海外サイト 99designs で公開された 9 stunning web design trends for 2021 より許可をもらい、翻訳転載しています。
この記事では、これから2021年に注目したいWebデザインの人気トレンド9個をピックアップしています。
2021年のウェブデザインの傾向としては、どれも共通のテーマがあるように見えます。ハイテクなファンタジー感を目指すのではなく、よりリアルさを求めた新しいジャンルに世界中のウェブデザイナーが注目し始めています。
2021年のWebデザインは、これまでにないほどデジタルと日常を融合する方向に向かっており、普段の生活においてWebサイトが不可欠になってきていることを、反映しているのかもしれません。
よりクリエイティブなデザインを表現できるテクニックを、たくさんのデザイン事例と一緒にご紹介です。
- 1. パララックス・アニメーション
- 2. ニューモーフィズム
- 3. アブストラクト・アート
- 4. 目にやさしい配色
- 5. 原因のためのウェブサイト
- 6. スクロール遷移
- 7. プロダクトのデジタル解釈
- 8. 魅惑的なアンケート機能
- 9. 立体的な色合い
2021年、グラフィックデザインのトレンドはこちらから。
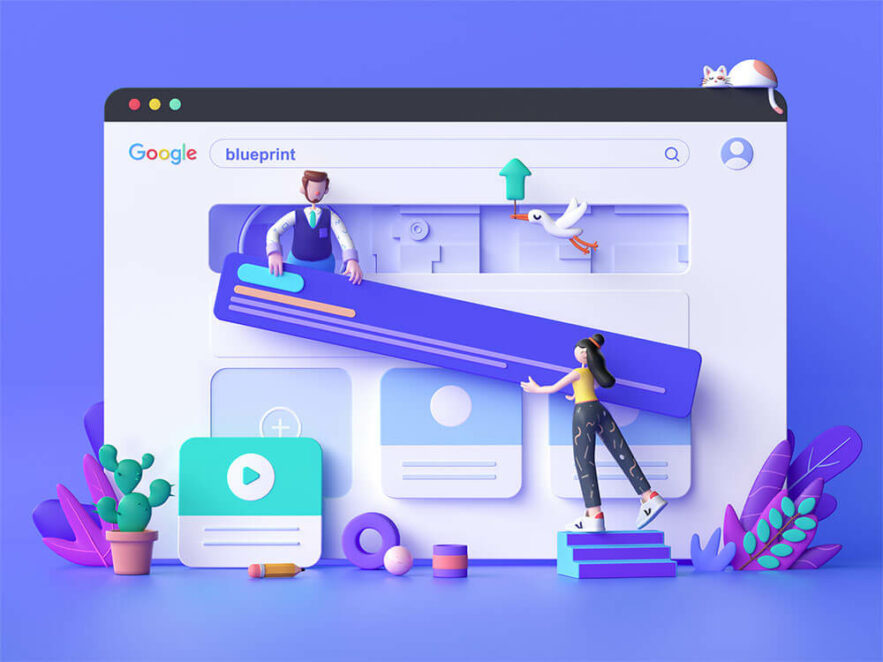
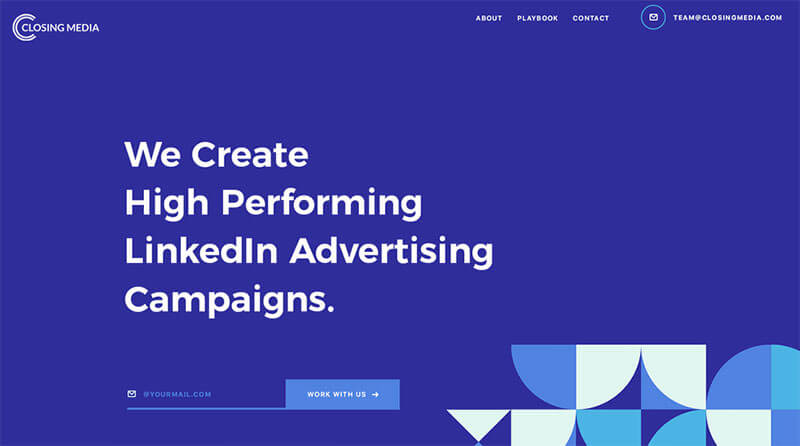
01. パララックス・アニメーションParallax Animation
via Pinch Studio
ウェブサイトに散りばめられた控えめなマイクロインタラクションから、動きのある背景デザインまで、アニメーションの需要、人気が年々高まっています。
2021年のウェブアニメーションは、デザインの前景と後景に分けた視差、パララックス効果など、より複雑なものになっていくでしょう。
via Wesley van ‘t Hart via Dribbble
パララックス(英: Parallax)とは、近くにあるものが遠くにあるものより速く動いて見える視差効果です。車の運転中に通り過ぎる風景を見るときなど、日常生活でも見かけることがありますが、Webページではよりユニークさを演出したデザインが可能です。
via Iconic Graphics
また、デザインの前景と背景によって生み出される奥行きは、より没入感の高いデザインに仕上げるメリットも。
まるで引き込まれるような、説得力のあるウェブ体験を実現できるデザイントレンドと言えるでしょう。
via UI8 via Dribbble
via Slava Kornilov via Dribbble
via Permadi Satria Dewanto via Dribbble
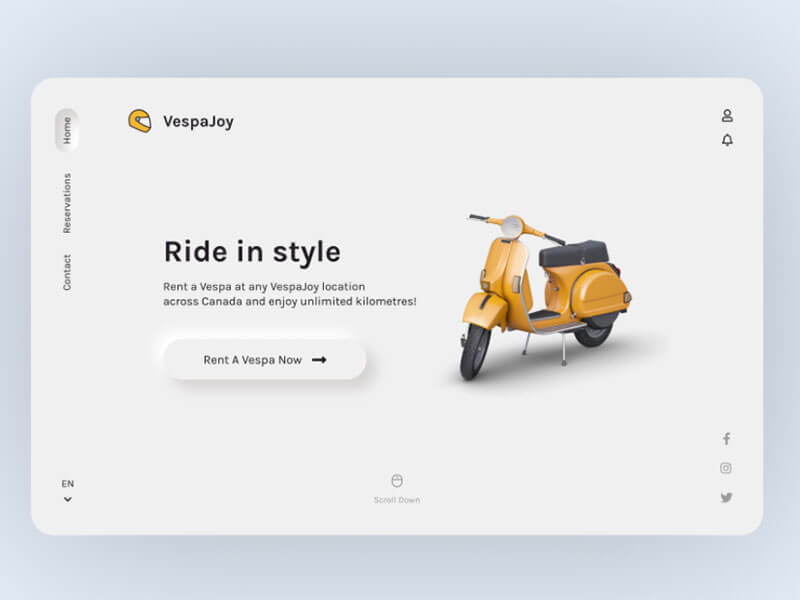
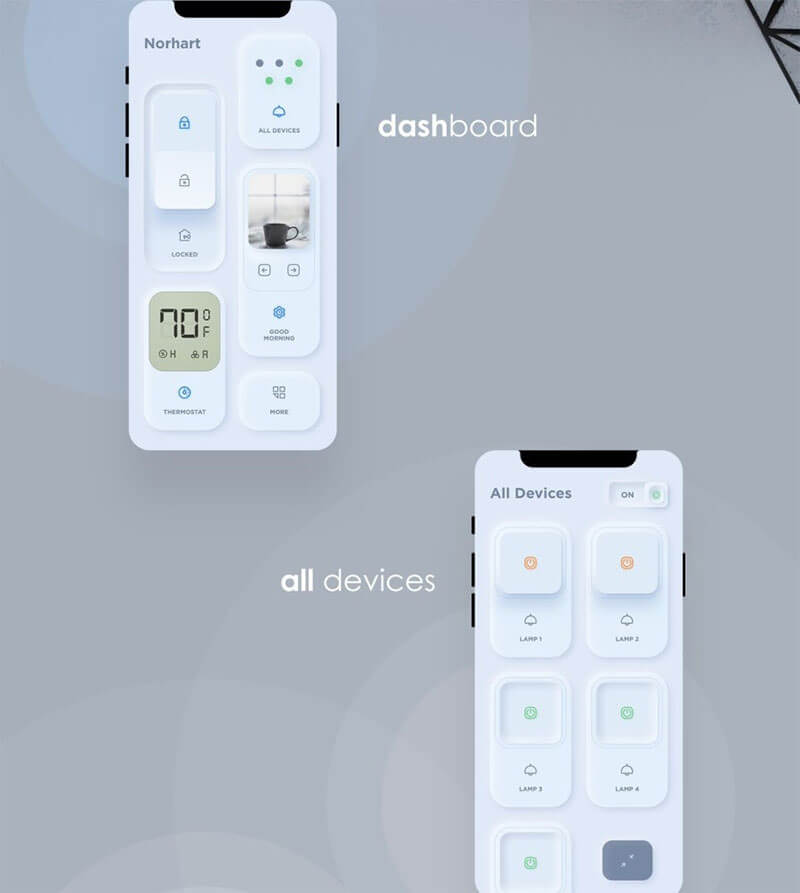
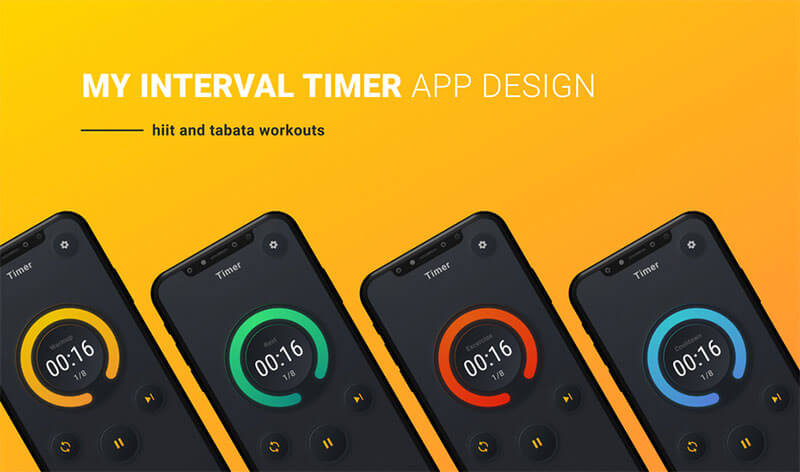
02. ニューモーフィズムNeumorphism
ニューモーフィズム(英: Neumorphism)は、今年に入って人気急上昇中のトレンドで、ミニマルスタイルとリアリティーを組み合わせた、この新しいスタイルが2021年は特に注目されています。
かつて2010年ごろに全盛だったスキューモーフィズム(Skeumorphism)から、よりシンプルなフラットスタイルへと人気は移っていきました。

