「こんなことできちゃうの?!」「もっと早く知りたかった。」
この記事では、ホームページ制作を快適にする最新オンラインツール48個をまとめてご紹介。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトで活躍しそうな便利な新ツールを揃えています。
時間の短縮はもちろん、面倒だったあの作業も自動化できてしまうことも。
大型連休中におすすめのワクワクするようなツールを集めました。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Webデザイン便利ツール(14個)
- 2. デザインツール(13個)
- 3. 配色ツール(5個)
- 4. プロトタイプ・アイコンツール(6個)
- 5. クリエイティブ・面白ツール(10個)
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Webデザイン便利ツール
HTMLとCSS、SVGで作られた無料のローディングCSSアニメーションライブラリ。デザインを邪魔しないシンプルな動きが特長で、手軽にサイトに導入できるのもうれしいポイント。
CSSグラデーションを組み合わせて複雑な配色やパターンを表現できる高機能オンラインツール。右下の「Regenerate」ボタンでパターンを再生成、「Grid」でまとめてパターンを確認することも。
ほんの数行のコードを追加するだけで、デモ機能を試すことができる、Threejsのスターターパック。使いかたを3分ほどにまとめたYouTube動画を参考にセットアップしましょう。
JavaScript と Three.js をつかった本格的なチュートリアルで、デモページを確認でき、サンプルファイルもダウンロード可能です。まずはマシンガンを入手しましょう。

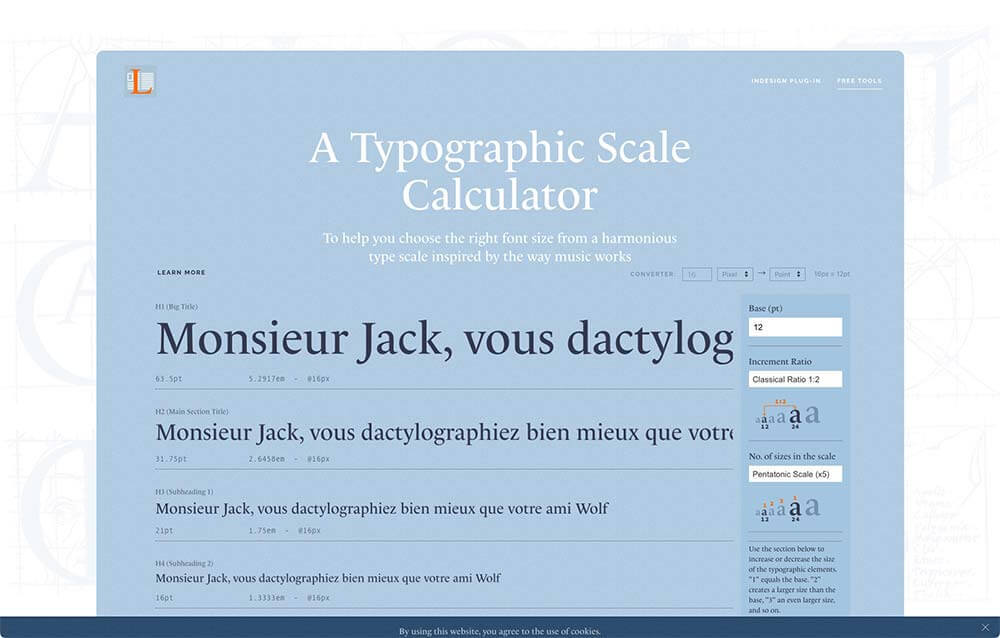
A Typographic Scale Calculator
音楽の仕組みにヒントを得た、調和のとれた適切なフォントサイズを選ぶことができる便利ツール。
あらゆるウェブページでフォントのライブプレビューを可能にするChrome拡張プラグイン。手持ちのフォントがサイト上でどのように見えるか、その場でチェックできます。
HTMLやCSS、JavaScript、VS Code、Bootstrap、Reactなどウェブデザインに関連する用語をチートシート形式でひとまとめに確認できて超便利。
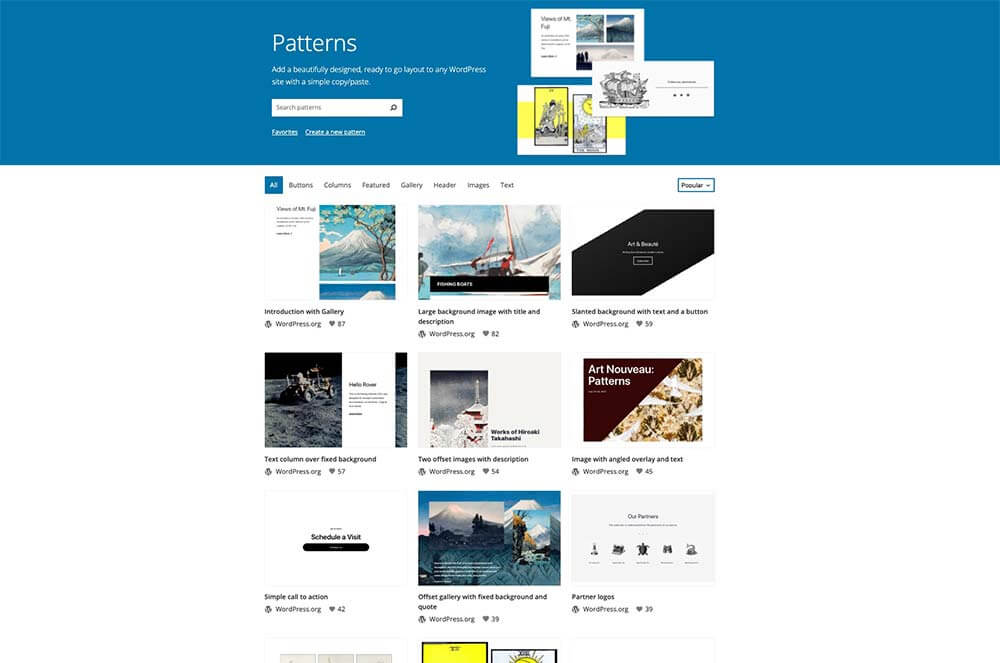
WordPress Block Pattern Directory
コピー&ペーストするだけで、どんなWordPressサイトにも美しいデザインのレイアウトをすぐに追加できる WordPress のブロックパターンディレクトリ。ユーザーによる投稿もはじまり、今後ウェブサイトの見せ方が変わっていきそう。
