この記事では、Webデザイン制作の面倒な作業を楽にこなす、便利なSVGツール53個をまとめてご紹介します。
背景テクスチャやSVGシェイプから、オンラインSVGツールやSVG最適化ツールなど、SVGにまつわるあらゆるツールを揃えています。
新しいツールが見つかり次第アップデートしていく予定なので、ブックマークしておくと良いかもしれません。
Web制作をもっと楽に!便利なSVGツールまとめ
ユニークなSVGシェイプや背景、シームレスパターンを作成できるオンラインツールで、グラデーションや波ウェーブなど基本的なシェイプはほぼ揃います。

配色やサイズなど、本格的なカスタマイズができるのも特長で、作成したデザインはSVGやPNGファイルとして無料ダウンロード可能です。
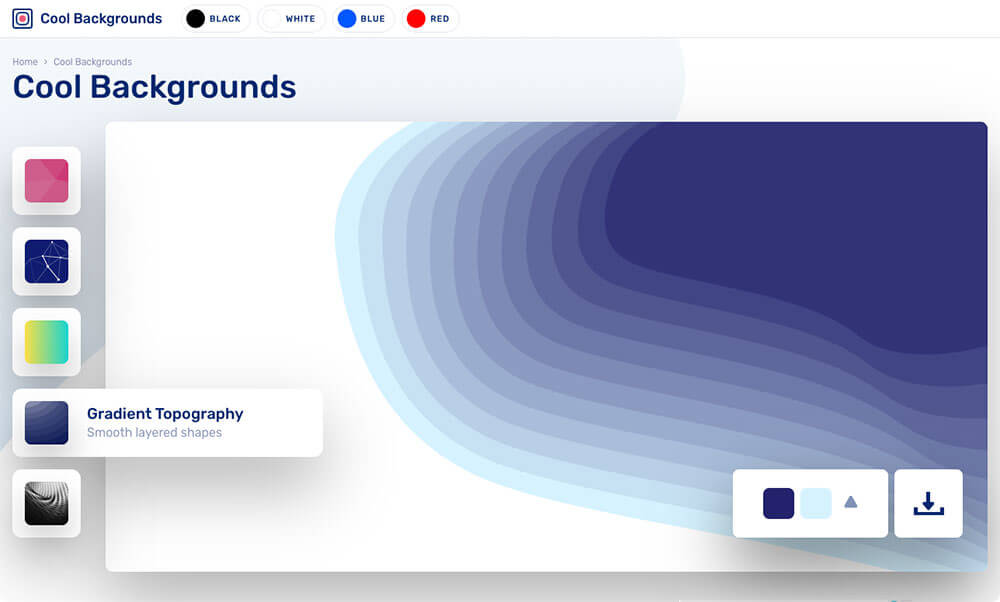
お好みの配色をつかってカラフルなSVGテクスチャを作成できるジェネレーター。ポリゴンスタイルやグラデーション付トポグラフィなど5スタイルが揃います。
ウェブサイトの背景デザインに適した、SVG画像をオンライン上で手軽に作成できる無料ツール。ボタン操作のみでカスタマイズを自由に行うことができ、商用利用にも対応しています。
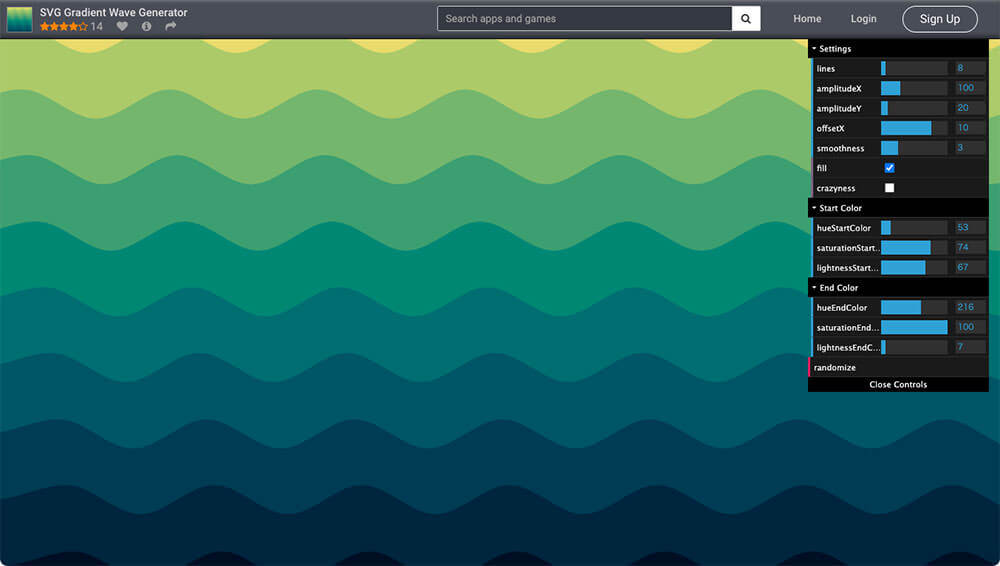
