この記事では、Webデザイン制作を楽にする最新オンラインツール43個をまとめてご紹介します。
コピペで利用できるお手軽CSSツールやSVGツール、コード知識不要のノーコードツール、色に困ったときに便利な配色ツールなど、クリエイティブな案件で活用したい新しいツールを揃えています。
自分のワークフローにうまくツールを導入することで、制作時間の短縮につながるだけでなく、ストレス少なく作業を行うことができます。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. プロトタイプ、アイコンツール
- 5. コラボ、リモートワークツール
- 6. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
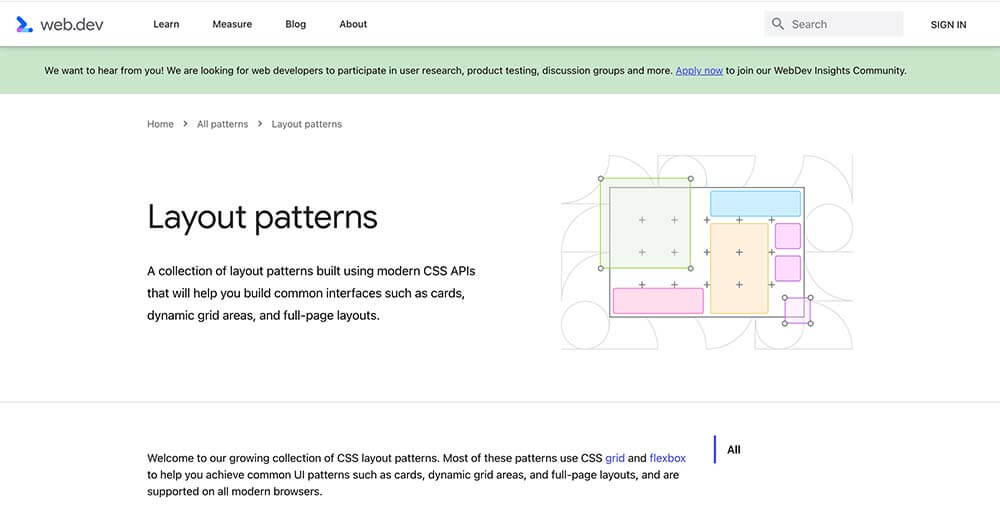
最新のCSSテクニックでできるレイアウトパターン集。中央揃えや12カラムグリッドなど、ほんの数行のコードで実現できてしまいます。
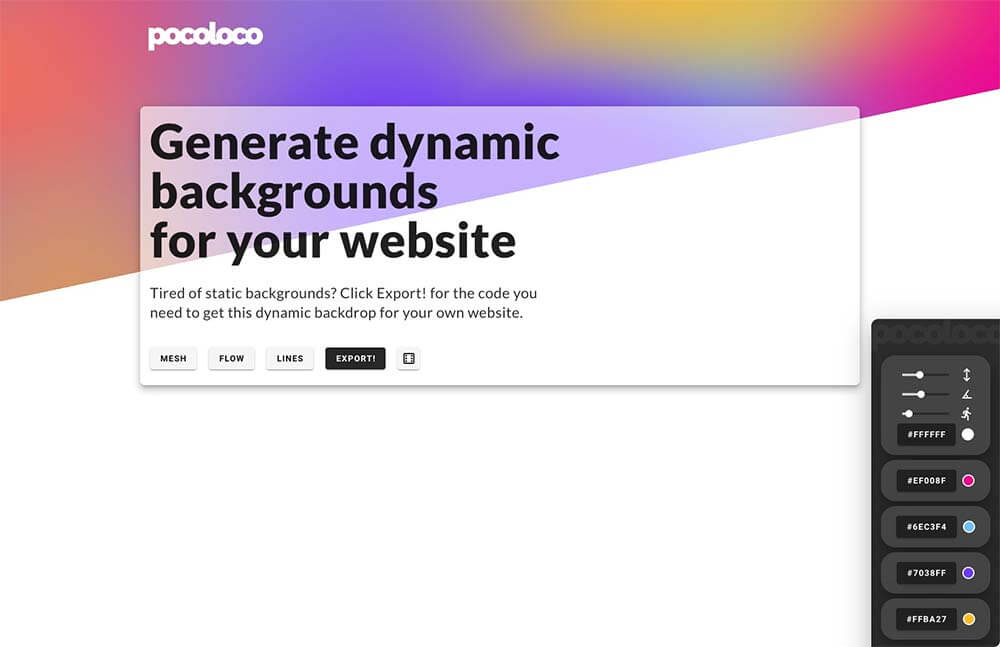
Stripeのようなだいなみっくなグラデーションアニメーションをつかった、ウェブサイト用背景デザインを自動生成できるツール。

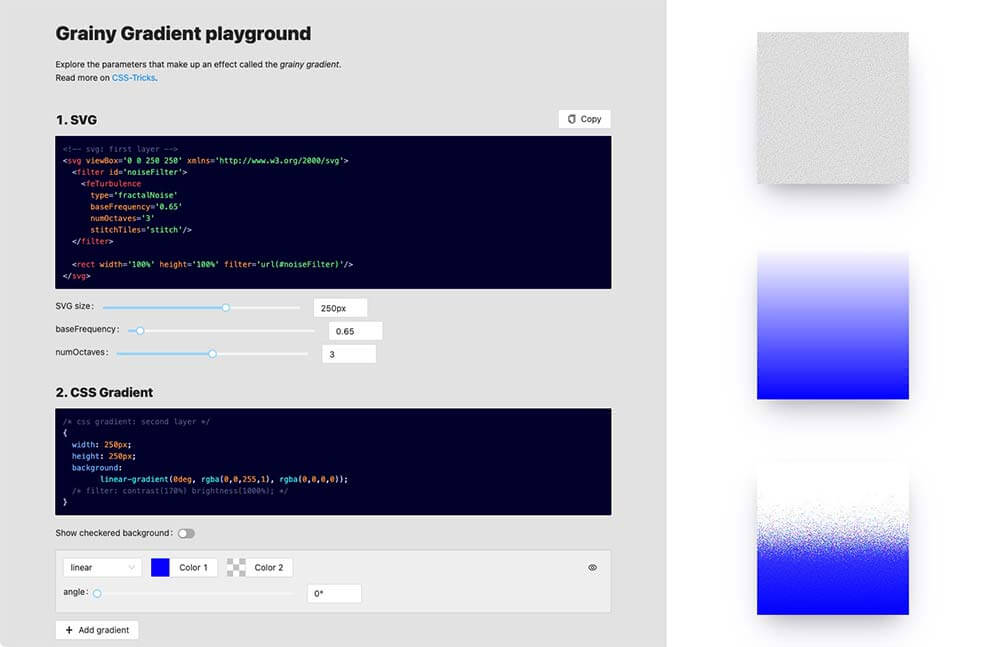