プログラミングの知識がなくても、誰でも手軽にレトロな「Web 1.0」スタイルのウェブサイトを作成できる、コード不要のホームページ作成ツール。
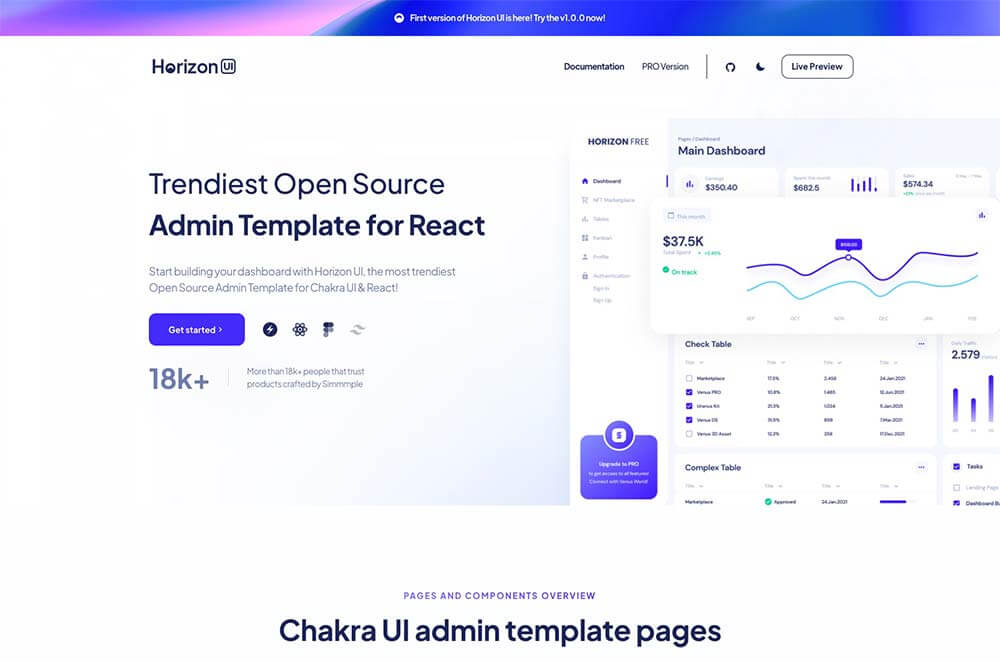
Chakra UI専用に開発されたReactベースの管理画面テンプレートで、オープンソースによる提供。70以上のコンポーネントを自由に組み合わせるだけで、レイアウトを作成できます。
通常のコードエディタにAIテクノロジーをつかった自動コード補完機能を追加し、開発者にスーパーパワーを提供する未来のツール。
Tailwindで作成したHTMLファイルをPDFファイルに変換、ダウンロードできるツール。納品書や履歴書などのサンプルを確認できます。
さまざまなファイルをPDFに変換したり、画像ファイル圧縮などあらゆるウェブツールがずらり揃った、いざというときに開きたいお助けページ。
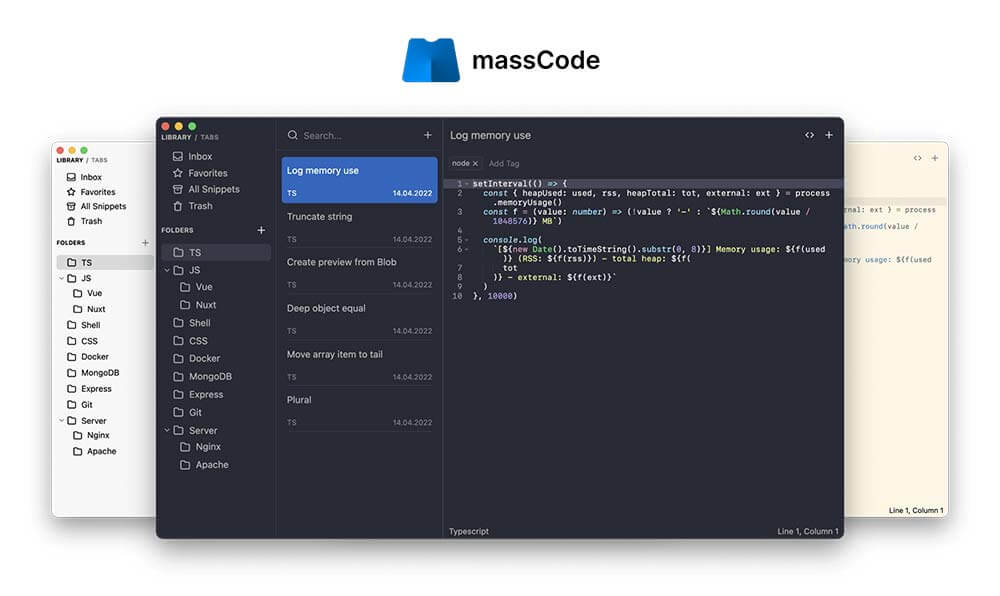
開発者向けの普段づかいできそうなスニペット管理ツール。VSCodeと同じエディタで、ローカルでもサクサク軽快。
デザインツール
Free Abstract Elements and Sketches
1300以上の手描きイラスト、スケッチ素材を揃えたコレクションで、一括ダウンロードまたは個別に配色を変更したり、ファイル形式をPNG、SVG、PDFから選択することも可能。
