
ウェブサイトを制作しているひとなら、モバイル端末におけるハンバーガー型ナビゲーションメニューの見つけにくさと効率の悪さ、またどれだけUXデザインの邪魔になっているのか、いくつもの記事を読んだことがあるでしょう。(この問題の参考にしたい記事はこちらやこちら、こちら、こちらからどうぞ。)
幸いにも多くのサイトやアプリで、より効率的な解決法となる代替アイデアが試されています。今回紹介しているアイデアは、他のものより優れているというわけでなく、コンテンツや内容によってパフォーマンスや実行できるかどうかは変わってきます。
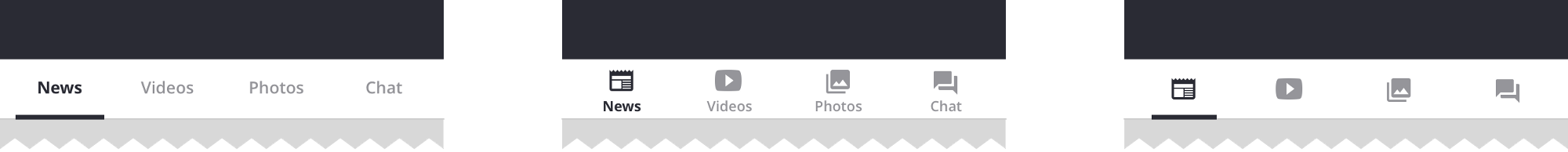
01. タブ型ナビゲーションメニュー
もしウェブサイトやアプリの項目が限られている場合、ユーザーはできるだけ素早くそカテゴリを切り替えたいところ。そんなときは、タブ型ナビゲーションが良い解決方法となるでしょう。

タブはもっともシンプルなナビゲーションパターンですが、デザインを制作するときにいくつかの点を検討する必要があります。
- 表示される項目はせいぜい5つ以下にしましょう。
- タブの中でひとつは常にアクティブで、視覚的に強調しましょう。
- 最初のタブはホームスクリーンとし、タブの順番は重要性やユーザーフローを意識しましょう。
- タブの位置はコンテキストやプラットフォームに応じて、画面スクリーンの上か下に表示しましょう。
- ラベル部分には、本当によく知られているアイコンか、ユーザーがよく利用するインターフェースでのみうまく利用できます。
- タブ型ナビゲーションメニューに関するその他のポイントについて。
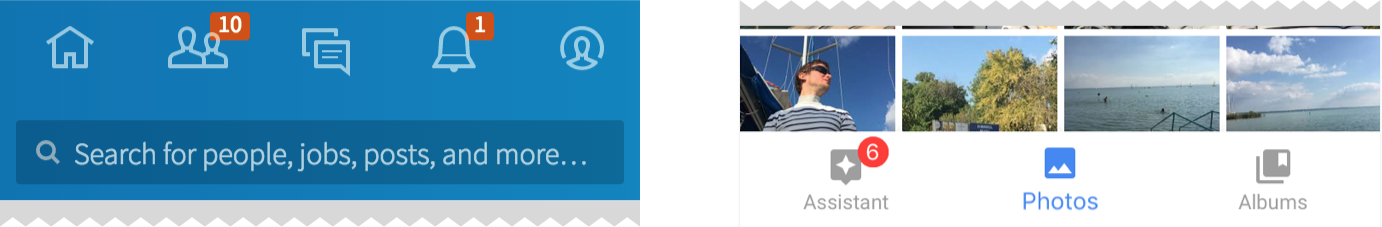
参考例: Linkedin と Google Photos

アイコンのみを利用した LinkedIn と アイコンとラベルを利用した Google Photos。
02. 「もっと」オプション付きタブ型ナビゲーションメニュー
5つ以上のメインとなる項目があるときは、優先度の高い4つを表示し、5つ目には「その他すべて(英: Everything else)」とするのが、実践的な解決方法でしょう。

この解決方法のデザイン原則は、基本的にシンプルなタブと一緒です。「その他」のアイテムは、ナビゲーションページとリンクするか、残りの項目をドロップダウンで表示すると良いでしょう。

この「もっと」オプションは、ハンバーガーメニューに比べ優れた解決法とは言えない、と思うかもしれませんが(項目が隠れており、ラベルは全くコンテンツを参照していないため)、優先順位をきちんと検討することで、ほとんどのユーザーは表示している4つのうち1つのアイテムを探すので、ナビゲーションメニューにおける動作の大部分が改善されるでしょう。
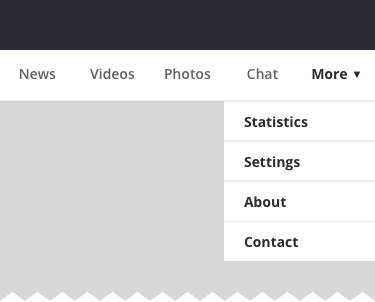
参考例: Facebook

