この記事では、「もっと早く知りたかった」と思ってしまう、Web制作が加速する便利な最新オンラインツールをまとめてご紹介します。
面倒な設定をコピペで利用できるCSSツールや配色ツール、人工知能を使った便利ツールなどが数多く公開されており、ますますクリエイティブな表現が広がりそうなものばかり。
自分のワークフローにうまくツールを導入することで、制作時間の短縮につながるだけでなく、ストレスの少ない快適な作業フローを実現してみてはいかがでしょう。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Webデザイン便利ツール
- 2. 配色ツール
- 3. デザインツール
- 4. プロトタイプ・アイコンツール
- 5. フォント・書体ツール
- 6. クリエイティブ・面白ツール
2021年のベストツールも一緒にどうぞ。
知らないと損をする!Web制作を爆速にする最新オンラインツールまとめ
Webデザイン便利ツール
人気が高まっているフレームワークTailwind CSSでの利用を想定した、CSSドロップシャドウを集めたライブラリ。CSSをコピペできるのも便利。

3Dアニメーションをウェブサイトで手軽に利用できるJSライブラリで、カスタマイズしたコードをコピペするだけの簡単さが特長。具体的な実装方法、Elementor向け実装方法も参考にどうぞ。
CSSのみで表現できる美しいBlobデザインを作成、カスタマイズできるオンラインツール。20色以上のスキンカラーも用意されており、作成したCSSコードをコピペでそのまま利用可能。
Alternate Column Scroll Animation
マウスホイールの動きとは逆にスクロールされるギャラリー用テンプレート。Locomotive Scroll JSを利用しています。
Googleが開発した画像圧縮ウェブアプリ。変換結果をブラウザ上で確認しながら設定でき便利。Node.jsで扱える『libSquoosh』の使い方も参考になりました。
アクセスしやすく、一貫性があり、パフォーマンスの高いサービスや製品を簡単に構築することを目的とした、カリフォルニア州が手掛けたデザインシステム。
人気フレームワークBootstrapの最新バージョンで作成された、ページスピードを意識したWordPressのスターターテーマ。もちろん、無料です。
HTMLとCSSのみで作成されたランディングページ向けテンプレートを集めたライブラリ。まだ数は少ないですが、JSなどを必要なく、すぐにウェブデザインを立ち上げたいときやプロトタイプ作成にも便利。
メタバースの登場も重なり、新しいデザイントレンドと予想されているクレイモーフィズム(Claymorphism)スタイルを、CSSで手軽に適用できます。
ジグザグや波型ウェーブなどカスタムしたボーダーをCSSで作成し、そのままコードをコピーできるジェネレーターツール。