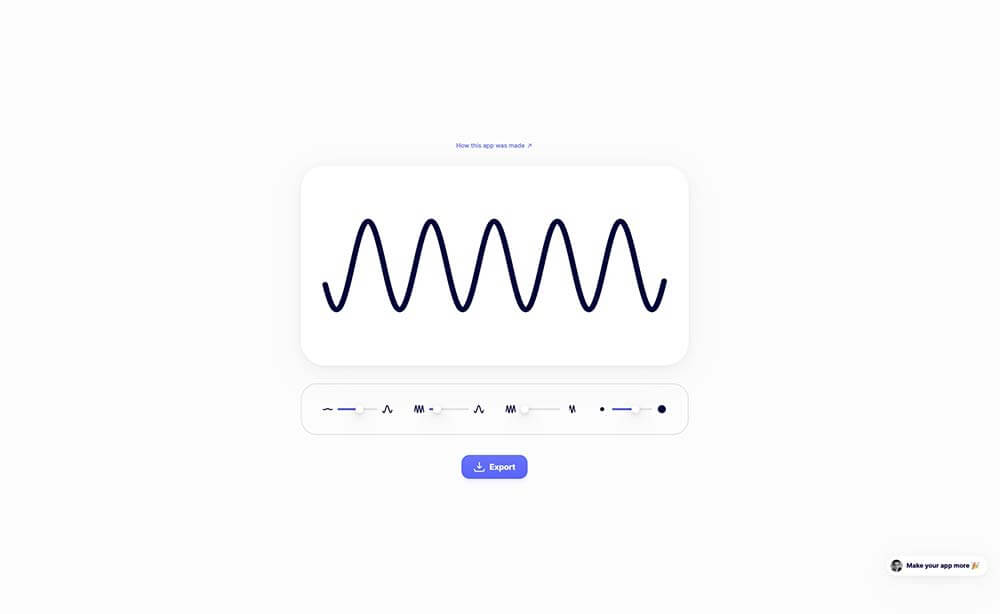
幅や太さ、ギザギザ具合なども細かく調整でき、作成した波ウェーブをSVGファイルでダウンロードできるオンラインツール。
だれでも手軽にデザインを楽しむことができるツールCanvaで、超立体的な3Dデザイン素材を無料で追加できるコレクション。
アップデートされスタイルがさらに充実した、イラストをつかったダミー画像生成ジェネレーター、オンラインツール。
飾らない女性の日常をテーマにしたストックフォトサイト。そのままCanvaで利用することもできます。
The Gender Spectrum Collection by Vice
ライフスタイルや文化、アート、政治などに焦点を当てたメディア Vice による、性別によって定義しない自由な表現を目的としためずらしいフォトストックサイトです。
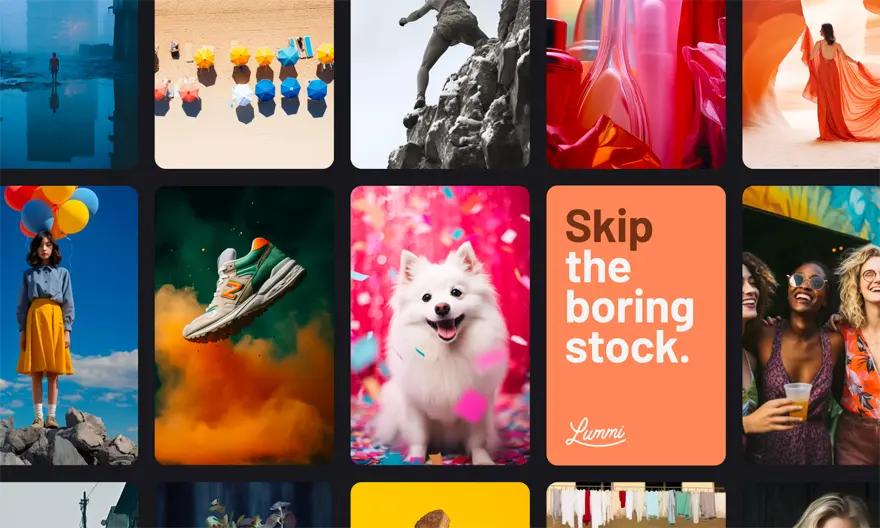
4万以上のアイコン、1500以上のイラスト、25000枚の写真素材をクレジット表記なしで自由に利用できます。キーワード検索や人気タグ別に探すことも可能。

画質を落とさずに画像の解像度を上げる、AIテクノロジーを駆使したオンラインツール。写真をアップロードするだけの全自動で、完成までも一瞬です。
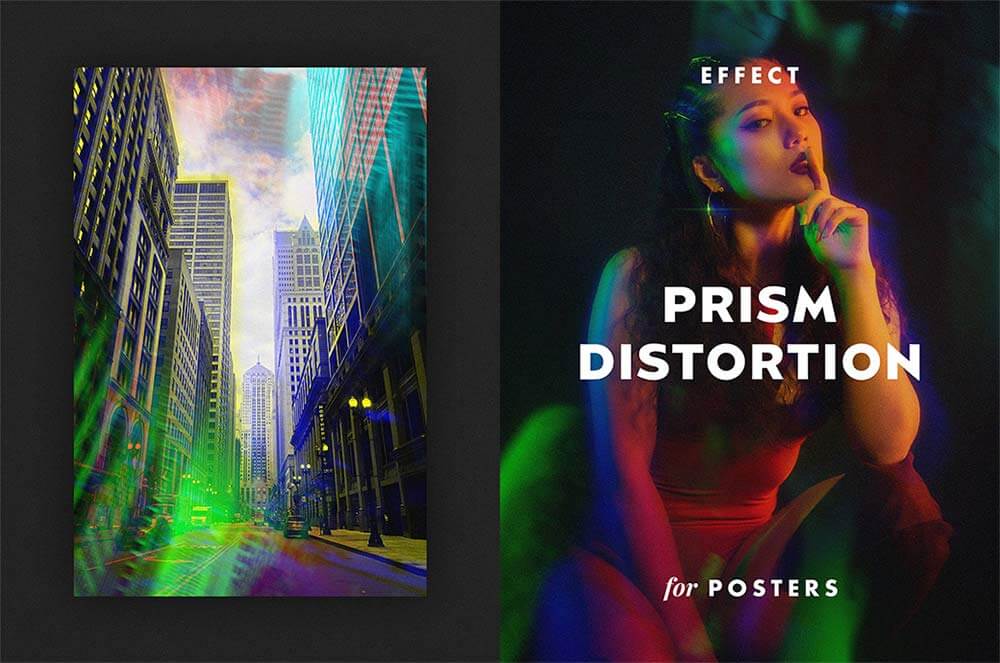
