海外サイト UXPlanet で公開された The only Figma plugins you need for your workflowを著者Pranava Tandraより許可をもらい、翻訳転載しています。
この記事では、マイクロソフトで働く現役プロダクトデザイナーPranava Tandra氏が、一般的なデザインプロセスの各ステップで利用しているFigmaプラグインをまとめてご紹介します。
大前提としてプラグイン(英: Plugin)とは、アプリケーションの機能を拡張するサードパティ製スクリプトのことを指します。
Figmaプラグインは、デザイン作成プロセスのシンプル化や高速化、生産性をアップさせるなど、作業をより快適にすることができます。
ここでは、一般的なデザインプロセスを以下のフェーズに分け、各手順の作業効率を向上させる、便利なFigmaプラグインを詳しく見ていきましょう。
- プロジェクトの設定
- ワイヤーフレームの作成
- コンテンツとの連携
- クイックデザイン(ユーティリティ)
- デザインファイルの最終確認
- デザインシステムの作成
- アニメーションとプロトタイプ検証
- ファイルのエクスポート
Command/Ctrl+/のショートカットキーを使えば、Fimgaにインストールされているプラグインを一括検索できます。
1. プロジェクトの設定
すべては調べることから始まります。あらゆるすべての製品や機能のデザインは、調べること(英: Enquiry)から始まります。
このフェーズでは、プロダクトマネージャーや研究者が一緒に情報を収集したり、ユーザーの疑問や質問を確認するのが一般的です。デザイナーは、チームに関わる全てのひととブレインストーミングを行い、最終的に問題点をゼロにするには、どうするば良いのかフレーム化していきます。
ここでは、共同作業をサポートするFigmaプラグインをいくつか紹介します。
■ Product Planner

Product Plannerは、プロジェクトを素早くはじめることができ、プロダクト計画と管理に便利なプラグイン。カンバンボードやガントチャート、機能優先チャートなどの役立つテンプレートが揃います。
また、ブレインストーミング用のテンプレートや付箋、ジャーニーマップなども収録しており、ロードマップ作成に必要な素材がひとまとめになっています。
さらに、Work Remote Like a Boss と Brainstorming UX Templates は、Figmaをつかったブレインストーミングに役立ちます。
■ Figma Chat

Figma Chatは、チーム間でのチャットに役立つプラグイン。特筆すべき機能としては、ページ上のレイヤー/オブジェクトを選択するだけで、チャットをその場で開始することができます。
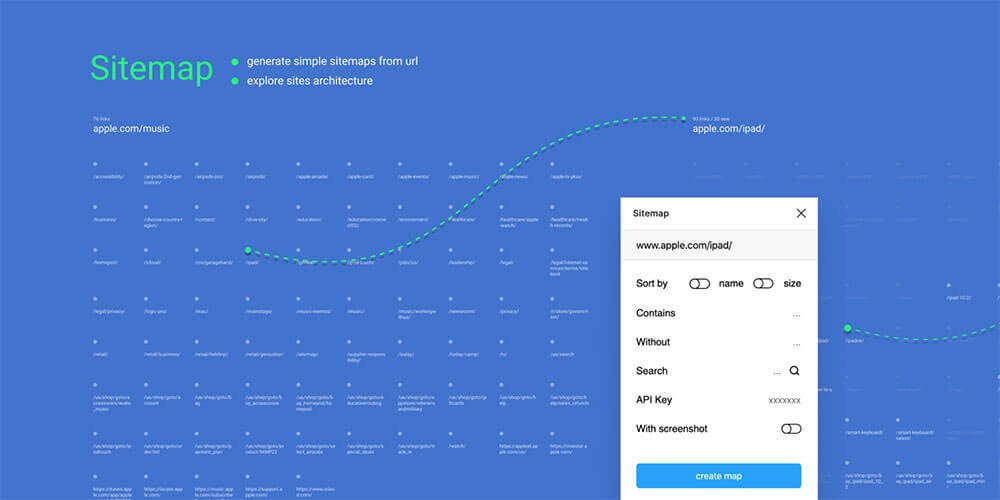
■ Sitemap