via Ritesh.lal

via Creativedzine
一方、ニューモーフィズムは控えめな立体感の単色カラーを重ねながら、部分的にドロップシャドウによってリアルさを真似たデザインが特長で、ミニマルとフラット、両方を融合したスタイルと言えるでしょう。
2021年のウェブデザインでは、ボタンや検索ボックス、テキストフォームなど、あらゆる要素にニューモーフィズム・スタイルが利用されると予想されています。

via ODarka
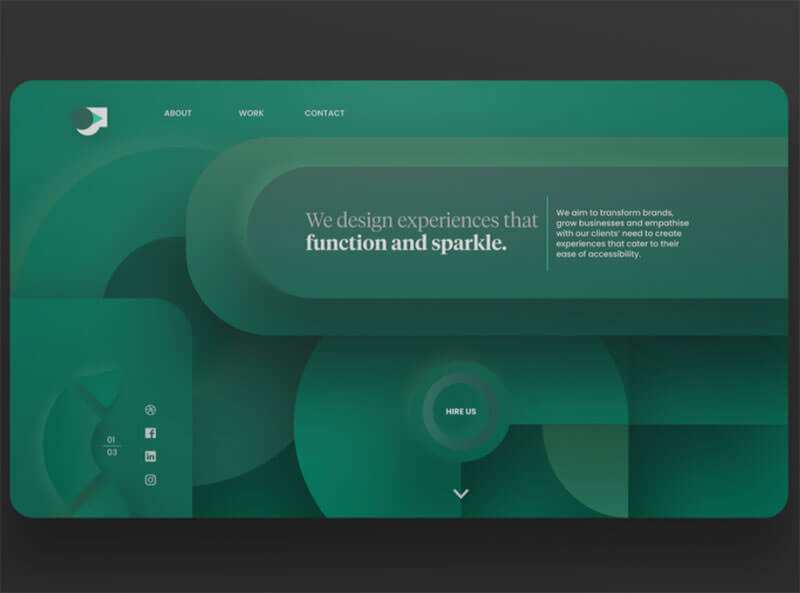
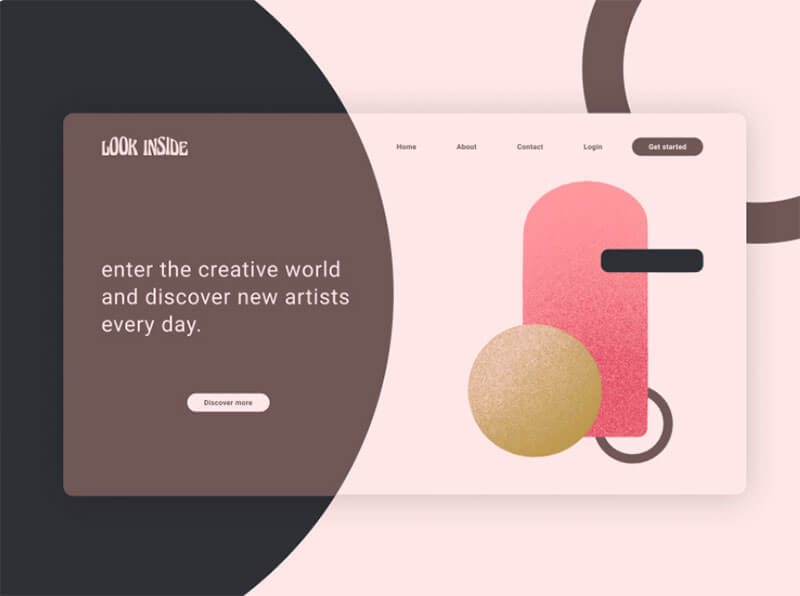
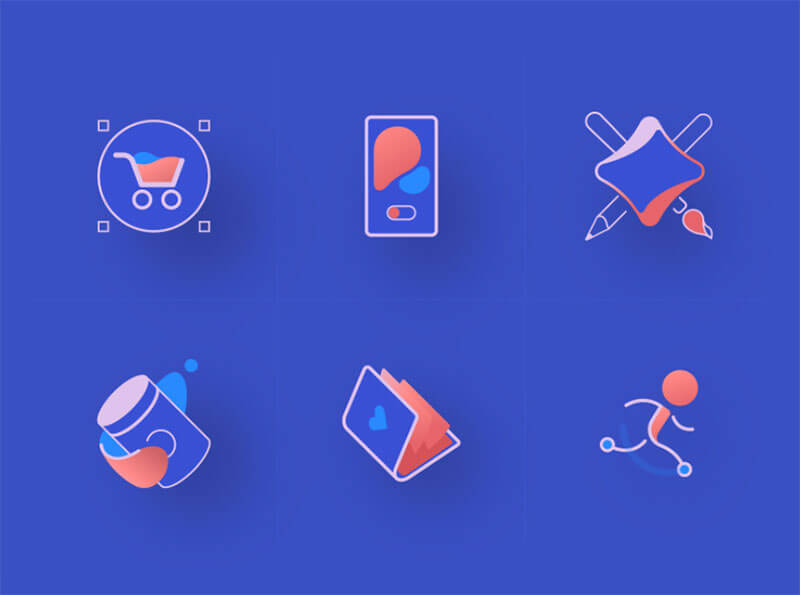
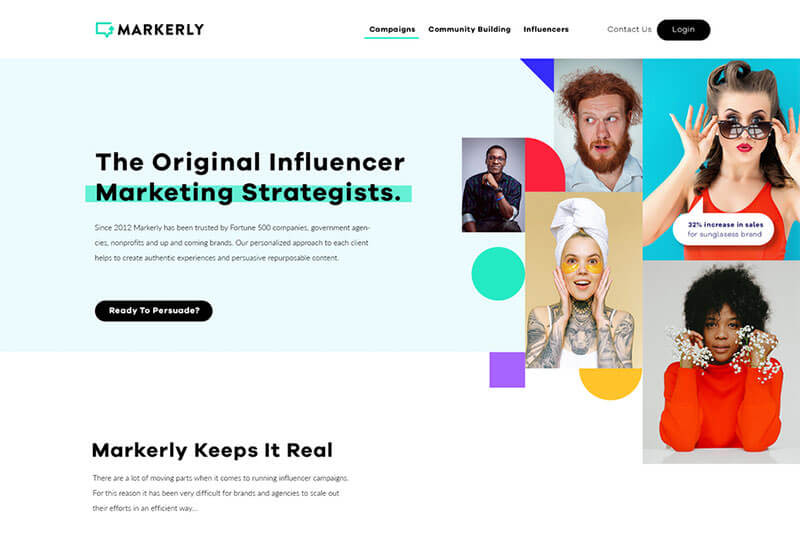
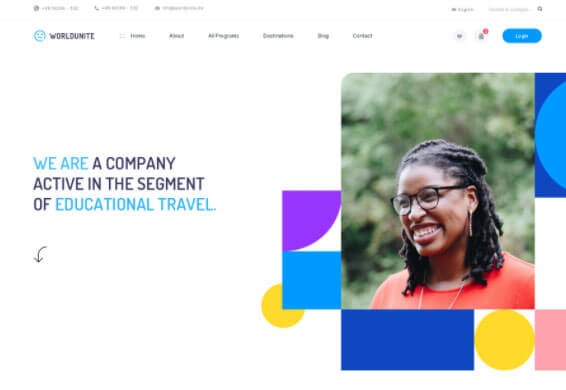
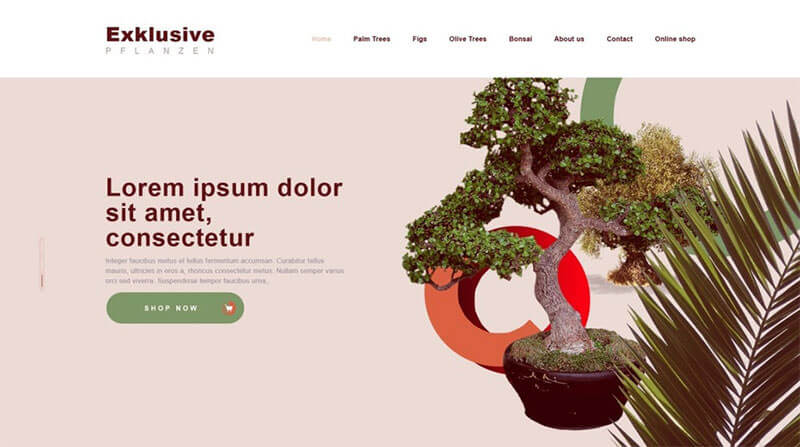
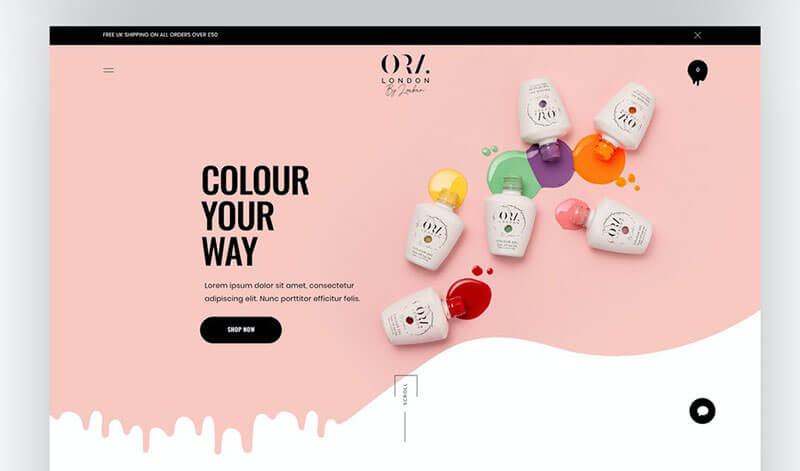
03.アブストラクト・アートAbstract Art Compositons
抽象的な図形や、特に四角や円などで構成された図形は、シンプルでミニマルすぎて、制限的なものに見えてしまうことがあります。
しかし2021年には、ウェブデザイナーはより自由でナチュラルな図形を取り入れるようになっていくでしょう。

