海外デザインブログCanva Design School Blogで公開された「The Design School’s Ultimate Guide to Font Pairing」より許可をもらい、日本語抄訳しています。
ひとつのフォント、書体を選ぶのはむずかしいことではありませんが、2つないし、3つのフォント組み合わせではどうでしょう。
フォントの組み合わせによって、異なるデザインスタイルが表現されるので、うまくコンテンツのメッセージや、ブランドの色合いを演出できる見出しや小見出し、ボディ・コピーを選ぶ必要があります。
この記事では、デザイン制作においてフォントを選ぶときに活用したい、30種類のフォント組み合わせを小技やテクニックと一緒にまとめています。新しいデザインをはじめる前に、参考資料としてこの記事を活用してみましょう。
詳細は以下から。
まずフォントについて知っておきたいこと
30種類のフォント組み合わせを見ていく前に、フォントについて知っておきたい2つのことがあります。
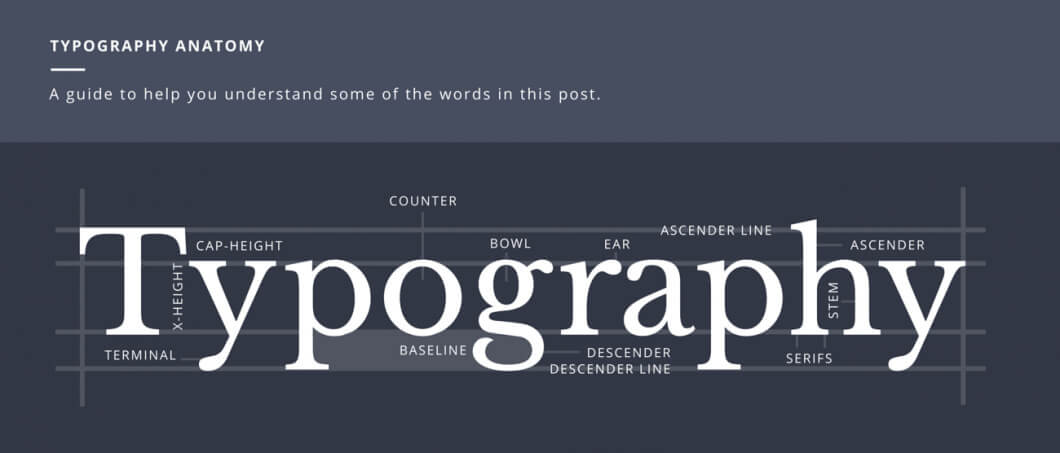
まずひとつ目が、タイポグラフィーを各特長を分かりやすくまとめたインフォグラフィクスです。「【図解付き!】知っておきたいタイポグラフィ用語完全ガイド」でも詳しく用語を解説しています、参考にどうぞ。

そして次に、書体やフォントを知るうえで基本となる、用語や構図テクニックなどを簡単にまとめています。「これだけは知っておきたい、フォントの基本をまとめました。」では、より詳しくフォントの基礎について触れています。

コンテンツ目次
デザイン目的ごとに分けて、フォントの組み合わせを紹介しています。
01. デザイン関連の出版物

League Spartan は、太字の幾何学スタイルが特長のモダンな書体です。エレガントでより真面目なスタイルの Libre Baskerville と合わせることで、うまくコントラストを描きます。文字情報が多いボディ・コピーにはセリフ書体を利用することで、読みやすくしてくれます。
文字テキストにカラムを利用してみると良いでしょう。短い文字列の読みやすさは実証されていることから、キャッチコピーが短いときは、幅を狭く配置してみましょう。

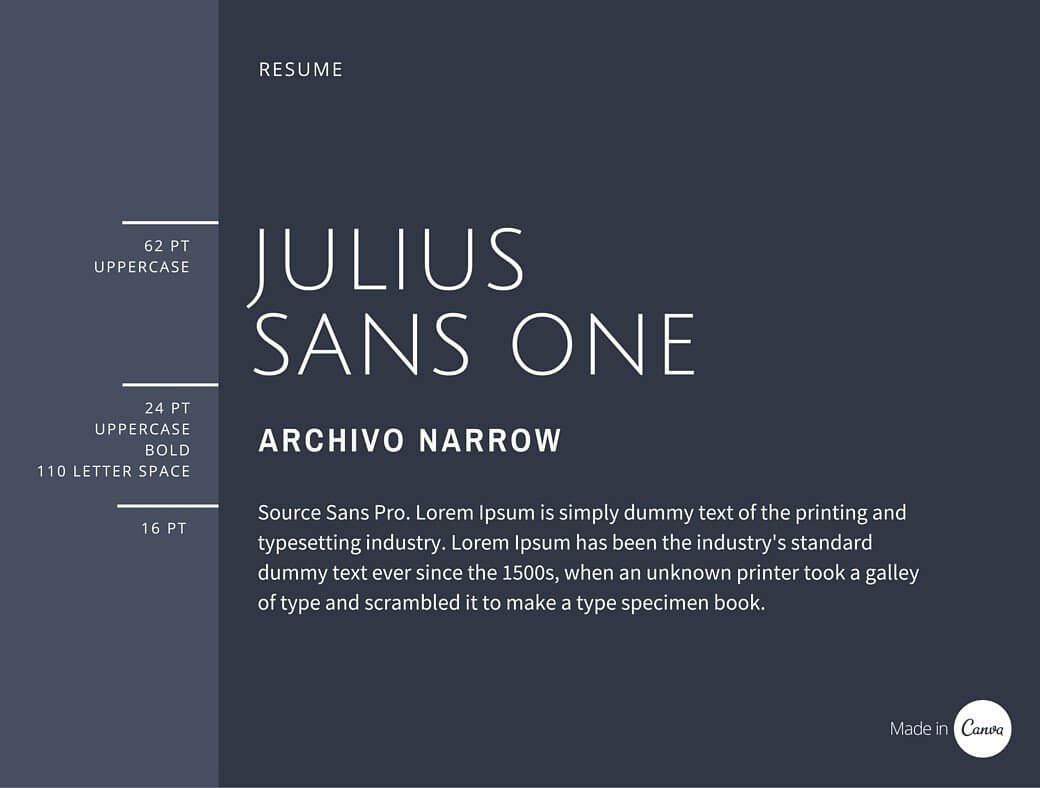
02. レジュメ、履歴書

Julius Sans Oneは洗練されたストローク線に、幅広いベースラインがディスプレイ書体に適しています。文字間を詰めた、より男性的で幾何学スタイルのArchivo Narrowは、可読性の良い組み合わせです。
履歴書などのフォーマルな書類は、あまりパッとしない見た目のことが多いですが、その必要もありません。すっきりとした読みやすい書体は、階層やバランスをうまく表現でき、メッセージを伝えるときにも適しています。

