
チームでの共同デザインプロジェクトに最適なツールとして呼び声の高い、デザインアプリ Figma(フィグマ)。
はじめてでも迷わない簡単なFigmaの使いかたはもちろん、用途に合わせて自分好みにアプリの使いやすさを便利プラグインも人気の理由でしょう。
先日、Figmaのアップデートイベント Config 2022 が開催され、数多くの新機能が追加、発表されました。これまでFigmaによるデザインで気になっていた多くの点を解消してくれる大型アップデート。
今回は、Figmaに追加された新機能について詳しくみていきましょう。
- 1. ダークモードの導入
- 2. より使いやすくなった Auto Layout
- 3. コンポーネントのプロパティ
- 4. 他のユーザーに追尾してもらうスポットライト機能
- 5. Figjam ウィジェットの追加
- 6. 可変フォントが利用可能に
- 7. ポヨンとしたバネのようなスプリングアニメーションの追加
- 8. ストローク線を一面ずつ設定できるように
- 9. ブランチ機能(有料プランのみ)にレビューステータスが表示できるように
- 10. アウトラインモード機能のアップデート
- 11. 新しいインターナショナル向けキーボードショートカットに対応
- 12. 共有したプロトタイプにパスワード設定が可能に
- 13. よく利用する「お気に入り」ファイルを瞬時に呼び出し
- 14. デスクトップアプリのタブ周りの使いやすさアップ
- 15. ウィジェットコード変換ジェネレーター
1. ダークモードの導入
1/ Dark mode 🌖
Now on Figma desktop and web. https://t.co/vhDMxs9HQ3#Config2022 pic.twitter.com/OX1d5xygVR
— Figma (@figma) May 10, 2022
今回のアップデートは、「ダークモード」がデスクトップ版およびWeb版でそれぞれ選択可能となり、システム設定に合わせたテーマの切り替えにも対応しました。
Figma ダークモードへの変更方法:
- Figmaデザインファイルをどれでも良いので開きます。
- ツールバー左上にある「Figmaロゴ」をクリック
- 環境設定(Preferences)>テーマ(Themes)に進む
- テーマ一覧からオプションを選択すれば完了
Figmaデザインファイルとブラウザが、選択したテーマカラーにリアルタイムで変更されます。
2. より使いやすくなった Auto Layout
2/ Redesigned auto layout ↕️
Auto layout is now more powerful, yet even simpler to use. Check out the new….
→ Properties panel
→ On-canvas controls
→ Layout options (absolute position, negative spacing, and more!) https://t.co/qHr9XTz33j#Config2022 pic.twitter.com/zed8AXes1x— Figma (@figma) May 10, 2022