Sitemapは、入力したURLからサイトマップを自動生成してくれるプラグインです。
いきなりデザインを始めるのではなく、参考や競合サイトを調べてみるというひとも多いのではないでしょうか。このプラグインを使えば、競合サイトのコンテンツを包括的に確認することができます。
■ HTML to Figma

HTML to Figmaは、あらゆるWeb PageをFigmaレイヤーに変換する強力なプラグイン。ウェブサイトのスタイリングを編集可能なレイヤー別にインポートし、すぐに作業を開始できる優れもの。
2. ワイヤーフレームの作成
ワイヤーフレームは、デザインプロセスにおける重要なステップ。ユーザーインタラクションのもっとも重要なポイントを検討し、デザインするのに役立ちます。デザインの概要や階層構造をはっきりさせることができるので、ユーザーがある目標を完了するためのステップを、具体的に分かりやすく視覚化できます。
■ Wireframe

Wireframeは、スマホとウェブのワイヤーフレーム用テンプレートを揃えたプラグイン。初期のデザインアイデアを提案するのにも役立つツール。
■ Autoflow

Autoflowは、手軽にアートボードをつなげ、ユーザーフローを視覚化するのに便利なプラグイン。使い方はいたってシンプルで、Shiftを押しながら、つなげたい2つのフレームを選択するだけです。
■ Wire Box

Wire Boxは、作り込んだデザインをシンプルなワイヤーフレームに変換してくれるプラグイン。既存サイトに新しい機能やコンテンツを追加するときなど、ワイヤーフレームをゼロから作る必要がなくなります。
3. コンテンツとの連携
たとえダミー画像やテキストであったとしても、モックアップを作成するのは良いアイデアと言えるでしょう。デザインにリアルなデータを追加することで、拡張性があがり、アクセス可能などうか判別するのにも役立ちます。
ここでは、デザインに素早くデータを追加したり、インポートしたりするのに役立つFigmaプラグインを紹介します。
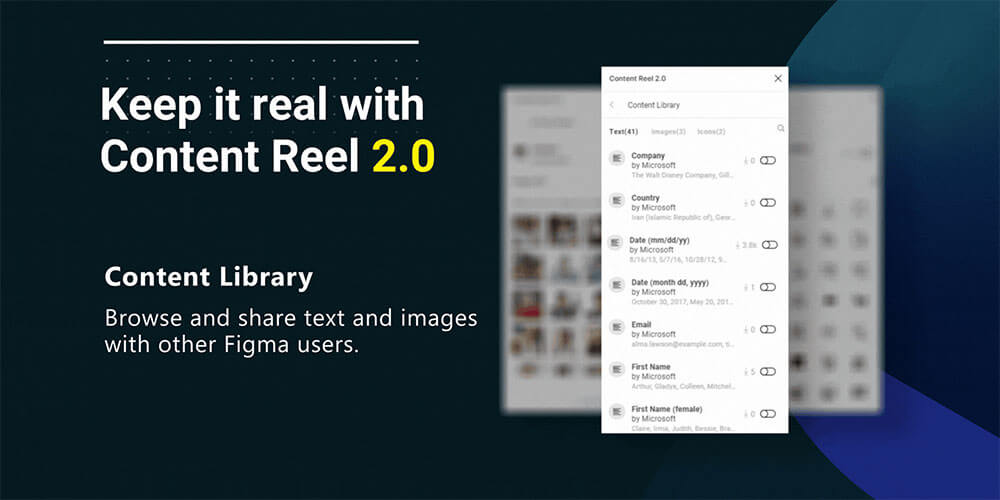
■ Content Reel

