
海外デザインブログ Smashing Magazine で公開された「The Simple Web Developer’s Guide to Color」では、1つの色を決めるだけで、ウェブサイトに最適なカラーパレットを手軽に作成する方法が紹介されています。今回は、実際にどのような配色を作成できるのか、テクニックを試してみました。驚くほど簡単に、そして短時間で、プロジェクトに合った美しい配色を作成することができます。
詳細は以下から。
コンテンツ目次
01. ベースカラーを決めよう。
まずは、ウェブサイトのメインとなる色を決めましょう。どんな色を利用しても構いませんが、コンセプトや意図のあるデザインを意識し、以下の点にも気を配るようにしましょう。
- 手持ちの資料を活用しよう。
クライアントのロゴに使われている色は、うまくいくことが多い。 - 競争相手の利用している色は避けよう。
ブランドカラーが被らないようにしておくことも重要です。 - ターゲットとなるオーディエンス層を知ろう。
どんなユーザーが、どのような用途で利用するのか検討しましょう。 - 決まりきった色使いは避けよう。
少女向けデザインにピンク色というわけではなく、クリエイティブなアイデアを発揮しよう。 - キーワードから決めよう。
ブランドやプロジェクトの雰囲気を表現する、キーワードをいくつか選択し色を適用する、配色に困ったときに便利なテクニック。
よりクリエイティブな配色の選びかたとして、他のデザイナーの作品を参考にしてみるのも良いでしょう。以下のサイトの「Colors」をクリックすることで、カラーパレットから直感的に色を選ぶことができます。
好みの色を選択し Update ボタンをクリックすると、関連するデザインがリスト形式で表示されます。このときにムードボードを作成しておくことで、色の選択がよりスムーズになるかもしれません。

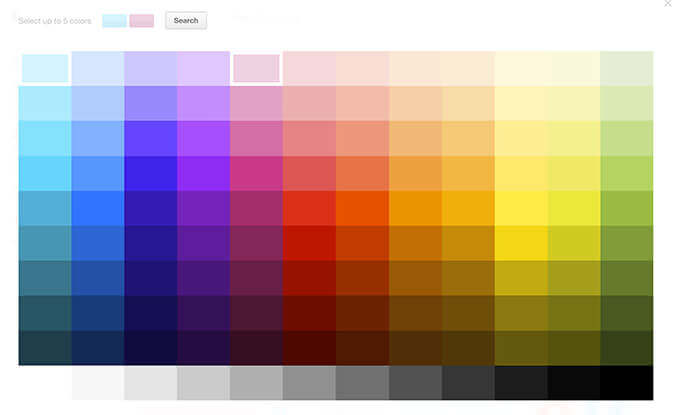
また Designspiration では、5色まで色を組み合わせることができるので、よりイメージに合った作品から配色を探すことができます。たとえば、ここでは水色と薄いピンク色の組み合わせを選択しています。

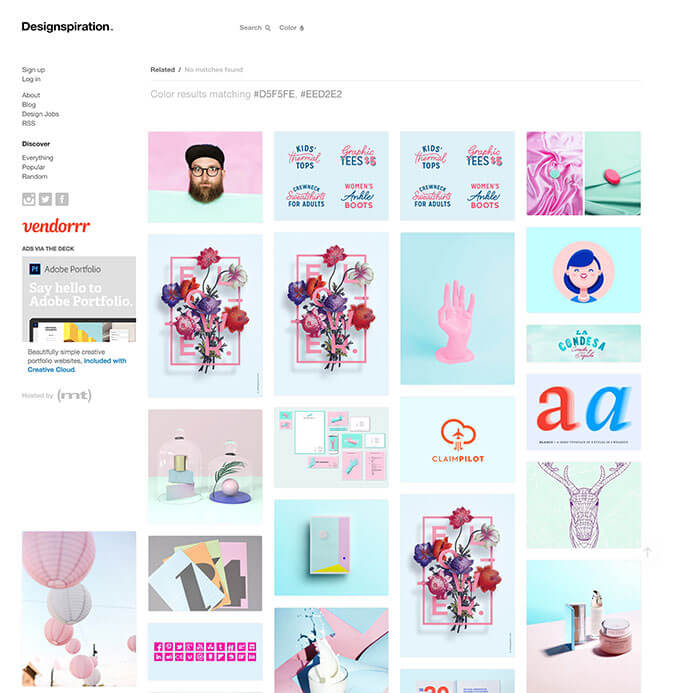
Search ボタンをクリックすると、関連するデザイン作品がズラズラと表示されました。