via andrei2709
多くの場合、これらのナチュラルな図形は、フォトストック写真や手描きイラストのキャラクターなどの代わりとなるでしょう。
人物の表情を描かなくても、構図や配色によってさまざまな感情を呼び起こすことはできます。鮮やかな色で暖かみのある雰囲気を演出したり、破裂したような構図でエネルギッシュさを表現してみましょう。

via Sebastian ✅

via Pavellev
via indicius.com

via iva

via akorn.creative
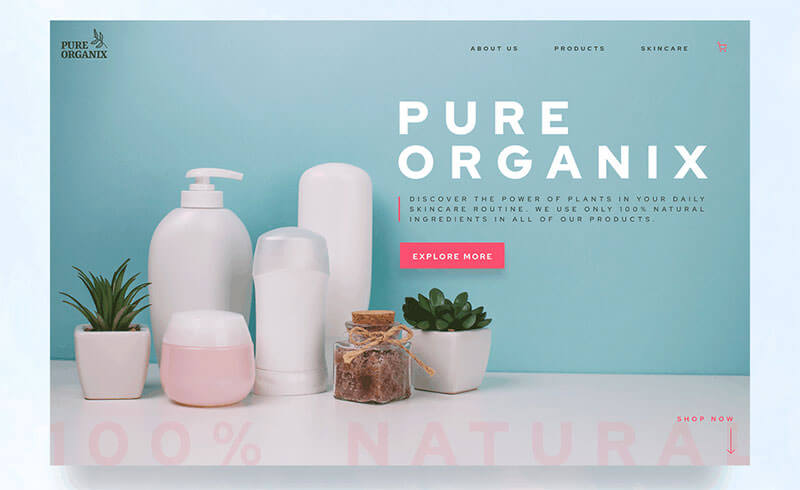
04. 目にやさしい配色Comfortable Colors
あらゆる仕事においてデジタル化が進んだことで、多くの人が一日の大半をパソコンの前で過ごしています。そのため、長時間にわたって画面とにらめっこしていると、目に疲れを感じるというひとも少なくないでしょう。
このような背景もあり、ウェブデザイナーはより目にやさしい、快適な配色を心がけるようになっています。

via Creative_David
これは、スクリーン画面の白さを打ち消した昨年のダークモードのトレンドが人気だったことを説明しているとも言えるでしょう。
2021年には、快適な配色がより重要となるでしょう。健康的なみどり色や、パステル系ブルー、暖かみのある茶色、淡い薄ピンク色など、ソフトな色合いがより人気となるでしょう。
自然でナチュラル、落ち着きとリラックスした雰囲気を表現できる配色が特長です。
これは劇的な変化を起こす大きなトレンドというよりは、操作性などのアクセシビリティや機能性をより重視するかもしれない兆しとも言えます。

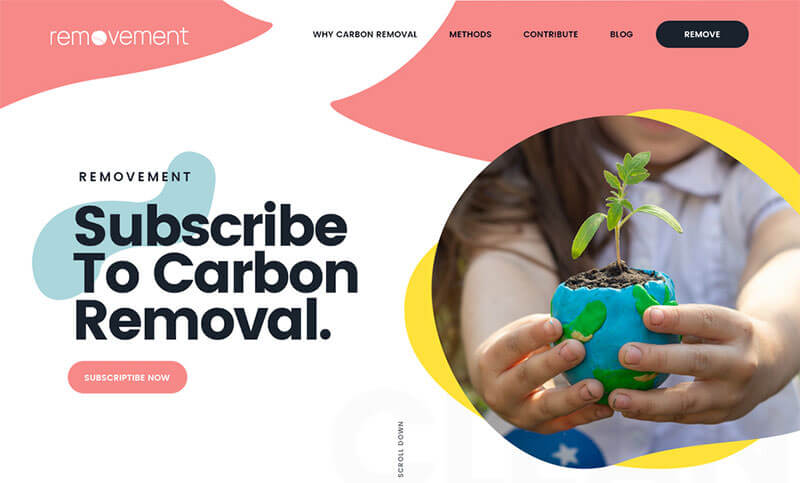
05. 原因のためのウェブサイトWeb Design for Causes
2020年は、新型コロナウイルスの世界的パンデミックにより、ロックダウンや外出自粛などを余儀なくされ、インターネットはあたかも避難所のようです。
オンラインミーティングが社交的な集まりや、娯楽のための標準プラットフォームとなっただけでなく、多くの実店舗のブランドが、ビジネスを維持するためにウェブサイトを利用するようになりました。
2021年には、目的や意味をもった、インパクトのなデザインがより注目されるでしょう。