ウェブ制作で便利なJavaScriptツールやプラグインをまとめたレポジトリ。最新ツールから定番人気ツールまでずらり網羅しています。
モバイルアプリをより早く、より少ないバグに改善できるプレミアムツール。アプリをプラットフォームにアップロードし、検証テストを素早く行うことができます。
What WordPress Theme Is That?検証したいウェブサイトのURLを入力するだけで、使用しているテーマの詳細を丸裸にする秘密ツール。
配色ツール
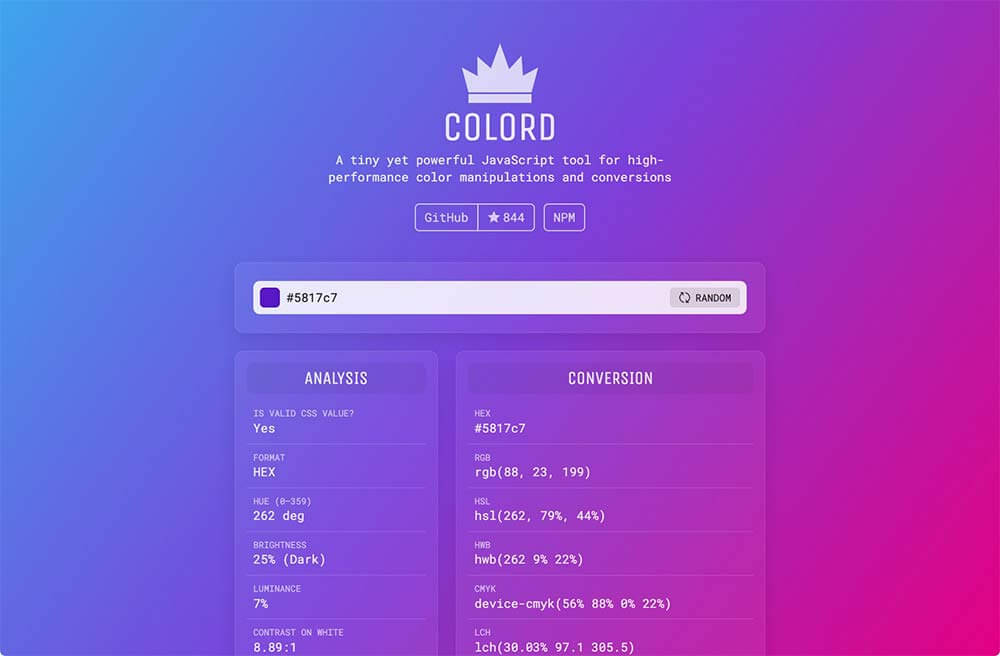
HEXカラーコードを入力するだけで、色の分析やRGBやHSLなどに瞬時に変換してくれる、軽量で強力なツール。
くすみのない美しいグラデーションを描くことができるオンラインツール。
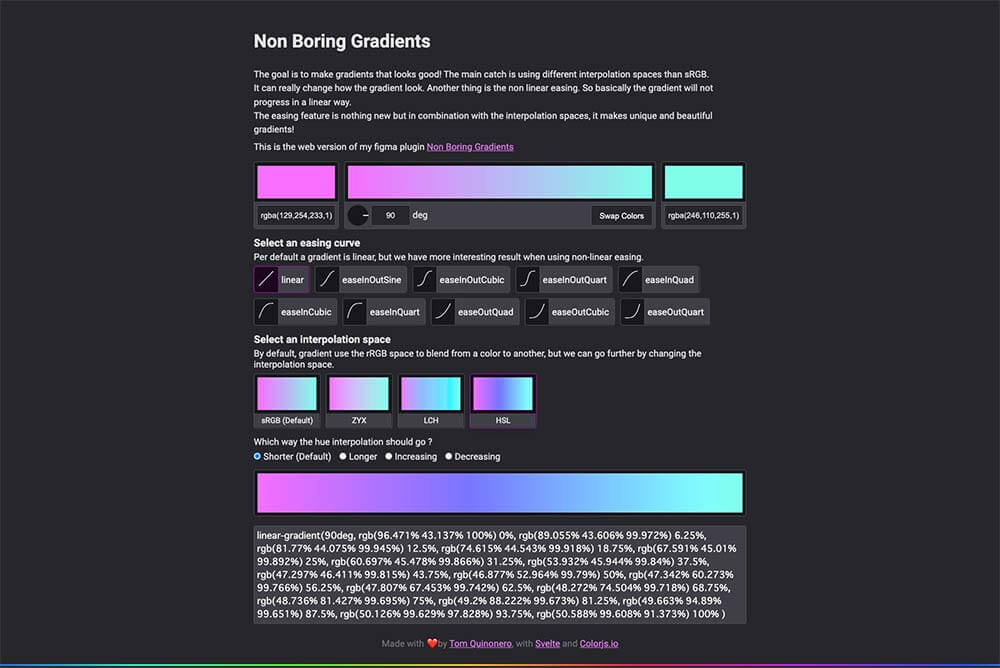
上記ツールにも似ていますが、こちらも美しいCSSグラデーションを手軽に作成できるツール。Easingをクリックで変更できるのも、直感的で便利です。
CSSをつかっておしゃれなグラデーションを作成できるツール。配色が思いつかないときは、Randomizeボタンをどうぞ。
こちらもメッシュグラデーションの美しい配色が特長で、Randomizeボタンをクリックすると、色の混ざり具合がその場で変化していきます。
作成したグラデーションカラーを文字テキストや背景デザイン、アイコンなどで実際に確認できるオンラインツール。
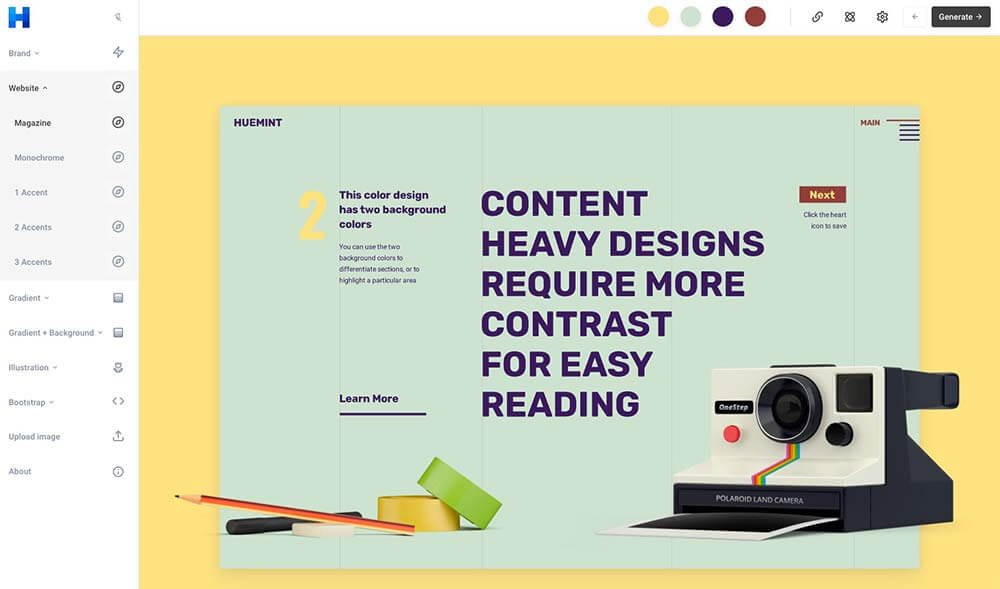
人工知能テクノロジーを駆使し、プロジェクトにあった配色を自動で提案してくれるツール。色の組み合わせを確認できるサンプルイメージが豊富でお気に入り。
デザインツール
オンライン上で手軽に手描きスケッチができ、作成した絵はSVGファイルとしてダウンロードできます。後半では、この他にもさまざまなデザインツールが無償公開されています。
ヴィンテージ専用デザインツールHeritage Designer、今なら有料プランが3ヶ月無料に
ヴィンテージデザインを作成するのに必要なフォントやテンプレート、デザイン素材、編集エディタなど、すべて一つにまとめた画期的なツール。はじめての人でもラッグ&ドロップ機能をつかって、簡単にデザインを作成できます。
Free Comics Photo Effect Mockup for Posters
PSDファイルに写真を放り込むだけで、まるでコミック漫画のような仕上がりのハーフトーンエフェクトに加工できるフォトショップ素材。
元任天堂デザイナーらによる粗ドット700点公開の素材ダウンロードサイトDOTOWN
解像度をできるだけ低くし、可能な限りシンプルな表現を目指した粗いドット絵は、誰でも無料でダウンロードでき、クレジット表記なしで商用利用にも対応しています。
