
この記事では、デザインシステムを作成するときの基本ガイドをまとめています。
この記事は3つのパートで構成されています。
- デザインシステムを理解する(デザインシステムとは何か、いつ作るべきか?)
- デザインシステムの作成(作成プロセスとやっておきたい項目)
- デザインシステムの具体的なサンプル例(デザイナーとデベロッパー、それぞれの観点より)
- デザインシステム追加の検討事項(その他のコンセプトや参考文献など)
*この記事では、Webサイトやアプリ、オンラインサービスなどを表す包括的な用語として、「プロダクト(Product)」という言葉を使用しています。
この記事のコンセプトをイラスト化するために作成した、デザインシステムを公開しています。ご自由にお使いください。
Basic Design System – Figmaファイル
デザインシステムを理解しよう

デザインシステムとは?
デザインシステムの定義は、ネット上ですこしずつ異なりますが、基本的にはガイドラインと再利用可能なUIコンポーネントの集合体であり、チームがプロダクトを設計、実現、構築するときに参照するためのソースを提供します。
なぜデザインシステムが必要?
デザインシステムは、プロダクト開発を統一し、技術的な問題を防ぐのに役立ちます。デザインシステムを構築することで、最初は時間がかかるかもしれませんが、チームやプロダクトの規模が大きくなるほど、意味をもつようになります。
デザインシステムのメリット
- 必要なものだけをまとめた単一ソース
- 一貫性の向上
- 制作コスト/時間の節約
いつデザインシステムを作成するべき?
デザインシステムを作成するタイミングは、ひとや場合によってさまざまです。
プロダクトの開発がある程度進んでから作成するケースや、デザインシステムを作成してから開発をはじめるケースもあります。
特に正解はありませんが、デザインシステムを作成せずに開発を長く続けると、デザインの矛盾や非効率が重なり、生産性や士気が低下してしまう恐れがあります。
このようなことが起きていることに気付いたら、そろそろチームをまとめてデザインシステムを作成する時期かもしれません。
コラボレーションの必要性
より詳細なデザインシステムを作成する最善の方法は、プロダクト開発に関わるすべてのひとを巻き込み、あらゆる事項をリストアップすると良いでしょう。
デザインシステムを作成しよう
デザインシステム作成の手順は?
- 複数によるプロジェクトの場合、チームを編成し、プロダクトで利用しているUIコンポーネントのスクリーンショットを撮りましょう。ヘルプページや内部ツール、アプリなど プロダクトのすべてのプロパティを確認してください。
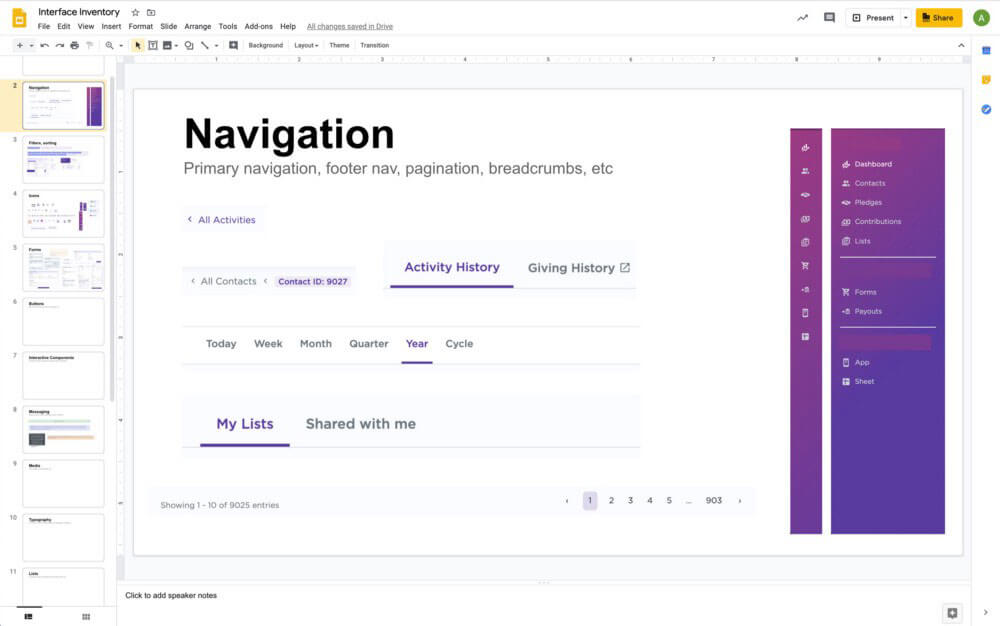
- Google Slidesのようなプレゼンテーションソフトウェアを使用して、撮影したスクリーンショットを整理したり、印刷してホワイトボードにピン留めするのもオススメです。
- 各カテゴリをレビューし、矛盾点を洗い出し、チームで改善すべき点をメモしていきましょう。