波型やギザギザなど、自分好みの美しいグラデーションを活用した波ウェーブ型シェイプを、SVGファイルやPNGファイルでダウンロードできます。SVGコードはそのままコピペすることも。
ウェブコンテンツの仕切り線として活用できる、波型ラインを自由に作成できるオンラインツール。アンカーポイントをいくつでも追加できるので、複雑なシェイプにも見事に対応できます。
他のツールと異なり、レイヤー数を調整することで奥行き感を演出でき、単色カラーとグラデーションを選択可能。SVGまたはPNGファイルでダウンロードできます。
より洗練された波型ウェーブを作成したいときは、こちらのツールを活用してみましょう。細かい調整まで自由に行うことができます。
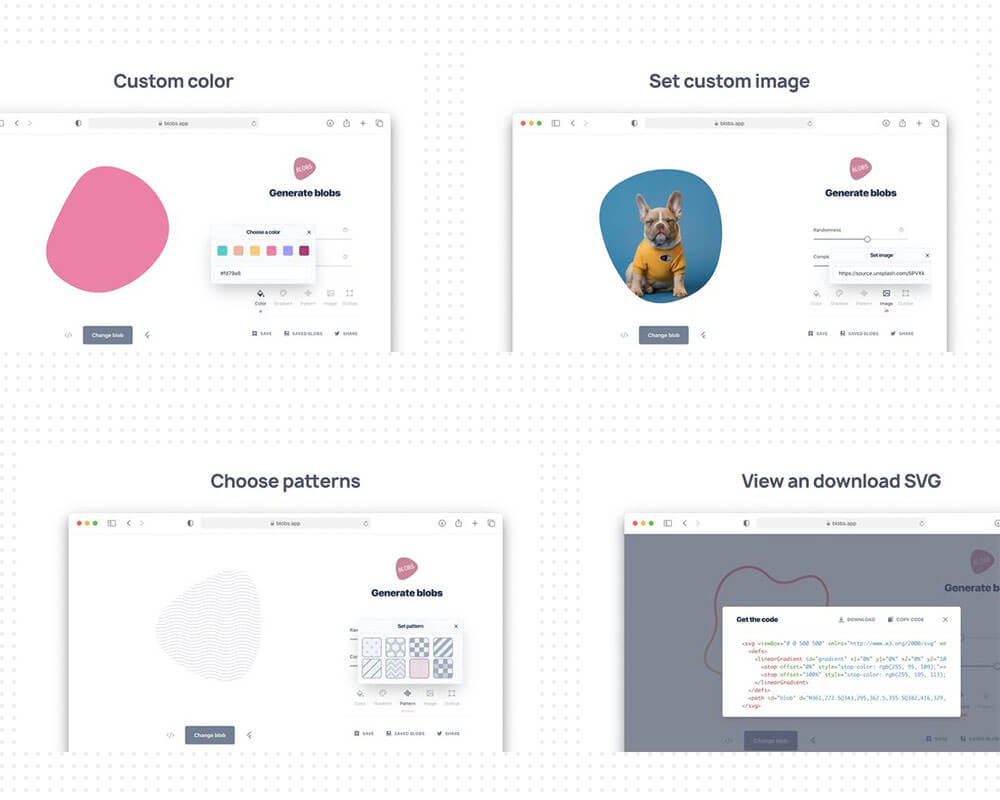
デザイン制作で使える美しいSVGシェイプを作成、エクスポートできるオンラインツール。ナチュラルで自然な形状が特長で、ボタンひとつでコードをコピー、保存できます。
自然でオーガニックな見た目の、泡のようなデザイン要素を手軽に作成できるツール。写真を利用することで奥行き感を演出できたり、Webサイトでの利用にも便利です。

お好みの多角形SVGを作成できるミニオンラインツール。角の数や半径などを調整すれば、
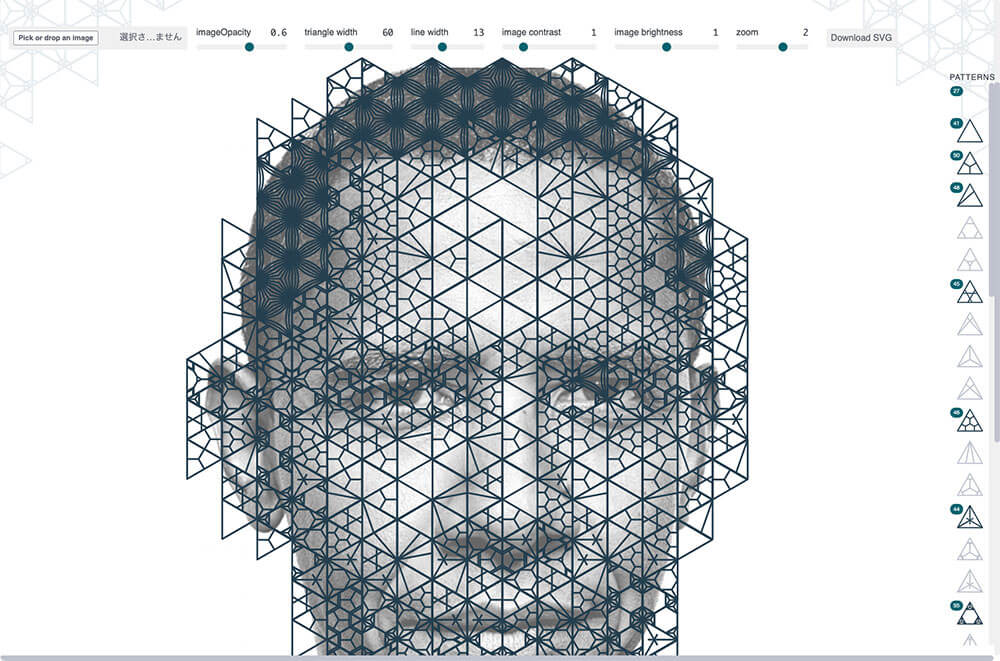
