この記事では、Webデザイン制作がグッと楽になる最新オンラインツール50個をまとめてご紹介します。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトで活躍しそうな新しいツールを中心に揃えています。
これまで面倒だった作業をワンクリックで完了したり、人工知能が自動で行ってくれたりと、より快適にプロジェクトを進めることができる便利ツールが揃います。
自分のワークフローにうまくツールを導入することで、制作時間の短縮につながるだけでなく、ストレス少なく作業を行うことができます。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. CSSツール
- 2. Web制作便利ツール
- 3. デザインツール
- 4. アイコンツール
- 6. クリエイティブ・面白ツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
CSSツール
さまざまなポルカドットのパターン柄をCSSでスタリングできるオンラインツール。
文章テキストを中心としたコンテンツのアクセントになる、下線アンダーラインをCSSでスタイリングできるオンラインツール。単色だけでなく、グラデーションカラーにも対応し、線の太さもカスタマイズ可能。
シンプルながら効果的な、ミニマルスタイルのCSSローディングアニメーションを揃えたライブラリで、ボタン一発でコピペ可能となっています。
使いやすいCSSホバーエフェクトを、クリックひとつでコピー、利用できるオンラインツール。まだ数は少ないですが、今後が楽しみなサイト。

CSSのみで構築できる人気レイアウトやUIコンポーネントを集め、カテゴリ別にまとめています。その数、現在100以上で定期的にアップデートされています。
Web制作便利ツール
ライセンスを気にせずに無料で使えるUIサウンド・アセット。商用・非商用関係なく無料で使用でき、心地よい音が揃っった国産プロジェクト。
Tailwind CSSでデザインされた300種類を超えるUIコンポーネントを、コピペで利用できるオンラインサービス。パーツごとに細かくカテゴリ分けされており、どんなデザインにも合わせやすいレイアウトが揃います。

味気ないソースコードに美しいグラデーションなどの背景を追加し、魅力的なスクリーンショットに仕上げるツール。
曲の歌詞を活用したダミーテキスト生成ツールは、音楽好きにおすすめしたい一品。
Eコマースサイト作成で人気のあるShopifyに代わる、オープンソース型のショッピングサイト構築ツール。
クリックでコピペできる、Webflowでのウェブサイト作成に便利なUIコンポーネントをまとめたライブラリ、これ系のサービスが一気に増えてきています。

