
グラデーションは鮮やかな配色や動く流体Blobシェイプなど、さまざまな方法や見せ方で見かけるようになっています。
2色の配色によるグラデーションをつかった影、シャドウグラデーション(英: Shadow Gradients)を手軽に作成できるオンラインツール「CSS Shadow Gradients」が公開されています。
CSS Shadow Gradientsで作成したグラデーションは、CSSコードとしてワンクリックでコピー、利用できます。
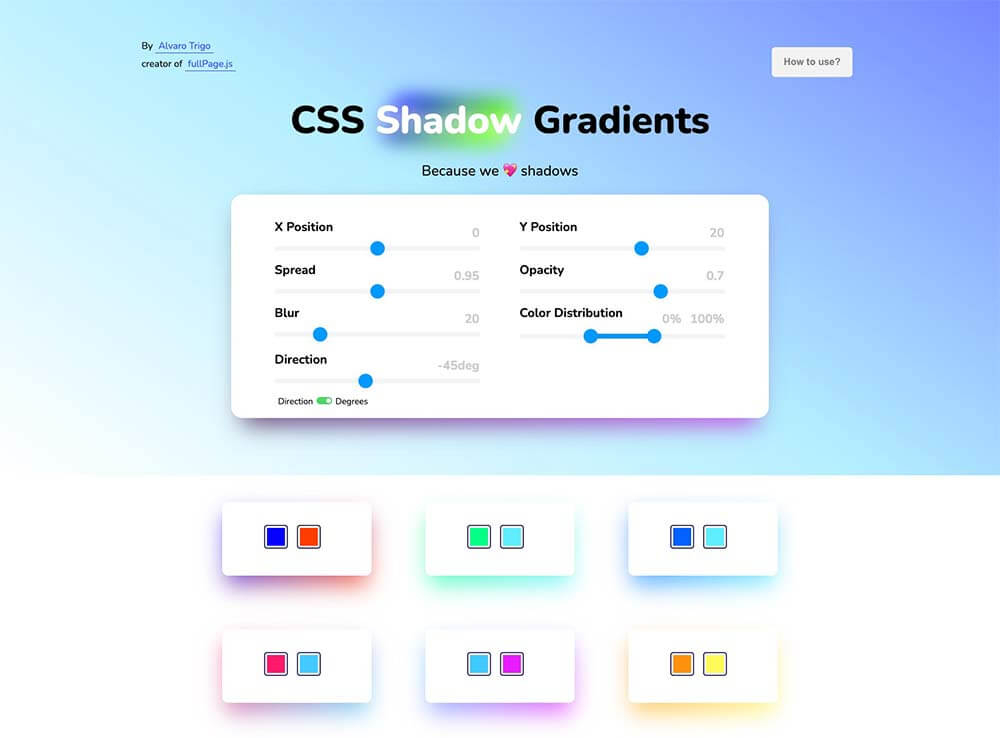
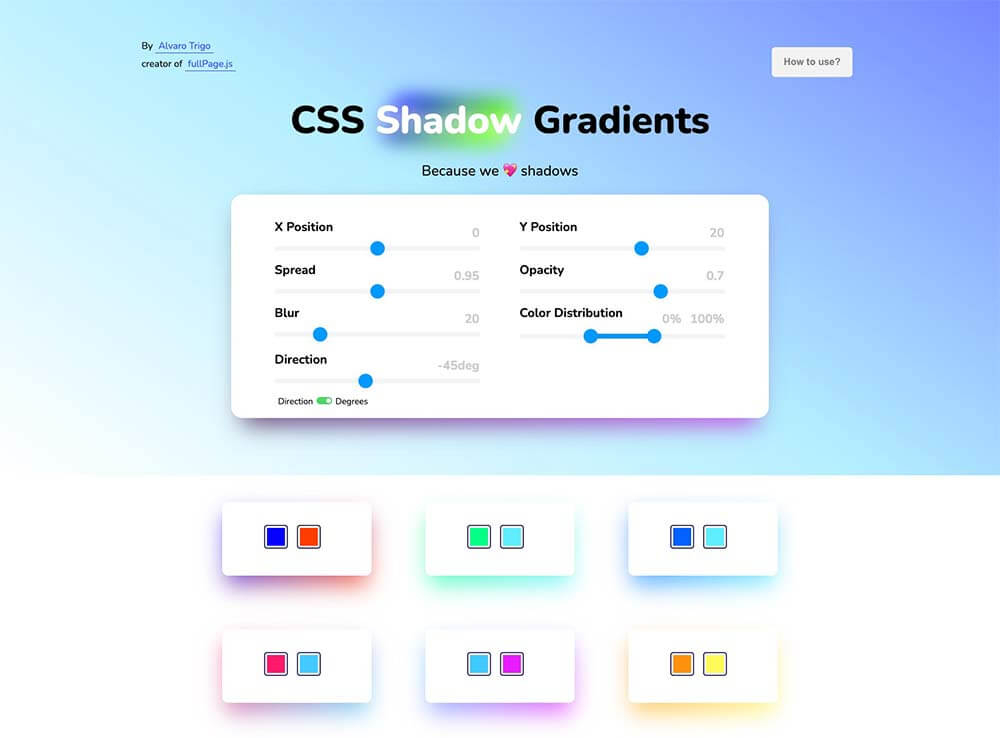
CSS Shadow Gradients
https://alvarotrigo.com/shadow-gradients/
🧑💻 使いかた