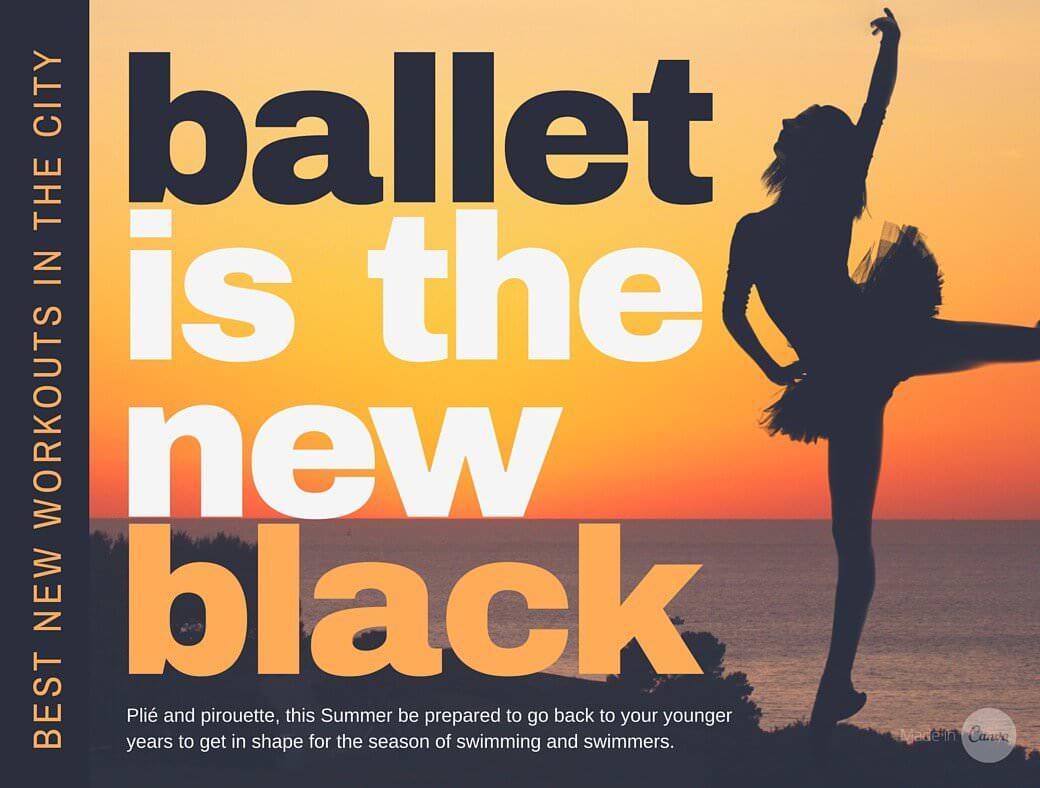
03. スポーツ/アクティブ系

太字で丸みのある書体と、細くて縦長のスタイルは、使いやすいフォントの組み合わせです。幅の広い Archivo Black は、ここでは力強く、男性的な、読みやすさが特長で、男性向けオーディエンスに適しています。
以下のサンプルでは、背景色を利用した構図がポイントです。デザインをよりシンボル化する、ビジュアルテクニックを活用しています。ダンサーのシルエットに合わせて文字を配置することで、物語のようなデザインに視線を誘導します。

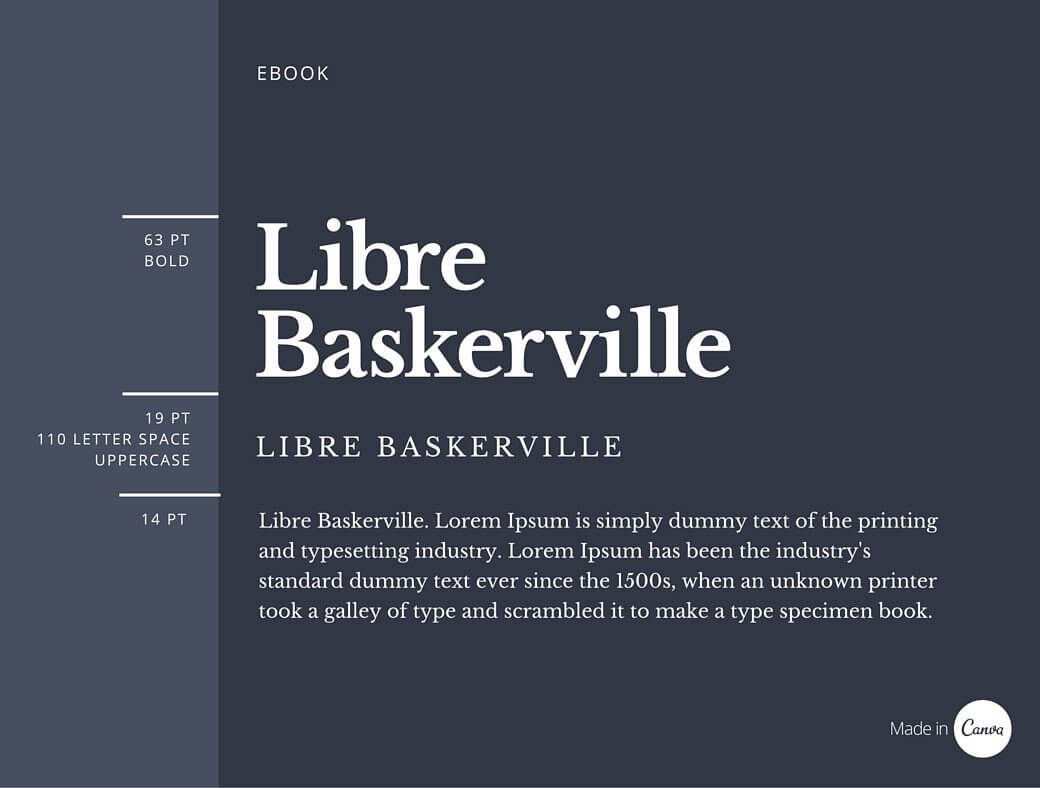
04. eブック、電子書籍

デザインに対して、ひとつの書体のみ利用してみましょう。Libre Baskerville のように、幾つかのスタイルを組み合わせることで、デザインを複雑にせずに、ニュアンスを伝えることができる賢い方法です。美しいセリフ書体で、見出しタイトルおよび「読みやすい」ボディ・コピーにも適しています。
以下は、異なるスタイルを組み合わせるだけで手軽に使える、Libre Baskerville のサンプルで、小見出しと文字テキストには、イタリック体を利用しています。