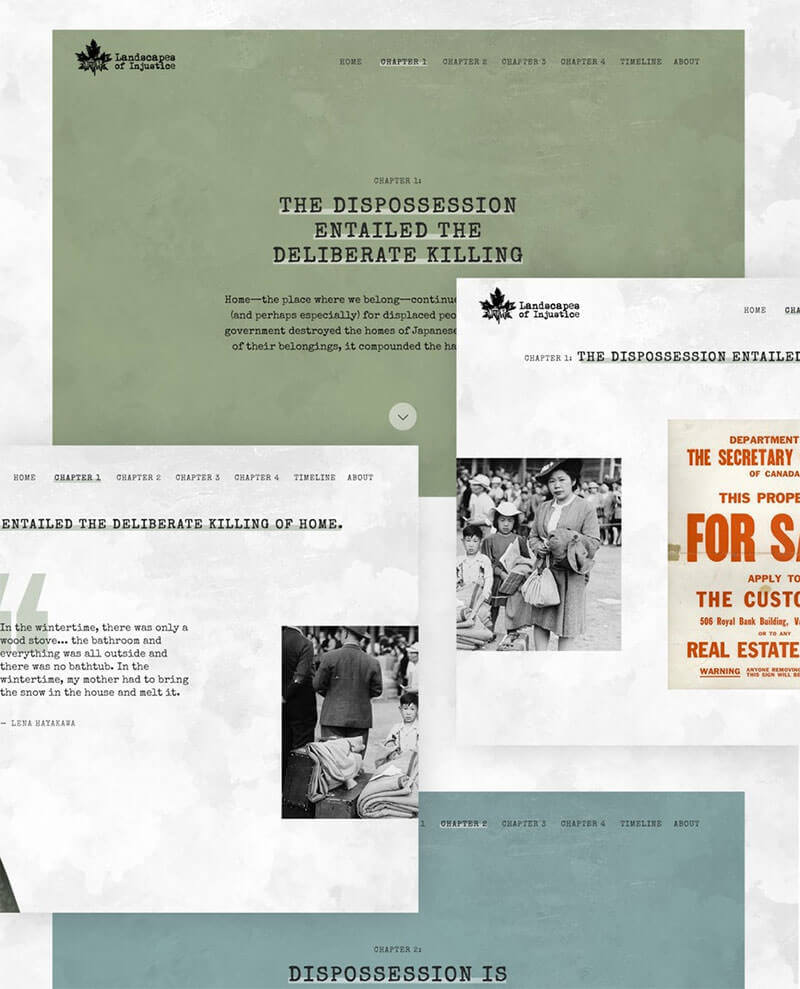
via DesignExcellence
via Arthur Mineev via Dribbble
ウェブデザイナーは、困難な時代を乗り越えて世界を助けるという役割を担っていくでしょう。
今後も飲食やサービス業はもちろん、ブランドが持続可能な取り組みや、地域社会への貢献などの要素を中心に、ウェブサイトにより力を入れていくようになるはずです。
via Lance Barrera via Dribbble
ウェブデザインは、長い間、優れたユーザー体験を提供することに重点を置いてきました。そして2021年には、最高のユーザー体験は、共有された価値観と共通の問題意識から生まれることになるでしょう。
via Nike
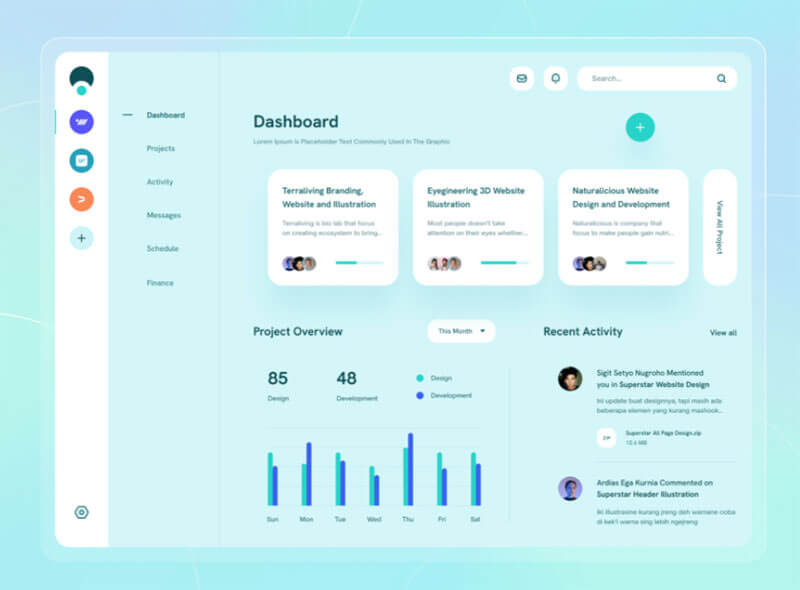
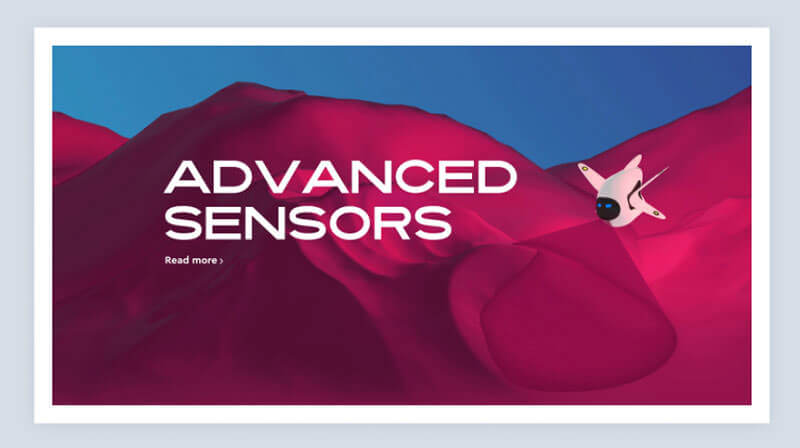
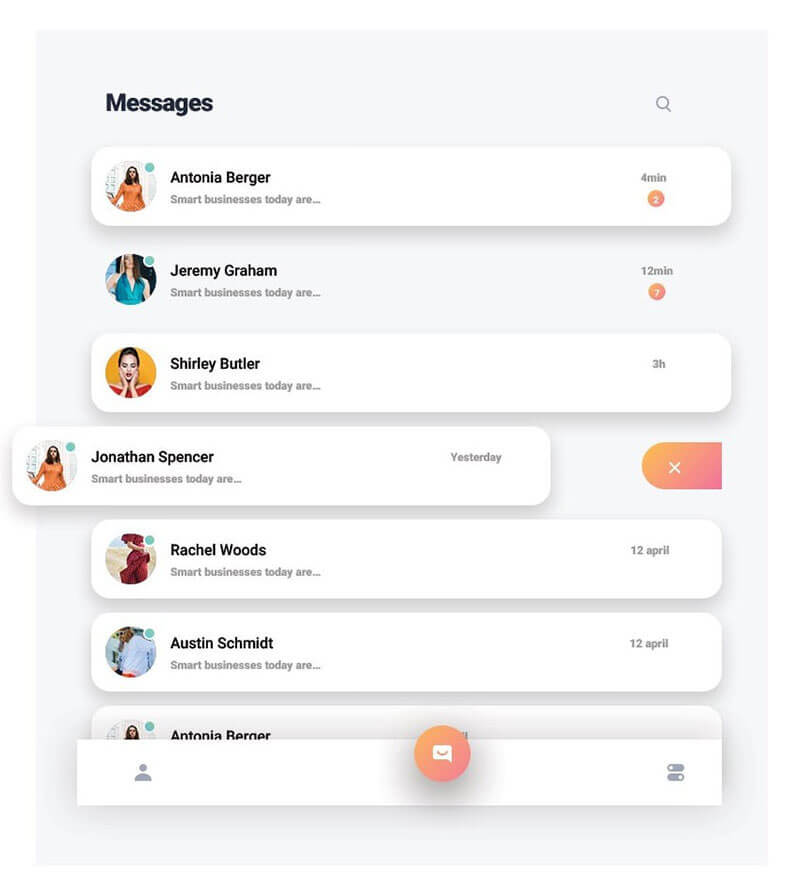