アイコンから背景パターンやデコレーションなど、SVGで作成されたあらゆるグラフィック素材をまとめたライブラリで、どれも無料ダウンロードできてしまいます。
Webサイトやアプリ向けのプロジェクトに最適な、18種類のザラッとした質感のメッシュグラデーション・テクスチャ素材が揃います。パステルカラーが中心のバージョン1も無料でオススメ。
無料ダウンロードして自由に利用できるロゴデザインをSVGファイル形式でまとめています。モノクロなど、カラーバリエーションも選択できます。
7000種類以上の3Dモデルを無料ダウンロードできるサイトで、ローポリ(Low Poly)にジャンルを絞ったシンプルなデザインが特長。
【2022年】クリエイティブに取り入れたい注目トレンド6選(クリエイター向け/国別比較あり)
2022年に注目が予想される6つのクリエイティブトレンドをまとめた、インタラクティブなトレンド予想。
プロトタイプ・アイコンツール
プロトタイプツールFigmaで公開されている、有名企業で実際に使われているデザインシステムをまとめた一覧リスト。日本からはクックパッドも。
使い勝手の良いシンプルなSVGアイコン300種類、4つスタイル合わせると1,100個以上の素材を揃えたFigma向けファイル。
フォント・書体カラーツール
デジアン製の高いおしゃれな英語フォントを手動キュレーションで集めているサイト。ただし有料フォント多めなので、無料ではFontshareもおすすめです。
手持ちのフォントファイルをEOTやTTF、WOFF2、OTFなどに自動変換してくれる便利ツール。
UIデザインの文字サイズや余白スペースなどをまとめて設定、カスタマイズできる便利ツール。
クリエイティブ・面白ツール
動画に写っている人物のみを切り取り、他の動画と合成できる動画の背景削除ツール。AIによる魔法のようになんでも消去、削除できるツール、増えてます。
カスタマイズ自由なNFTストアを完全無料で作成できるツール。ストアの開設から販売まですべてを網羅。NFT販売時に取引手数料を支払うフリーミアムプラン。
コーディングの知識がなくても、自分だけのNFTをノーコードで開発、導入できる画期的なサービス。今後ますますの人気が予想される分野のひとつでしょう。
NFTアートを着せ替え人形感覚で、手軽に設計、開発できる無料ツールキット。レイヤーの組み合わせをテストしたり、仮想通貨向けのMetaデータと画像ファイルのエクスポートも可能です。
配色などは変わりませんが、ブランドを一新したM&M’s。キャラクターデザインは議論の的に。
NHKの番組・コンテンツから用意されたバーチャル背景一覧リスト、どれも無料ダウンロードでどうぞ。
NPMのダウンロード数やGithubスターの数、ウェブサイトのトラフィック数など実際のデータを使って、JavascraiptフレームワークやCSSライブラリの人気を勢力図で表現します。