海外デザインブログ Canva Design School で公開された「The Design School Guide To Visual Hierarchy」より許可をもらい、日本語抄訳しています。
作成しているデザインで、可能な限り効果的にメッセージを伝えるために、デザイナーの好みや最新のトレンドテクニックではなく、色の基本原則や美しい構図などを戦略的に活用し、コンテンツをより魅力的にしてみましょう。
視覚的階層ルール(英: Visual Hierarchy)の基本となる色(英: Color)やコントラスト(英: Contrast)、タイポグラフィー書体(英: Typograhpy)、余白スペース(英: Spacing)や他のデザイン原則を利用することで、コンテンツを優先しながら、うまく整理することができます。

視覚的階層ルールにもっとも重要な機能のひとつは、注目を集めるフォーカル・ポイント(英: Focal Point)を作成しやすくし、オーディエンスの視線をもっとも重要なポイントまで誘導することです。
今回は、視覚的階層ルールをつかってうまく注目をあつめる、6つのデザインテクニックを見ていきましょう。
詳細は以下から。
01. サイズを利用して、読みやすさを強調しよう。
もっとも大きなデザイン要素は、確実に注目を集めます。物体のサイズを拡大し、縮尺を大きくする方法は、視覚的な重要度をもっとも効果的に伝える、手軽な方法のひとつです。
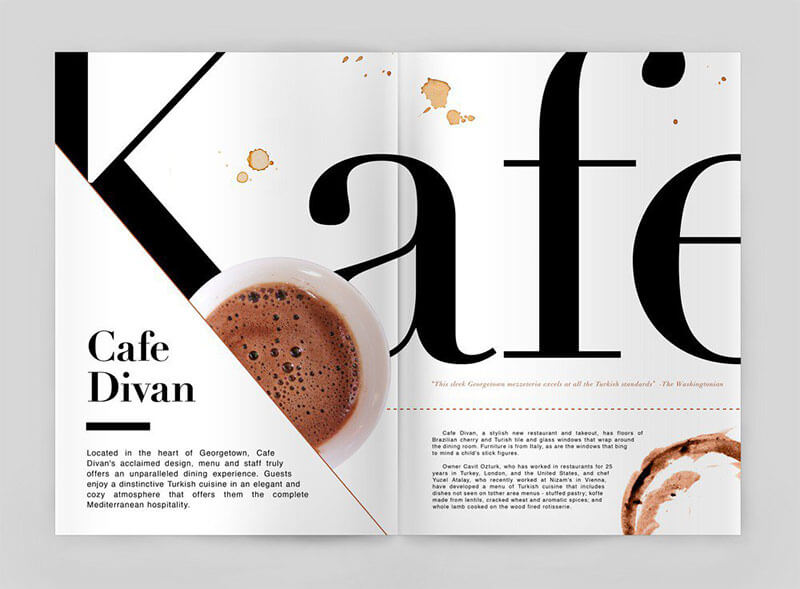
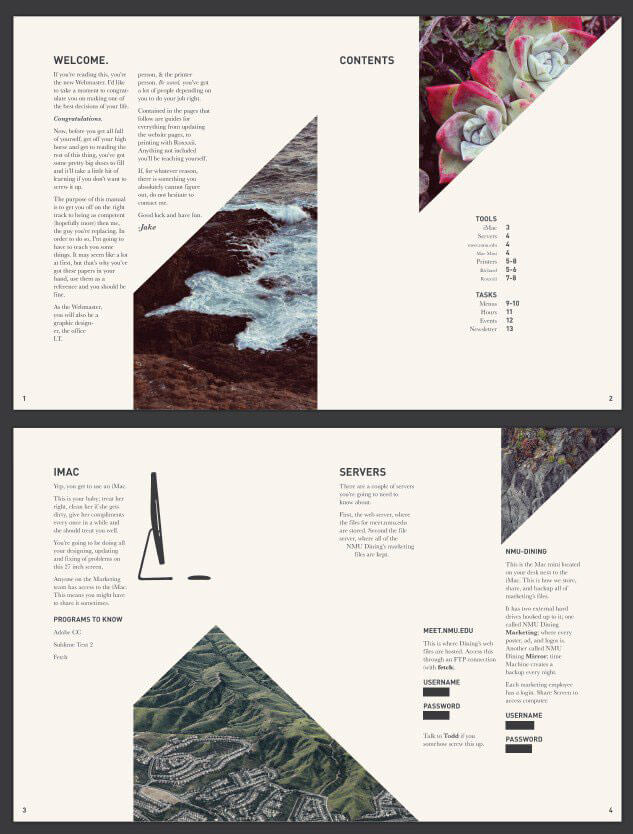
以下のサンプル例では、文字テキストと写真をどちらも拡大することで、コンテンツのコンセプトを瞬時に伝えることができています。
その反対に、あまり重要でなく、強調したくないデザイン要素は、サイズを小さくし目立たなくすることで、視覚的階層ルールでは下に位置づけることができるでしょう。
他のデザインの基本原則においても、適度なバランスが成功の鍵です。フォーカル・ポイントを大きくしすぎるとやりすぎになり、文字テキストなどの情報を小さくし過ぎると、ユーザビリティーに問題が生じてしまいます。
02. 色とコントラスト: オーディエンスの注目を誘導しよう。
特に重要となる情報や、画像を強調するために、配色をうまく利用することで、オーディエンスの視線を無意識に集めることができます。赤や黄色などの鮮やかな配色は、交通標識などにも使われており、見逃すこともすくないでしょう。