05. ファッション、アパレル関連

Bebas Neue は、デザインでもよく利用されている書体のひとつです。縦長ですっきりとしたスタイルは、見出しタイトルに最適です。これに対して、丸みにある書体 Montserratなどがうまくマッチし、清潔感のあるモダンな印象に仕上げます。
幾何学スタイルのフォント組み合わせは、文字テキストを素敵に魅せてくれます。以下のサンプルでは、”Season Sale”の両端に加えた、見出しタイトルと揃ったライン線が、スタイリッシュなレイアウトを表現しています。

06. 洗練、スタイリッシュ系

インパクトのある見た目を表現するときには、同じ書体の細字と太字スタイルを使ってみましょう。Lora は、筆で描いたようなカーブが特長で、エレガントで洗練された雰囲気を演出できる書体です。イタリック体とレギュラースタイルを組み合わせることで、チャーミングで女性的なデザインとなります。
文字テキストを配置するために、ユニークな構図を探してみましょう。以下のサンプルでは、花の中心に文字を配置するために、背景イメージは拡大しています。ボディ・コピーには背景とのコントラストを考え白文字とし、見出しと小見出しには明るい紫色(英: Fuschia)を採用しています。またコピー全体を右揃えにした、シンプルなエフェクトも素敵です。

07. 表題、新聞の一面

新聞や本などの出版物でよく見かけるフォント組み合わせで、Open Sans Extra Bold は見出しタイトルのようなもので、オーディエンスの注目を惹きます。
特に分かりやすく要点を伝えることができる書体で、細字の Cooper Hewitt を小見出しとすることで、うまくコントラストを表現でき、PT Sans はボディ・コピーに向いています。バランスがよく、まとまったフォント組み合わせ。

08. テクノロジー系

Roboto Condense はリズムよく読むことができるセリフ書体のため、ボディ・コピーに向いています。また太字で利用することで、見出しタイトルにも適しています。
見出しと小見出しは順番どおり並べる必要はないので、以下のサンプルでは自由にサイズや配置を楽しんでいます。アセンダー(x の高さより上に出る部分)とディセンダー(x の高さより下に出る部分)のスペースを活用して、うまくニュアンスを伝える配置を見つけましょう。

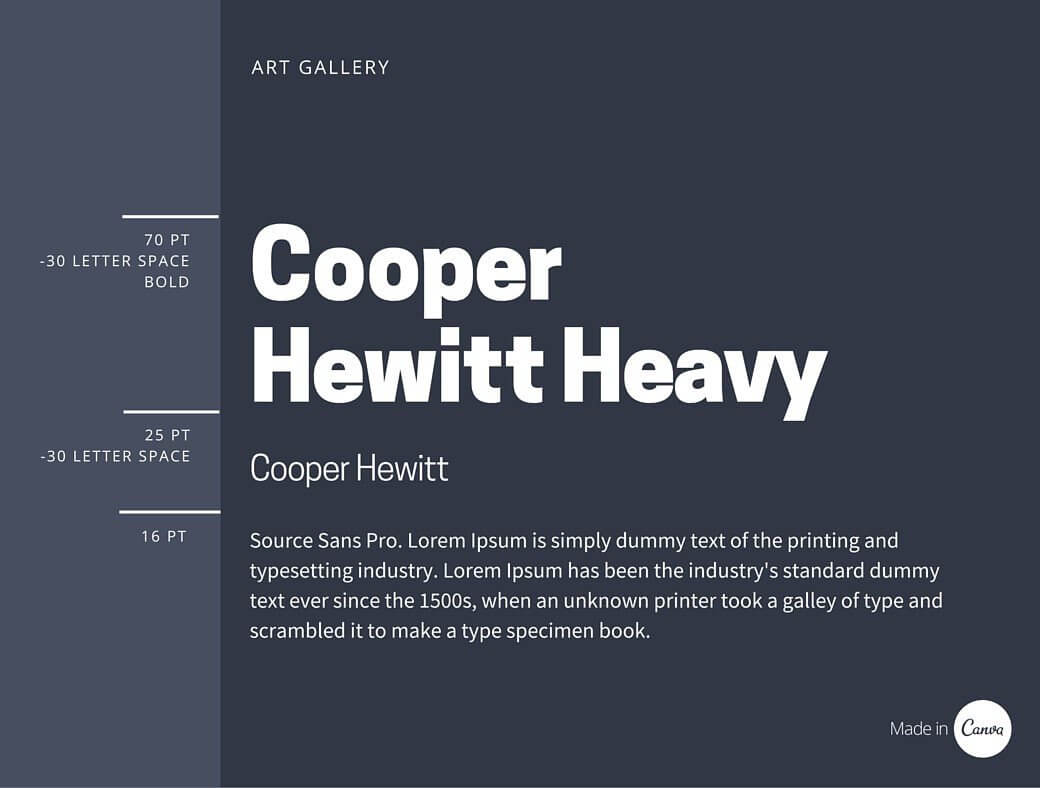
09. アートギャラリー

力強いカーブラインが特長の Cooper Hewitt は、見出しや小見出し、ボディ・コピーをうまく分けることができる、豊富なスタイルをもつ書体です。
コントラスを生む空間スペースを探すことで、うまく文字テキストを配置することができます。背景イメージを少しだけ暗くすることで、可読性をアップしてくれます。

