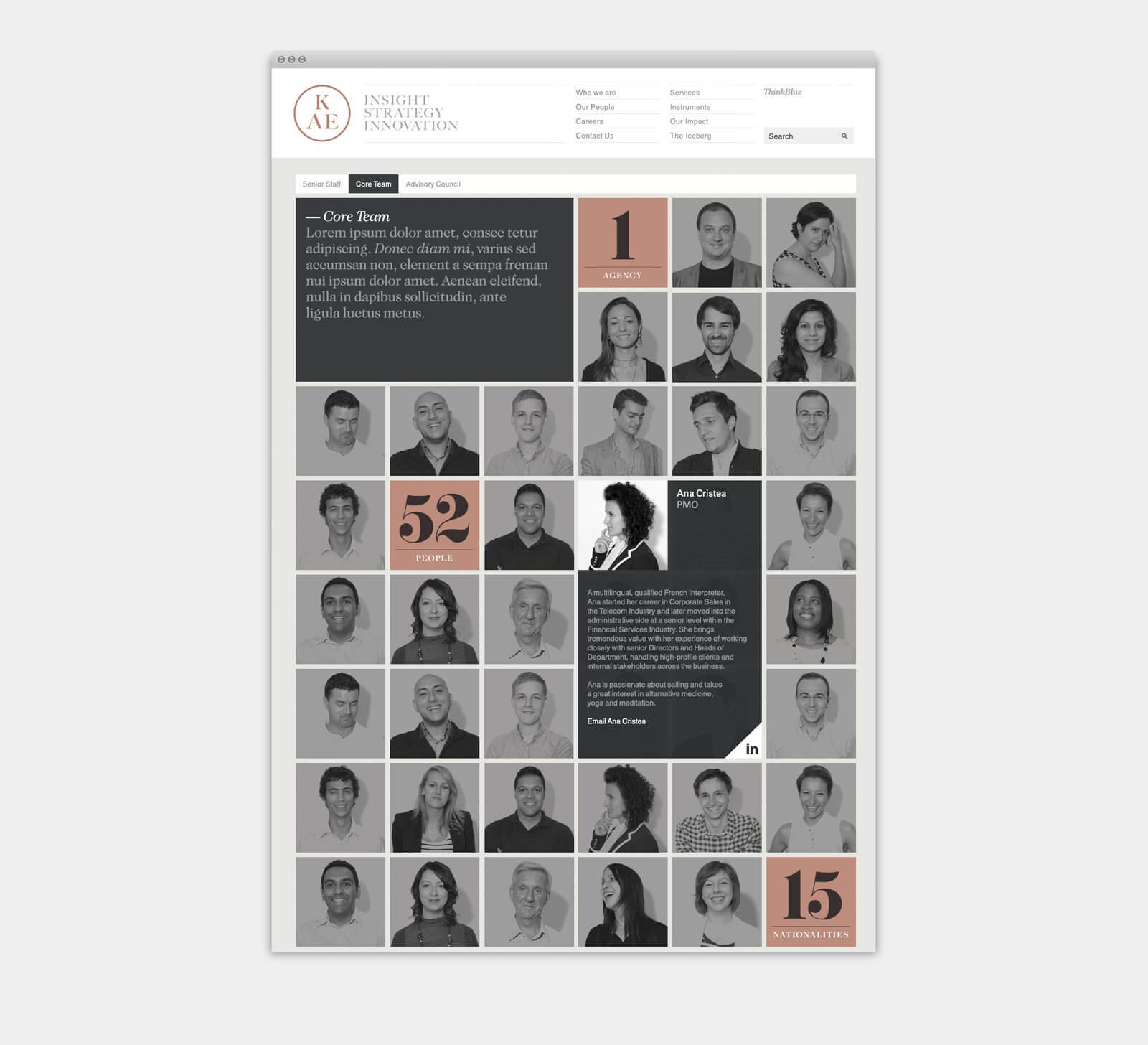
以下の参考サイトでは、ロゴデザインを中心に配置し、カラフルな碁盤の目を活用した、ミニマルなデザインを実現しています。
以下の参考サイトでは、手描きスタイルのフォントを含むことでデザインにパンチを与え、鮮やかな色のアイコンを加えています。
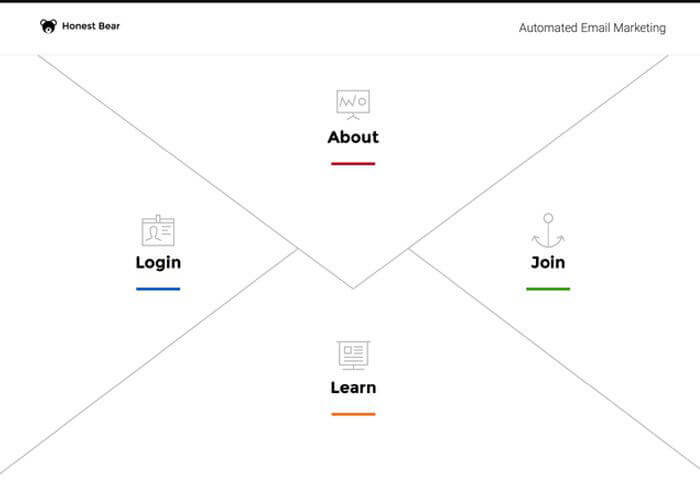
以下の参考サイトでは、鮮やかな配色と予想できないシンプルなアニメーションを加えた、「Eメール」を強調したレイアウトがポイントです。
04. 2カラム・レイアウト 英: Two Columns
ほとんどのウェブサイトが縦方向のスクロールとなっていることから、コンテンツをどのように表示するか検討することが重要です。あらゆるプロジェクトに対応できるフレームワークとして、スクリーン画面半分で分割した、2カラムレイアウトを試してみましょう。
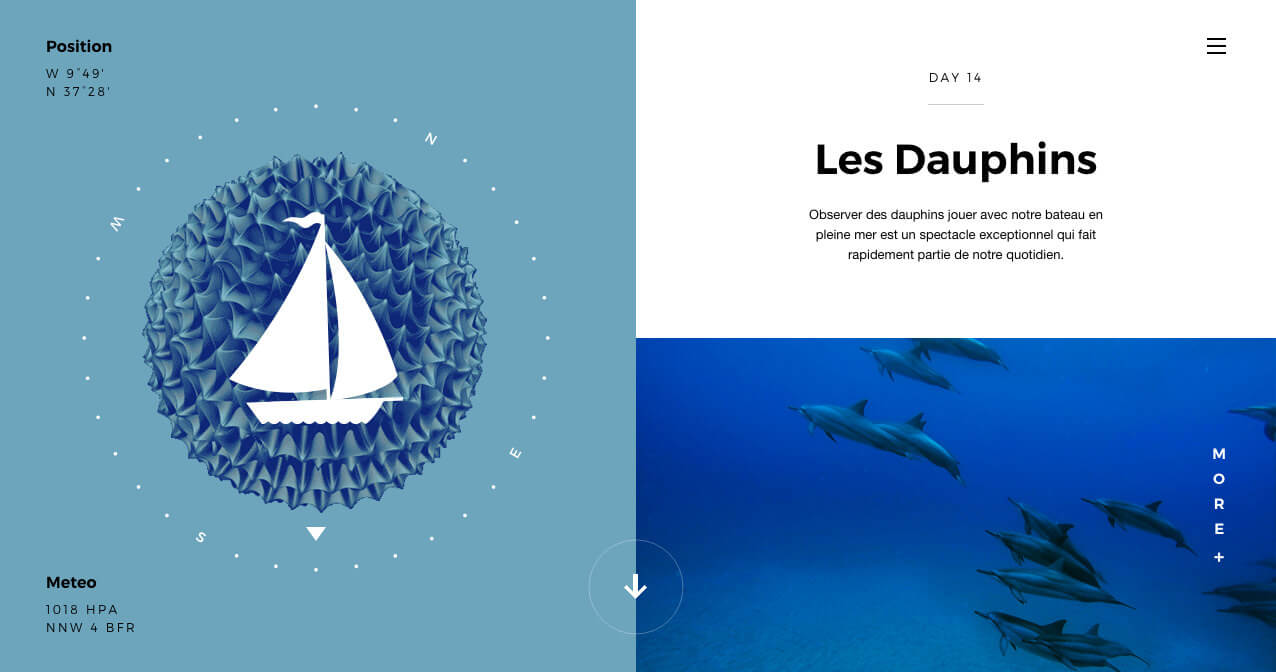
このレイアウトは、コンテンツをうまく整理しながら、縦横両方向のレイアウトテクニックを活用することできます。以下の参考サイトでは、イメージ写真同士を重ねたり、まるでコラージュのような雰囲気を演出しています。