Content Reelは、サンプルダミー用の文字テキストや画像、アイコン、アバターをデザインに追加できる、Microsoft謹製Figmaプラグインです。
入力するコンテンツを自分好みにカスタマイズして使用することもできます。またよくデザインするサンプルカテゴリを表示するなど、プラグインのホームスクリーンもパーソナライズ可能です。
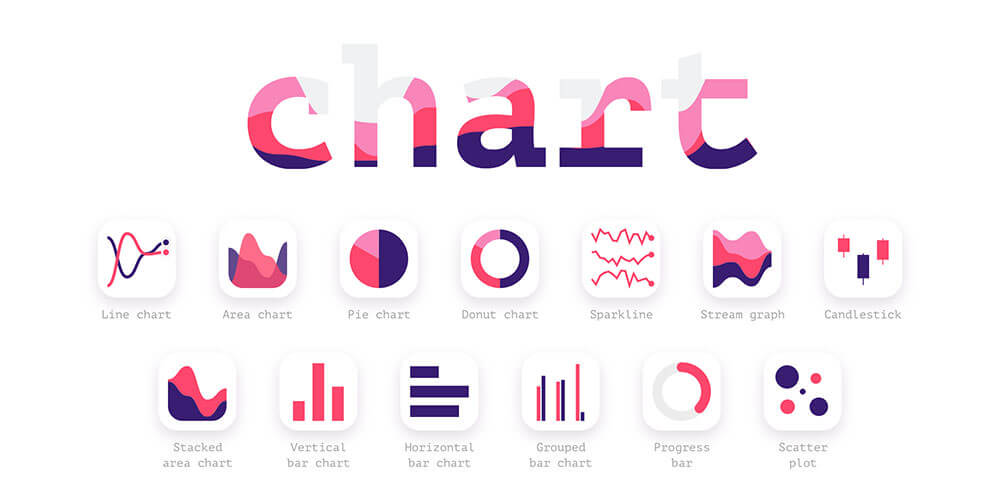
■ Chart

Chartは、データからチャート図やグラフを生成するのに役立つプラグインです。見た目の優れたさまざまなテンプレートが提供されており、異なる分布タイプのデータをランダムで生成できます。
Excleなどのリアルデータをインポートすることで、チャート図による可視化ができる点もポイント。
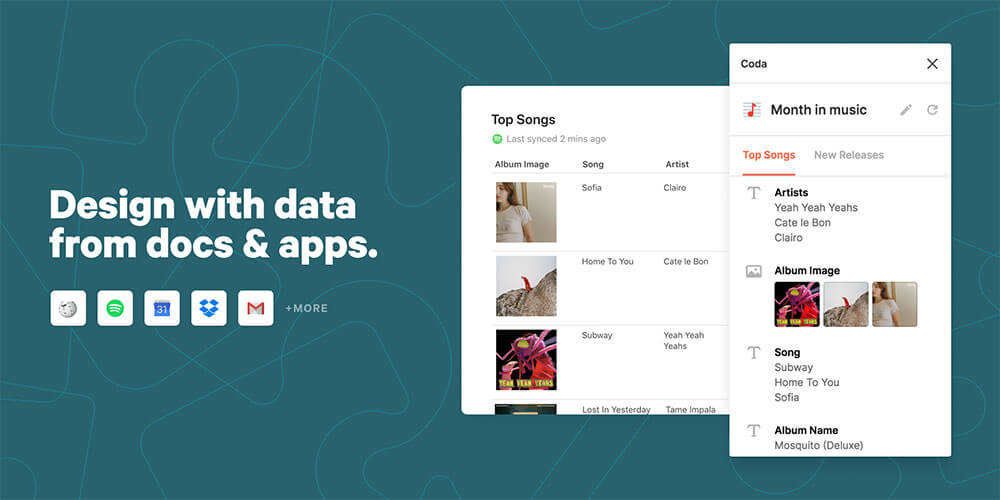
■ Coda for Figma

Coda for Figmaは、オンライン体験をヴィジュアル化するのに便利なプラグイン。Codaで実際にデータ表を作成する必要はありますが、サンプルデータもダミーコンテンツには最適です。
4. クイックデザイン
Figmaコミュニティーでダウンロードできるプラグインの多くは、ワークフローをスピードアップしてくれます。以下は、実際に今まで使ってきたプラグインの中でも、特に実用性の高い必須プラグインをまとめています。
■ Similayer