06. スクロール遷移Scrolling Transformations
ユーザーがWebページをスクロールするときに、目的のコンテンツに誘導するだけでなく、ストーリーも同時に伝えています。
ユーザーがマウスを指で動かすという物理的な動作によって、画面上でなにかしらの反応を引き起こします。こうすることで、ユーザーが操作しているように感じ、よりコンテンツに興味を持ち、参加する可能性が高くなります。
via Hiroshy⭐⭐⭐⭐⭐
via JP via Dribbble
via Slava Kornilov via Dribbble
via Vilius Vaicius via Dribbble
スクロールは、動きインタラクションの中でも、特に控えめな種類のひとつですが、2021年にはスクロールしたときの視覚的なフィードバックが強化されていくでしょう。
配色の個別カスタマイズから、複雑なアニメーションのページ遷移、レイアウトの大掛かりな変更など多岐にわたります。
ページをスクロールするたびに、新しいデザインと感じられるように時間をかけるデザイナーがより増えていくでしょう。
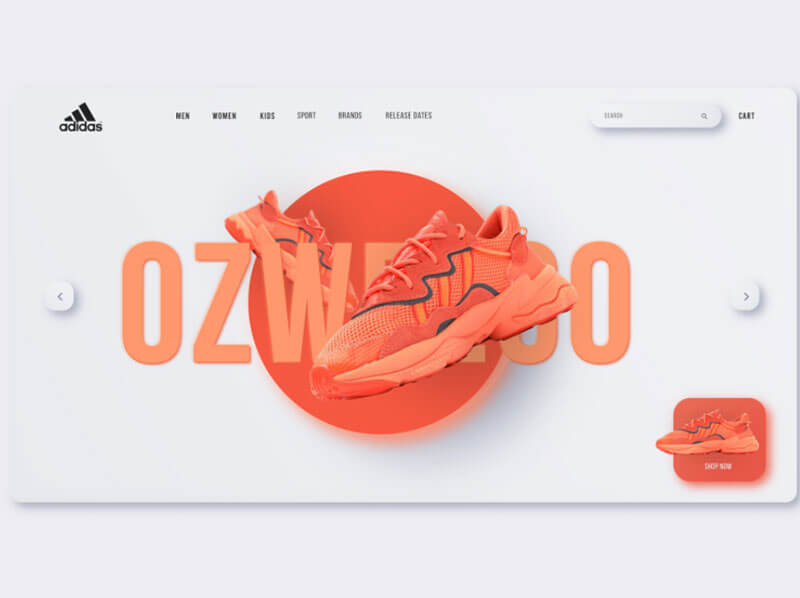
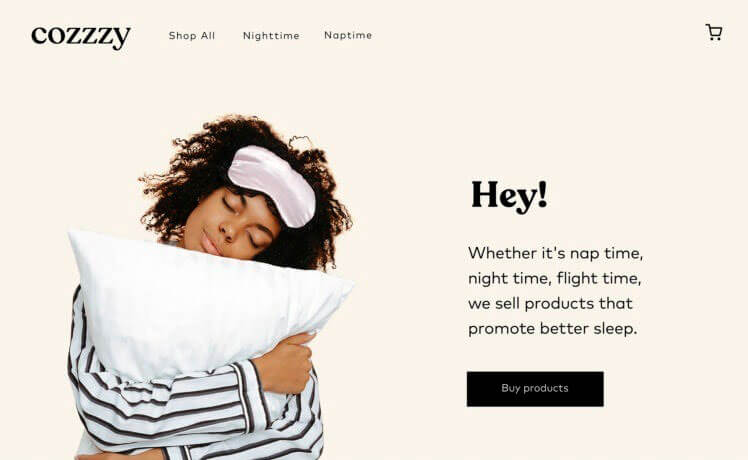
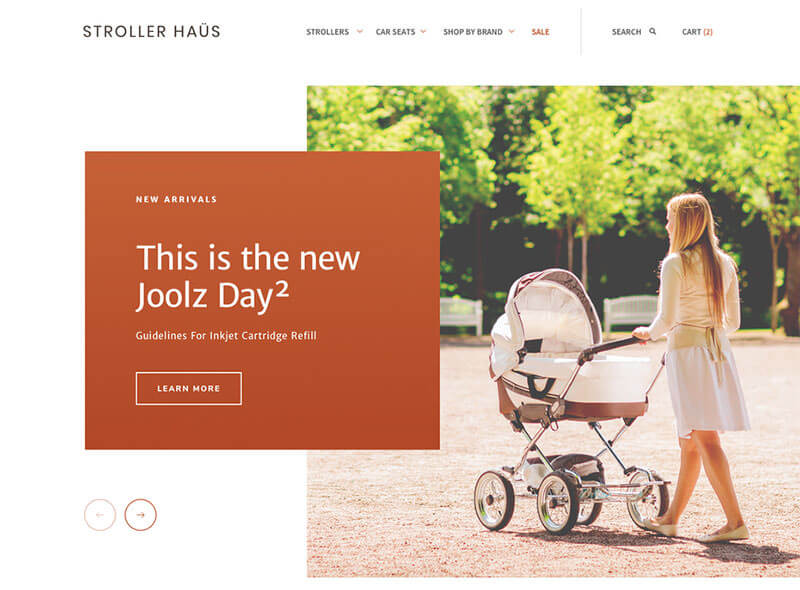
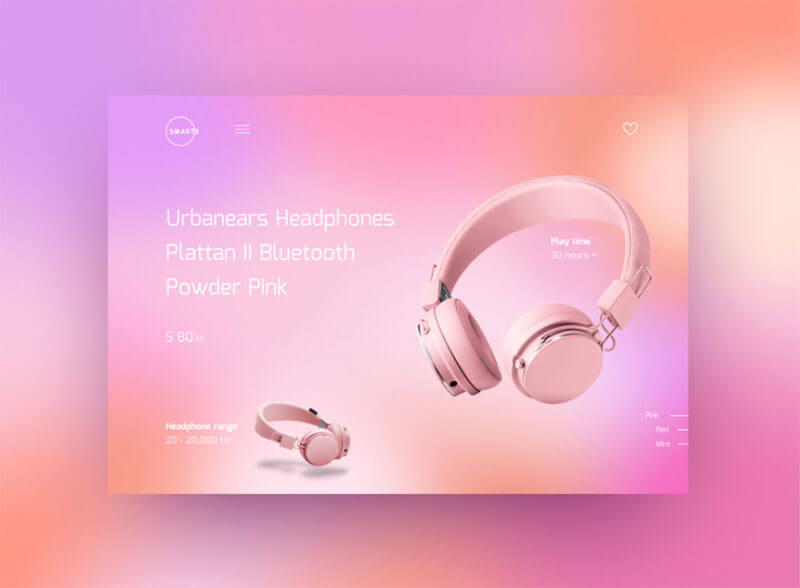
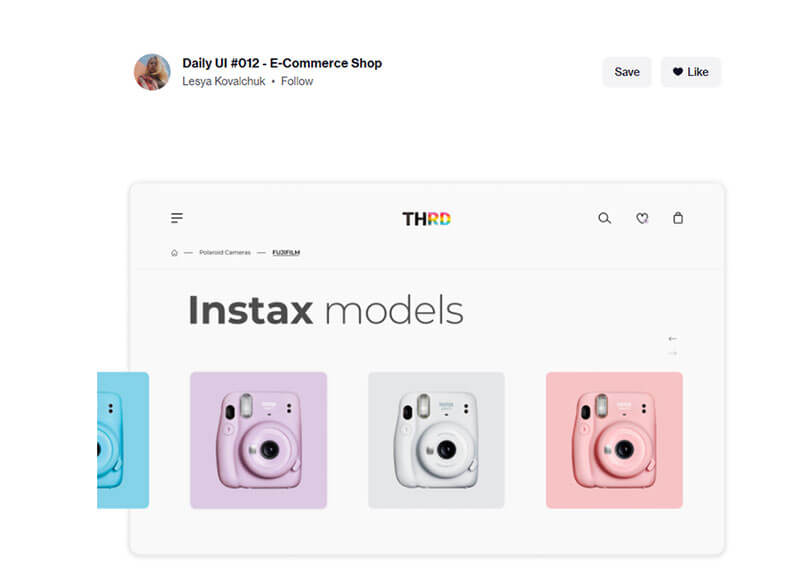
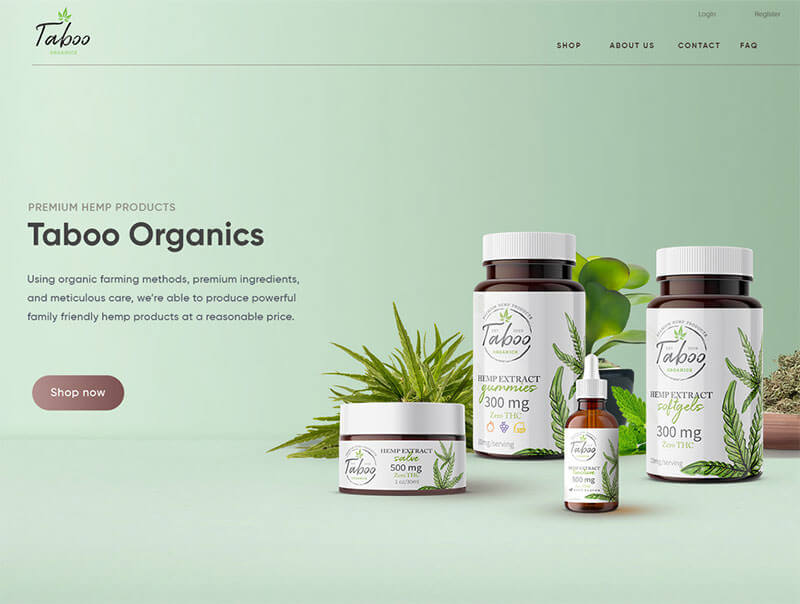
07. 物理的なプロダクトのデジタル解釈Digital interpretations of physical products
商品はウェブサイトの中心となるコンテンツであることが多く、2021年はより顕著となるでしょう。具体的には、既存のメディアをデジタルでクリエイティブに解釈することで、商品のデザイン要素を魅力的にしています。