カラーパレットから色を選択するときの参考として、パレット上段はより若々しく、フレッシュで活動的なイメージ。下段は信頼や真面目さなど、企業向けの配色を作成することができます。

お気に入りの作品を見つけたら、Chromeの拡張ツールで色を抽出したり、Photoshopで直接色を取り込む(スポイトツールを選択した状態でOptionキーを押したまま、マウスをカンバス外までドラッグ。)こともできます。

02. アクセントカラーを決めよう。
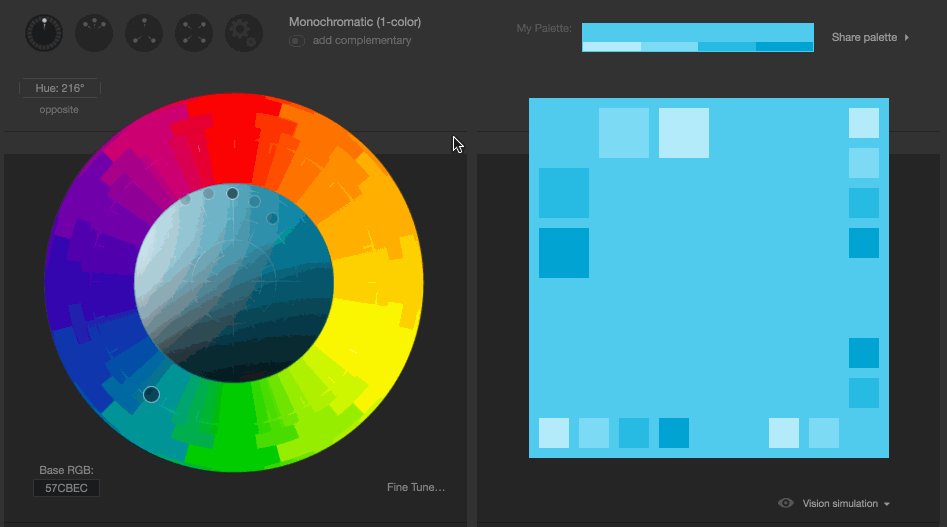
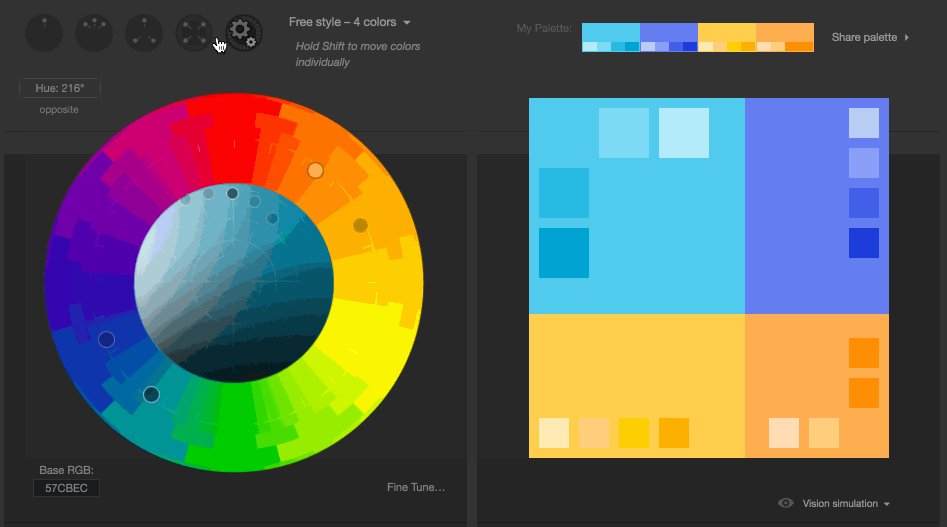
