
液体が波打つような、ゆるやかなスライムのような曲線をもつBlob流体シェイプ。ウェブサイトに取り入れることで、直線的で無機質な印象から、ナチュラルで優しい印象を与えることができます。
スムーズでなめらかな動きを加えたBlog流体シェイプを手軽に作成できるオンラインツール「Blob Animation」が公開されています。
Blob Animationで作成したアニメーションは、コピペ可能なCSSコードでダウンロード、利用可能です。
Blob Animation
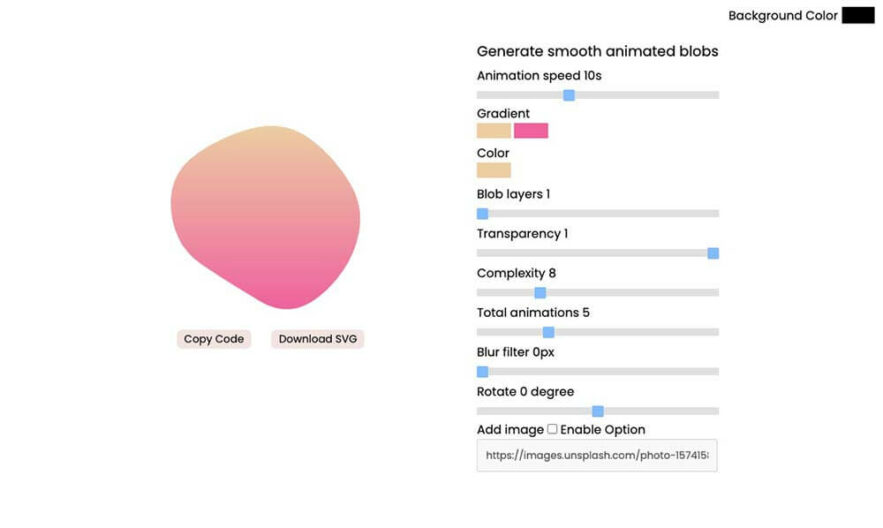
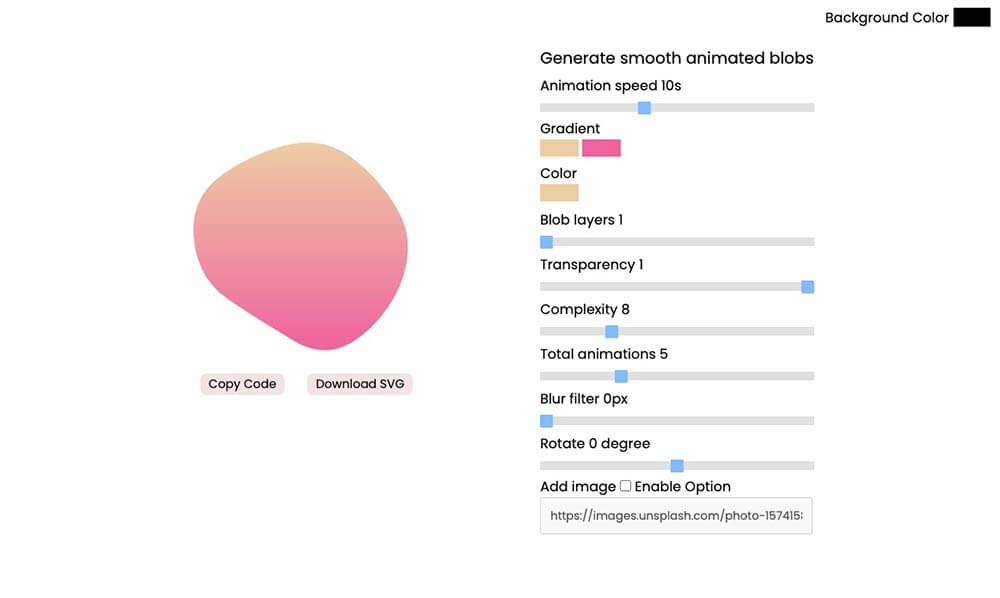
アクセスすると以下のような画面が表示されます。
左側にBlogアニメーション、右側にアニメーションをより細かく設定できる調整ツールとして、「Animation Speed(アニメーション速度)」、「Gradient(グラデーション)」、「Blob Layers(Blobレイヤー数)」、「Transparency(不透明度)」、「Compelxity(複雑さ)」、「Total Animation(アニメーションのスタイル数)」、「Blur Filter(ぼかしフィルタ)」、「Rotate(回転)」が揃います。
グラデーションでは、デフォルトでピンクとベージュの2色が選ばれており、各色をクリックすることでカスタマイズ可能。
形式はSVGとなっており、HTMLに貼り付けるだけでサイズやスピード、複雑さなどの調整を手軽に行うことができます。以下は、実際にコピーしたコードを貼り付けたところ。
See the Pen
SVG Blob Animation Sample by Photoshop VIP (@photoshopvip)
on CodePen.
