
最近見かける最新Webデザインでは、「動き」を効果的に活用したアニメーションテクニックが注目されています。
この記事では、表現力をアップする動きのあるWebアニメーションアイデア50個をまとめてご紹介します。
アニメーションの基本ルールを理解し、最新Webデザインにも目を通しておくことで、より自由な動きをWebサイトに実装することができます。
サイトの印象は「動き」が決め手!参考にしたいWebアニメーションまとめ
超立体的なローディングアニメーション、どの作品も素敵。
トランペットやサックスフォンの長さをうまく活用し、スクロールすることで見えていない楽器の一部を表示するパララックスエフェクト。
ヒーローイメージから長くつながる花瓶を、スクロールすることで表示することで、視線を自然と集めることができるアニメーションテクニック。
Miracle – NFT website interaction
盛り上がりをみせるNFT向けウェブサイトデザイン。随所にSF未来感を感じる、グリッチや背景アニメーションなどが目を引きます。
見た瞬間に記憶に残る、ネオンエフェクトのサイバー系SFヒーローデザイン。
各セクションごとのコンテンツに、細かい控えめなマイクロインタラクションを採用することで、心地よいページスクロール体験を実現しています。
ヨットのレンタルサービス向けコンセプトデザインで、横一列に並べられたヨットからお好みの1艇を選ぶと、ズームアップで詳細が表示されます。
宇宙ロケットの発射シーンがインパクトありすぎな、NASAのヒーローデザイン。
カードレイアウトからはみ出たPNG画像は、最近よく見かけるデザインテクニック。
古いラジオのチューニングをしているような、レトロな日付選択フォーム。
Athlete Asta Web Design & Development
アウトラインの白抜き文字と手書きの筆記体ブラシフォントの組み合わせ、スクロールの表示に合わせたアコーディオンの開閉で、視線をうまく誘導。
料理レシピサイトの装飾として利用中の手描きイラストに、ほんのわずかな動きを加えるだけで、圧倒的な表現力アップに。
思わずスクロールを続けたくなるような、スムーズで心地よいアニメーションが特長。
Betabank – Credit Card Product Page
カードをクリックすると、申し込みフォームに遷移するアニメーションは、コンバージョン率の改善にもつながりそうなテクニック。
DEKO — Hotel Website Animation
画像やページの切り替わりに、特にユニークなアニメーションエフェクトを加えたことで、特別感のあるホテル向けサイト。
スクロールに応じたSVGシェイプの表示、淡いグラデーションメッシュを利用した背景や見出しタイトルなど、最新トレンドを採用するときの参考に。