反対に以下の参考サイトでは、カラムと列を揃えたグリッドを利用して、コンテンツをうまく整理しています。
以下の参考サイトは、分かりやすいグリッドを利用しながら、ポイントにはフルサイズのデザイン要素をアクセントとして加えています。
以下のEコマースサイトでは、複数のレイアウトオプションが用意されており、2カラムグリッドでは、イメージ写真を大きく表示しています。レスポンシブデザインに対応させることで、あらゆる端末からの閲覧も問題のない、フレキシブルなアレンジを可能にしています。
05. フォーカル・ポイント・アレンジ 英: Arranged Around Focal Point
はっきりとしたフォーカル・ポイント(英: Focal Point)は、デザインを良くします。イメージ画像やタイポグラフィーなどの配置で使われるテクニック、フォーカル・ポイントは、読み手にデザインのどの部分を見て欲しいか誘導し、もっとも重要な情報をうまく伝えることができます。
コンテンツ量の多いサイトでは、効果的にフォーカル・ポイントを活用するのは、なかなかむずかしい課題です。クリエイティブにこの問題を解決している、参考サイトをいくつか見ていきましょう。
以下のウェブサイトでは、商品をスクリーン画面の真ん中に表示し、アニメーション付きでどのようにアプリを利用するか説明しています。
以下の参考サイトでは、各項目ごとにフォーカル・ポイントを配置した、より静的なアプローチが特長です。タイポグラフィーは、食べものイメージと一緒にアレンジされており、ユーザーの視線をしっかり釘付けにします。
以下の参考商品ページでも、複数のフォーカル・ポイントを採用しているのを確認できます。
反対に以下の参考サイトでは、ひとつのフォーカル・ポイントを囲むように、イベント情報やアーティスト情報などを配置しています。
より詳しいフォーカル・ポイントの重要性や、デザインの基本原則については、「現役デザイナーが明かす!デザインを良くする12個の鉄板ルールと具体例」の記事で紹介しています、こちらも参考にどうぞ。
06. 見出しタイトル + イメージギャラリー英: Headlline + Image Gallery
このレイアウトは、テキスト型と一般的なグリッドを組み合わせたコンビネーションです。主にポートフォリオやショッピングサイトで人気のレイアウトで、一般的に見出しとなるタイトルに続けて、制作実績やプロダクト商品などのイメージギャラリーが並びます。
以下の参考サイトは、太字タイポグラフィーにプロジェクト実績をまとめた、典型的なレイアウトサンプルと言えるでしょう。