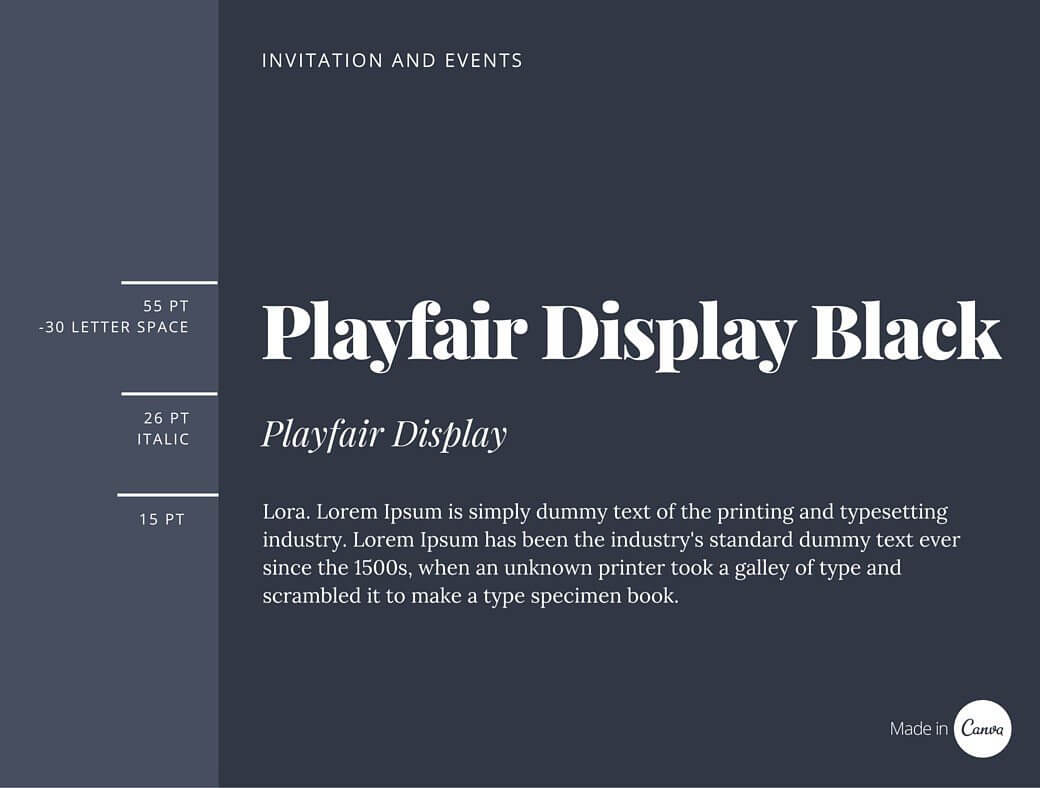
10. イベント招待状

Playfair Display は、結婚式や招待状にとても適した書体です。太字の Playfair Dispaly Black は、イタリック体と美しいコントラストを表現し、調和の取れた階層を作成できます。
色(英: Color)は、書体の描かれ方を決める素晴らしいツールとなります。以下のサンプルでは明るい色合いの空が、文字テキストに美しい、雰囲気のあるスタイルを演出しています。

11. インダストリアル・デザイン(インテリア)

Norwester は見出しタイトルに利用することで、注目をあつめる幾何学スタイルの書体です。Kollektif と Montserrat が構造的にもうまくマッチします。
オーディエンスに伝えたい「エッセンス」を考える良いでしょう。商品やサービスの強みをうまく伝えたいときは、シンプルなメッセージを活用してみましょう。

12. ライフスタイル

Source Sans Pro と Source Serif Proは、組み合わせてデザインすることを目的に作成されました。調和の取れたデザインを表現できる、サンセリフとセリフ書体の組み合わせサンプル。
グリッドはスッキリとしたレイアウトを作成する、もっとも簡単な方法のひとつです。こうすることでバランスと階層を表現できます。イメージ写真から抜き取った色を利用することで、デザインをより強調でき、統一感のある見た目を実現できます。

13. バイクショップ

太字ブラシの筆記体スタイル Yellowtail は楽しい組み合わせです。Open Sans Bold や Open Sans Light など太字でベーシックな書体を利用することで、うまくコントラスを描きます。
筆記体フォントはかわいいデザインで、短い見出しタイトルに適しています。文字数が多くなると、読みにくくなってしまう点に注意しましょう。アングルを傾けてみるのも良いでしょう。以下サンプルのように、筆記体を背景イメージと組み合わせることができる、自然な構図を見つけましょう。

14. 展示会

丸みのない Raleway と縦長スタイルの Roboto Condensed が見事なコントラストを描きます。小見出しには細字フォントを利用することで、見出しタイトルとうまく区別をつけることができます。
同じ書体の異なる太さを組み合わせことで、階層を強調し、デザインのニュアンスを伝えます。また、背景イメージと色を合わせることで、オーディエンスに対して伝えたいポイントに、うまく気付いてもらうことができます。

15. 地中海

Cinzel はモダンな印象が特長ですが、もともと古代ローマ時代に影響された書体です。繊細なラインの Quattrocentro や Lora を一緒に利用することで、招待状の見出しタイトルにもぴったりです。
同じ長さや幅の単語をみつけて揃えることで、素敵なレイアウトを見つけることができるでしょう。

16. 申し込み用紙、フォーム

Oswald は、スクリーン画面表示に対応するためにリデザインされました。Montserrat や Cooper Hewitt を組み合わせることで、とても機能的で、読みやすい見た目に仕上げます。
文字テキストの後ろに、コントラストのある背景カラーを取り入れてみましょう。デザインが目立つだけでなく、見出しやボディ・コピーなどの階層を、より強調することができます。そして配置場所は慎重に決めるようにしましょう。