しかし七色の虹色カラーを使ってしまうと、作成していた視覚的階層ルールを、完全に打ち消してしまうこともあります。このテクニックでは控えめで、目的のある配色の使い方が基本ルールと言えるでしょう。
オーディエンスの視線を釘付けにする、色とコントラストの使い方には、以下の様子を含みます。
温度(英: temperature): 青やみどり色は冷たく感じる寒色、赤やオレンジ、黄色などは暖かさを感じる暖色、くろや白、灰色、茶、ベージュなどのニュートラルカラーに、色を分けることができます。特にコントラストの強い寒色と暖色を組み合わせることで、多くの視線を集めることができます。
以下のサンプル例ではサンプル例では、鮮やかで暖かみのあるオレンジ色に、発色の良い青色を組み合わせた配色で、色の温度差によるコントラストをうまく活用しています。
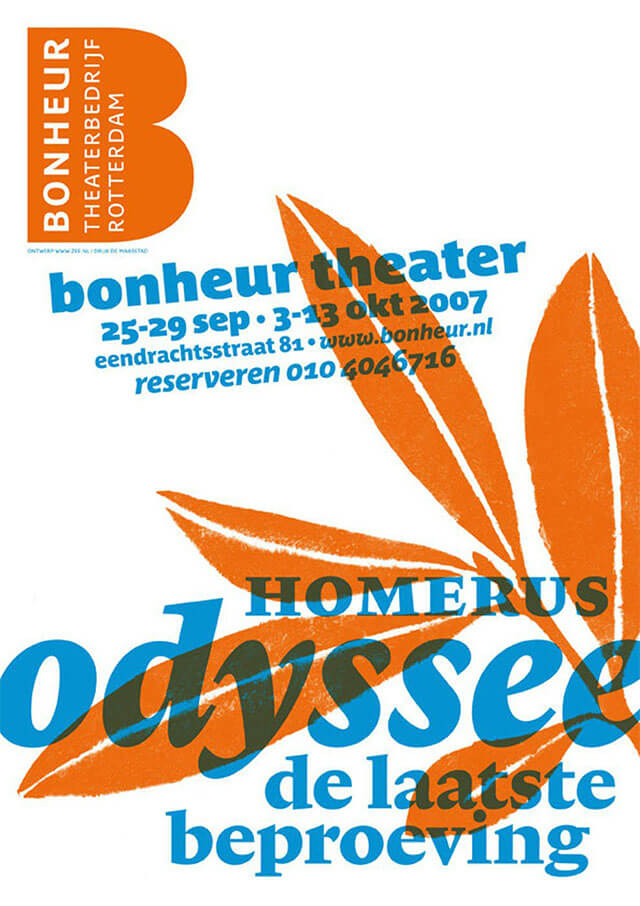
同じ温度の色合いを使うことで、より統一感のあるデザインを作成することができるでしょう。たとえば以下のサンプル例では、同系色を特長としたことで、デザインの一部を強調するよりも、全体の統一感を演出しています。
色価(英: Value): 色彩の色相・明度・彩度などの相関関係による、「色の価値」として知られています。温度にも似ていて、異なる色の組み合わせは、よりコントラストを強調し、ドラマチックなエフェクトに仕上げ、似た色の組み合わせは、より視覚的な均等さを表現することができます。
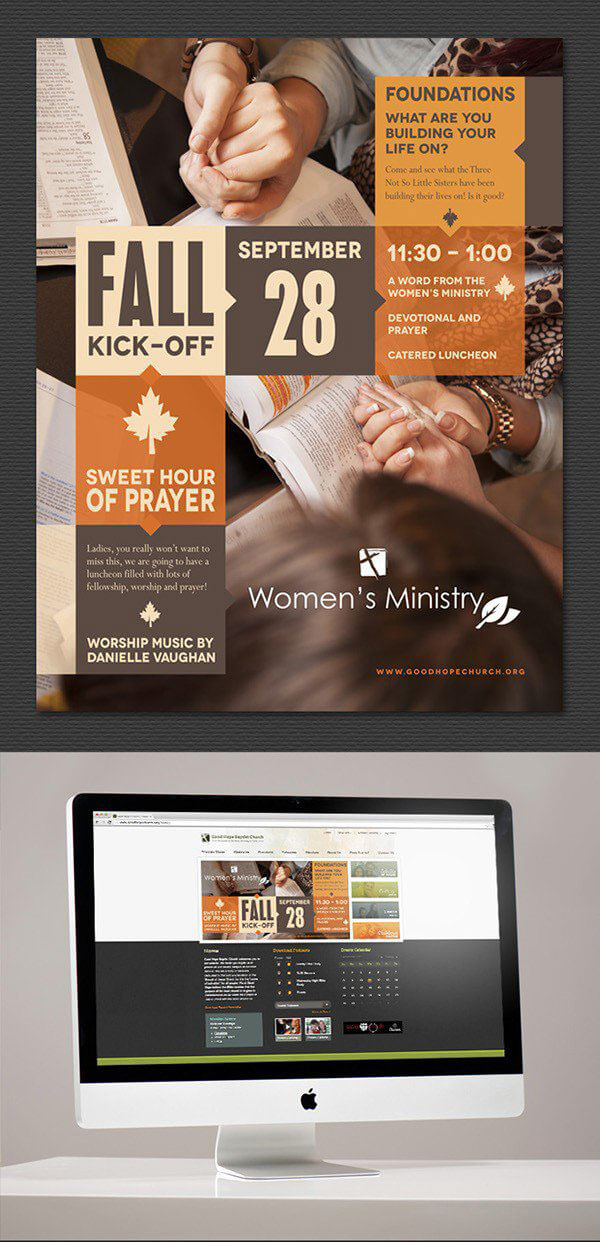
以下のサンプル例では、パステル系の似た色合いを背景に利用しています。濃い紺色の文字テキストが、うまく強調されているのが分かります。
彩度(英: Saturation): 色の鮮やかさを表現し、もっとも鮮やかな色を100%とし、より灰色に近づけることで、彩度は減少していきます。鮮やかな配色や落ち着いた色使いは、コントラストを強調させ、戦略的に活用することができます。
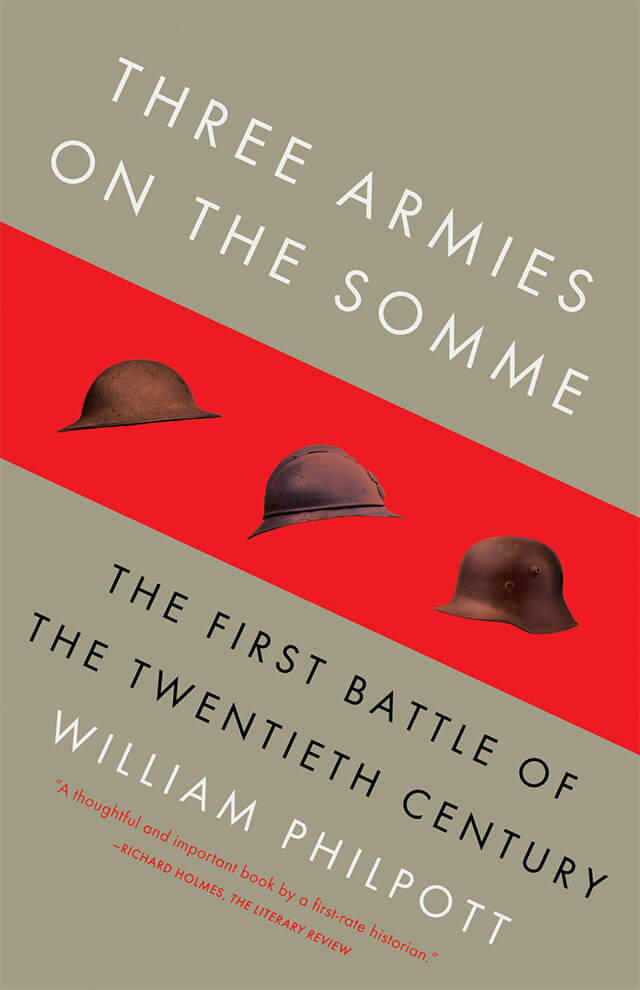
以下のサンプル例では、鮮やかな赤色が本のタイトルをうまく強調しています。また背景にニュートラルカラーのベージュ色を取りいれたことで、より強いコントラストに仕上げており、さらに色の温度差(暖色と中間色)テクニックも活用しています。
03. タイポグラフィー階層: デザインを3段階、レベルに整理しよう。
文字テキストを利用しているデザインにおいて、タイポグラフィー階層は、視覚的階層ルールのなかでも、特に無視することができない要素です。新聞や見出しのある雑誌の記事などを連想すると、より分かりやすいかもしれません。
