
海外デザインブログCanva Design School Blogで公開された「A Beginner’s Guide to Kerning Like A Designer」より許可をもらい、日本語抄訳しています。
単語やフレーズなどの文字デザインを組むときに、なにか見た目がおかしいと思ったことありませんか。
それはきっと、カーニング(英: Kerning)の問題かもしれません。2つの文字(数字や句読点なども含む)間のすき間をカーニングと呼び、見た目のおかしいスペースを調整し、読みやすさを改善するプロセスのことを指します。

特定の文字の組み合わせでは、通常カーニング設定があまり理想的とは言えず、見た目を統一するために文字スペースを調整する必要があるでしょう。カーニング作業は、ビジュアルによる練習(英: Visual Excercise)であることを覚えておきましょう。カーニングは、均一に空けられた数学的に揃ったスペースよりも、より見た目が良くなるように調整することが大切になります。
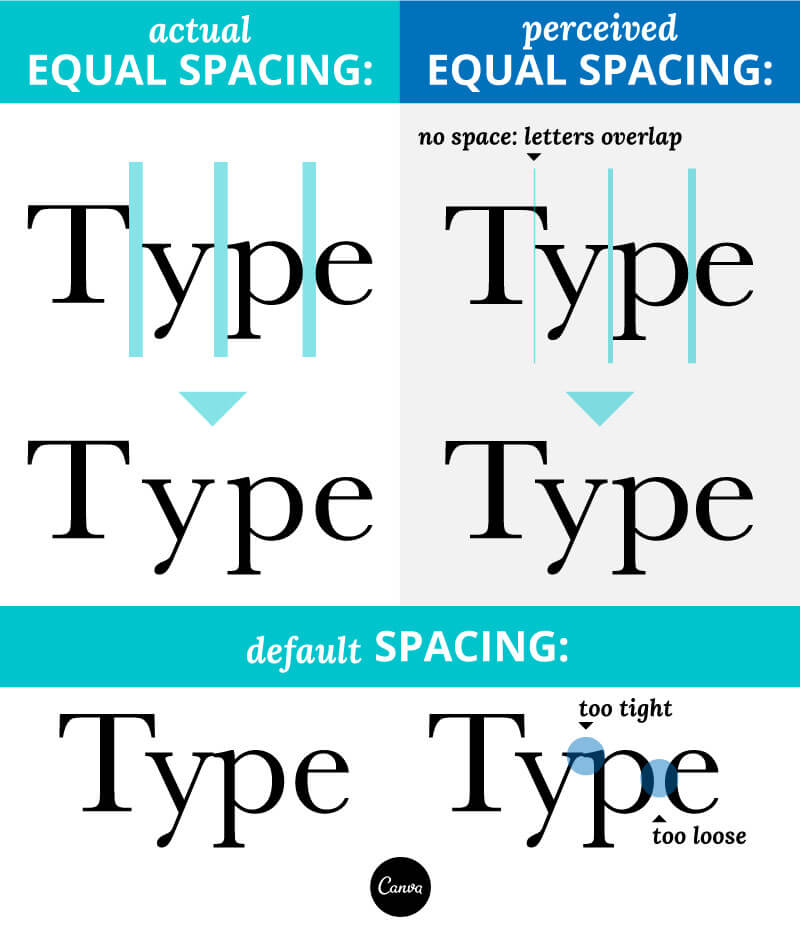
活字は不思議なもので、視覚的なイリュージョン、幻覚のようにも作用します。文字間をすべて同じに揃えても、実際には同じ幅に見えないものです。なぜなら文字はそれぞれユニークな図形を用いた、ジグソーパズルのピースのようで、どうすればうまくフィットするのか考える必要があるからです。

このエントリーでは、なぜデザインにおいてカーニングが重要なのかという理由、そしてプロデザイナーが実践する9つのデザインテクニックをご紹介します。
詳細は以下から。
なぜデザインにカーニング調整が必要?
カーニングは不必要で、あまり重要ではないように見えるかもしれませんが、デザイン制作の最後に、もうワンステップ加えることで、タイポグラフィに着目したプロジェクトをより洗練したデザインに仕上げることができます。特にカーニングは、ロゴデザインや見出しタイトルなど、大きく表示される文字テキストで重要になってきます。
カーニングの重要性をより理解するために、それぞれの文字が枠にはまっていると想像してみましょう。木やメタルでつくられた、以下の様な写真を見たことがあるかもしれません。

