「Webサイトのデザインアイデアが欲しい」
「頭の中のイメージを他のひとと共有できる見本があればいいな」
「最近のWebデザインの動向、トレンドが知りたい」
そんなときに役立つ、国内外で話題の最新Webデザインをまとめてご紹介。
ものすごい早さでトレンドが変わるWebデザインだからこそ、できるだけ多くのサイトを訪れ、様々な角度からアイデアを吸収することが重要です。
ここでは、制作の見本にしたい34点のWebサイトを選んでいます。
2023年のWebデザインからどのように変化し、新しいトレンドが生まれるのか、今年も楽しみながら一緒に追いかけていきましょう。
Webサイトのアイデアに困らない、おすすめ最新デザイン

30色を超える、45Rオリジナルのインディゴ。自分たちらしい色を求め続けた、20年以上にも渡るものがたりをふんだんなイラスト付きで紹介する巻物?サイト。とにかくクリエイティブなアイデアに脱帽です。

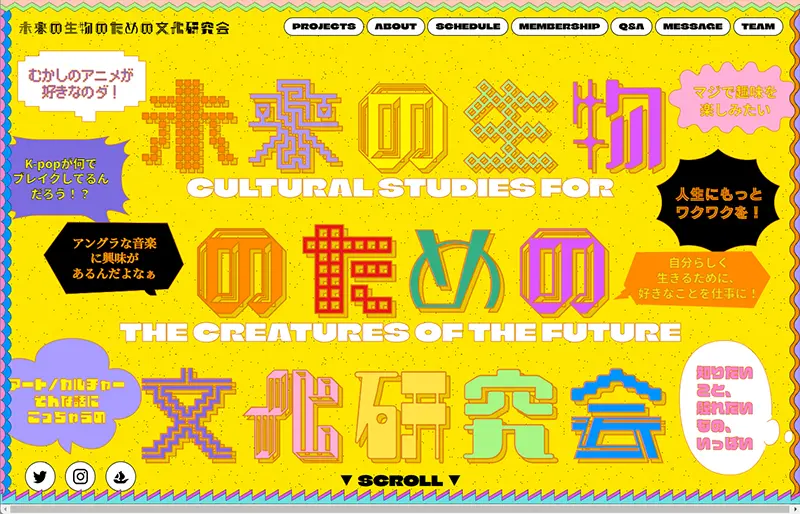
ポップでアートな唯一無二の見た目は、一度見たら忘れることのないインパクト。ラジオコンテンツの配信やNFT販売などの他、“自分のことが好きで、人に優しくできる世界”を目指した新時代のカルチャーコミュニティー。
台灣早餐〜台湾朝食の新習慣〜.webp)
wanna manna(ワナマナ)台灣早餐〜台湾朝食の新習慣〜
台湾朝食を提供する大阪にある飲食店の公式サイト。お店の様子を撮影した動画をヒーローイメージに使用し、美味しそうな料理の数々は見ているだけでお腹が減ってしまいそう。

ショコラフェスティバル | 架空のパティスリー『しろいし洋菓子店』
「森のどうぶつたちが愛するお菓子」をコンセプトにしたチョコレート菓子を販売するオンラインショップ。独自の世界観を見事に表現したコラージュのようなデザインとストーリー性は、ユーザーの胃袋をギュッと掴みます。

暗号資産をつかった体験型エンターテイメント・メディアで、100年後の東京をテーマにしたブランディングが光ります。販売予定のNFTカードを紹介する画像カルーセルは、クリエイティブな魅せ方の参考に。

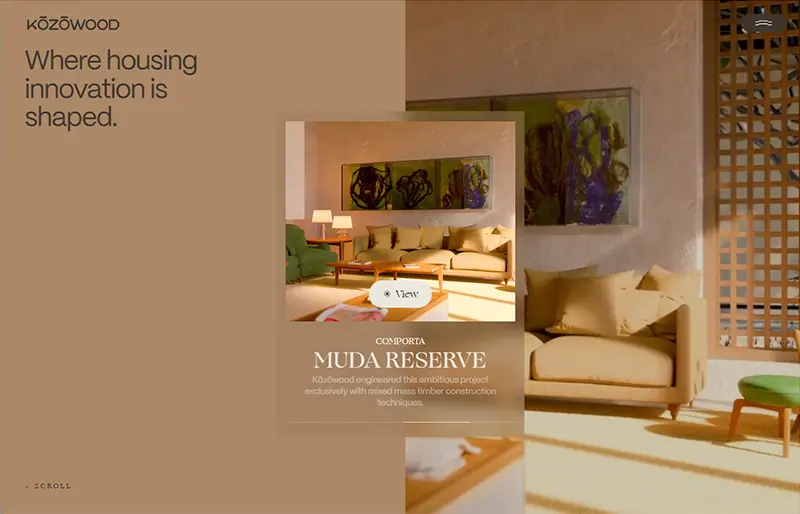
写真や文字のレイアウトに応じて、商品の使い方をうまく表現する具体例のひとつとして。通常のグリッドレイアウトに囚われず、ユーザーの興味を引く効果的なコンテンツ展開は参考にしたいところ。