プロダクトのデザインコンポーネントをすべて集めて、スライドなどでまとめてみましょう。デザインシステムを作成する必要性を実感できる重要なプロセス。
スクリーンショットで撮影、整理するカテゴリ例
- ボタン
- ナビゲーションメニュー
- 入力フォーム
- 表テーブル
- チャート図
- リスト
- カード
- アイコン
- 配色
- タイポグラフィ
プロダクトのUIコンポーネントを細分化することで、驚くほどのデザインの矛盾がみえてくることがあります。プロダクト開発期間中に、どれだけ多くの異なるボタンスタイルや文字テキストサイズが実装されているのか、驚かされるでしょう。
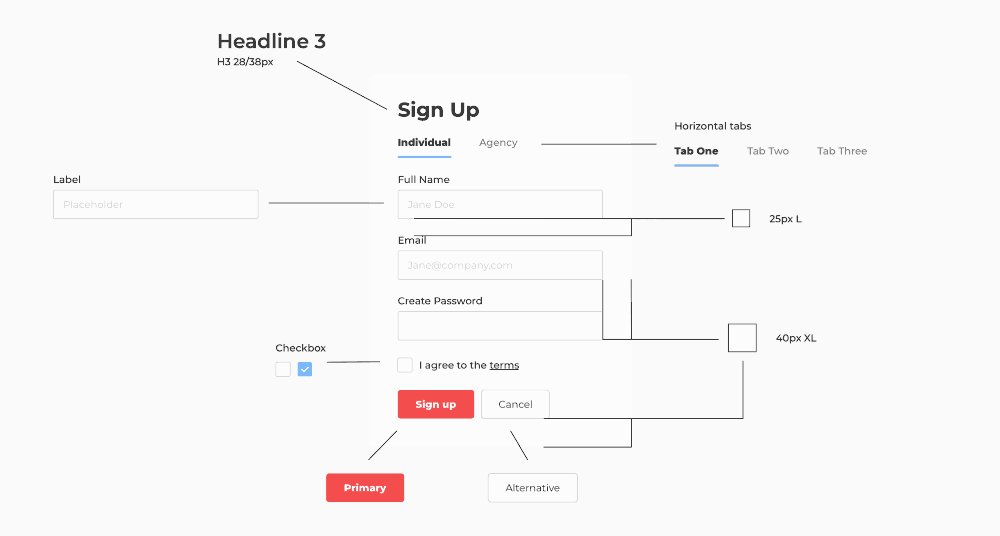
デザインの基本要素を定義しよう
デザイン要素は、ユーザーインターフェースの基本的な構成要素です。包括的なデザインシステムを作成する最初のステップは、基本レベルの要素を定義することです。
これらのUIコンポーネント要素を組み合わせて、プロダクトの構成要素を決定していきましょう。

デザインシステムで考慮したい要素
- 配色カラー
- タイポグラフィー、書体
- サイズ
- 余白スペース
- グリッド
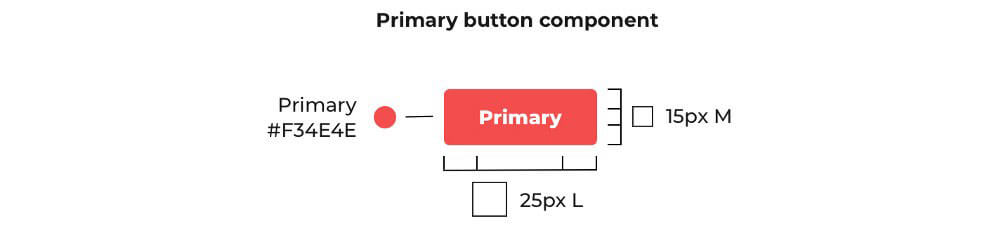
デザインコンポーネントを定義しよう
デザインコンポーネントとは、ユーザーインターフェースの機能的な部分を指します。コンポーネントは、デザイン要素で作成され、さまざまな方法で組み合わせ、構成されています。

