
最新Webデザインでますます重要となっている「動き」やアニメーション。
CSSで手軽に表現できるなど、より柔軟でクリエイティブなアイデアが今後はますます必要になってくるでしょう。
この記事では、表現力をアップする動きのあるWebアニメーションアイデア30個をまとめてご紹介します。
アニメーションの基本ルールも理解しておけば、ユーザー目線で心地よいアニメーションを実現できます。
レトロな配色や書体選びが印象的だったウェブマガジンサイト。
Spider-man movie landing page concept
ページをスクロールすると、回転しながらスパイダーマンの全体像を確認できるインタラクティブなサイトデザイン。
Voxel NFT – available for sale
宝石の色や台座の材質など、結婚指輪のカスタマイズもスマホから簡単に行うことができるコンセプトデザイン。
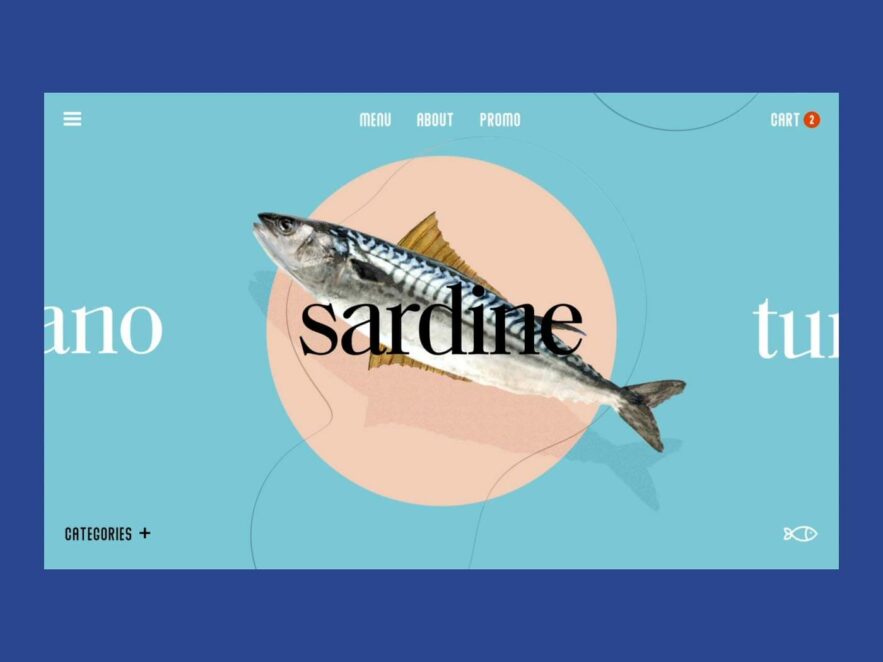
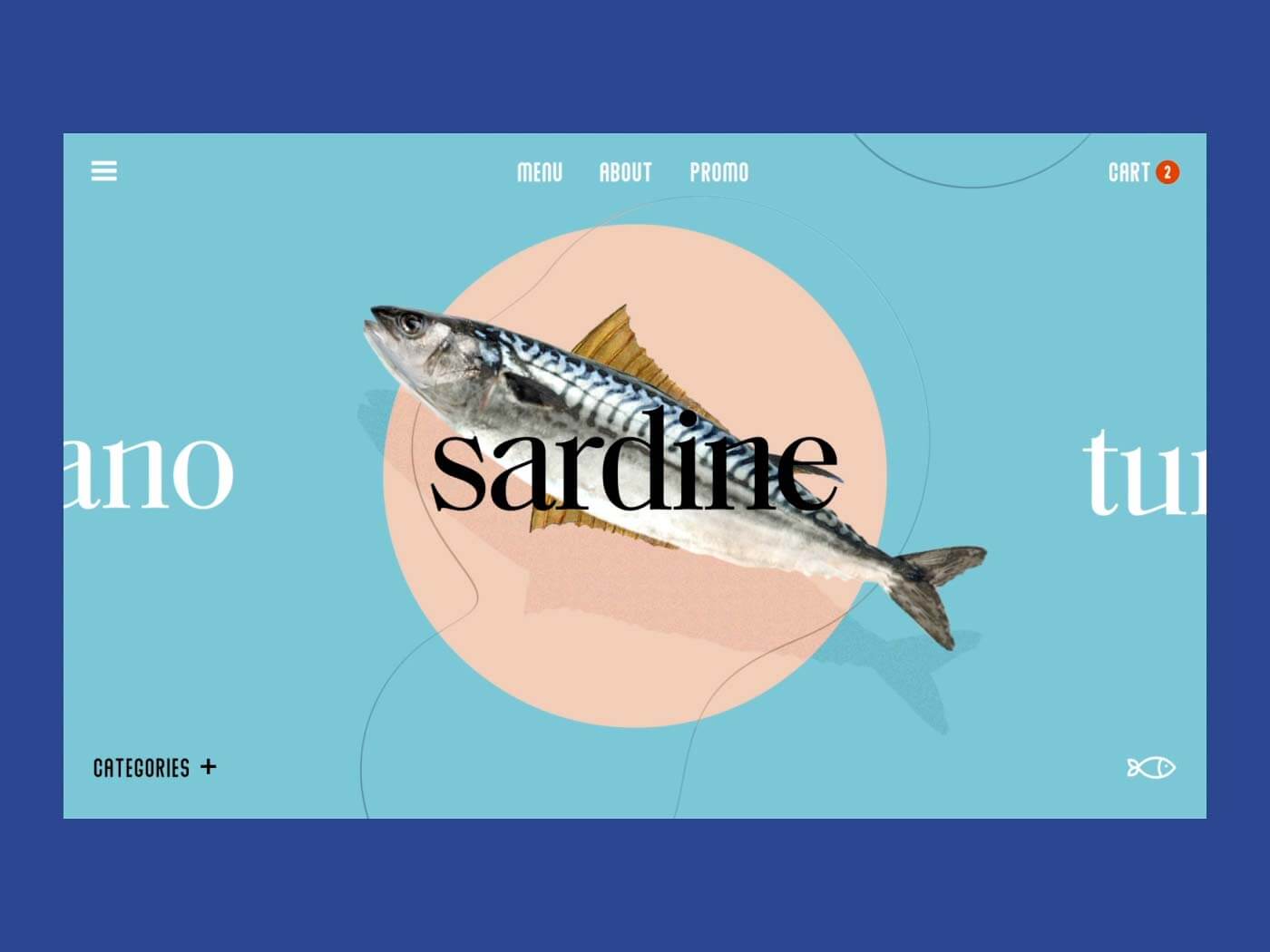
Premium Fish Market – Niche eCommerce
魚まるごと一匹ずつカルーセルで回転させ、選択すると切り身の状態で購入画面に進むというユニークなUXデザイン。
大胆でダイナミックなグリッドの切り替えをたのしむ、写真を多用したポートフォリオサイト向けデザイン。
左側に固定されたナビメニューがコンテンツ遷移に一役買い、ポップな配色カラーも素敵なサイトデザイン。
DreamSurf – Web Design for Surfing Camp
はじめてのサーフレッスンをコンセプトしたサイトデザインで、まるで海に潜っているようなヒーローイメージからのグラデーション遷移がナイス。
腰痛の緩和に特化したアプリのコンセプトデザインで、アイコンやイラストなどに細かいアニメーションを追加しています。
デリバリーアプリのコンセプトデザインですが、コンテンツの切り替えに水滴のようなRippleエフェクトをデザイン。
ストップモーションをつかったレシピサイト、おしゃれで分かりやすいデザイン。
車のリースをスマホから手軽に行うことができアプリで、到着時間なども地図を使って立体的に表示します。
