最近のウェブサイトでよく見かける、スクロールやユーザーの動作に合わせて動く「インタラクティブなアニメーション」が注目を浴びています。
実際、2024年のデザイントレンド予想でも、多くのサイトが「アニメーション」を注目トレンドに挙げており、CSSのスクロール駆動アニメーションやView Transition APIなど新しい技術の登場で、より手軽にウェブサイトに動きを加えることができるようになってきています。
しかし、なんでもかんでも動きを加えてしまうとユーザーの使いやすさ、アクセシビリティを結果的に損なってしまう恐れも。
この記事では、参考にしたいUIアニメーションとインタラクティブなデザインを取り入れた最新コンセプトをまとめてご紹介します。
心地よいアニメーションの基本ルールを知っておけば、より実践的な動きを取り入れることができるでしょう。
「売れるサイト」は動きが9割?!Webアニメーション表現アイデア集
Hike Flask №003 by Matthew Hall
プロダクト製品のAboutページ。アニメーションを加えたフルスクリーン画面で展開するレイアウト、アース色を中心とした配色もアウトドア向けデザインに。
Recycling Landing Page Concept pt.2 by Barry for Zajno
心地よいアニメーションを要素に追加したことで、どんどんコンテンツを読みたくなるストーリーテリング手法でユーザーを惹き込みます。
Exploring Earth: 3D Animations Showcase by Adam Gotfryd for Riotters
ヒーローセクションで立体的に回転する地球の3Dアニメーションが印象に残るコンセプト。
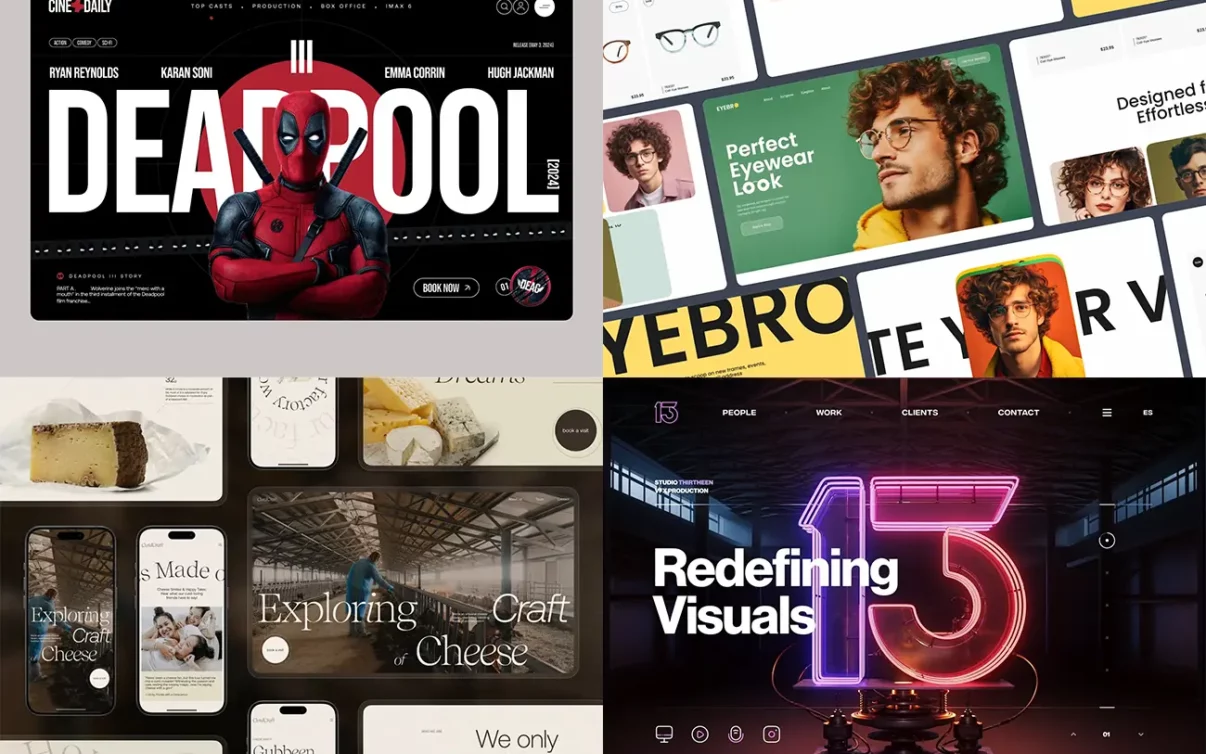
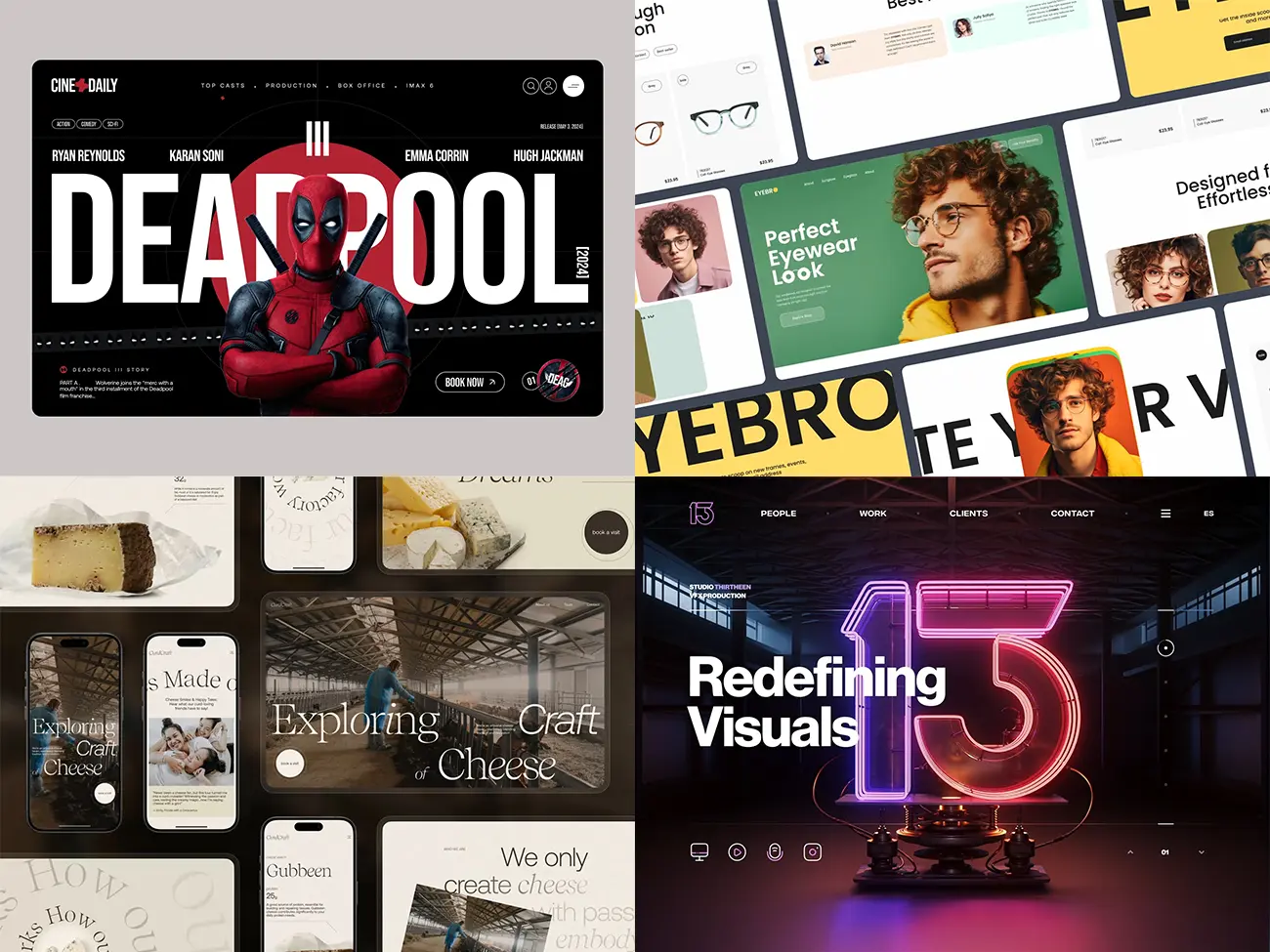
EYEBRO- Eyewear website design by Muhammad Shofiuddoula
眼鏡ブランドのWebデザインを紹介するショーケース用アニメーション。フレンドリーで親しみやすいカラーリングは個人的にメモとして。