基本的なデザイン要素を組み合わさえて、本質的なUIコンポーネントを作成します。
デザインコンポーネントで考慮したい要素
- 入力フォーム
- ボタン
- タブ
- アイコン
- アラートボックス

各コンポーネントのホバーなど異なるステートを含めることを忘れないようにしましょう。たとえば、ユーザーがクリック/タップしたときの入力フォームは、どのように見えるでしょう?
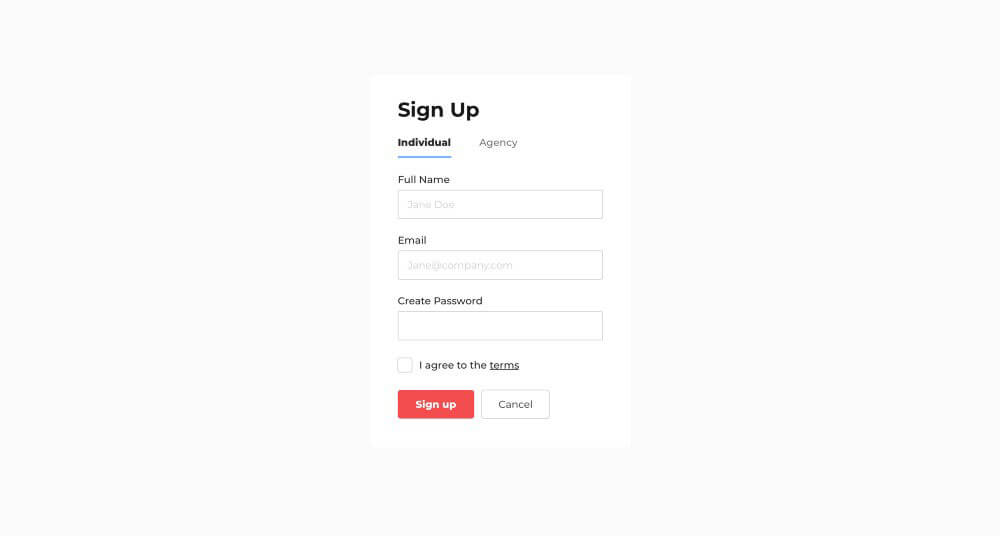
ビュー(画面、ページ、構図)を定義しよう
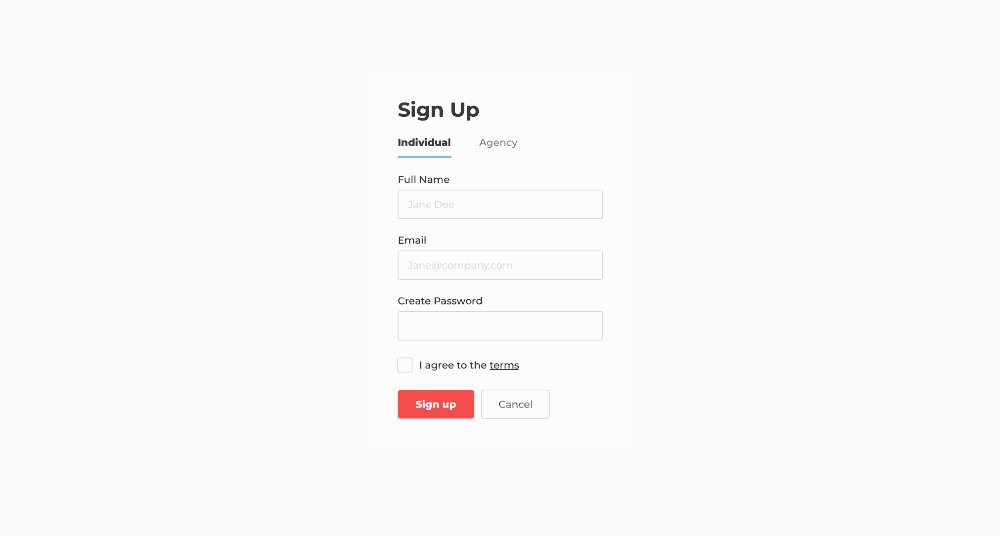
デザイン要素とコンポーネントを定義したら、それらを組み合わせてビュー(view)を作成しましょう。

