海外デザインブログCanva Design School Blogで公開された「Font Design – How Designers Choose Which Fonts to Use」より許可をもらい、日本語抄訳しています。
異なる書体ごとに作成された、メタル版の入った重い箱を引きずったり、デザインに必要な文字を、一文字ずつ組み合わせていく作業を連想してみましょう。
クリックのみで行う今日のデジタルデザインとは、別世界のように聞こえるかもしれません。しかし、フォント(英: Font)という言葉が、これらのメタル文字として使われていたのは、そんなに昔のことではありません。
私たちのデザインテクニックは進化を続けていますが、デザインに合ったフォントを選ぶ作業の難しさは、あまり変わっていません。
このガイドでは、フォントとはなにか包括的にまとめたエントリーとなります。フォントのカテゴリーや、どのようにフォントを選び、利用するか、そしてフォントを無料ダウンロードできるWebサイトも一緒にまとめています。
詳細は以下から。
01. フォントにはどんな種類があるの?
シンプルな答えとしては、どのカテゴリーにも属さないユニークなフォントなども含めると、たくさんありすぎます。フォントデザイナーやタイポグラフィーの歴史に興味がある人なら、各フォントの技術的な定義を知っているでしょうし、どれも正解と言えるでしょう。しかし今回はこれらには触れずに、4つのベーシックなフォントカテゴリーに的を絞り、きちんと理解することで、デザインに合ったフォントを選んだり、フォントの組み合わせに役立てることができるでしょう。
1. セリフ書体(英: Serif)
文字のストロークの端にある小さな飾りのある書体を指します。通常、真面目(英: Serious)で伝統的な(英: Tranditional)な見た目が特長です。
2. サンセリフ書体(英: Sans-Serif)
文字通り、セリフのない書体のことを指し、ストロークの端に飾りなどはありません。通常、モダン(英: Modern)で、無駄のないデザイン(英: Streamline)が特長です。
このポイントはしばしば討論となりますが、セリフ書体は印刷媒体において、視覚的により誘導しやすくなり、視線の移動を楽にしてくれます。しかし、セリフ書体の多くが小さく、細いラインのスタイルが多いため、ウェブサイトなどスクリーン画面での表示にはあまり適していません。そのため多くのデザイナーが、スクリーン画面ではサンセリフ書体を好む傾向があります。
3. スクリプト書体(英: Script)
筆記体や手書きスタイルのフォントを指し、通常文字同士はつながっています。エレガントな印象から、楽しくカジュアルな手書き文字など、幅広いスタイルを演出することができます。
4. デコラティブ(英: Decorative)/ ディスプレイ(英: Display)書体
デコラティブ、ディスプレイ、ノベルティ(英: Novelty)と呼ばれる種類のフォントは、どれも同じ意味を指し、より注目をあつめるデザインを意味しています。通常、実践的ではないユニークな書体が多く、特定のエフェクトや目的にのみ利用するようにしましょう。

02. フォント?それとも書体?
デザインプロジェクトで文字を利用するときに、フォント(英: Font)や書体(英: Typeface)という言葉を聞いて、どちらも同じ意味なのか疑問に持ったことはないでしょうか。技術的にも歴史的にも異なりますが、現在はどちらも置き換えて利用されています。簡単な違いを以下にまとめています。
- 書体はデザインを表し、フォントはどのようにデザインに利用するかを意味します。
- 書体 + スタイル + サイズ = フォント
- フォントは利用するもので、書体は見ているものを指します。
今日のグラフィックデザインにおいては、フォントも書体も同じ意味として利用されています。デジタルデザインでは、フォントも書体と同じように扱われ、クリックボタンひとつで変更することができます。フォントのエキスパートを驚かせるほどの知識が必要でなければ、あまり違いを気にしなくても良いでしょう。
03. なぜフォントの選び方は大事?