たくさんの小さなパーツを格子状に組み合わせる、日本古来の木工技術「組子」のアイデアを参考にしたいアプリ。アップロードした画像に基づいて、組子パターンを自動生成します。
もともと幾何学模様のパターン作成ツールとしてスタート。最近のアップデートでメッシュグラデーションや落書きのようなDoodleなど、複数のスタイルを表現できるように。

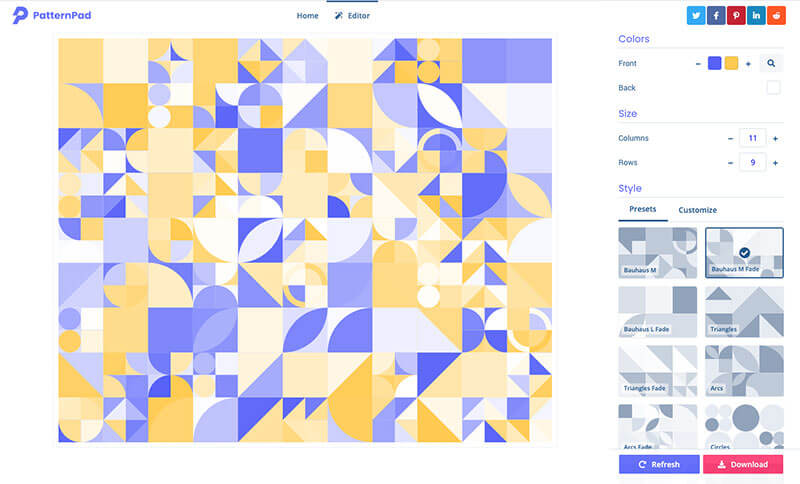
三角や丸などのシンプルな幾何学模様と美しい配色をつかって、オリジナルのデザインパターンをブラウザ上で作成、編集できるツール。
3色まで選択可能でオーガニックな見た目のSVGシェイプをランダムで作成できるジェネレーターで、ランディングページなどあらゆるデザインのアクセントになりそうな素材。
ワイヤーフレームで利用する文字テキスト部分を、SVG用をつかってカスタマイズできるオンラインUIキット。
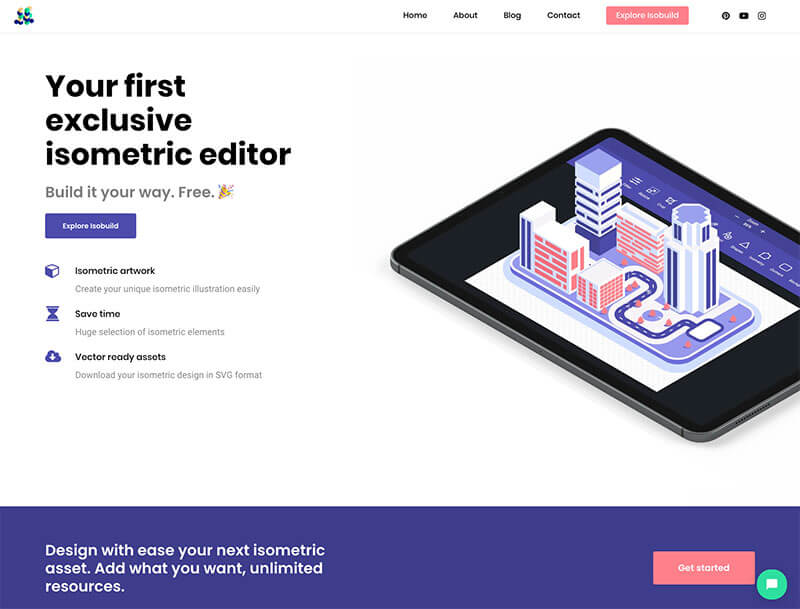
セミフラットなアイソメトリック(等角投影法)画像を作成し、SVGやPNG、JPEGファイル形式でダウンロードできる無料オンラインツール。
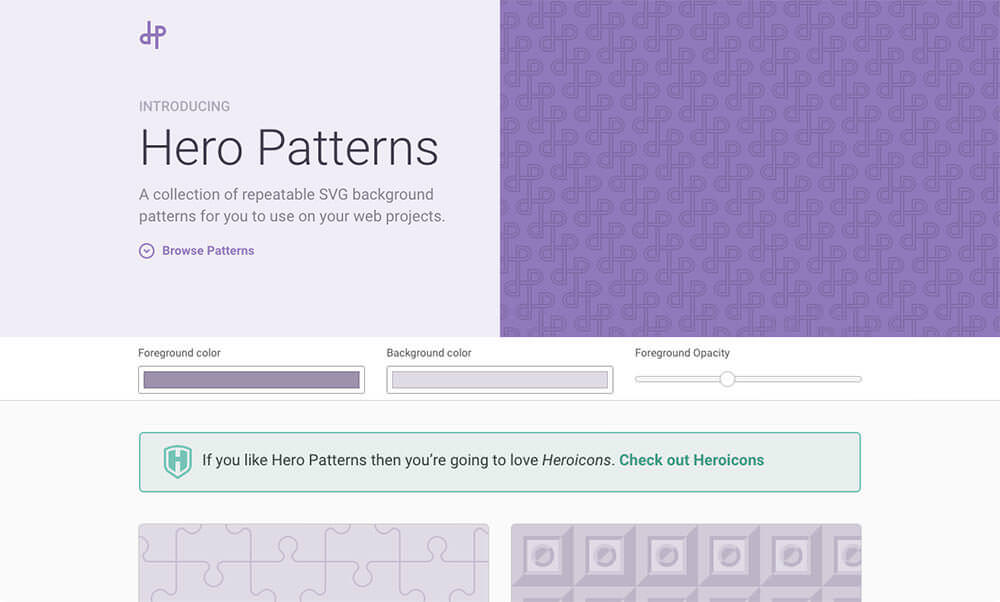
ウェブサイトの背景デザインに活用できる数百を超えるシンプルなリピートSVGパターンを揃えたオンライン・ライブラリ。描画色と背景色の変更もできます。