アクセントカラーは、特にオーディエンスに注目して欲しいときなど、利用機会は少ないですが、効果的にアクセントを加えることができます。ウェブサイト Paletton は、色の基本原則を利用して、美しい配色を手軽に作成することができるオンラインツールです。
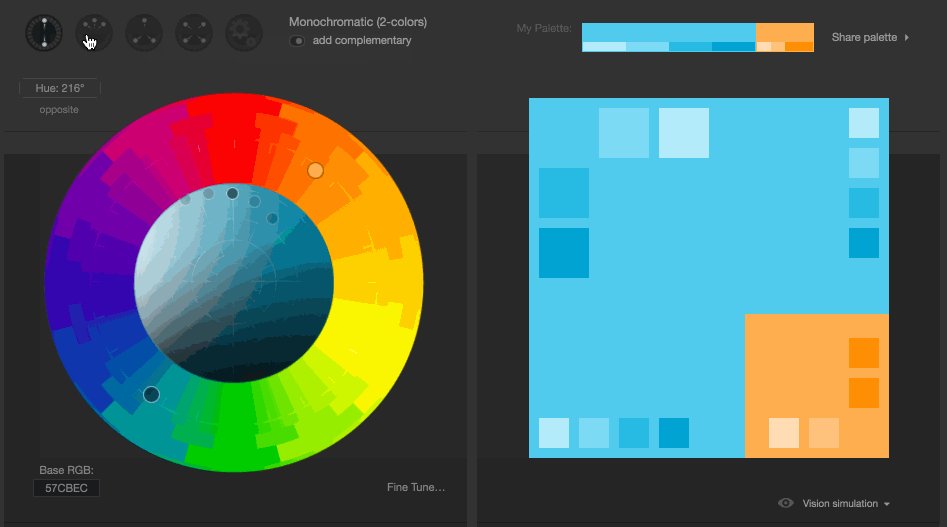
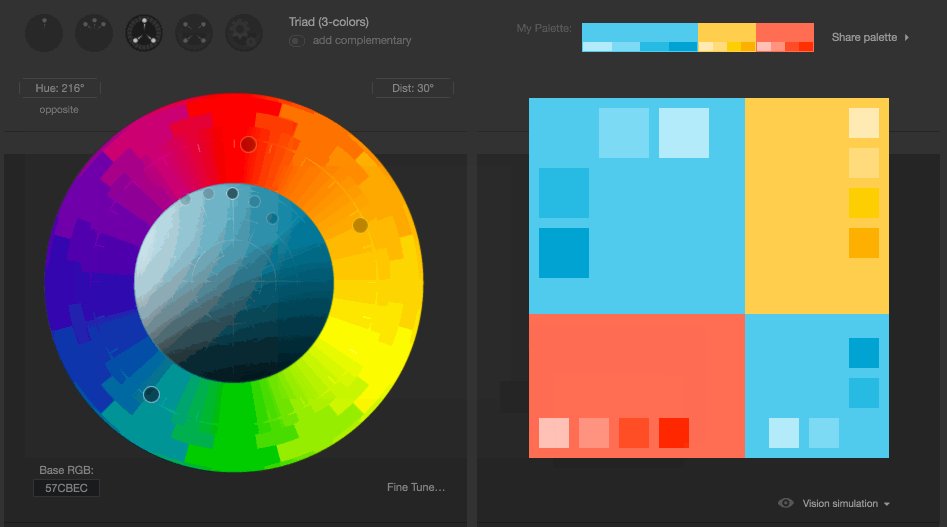
前ステップで決めたベースカラー「水色(#57CBEC)」を左下の Base RGB に入力したら、以下サンプルを参考に「Add Complementary(補色カラーを追加)」をクリックしてみましょう。または、左上に表示されているアイコンをクリックすることで、より色数の多い配色を決めることができます。