Figmaには標準機能として「すべてのテキストレイヤーを選択」や「すべての画像を選択」といったことは可能です。しかし、Similayerは似た特性をもつレイヤーを選択したいときに便利なプラグインです。
レイヤーやオブジェクトを一つずつ選択する必要がなくなるため、似たレイヤーやコンテンツをまとめて変更したいときなどの絞り込みフィルター的に使うことができます。
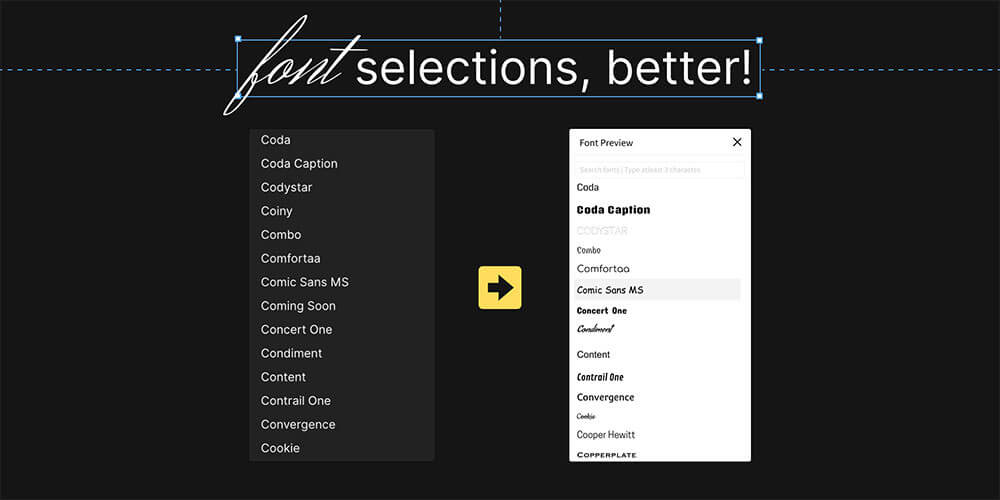
■ Better Font Picker

Better Font Pickerは、Figmaの標準機能にはない、フォントンのプレビューを表示してくれるプラグイン。プレビューを見ながらフォントを選択できるので、プロジェクトのデザインとも合わせやすいでしょう。
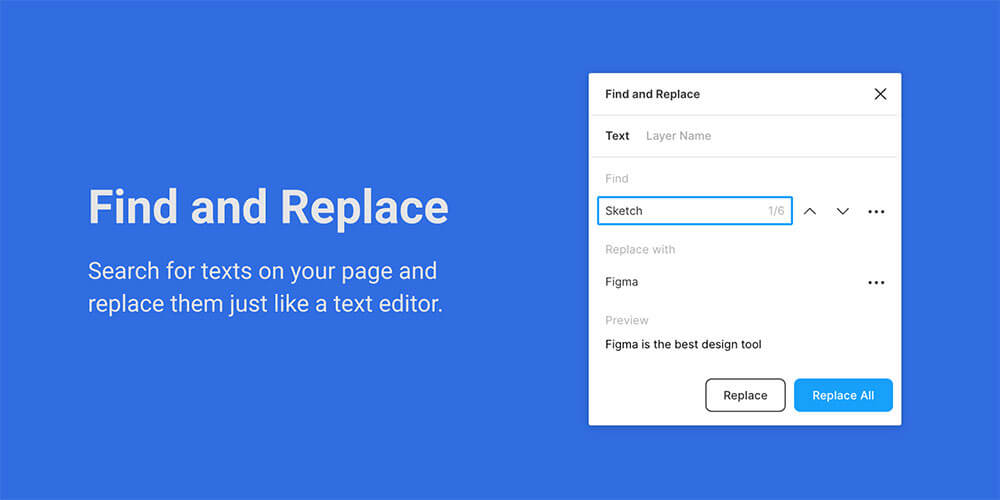
■ Find and Replace

Find and Replaceは、開いているFigmaファイルのすべての文字テキストを検索し、入力した修正テキストに置換できる便利なプラグイン。
■ Nisa Text Splitter

