アイコンは、UIデザインにおいて重要な役割を果たします。
メッセージを伝え、独自のブランド観をデザインで表現できます。
しかし、アイコンひとつずつを作成するには時間だけでなく、当然スキルも必要です。
また、プロダクトデザインなどでは、プロジェクトの進行に応じてアイコンは変更されがちで、何度も修正することもあります。
解決法はずばり、どんなプロジェクトに対応するアイコンライブラリを利用すること。
今回は、無料で使えて、クリエイティブな時間を節約できる、高品質な無料SVGアイコンライブラリをまとめてご紹介します。

豊富な収録数に加え、サイズや配色などのカスタマイズ性、モダンデザイン対応のヴィジュアル性もアピールできる、使い勝手の良いシンプルなアイコン素材が揃います。
MITライセンスで、商用利用も可能なオープンソースの素材が中心で、クライアント案件でも安心して利用できます。また、サポートしているファイル形式も豊富で、あらゆるデザインアプリで利用できる点もポイントです。
商用可で無料!UIデザイン用のSVGアイコンライブラリまとめ
注: 記載しているアイコンの数は、最新アップデートに基づいています。
今後もアップデートを継続していくので、この記事をお気に入りに保存しておくと良いでしょう。
更新日: 2023.09.08

オープンソースのアイコンライブラリで、可変ストロークのSVGファイル形式。
Webフォント、Figma、React、Vue、Flutterのパッケージをすぐに使うことも可能。
アイコン: 2701


MITライセンスのフリーアイコンを、2つのスタイル(LineとSolid)を提供した、統一感のあるUI用アイコンライブラリ。
無料版は720個のアイコンで、全て利用するには買い切りプラン(99ドル)の購入が必要。
アイコン: 6500




フォント形式で利用可能な、Googleによる無料アイコンライブラリ。
3つのスタイルと4つのバリアブル可変フォントで、自由にカスタマイズできます。
アイコン: 2990







CSSのみで描いたアイコンやSVGスプライトで利用可能なSVG & Figma UIアイコン、統一感のあるコンポーネント700以上が揃った、完全オープンソースのアイコンライブラリ。
詳しい使い方はGithubレポジトリよりどうぞ。
アイコン: 700

無料で利用できるすべてのFont Awesomeアイコンを一か所にまとめたライブラリ。
スタイルやカテゴリ別に細かく分類されているので、目的のアイコンを探しやすい。
アイコン: 2025



Tailwind CSSのクリエイターによって作成された、オープンソースアイコンライブラリ。ウェブサイトで必要な224個のアイコンは、塗りつぶしとアウトラインスタイルによる提供。アイコンをクリックするだけで、SVGコードをコピーできお手軽です。
アイコン: 292


SVGやPNG形式でダウンロード可能な、フリーアイコンやイラストの膨大なコレクション。
定期的にアップデートが行われており、とにかくスタイルの豊富さは断トツでここ。
アイコン: 312,558

サインアップ登録なども不要で、すべての高品質なアイコンライブラリが利用できます。
SVGやFont、React、Flutter、Figma、Framerで利用できます。
アイコン: 1368

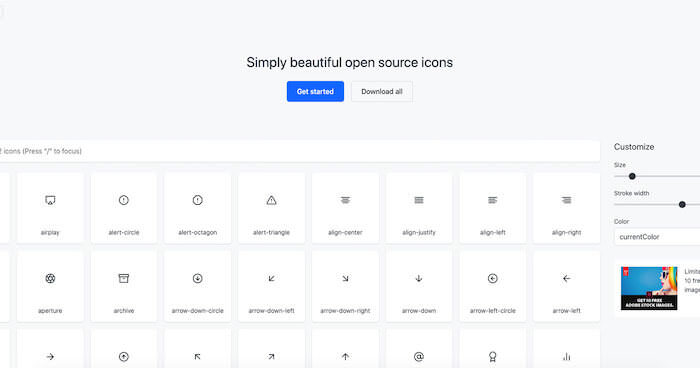
スッキリとしてわかりやすいアウトラインアイコンが揃ったSVGライブラリ。スクリプトファイルを読み込めば、name属性を変更するだけでアイコンを追加、変更できます。