デザイナー(Erik SpiekermannやDan Mayer、Jessica Hischeなど)の中には、デザインプロジェクトにおけるフォントの選びかたと、日常生活での洋服の選びかたを比較するひともいます。あなた自身が着用する洋服によって、ひとはあなたのスタイルや、個性、経済的な背景、年齢などを判断します。そして、異なるシチュエーションと場合によって、違う洋服を着るでしょう。だれも仕事の面接に、水着を着用しないですし、休暇中にネクタイを締め、スーツを着たいとも思いません。
洋服の見た目によってデザインが変わるように、デザインにおけるフォント選びも同じ目的を持っています。しばしばフォントは、第一印象に大きく関わっており、フォント選びは目的をもって、正しく行う必要があります。仕事の面接といった真面目なコンセプトを伝えるときに、「ビーチバケーション」のような楽しい雰囲気を、フォントが表現していませんか。デザインがごちゃごちゃにならず、お互いの要素を補っていますか。これらをじっくり検討することが、デザインプロセスでは重要になってきます。
フォント選びは通常、全体のデザインに合わせて行われ、オーディエンスの感情にも影響してきます。正装でのパーティに、ヨレヨレのTシャツとスウェットパンツで参加すれば、ひとは外見であなたを判断してしまいます。ブランドやビジネスが間違ったイメージで認識されないように注意しましょう。悪いフォント選びは、デザインのメッセージや意図を伝える邪魔をしてしまいます。
04. フォントの正しい選びかた
基本編
まずはじめに検討したいのが、デザインのメッセージ性とうまくマッチしているか確認しましょう。手持ちのフォントコレクションや、新しいフォントを手に入れる前に、どのようなデザインの品質や個性を表現したいか、ブレインストーミングするとことをオススメします。
こうすることでデザインのイメージを保ったまま、マッチするフォントを選ぶことができるでしょう。各フォントには、それぞれ個性や雰囲気があるので、とても重要な作業と言えます。特定のフォントがどのような意味合いを持ち(真面目やカジュアル、楽しい、エレガントなど)、デザインとマッチするかどうか検討する必要があるでしょう。
もしデザイン全体のメッセージ性と、フォントの個性がマッチしていないと、オーディエンスにうまく伝えることができなくなってしまいます。フォントを選ぶときは、ユニークな書体に目が移りやすくなりますが、個人的な好みは考えないようにしましょう。特長のあるフォントは、デザインプロジェクトに適していないかもしれません。
脇道にそれてしまうことがあれば、「このフォントは、作成しているブランドの品質をサポートし、デザインコンセプトを補ってくれるのか?」自分自身に問いかけてみましょう。
またどのようにデザインを魅せるかも、フォントの選び方と一緒に考えておきましょう。たとえば名刺デザインでは、小さな文字でも読みやすいフォントが必要になります。また、ソーシャルメディア用グラフィックは、モバイルスクリーンで閲覧されることが多いので、ディスプレイフォントが適していると言えます。
誰がデザインを見るかも重要になります。特定の年齢や世代をターゲットにしていますか。うまくそれらのオーディエンスに響くフォント選びとなっているか確認しましょう。
あなたのフォント選びは適切ですか?
フォントの雰囲気やキャラクター、コンテンツとの関連性のほかに、適合(英:Suitability)はより機能的な問題となります。選択したフォントは、意図した場所にうまくマッチしていますか。実践的で読みやすいデザインとなっていますか。
初心者にありがちな間違いのひとつとして、どの種類のフォントが適しているか気付いていないことがあります。たとえば本文テキスト用書体と、ディスプレイ書体の違いなど。
ボディ(英: Body)書体は、本や雑誌、新聞、ウェブコンテンツなどの文章テキストに活用されます。これらのフォントは、目にもやさしく、読みやすいのが特長です。Times New Roman や Arialなどが代表的なフォントと言えるでしょう。
反対にディスプレイ(英: Display)やデコラティブ(英: Decorative)書体は、文章テキストには向いていません。これらのフォントの種類は、注目を集めるデザインが特長です。太字や大文字などさまざまなスタイルが揃い、見出しタイトルなどに使うことができます。フォントの上に雪が積もったクリスマス風デザインや、アウトドアの雰囲気を表現する、丸太で組まれたデザインフォントなどもありますが、特にビジネスや専門的なコンテンツにはあまり適していません。
ディスプレイ書体はうまく利用することで、大きなインパクトを与えることができますが、間違った使用法ではデザインがごちゃごちゃして、アマチュアっぽく仕上がるだけでなく、文字の読みにくさにもつながります。

一言で簡単に表すと、ディスプレイフォントはボディ書体とは異なり、長い文字テキストなどには適さず、目的に応じて控えめに利用するようにしましょう。
選んだフォントは万能ですか?