Condominium Rental App Animation Concept
スマホアプリデザインだけでなく、周りの背景にも気を配ることで素晴らしい仕上がりに。
照明ライトのカスタマイズを行うスマホアプリで、立体的でリアルな美しいデザインが印象的。
利用している書体や美しい画像など、エレガントさが際立つデザインで、心地よいアニメーションが気分を高めてくれるでしょう。
Smart Home LP Animation (Dribbble)
Three.jsによる触ることができるサイトデザインが、ますます人気となっています。Three.JSの人気オンラインコースも受講可能。
商品をセレクトすると、立体的に回転しながらスケートボードの板が表示される仕掛け。
サルやマントヒヒなどさまざまな猿人類のイラストに変化するスライドは、思わず何度も見たくなる中毒性のあるデザインに。
Car Remote Control App V2 (Dark Mode)
車の自動運転に備え、遠隔で操縦できるスマホアプリのコンセプトデザイン。
Expo Dubai 2020 – Canada experience (Homepage)
動画と商品販売を組み合わせた、インタラクティブで実践的なショッピングサイト。
充電している様子をダイナミックなビジュアルで可視化。
スライドからの各コンテンツへの遷移がなめらかで美しいポートフォリオサイト、落ち着いた高級感のある配色も素敵。
写真をランダムで配置した、ミニマルでおしゃれな印象は、エコツアーの公式ホームページとして、ブランディングともうまくマッチしています。
氷でできたアイスホテルの公式ホームページ。青をテーマカラーにした高級感のあるスッキリとしたデザイン。
Brasseur de Montréal website (Detail page)
商品のビール缶をマウスで立体的に回すことができるなど、インタラクティブさがより重要になっています。
前回からおよそ4ヶ月ぶりとなる、魅力的なアニメーションのデザインアイデアとなりました。NFT関連やThree.jsを活用したインタラクティブな体験型サイトデザインは、今後もますます注目されていく分野でしょう。