商品サムネイルをマウス操作で360度自由に回転できるなど、販売商品であるブレスレットの特性をうまく活用したサンプル例。
ブランドイメージをうまく伝えながら、商品にも注目できるストーリーテリング手法を活用した、体験型のウェブサイト。今後ますます重要となる分野のひとつ。
基本的なグリッドレイアウトを採用したウェブサイトの背景に、アニメーションパーツをいくつか追加するだけで、特別感がグッとアップする真似しやすいテクニック。
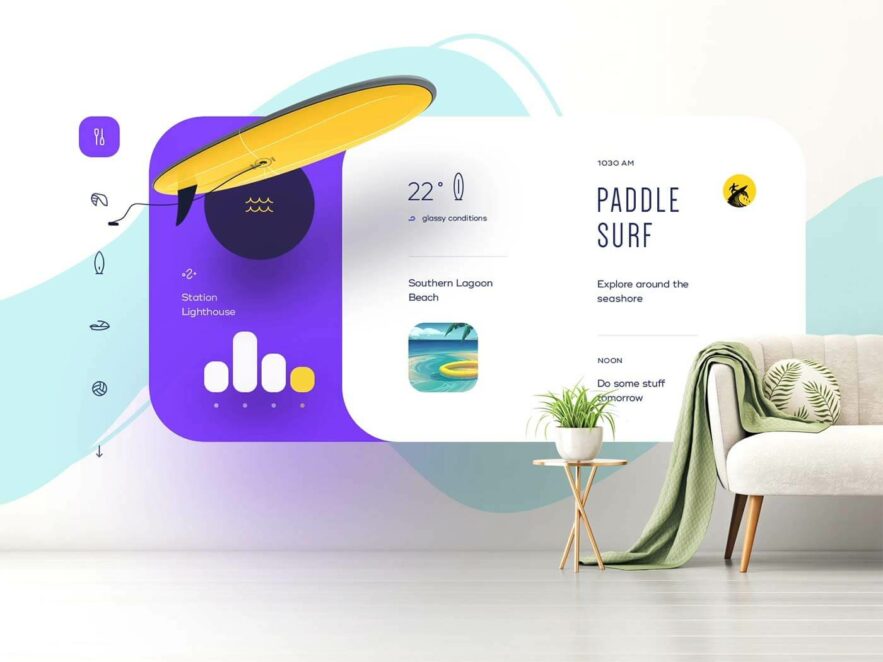
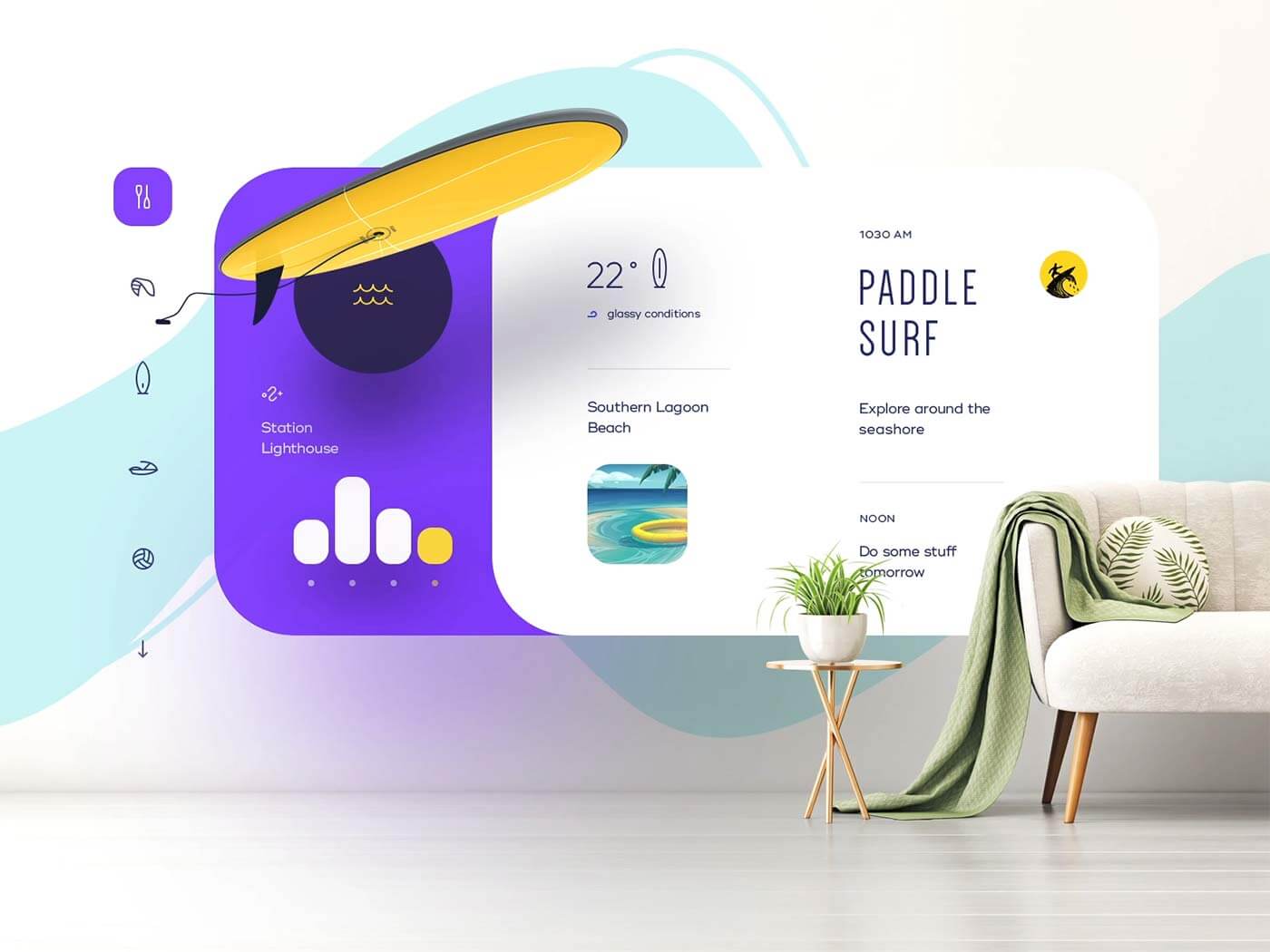
Personal Portfolio Landing Page
ウェブサイトだけでなく、それを映し出すディスプレイや周りのインテリアなどにも気を配ることで、これまでにないプレゼン方法に。
BULGARI – Magnifica collection
宝石を選択すると、より詳細な情報をストーリーテリング手法で水平スクロールを用いて表示する、ブランディング向けランディングページ。
アプリでレンタカーを借りるまでの手順を紹介した紹介アニメーション。車が左から右へと移動する際、タイヤも回っているというリアル感。
Landing Page with 3D animated illustration – Light version
思わず画面をじっと眺めてしまいそうな、中毒性のある無限アニメーションをつかったヒーローセクション。
Lagunitas – Product Detail Page
ページのスクロールに合わせて、ボトルがスルスルと画面の中央を降りてくる、思わずスクロールしたくなるアニメーション。
MegaCity – Scrolling animation
画面中をドローンが縦横無尽に飛び回る、ゲーム性のあるUIデザインが特長のランディングページ。
Hero Concept no. 13 — Blackster 2021
ページを下にスクロールすると、しぼんでいた風船が一気に膨らむユニークなアニメーション。
不眠症をテーマにしたウェブサイトで、ぼかしエフェクトを利用することで、頭がすっきりとしない、ぼーっとした状態をうまく表現しています。
アニメーション開始位置を交互に左右にすることで、視線でも追いやすくなりました。
Jameson whiskey : landscape menu
水平方向に展開するスライダーを活用した、各コンテンツへと移動できるナビゲーションメニュー。
Illusions Space- Home Page Design
イリュージョンというタイトル通り、まるで幻想を見ているような不思議な世界観を表現したダーク系デザイン。手書き文字テキストや、ビリビリと破いた写真など、ハンドメイドとデジタルの融合。
フィットネスクラブ向けのランディングページ、実際に運動を行なっいる女性を無限アニメーションで表示しています。