Nisa Text Splitterは、文章やリストをより小さく分割できるプラグイン。縦書きのリストを素早く作成したり、作成済みのブロックやグリッドに文字を順番に追加することが可能です。また、アルファベット順にリストを並べたり、リストを文章に変換するときにも便利。ただし、日本語は未対応でした。
5. デザインファイルの最終確認
デザインが完成したら、デザインファイルの確認を行いましょう。不要なレイヤーを削除したり、すべてのレイヤーを名前付け、グループ分けするのはもちろん、デザインシステムを作成したり、デベロッパーに渡す前に、動きの確認やスペルチェックを行うことが重要となります。
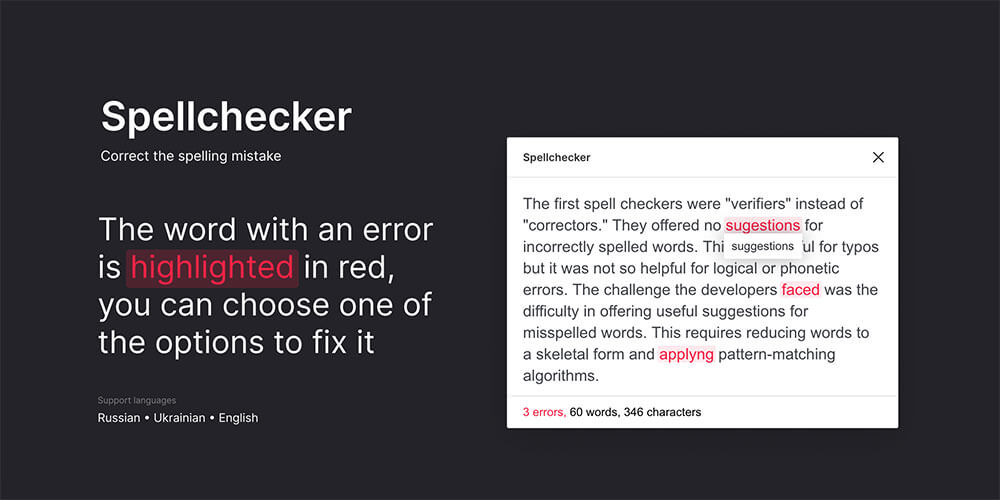
■ Spellchecker

Spellcheckerは、デザインファイルの文字間違いを見つけて、修正するのに役立つプラグイン。シンプルで使い勝手の良いインターフェースも特長で、現在は英語、ロシア語、ウクライナ語の文字テキストのみに対応。
■ Redlines

Redlinesは、デザイナーがドキュメント作成時に注釈メモを追加するのに便利なプラグイン。Figma標準の検証タブでも、マージンなどのプロパティを取得することはできますが、このプラグインは、特に重要な長さや距離を定義するのに便利で、混乱の原因となる不要なマージンを排除してくれます。
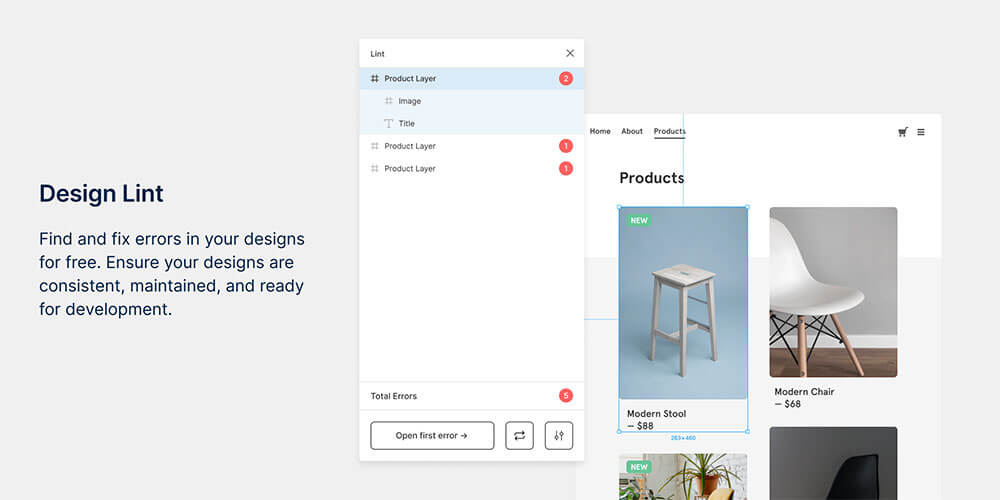
■ Design Lint