この基本的な3レベルによるこのアプローチは、名刺デザインからウェブサイトまで、あらゆるデザインに適用することができます。通常、どのように活用するのか、レベルごとに詳しく見てみましょう。
レベル1: 一般的にこのレベルの文字タイポグラフィーは、もっとも重要なコンテンツとなるでしょう。デザインを見たときに、まず目が行く文字要素。
レベル2: 関連する情報を、項目やグループごとに整理します。レベル1の書体より目立たないようにしながら、オーディエンスをより楽に、他のデザイン要素へと誘導する工夫が必要になります。
レベル3: 文字テキスト量の多いコンテンツでは、デザインの意図やメッセージを伝えます。長い文章から短いテキストまで含まれ、このレベルでは、文字サイズが小さく表示されるので、はっきりとした読みやすさが重要になります。
文字テキストにおける階層については、トップデザイナーが教える、文字フォントを使った階層のつくり方7個まとめでより詳しく解説しています、こちらも参考にどうぞ。
04. フォント: 書体のカテゴリやスタイルを注意深くえらぼう。
文字テキストの階層ルールは、文字の大きさだけでなく、フォント書体の見た目にも関わっています。サンセリフやセリフ、スクリプ、デコレーションなどのカテゴリや、太字やイタリック体などのスタイルは、デザインを良くも悪くもしてしまいます。
デザインに合わせて正しい書体を選び、強調するように戦略的に使いましょう。文字テキストの階層ルールは、デザインを整理しながら、全体の雰囲気をより自然に強調し、誘導しやすくします。
以下のサンプル例では、セリフ書体とサンセリフ、筆記体スクリプトなど複数の書体を組み合わせ、サイズや配色、太さに応じて各要素が、うまく目立つように工夫されています。
書体同士が、お互いのデザインを補い、ごちゃごちゃさせないことで、うまく文字テキストの階層ルールを取り入れ、注目をあつめることができます。また大文字のアルファベットは、名刺などの小さなサイズのデザインでの可読性を改善します。
以下のサンプル例では、異なる書体を組み合わせることで、同調性よりもコントラストをうまく描いています。セリフ書体にラフな手描きスタイルを合わせることで、本のタイトルを表示し、はっきりとしたフォーカル・ポイントを作成しています。
05. 余白スペース: レイアウトにバランスとフロー、フォーカスを取り入れよう。
余白スペースは、デザインの基本原則のなかで、一般的にもっとも無視されがちな要素のひとつですが、もっとも重要な要素のひとつでもあります。
