
この記事では、Figmaでのデザイン制作フローを劇的にスピードアップさせる、お手軽で簡単な小技とヒントをまとめてご紹介します。
よく利用するFigmaのショートカットや、お好みに応じて機能を追加できるプラグインやツールと一緒に活用し、より快適なFimgaライフを送りましょう。
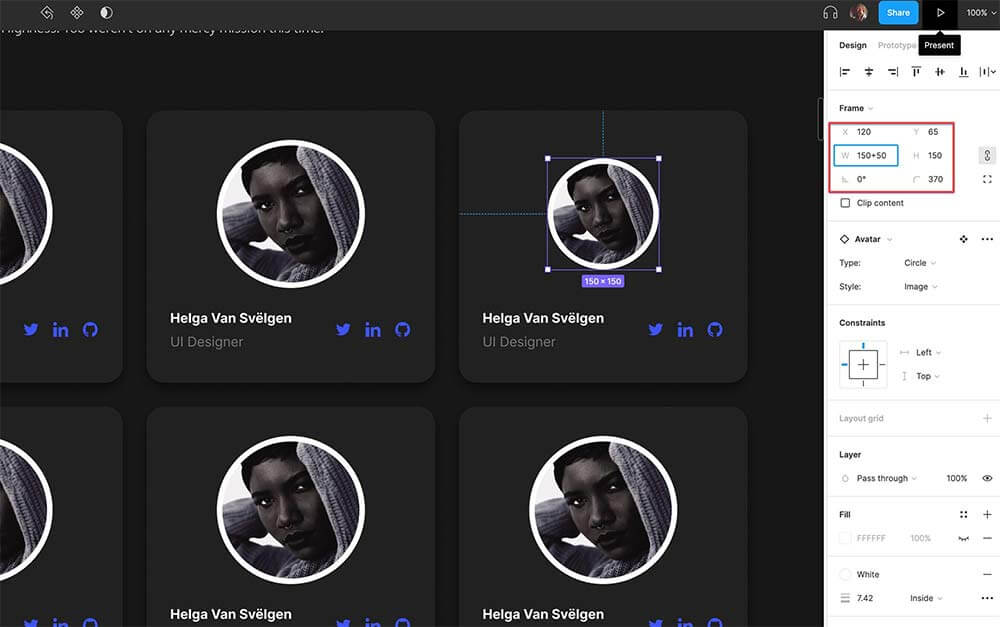
インスペクターでは、シンプルな数式を利用しよう
ピクセル単位で正しい値を見つけるために、要素のサイズを手動で変更するのは避けましょう。
数値を入力するインスペクターでは、足し算や掛け算などの数式を利用することで、数秒の貴重な時間を節約できます。

まとめて色を変更したいときは、Selection Colorを利用しよう
Figmaでたくさんのコンポーネントを扱っていて、複数の要素の配色を素早く変更したいとき、それぞれの要素を一つずつクリックして、色を変更していませんか。
Selection Colorにあらかじめ配色を登録しておくことで、カラーパレットを選ぶだけで手軽に色の変更を行うことができるようになります。

ぐちゃぐちゃのレイヤーの整理整頓テクニック
Figmaのグループフォルダを次々に開いて、レイヤーパネル上がごちゃごちゃになってしまった経験はないでしょうか。
そんなときは、Option/Alt+Lのショートカットを活用しましょう。開いているすべてのレイヤーを折りたたみ、プロジェクトを進めながらレイヤーパネルの整理整頓ができるテクニック。