今回はアクセントカラーに、よく目立つ赤色(#FF6F59)を選択することにします。
03. ダークカラーを決めよう。
ウェブプロジェクトでは、色合いの異なる2色の灰色を活用することがあります。ひとつは、文字テキスト用の濃い灰色で、もうひとつは、異なるコンテンツを並べたときの背景デザイン用の明るい灰色です。
以下のステップを行うことで、選択した配色と調和のとれた、オリジナルの灰色を作成することができます。
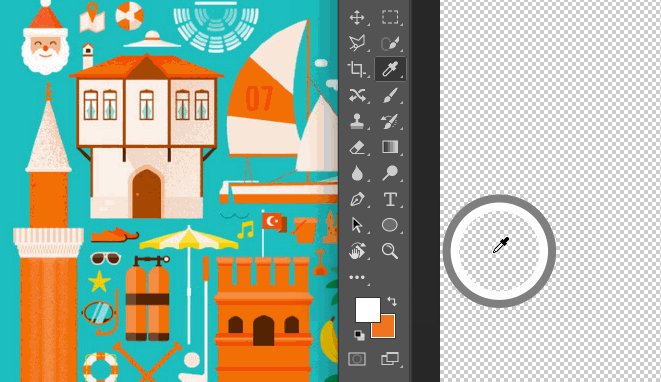
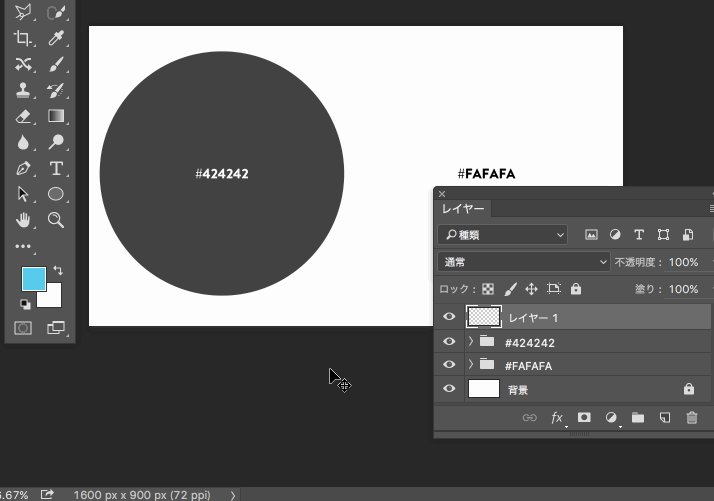
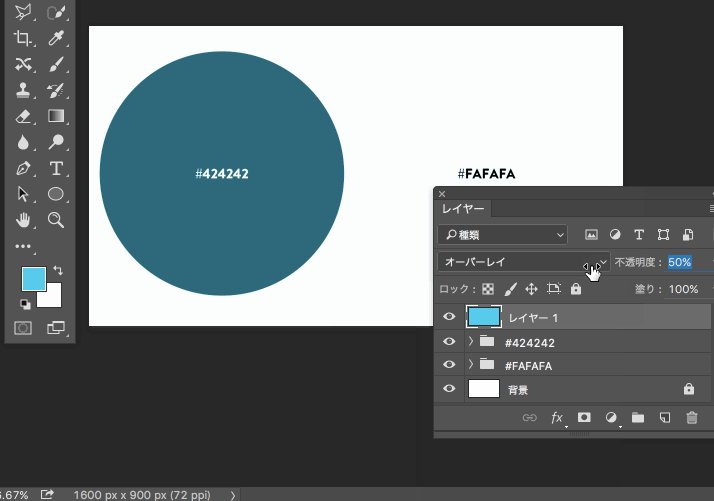
- Photoshopを起動し、新規ファイルを開き、2つの四角形をそれぞれ
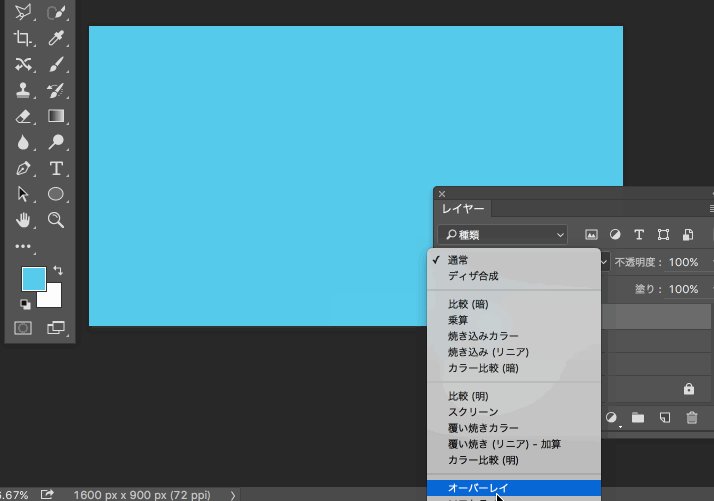
#424242と#fafafaで塗りつぶす。 - カンバスの一番上に新しいレイヤーを作成し、ベースカラー(
#57CBEC)で塗りつぶす。 - 描画モードを描画モードを「オーバーレイ」に変更し、不透明度も「4-40%」でプロジェクトに合わせて調整する。
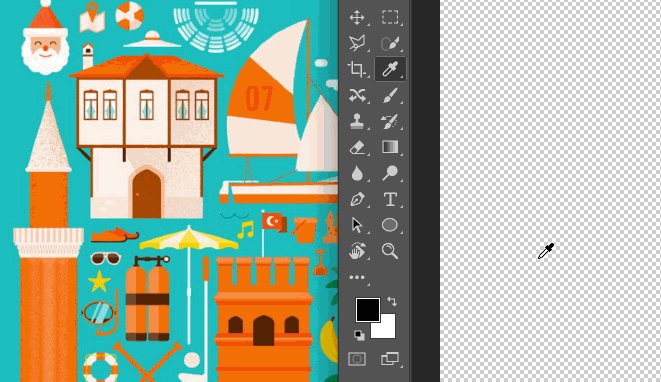
- あとはカラーピッカーで色を抽出したら完成です。