以下の参考サイトでは、拡大ズームアップしたプロジェクトの他の写真をサイドバーに配置し、上記サイトにも似たレイアウトアプローチを採用しています。
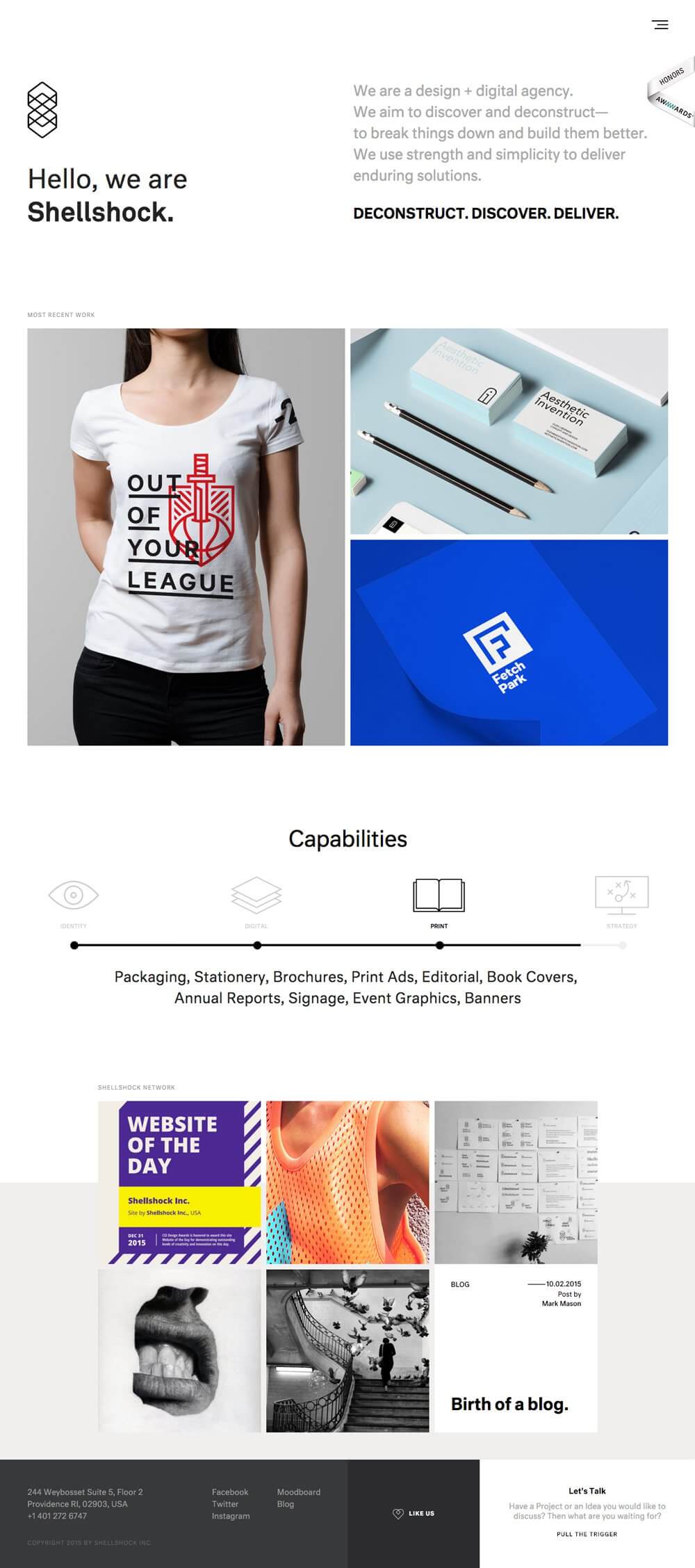
以下のウェブサイトでは、追加の会社情報などをアイコンと一緒に表示することで、2つのギャラリーを分割しています。また、ヘッダー部分(”Hello” 見出しタイトル)は、親しみやすい雰囲気のプロジェクトを表現したいときに、人気のレイアウトにもなっています。
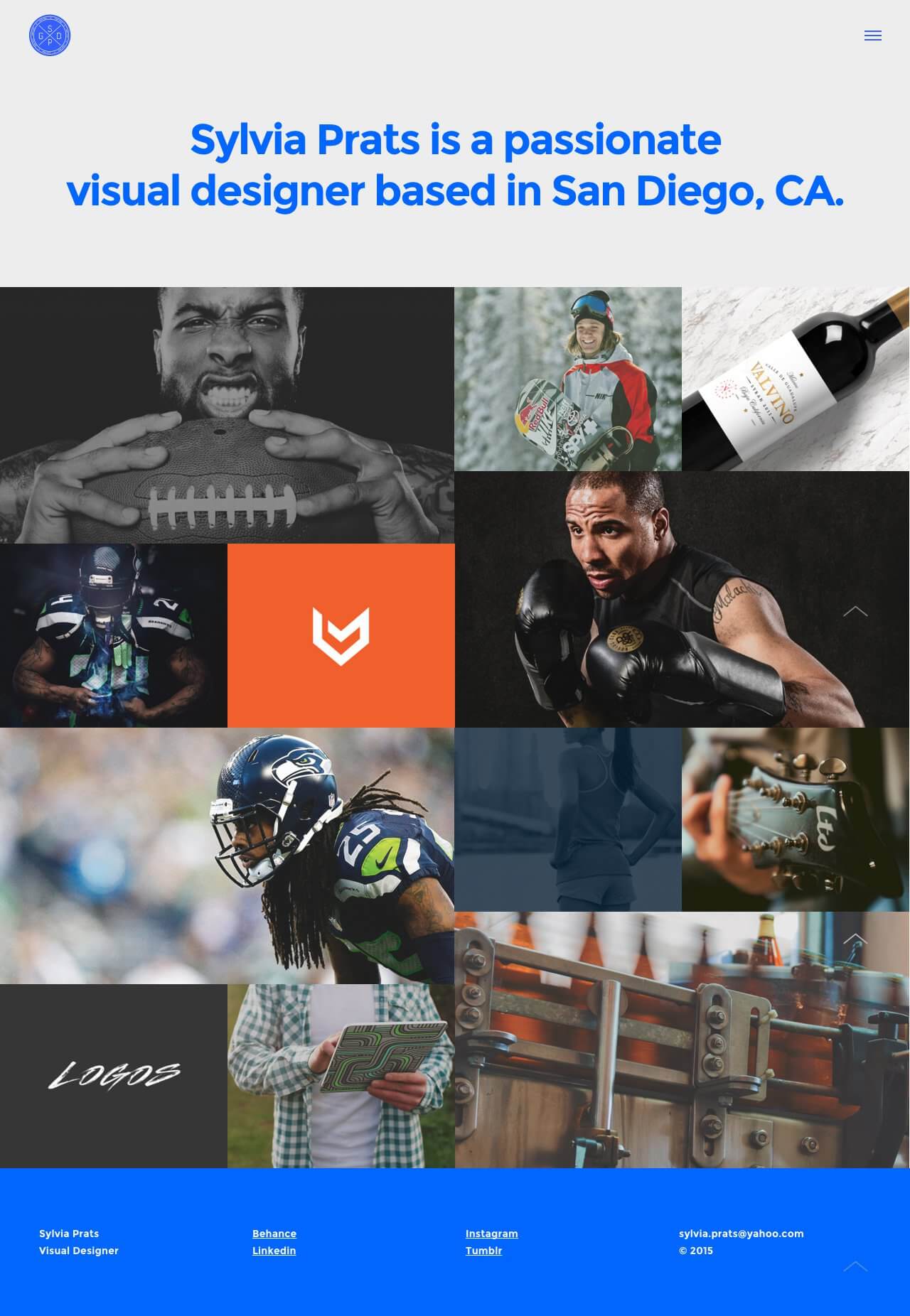
以下の参考サイトでは、ポップなネオン系の青文字に、すき間なく敷き詰めたイメージギャラリーが印象的なデザイン。
07. モジュール、カード型レイアウト 英: Modular
最後は、Googleの提案するマテリアル・デザインの基本原則のおかげで、最近特に人気となっているレイアウトのひとつです。
モジュール式(カード型やブロック型レイアウトとも呼ばれる。)は、一般的なグリッドレイアウトとは異なり、サイトのすべての範囲が、コンテナで取り囲まれています。
このレイアウトでは、各デザイン要素に異なる幅が適用されており、流線型のような見た目が特長です。ウェブサイトにおいてレスポンシブデザインが必要不可欠となったいま、異なるスクリーンサイズに変形、フィットさせる方法として、デザイナーはモジュール式レイアウトを使いはじめています。
以下の参考サイトでは、うまくタイポグラフィーとイメージ写真を組み合わせることで、うまくこのトレンドを取り込んでいます。
以下の参考サイトでは、複数ページにわたってモジュール式レイアウトを採用しているのが分かります。各ページのレイアウトは全く異なりますが、洗練された配色パレットのおかげで、統一感がうまく表現されています。
そして最後に以下の参考サイトでは、写真の上にモジュールを重ねるだけでなく、面白い色使いと半透明のすかしエフェクトを利用することで、ユニークな見た目に仕上げています。
さいごに。
分かりやすく認識しやすいウェブサイトのレイアウトは、退屈である必要はありません。今回ご紹介したレイアウトアイデアをよりユニークで、クリエイティブな方法で活用してみましょう。では、デザインを楽しんで!
参照元リンク : Is your website layout doing more damage than you think? – Canva Design School