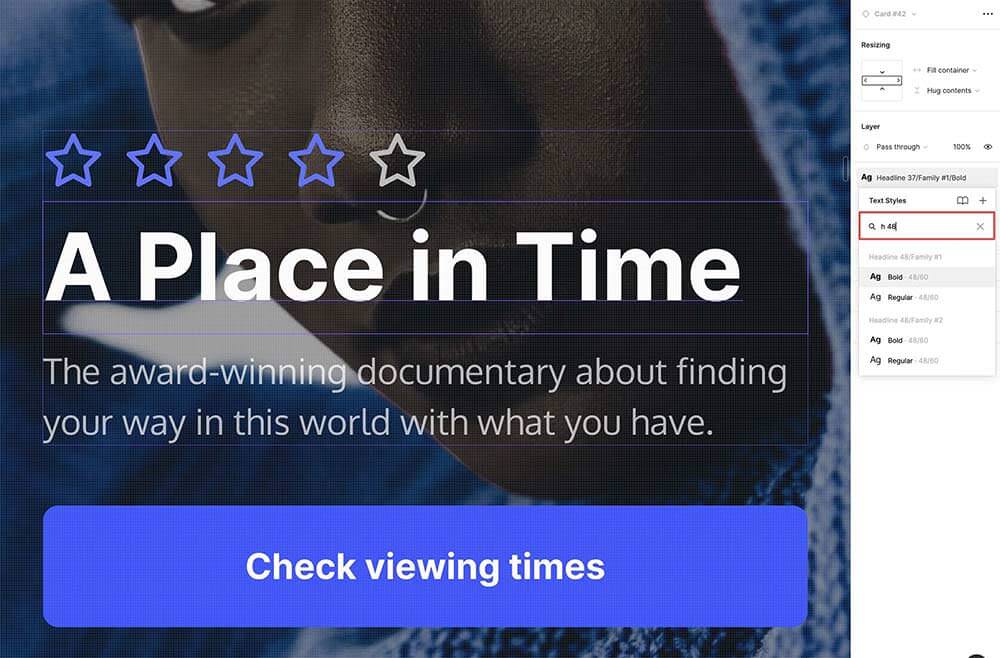
テキストスタイルがすぐに見つかる、便利な検索機能
さまざまなテキストスタイルが利用できるデザインシステムで作業をしているとき、スタイル変更のためにドロップダウンリストを少しずつスクロールしている、そんな経験ないでしょうか。
時間もかかりますし、目的のテキストスタイルを見落としてしまう恐れも。そんなときは、信頼できる検索機能を活用してみましょう。
「Headline 2(見出し2)」や「H2」と入力するだけで、目的のテキストスタイルを見つけることができる実践向きの時短テクニック。

カラースタイルを素早く見つけたいときは、リストオプション・モード
Figmaで大規模んデザインシステムを扱う場合、カラースタイルやテキストスタイルなどへと、可能な限り素早くたどり着くことが重要です。
インスペクターの右上にある「リストオプション」(標準はグリッド)に切り替えてみましょう。色見本のカラーパレットと一緒にラベルが表示されるので、目的の色を見つけやすくなるでしょう。

レイヤー上を迅速に操作できる時短ショートカット
レイヤーの移動や開閉などを、すべてマウス操作のみで行っていませんか。キーボードショートカットのTabとEnterをクリックすると、レイヤーを上から順番に移動できます。
また、Shiftを押しながらTabを押せば、レイヤーパネルを上方向にひとつずつ移動できるので、一緒に覚えておくと良いでしょう。

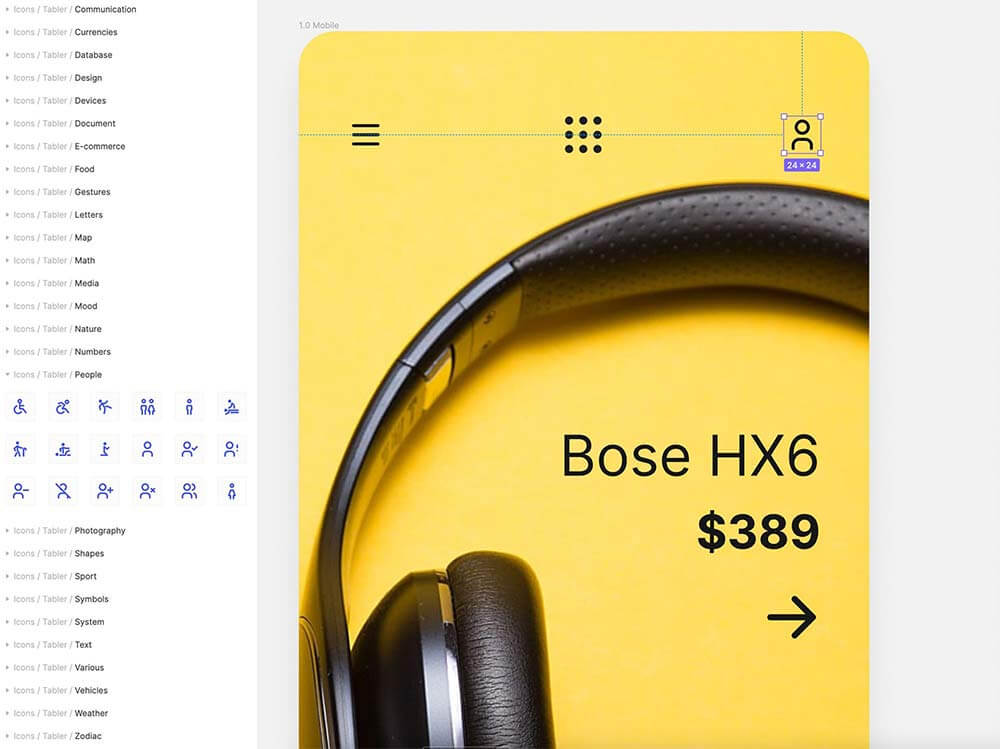
コンポーネントの素早く交換、変更する方法
たとえばナビゲーションメニューに利用するアイコンを決めるときに、いくつかのアイデアを試してみたいということもあるでしょう。
そんなときは、Assetsパネル上からアイコンを選択し、Option/Alt+Command/Ctrlを押しながら、アイコンをデザイン上にドラッグすると、現在使っている既存のアイコンの周りにむらさき色のボーダー線が表示され、瞬時で交換することができます。