SVGをベースとした継ぎ目のないシームレスパターンを、ドラッグ&ドロップの簡単操作で作成できるオンラインツール。
個人、商用に関わらう利用できるカラフルなSVGパターンを1,000枚以上揃えた巨大ライブラリ。
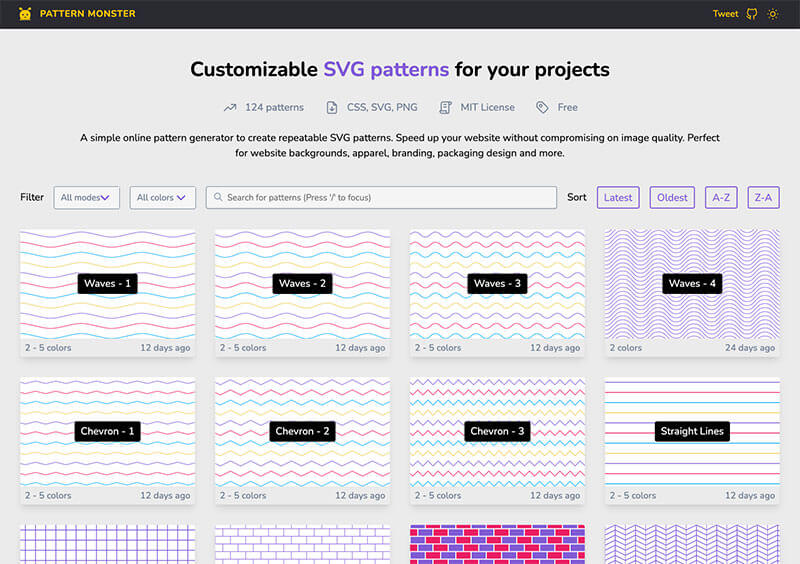
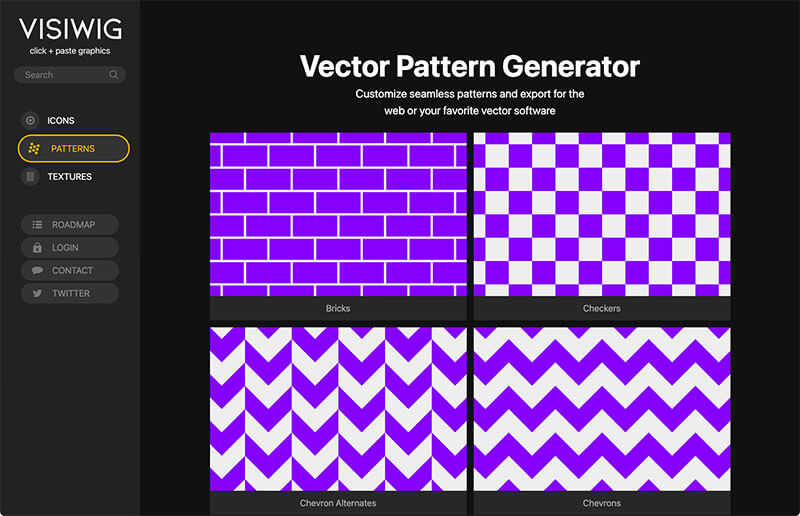
継ぎ目のないSVGパターンをオンライン上で作成できるジェネレーターツール。現在100種類近くのパターンが公開されており、カスタマイズも可能です。
さまざまなレトロスタイルを元にした、美しいおしゃれなパターンを作成、カスタマイズできるオンラインツール。
継ぎ目のないパターンテクスチャをカスタマイズ、ダウンロードできるツール。サイズや配色はもちろん、作成したパターンはCSSまたはSVGファイルでダウンロード、コピペできる便利な機能も。
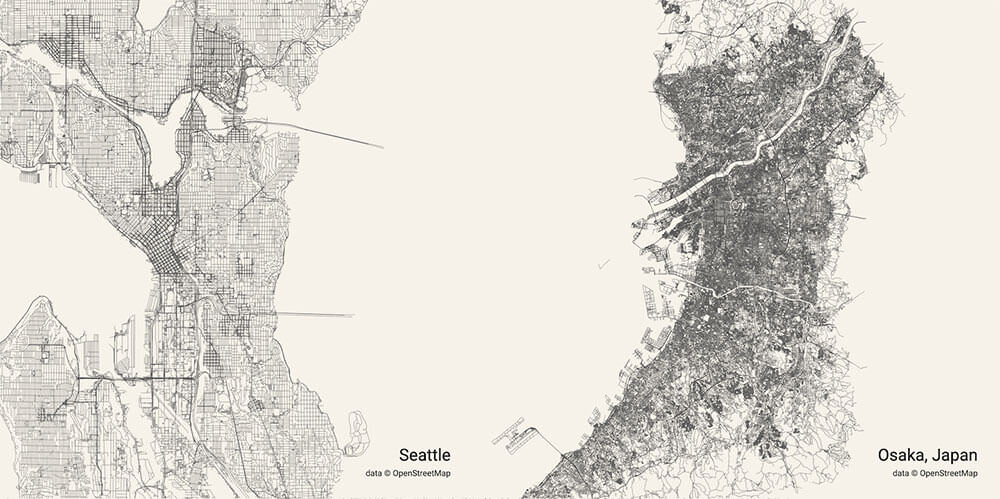
地名や都市名を入力すると、その街の道路だけを抽出、表示してくれるアート性の高いオンラインツール。日本の地名にももちろん対応しています。そのまま使ってもよし、背景として利用しても良いでしょう。SVGなのでカスタマイズ自在。

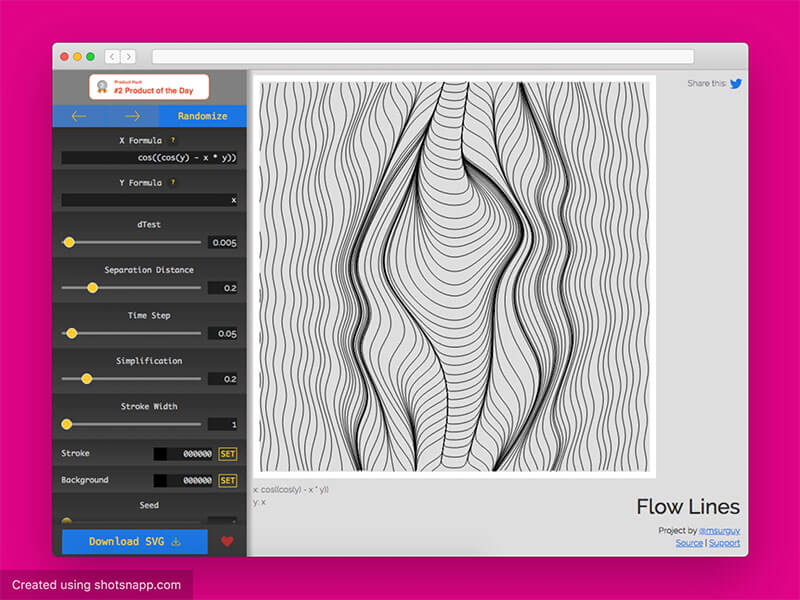