CSSグラデーションシャドウは、疑似要素をつかって表現しており、backgroundプロパティにlinear-gradient関数を使うことで、手軽にスタイリングすることができるようになりました。
使いかたはとてもシンプルで、気に入った配色カラーパレットをクリックするだけ。現在80色のカラーリングが揃っています。

🌈 シャドウグラデーションとは何?
シャドウグラデーション(英: Shadow Gradient)は、2色以上の色の変化をたのしむ影のことを指します。
グラデーションの仕様は、最近のウェブデザインでとても人気のあるトレンドのひとつで、モダンな印象と見た目が特長。ロゴやスマホアプリ、ウェブデザインなど、現在ではあらゆるところで使われています。
もともとグラデーションは技術的な制約から主に背景で使用されていました。しかし現在では、conic-gradient関数をつかうなど、ドロップシャドウにもグラデーションを適用できるテクニックがあります。
文字テキストにグラデーションを取り入れたあいはら歯科医院。

動きのある流体シェイプとグラデーションメッシュによる色の混ざり具合が美しいX.1。

画像に合わせて淡いぼかしグラデーションを重ねることで柔らかい印象を与える SHE リクルートページ。

ゆらゆらと揺れる水面と透明感のあるグラデーションカラーが美しいKOKOZOのランディングページ。

並べられたカードをスワイプすると次々にグラデーションの色が変化を楽しむことができる Gucci Beauty。

🎨 グラデーションの種類
もっともよく見かけるグラデーションが、半径や方向、不透明度などを調整した線形グラデーションや放射線状グラデーションで、さまざまな方法で色をブレンドすることができます。
また、より自由な色のブレンド具合や歪み、形状を生成したグラデーションメッシュには、モノトーンやデュオトーン、マルチカラー、グラデーションランプなど、以下のように多くの種類が存在します。
Trendy Gradients in Web Design では、ベクターファイル形式のAiデータまたはPDFファイルでダウンロードできます。
🧰 便利で役立つCSSグラデーションツール
今回紹介したグラデーションツールの他にも、CSSコードをコピー&ペーストするだけで美しいグラデーションを再現できるツールがたくさんあります。
グラデーションツールまとめと配色便利ツールまとめからお気に入りをピックアップしています。
グラデーションの色がくすんでしまう問題を解決した、CSSグラデーション作成オンラインツール。

CSSのみで表現できる美しいBlobデザインを作成、カスタマイズできるオンラインツール。20色以上のスキンカラーも用意されており、作成したCSSコードをコピペでそのまま利用可能。
動く流体シェイプをコピペで作成 Blob Animation + SVGおすすめツール
スムーズでなめらかな動きを加えたBlog流体シェイプを手軽に作成できるオンラインツール。直線的で無機質な印象から、ナチュラルで優しい印象を与えることができます。

どんなウェブサイトでも利用できる美しいグラデーションカラー180種類を揃えた、無料の配色コレクションツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペ可能。
ウェブサイトやグラフィックデザインに利用したくなる美しいグラデーションカラーを現在22種類揃え、お好みで色をカスタマイズ、作成できる無料の配色作成ツールです。
ひとつの色を決めるだけで素敵な配色カラーパレットを自動生成してくれるオンラインツール。3色をつかったグラデーションも作成でき、CSSコードもそのままコピペできる便利な機能ばかり。
選択した2色を直感的に混ぜてグラデーションを作成できる配色ツール。ナビメニューより「Get CSS for this Gradient」でCSSソースコードをコピーできます。また、配色のアイデアが欲しいときは「Gradient Gallery」をクリックすれば、美しいグラデーションをまとめて閲覧、編集することもできます。
デザイナーの手作業でひとつずつキュレートされた、美しく幻想的なグラデーションカラーのまとめており、CSS3コードの他にPNGファイルも無料ダウンロードできます。
写真を撮影したようなリアルな影、シャドウを表現できるCSSグラデーション49種類が揃います。
CSSで表現できる美しいグラデーションのみを厳選したライブラリで、気に入った配色をクリックすればCSSをコピーできます。
美しく色が変化するアニメーション付きCSSグラデーションをその場で作成し、CSSコードをコピーできるオンラインツール。Spaceキーでランダムに色を変更できます。
✍️ グラデーションに役立つ記事まとめ

より美しいグラデーションを表現したいときは、こちらも参考にどうぞ。
無料で利用できるグラデーションテクスチャも、ウェブデザインやグラフィックデザインで重宝します。