ほとんどこの活字技術も使わなくなってきていますが、デジタルフォントも同じ方法で作業することができます。それぞれの文字のまわりに透明の枠があると考えたときに、しばしばこの枠によって文字間が空きすぎることがあります。そのため文字間を揃えるために、境界線を重ねる必要があります。昔行われていた印刷プロセスでは、活版技術者(英: Typographer)は木製のブロックを削ることで、文字の間を縮め、より美しい見た目に仕上げていました。今ではこの作業を、ほんの数クリックで行うことができます。

プロデザイナーが実践する、カーニングで学びたい9つのポイント
カーニングは一度仕組みを理解してしまえば、むずかしいものではありません。文字スペースをじっくり眺め、どうしたら見た目がベストになるのか、自分で判断することがもっとも大きな課題となり、プロセスをより簡単にしてくれる、いくつかのトリックを紹介します。
01. 特定の文字の組み合わせに気をつけよう。
いくつかの文字のかたち(特にきつい傾斜や、離れた文字など)は、カーニングをむずかしくします。すべてアルファベット大文字で組むときにも、細心の注意が必要となります。文字の周りにある透明の枠を考えたときに、これらの文字はうまくフィットせずに、やっかいな溝が生まれてしまいます。以下には、特に気をつけたいトラブルメーカーをまとめています。
- 傾斜のある文字(英: Slanted Letters): A, K, V, W, Y, P
- アーム(英: Arm)や交差している文字(英:Cross Strokes): F, L, T
- 文字の組あ合わせ: WとVとA(どの順番でも)、TまたはFと小文字の母音(英: Vowel a,e,i,o,u)