Prism Distortion Effect for Posters
フォトショップに写真を放り込むだけで、プロ並みのプリズム加工を一発で作成できるPSDファイル。
ゲーム開発アプリUnityで使える Shader Graph(シェーダー・グラフ)を直感的で使いやすいツールを使って作成、フォーク、共有することができる新しいプロジェクト。現在、ウェイティングリストになっています。
90年代のレトロなバイブスを感じる3Dイラスト素材集で、無料デモ版では1つ素材をPNGとFigmaファイルでダウンロードできます。

本物そっくりな雲模様100種類を表現できるフォトショップブラシ。スタンプを押すように使えて、仕上がりは超リアルな4Kサイズ対応。
20 Free Holographic Video Loops
七色に輝くホログラフィックテクスチャを利用した、動画用のビデオループ20種類をまとめてダウンロードできます。
配色ツール
ウェブサイトやグラフィックなどあらゆる作品に使える、48種類のCSSグラデーションカラーを集めた無料プラットフォーム。クリックでCSSコードをコピーできます。

ザラザラとした粒状の質感を追加したグラデーション2000枚が揃うデザインライブラリ。この他にも、オーロラやBlobシェイプライブラリなども公開されています。
使いやすさや読みやすさなどのアクセシビリティに配慮した、魅力的な配色カラーツール。ソースコードはGitHubで公開されており、MITライセンスでだれでも自由に利用できるオープンソース。
SVG形式のメッシュグラデーションをCSSで生成できるオンラインツール。トレンディな配色が多く、色数をカスタマイズすることも可能。
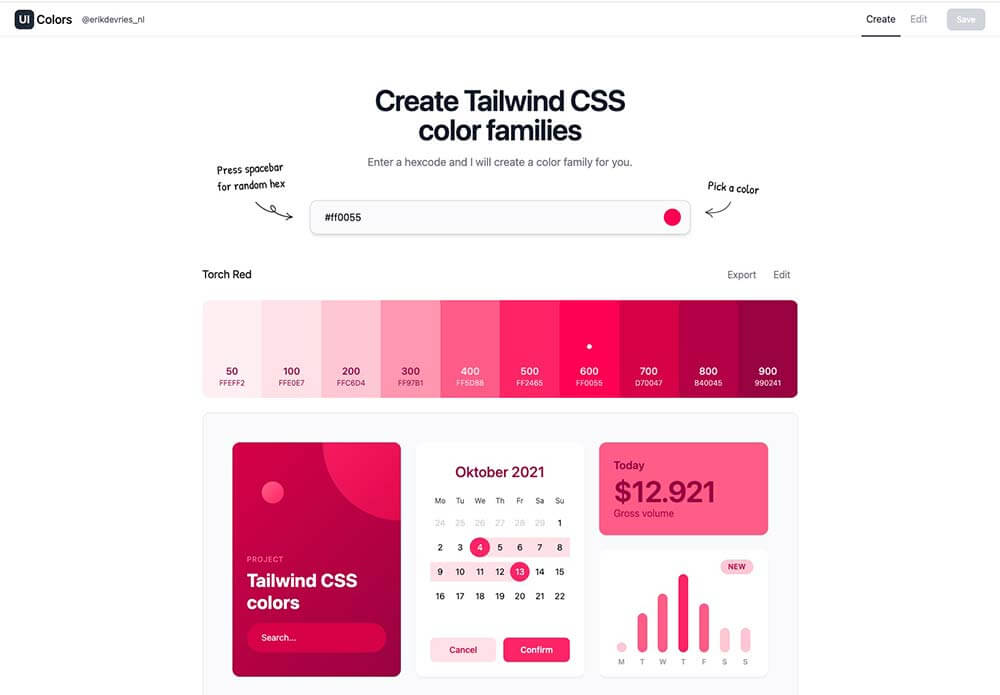
HEXカラーコードを入力すると、自動でカラーパレットを作成してくれるツール。Spaceキーでランダム表示してくれます。
プロトタイプ・アイコンツール
2,500以上のグリフを1つのフォントファイルに統合。幅広いデザインバリエーションを持つ最新のGoogle謹製アイコンです。シンボルは3つのスタイルと、4つの調整可能な可変フォントスタイル(フィル、ウェイト、グレード、オプティカルサイズ)で提供されています。
ウェブサイトやスマホアプリを魅力的に、そして一貫性のあるシンプルで美しい見た目を実現したオープンソースのアイコンライブラリ。現在1950以上のアイコンが公開されています。
シンプルで何にでも利用できる、UIデザイン用の商用可なSVGアイコンライブラリ36セットから横断検索ができる便利アイコンツール。
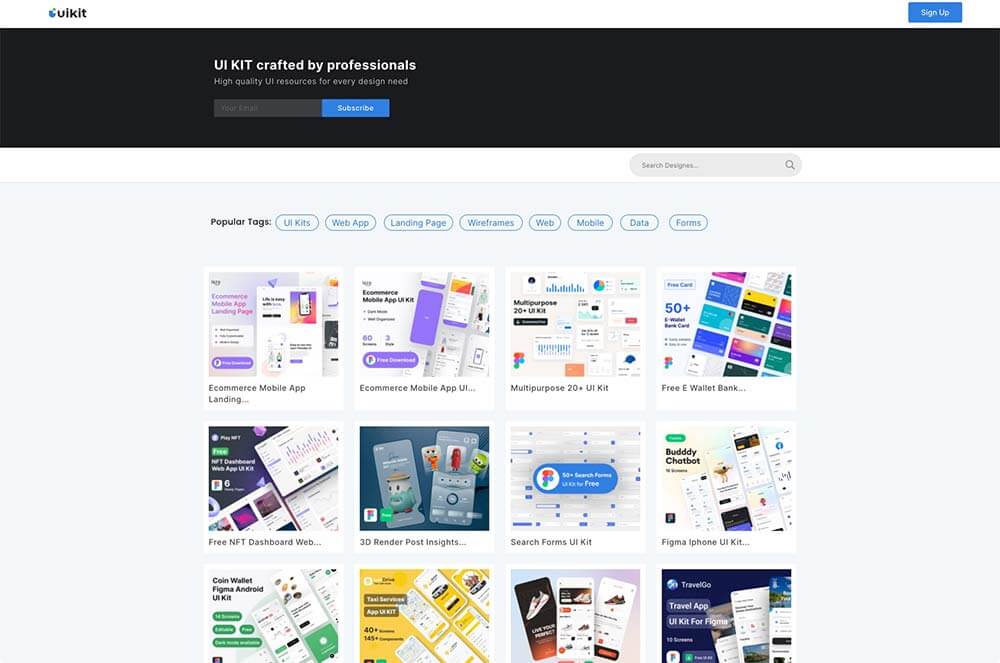
ウェブデザイン作成に活用できる高品質なUIキットやコンポーネントを無料ダウンロードできるサイト。FigmaやAdobe XDファイルが中心で、タグ別に絞り込むことも可能。