プリセット設定を行うことで、数式を利用した膨大なバラエティーのSVGアートワークを作成、ダウンロードできるオープンソースSVGジェネレーター。ウェブサイトの背景デザインなどに利用すれば、他との差別化も。
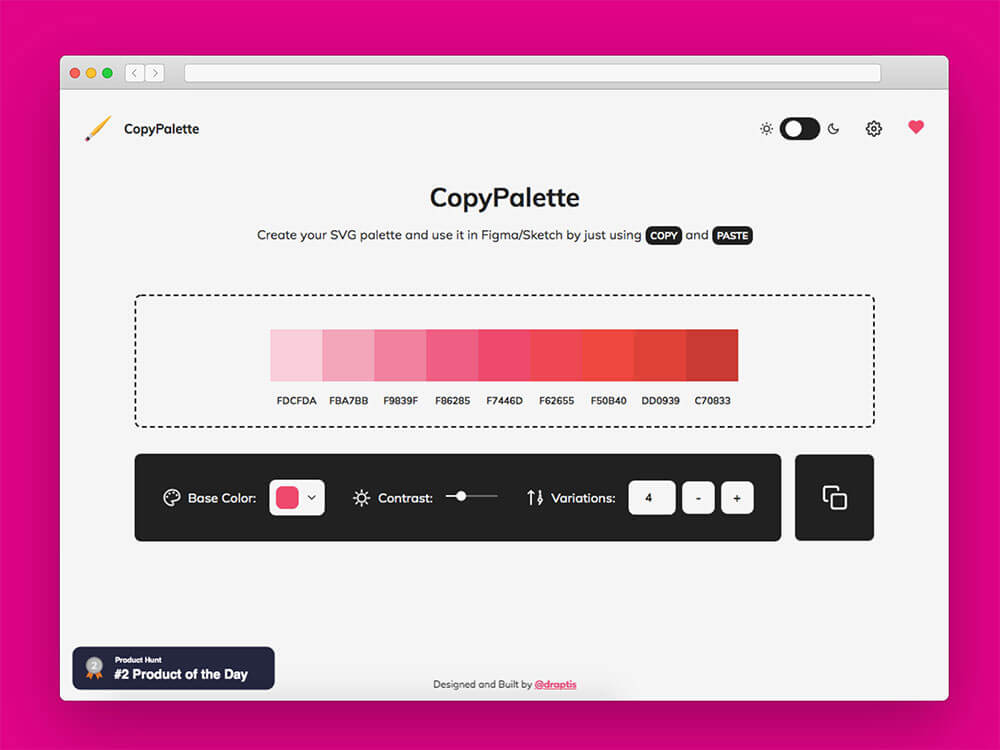
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
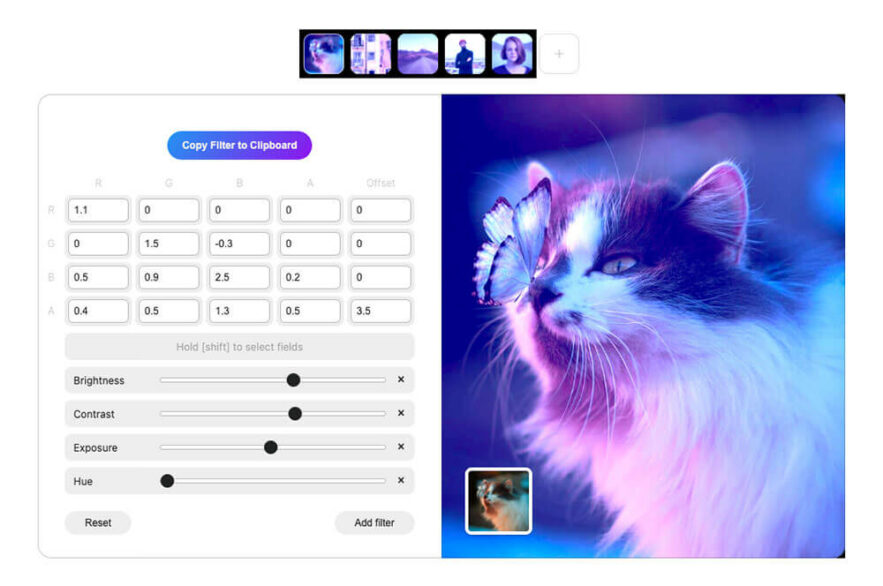
画像のコントラストや明るさ、彩度などを調整することで、クリエイティブで美しいSVGフィルタを直感的に作成できるオンラインツール。
CSSとSVGフィルタをつかって写真加工、レタッチを手軽に行うことができるオンラインツール。
男女のキャラクターイラストをカスタマイズおよび作成し、SVGまたはPNGファイルでダウンロードできるオンラインサービス。キャラクター作成アプリも$39で販売されています。

30万個を超えるベクターアイコンを無料ダウンロード、商用利用できるサイト。SVGOをつかってすっきり最適化されたSVGファイルという点もポイント。
お好みのグラデーションカラーを選択でき、合計476個という大量のSVGアイコンを無料ダンロードできるアイコンコレクション。
300種類を超える絵文字アイコンを、PNGやSVG、Figma、Sketchファイルで無料ダウンロード。あらゆるサイズに対応できるベクターファイルでの提供。