こちらがベースカラーを適用する前の様子。どんな配色にでも対応できる点もポイント。

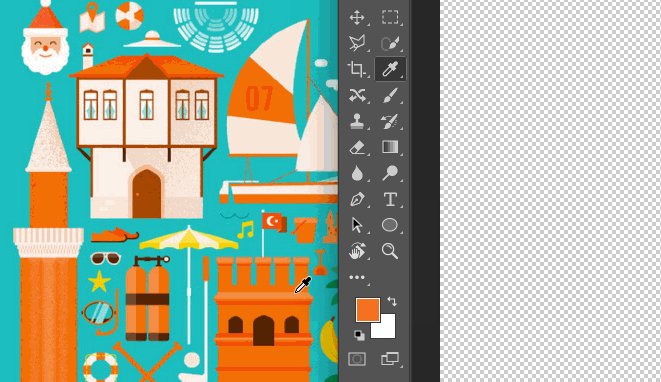
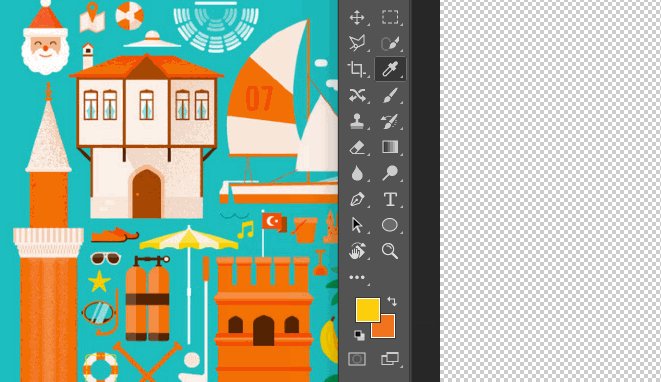
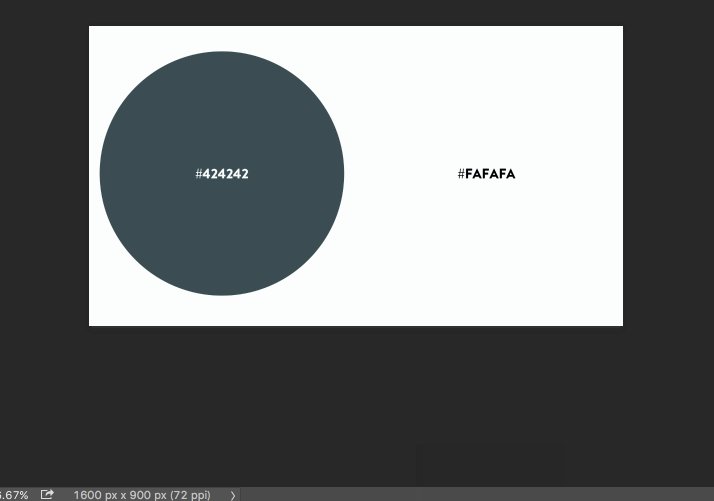
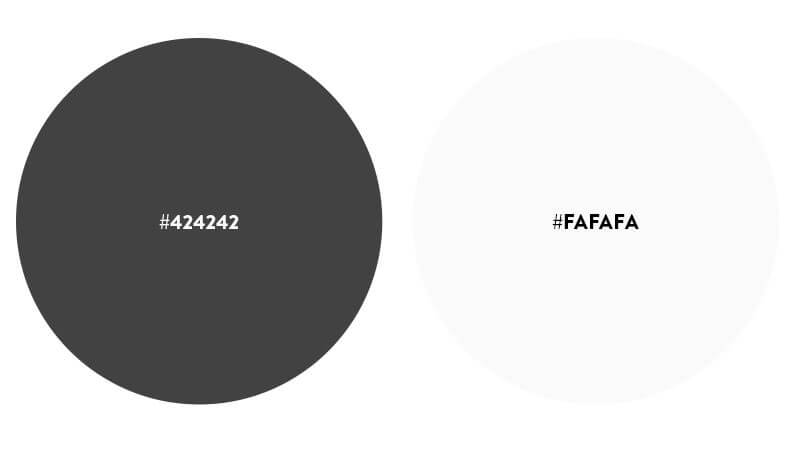
そしてこちらがベースカラー適用後。すこしだけ青みがかった、#404d51と#fafbfbの2色を作成することができました。

