
依存性なしで、フレームワークも必要なし。
CSSの特別なテクニックも必要とせず、リアルに使えるCSSレイアウトやUIパターンを集めたサイト CSS Layout が注目を集めています。
フロントエンジニアとして働くひとは、ウェブサイト制作においてどれだけ多くのレイアウトやコンポーネントを扱う必要があるかよく分かるでしょう。
人気のあるレイアウトやUIコンポーネントを提供するCSSフレームワークはたくさんありますが、すべてを自分のプロジェクトに加えたくないときも。
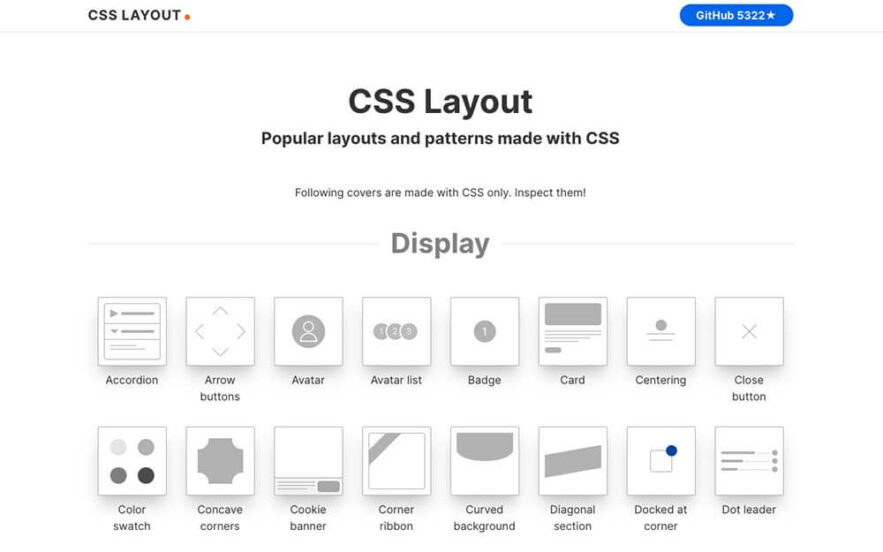
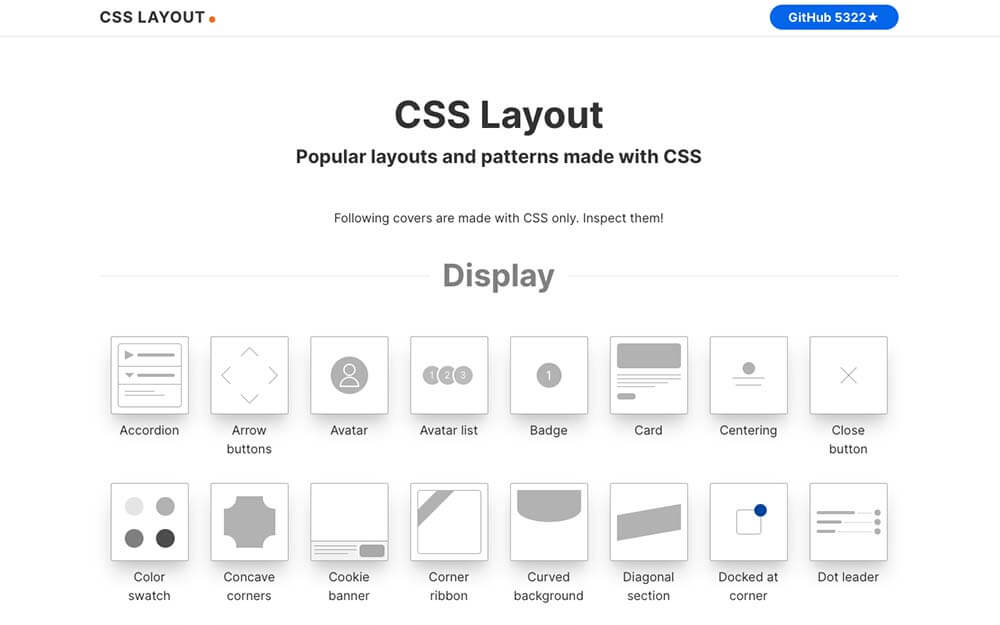
そんな悩みを解決すべく、CSS Layout ではCSSのみで構築できる人気レイアウトやUIコンポーネントを集め、カテゴリ別にまとめています。