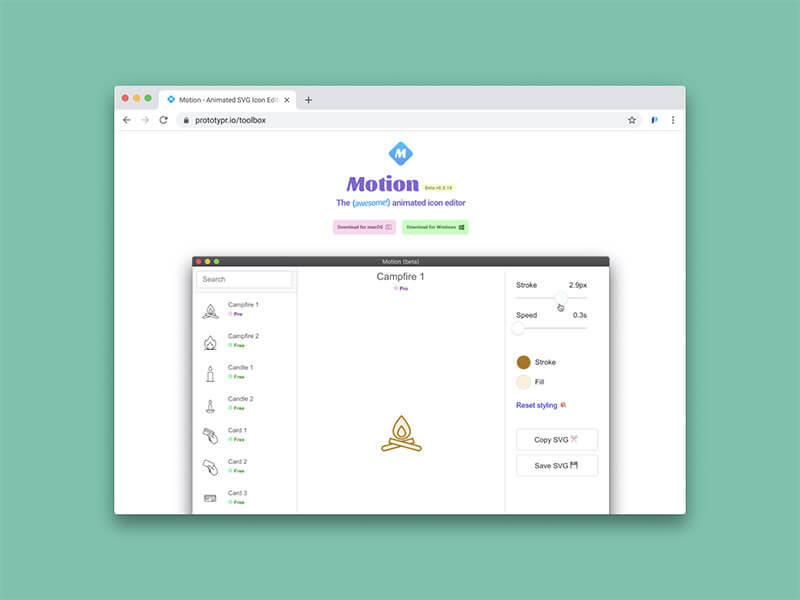
アニメーション付きSVGアイコンをカスタマイズ、無料ダウンロードできるエディター。MacとWindowsどちらでも利用可能。
SVGアイコンを編集したり、アニメーションを追加できるアプリで、今後ますます需要が増えていきそうな分野のひとつ。Windows版とMac版が公開されています。
2つのSVGアイコンをアップロードするだけで、アニメーション付トランジションを作成してくれるオンラインツール。
多くなってしまったSVGアイコンセットを管理、整理できるツール。SVGアイコンのブックマークや検索、プレビュー、SVGマークアップのライブ編集などさまざまな機能をひとつのツールで行うことができます。
SVGでできたファビコンを手軽に作成できるオンラインツール。使用する書体やサイズ、配色なども変更でき、SVGとPNGファイルとしてエクスポート可能。
SVGファイルを複数アップロードするだけで、SVG Spriteを自動生成してくれる便利ツール。
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付けるだけ。
SVGファイルのストローク線にアニメーションを加えることができるオンラインツール。最適化されたSVGコードをダウンロードできます。