CSSグラデーションにザラッとしたSVGテクスチャを重ねることで、レトロなエフェクトに仕上げるオンラインツール。作成したコードはそのままコピペで利用できます。
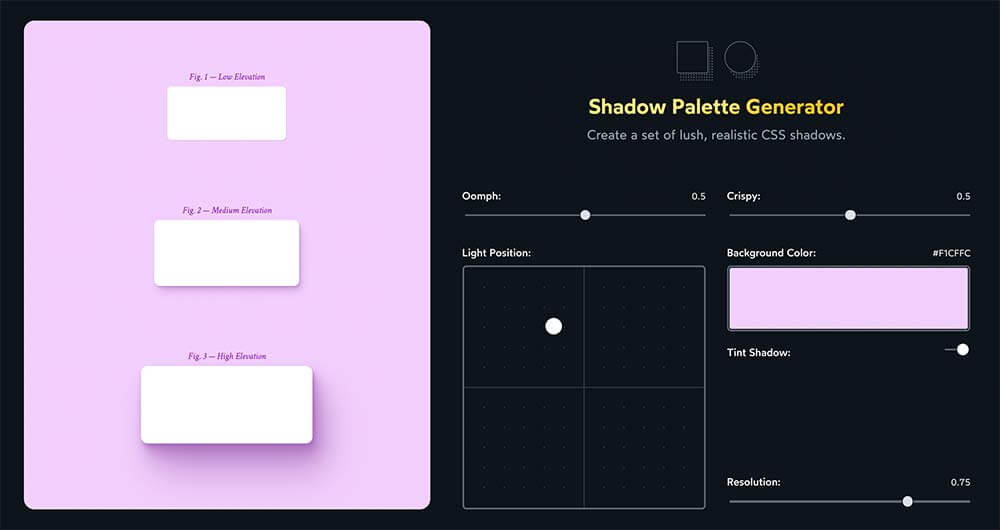
ドロップシャドウを重ねることで超リアルな影を作成できるCSSツール。シンプルなインターフェースで、はじめてのひとでも簡単に影をカスタマイズできます。
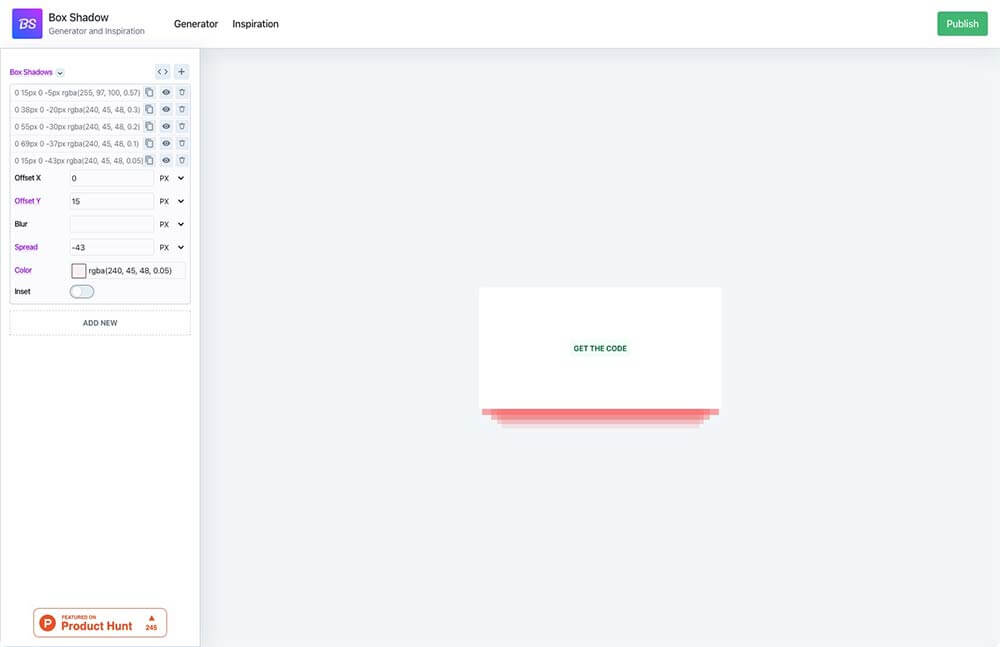
複数のbox-shadowプロパティを利用したCSSスタイルを重ねることで、よりユニークでリアルなドロップシャドウ影を作成、調整できるツール。
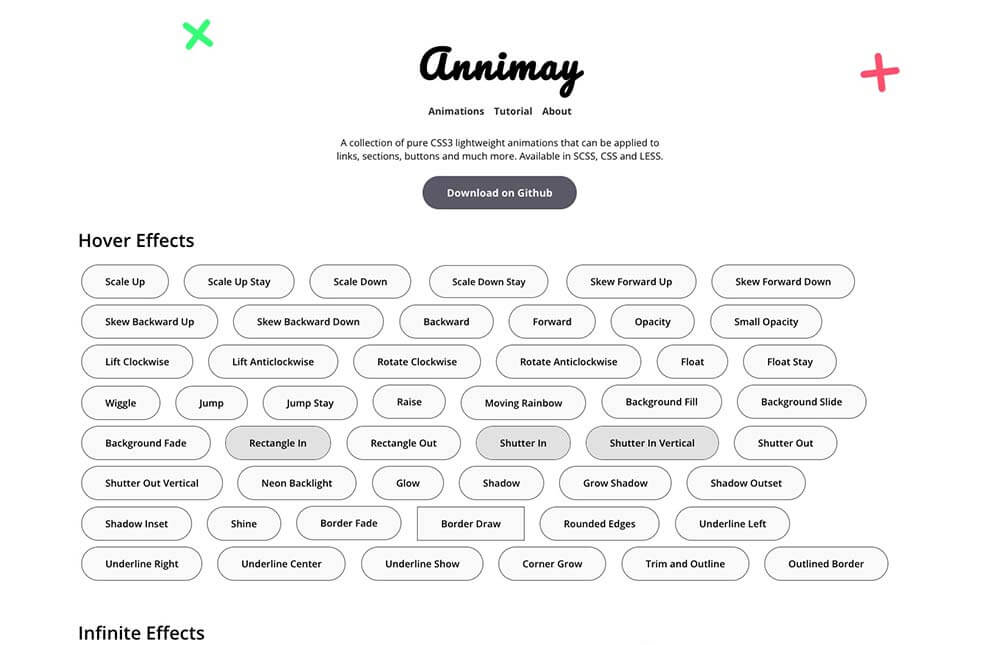
Webサイトのリンクやボタンに適用できる、軽量なCSSアニメーションを集めたコレクション。クリックでエフェクトをコピペでき、SCSS、CSS、LESSファイルでダウンロード可能。
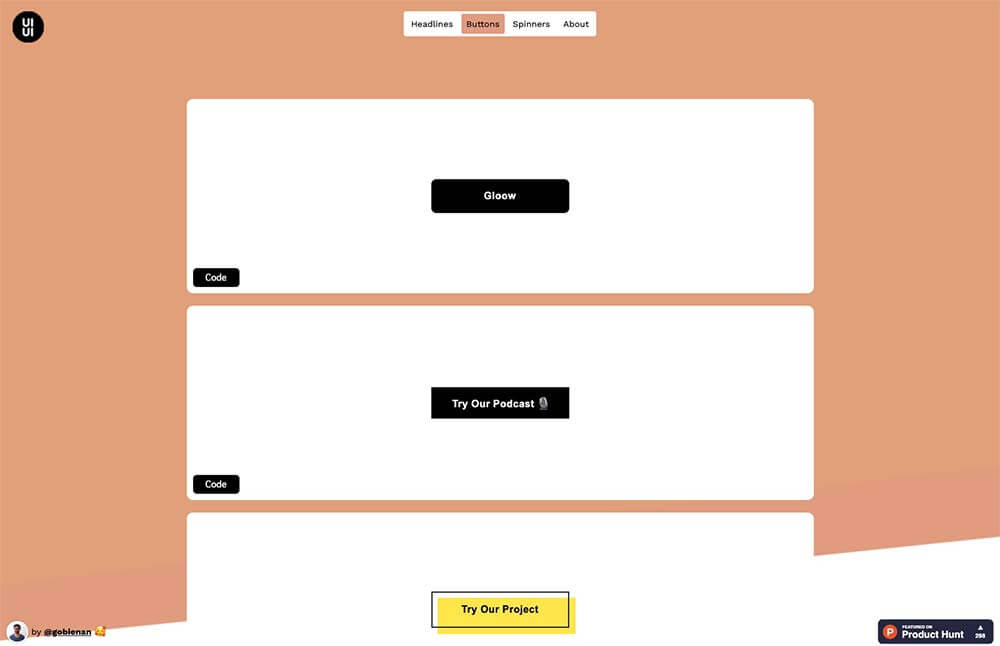
ウェブサイトをより魅力的にする、アニメーションを得意とした見出しタイトルやボタンエフェクトなどを揃えたUIコレクション。
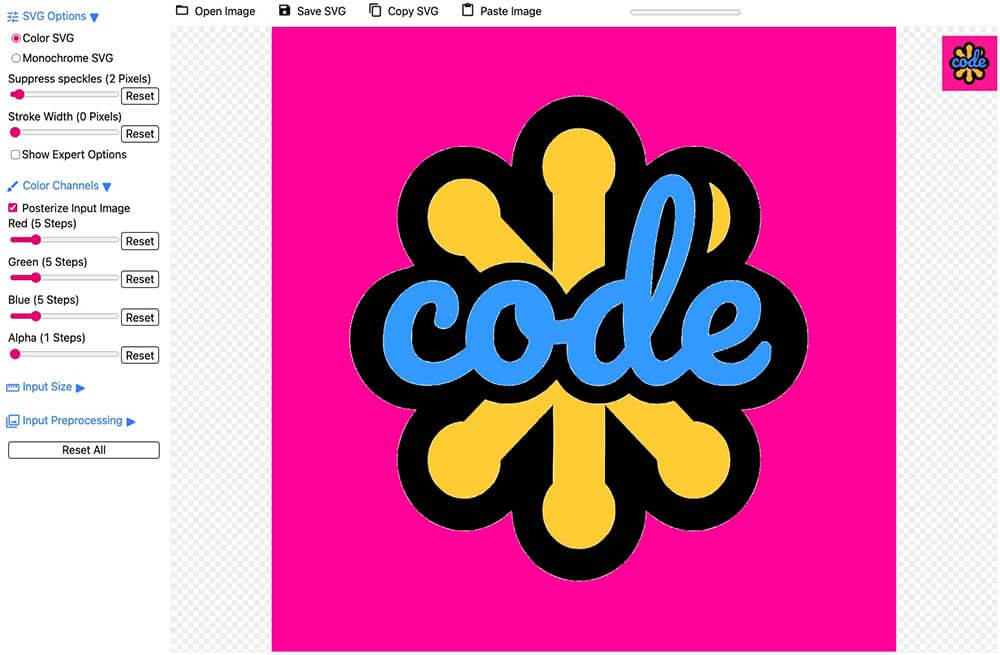
JPGやPNG、GIF、WebP、AVIFなどのラスター画像を、SVG形式に変換できるオンラインツール。