デザイン要素とコンポーネントを一緒にすることで、ビューを作成します。上記サンプル例では、タブ、入力フォーム、ボタン、タイポグラフィーを含むサインアップ登録フォームをデザインしています。
ビューのサンプル例
- ダッシュボード画面
- サインアップ登録フォーム
- 概要
- 細かい点

上記サンプル例では、デザイン要素とコンポーネントを組み合わせ、サインアップ登録フォームのビュー作成の詳細です。
デザインパターンも含めよう
デザインパターンとは、共有のユーザーフロートインタラクションで構成されています。
デザインパターンのサンプル例
- フィルタリング、ソート分け
- クリエーション・フロー(Creation Flow)
- プログレッシブ・ディスクロージャー
- 連続スクロール(英: Continuous Scrolling)
- オンボーディング・ウォークスルー
ドキュメントを作成しよう
デザインシステムを作成するときは、デザイン要素、コンポーネント、ビュー、およびデザインパターンについての考え方や具体サンプル例を、文書化することが不可欠です。
このドキュメントには、指針となる基本原則やコードスニペットも含めることができます。
ドキュメントに含めたい事項
- デザイン選択の具体的な根拠と理由
- 導入ガイドライン
- していいことと駄目なこと(Do & Don’t)
- コードスニペット
デザインシステムの具体的な導入例
以下では、実際に利用されているデザインシステムのサンプル例となります。デザイナーとデベロッパー、それぞれの観点から参考にしたい点を詳しく見てみましょう。
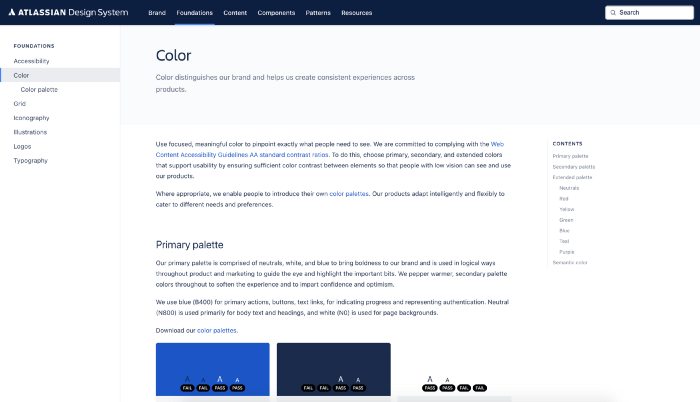
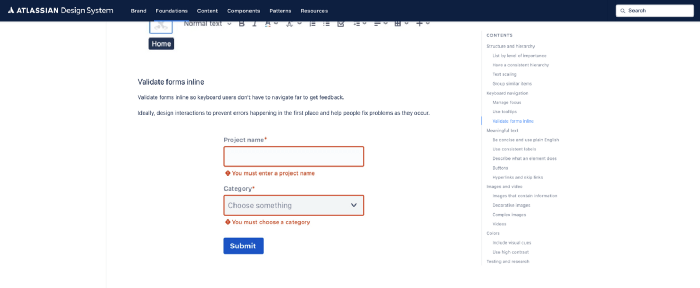
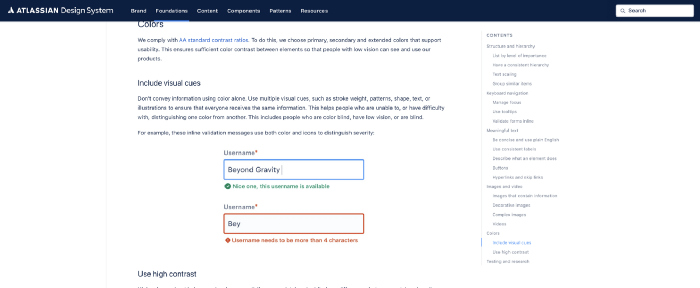
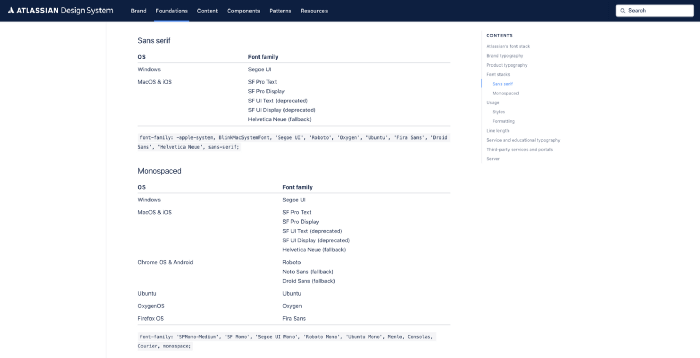
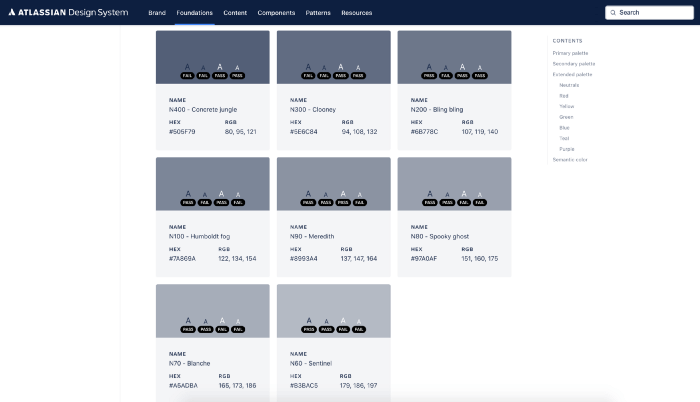
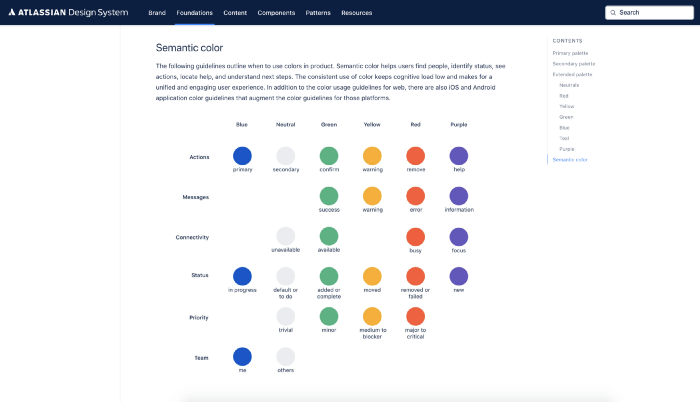
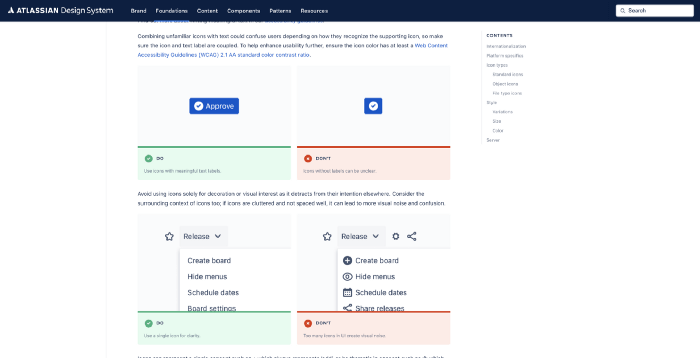
デザインシステム Atlassian編
デベロッパーの観点で良いところ
- 詳細までの細かい点も記載されている – 入力フォームのバリデーションやフィードバックなど各ポイントまで – どのようにデザインを再現するべきか、はじめてでも分かりやすくまとめられています。