このツールはCSSコードを使って、アップロードしたSVGファイルのstrokeとfillプロパティのアニメーションを作成するAnimistaのスピンオフ・プロジェクト。
魅力的で複雑なSVGアニメーションをオンライン上で作成、エクスポートできる、ウェブ制作の時短ツール。無料トライアルあり、直感的に操作できるパネルを使って、ロゴやアイコン、キャラクター、背景デザインなどを作成できます。
これまで複雑だったアニメーションの実装が手軽にでき、動画などのmovファイルやGIFアニメーションに比べてファイルサイズも格段に軽量、SVGをつかっているので拡大縮小も自由自在。
CanvasとSVGをつかって立体的なアニメーションを作成できる、3D JavaSciptエンジン。
大量のデータをわかりやすくヴィジュアル化できるツール。データをアップロードし、チャート図を選択すれば、自動でSVGファイルが生成されます。
お好みのSVGファイルをアップロードし、シェイプを自由に変形ワープできるオンラインツール。スクロールでズームイン・アウトできます。
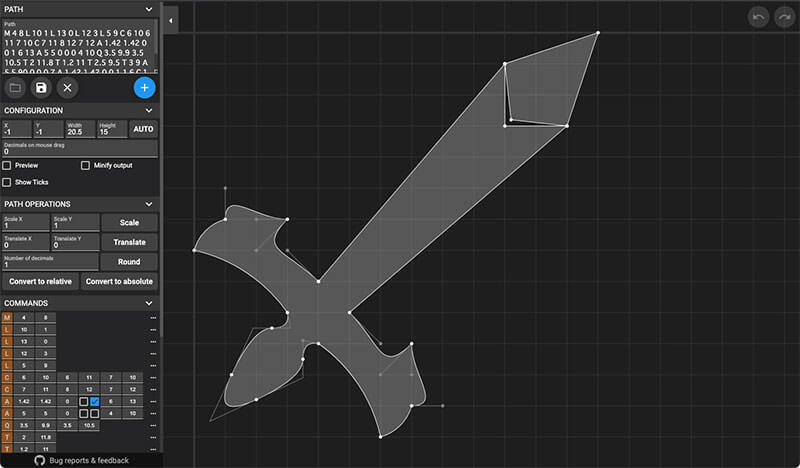
SVGファイルのパスをオンラインで自由に編集できるパスエディター。
手持ちのSVGパスデータをアップロードすれば、複雑なSVGパス構造をひとつずつ解説してくれるビジュアルツール。
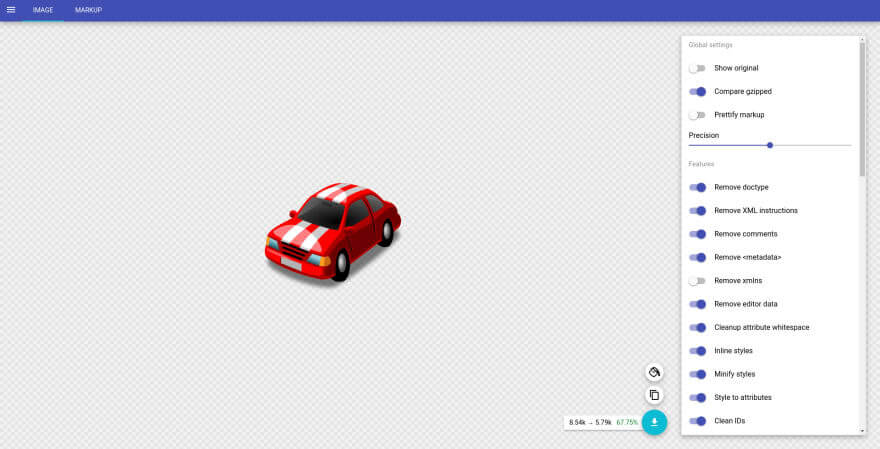