Interior Design Website by Nick Hart for OpraDigital©
ローディングアニメーションから没入感のあるヒーローイメージまでの流れが素敵。これなら読み込み時間もストレスに感じません。
Balinesia – Villa & Resort Website by Happy Tri Milliarta
ホテルやリゾート施設など高級感のある表現がしたいときの参考として。あらゆる要素にマイクロインタラクションを採用し、引き込まれるようなページコンテンツ遷移にも注目。
Case Study: Cheesemaker Website Design by tubik UX
チーズを生産する酪農家向けのWebデザインコンセプト。おしゃれなセリフ書体を利用したブランディングがファン獲得に一役買いそう。
Ignant Concept | Article Preview by Ivan Gorbunov
ページを2分割したスプリットレイアウトが、画像の切り替えに合わせて連動するユニークなギャラリーレイアウト。
Cocktail Bar Landing Page by Desire Creative Agency
カクテルバーのランディングページは、ローディング画面がそのままヘッダーに変化しながらコンテンツがスタート。鮮やかで印象に残るヴィンテージな配色カラーパレットも◎。
Sony PIctures by Evgeny UPROCK for UPROCK AGENCY
途切れることなくシームレスに続くコンテンツの見せ方にアニメーションをうまく利用した具体サンプル例として。View Transition APIで実現できそう。
Ramos – Website design for digital business analytic platform by Outcrowd
デジタル解析ツールのランディングページデザイン。 文字テキストやカード要素、ボタン、見出しなどに控えめなアニメーションを採用。
AI for 3D Artist – Landing Page by Pixelate Design for Pixelate Studio