これに白(#ffffff)を加えた、全5色の配色カラーパレットを無事に作成することができました。

04. 完成したカラーパレットを適用してみよう。
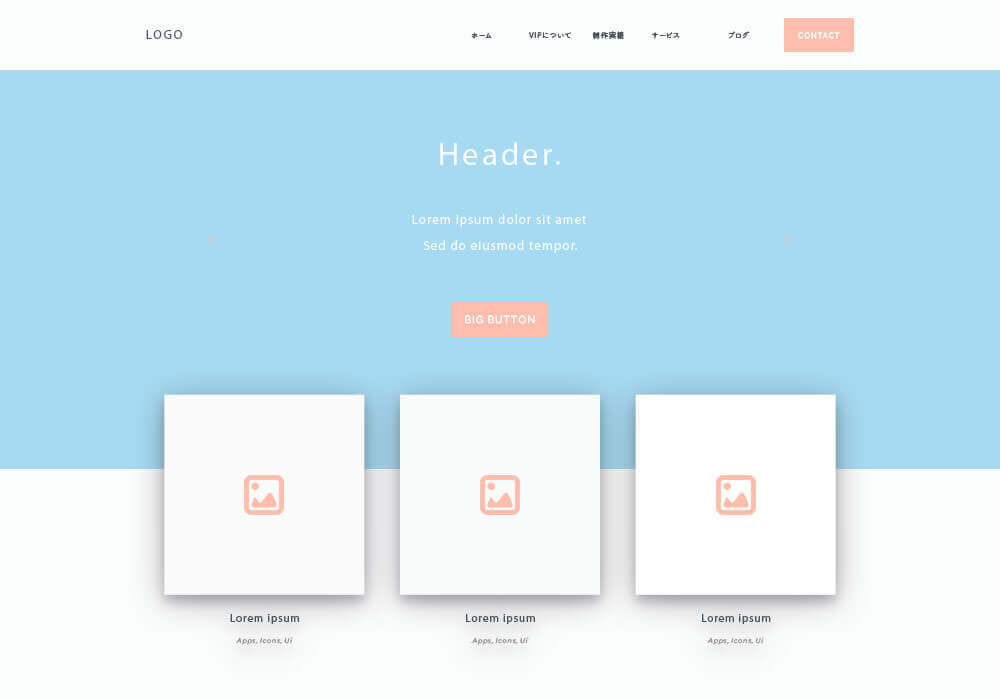
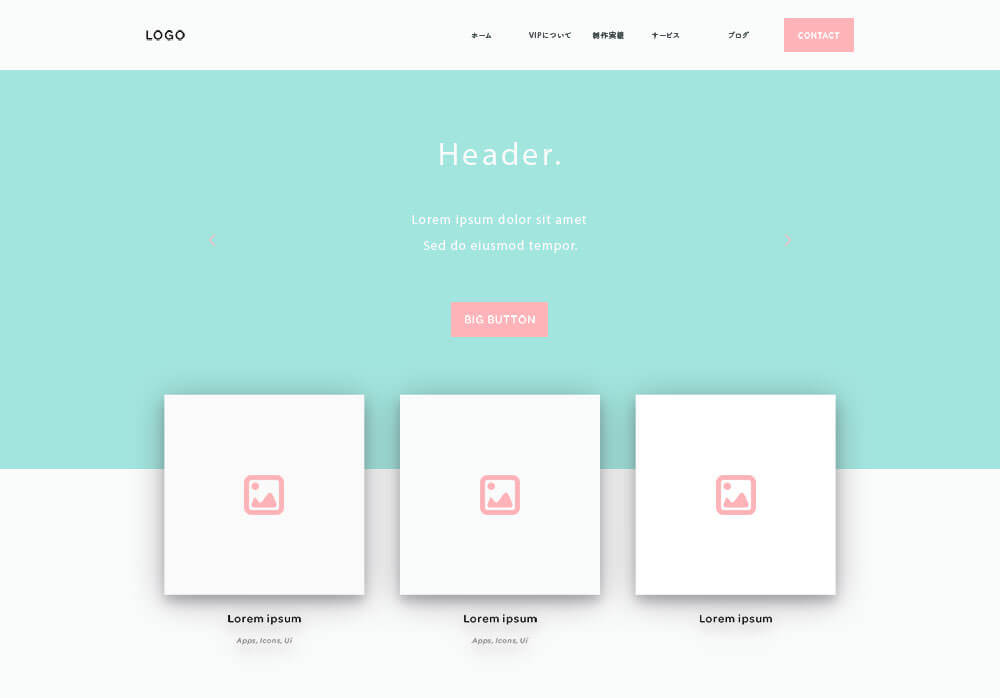
では実際に作成した配色カラーパレットを、ウェブデザインとして適用してみましょう。今回はサンプルとして、手軽にウェブサイトのワイヤーフレームを作成できる、無料PSDファイル One Page Website Wireframes を利用しています。