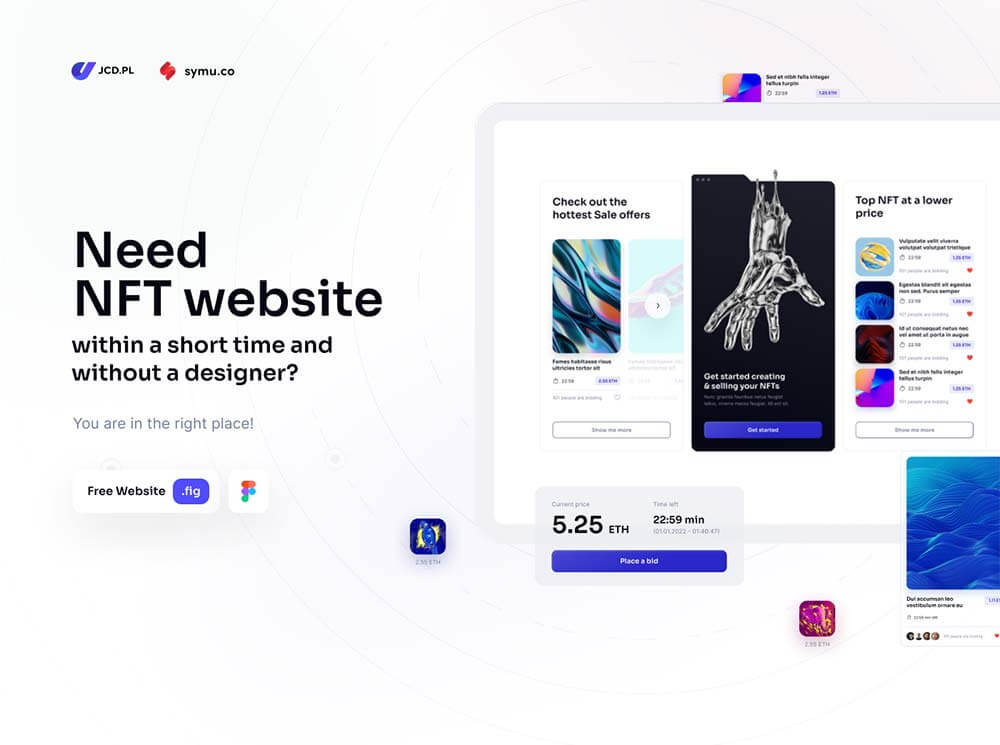
NFT Market – Free Website Template
NFTマーケットを想定したウェブサイト用テンプレートで、プロトタイプツール Figma の簡単な使いかたでカスタマイズできる.figファイルによる収録です。
Flex UI Library for tailwind CSS
700以上のウェブコンポーネントを並べるだけでウェブページを作成できる時短コレクション。Tailwind CSSに対応しており、ノーコードツールShuffleと連動したデザイン。Figmaファイルは無料ですべて利用できます。
クリエイティブ・面白ツール
Chrome拡張プラグインをインストールすると、YouTubeやNetflixといった画像から目的の文字テキストを検索、抽出できるというツール。
入力したキーワードから日本語の文章を約6秒で自動生成できる文章執筆AIツール。
コーディング不要で、誰でも簡単にChromeのカスタムタグ機能を拡張、構築できるGoogle発のスゴ技ツール。
特殊なマス目が描かれた用紙をプリントアウトし、順番にイラストを書き込み、アップロードページに貼り付ければ、パラパラ漫画のようなアニメーションを作成できます。
Chromeブラウザでもっとも強力で多機能をうたう拡張機能プラグイン。文字やスケッチを入力し、ビデオ画面にフィードバック用の注釈を追加でき、動画の編集もラクラクです。