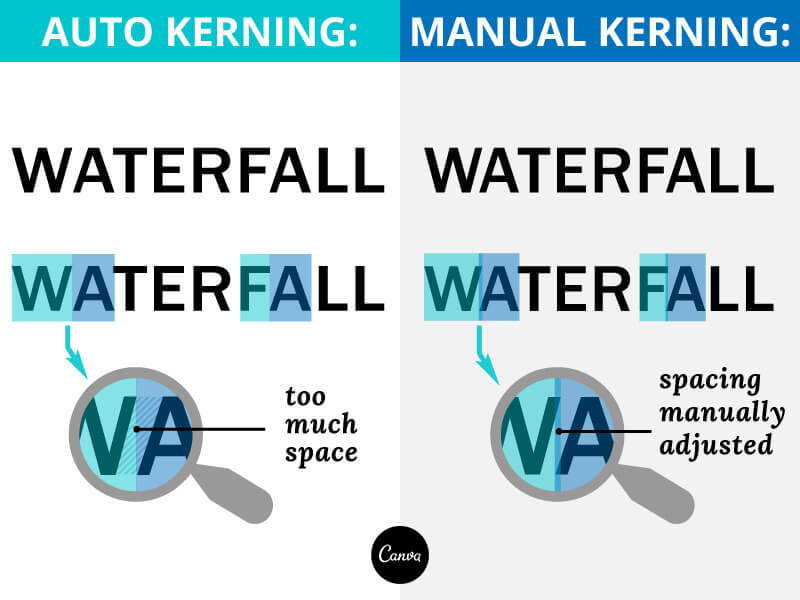
02. 文字間と文字形の関係を理解しよう。
前のポイントでは、大文字アルファベットの問題になりそうな組み合わせについて見ていきましたが、小文字アルファベットにもカーニングの問題はあります。直線でできた文字と丸みのある文字の見た目は、組み合わせ方によって異なります。
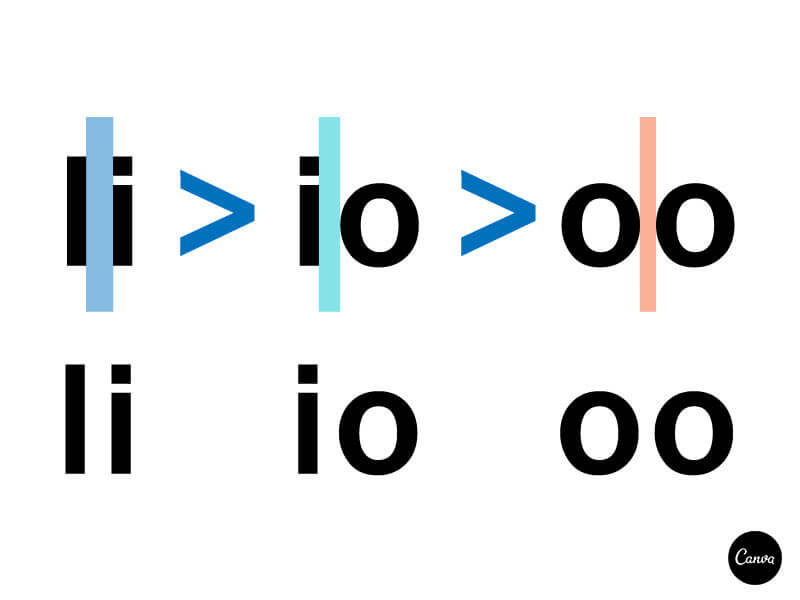
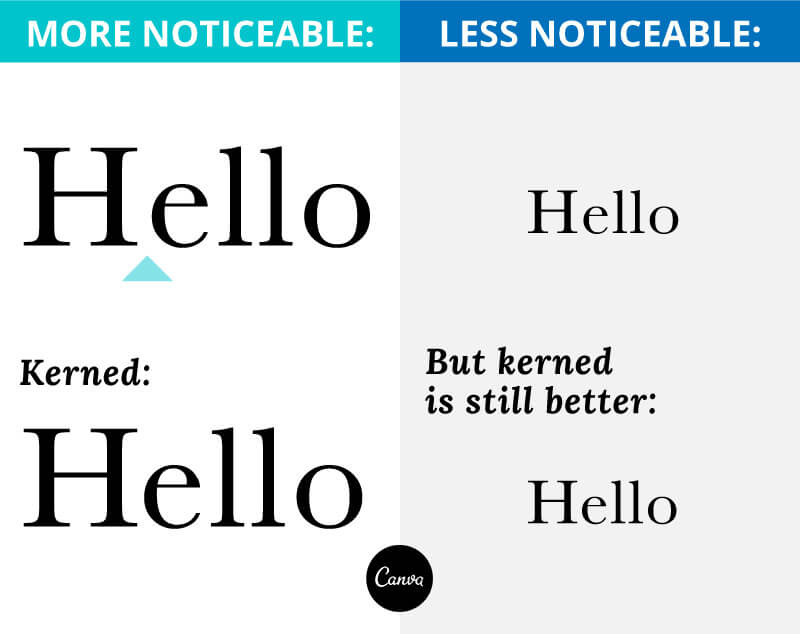
活字技術者Ilene Strizverは、次のカーニング方法を推奨しています。2つの文字がどちらも直線でできているとき、もっとも文字スペースが必要となり、直線と丸みのある文字の組み合わせは、すこしだけスペースを縮め、どちらも丸みのある文字のときは、よりスペースを狭くするという方法です。以下は、このテクニックを図にしたものです。左から右にかけて文字スペースが狭くなっています。しかし、見た目では均等に揃っているように見えます。

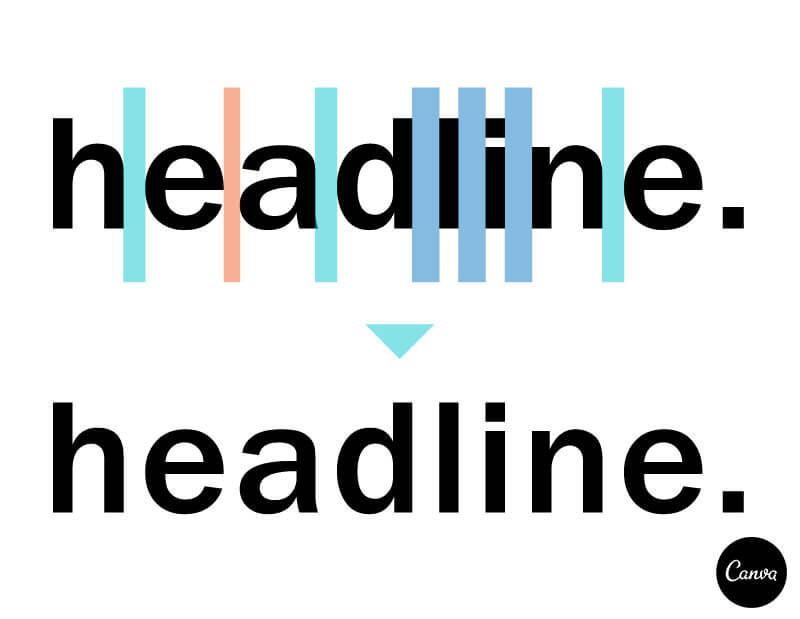
ではこのアイデアを実際の文字で使ってみましょう。以下のサンプル例、”Headline”というワードは、直線でできた文字同士のスペース(青色でマーク)、直線と丸みのある文字できたスペース(水色でマーク)、丸みのある文字同士のスペース(オレンジ色でマーク)からなり、うまくバランスが取れているのが分かります。これほどきちんとカーニングをする必要があるというわけではなく、特に文字のバランスで悩んでいるときに、手助けとなるアイデアということを覚えておきましょう。