そしてこちらが配色カラーパレットを適用した様子。ここまで5分以内の簡単な作業のみで、スタイリッシュなサイトデザインに仕上げることができました。

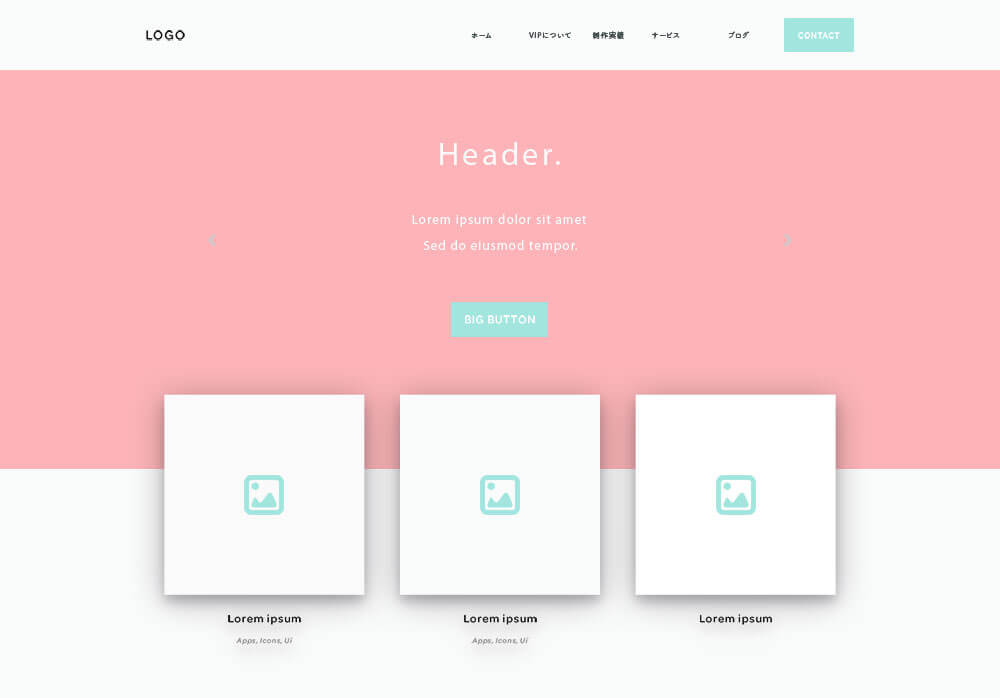
試しに作成したカラーパレットも、同じレイアウトに適用してみました。こちらはオレンジ色と青色の組み合わせ。