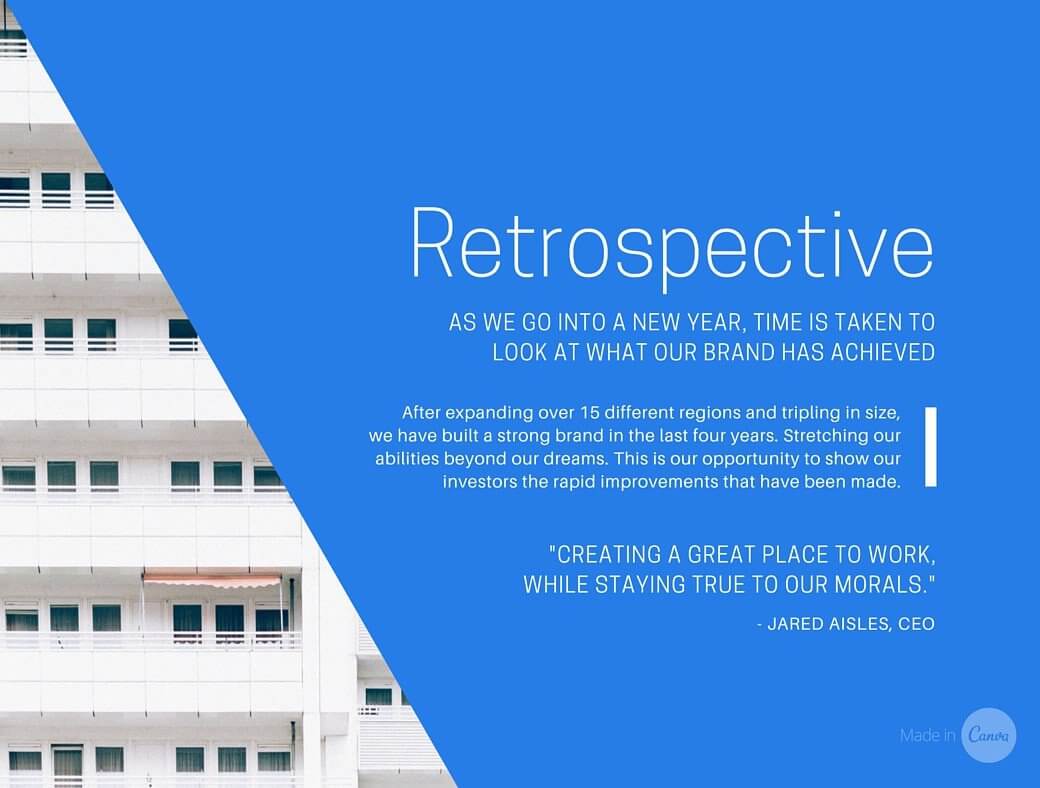
17. 年次報告書、事業報告書

報告書はできるだけシンプルな組み合わせが必要のため、異なるスタイルを組み合わせた Cooper Hewitt は良い選択と言えるでしょう。細字スタイルも思い切って、見出しタイトルに使ってみましょう。文字テキストの組み合わせもうまく魅せる方法のひとつでもあります。
細字フォントを利用するときは、読みやすさが確保されているきちんと確認しましょう。単色カラーの背景は、文字テキストを読みやすくしてくれ、目立つコントラストをえがくことができます。細字フォントだけでは弱々しく見えてしまう欠点があるので、鮮やかな配色やデザイン要素などと一緒に利用するようにしましょう。

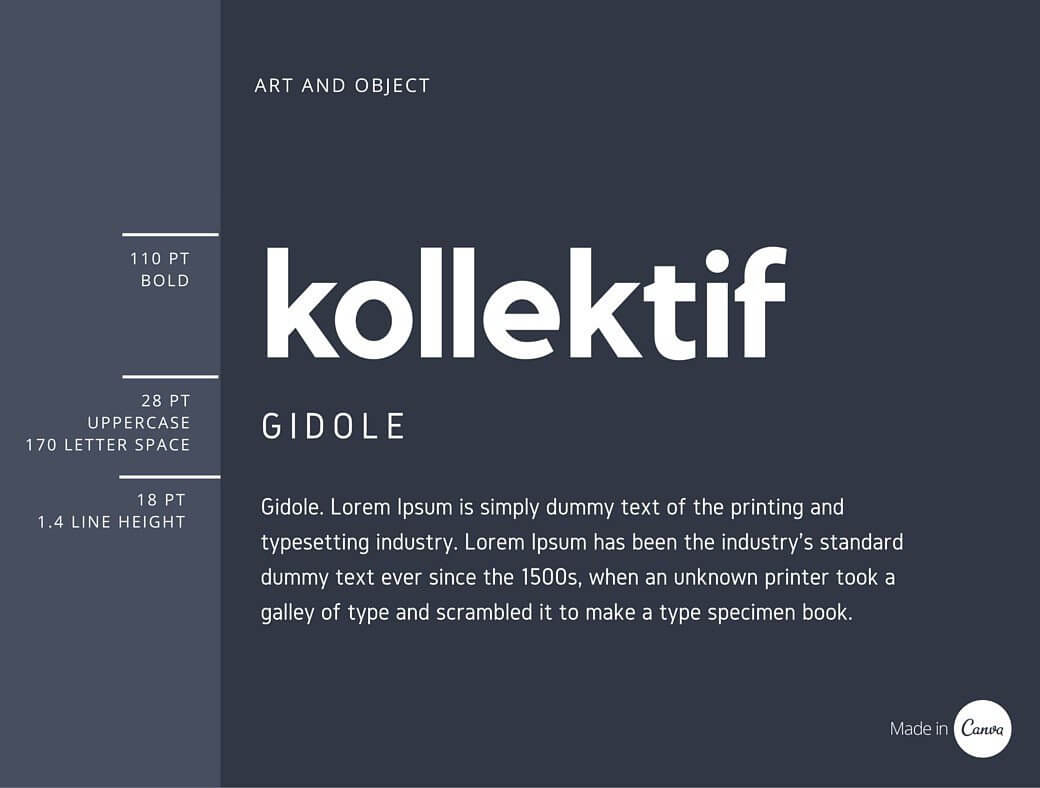
18. アート系

Kollektif は、新しい幾何学スタイルの書体です。細字フォントとのコントラストも十分で、Gidole などを利用しましょう。また、ウェブおよびプリント印刷にも対応できる組み合わせが特長です。
フォント選びでは、どのように単語が見えるかも大事になります。丸みのある見出しタイトルと、角張った小見出しの組み合わせによって、うまい配置スペースを確保しています。

19. ファッション雑誌

Bodoni は、伝統のある雑誌の見出しとして知られています。イタリアのデザイナー、Massimo Vignelli は「Bodoniはこれまで作成したなかで、もっともエレガントな書体のひとつである」と述べています。 Montserrat と組み合わせることでコントラストが生まれ、洗練されたモダンな雰囲気を演出します。
背景イメージをうまく利用して、文字テキストを配置する場所を探してみましょう。背景色とのコントラストが取れた、文字色を選ぶようにすることで、読みやすさを確保します。