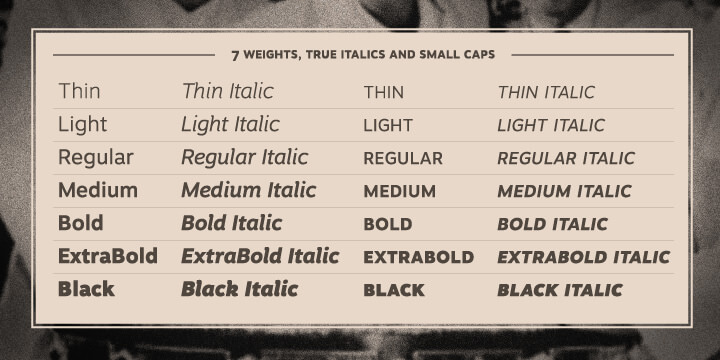
デザイナーは、どんなデザインにも合わせやすいフォントを選んでおくと、時間がないときや特定のフォントが見つからないときにも便利です。これらの書体は、働き馬(英: Workhorse)書体とも呼ばれ、ベーシックなセリフやサンセリフ書体を指します。通常どこにでも利用でき、フォントデザイン自体には注目を集めません。もっとも活用しやすいのは、多くのウエイト(Light、Regular、Medium、Bold,Heavyなど)とスタイル(英: Condensed, Extended, スモールキャップなど)が揃ったフォントと言えるでしょう。
特に文字テキスト量が多いデザインでは、同じ書体を利用しながら、異なるスタイルを組み合わせることで、統一感のある見た目を演出することができます。デザインプロジェクトで、ひとつの書体しか利用しないときにも、魅力的で、視線を誘導しやすいデザインに仕上げることができます。
昨年、40人以上のトップデザイナーを対象に質問したところ、多くのひとがAvenir(ウェブ用に改善されたAvenir Nextも。)を挙げています。購入しなければならず、あまり安いとも言えませんが、。
注意深く作成している、トップフォント制作会社のクオリティーにはかないませんが、これらの高級フォントを購入しなくても、万能フォントを無料ダウンロードすることができます。セリフ書体では、Andada、Crimson Text、Droid Serif、Heuristica、Merriweatherなど。サンセリフ書体では、Clear Sans、Roboto、Lato、Source Sans Pro、Merriweather Sansなどが挙げられます。
あなたのフォントは読みやすいですか?