シンプルな週間スケジュールを確認するシンプルなToDoリスト。予定にあるものを優先するのではなく、優先したいものを予定に入れることをコンセプトに、プライバシーを重視したツール。
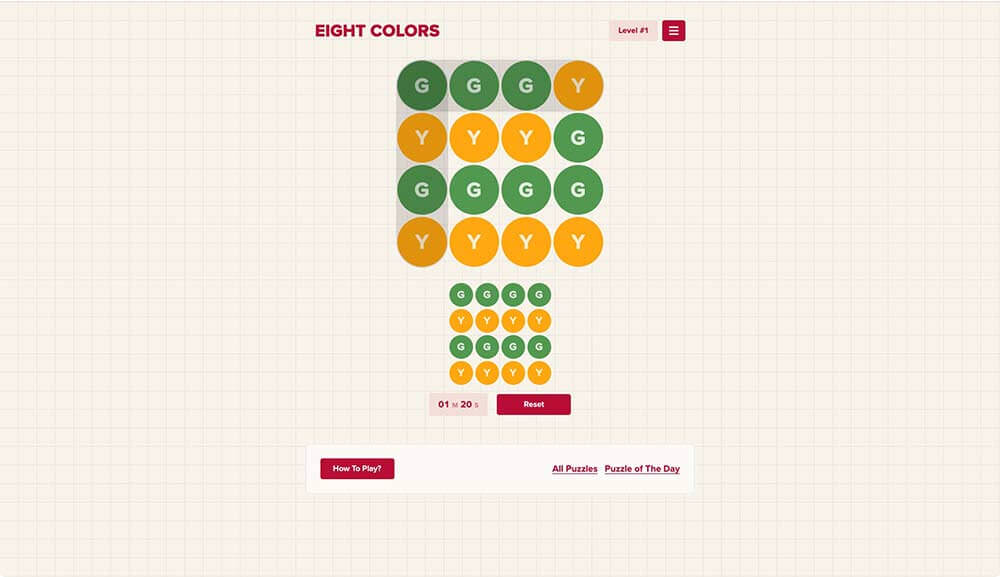
W/A/S/D または矢印キーで操作し、お手本と同じように揃えるミニゲーム。最初は簡単ですが、徐々にルービックキューブのような感覚に。
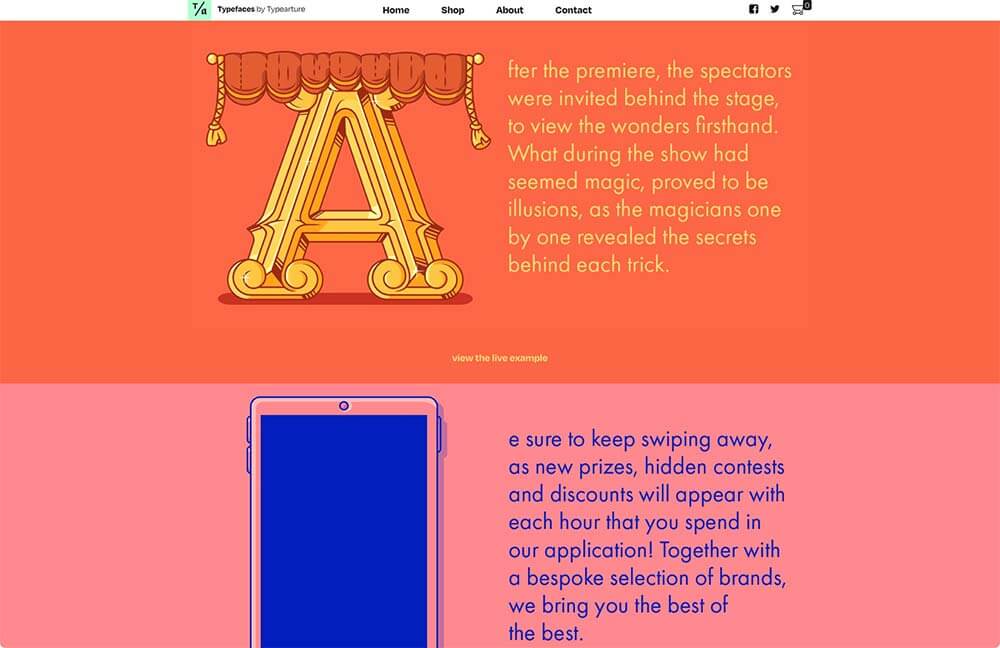
The Typerature Variable Color Fonts
Variableフォントをつかって何ができるのか、AからZのアルファベットをつかってプレビュー例示した特設サイト。Safari、Firefox、Chromeで最適に表示されます。
Climate Spiral to show temperature chnage
NASAが実際に公開している、1880年から2021年までの月別の地球気温の偏差を表したビデオデータ。特に1951-1980年ごろからが異常。
曲に合わせてモコモコのモデルが踊るというデモコンセプト。配色やボディの分厚さのほかに、ヒップホップやブレイキン、スイングといった踊りもカスマイズできます。
前回の便利オンラインツールも一緒にチェックしてみてはいかがでしょう。