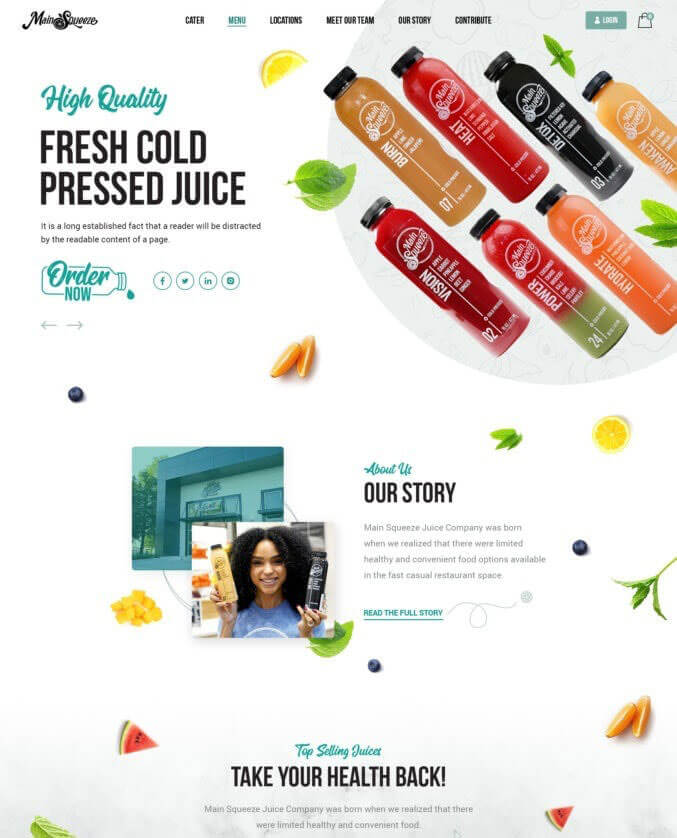
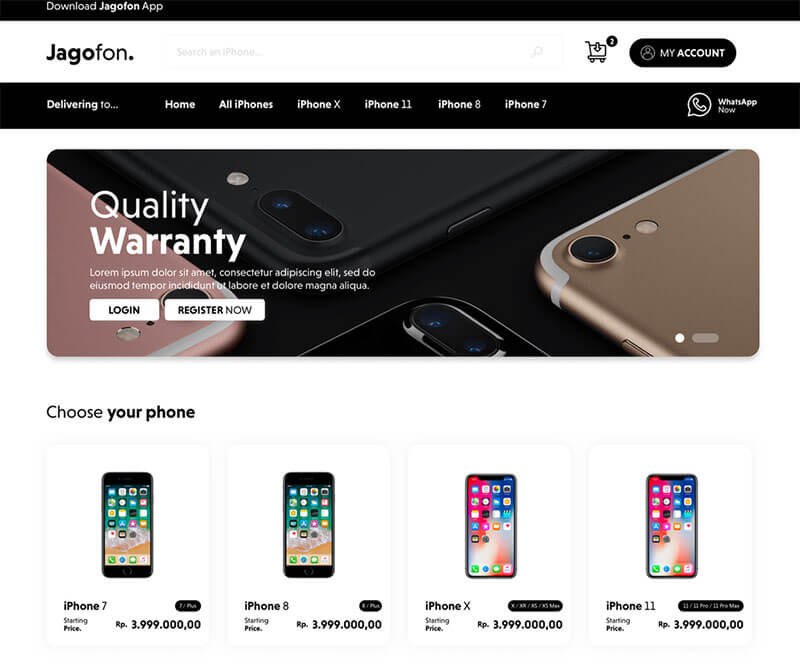
via JPSDesign