IllustratorやSketchなどで書き出したSVGファイルを、Webサイト表示用に最適化してくれるツール。不要なテキストを削除し、読みやすいコードに変換してくれるので、サイトにSVGファイルを使うときはぜひ。
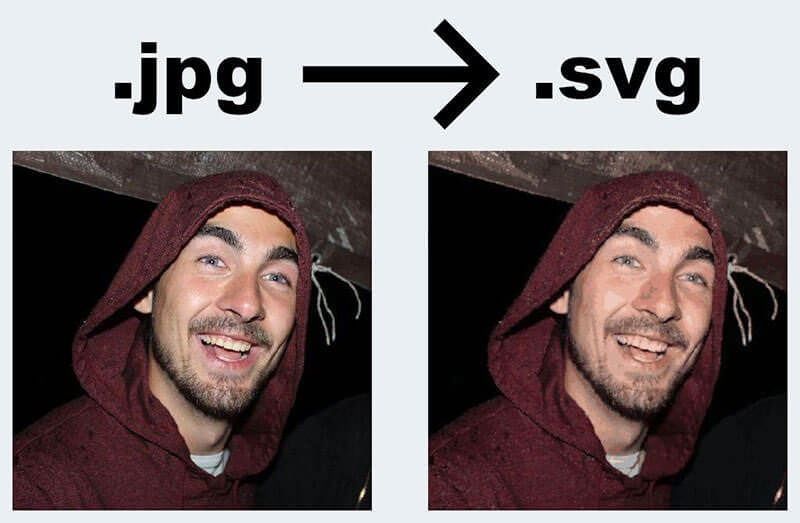
JPEGなどの画像ファイルをアップロードするだけで、SVGファイルに変換してくれるツール。デフォルトの他にも合計15種類のコンバージョン設定あり。
SVGファイルをアップロードすると、PNGファイルの他に、JPGやPDFファイルに自動変換してくれるオンラインツール。
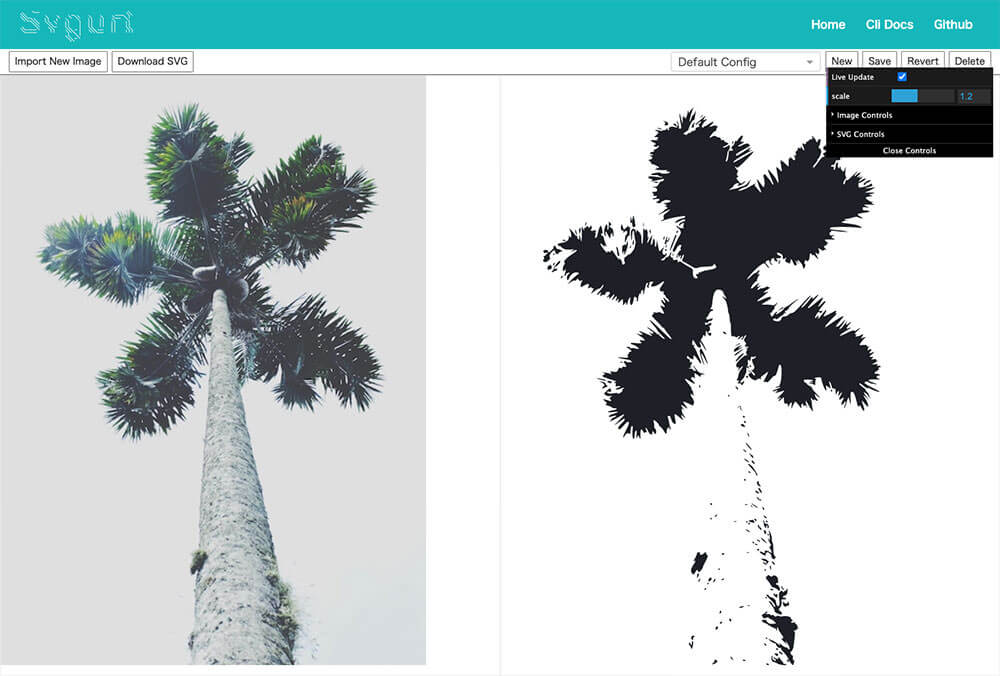
画像をアップロードすると自動でトレースしてくれるツール。ノイズを除去するなど、SVGをカスタマイズでき、CLIツールとしても利用可能。
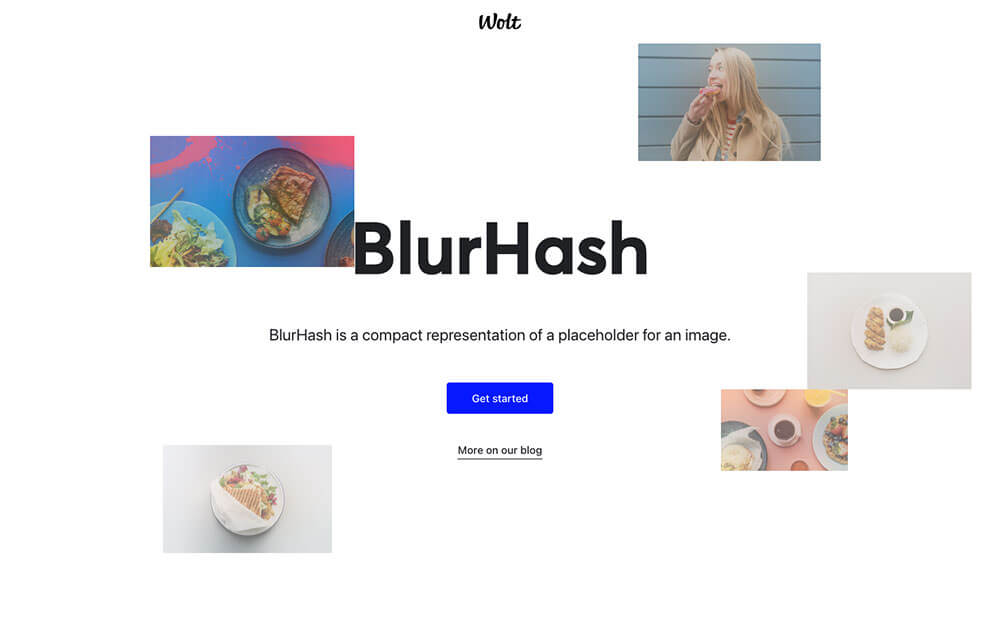
ウェブサイトの読み込みローディングを改善してくれるSVGプレースホルダー。
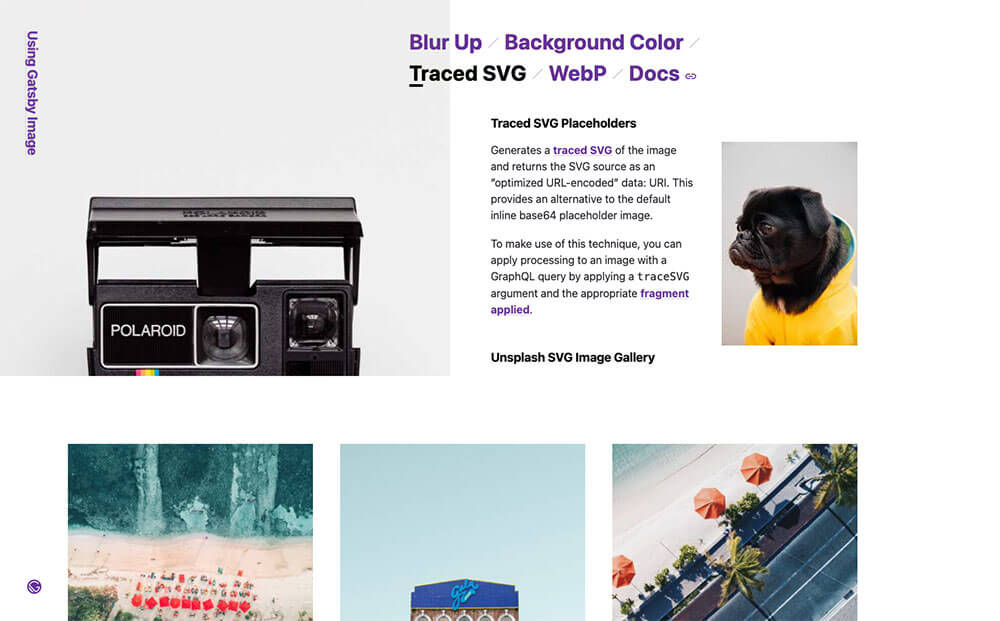
画像を自動でSVGにトレースできるツール、参照元よりサンプルを確認できます。
最新ツールでもSVGツールを紹介しています、こちらも参考にしてみてはいかがでしょう。