282個のSVGアイコンが収録されたライブラリ。ダウンロードする前にアイコンのサイズやストローク幅、色の設定も可能。マークアップ記述が楽にある仕様。

どんな案件にもフィットするUX/UIデザイナーが必要なアイコン素材566個を揃えた素材。Webサイトへの利用も簡単なSVGアイコン同時収録。

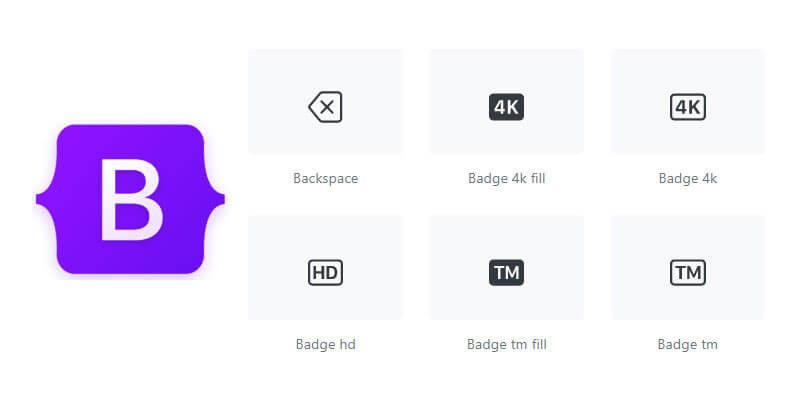
人気フレームワークBootstrap公式のアイコンライブラリがついに登場です。1,100種類以上のSVGアイコンが揃い、サイズや配色などのカスタマイズをCSSから手軽に行うことができます。

- BootstrapオフィシャルSVGアイコンライブラリで、Bootstrapとの互換性あり
- Githubレポジトリ
300+種類のSVGアイコンをまとめた無料ライブラリ。ショッピングサイトや旅行サイト、ソーシャルメディア、アプリデザインなどにも最適なあらゆる素材が揃います。

- サイズ、ストローク、カラー変更をウェブ上で手軽に編集できる
- アイコンクリックで、ソースコードのコピーとSVGファイルのダウンロード
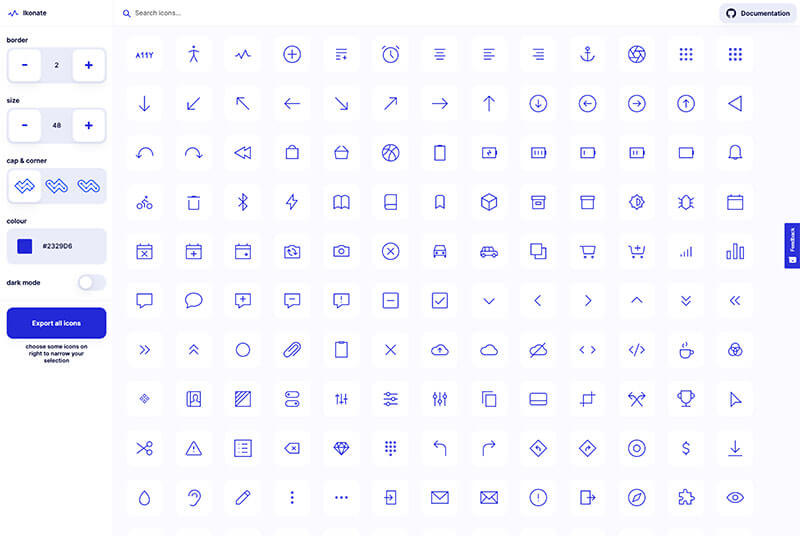
カスタマイズ性を重視したSVGアイコンセット。必要なアイコンのみを選択すれば、実際にHTMLで利用したデモファイルと一緒にダウンロード可能。

- サイズや配色、ストロークを直感的にカスタマイズできる
- 必要なアイコンのみを選択してダウンロード可能
- HTMLデモファイル、SVGスプライトに対応したファイルも同時に入手可能
480個を超えるオープンソースのアイコン素材を、SVGまたはPNGファイル形式で無料ダウンロードでき、ウェブサイトはもちろん、iOSやAndroidにも対応したデザイン。じつはホバー用のCSSアニメーションを選択できる細かさも。