Webアニメーションについて詳しく解説したデザインコースで、アニメーションの基本原則からホバーエフェクト、スクリーンに応じたアニメーションなど、細かい動きをデモと一緒に学びます。
React向けのUIコンポーネントライブラリで、より素早いウェブ制作を実演できる時短アイテムのひとつ。
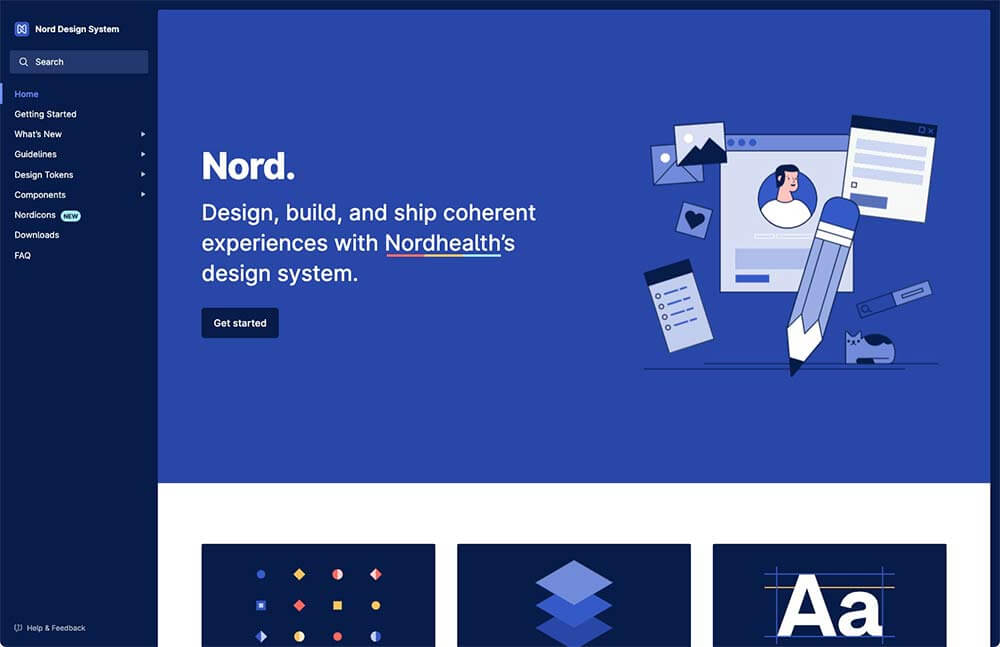
一貫性のあるウェブデザイン作成の手助けをするデザインシステムで、CSSフレームワークからウェブフォント、ウェブコンポーネントなど必要な素材がひとまとめになっています。
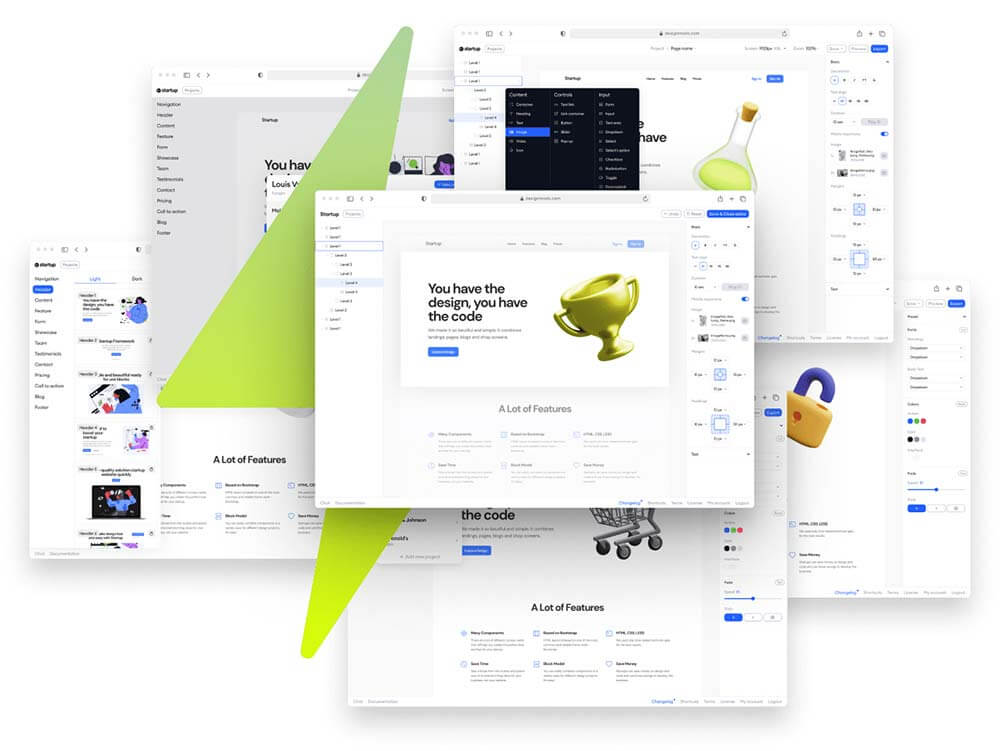
ウェブ制作がノーコードで完結する、スタートアップのためのウェブサイトビルダー。あらかじめデザインされたブロックを使えば、一瞬でウェブページを作成できます。
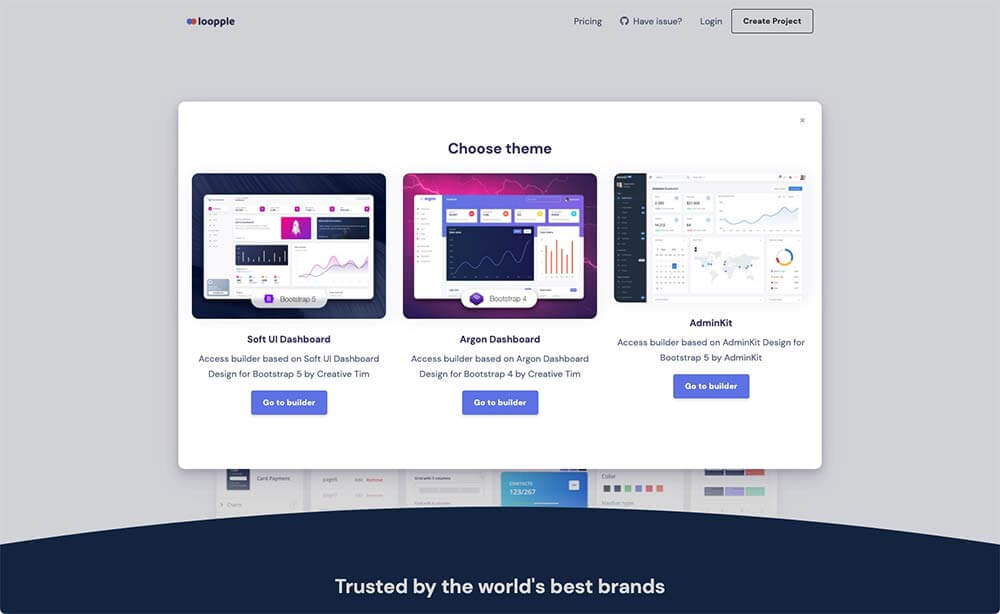
ドラッグ&ドロップの操作のみで、魅力的なBootstrap製の管理画面、ダッシュボードを作成できる新ツール。デモとして、3スタイルが用意されています。
配色ツール
メインカラーを一色えらぶだけで、ウェブデザインからグラフィックアートまで幅広く使える配色カラーパレットを、瞬時で自動生成してくれるオンラインツール。Fimga用プラグインも用意されています。
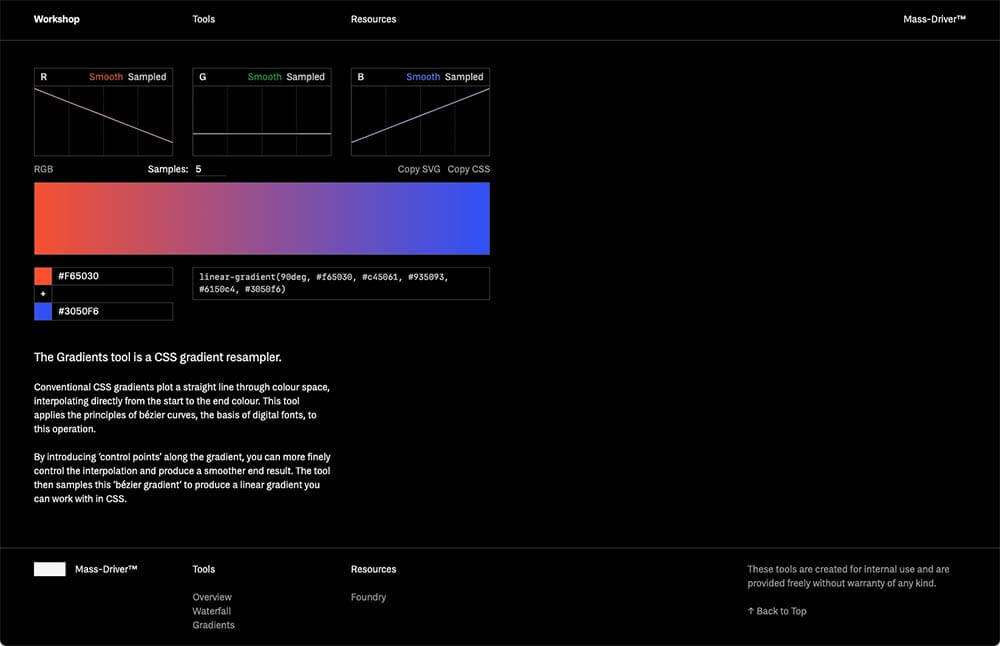