via Hiroshy⭐⭐⭐⭐⭐

via Iconic Graphics
ページ全体に配色を散りばめるように利用したり、スマートフォンのように角丸四角形に画像を切り抜いて利用されることもあります。
このアプローチは、実際の商品とウェブサイトの間に視覚的な相乗効果を生み出すだけでなく、ウェブデザインをよりオーガニックでナチュラルな雰囲気、そして意外性のあるものに感じさせます。
ウェブサイトが日常生活の一部になりつつある今、現実世界とデジタルを融合させるこのトレンドは、この時代のために作られたかのように感じるでしょう。

via Abay (bay)
08.魅惑的なアンケート機能Captivating Wuestionnaries
ユーザーがランディングページを閲覧している時間、オンボーディングプロセスは、おそらくユーザーのネットサーフィンの中でも、重要な瞬間のひとつです。
ユーザーにとって興味がある状態と無関心のちょうど中間とも言え、ここでのウェブ体験の質を高めることで、ユーザーをうまく獲得することができるでしょう。
via Christian Werther via Dribbble
ユーザーが商品の説明を読んで自分で判断させるのではなく、インタラクティブな体験を促進する、アンケート機能を使用するウェブサイトが増えています。
これらのクイズでは、ユーザーの好き嫌いに焦点を当てた、パーソナライズ可能な質問形式とすることで、ユーザーによって異なる商品を提供するようになっています。
via Florian Pollet via Dribbble

via Alena Sokolova via Dribbble
デザイン的には、標準的なWebページというよりも、カードを重ねたコンテンツにアニメーションを追加したランディングページを意味しています。一般的にWebページに含まれているアンケート項目よりも、遥かにインタラクティブなページデザインに仕上がります。
このような「ユーザーひとりひとりを知るためのクイズ」を利用することで、商品の購入希望ユーザーが、登録する前にサービスの一部を利用しているように感じることができるでしょう。
2021年には、この個性を知るアンケート機能がウェブサイトの標準機能のひとつかもしれません。
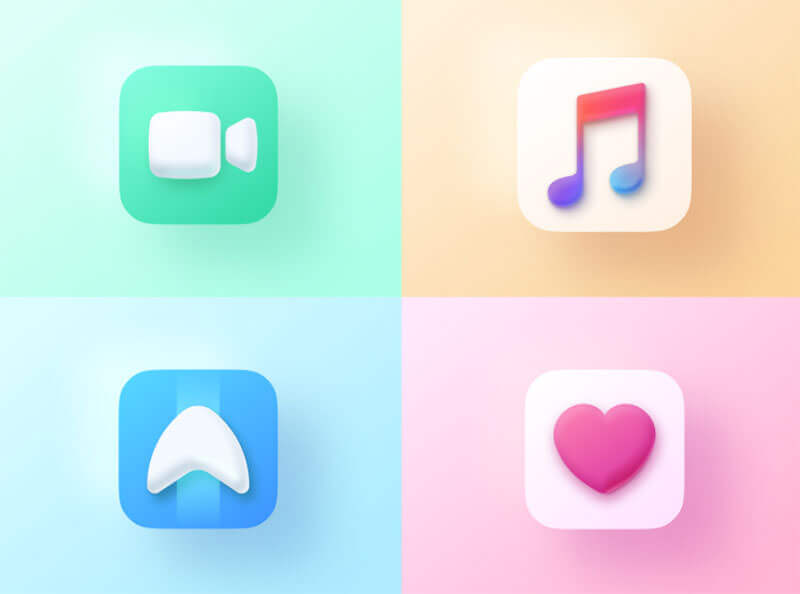
01. 立体的な色合いThree-dimensional Colors
ウェブデザインの配色は、しばらく前からグラデーション人気の傾向にありましたが、2021年のトレンドは新しい進化のように、色の変化がこれまで以上にリアルになっていくでしょう。
Apple新しいOS、Big Suからヒントを得たような、まるで画面から果物が取り出せるような、色鮮やかで立体的な配色が期待されています。

このトレンドは、かつてのフラットスタイルのアイコンに丸みをもたせ、繊細な立体感で実現されています。
アプリのアイコンに多く見られがちですが、ウェブデザイナーは美しいカラフルなグラデーションを捨てて、よりナチュラルで自然な背景色をブレンドするようになってきています。
横に並べられた2色の配色が、急ににじんでしまったり、ペイントしたオブジェクトの影が残ってし表現されることも。2021年のウェブデザインの色は、より高い本物志向を目指していることを意味しています。

via MASER
2021年の準備はできていますか。Are You Ready for 2021?
いかがでしたでしょう。
2021年のウェブデザインの人気トレンドは、SF映画のようなデザインというよりは、日常生活で見かけるような、実際の「リアル」なデザインが多いようです。
これは、わたし達の生活の一部として、ウェブサイトがますます一般的になってきていることを示しており、2021年はより当たり前になってくるでしょう。
どんなデザインスタイルが人気となるかまだまだ予想の段階ですが、このトレンドリストを参考にしてみてはいかがでしょう。
ちなみに2020年のWebデザイントレンド予想は、こんな感じでした。