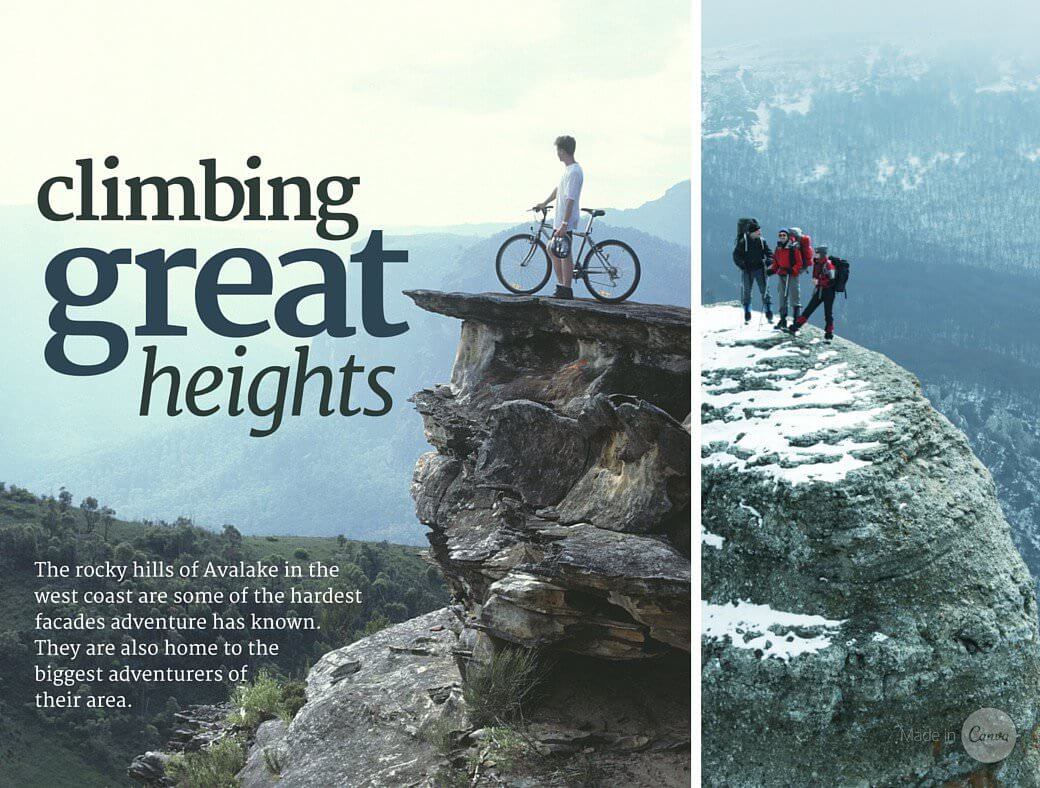
20. アドベンチャー、冒険系

Merriweather はウェブデザイン用に最適化され、作成されました。BoldとRegularスタイルを組み合わせることで、読みやすさと伝統的な美しさを表現します。
さまざまなスタイルを利用して、ユニークな配置を楽しみましょう。特に、階層を作成するときには、有効的なテクニックとなるでしょう。

21. アートな同人誌「Zine」

League Gothicは、Archivo Narrowにも似た縦長スタイルの書体で、丸みのある Kollektif を一緒に使うことで、うまく見出しとボディ・コピーを区別することができます。
図形や写真を使って、ユニークなレイアウトを作成してみましょう。同時に色も活用してみましょう。以下のサンプルでは、彩度を落とした写真に文字テキストを加えることで、見事な構図が完成しています。また文字幅を合わせることで、デザイン全体のバランスが取ることもできます。

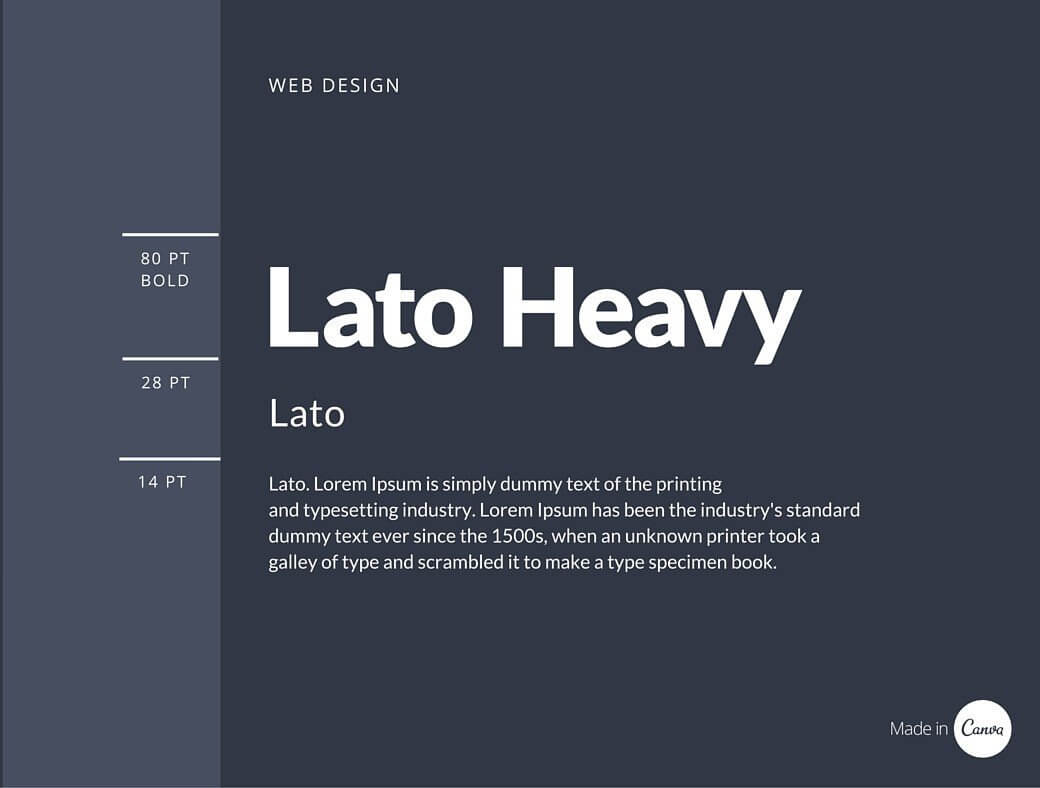
22. ウェブデザイン

Lato はウェブデザインのインターフェースに最適と言えるでしょう。やや丸みのあるデザインは、あたたかさを表現できる、Webフォントぽくない点がポイント。安定力のあるスタイルで、すこし男性的な見た目。
Lato はポーランド語で「夏」を意味します。「ユニセックスで、フォーマルだけどフレンドリー。夏の連想させる。」 – Lukasz Dziedzic, Lato クリエイター