- 特にタイポグラフィと書体に特化しており、クロスブラウザのフォントの種類まで考慮されています。

デザイナーの観点から良いところ
- 配色カラーパレットだけでなく、カラーパレットの中で利用可能な色、使えない色も記載されており、ベストプラクティスとしてデザインできます。

- 各色を使用するタイミングの明確なコンセプト、概要を説明しています。クリックしたときの青色、利用可能状態のみどり色など

- ロゴの仕様についても、非常に具体的に説明されており、何がOKでなにが駄目なのか、分かりやすく区別するのに役立ちます。

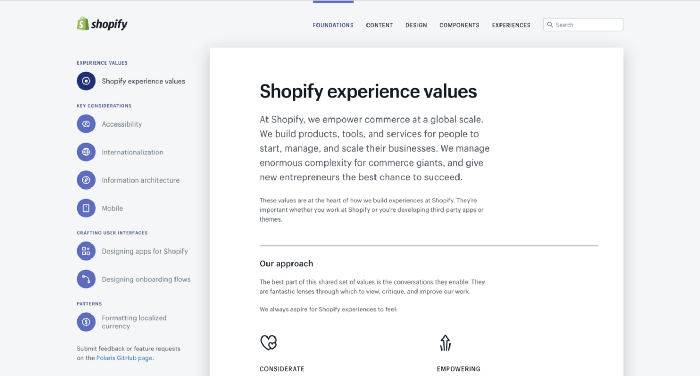
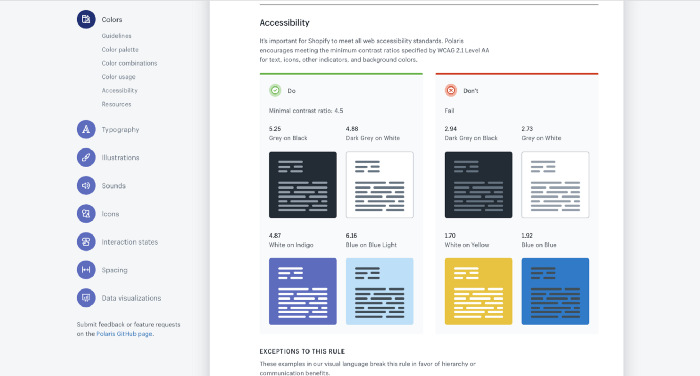
デザインシステム Shofify編
デベロッパーの観点で良いところ
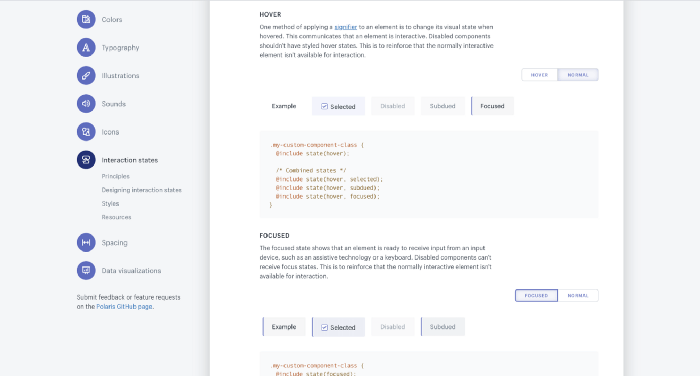
- ボタンやテキストリンクなどの各ステートをまとめたリストは、デベロッパーにとってとても重要。通常は各要素が静的な状態でどのように見えるかに焦点を当てていますが、ここではインタラクションステートの必要性を明確に理解できます。

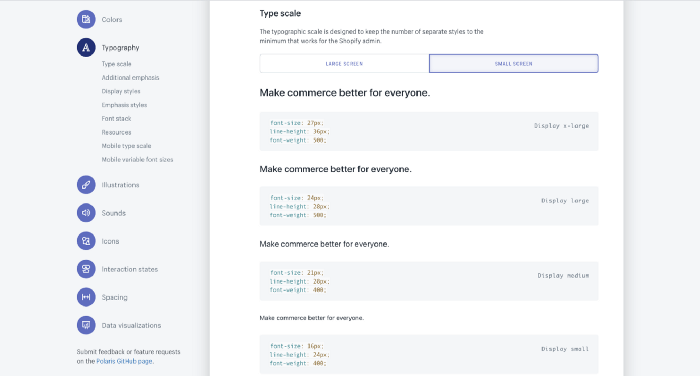
- 画面サイズも考慮して、タイポグラフィーと書体のガイドラインを具体的に示しています。コードをコピペで貼り付け、動作させることができます。


- クロスブラウザ向けのフォントの互換性もしっかり考慮されており、コピー&ペースト可能なスニペットコードを提供しています。

デザイナーの観点で良いところ
- デザインの落とし穴を事前に予測し、それを防ぐ方法も同時にまとめられています。(例: 多国語でコンテンツを展開するとき、文字の長さなどデザインが合わなくなる場合)