およそ1,400ものブランドロゴとブランドカラーを揃えた、無料SVGアイコンライブラリ。

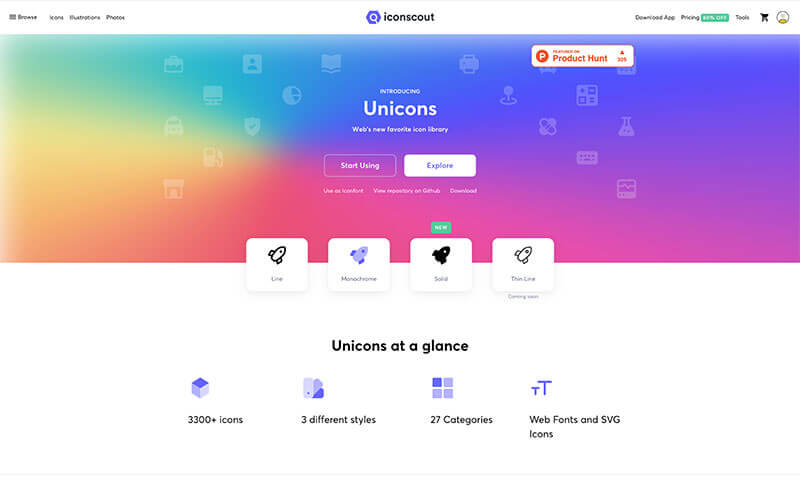
24pxのミニサイズSVGアイコン1,100種類以上が無料で提供されているコレクション。27のカテゴリを網羅しており、SVGアイコンおよびWebフォントとしても利用可能。

- 27のカテゴリ、分野別に整理された巨大ライブラリ
- SVGアイコンとWebフォント形式
- 統一感のある使い勝手のよいデザイン
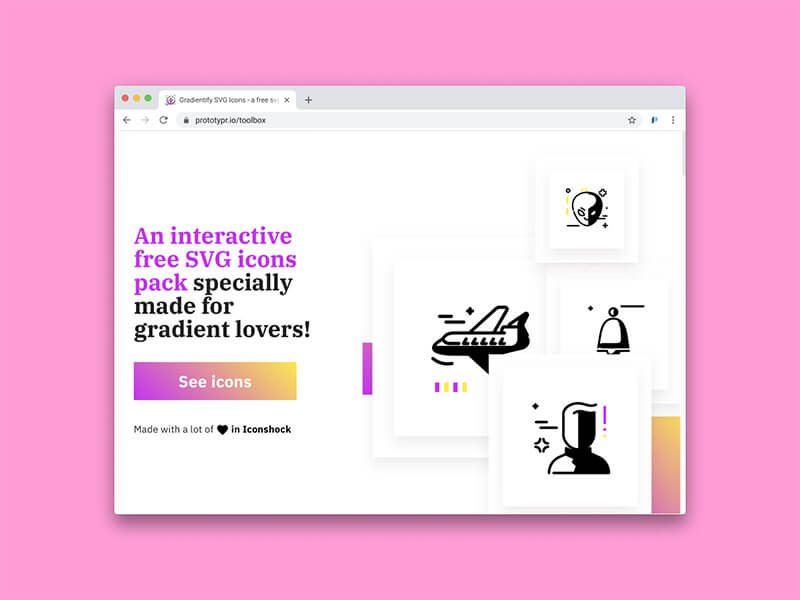
お好みのグラデーションカラーを選択でき、合計476個という大量のSVGアイコンを無料ダンロードできるアイコンコレクション。