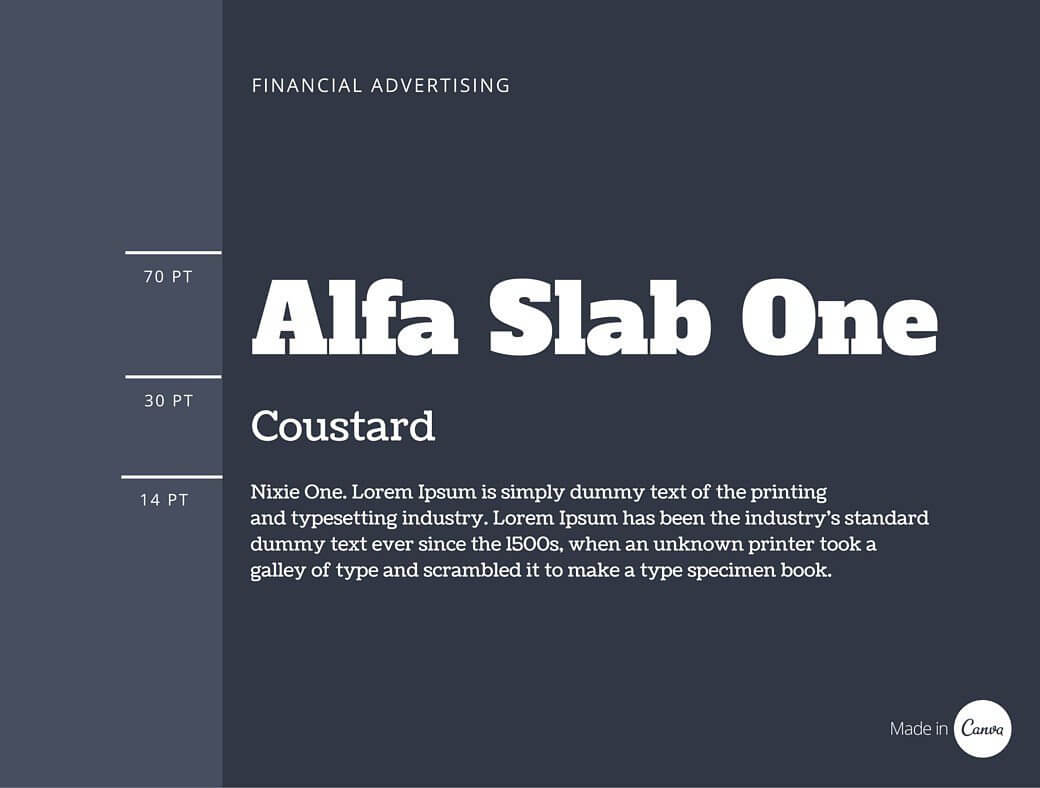
23. 金融系広告

フォント選びでは、選択した書体がコンテンツに対して適切か、どうかが重要になります。ここでは Alfa Slab One のスラブ・セリフ書体に、異なるウエイトの組み合わせが、見事なコントラストを描いています。
この書体は太字スタイルで男性的なため、強さ(英:Strength)や信頼(英: loyalty)に関連するブランディングに向いています。ブランドや会社を代表する色を見つけ、利用してみましょう。以下のサンプルでは、イメージ写真に使われている赤色と青色を採用しています。

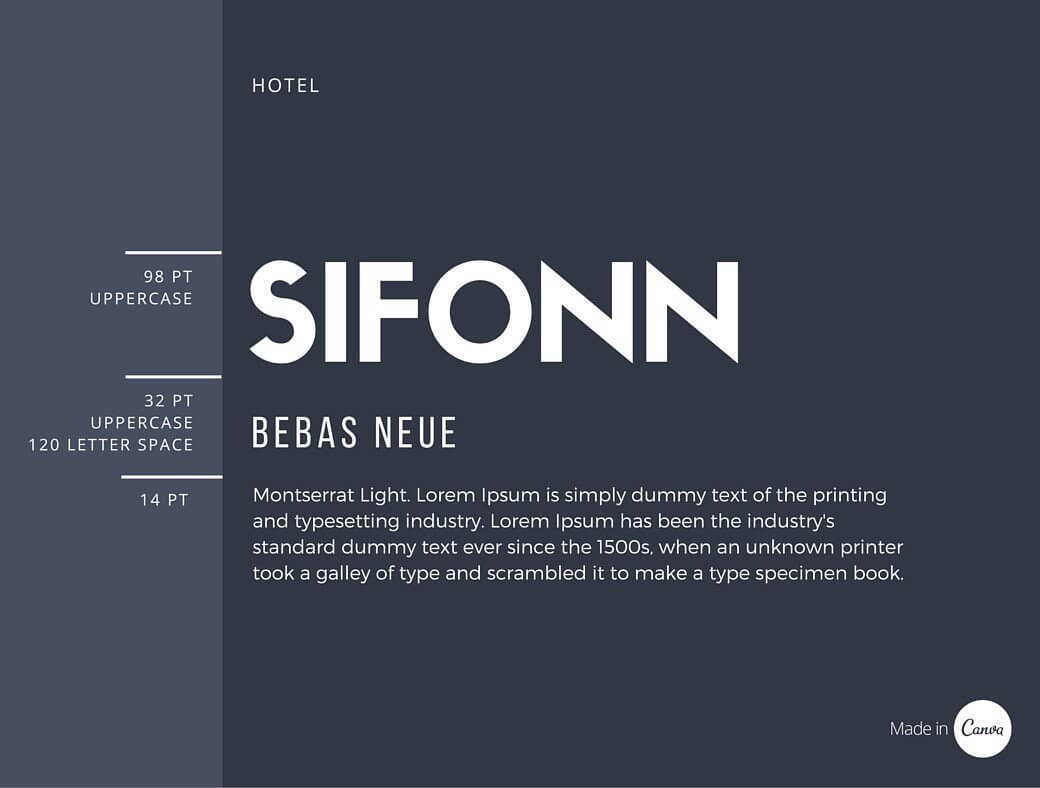
24. ホテル

モダンで、アールデコ・デザインに影響された、幾何学スタイルの書体です。 Sifonn は文字数の少ない見出しタイトルに向いています。コントラストを演出するために、Bebas Neue を小見出しに利用することで、調和の取れたデザインに仕上がります。
以下サンプルでは、より複雑なグリッドレイアウトを使用しています。イメージ写真は慎重に切り取られ、配置されています。ここでは写真のもっとも濃い部分に、文字テキストを重ねているのが分かります。