03. ポイントサイズには気をつけよう。
設定したフォントサイズは、カーニングに影響を及ぼします。言い換えれば、文字はポイントサイズ(英: Point Size)によって異なる働きをします。たとえば48ptに見出しタイトルを設定し、カーニングをし、そのあとに24ptに変更するとします。しかしできあがりは、せっかく注意深くおこなったカーニングは、まるでカーニングされていないように見えるでしょう。
この理由から、カーニングはフォントサイズが決まってから行うと良いでしょう。または、もし名刺用の小さなサイズから、Tシャツプリント用の大きなサイズまで利用する、ロゴデザインなどを作成しているときは、それぞれ別々にカーニングを行いましょう。特に文字を大きく表示するほど、カーニングの必要性がよく分かる、ということを念頭に入れておきましょう。

大まかなやり方として、大きなフォントサイズではカーニングは狭めに、そして小さなフォントサイズでは近づいて見えるので、カーニングを広げる必要があります。(これについては次のテクニックで。)
04. カーニングのやり過ぎによる間違い

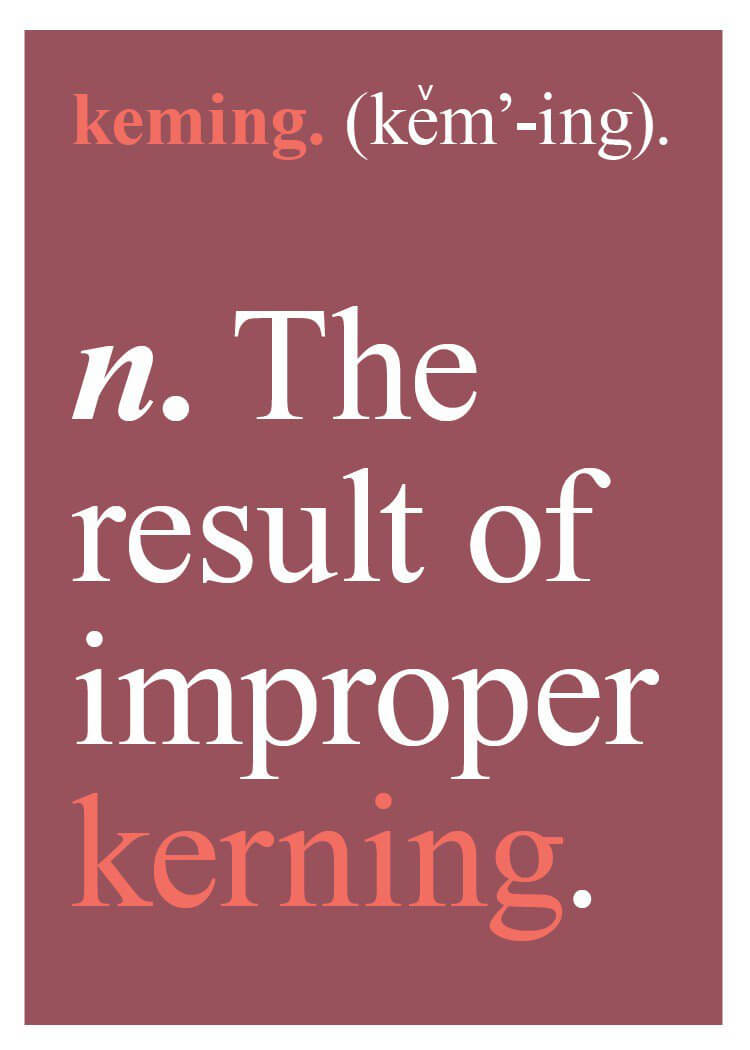
文字間のつまったテキストは読みにくく、小さな文字では特にと言えます。もうひとつのカーニングの副作用は、文字同士がくっついてしまうほど近くになってしまうことで、まったく違う文字に見えてしまいます。以下のサンプル例では、この副作用が見事に表現されています。”Kerning”の”r”と”n”の間が近くなりすぎて、”m”のように見えます。