デザインに文字テキストを加えるとき、メッセージ性がうまく伝わる、読みやすさが重要になってきます。では、選択したフォントが読みやすいかどうか、どのようにしたら分かるでしょう。いくつかの方法を以下にまとめています。
サイズ(英: Size)
デザインの目的に合ったフォントを選ぶことが重要です。名刺デザインには、ポスターデザインとは異なるフォントサイズを利用するでしょう。モバイル端末で閲覧するデザイン、たとえばソーシャルメディア用グラフィックなどでは、まず試し書きしてみて、フォントサイズを小さくしてみましょう。
もし小さなフォントサイズでも読みやすければ、モバイル端末などの小さなスクリーンでもうまく適用することができるでしょう。もしGoogleでフォントを探すときは、Web表示用に最適化されているかも、一緒に確認しておくと良いでしょう。
文字間(英: Spacing)
文字間のスペースを調整することで、うまく読みやすさを強調してくれます。しかし文字テキストのスペースが限られた状態では、異なるフォントサイズや文字間を試してみる必要があるでしょう。多くのデザインアプリケーションでは、文字間のほかにも、トラッキング(英: Tracking – 文章全体の文字スペース)やカーニング(英: Kerning – 文字同士の間隔)、レディング(英: Leading – 垂直方向の間隔)を調整することができます。
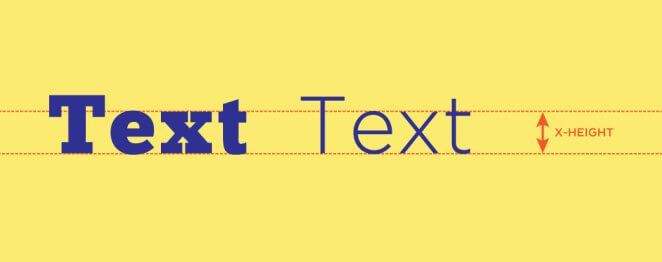
X-ハイト(英: X-Height)
“x”や“z”や“v”などの平らな頭部のもの)のベースラインからの高さを指します。X-ハイトをうまく調整することで、小さな文字サイズでも読みやすく改善してくれます。しかし大文字アルファベットにサイズを近づけることで、区別がつきにくくなるので、注意が必要です。より詳しいタイポグラフィーの用語を、こちらのエントリーでも図解付きで解説しています。

I/l/1テスト
文章に利用するフォントを検討しているときは、この方法を試してみましょう。まず大文字のIを、つづけて小文字のL、数字の1を入力します。もし見た目が似ているときは、読み手は特定の文字や数字で、つまずく恐れがあります。
フォントの組み合わせについて
2つ以上のフォントを一緒に利用するときは、さらに注意が必要です。それぞれのフォントがデザインを補いながら、スタイルが似すぎないように心がけ、コントラストを意識するようにしましょう。

コントラストのあるフォントの組み合わせを見つけるとき、個人の好みや本能、観察したデザインをマッシュアップしたものとなるでしょう。フォントの組み合わせがはかどる、いつかのポイントを以下にまとめています。
似ている点を見つけよう。