Blob流体シェイプの効果的な使いかた
Blob流体シェイプをSVGファイルとして、Webサイトに取り入れることでサイズを気にせずに、やわらかい雰囲気を演出できます。
写真をマスクするように流体シェイプを活用したサンプル例。サイト全体で使われている手描きイラストも親しみやすい印象に。

流体シェイプを立体的に表現すると、一気にSFサイバー感のあるデザインに。VRで覗いてみましょう。
流体シェイプのオススメツールまとめ
ここでは、流体シェイプを作成できるオンラインジェネレーターをまとめてご紹介します。Blob以外にも、波型ウェーブなどなめらかな曲線をもつSVGシェイプ作成ツールも一緒にどうぞ。
アニメーションのアイデアに困ったときにもオススメしたいお手軽ツールが揃います。
手書きしたアメーバのようなナチュラルなシェイプをSVGファイルで作成できるWebアプリ。Changeボタンでランダムに形状が変化し、微調整を行うことも可能。MITライセンス。
プレビューを確認しながらユニークなシェイプを描きましょう。CSSのborder-radiusプロパティを活用したデザインで、そのままソースコードをコピーできます。
3色まで選択可能でオーガニックな見た目のSVGシェイプをランダムで作成できるジェネレーターで、ランディングページなどあらゆるデザインのアクセントになりそうな素材。
CSSのみで表現できる美しいBlobデザインを作成、カスタマイズできるオンラインツール。20色以上のスキンカラーも用意されており、作成したCSSコードをコピペでそのまま利用可能。
オーガニックなblobシェイプを作成できるオンラインツール。キャンバス上にお好みでドットをうち、右下にあるボタンをクリックすれば完了。SVGファイル、またはSVGコードでダウンロードできます。
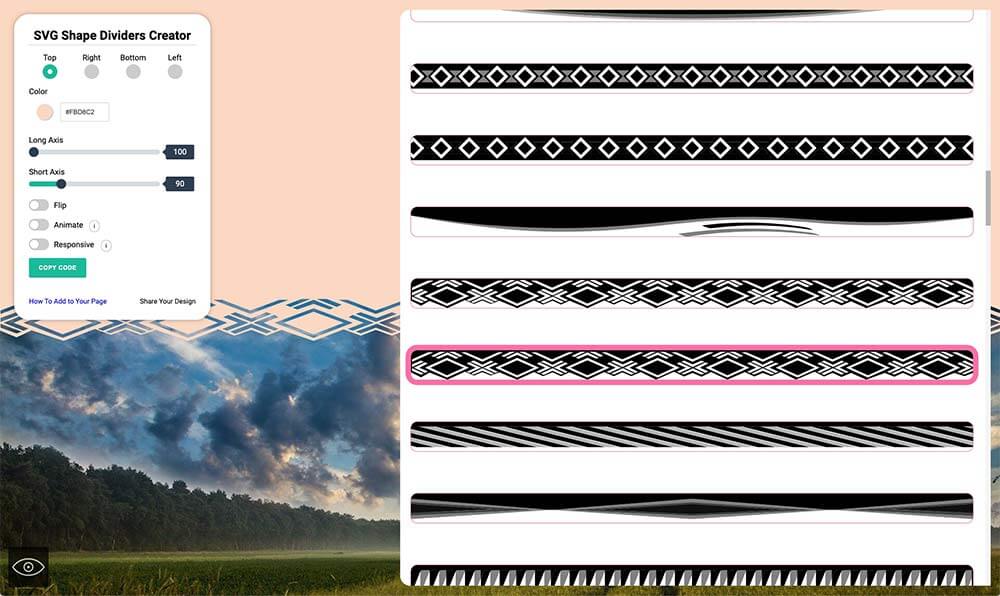
ユニークな形のSVGシェイプ・ディバイダーを作成できるオンラインツール。ウェブサイトのコンテンツをより魅力的にできる、便利な美しいスタイルが素敵。HTMLでの実装方法もとてもシンプル。
あらゆる波型シェイプにカスタマイズができ、そのままSVGファイルとして無料ダウンロードできるサービス。ウェブページのセクション項目同士のスペーサーとしても利用できます。
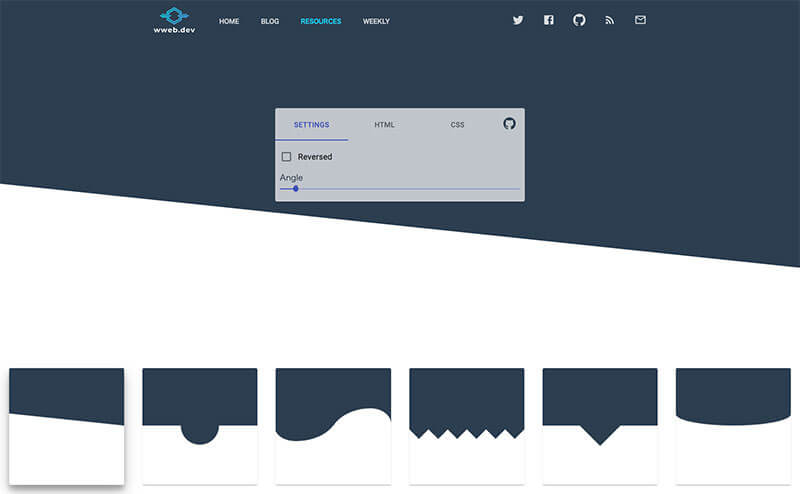
Webサイトのセクション分けで利用できる、CSSのみで作成された境界線デザインを作成、ダウンロードできるオンラインツール。斜めスリット、ギザギザや波ウェーブなどユニークなものが中心。
ウェブコンテンツの仕切り線として活用できる、波型ラインを自由に作成できるオンラインツール。アンカーポイントをいくつでも追加できるので、複雑なシェイプにも見事に対応できます。
波型やギザギザなど、自分好みの美しいグラデーションを活用した波ウェーブ型シェイプを、SVGファイルやPNGファイルでダウンロードできます。SVGコードはそのままコピペすることも。
波型やジグザグ、矢印などさまざまなシェイプを使い、ウェブサイトのコンテンツわけに便利な境界線デザインを作成するWebアプリ。色やサイズ、シェイプを決定したら、あとはSVGファイルでダウンロードするだけ。
CSSやSVG関連の便利なオンラインツールも、一緒に確認してみましょう。
最新オンラインツールでも、Web制作が快適になるCSSツールを定期的に紹介しています。