ペジェ曲線の原理を利用して描かれた、より美しいCSSグラデーションを作成できるオンラインツール。
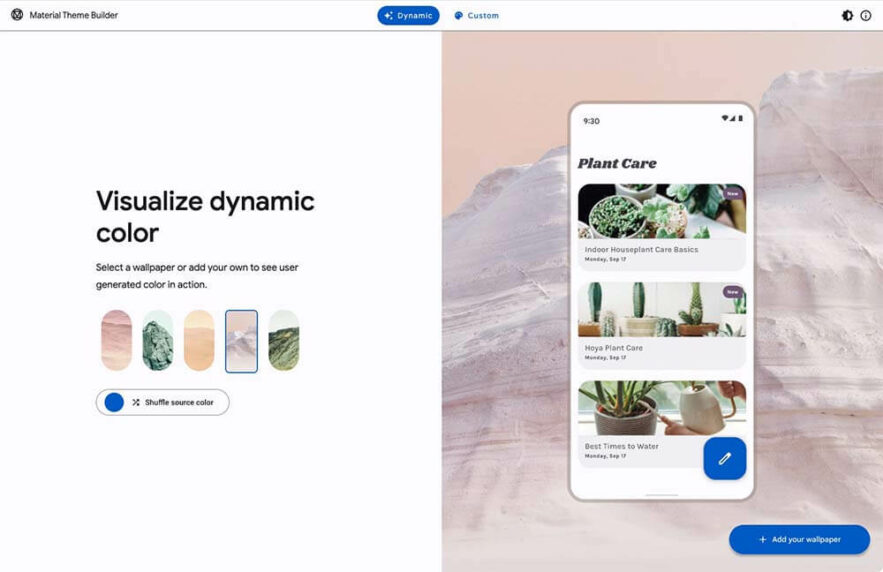
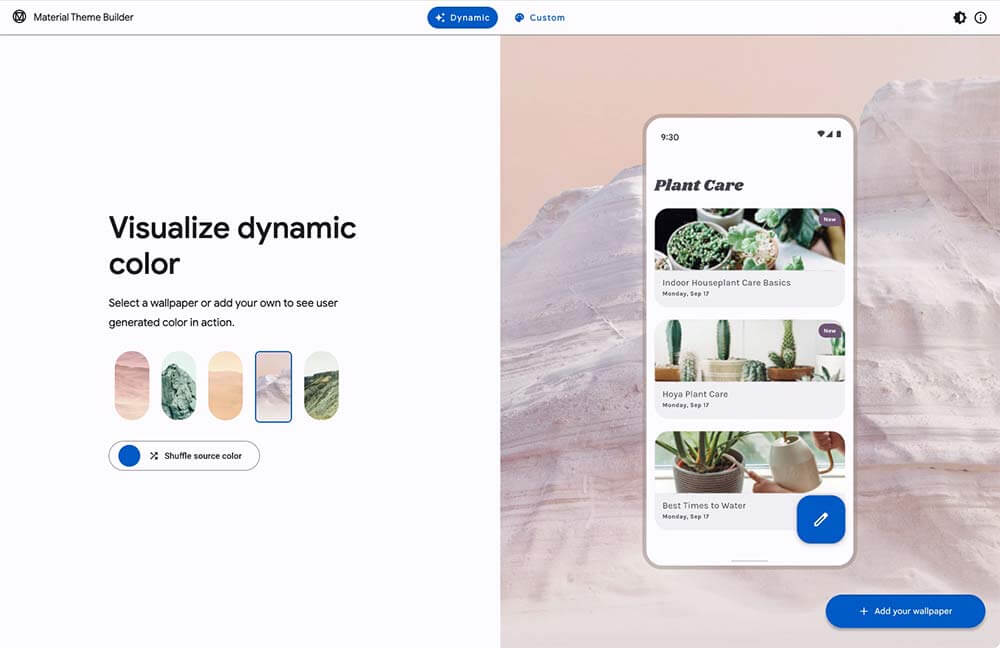
画像や色を選択すると、アルゴリズム機能で自動生成されたUI用のダイナミックカラーが表示されるツール。Material Design 3の新しいカラーシステムに移行したり、コードのエクスポートも可能。Figmaとブラウザ版で利用可能。
デザインコレクション、UIキット
オンラインデザインツールのCanvaが、ついにビデオ動画の編集にも対応。よりクリエイティブなアイデアを、手軽に表現できるようになりました。
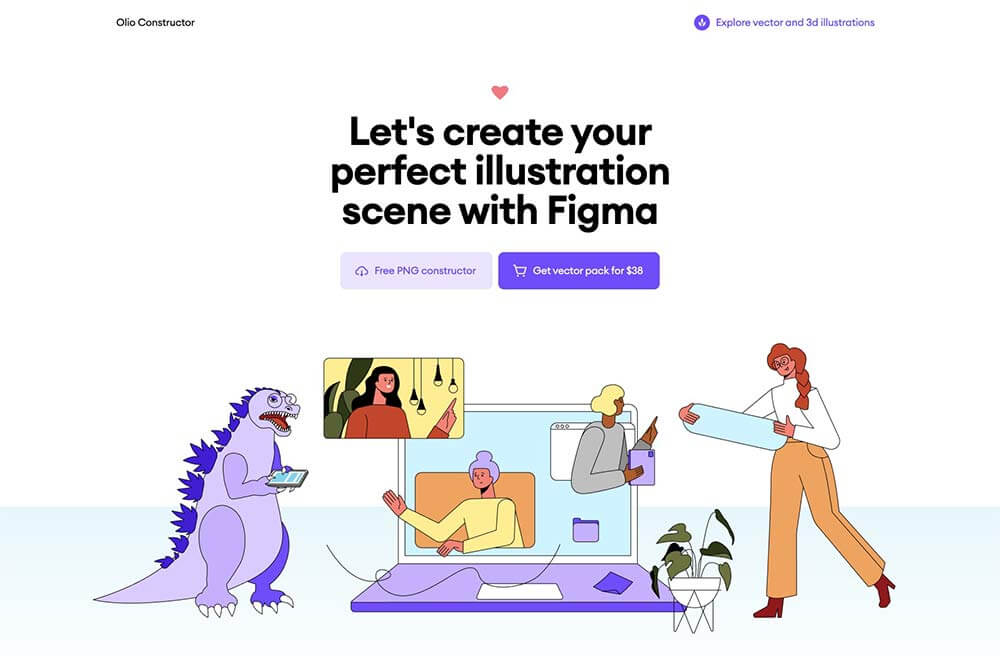
デザイン知識がなくても、オンライン上で手軽に美しいイラストを作成できるサービス。無料プランもあるので、気になるひとは試してみると良いでしょう。
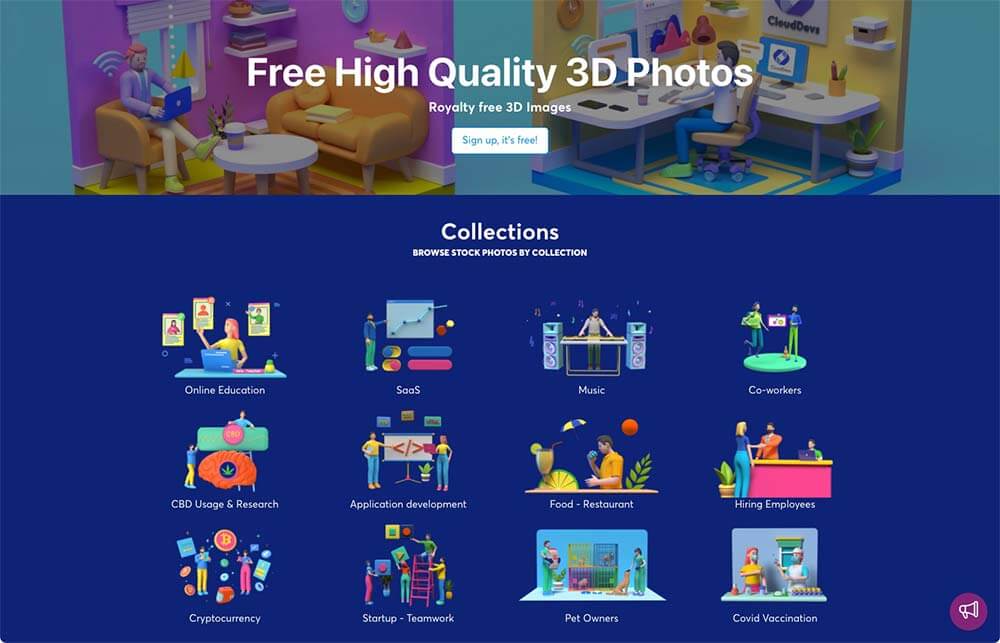
高品質で超立体的な3Dイラストを無料ダウンロードできる便利ツール。すべての素材は、ロイヤリティフリーで商用利用可能となっています。
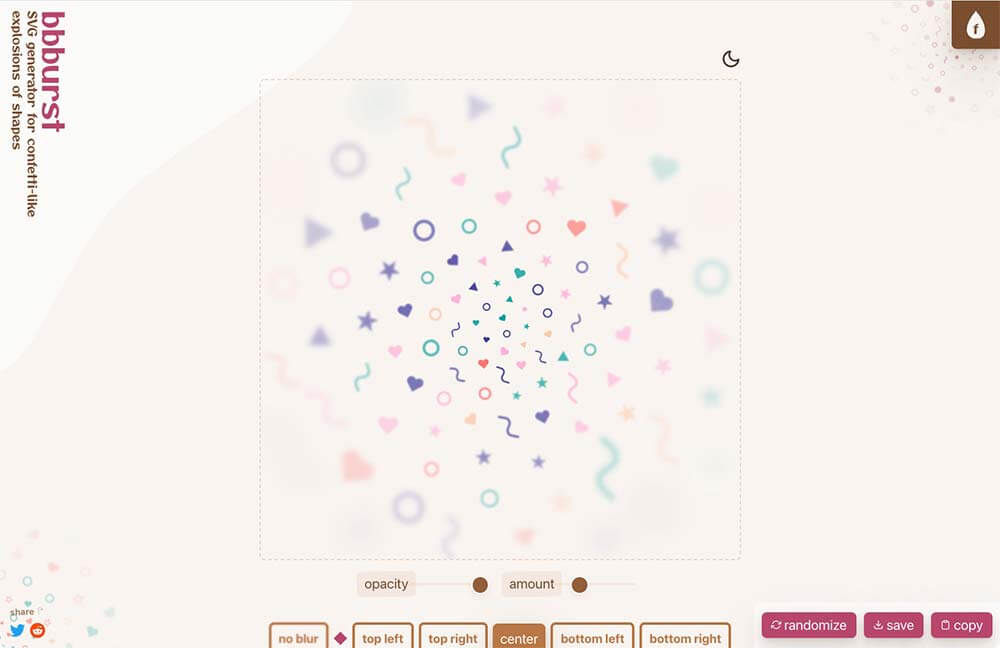
表示したいシェイプを選び(複数選択可)、配色を決めるだけで、カラフルな紙吹雪デザインをSVGファイルで作成、ダウンロードできます。