たくさんの情報を可能な限り配置したことで、余白スペースを確保していないレイアウトでは、ごちゃごちゃとした仕上がりになってしまう恐れがあります。余白スペースは、書くデザイン要素を分別、整理するのに不可欠で、順番通りバランスよく並べる手助けをしてくれます。
文字テキストや画像などをぎゅうぎゅうに詰めこんだ、なにから見はじめて良いか分からない、ウェブサイトやフライヤーデザインを、目にしたことがあるかもしれません。うまく誘導できず、オーディエンスを追い払ってしまうので、このようなスタイルは避けておくのが無難でしょう。
空白のスペースをいつも取り入れるようにしましょう。これらは以下に役立ちます。
- オーディエンスがデザインを眺めるときに、視線を休ませる場所として。
- 項目ごとにレイアウトを分別したいとき。関連するアイテムはより近づけて配置するようにしましょう。
- フォーカル・ポイントを隔離するため。
以下のサンプル例では、関連グループごとに分けられた各項目のまわりに、たっぷりの余白スペースを取り入れることで、すっきりとバランスの良いデザインに仕上げています。
以下のサンプル例では、商品のブランド名の周りに余白スペースを確保することで、視線を集めながら、カラフルなパターン背景に対してとても見やすくなっています。
06. 構図: デザインに構造を加えよう。
これまでに見てきたテクニックを、レイアウトに利用することで、オーディエンスの視線を自由に誘導することができますが、全体の構図や整理方法として知られる、構図(英: Composition)が多くのデザインで重要になってきます。
何世紀にも渡ってアーティストたちは、この構図テクニックを活用しており、いまだに利用されています。では、いくつかの一般的な構図を見ていきましょう。
三分割法(英: The Rule of Thirds): 三分割法は、中心にフォーカル・ポイントを予想できないときにも、ダイナミックな構図を作成できるテクニックです。
等間隔に引いた水平線と垂直線2本ずつにより画面を9等分にすると考えてみましょう。アイデアとしては、引いたライン線上、もしくは線同士の交点上に、デザインのもっとも重要な要素を配置すると、バランスが取れた安定した構図となります。
奇数の法則(英: The Rule of Odds): このテクニックでも、数字の3が関係しています。奇数の物体(たとえば2つのアイテムに囲まれたフォーカル・ポイントなど)は偶数にくらべて、より魅力的で面白そうに目には映るという考えが、アイデアの背景にはあります。