複雑なインターフェースにも対応できる、シンプルで美しい配色をまとめたライブラリ。日頃のプロジェクトの一環で集めた配色は、どれも素敵なものばかり。
画像サイズが小さくなりながら、連続で切り替わるユニークなホバーエフェクトで、サンプルデモファイルと一緒にどうぞ。
TailwindやBootstrapといった人気フレームワークで作成された、Webサイト用レイアウトをボタン一つでシャッフル、組み替えることができ、制作をゼロからする必要がなくなります。
基本的なReactの記述法から、知っておきたい小技テクニックまで分かりやすく1ページにまとめたチートシート。
ホームページでも最近よく見かける、時系列でまとめたタイムライン機能をサクッと作成できる便利ツール。
デザインツール
写真から不要なものを切り抜き、さらには背景にお好みの画像を追加し、簡単な写真合成を行うことができるオンラインツール。
アップロードした写真の任意の場所を選択し、カスタムコンテンツを挿入できる新しいモックアップ作成ツール。
絶妙な色の混ざり具合を表現した、メッシュグラデーション100種類を集めたライブラリで、JPEGファイルとしてすべてのテクスチャを無料ダウンロードできます。
ミニマルでオシャレな図形シェイプをつかった、UIデザイン向けのアバターデザインキット。40種類以上の配色と60種類の図形を組み合わせましょう。
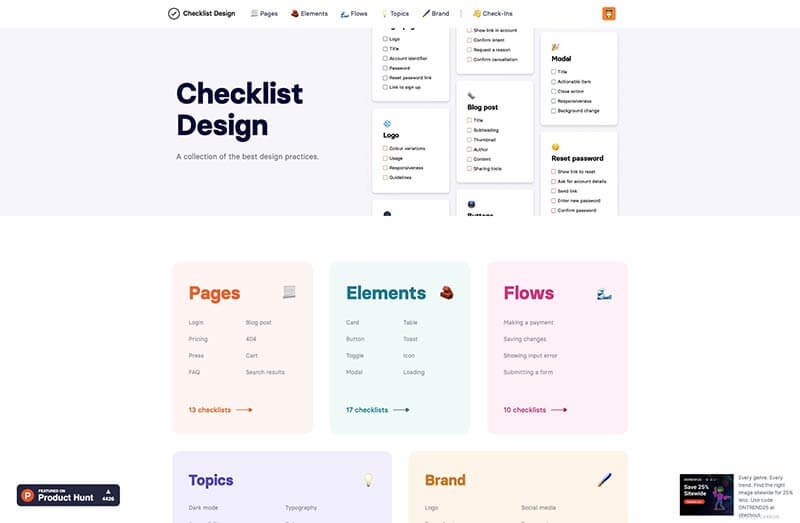
ウェブサイトのさまざまなデザインパーツ作成で欠かせない事項を、シンプルなToDoリストでそれぞれ確認でき、工程の漏れを防いでくれるツール。
@color_parrotに、Hexカラーコードや写真を添付して送信すると、色の詳細を教えてくれるユニークなサービス。
美しい配色カラーパレットやグラデーション、手描きの矢印やSVGパターンなど、さまざまなデザイン素材を作成できるツールコレクション。
Free Retro Magazine Photoshop Actions
撮影した写真を雑誌に印刷したような風合いに仕上げることができるPhotoshopアクション素材。レトロ、ヴィンテージスタイルを表現するときに便利なアイテム。
デザインのインスピレーションに最適な、世界中のさまざまなパターン柄を集めたコレクション。
デザインの経験や知識がなくても、誰でも簡単に魅力的なデザインを作成できるオンライン写真・動画編集ツール。
PhotoshopでWebPファイルの読み込み、書き出しを可能にするスクリプト。
フォトショップに写真を放り込むだけで、ビリビリと破れた感じをリアルに再現できるエフェクト素材。
快適な読みやすさを確保した字体が特長の、Googleが開発したセリフ書体。自由に太さを変更できるVariable可変フォントでの提供です。
デモページをリロードするたびに、デザインの異なる山水画をAIが自動で作成し、SVGファイルとしてダウンロードできるプラグイン。
Githubに簡単に自分のスキルをアピールできる、アイコン型バッチを作成するオンラインツール。
PowerPointとGoogleスライド用のテンプレート素材を無料ダウンロードできるサイト。