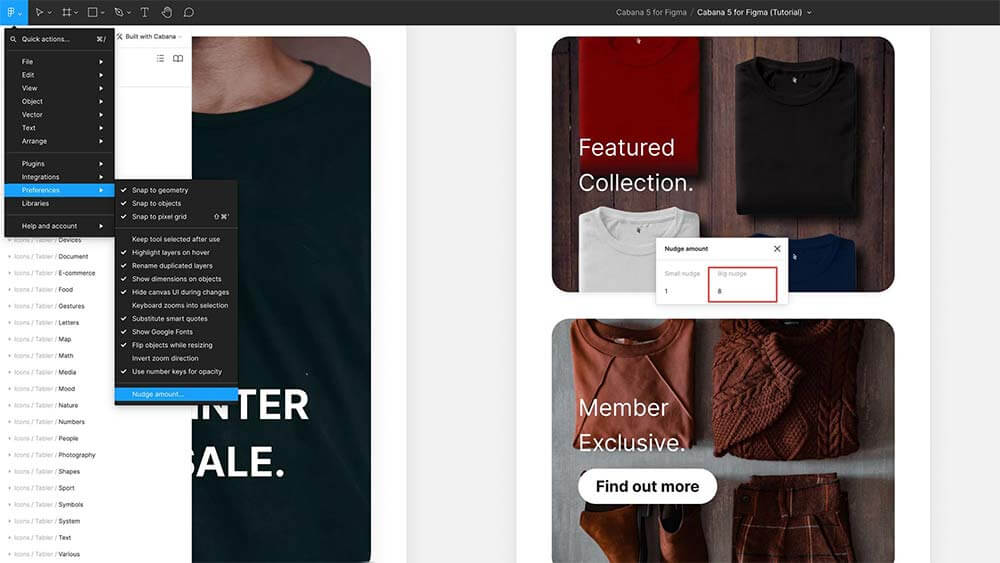
初期設定のナッジ値ではなく、8ptにしよう
オブジェクトを矢印キーボード操作で移動させる「ナッジ」。基本的に1pxずつ移動(Small Nudge: スモールナッジ)して、Shiftを押しながらだと10px移動(Big Nudge: ビッグナッジ)といった具合が標準。
デザインに一貫性をもたせる8pt グリッドレイアウトにビックナッジを変更しておくと、ウェブデザイン制作がよりスピーディーに。
画面左上のメニュー(Figmaロゴ)より「Preference(初期設定)」>「Nudge Amount」より、「Big Nudge」の値を「8」に設定すれば完了です。
Shiftを押しながら矢印キーで、全方位に8pxずつ移動させることができます。

複数のレイヤー名を瞬速で変更する方法
すべてのレイヤーにきちんと名前付けをし、階層順に並べておくことで、FIgmaファイルを手軽に整理整頓することができます。
プラグインなどを使わずに、Figma標準機能のひとつ「リネーム(Rename)」を使えば、複数のレイヤー名を簡単に変更できます。
名前を変更したいレイヤーを選択(複数ある場合はShiftを押しながら)したら、Command/Ctrl+Rのショートカットキーで「リネーム」パネルを表示し、お好みに応じて変更すれば完了。(数字付きで昇降順に並べることも可能)

スケールツールを使って、ピクセルパーフェクトを実現する方法
デザイン内の要素のサイズを変更したいですか?そのままクリックでリサイズすると、見た目が崩れてしまうことが。
ピクセルパーフェクトを維持しながら、要素を歪みなく比例して拡大縮小したいときは、ショートカットKを押しながらリサイズしてみましょう。(変更が完了したらVで通常の移動ツールに戻りましょう。)

複数の画像をプロジェクトに一瞬で追加できる方法
複数の画像をデザイン内のシェイプや枠フレームにドロップしたいとき、「一枚ずつ放り込む」よりもはるかに簡単な方法がこちら。
編集中のシェイプやフレームを選択した状態で、Command/Ctrl+Shift+Kをクリックし画像を選んだら、ドロップするだけで画像を追加できる時短テクのひとつ。

いかがでしたでしょうか。ここで紹介した便利な小技テクニックをすぐに実践して、Figmaでの制作フローのスピードアップに役立ててみてはいかがでしょう。
参照元リンク : 11 super-simple tips to help improve your Figma workflow (2022) – MarcAndrew.me



