Design Lintは、デベロッパーにファイルを手渡す前に利用したいプラグインのひとつ。プラグインを適用すると、統一されていないデザインファイルが表示され、どのように修正すべきかシンプルな解決法を提示してくれる、ぜひ活用したいアイテム。
6. デザインシステムの作成
デザインシステムを作成することで、スタイルやコンポーネント、ライブラリなどの共通要素を標準化することで、デザインのコントロールや一貫性を高めることができます。
ここで言うスタイルとは、配色やフォント、ビジュアルエフェクト、グリッドレイアウトのことを指し、多くのオブジェクトに適用できます。コンポーネントは、通常スタイルをつかって構築されるオブジェクトです。ライブラリとは、チームで利用している複数のファイル間で共有できるスタイルとコンポーネントによる、ひとつのレポジトリとなります。
ここでは、これらのライブラリの構築を手軽にし、デザイナーとデベロッパーの認識の違いをすり合わせるのに便利なプラグインを紹介します。
■ Batch Styler

Batch Stylerは、すでに作成済みのスタイルガイドを編集したい、または既存のサンプルファイルからスタイルガイドを構築したいときに活用したいプラグイン。配色やフォントなど、一度に複数の要素のプロパティを素早く変更できる点がポイント。
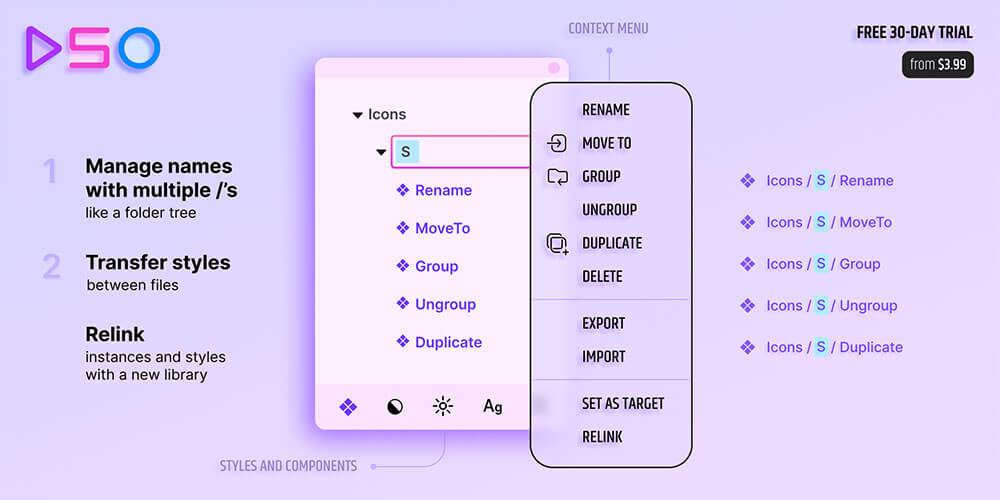
■ Design System Organizer

Design System Organizerは、すべてのスタイルとコンポーネントを整理、リネーム、分類するのに役立つプラグインです。
すべてのライブラリファイルを管理し、あるファイルから別のファイルへスタイルを転送することも可能。修正のたびにマスターファイルと再リンクするので、一貫性のあるレポジトリをチームで共有、維持できます。
■ Overlay

Overlayは、Figmaのコンポーネント・ライブラリをReactまたはHTMLコンポーネントに変換できるプラグインで、完成したデザインがデザイナーからデベロッパーの手に渡ったときに威力を発揮してくれます。詳しい使い方は、こちらの動画をチェックしてみると良いでしょう。
7. アニメーションとプロトタイプ検証
アニメーションは、デザインに連続性と楽しさの要素を追加します。Figma標準機能Prototypeタブは、ダイナミックな動きを実現するのにも最適です。
ここでは、プロトタイプでアニメーション、マイクロインタラクションを利用するのに役立つFigmaプラグインをご紹介します。
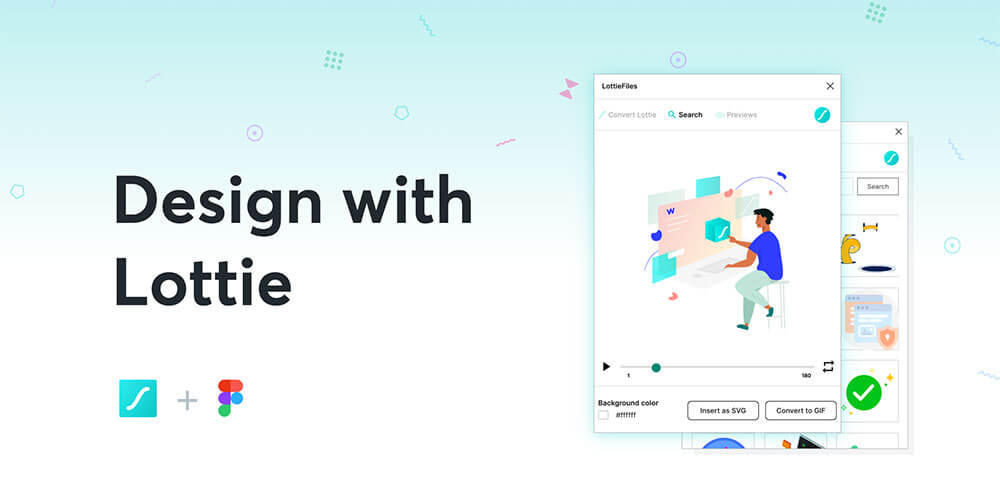
■ LottieFiles