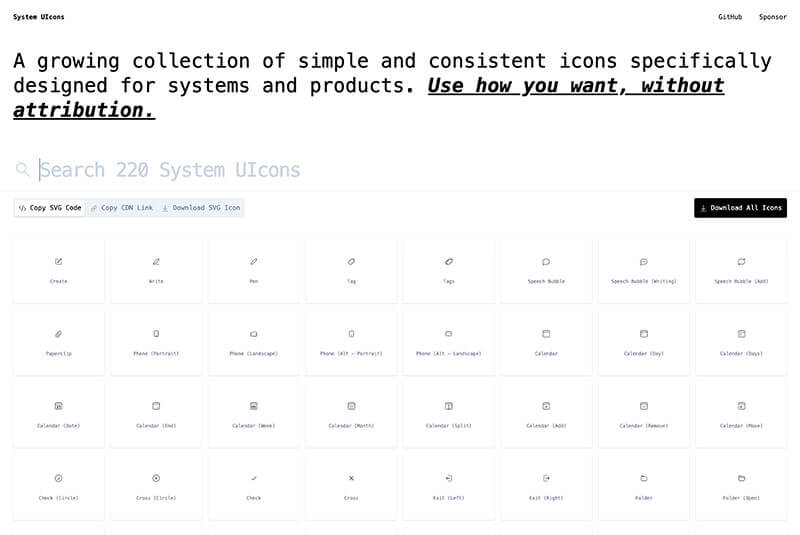
システム設計やプロダクトのUIデザインを想定した、シンプルで統一感のあるSVGアイコン220個セット。

- クレジット表記なしで商用利用も可能
- SVGコードの他にCDNリンクでの利用も可能
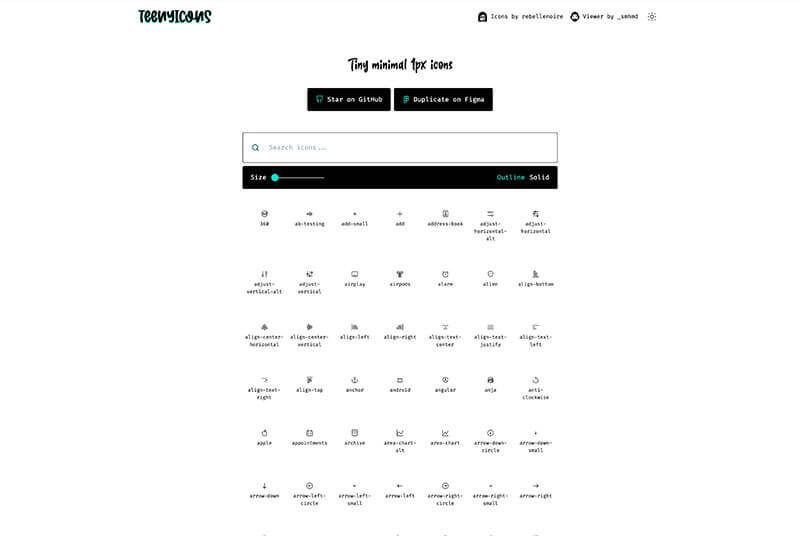
15×15ピクセルの極小ミニサイズで設計された、SVGミニアイコン1,000個以上が揃ったコンプリート・コレクション。はっきり鮮明な見た目が特長で、商用案件にもばっちり対応できます。

- どんな狭い場所にでも表示できるコンパクトさ
- Github公式ページ
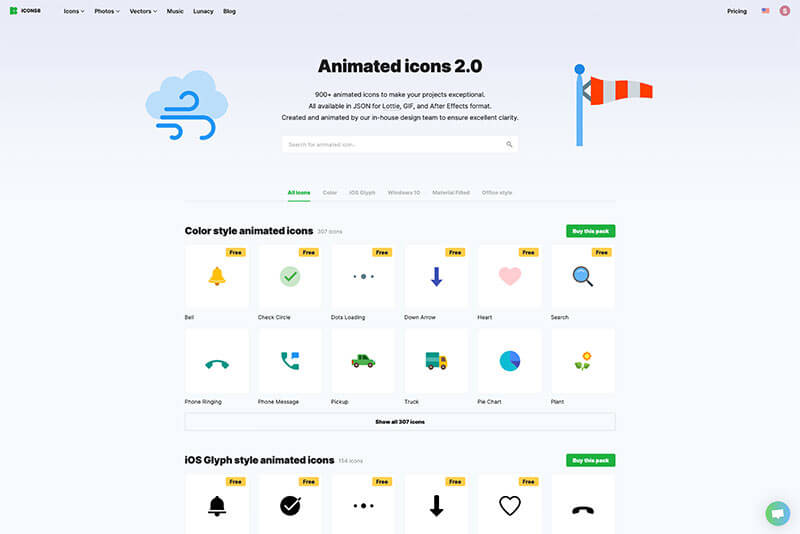
アイコンに目を引くアニメーションを加えた新しいライブラリで、500個以上を無料ダウンロードできます。UIやWebはもちろん、ソーシャルやジェスチャー、天気、食べもの、スポーツなど幅広いカテゴリに対応。