デザインにおいて可読性、読みやすさがタイポグラフィにおける、もっと大事な要素ということを考えると、文字スペースをすこしだけ広げ、目が疲れないように、そして間違いのないようにすることが最適といえるでしょう。
05. 反転させてみよう。
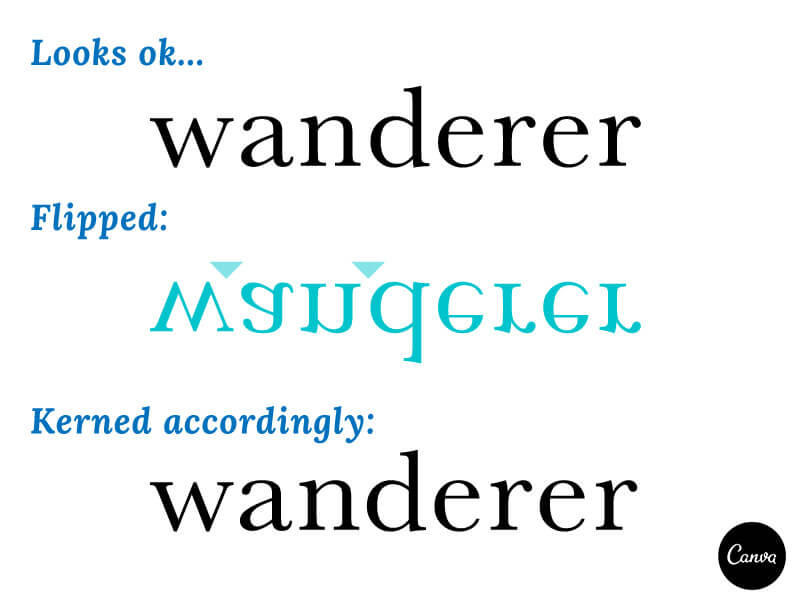
場合によっては、どの部分をカーニング調整する必要があるのか、分かりにくいときがあります。それは脳が文字の意味を理解しようとするためです。こういったときは、文字を逆さまにしてみましょう。文字をただの記号の並びにすることで、カーニングがしやすくなります。