デザイン制作に役立つ900を超えるリソース、素材などのリンクを一同にまとめたサービス。配色やデザイナーおすすめブログなどがずらりリストアップされています。
アイコンツール
手描きのどこか気の抜けたかわいいデザインが特長のアイコン素材400個が揃い、15のカテゴリに分けられています。商用プロジェクトでも完全無料で、PNGやSVGファイルの他、Figmaファイルとしてもダウンロード可能。
やや丸みをもたせた親しみやすいデザインが特長のアイコンライブラリ。ホームページ作成に必要なアイコンがすべて揃います。
ウェブサイトのインターフェースで必要な1000種類のシンプルなアイコンを揃えたライブラリで、ベクターファイルでダウンロード可能。
クリエイティブ・面白ツール
まるで本当にやり取りをしているようなチャットをアニメーション付きで作成できるオンラインツール。日本語では、改行に気をつけることで利用できました。GIFまたはWebmで保存できます。
ブラシでなぞるだけで、写真に写っている不要なものを削除できるAIテクノロジー。以前ご紹介したCleanup Picturesの後発サービスで、切り抜き精度もあがっています。
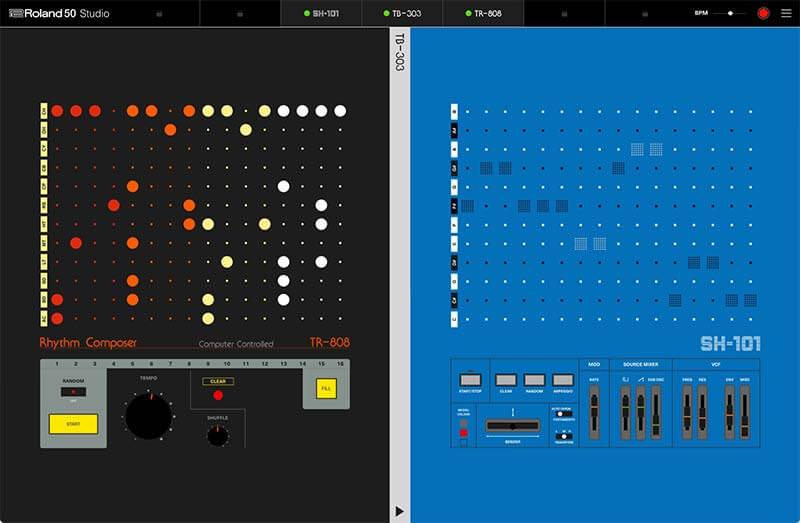
無料で人気のリズムマシンTR-808・TB-303・SH-101が使えるブラウザシンセサイト。日本人サウンドデザイナーのスズキユウリ氏とのコラボレーションによって実現。
PCとウェブカメラだけで3Dキャラクターを動かせる、Vtuber向け支援ツールが無料提供されています。
コンテンツやウェブサイトの使い方を、わかりやすいアニメーション付チュートリアルを用いて、ユーザーに伝えることができる新しい見せ方。
ごちゃごちゃになりがちなお気に入りブックマークを整理、管理するためのツール。
人工知能でデザインされた洋服を着たモデルが、永遠とランウェイを歩くファッションショーを体験できるオンラインサイト。
インタビューしたい相手の職種を選択するだけで、インタビューの質問と回答を自動生成できるツール。ここでは、グラフィックデザイナーを相手にインタビューしています。

ベルギーやデンマーク、アムステルダムといったヨーロッパを中心とした、厳選のコーヒーショップをまとめた一覧リストが公開中。
Medieval Fantasy City Generator
中世時代の架空の町の地図をデザインできるオンラインツール。
合流地点の信号機を切り替えて、大渋滞を解消するリアルなオンライン・シュミレーター。
作成したNotionページのリンクを打ち込むだけで、誰でも閲覧できるウェブサイトに変換してくれるサービス。
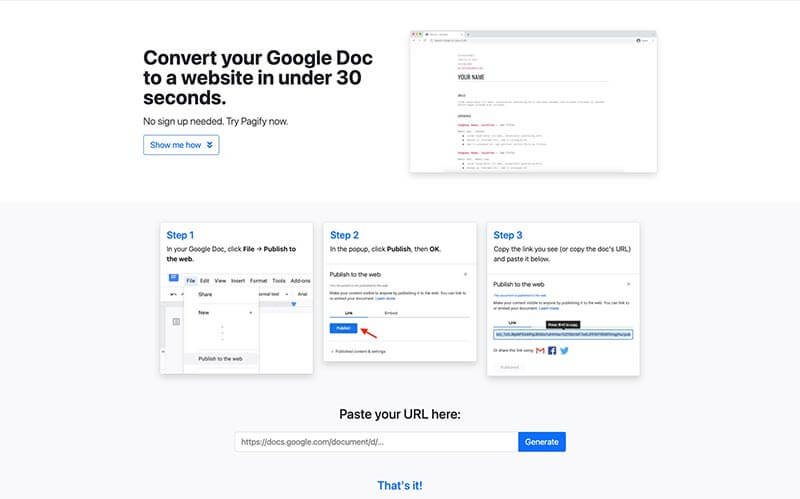
Googleドキュメントページをワンクリックでそのままウェブサイトに変換してくれるサービス。ユーザー登録なども不要で、30秒程度でWebページ化完了です。
Figmaで作成したウェブサイトのプロトタイプを、そのままウェブサイトに変換してくれる自動サービスで、かかる時間はほんの30秒。
TikTokやInstagramストーリーなど、短いショート動画で自由に利用できるサウンドストックサイト。商用利用もOKで、音源のキーやテンポを変更してDLすることも可能。
前回の最新オンラインツールまとめも一緒にチェックしてみてはいかがでしょう。