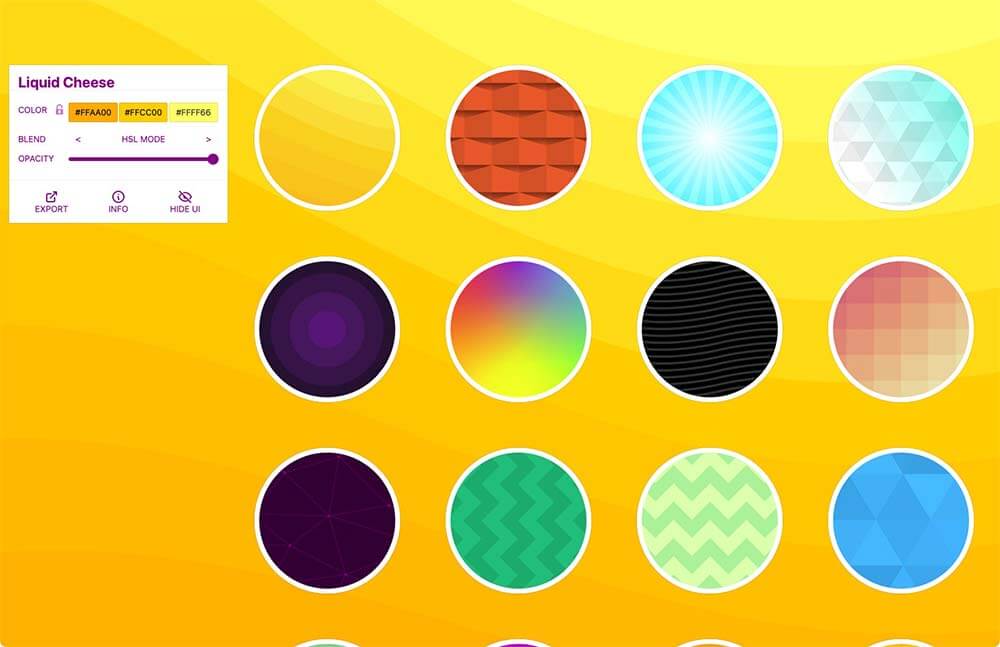
SVGでデザインされたユニークな背景ベースパターンをえらび、お好みの配色やカラーモード、不透明度を調整し、オリジナルのSVG ファイルを作成します。パターンを全画面でプレビューでき便利。
落書きのようなユルい手書きデザイン120種類を、SVGファイル形式で収録した無料アイテム。CC0で商用利用にも対応しています。
420種類を超えるイラスト素材を無料ダウンロードできるコレクションサイトで、PNGまたはSVGファイルでの提供となります。
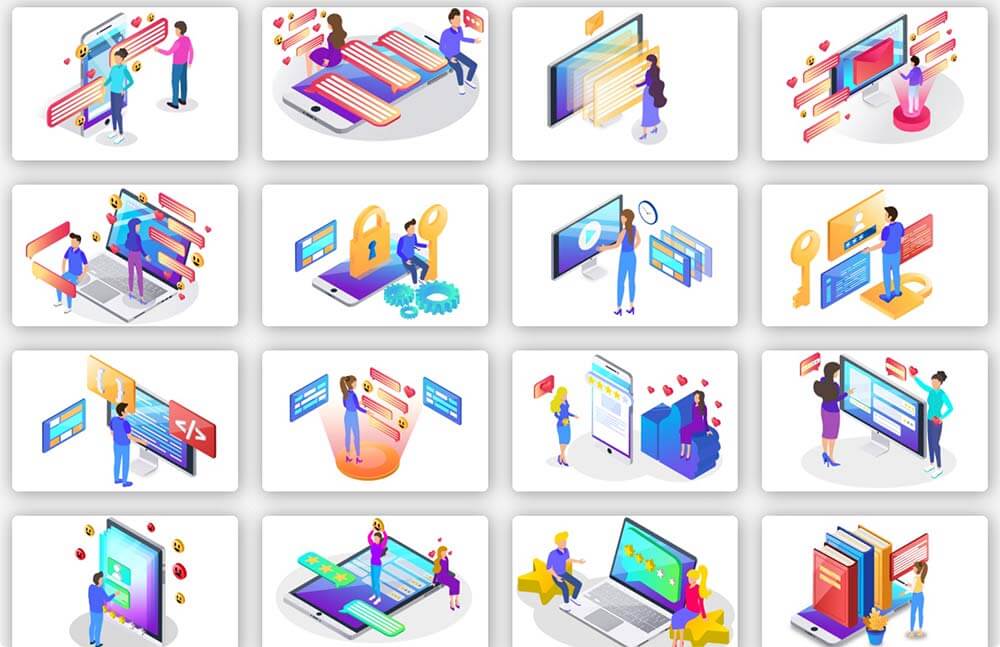
さまざまなビジネスシーンや最新テクノロジーを想定した、テック系イラスト素材集。デモ版はPNGファイルで無料ダウンロード可能。
あらゆる有名SNSアプリのロゴをベクター形式で無料ダウンロードできるお役立ちツール。ファイル形式はPNG、SVG、JPG、EPS、AIファイルから選択可能。いざというときに便利。
さまざまなスタイルで作成されたロゴデザイン40種類以上が揃っており、クリック一発でSVGファイル形式でダンロードできます。
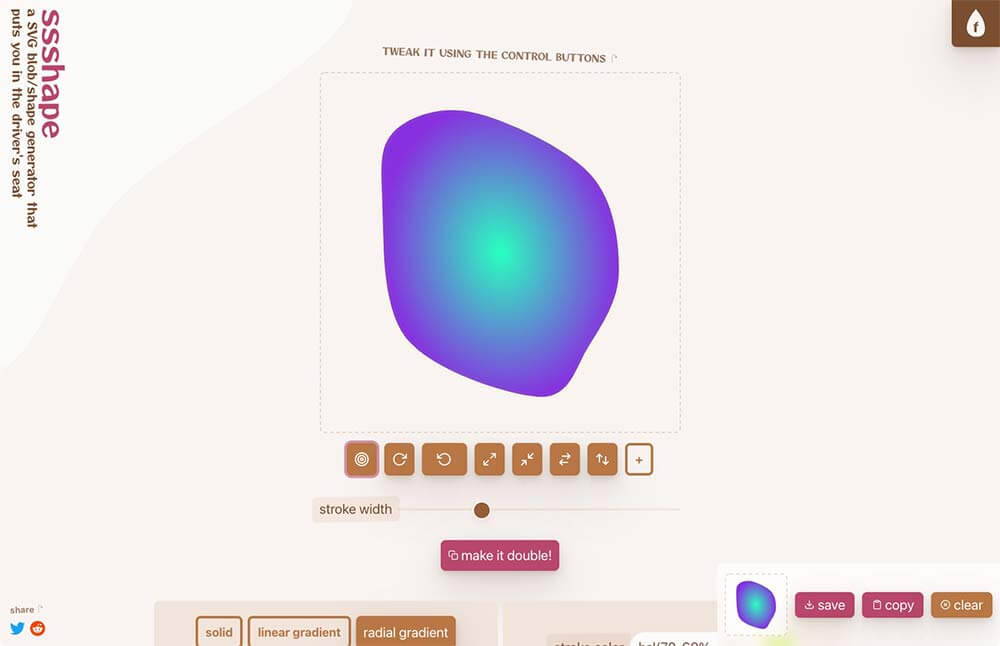
オーガニックなblobシェイプを作成できるオンラインツール。キャンバス上にお好みでドットをうち、右下にあるボタンをクリックすれば完了。SVGファイル、またはSVGコードでダウンロードできます。