今回のアップデートの目玉と言えるのが、より柔軟で使いやすくなったAuto Layout機能。
- プロパティパネルのUIデザインのアップデート
- 余白などをカンバスから直接調整、コントロールできるように
- 絶対配置(Absolute Positioning)が可能に
- 要素が重なり合うネガティブスペースの適用ができるように
余白やマージンをカンバスから直接調整
プロパティパネルではなく、キャンバスからAuto Layoutの要素間のマージンやパディングを、ドラッグで直接変更できるように。直感的に利用できて便利。
また、お互いの要素が重なり合う「ネガティブ・スペース(Negative Space)」ができるようになりました。
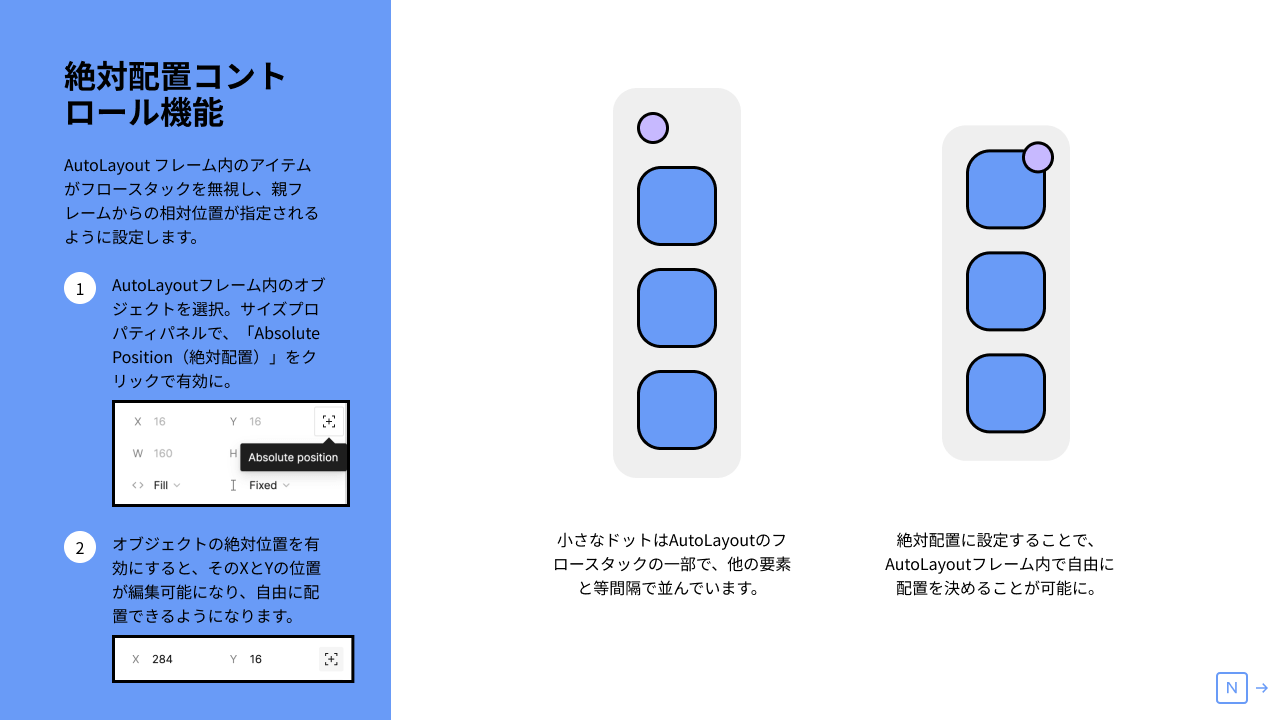
絶対配置(Absolute Positioning)が可能に
たとえばアイコンにバッジなどの要素を追加したいけど、Auto Layout で適用できない、そんなかゆいところに手が届く便利なアップデート。

3. コンポーネントのプロパティ
3/ Component properties 💠
Add built-in text, boolean, and instance customizations to your components. Simplify your design system and create a smoother developer handoff. https://t.co/z7cP3wGSW4#Config2022 pic.twitter.com/Tr2Uyp6MXG
— Figma (@figma) May 10, 2022
入力するテキストを組み込んだり、Boolean値の設定、インスタンスのカスタマイズがコンポーネントに追加されました。デザインシステムを簡素化し、よりスムーズなデベロッパー向けハンドオフを作成できます。
特にチーム間でプロジェクトを進めるとき、一貫性をもたせるのに役立つBoolean値。ここでは、画像表示をトグルで切り替えできます。
4. 他のユーザーに追尾してもらうスポットライト機能
4/ Spotlight 🔦
Never ask, ‘Are you following me?’ again.
Just spotlight yourself in any file to get everyone on the same page.
Try it out in Figma and FigJam. https://t.co/nibaMCjTMd
#Config2022 pic.twitter.com/uEidNnqvjJ
— Figma (@figma) May 10, 2022
この機能が追加されたことで、デザインレビューを複数人で行うときに、「ついてきてますか?」とマウスを振らなくてもアピールできるようになりました。
どのファイルでも自分にスポットライトを当てるだけで、チーム全員が同じ部分を見ることができます。FigmaとFigjam、どちらでも利用可能。
5. Figjam ウィジェットの追加
5/ New FigJam widgets ⚙️
Enhance your team’s rituals with new widgets.