- アイコンはLottie用JSONファイル、GIF、After Effectsファイル形式
- 無料利用の場合はクレジット表記が必要
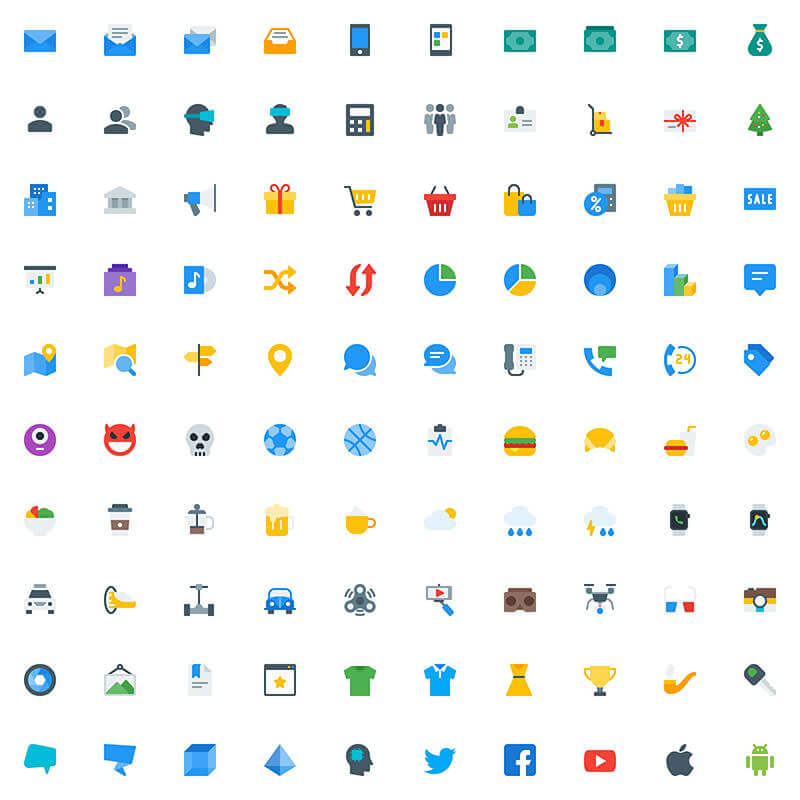
色付きのかわいいイラストアイコン300個を揃えたライブラリ。Illustrtaorで編集できる他、SVGとPNGファイル形式で無料ダウンロード可能。