見た目はまったく違っても、共通点のあるフォントの組み合わせは、うまくマッチします。文字の幅や高さのほかにも、書体の構造が似ているケースもあるでしょう。こうすることで、密着度の高いフォントの組み合わせを実現できるでしょう。
同じデザイナーからフォントを探そう。
タイポグラフィー・デザイナーは、ユニークなアプローチや特長のあるスタイルでデザインします。「スーパーファミリー(英: Super-families)」と呼ばれる、セリフとサンセリフの両方に対応し、豊富なスタイルを収録した書体を探してみましょう。たとえばAlegreyaとAlegreya Sansや、MerriweatherとMerriweather Sansなどを試してみると良いでしょう。
それぞれのフォントに目的を持たせよう。
選択したフォントは、視覚的な階層を作成できるように、異なるスタイルが必要となります。読み手がどこを見たらよいか、どの点が重要かを的確に示してくれます。セリフ書体とサンセリフ書体をひとつずつ選ぶことで、効果的に階層を作成することができるでしょう。
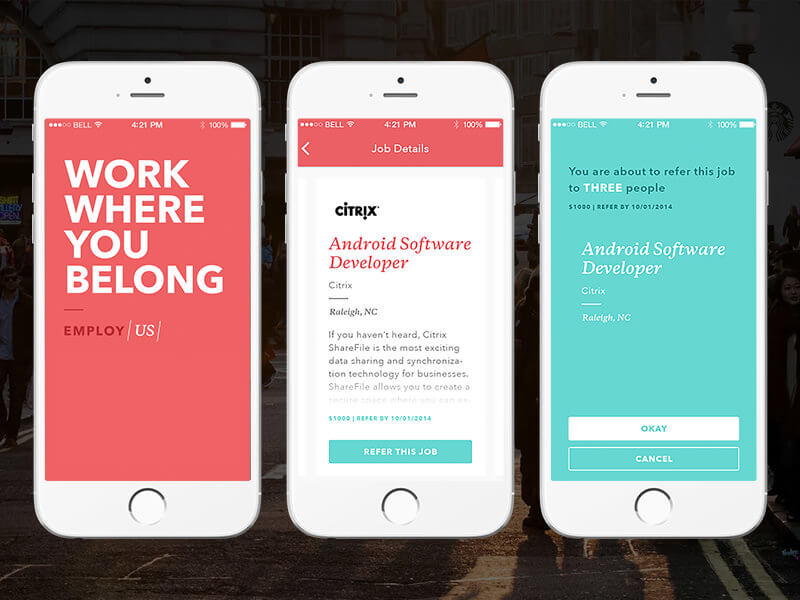
ではいくつ以上のフォントを利用すると、使いすぎとなるでしょう。多くのケースでは最高でも3つの書体と言われており、ごちゃごちゃとしたレイアウトにならないように、注意が必要になります。しかしデザインをはじめるにあたって、本当のルールは存在しません。以下のサンプル例では、複数の書体を利用することで、飾りデコレーションのような見た目を実現しています。
フォントの組み合わせについてのより詳しい解説は、現役デザイナーが実践している、フォント組み合わせ10個の黄金ルールを参考にどうぞ。
無料フォントを見つけよう。
財布にも優しい、新しいフォントをお探しですか。多くのサイトで、フォントの無料ダウンロードを提供しています。フォントをダウンロードしたら、まずライセンスの確認をするようにしましょう。以下にいくつかのフリーフォントサイトをまとめています。
1. Font Squirrel
Font Squirrelは、商用利用ライセンス付きのフリーフォントを探すのに、ピッタリのサイトと言えるでしょう。手作業で集められたフォントは、カテゴリー(セリフやサンセリフなど)やキーワード(カジュアル、レトロ、グランジなど)で検索することもできます。
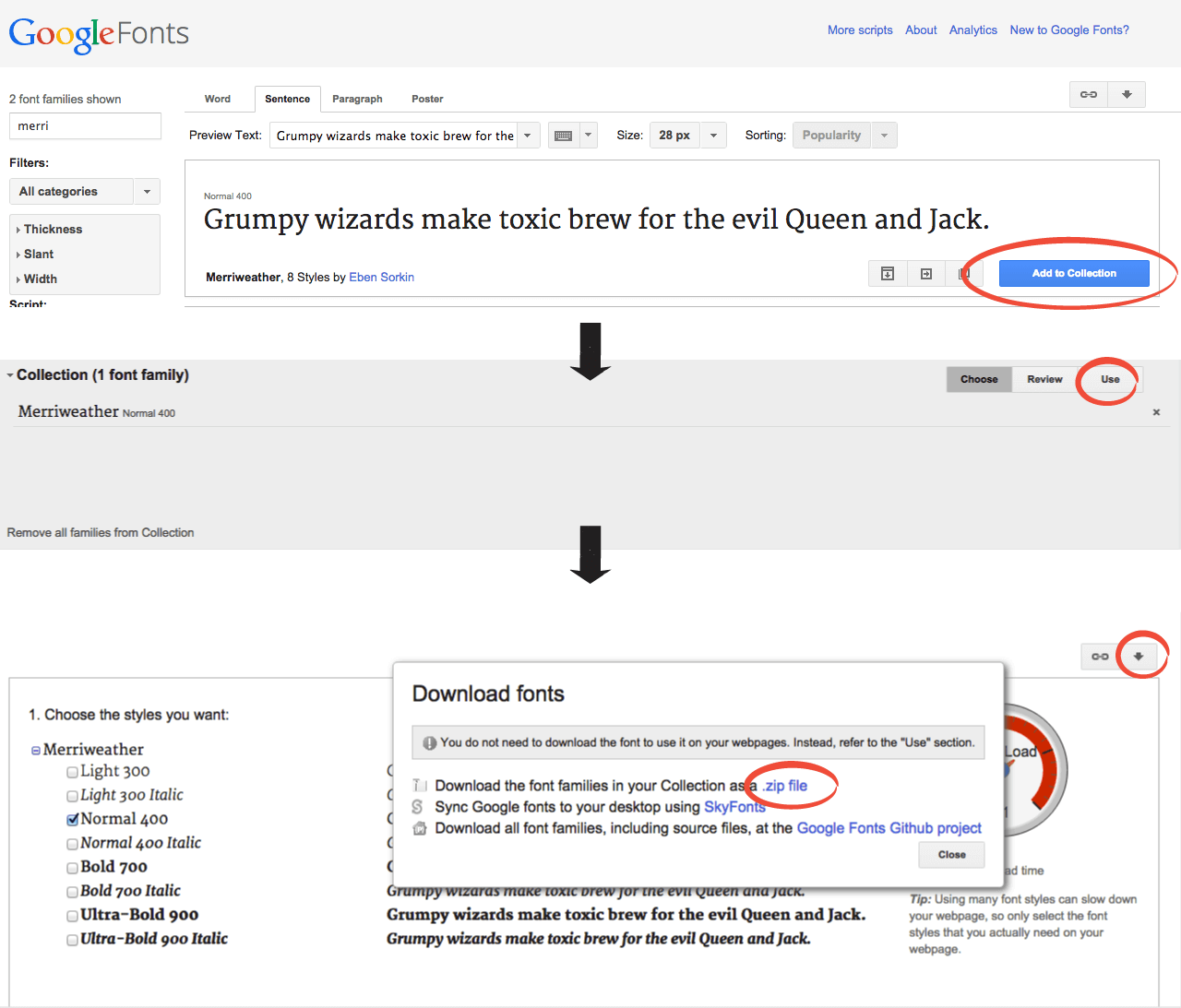
2. Google Fonts