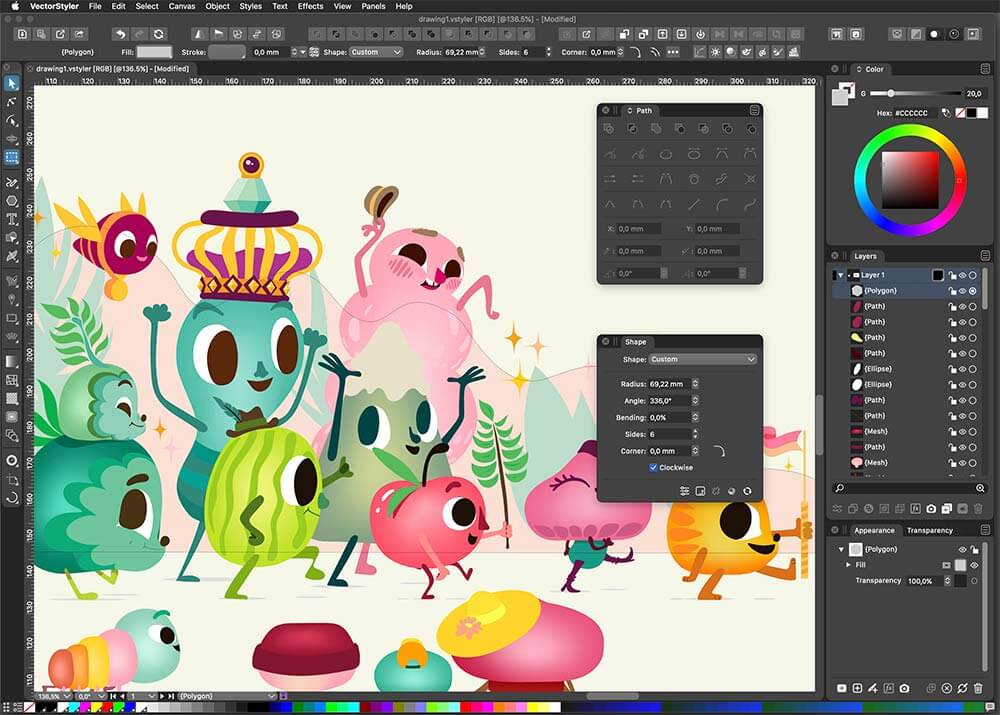
Illustratorに代わるベクターデザインツールで、MacとWindowsどちらでも利用可能。無料トライアルでまずは体験してみましょう。
プロトタイプ、アイコンツール
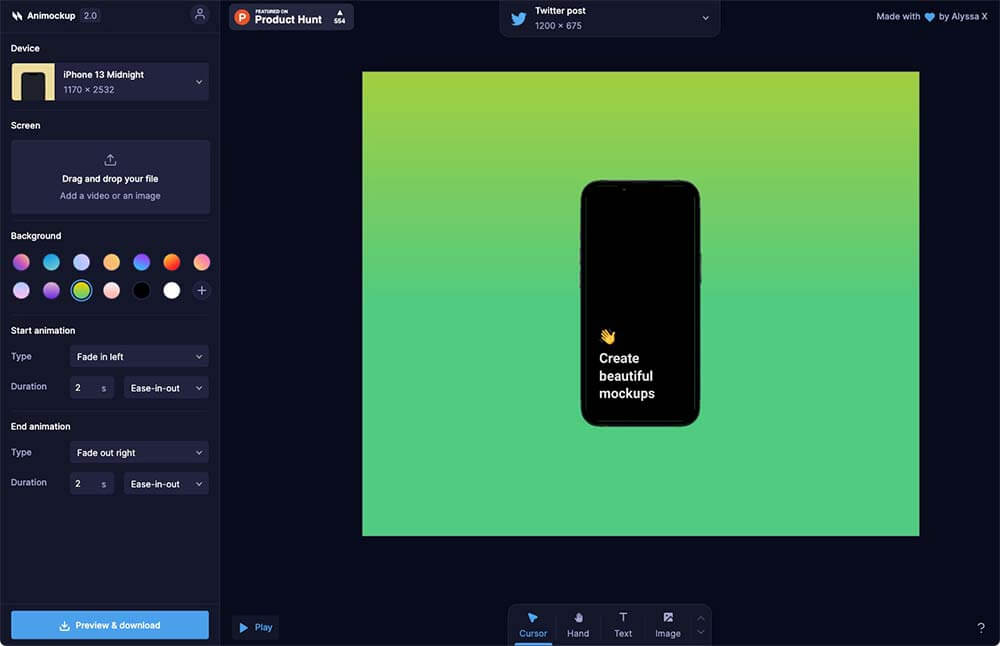
完成したUIデザインやビデオ動画をアップロードするだけで、スマホやノートパソコンなどのガジェットをつかった、アニメーション付きモックアップを手軽に作成できるツール。
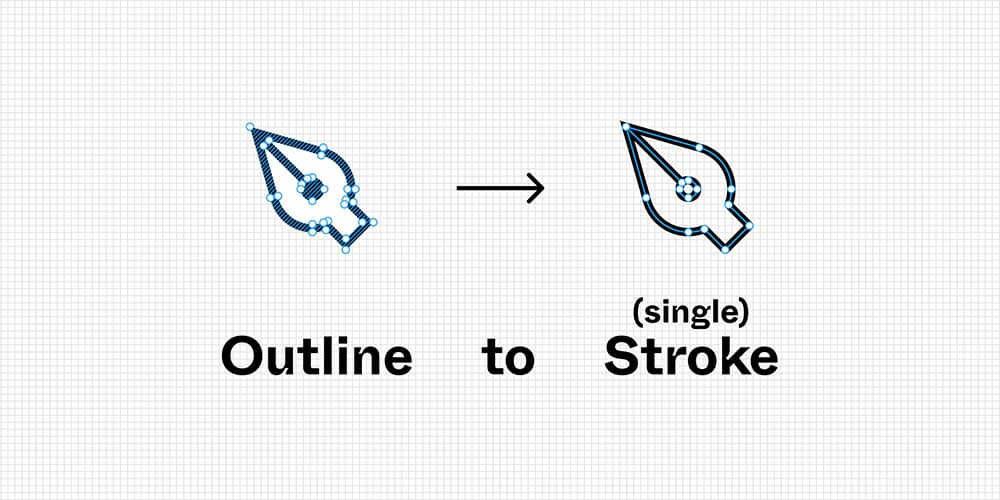
塗りつぶされたベクターをFigmaキャンバス上から選ぶだけで、ストローク線のみに変換してくれるツール。ラインの太さも自由にカスタマイズ可能。
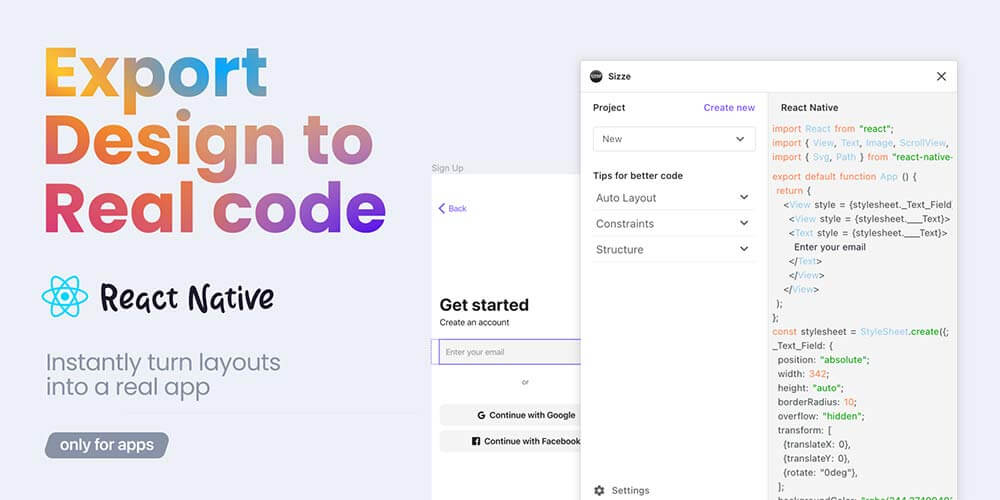
Figmaで作成したプロトタイプデザインを、React Nativeに瞬時にエクスポートできる拡張プラグイン。
これまでFont Awesomeアイコンを使用していた人気CSSフレームワークBootstrapが、ついに公式アイコンライブラリを公開。1500種類を超えるアイテムが揃い、SVGやSVGスプライト、Webフォントとして利用できます。
![]()