余白スペースと動きのバランスが絶妙なシンプルレイアウト。やりすぎない程よいさり気なさが良き塩梅。
NASA Deep Dive Planetary Website — redesign by Evgeny UPROCK
ストーリーテリング手法の参考例のひとつ、随所に動きを加えることでユーザーを飽きさせない見せ方ができます。
Landing Page For Digital Product by Desire Creative Agency
流れ星がページ全体に降り注ぐようなアニメーションが印象的だった、デジタルプロダクト向けランディングページデザイン。
Platform With Cosmetic Products by Desire Creative Agency
オーガニックなコスメブランド向け製品ページ。アーストーンの配色に雑誌のようなレイアウトが新鮮。動画との相性も良いアニメーション。
Newol – Creative Agency by Matt Imling
スクロールに合わせてテキストが表示されたり、見出しが拡大表示されたりと、スクロール駆動アニメーションを随所に盛り込んだデザインアイデア。
Go FlyEase by Biondic Vladimir
スクロールに合わせてプロダクト製品を3Dプロトタイプで展開し、詳細テキストをアニメーション付きで追加したプロダクトページ。今後増えてきそうなクリエイティブゾーン。
Game Development Studio Website Home Page by tubik UX
ゲーム開発スタジオ向けWebデザインは、カードUIのイラストに奥行き感を与えるパララックスを採用。
Landing Page for Online Academy by Sam Halpert
オンラインコース向けランディングページデザイン。ホバーするとコンテンツが展開するなど、アニメーションがより直感的な操作に貢献しています。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。