FlexboxやCSS Gridといった最新CSS機能によって実現されたレイアウトは、それぞれのニーズに合わせて簡単にカスタマイズでき、スターターキットとしても最適です。
パーツを組み合わせることで、ほんの短時間で実際に動かすことができる、あらゆるレイアウトを実現できるでしょう。
カテゴリは大きく分けて5つに分かれています。
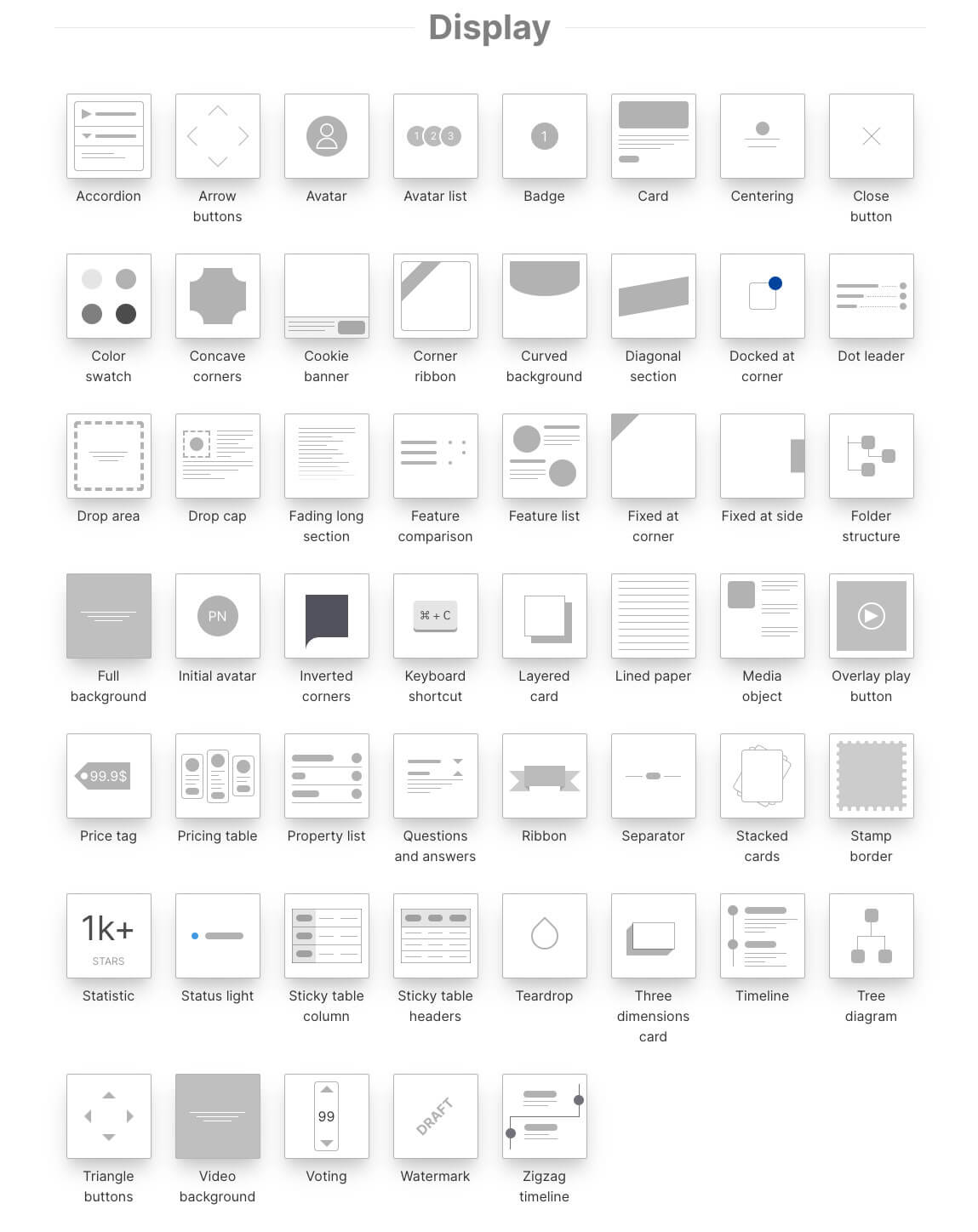
- ディスプレイ
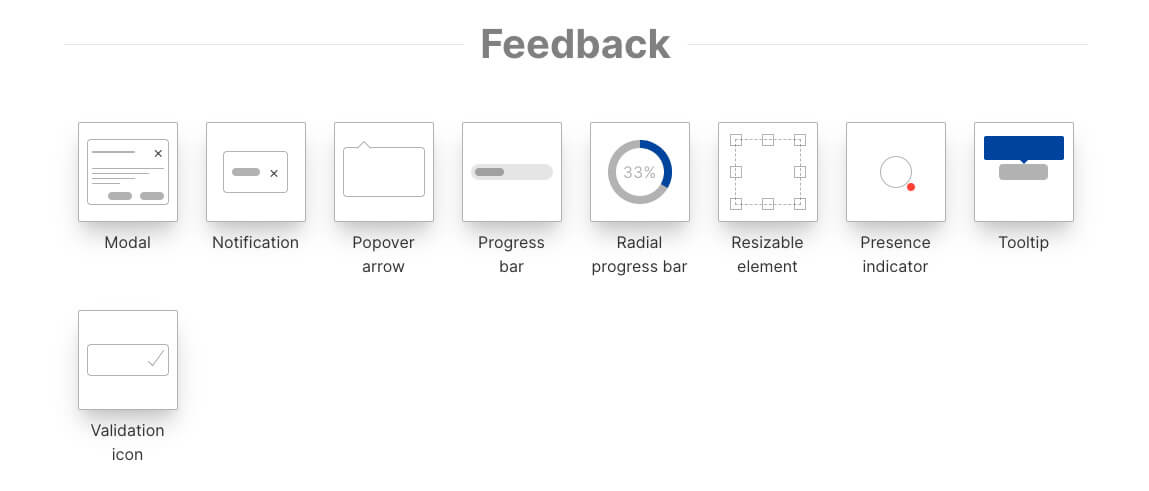
- フィードバック
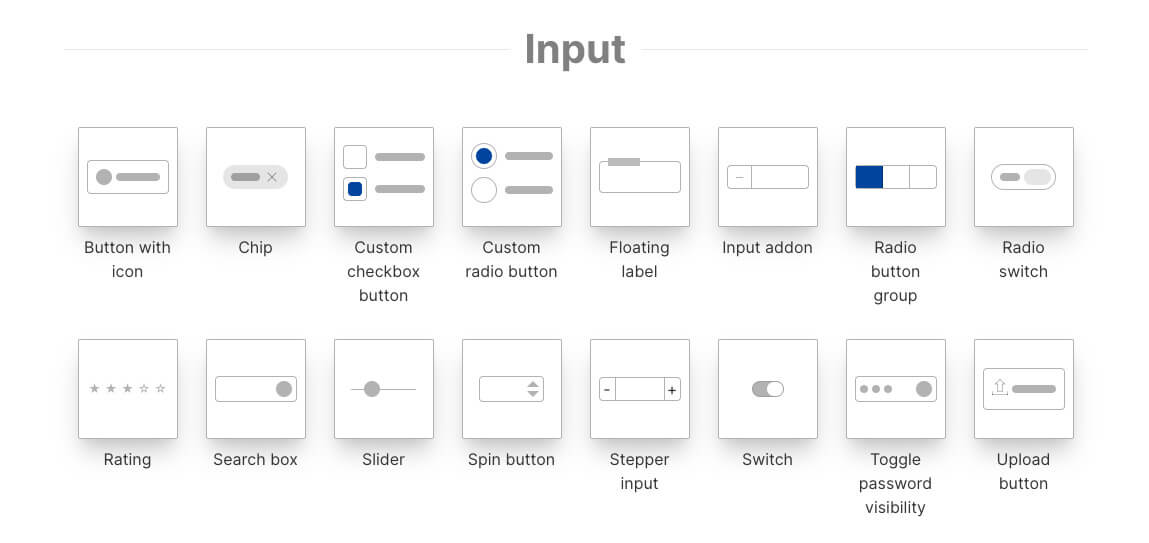
- インプット
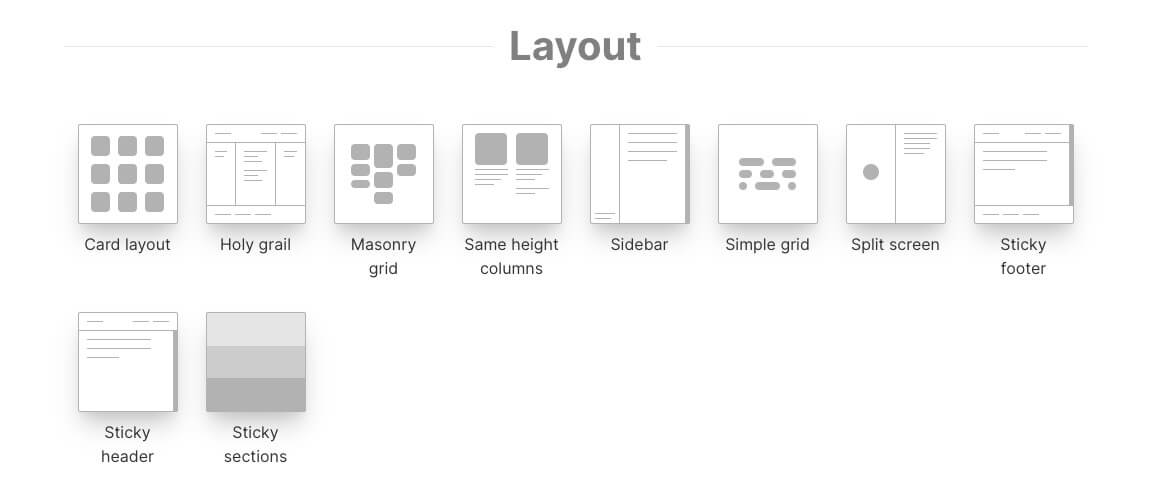
- レイアウト
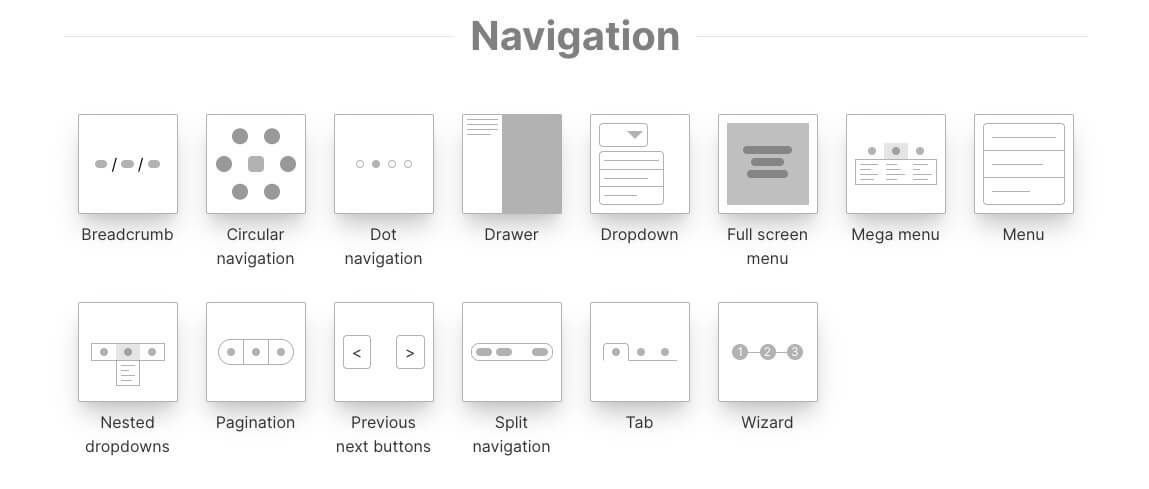