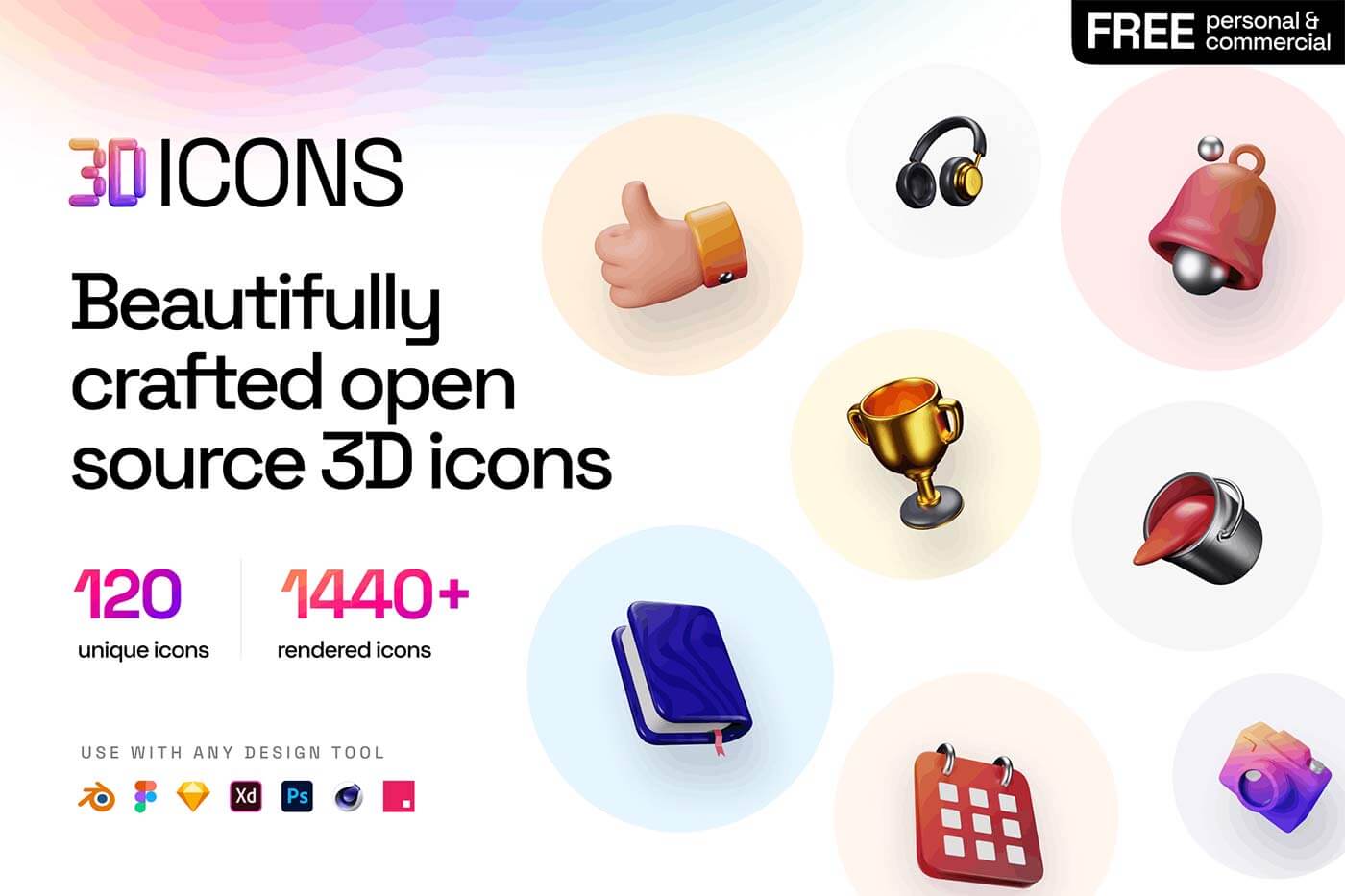
1400以上の3Dアイコンを揃えた無料素材集で、PNGファイルの他、Figmaファイル、3DソフトBlenderと互換性のある.fbxファイル形式が用意されています。
コラボ、リモートワークツール
SlackとNotionとプロトタイプツールを合体させたような、新しいパワフルで柔軟なキャンバスをもったコラボレーションツール。Micrsoft謹製です。
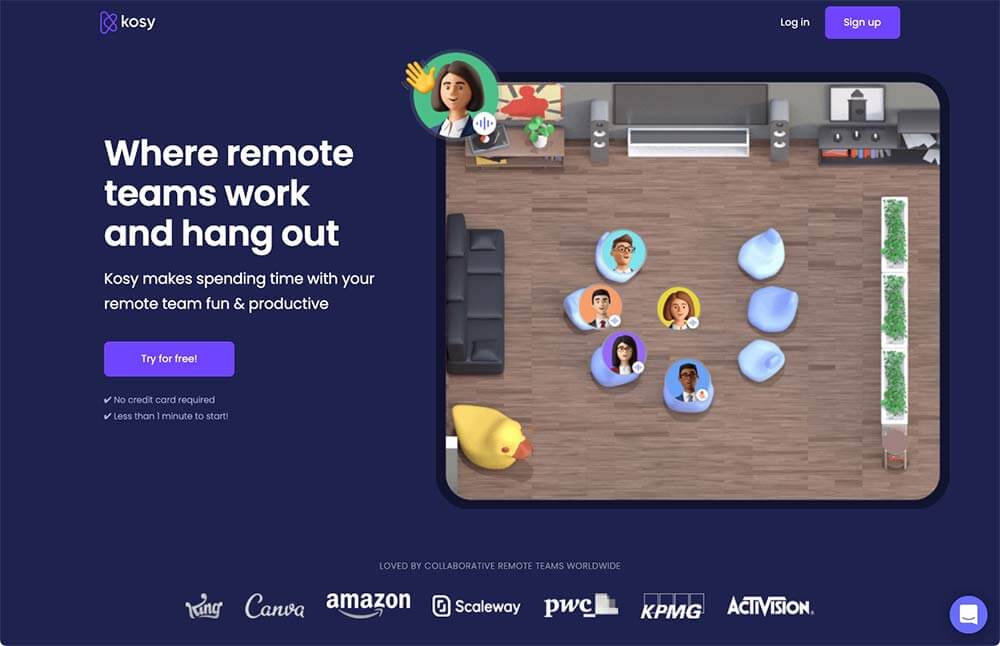
リモートワークでつながる同僚との生産性をアップするだけでなく、コミュニケーションも楽しくすることを目的としたコラボツール。矢印キーで椅子に着席できるなど、ゲーム性とリアル性も同時に表現。
面白、クリエイティブツール
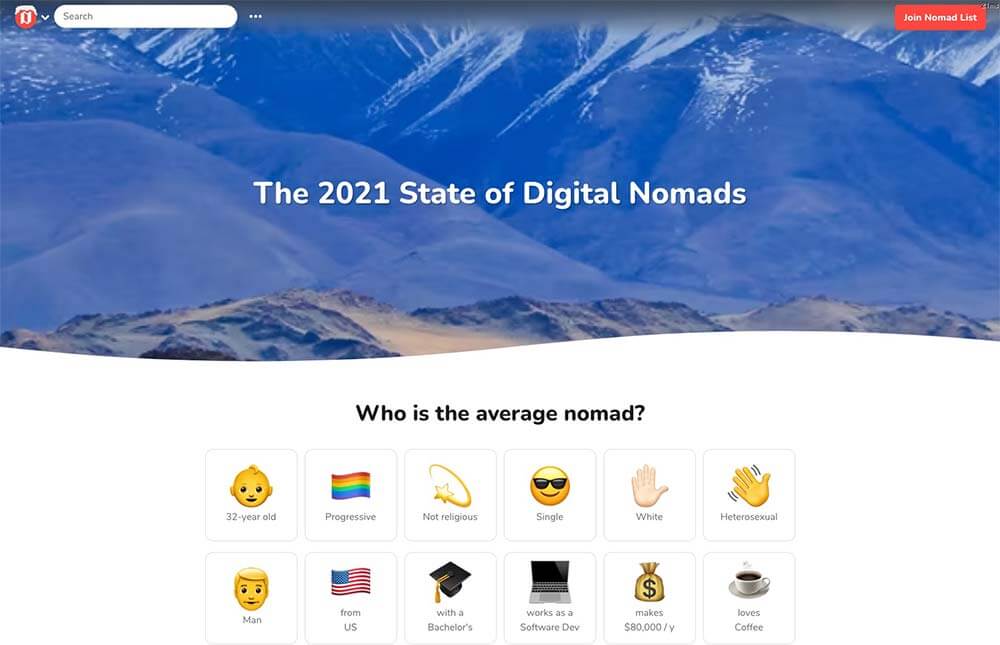
The 2021 State of Digital Nomads
ウェブデザイナーなどデジタルノマドの実態を調査した特集ページ。32歳前後のアメリカ出身の独身の白人男性が多く、東京に行きたいひとがたくさん。
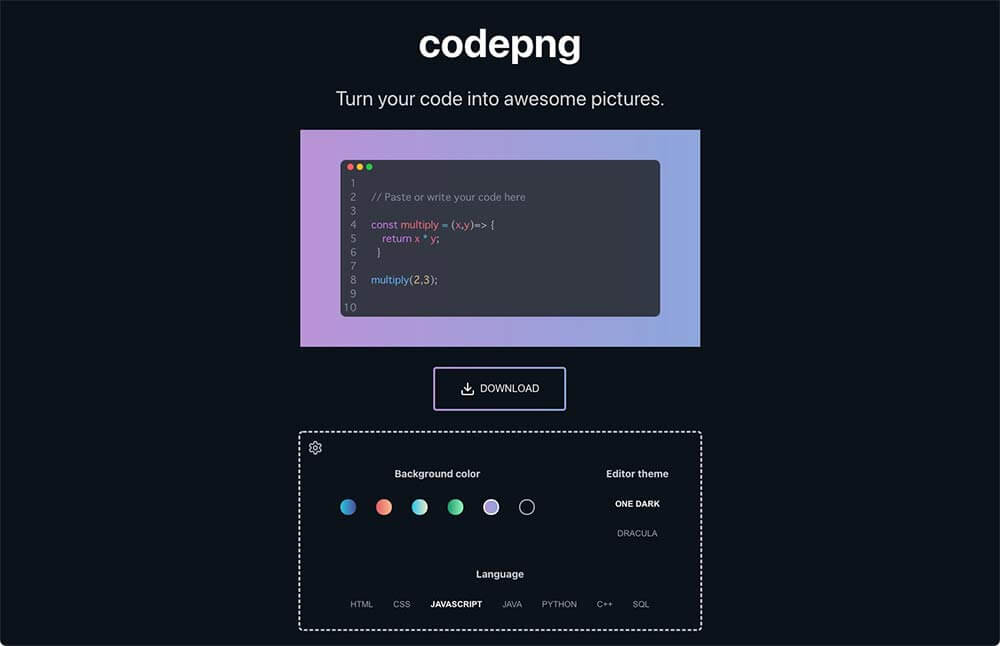
自分のコードをペーストし、背景グラデーションを選択すれば、美しい画像ファイルに変換してくれるオンラインツール。SNSなどへの投稿にも便利。
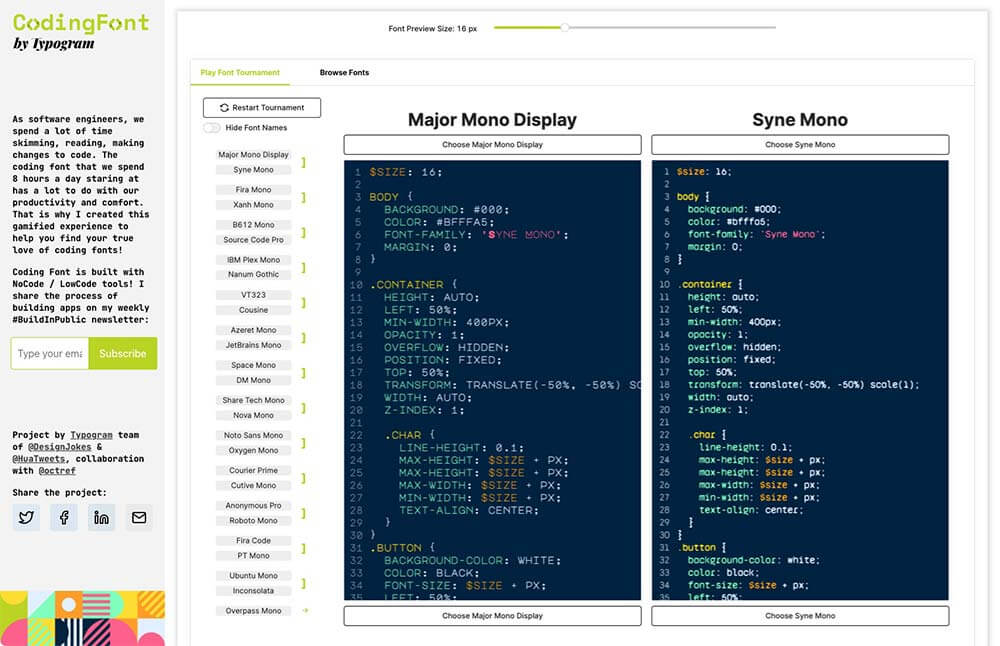