Google Fontsは、ウェブサイトやウェブベースのプロジェクトに活用できるフリーフォントのディレクトリーとして作成されました。集められた数百個に及ぶフォントは、どれもOpen Source(自由にシェアしたり、カスタマイズできる)で、Web表示用に最適化されています。フォントをダウンロードすることもでき、プリント印刷デザインにも対応することができます。ダウンロード方法は、以下のスクリーンショットを参考にどうぞ。

3. DaFont
Dafontでは、現在25,000個に及ぶフォントが利用可能です。しかし誰でもフォントを公開できるようになって以来、クオリティーはまちまち。多くのフォントが、個人利用のみ無料となっています。
4. 1001 Fonts
1001 Fontsでは、現在7,000個のフリーフォントが公開されており、Dafont同様に、フォントのクオリティーはばらばら。商用ライセンス付きのフォントコレクションもあり、クリスマスなど特別なスタイルやムードで、細かくキーワード検索できる点もポイントです。
5. その他サイト
Lost Type Co-Op : トレンドを意識した、ユニークで、ビンテージスタイルが特長。無料ダウンロードで個人利用、お好みの金額を支払うことで、商用利用にも対応しています。
Fontfaric : コレクション数は少ないですが、プロフェッショナルなデザイン書体が多く、定期的にアップデートされています。
FontShop : フォント販売サイトですが、特定のスタイルやウエイトのみ無料ダウンロードを提供しています。新規会員登録することで、ダウンロード可能となります。
Pixel Buddha : フリー素材を提供しているサイトで、フリーフォントも一緒に公開されています。アート性の高い手書きや筆記体スタイルを得意としたセクレション。
PhotoshopVIP : 手前味噌となりますが、当サイトでも定期的に新作フリーフォントをまとめて公開しています。ライセンスについても表記しています、こちらも参考にどうぞ。
フォント利用ラインセンスについて
フォントを購入したり、無料ダウンロードしたときは、まずライセンスを確認してから利用するようにしましょう。通常は個人(英: Personal)、商用(英: Commercial)、教育(英: Educational)目的となっています。
さいごに、。
デザインプロジェクトに効果的なフォントを見つけるようになるまで、時間を要するかもしれませんが、練習あるのみです。このガイドが、どのようにフォントを選び、デザインに利用するのか学ぶ動機となれば幸いです。では、デザインを楽しんで!
同シリーズで、色の基本原則もまとめています。デザイン制作の参考にいかがでしょう。
参照元リンク : Font Design – How Designers Choose Which Fonts to Use – Canva Design School