- ナビゲーション
どのUIパターンやレイアウトもCSSのみで作成されており、お好みの要素をクリックすると、ソースコードとサンプル例を一緒に確認できます。
基本的なカード型レイアウトやレスポンシブ対応のテーブル表のつくりかた、タイムラインやメニュー表に使えるDot Leaderなど、実用的ですぐにコピーして使えるものばかり。

ユーザーの行動を促すツールチップやModal Window、Notification、進捗状況をしめす円チャート型プログレスバーなど、ウェブサイトでもよく見かけるあの機能も、CSSのみで表現できます。

入力フォームまわりで使われるアイコン付ボタンやチェックボックス、スライダー、検索ボックスなどもCSSオンリーで。

CSS flexboxとCSS Gridを活用することで、ウェブサイトでつかわれているあらゆるレイアウトを、ほんのわずかなCSSのみで実現できるように。たった1行のCSSでよく見かけるWebレイアウトを実現してみましょう。

ナビメニュー関連には、情報量の多いメガメニューやタブ、ページ送り、スライド式ナビメニュー、フルスクリーン型などが揃います。

アップデートが定期期に行われており、現在ダウンロード可能なCSSレイアウトやUIコンポーネントの数は100を超えます。
数だけでなく、実際にウェブサイトでよく使われている機能を中心とした、実用性の高いデザインをCSSをコピーするだけで利用できます。
この他にも、CSSをコピペするだけでウェブサイトで利用できるCSSボタンやホバーエフェクトも、リアルな影を表現するなど、さまざまなツールがあります。
より快適なWeb制作ライフを送るCSS便利ツールと一緒に活用してみてはいかがでしょう。
ほんの数行のコードで実現できる、目からウロコのテクニックも紹介中です。