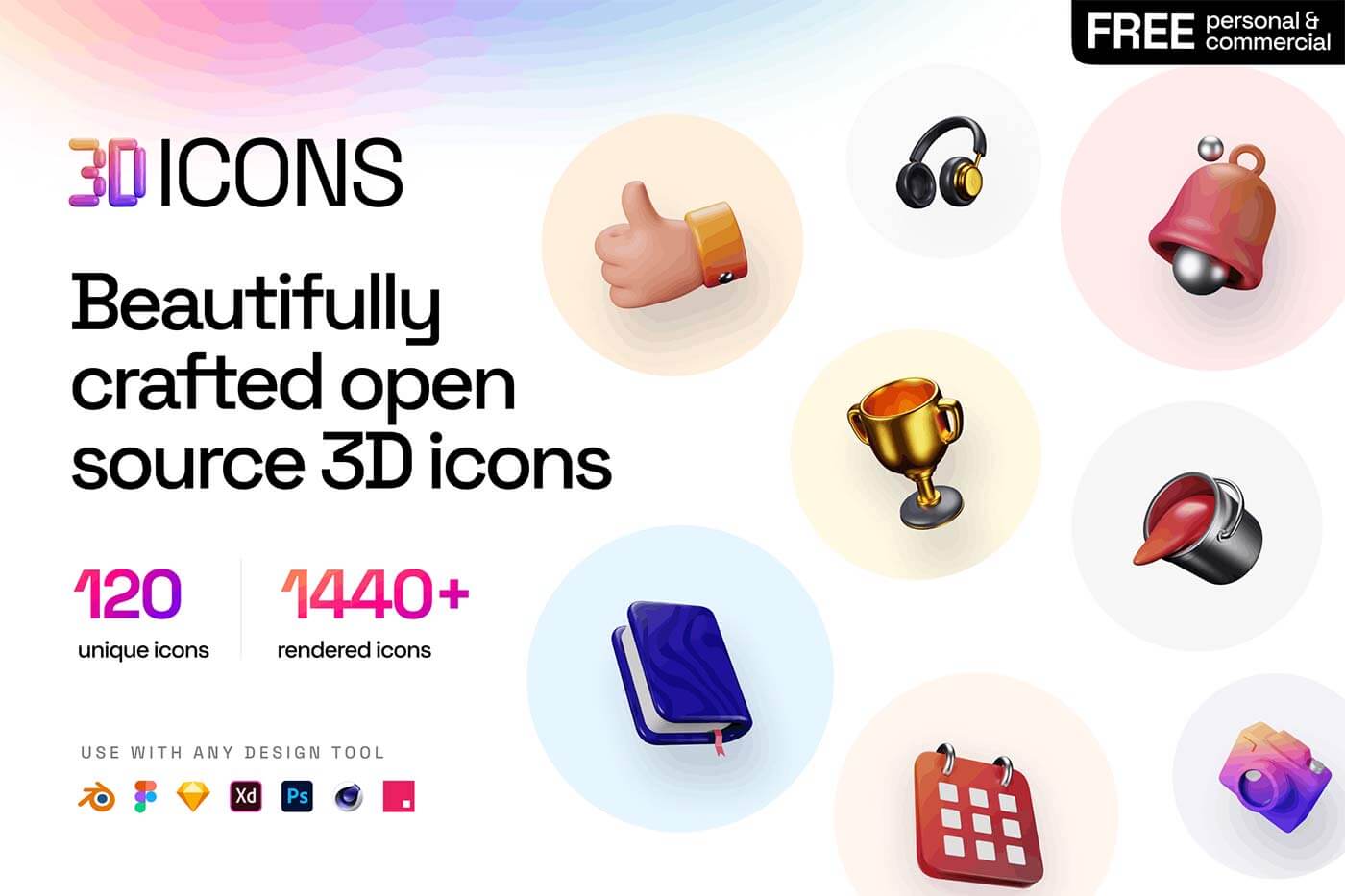
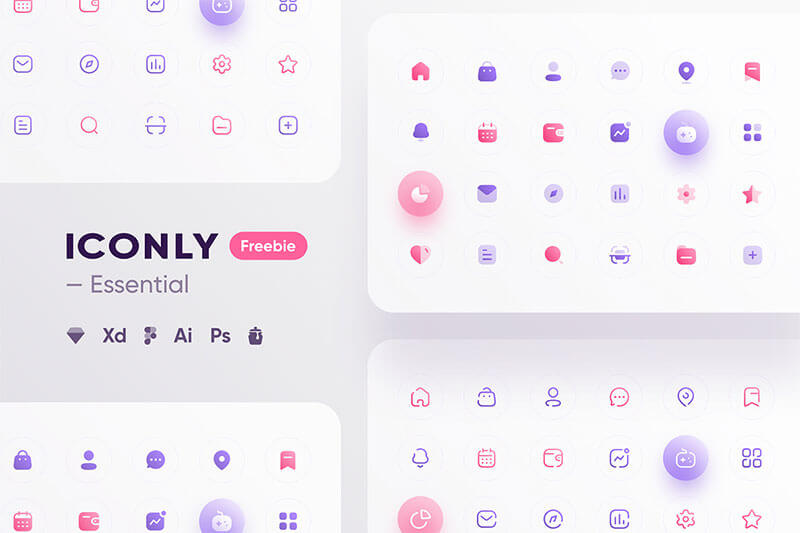
ウェブサイト制作に最低限必要な、120種類のUIアイコンが揃った素材で、丸みのある柔らかい雰囲気が印象的。PhotoshopやIllustrator、Adobe XD、Sketch、Figma、SVGと豊富なファイル形式でダウンロード可能。