リストアイテムがくるくると回転しながら選択、表示されるUIデザイン。画面からはみ出たアニメーションが、ダイナミックでオリジナル性にも。
コンテンツを選択すると、旗のようにひらひらと揺らめくサムネイルが美しいデザイン。
Droplet Genomics – Web Design & Development
画面に吸い込まれるような、没入感たっぷりなスクロールエフェクトにはじまり、スラスラとコンテンツを読み進めることができる、滑らかなアニメーション。
燃える火炎瓶からはじまるヒーローデザインをつかったポートフォリオサイト。制作を依頼したくなる仕掛けが随所に。
真っ白の画面から宇宙服を着た人物が登場する、驚きのアニメーション。
買い物カゴに商品を追加すると、木箱に時計を入れ、紙袋でパッケージしてくれるアニメーション。
鏡に映ったようなプリズム効果を活用したスライダー、セリフ書体と合わせることでエレガントで高級感のある雰囲気に。
WOMENINMOVIES – Alternative Categories page
画像が左右に流れるように表示される、視線の動きに注目したアニメーションの実装サンプル。
Vinyl – Web Design for Vinyl Store
アナログレコードの盤面をそのまま活用した、くるくると回る面白スライダー。
SLIT – Web Design and 3D for NFT market
ページをスクロールすると、隠れていた氷山の底をコンテンツと一緒に表示、さいごにロゴデザインがくるデザインが素敵。
スマートホーム向けアプリデザインで、照明の明るさなど直感的に変更できるアニメーション。
スニーカー販売オンラインサイト。360度立体的に回転するスニーカーを、画面全体にリピート。おしゃれな配色カラーパレットも参考に。
TAE – Web Design for Travel & Tourism
旅行、トラベル向けのランディングページで、グリッドを無視した自由なレイアウト、スクロールに応じたアニメーション展開など、サイトに動きを加えたいときの参考に。
Satellite Landing Page Animation
デバイス内部の構造が、ページのスクロールに合わせて分解、各パーツの詳しい説明が表示されるアニメーション。
インテリア商品をまとめて確認できるルックブック向けのコンセプトデザイン。
最近よく見かける水平方向の無限テキストスクロールを背景に、ふわりと浮かぶスニーカーを立体的に演出したデザイン。
Halloween part 3:3 – 3D Animation
すでに終わってしまいましたが、ハロウィンモードの3Dイラストレーション。
どれも視線を奪われる素敵な作品ばかり。前回のWebアニメーションまとめも一緒に確認しておくと良いでしょう。