動きを加える(英:Implied Movement): 重要な情報に向けて、はっきりとしたデザインの道しるべをつくるのに効果的なテクニックです。リーディング・ライン(英: Leading Lines)を利用することで、この動きをうまく表現することができるでしょう。
リーディング・ラインは、実際に線を引いていなくても構いません。また一定方向への動きを表せば、オブジェクトや図形、反復されたデザインなど、どんな要素であっても問題はありません。
もっとも一般的な種類として、水平線(英: Horizontal)や垂直線(英: Vertical)、対角線(英: Diagonal Line)と同様に、S字カーブやZ字カーブなどが挙げられます。特にZ字カーブは、左から右方向への文字テキストに利用され、ウェブサイトのレイアウトとしても人気です。
以下のサンプル例では、リーディング・ラインを加えることで、動きのあるレイアウトをうまく完成させています。
より詳しく構図テクニックについて知りたいときは、全デザイナー要注目!美しいデザインの構図を決める10個の黄金ルールまとめを参考にどうぞ。
視覚的階層ルールの効果を検証する方法
今回紹介した多くのテクニックは、特定のデザインを強調したいときに最適な方法と言えるでしょう。しかし、強調するパーツを多くし過ぎると、視覚的階層ルールをすぐに壊してしまうので、注意も必要です。
あまり多くのデザイン要素に、視覚的な重要性を適用しようとすると、すべてが均等になってしまいます。すべてを強調することで、なにも強調できなくなってしまいます。階層ルールの基本原則として、一部分のみを強調するようにしましょう。
作成した視覚的階層ルールがうまく機能しているか知りたいときは、特別なツールなども使わずに、目を細めて眺めて(英: Squint Test)みましょう。
パソコンの画面スクリーンの前にすこし座り、目を細めることでディテールをぼかし、基本的な図形にだけ注目したときに、なにが目立っているでしょう。目立っているものが、オーディエンスに最初に見て欲しい要素かどうか確認し、違う場合は、ほかのデザインを試して見るようにすると良いでしょう。
今回学んだテクニックとツールを使って、効果的なビジュアル・ヒエラルキーを作成してみましょう。また以下の記事では、配色やフォント選びなどデザインの基本をまとめています、こちらも参考にいかがでしょう。
参照元リンク : The Design School Guide To Visual Hierarchy – Canva Design School