画面の左右に表示されたフォントから、自分が好きな方を選択していくと、あなたにもっとも合ったコーディング用フォントを決定することができます。JetBrains Mono、おすすめです。
無料ユーザーはスピード制限なしで、10GBのクラウドストレージが利用でき、20分までの動画をプレビューできる大型ファイル転送サービス。
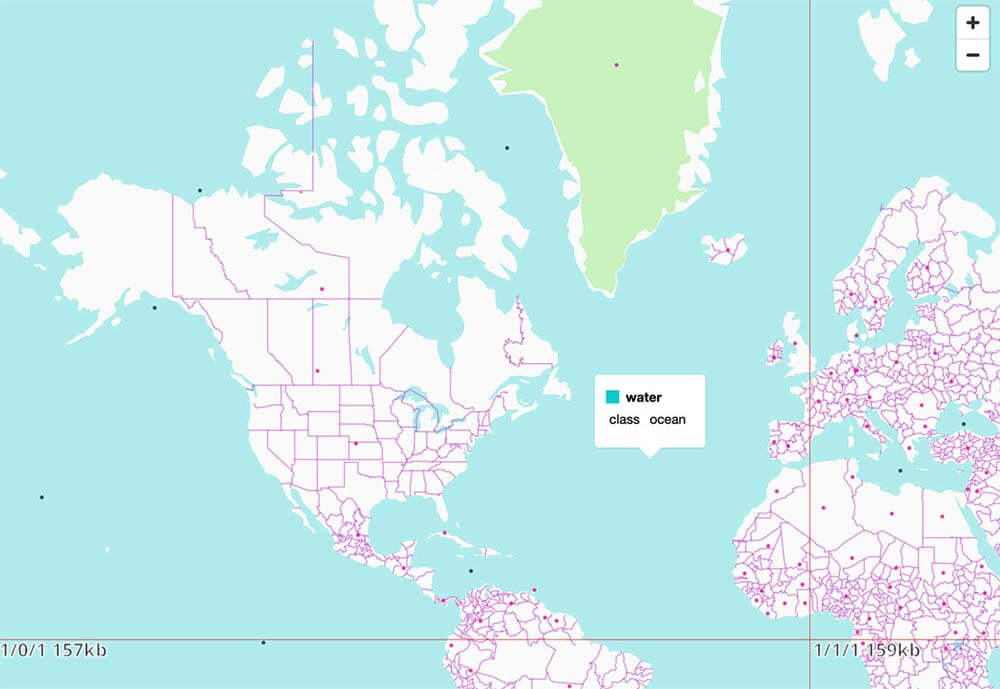
地理空間データをベクタータイルに変換し、データの変化と共にマップを変化させることができます。大気汚染のリアルタイムでの警報など、さまざまな使いみちに。
操作はいたってシンプル。写真の不要な部分をブラシでなぞるだけで、あらゆるものを消去し、違和感なく背景を再描画してくれます。
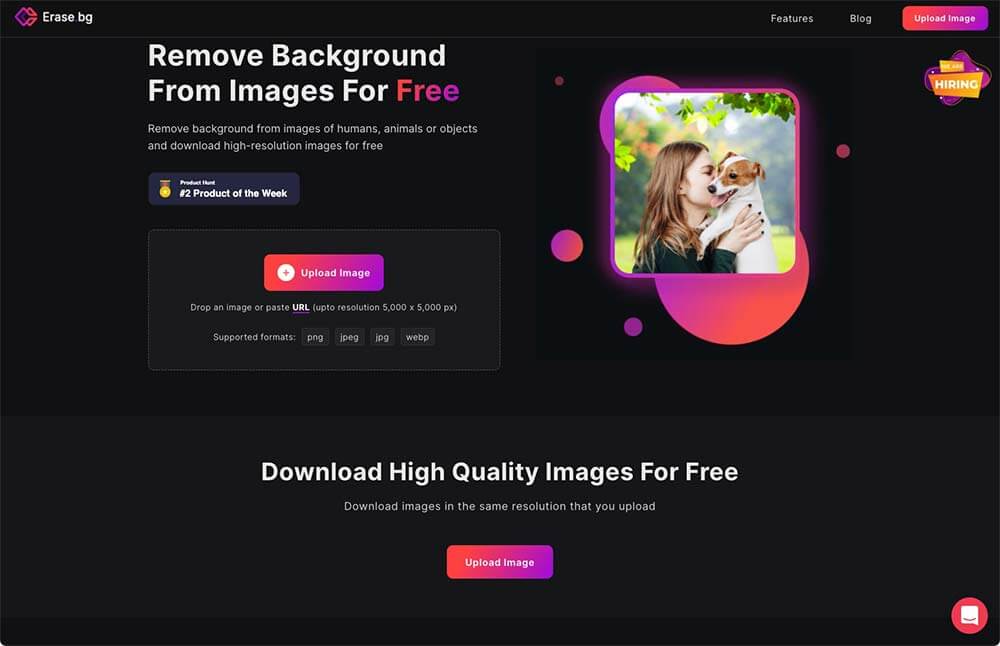
写真をアップロードするだけで、自動で背景を透明にしてくれるオンラインツール。ユーザー登録不要で、画像サイズは5,000×5,000pxまで、特に枚数制限などは設けてないよう。Webpファイルにも対応しています。
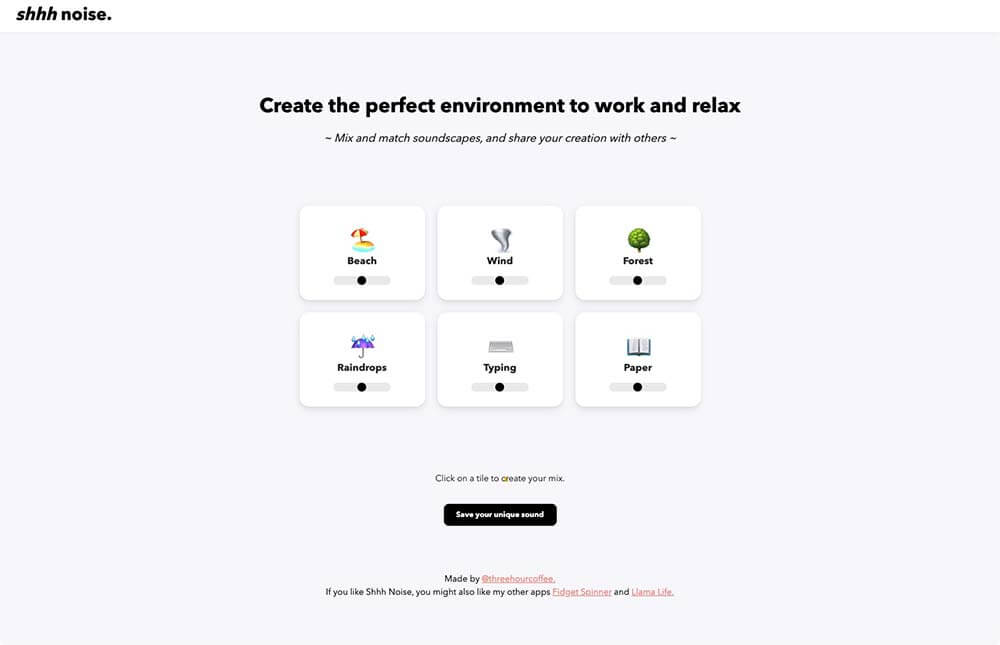
波の音や雨の音、タイピングオンなどをミックス、マッチさせ、仕事に集中したり、リラックできる最適な環境づくりをお手伝いするオンライアプリ。
前回のオンラインツールまとめはこちらからどうぞ。