06. 最後までカーニングは保留しよう。
デザイン制作のプロセスにおいて、カーニングは最後に行うべきでしょう。カーニング作業に移る前に、フォントによってカーニングが全く異なるので、使用フォントを決定しておくようにしましょう。デザインに磨きをかけ、プロフェッショナルに仕上げる、最後のステップと思うとよいでしょう。
しかしカーニングを行う前に、まず他の文字スペースの種類に気を配りましょう。それがトラッキング(英: Tracking)とリーディング(英: Leading)です。
- トラッキング(英: Tracking): 文字スペース(英: Letterspacing)としても知られ、文字デザインのつまり具合に関わります。文字間ひとつずつを調整するカーニングにくらべ、トラッキングはひとまとまりの文字テキスト全体に、均等に適用されます。どんなに長い文字テキストページでも、一度に編集を行うことができます。トラッキング作業が必要なときは、カーニングの前に行いましょう。
- リーディング(英: Leading): 縦方向の文字間を指し、Wordなど書式アプリケーションの一般的な機能のひとつなので、利用したことがあるかもしれません。デザインを改善する有効な機能として活用してみましょう。
補足として、PhotoshopやIllustratorなど多くのプログラムでは、用意されたいくつかのカーニング設定から選択します。手動によるカーニングは別として、「メトリックス(英: Metrics)」と「オプティカル(英: Optical)」というオプション設定が用意されています。メトリックスは、フォントファイルに記載されているカーニング設定です。オプティカルはそれらの設定を破棄し、独自のアルゴリズムで文字スペースをカーニングし直した設定となります。より詳しいオプション設定については、こちらの記事を参考にどうぞ。
07. いつカーニングしたら良いか知ろう。
すでに何度か触れていますが、カーニングは特に見出しタイトルやバナー、文字テキスト付きのヒーローイメージ、ロゴなど大きく表示する文字にもっとも効果的な方法です。長い文章などでは、あまり必要ではありません。その理由が以下のとおりです。
- 10や11、12ptなど小さなサイズでは、カーニングはあまり問題にならない。
- 特に高品質なフォントでは、何百ものカーニングの組み合わせがあらかじめ用意、それぞれの文字のかたちや構造を検討し、特に文章などの文字テキストでは、手動カーニングの必要がないように工夫されている。
さらに、文章などを一文字ずつカーニングしていては、何時間もかかってしまいます。さらに読み手の注目を集めるために、どの文字テキストをカーニング調整したらよいか、戦略的に考えてみましょう。
08. カーニングの練習をしよう。
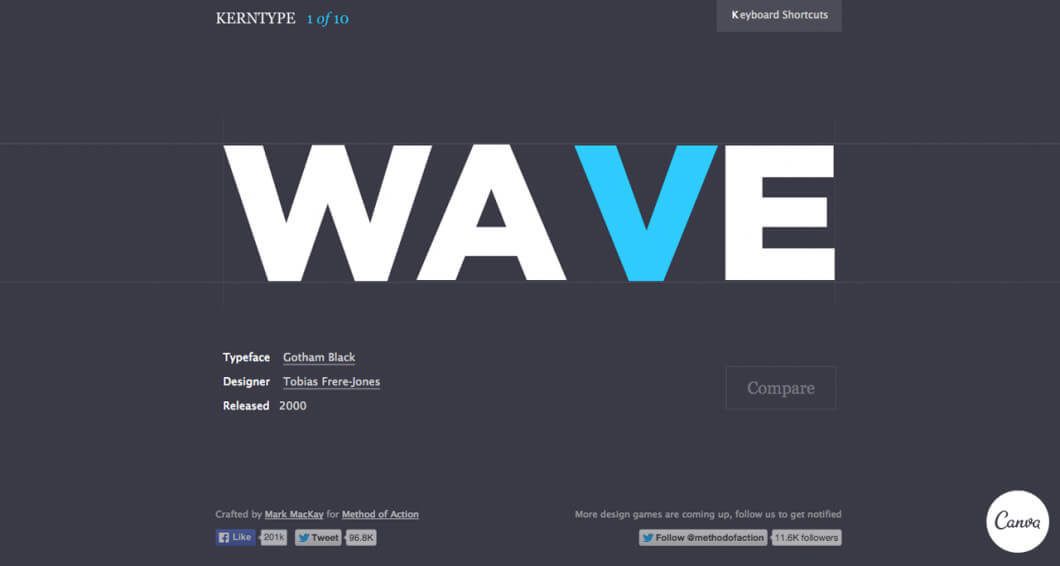
カーニング調整は、使い方を理解し、どのように見た目をよくするか、しっかりとした練習が必要なデザインコンセプトのひとつです。カーニングを自分のデザインプロジェクトで活用するのとは別に、カーニングスキルを磨くことができるオンラインゲームKernTypeも試してみましょう。

それぞれお題となる単語が表示され、最初と最後の文字は固定されているので、その他の文字を均等のスペースで並べるゲームです。

編集が終わったら”Compare”ボタンを押しましょう。このときに”Both”オプションにチェックが入れておくことで、正解と比較することができます。カーニングの精度によってスコア付けされるので、このようなゲームでカーニングの実践的なプロセスに慣れるのにもふさわしいと言えます。

09. Webデザインでも、カーニングできます。
カーニングは一般的に、グラフィックデザインやプリント印刷など、文字が静止した状態で利用されてきました。しかしインターネットの普及によって、ウェブデザイナーやプログラマーもカーニング調整を行いたいと考えるようになりました。Kerning.jsはウェブサイトの文字テキストのカーニングを、CSSで調整することができるスクリプトです。詳しい使い方やテクニックは、こちらのエントリーを参考にどうぞ。

なぜカーニングが重要なのか分かったでしょうか。カーニングの間違いは、デザインを素人のような見た目に仕上げしまいますが、今回ご紹介したテクニックをデザインプロジェクトに活かしてみましょう。悪いカーニングを探すトレーニングを一度すると、広告や商品パッケージなどさまざまなところに目が行くようになるので、気をつけてくださいね。
より詳しい「文字テキスト」や「フォント」に関連するエントリー、テキスト文字編集でよくある、20の間違いと解決テクニックまとめや、【図解付き!】知っておきたいタイポグラフィ用語完全ガイドも一緒に確認してみてはいかがでしょう。
参照元リンク : A Beginner’s Guide to Kerning Like A Designer – Canva Design School
