2000年に発売され、世界中で1億2,600万本を販売したNokia 3310についての秘話やトレビアをまとめた面白サイト。ピクセルドットのフォントがノスタルジックなY2Kデザインを再現しています。

世界的な気候変動により、炭素が海底にどのように蓄積されているのか紹介するプロジェクトページ。海に住むプランクトンから巨大なクジラまで、どのような影響があるのかストーリーテリング手法で伝えます。

Thick Pickle | Gloriously thick pickles.
「世界でもっとも分厚いピクルス」を謳うように、画面いっぱいに巨大ピクルスがびっしりのヒーローイメージがインパクト大。スクロールに応じてスパイスが混ざり合う様子は圧巻。

スクロール駆動アニメーションを活用した参考サイトのひとつ。画像がズーム拡大したり、スクロールに合わせて文字テキストが表示されるなど、クリエイティブな新しい可能性を広げてくれます。

画面中央にでっかく配置されたロゴが印象的で、余白と文字テキストを主体としたスッキリとした見た目でおしゃれな雰囲気。ユーザーのマウス操作によるコンテンツの展開は、今後重要な役割を果たしていくでしょう。

凄腕デベロッパーBruno Simonsが手掛けたデザインオフィスのポートフォリオサイト。チームの10の価値をインタラクティブな体験付きで紹介、も触ってみたくなるコミカルで面白いアニメーションが印象的。

架空のクリエイティブ・エージェンシー「OverBrand」を舞台に、3人のクリエイターと協力して、最高のアイデアをピッチするオンラインカードゲーム。フレンドリーなイラスト素材を活用しています。

緑やくも色リバイバル運行&歴代カラー勢揃い記念 宿泊キャンペーン
モバイルでの閲覧を想定したレイアウトで、レトロ感満点なデザインが素敵。381系特急やくもの歴代カラーが勢ぞろいした、鉄道好きにはたまらないレトロっぽさも◎。

パリを拠点にしたVFXスタジオの公式ポートフォリオで、スクロールで切り替え可能な動画スライダーを背景いっぱいに展開。カスタムマウスカーソルは、クリックでどこでも再生可能です。

Ferrari Movie | In Theaters December 25th
ブランドイメージの赤をアクセントカラーにした映画プロモーションサイト。シームレスなページ遷移や水平スクロールを活用した複数の画像の見せ方、巨大なフォントサイズなど、見た目と使いやすさを両立したデザイン。

映画にならなかった主人公の353日を描くスピンオフ企画。文字が浮かび上がっては消えていく不思議なアニメーションは、マウスのわずかな動きでグリッチのように歪みます。

AIやバイオサイエンスを駆使し、地球だけでなく宇宙でも植物を育てることができるサービスを開発中の企業サイト。会社がどのような活動をしているのか、たくさんの動画や画像を見せることでわかりやすくユーザーに伝えます。

Griflan Design | A Creative Agency in Philadelphia
ステッカーで埋め尽くすローディング画面にはじまり、ページ全体に配置されたアニメーションによって、注目してほしいポイントに自然と視線を誘導。最近よく見かける巨大フォントを利用したサイトの参考に。

Oovra | Dedicated sales & support for professional artists
マウス駆動アニメーションで上下左右とレイアウトが変化し、コンテンツを効果的に見せることができるテクニックで、特に採用しているサイトが増えています。

Happybase | The baseline for personal development
オランダを拠点としたデザインエージェンシーの公式サイトには、あしらいとしてアニメーションの使い方の参考にしたい、ユニークなアイデアが満載。余白スペースをたっぷりのレイアウトが、マウススクロールで次々に切り替わります。

ナチスの弾圧によって、たった14年で閉校となったドイツの美術学校「バウハウス」を彷彿とさせるデザイン配色を、世界的なスニーカーブランドに落とし込んだプロジェクトページ。

Northern Air Rescue | Official Website for the APTN Series
カナダで制作された「ノーザン エア レスキュー」は、ミシシッピ航空の日常業務を追った、13部構成のドキュメンシリーズ。

2024年秋に開催されるデザインイベントのカミングスーンページ。マウスを自由に動かすことでロゴがパーティクル状にめくれる、中毒性たっぷりの仕掛けが素敵。
今後のWebデザインの動向は?
すべてのサイトを実際に訪れてみて分かったことがいくつか。
■ マウススクロールに応じたアニメーションを利用する魅力的なサイトの多いこと。CSSスクロール駆動アニメーションがブラウザ対応した影響がありそう。
■ 「Bento UI グリッド」で情報をスッキリまとめたレイアウト。
■ 超巨大なフォントサイズの使用が人気に。見切れるほど大きなフォントサイズを見出しの他に、ヘッダーやフッターに配置するスタイル。
■ 伝えたいコンセプトにストーリー性を加えることで、没入感のある体験が可能に。心地よいWeb遷移アニメーションがカギに。
■ 最新Webテクニックを駆使した、スクロールしたくなる見せ方にも今後注目
ここらへんも含めて、「2024年に注目したいWebデザイントレンド」として後日公開予定です。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。