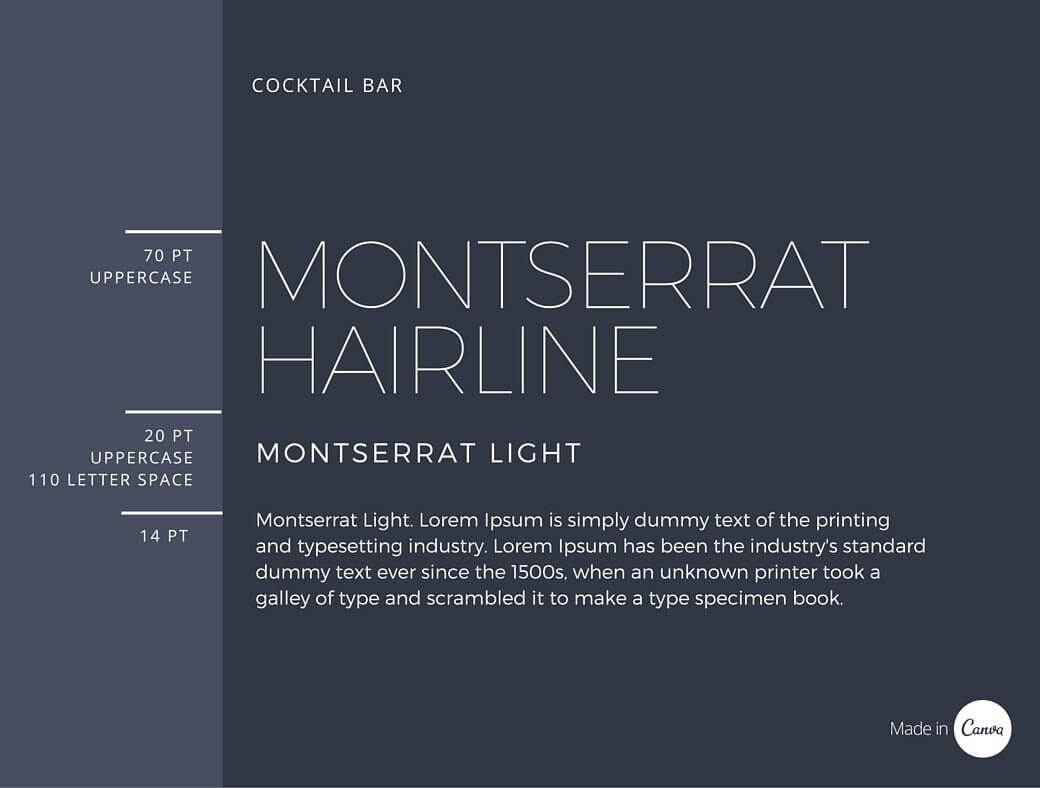
25. カクテル・バー

モダンでクールな印象を演出できる、細字スタイルを利用した良いサンプルと言えるでしょう。 Montserrat は、清潔感のある読みやすい字体が特長です。同時に Lightバージョンを組み合わせることで、デザインを和らげることができます。
Montserrat はとても細い書体なので、空いた背景スペースを探し、配置するようにしましょう。また同時に、背景色とのコントラストも十分確保されているか確認し、文字テキストの読みやすさを確保しましょう。

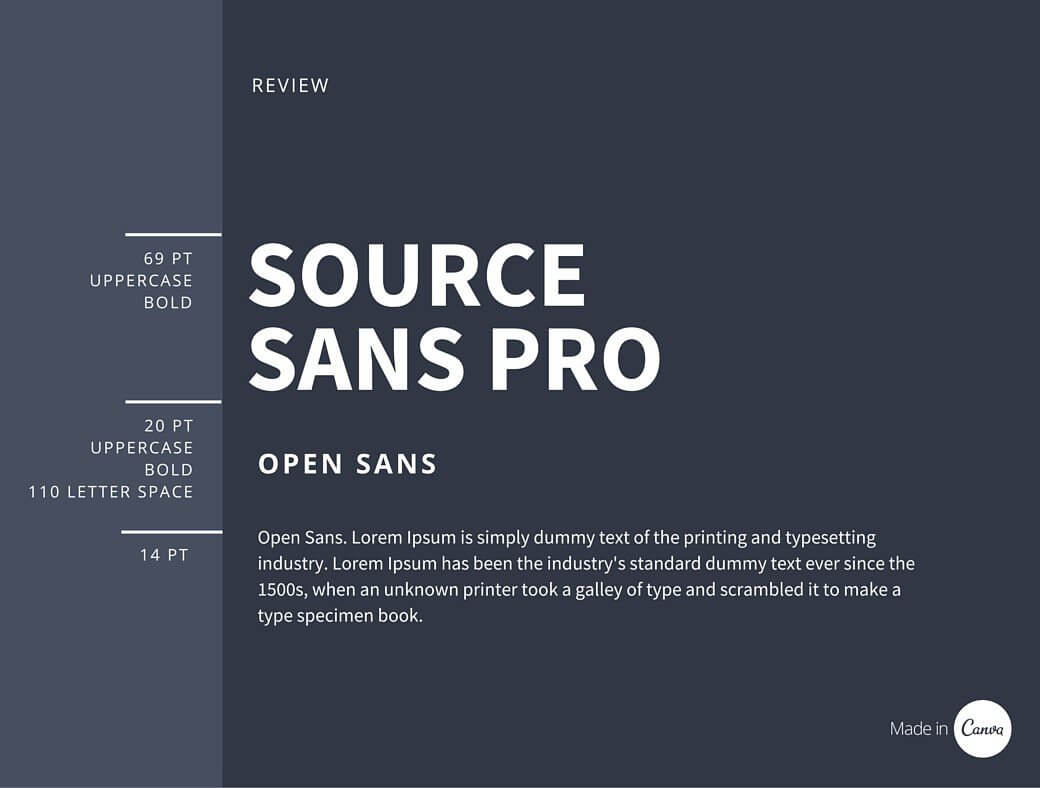
26. レビュー、口コミ評判

Source Sans Proは、Franklin Gothic などの書体に影響を受けた書体で、X-ハイトが大きいのが特長です。サンセリフ書体ですが、人間らしいセリフ書体のカーブラインを取り入れています。
Source Sans pro と Open Sans の組み合わせは、特にユーザーインターフェースに最適です。スッキリとしたデザインに読みやすさが重要な、ニュースレターや報告書に利用することで、どこを読むべきかうまく示します。

27. 映画

Six Caps は縦長で詰まった印象のディスプレイフォントで、見出しタイトルに理想的です。 Archivo Narrow と一緒に利用することで、60年代のレトロスタイルを表現できます。3つの書体を利用することで、情報の重要度をうまくオーディエンスに伝えることができます。
文字テキストを重ねて表示するときは、文字幅を揃えることが重要なエフェクトになります。細字の小さな文字も、上手に利用することができるテクニック。

28. 製造業

Anton は、オーディエンスの注目をあつめるために、かつて利用されていた広告用フォントを作り直し、デザインされました。以下サンプルでは、よりコントラストを高めるために、 Open Sans Light を採用しています。

29. パティスリー、洋菓子店

Sacramento は見出しタイトルに適した筆記体フォントです。デザイン性が高く、ストロークがつながった書体なので、多い文字数は読みにくくなるでしょう。フォント太さの似ている Montserrat Light を選ぶことで、コントラストをうまく表現できます。
このフォントの組み合わせは、とてもモダンで女性的なため、上品なスイーツ菓子にうまくマッチします。

30. モダン・クラシック

Aileron は読みやすさだけでなく、異なるウエイトを組みわせることで、統一感と美しいビジュアルを表現できる、機能的な書体です。この組み合わせは、キャッチコピーと一緒に利用することで、正式なマーケティング用資料や書類などにも向いています。
もともと Helvetica 書体を念頭にデザインされた書体ですが、よりカーブラインを強調したデザインが特長です。

さいごに。
エレガントやモダンな書体を選んだりすることで、書体はブランドの顔となります。上手なフォント組み合わせは、コンテンツを読みやすくするだけでなく、オーディエンスによりうまくメッセージを伝えることができるでしょう。
この記事を参考に、今後のデザイン制作に活かしてみてはいかがでしょう。では、デザインを楽しんで!
参照元リンク : The Design School’s Ultimate Guide to Font Pairing – Canva Design School