より落ち着いた雰囲気を表現したいときに良さそうな配色カラーパレット。

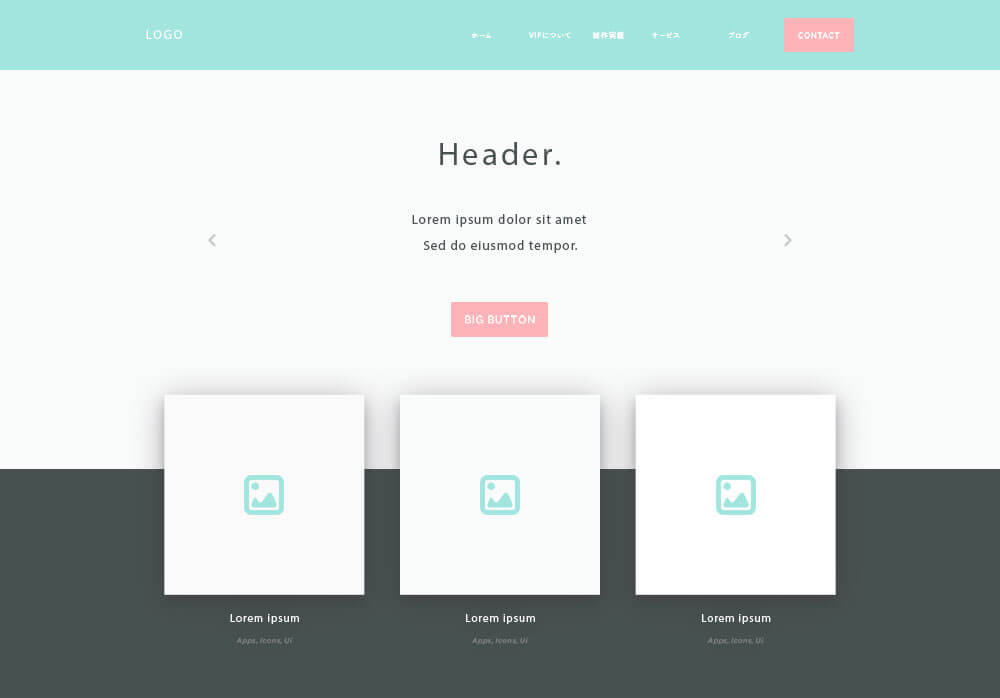
同じ配色カラーパレットでも、適用するデザイン要素によって、がらりと印象が変わってきます。どのコンテンツに注目して欲しいか、ペイント前にもう一度検討してみましょう。



さらにもっとカラフルな配色が必要なときは、同じ手順を応用することで、カラーパレットを自由自在に拡張することもできます。

05. 配色に関する記事まとめ

そのままコピー&ペーストで利用できる、実践的なカラーパレットを揃えています。
参考 Webデザイナー向け配色ガイド!すぐに役立つカラーパレット50個まとめ
参考 配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ
参考 春にオススメ!2016年流行カラー対応の美しい配色パレット20個まとめ
デザインをするときに知っておきたい、基本原則やテクニックを中心にまとめています。
参考 人気デザイナーが明かす!カラー配色の秘密テクニック10個まとめ
参考 単色カラー配色をマスターする!鉄板デザインテクニック9個まとめ(参考パレット25個収録)
参考 もう配色デザインには迷わない!すごい無料カラーツール13個まとめ
参照元リンク : A Simple Web Developer’s Guide to Color – Smashing Magazine





