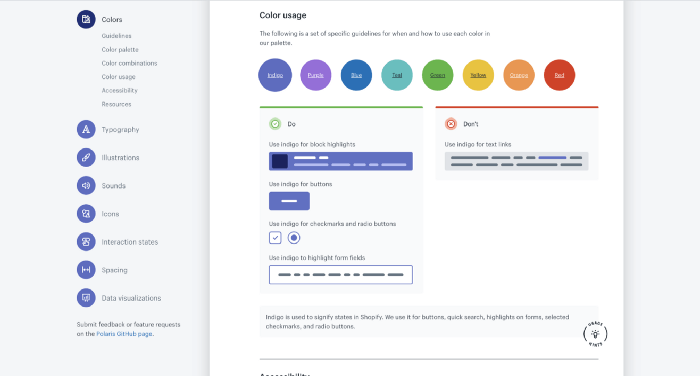
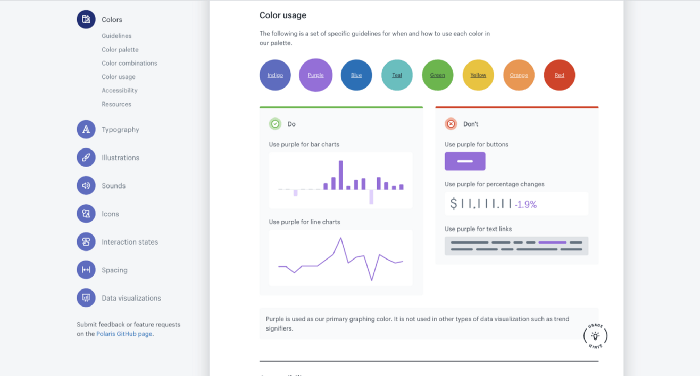
- 各カラーの具体的な使用方法とサンプル例がはっきりまとめられています。


- デザインで許容範囲となる、コントラスト比を具体的なイラスト図解で説明したガイドライン。

デザインシステム Uber編

デベロッパーの観点で良いところ
- 配色では、各色にカーソルを合わせたときだけHEXカラーコードなどの詳細を表示することで、多くのバリエーションを持つ各色が、情報過多にならないよう工夫されています。