一般的なサイズ24pxでバランス良くデザインされたアウトライン型アイコンライブラリ。随時アップデートが行われており、現在350個。Illustrator用Aiファイル、SVG、Figmaファイル形式を選択可能。

- ウェブの一般的なサイズ規格に合わせたデザイン設計
- Ai、SVG、Figmaファイルを無料公開中
- 実際のクライアントプロジェクトですでに利用されている
266 FREE Responsive Icons in 3 Sizes (16/20/24px)
ユーザーインターフェースとワイヤーフレームでの利用に特化した、シンプルでわかりやすいSVGアイコン。3サイズ (16/20/24px)でそれぞれ作成された、FigmaとSketch向けアイテム。

200 Free Dripicons Icons Library
UX、UIデザインを想定したFigmaアイコンライブラリ。カスタマイズしやすく、ミニマルなデザインを得意としたシンプルアイコン200個セット。

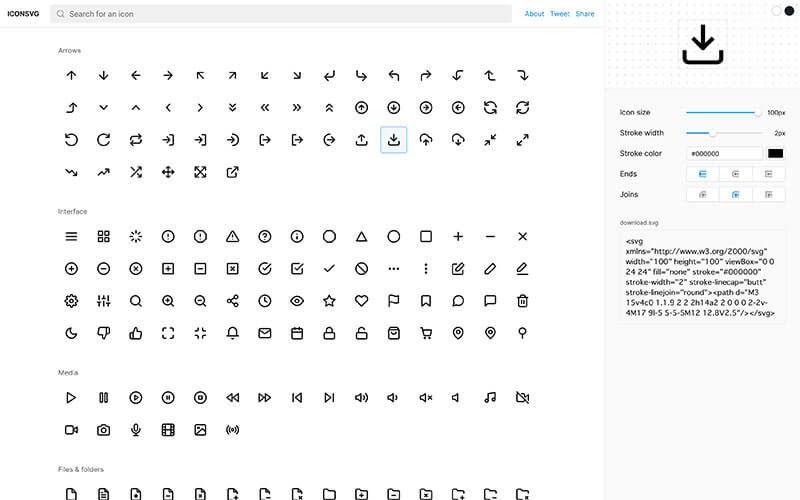
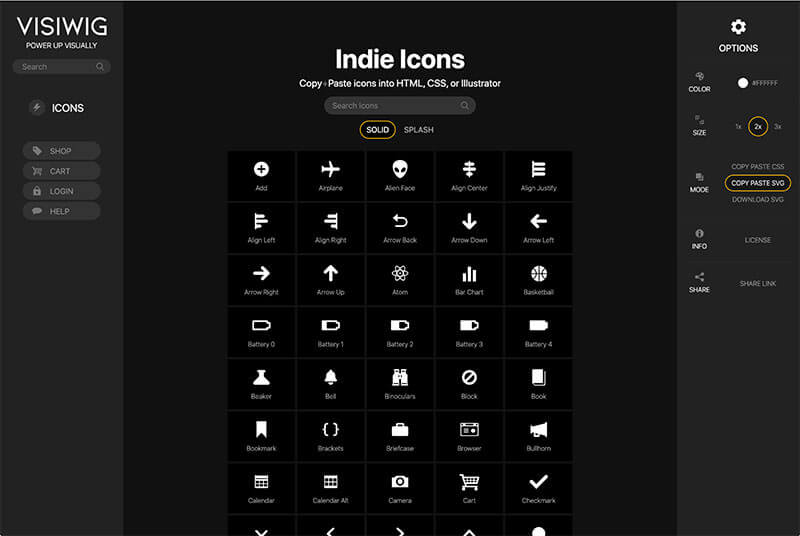
Webサイトやスマホアプリ制作で使いそうな、204個のUIデザイン向けアイコンが、SVGとCSSファイル形式でダウンロードできるライブラリ。画面右にあるオプションより、配色やサイズ、SVGまたはCSSファイル形式の選択などを行うことができます。

- SVGとCSSファイル形式でできた基本アイコン素材セット
- HTML/CSSにコピペで利用できる
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付けるだけ。