Push work forward with the @asana, @jira, and @github widgets. And celebrate milestones with the new greeting card and voice memo widgets.https://t.co/k8yzaHuWsJ#Config2022 pic.twitter.com/Q8AB8ET3zm
— Figma (@figma) May 10, 2022
チーム間でのタスク管理が捗る便利ウィジェットが追加されました。@Githubは利用しているユーザーも多いので、よりユニークな使いかたができるようになるかも。
6. 可変フォントが利用可能に
6/ Variable fonts 🔠
Play more with the weight, width, and other specifications of your font to create responsive, accessible, and fun designs. https://t.co/DMss6JJlao#Config2022 pic.twitter.com/ho66Ngm7JF
— Figma (@figma) May 10, 2022
Figmaでは、ひとつのフォントファイルであらゆるスタイルが収録された可変フォントが利用可能になりました。
文字ウェイトや文字間、傾きなどをスライダーをつかって、手軽に調整できるようになっています。英語フォントに比べてまだ数は少ないですが、日本語フォントにもきちんと対応しています。ここでは源ノ角ゴシックをチョイス。
先日リリースされたRoboto Flexも利用できます。
7. ポヨンとしたバネのようなスプリングアニメーションの追加
7/ Spring animations ▶️
Create more natural and fluid transition animations for your prototypes with two new updates:
⃗→ Option to click and drag to define your own spring
⃗→ New presets like gentle, quick, and bouncyhttps://t.co/tbUOFyoEz8#Config2022 pic.twitter.com/GkO13d5Mso— Figma (@figma) May 10, 2022
プロトタイプのトランジションアニメーションを、より自然でスムーズにできます。
スマートアニメーションにバネのような自然なバウンス、動きが設定できるようになりまりました。「Gentle(やさしい)」、「Quick(速く)」、「Bouncy(バウンス)」などの新しいプリセットから選択できます。
8. ストローク線を一面ずつ設定できるように
8/ Individual strokes 🔲
Say goodbye to your drop shadow hacks. Now, you can apply partial borders to customize tables, lists, and single-sided panels. https://t.co/RlV7tEZuAB#Config2022 pic.twitter.com/2AOu5thqTU
— Figma (@figma) May 10, 2022
これまでは、ドロップシャドウをつかった裏技テクニックで表現していたストローク線も、自由にカスタマイズできるようになり、リスト間に下線を追加するのもより手軽でシンプルとなりました。
この他の注目アップデートポイントまとめ
この他にも、コミュニティーで要望の多かった機能が追加、改善され多数リリースされています。
9. ブランチ機能(有料プランのみ)にレビューステータスが表示できるように
レビュー中やレビュー済み、マージ済み、修正提案なといったステータスを追加表示できるようになりました。
9/ Review states ✅
Branching just got even better! Now when you review branches, you can share contextual design feedback and request changes without leaving Figma. https://t.co/HlX0MFpC1y#Config2022 pic.twitter.com/wTGkxASuUC
— Figma (@figma) May 10, 2022
10.アウトラインモード機能のアップデート
非表示にしているオブジェクトの表示/選択ができる他、X線を通して見ているような要素の全体像をすばやく家人し、編集をより高速化できます。
10/ Updated outlines view 🔍
Get an x-ray view of your design—from hidden objects to bounding boxes—so that you can see the full picture and make edits faster. https://t.co/EUU4yiYt8o#Config2022 pic.twitter.com/UEsy4PGLiP
— Figma (@figma) May 10, 2022
11. 新しいインターナショナル向けキーボードショートカットに対応
日本語キーボードにも対応したことで、「¥」「゛」等を使ったかな入力キーボードでショートカットが入力できるようになりました。
11/ New international keyboard shortcuts️ ⌨️ 🇩🇪🇯🇵🇫🇷
Flow faster with more accessible keyboard shortcuts.
Join the beta and let us know what additional keyboards you want us to support. https://t.co/lNUGynmcAx#Config2022 pic.twitter.com/MlfLQ5ToCS
— Figma (@figma) May 10, 2022
12. 共有したプロトタイプにパスワード設定が可能に
他のチームやクライアントと共有したプロトタイプのリンクにパスワード設定ができるようになり、外部を気にすことなより安心に。
9/ Review states ✅
Branching just got even better! Now when you review branches, you can share contextual design feedback and request changes without leaving Figma. https://t.co/HlX0MFpC1y#Config2022 pic.twitter.com/wTGkxASuUC
— Figma (@figma) May 10, 2022
13. よく利用する「お気に入り」ファイルを瞬時に呼び出し
星🌟マークをつけておけば、いつでもお気に入りのファイルを呼び出すことができる、地味に便利な機能が追加されました。
13/ Favoriting files 🌟
Easily access your past brainstorm and design files so you can pick up where you left off. https://t.co/TuIAotRimM#Config2022 pic.twitter.com/FBr2uvOJiq
— Figma (@figma) May 10, 2022
14. デスクトップアプリのタブ周りの使いやすさアップ
タブを左側に固定、ピンしたり、タブをドラッグしてウィンドウを開くなど、より直感的に作業を進めることができる機能もアップデート。
15. ウィジェットコード変換ジェネレーター
新しいプラグインを使えば、Figma APIやReactのベテランプログラマーでなくても、ボタンをクリックするだけでデザインをウィジェットコードに変換できます。詳しい使いかたドキュメントもアップデートされています。
15/ Widget Code Generator ✨
Use our new plugin to turn designs into widget code at the click of a button—without being an expert in Figma APIs or React. https://t.co/LlaC4lMSbl#Config2022 pic.twitter.com/ckxMVvPWPq
— Figma (@figma) May 10, 2022
Figmaの基本の使いかたからプロトタイプ作成まで、詳しく紹介した基本ガイドも参考にどうぞ。
Figmaのプラグインをうまく活用して、自分好みの使い心地を追求してみても良いでしょう。



