- アイコン設定オプションを一目で分かりやすくまとめてあり、どれをいつ利用すれば良いのか具体的に示しています。

- GIFアニメーションをつかって、どのような動きをするべきか、視覚的に説明しています。


- この美しいウェブサイトは見た目だけでなく、はっきり分かりやすい説明もありますが、デベロッパーがどのように実装するのかは、具体的に示されていません。
デザイナーの観点で良いところ
何もかもすべてといって良いでしょう。見ているだけで楽しくなるデザインシステム。
デザインシステムへの追加検討事項、参考文献まとめ
進化を続けるデザインシステム
デザインシステムは、プロダクトやチームに合わせて適応し、進化していくべきです。デザインシステムは生き物、と考えてみましょう。決して完璧はなく、つねに愛をもって成長を続けていくことが重要となります。
デザインシステムに完璧さは必要なし
デザインシステムの作成は、大規模な作業である必要はありません。複雑さや時間の浪費を理由に、先延ばしにするのは避けましょう。
まずはベースとなるものを定義し、プロダクトの進化に合わせて他の部分も追加していきましょう。
デザインシステムの作成でもっとも難しいのは、作りはじめることです。
参考にしたいデザインシステムの具体例まとめ
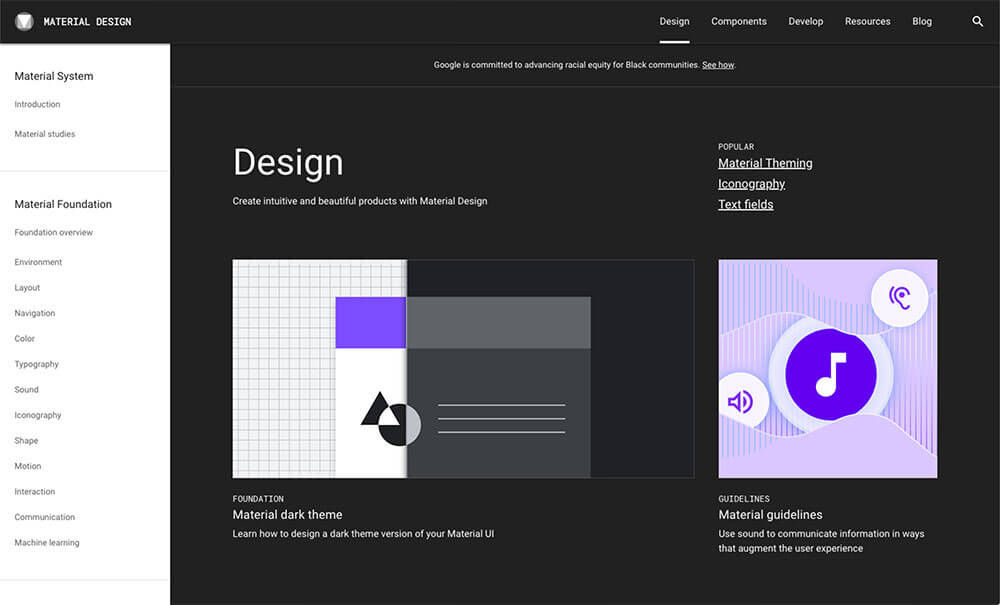
Google公式のデザインシステムで、より詳しいデザインガイドのつかい方や、実際に実装しているサンプル例などをブログでも公開しています。
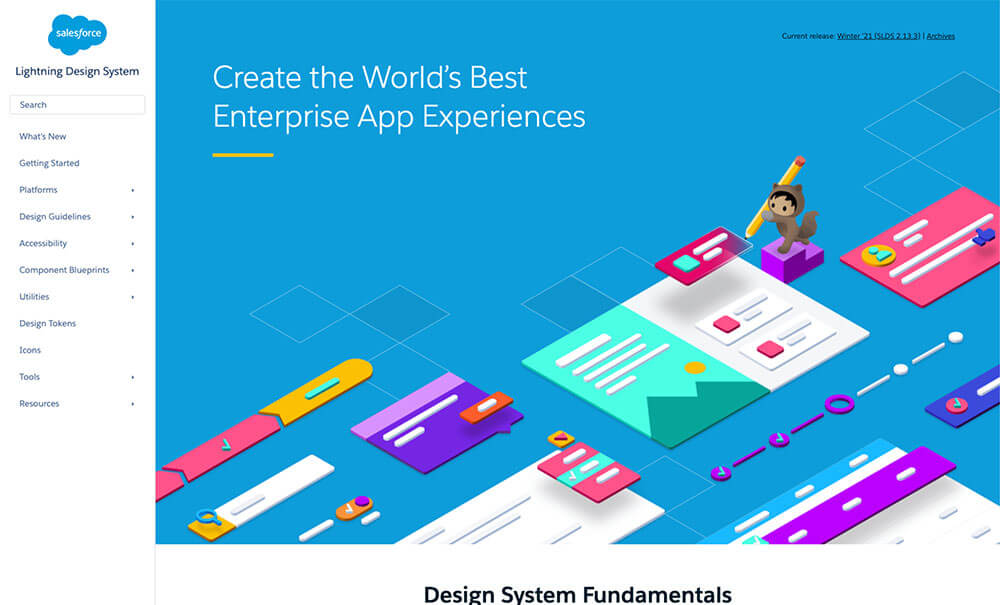
Salesforceの利用しているデザインシステム。アップデート更新も頻繁に行われており、最新のデザインスタイルを反映できます。
このデザインガイドは、IBMのデザイン哲学と基本原則を背景にしており、すべてのコンポーネント要素と実装方法が、シンプルにまとめられています。
オンラインストアを手軽に作成できるShopifyのデザインシステム。Shopifyのプラットフォームのデザイン方法を理解するのに役立つ、実用的なデザインガイド。
Appleが公開しているデザインシステム。Appleのプラットフォームとシームレスに統合する、優れたアプリケーションをデザインするための、詳細な情報とUIリソースを入手できます。
メルマガ配信サービスのmailchimpのデザインシステム。実装に必要なデザインパターンだけでなく、メルマガのレイアウトを作成するときの指針となる、コンテンツスタイルガイドも公開されています。
参考にしたいデザインシステムの文献、リソースまとめ
参照元リンク : A quick guide on creating a design system by Andrew Coyle – Medium
参照元リンク : My Favorite Design Systems as of 2020 by Rebecca Tan – Meidum
参照元リンク : Building a Visual Language – Airbnb
参照元リンク : Atomic Design – Bradfrost
参照元リンク : The Full Stack Design System – Inside Intercom