LottieFilesを使えば、GIFやSVGとして利用できる1,00個を超える無料のLottieアニメーションにアクセスできます。
独自のJSONファイをLottie独自ディレクトリに追加、インポートもできます。Figma上で扱われるすべてのGIFは、プロトタイプモードでのみ動作します。
■ Figmotion

Figmotionは、Figmaにアニメーションを組み込むための便利プラグイン。After Effectsのようなアニメーションツールに慣れているひとなら、プラグインの使い方はとても簡単です。
各オブジェクトのプロパティ用タイムラインが表示され、個別に調整できるのはもちろん、GIFやMP4ファイルとして書き出すことができます。また、アニメーションをCSSやJSONファイルにエクスポートできるので、デベロッパーへの引き渡しがスムーズに。
■ VisualEyes

VisualEyesは、デザインを実装する前に手軽に検証テストを実行できるプラグインです。ユーザーの視線の動きを可視化したヒートマップと、分かりやすいスコアで判定してくれるので、デザインのユーザビリティの問題を見つけるのに便利。より詳しい内容は、こちらよりどうぞ。
8. ファイルのエクスポート
ファイルのエクスポートは、チーム以外のクライアントや関係者がどのようなデザインを構築したのか確認したり、素晴らしいピッチを提示するのにとても重要なプロセスとなります。
以下のプラグインは、コンテンツをプレゼンテーション用にエクスポートしたり、Figma内でデバイス・モックアップを素早く作成するのに役立つでしょう。
■ Pitchdeck Presentation Studio

Pitchdeck Presentation Studioは、Figmaで作成したデザインファイルを編集可能なプレゼンテーションや、PDFファイルにエクスポートできるプラグインです。
またエクスポート時のアニメーションとタイミングの調整にも便利で、GoogleスライドやKeynote、PowerPointなどプレゼン用ツール向けへのエクスポートも可能。エクスポート10回分の無料トライアル期間あり。
■ Vectary 3D

Vectary 3Dは、Figmaから離れることなく製品モックアップをレンダリングできるプラグインです。通常は、画像をエクスポートしたらPhotoshopなどでレンダリングしますが、このプラグインを使えば、クリック操作だけで簡単にモックアップを作成できます。
無料で利用できるプロダクト用モックアップの膨大なライブラリがあり、すべてカスタマイズ可能となっています。
■ Figma to HTML

Figma to HTMLは、デザインを手間なくHTMLコードに書き出すことができるプラグインです。特にWebサイトのプロジェクトをやっているときに便利。
レスポンシブ対応のWebサイト用コードを生成してくれたり、モバイルアプリのSwiftUIやFlutterへの書き出しも可能なので、Figma to Codeのような他のプラグインと一緒に試してみると良いでしょう。
その他のFigmaプラグインもチェックしよう
今回紹介したプラグインの他にも、Figmaには便利で役立つアイテムが多数あります。使用している状況に応じて、お好みのプラグインを追加、インストールすることで、自分好みにカスタマイズしてみましょう。
ショートカットでより快適なFigmaライフを
デザインツールのインストールも必要なく、インターネットのある環境であればブラウザ上でデザインできるのもFigma人気の理由のひとつと言えるでしょう。
各操作のショートカットキーを覚えることで、より直感的で素早いデザイン作業を行うことができます。
サムネイル@ : Beyond Multiplayer: Building a Community Together in Figma by Peter Herbert Barnaba – Dribbble.com