Facebook のヘッダー部分ではニュースフィード、友達申請、通知、検索がいつも利用でき、残る機能は「もっと(英: More)」タブから利用可能となっています。
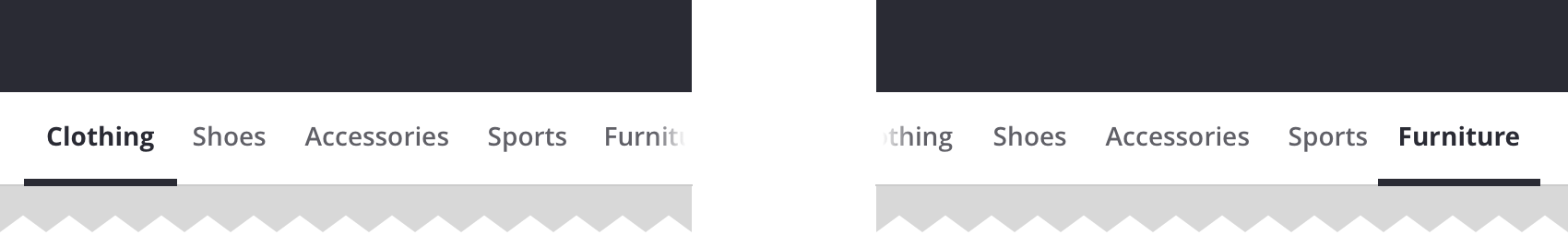
03. 段階的に減少するナビゲーションメニュー
より洗練された「タブ+もっとオプション」ナビゲーションメニューは、画面スクリーンの幅に応じて可能な限り表示し、必要に応じてその他の項目を「もっと(英: More)」の下に表示する方法です。

これは、画面サイズが小さいときはより多くの項目が「もっとオプション」メニューに含まれることを意味しています。この解決方法の柔軟性は、「タブ+もっとオプション」に比べて、特に小さなスクリーンサイズでより良いユーザーエクスペリエンスを実現できます。
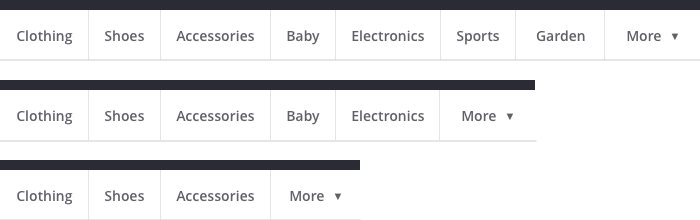
参考例:BBC
![]()
BBC のメインメニューは、実際の画面スクリンサイズに応じて、可能な限りの項目が表示されます。
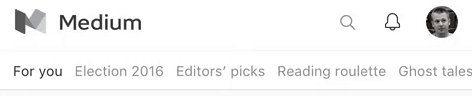
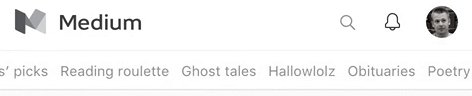
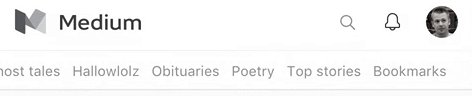
04. スクロールできるナビゲーションメニュー
もしメニュー項目が多く、優先順位にあまり違いがない場合、「もっとオプション」は邪魔となってしまうので、他の戦略としては、すべての項目をスクロールできる状態で並べる方法です。

この解決方法の欠点は、スクロールするまで最初のいくつかの項目しか表示されず、他の残っている項目は画面外となってしまうことです。しかし、ユーザーがコンテンツがあるのがわかっていれば満足できる方法と言えるでしょう。たとえばウェブショップやニュースカテゴリーなど。
視覚的なデザインをうまく検討できるなら、水平方向にスクロールすることで、もっと多くの要素があるということをヒントで示す必要があります。(徐々にフェードアウトされたり、最後に見える部分を外して表示するなど。)
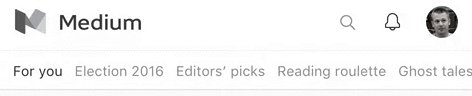
参考例: Medium と Google

Medium.com では小さな画面スクリーンサイズでは、メインカテゴリーをスクロールすることができます。

Google 検索結果のカテゴリーは、スクロール可能となっています。
05. ドロップダウンメニュー
めずらしく興味深いメニューパターンのひとつとして、他の項目を非表示でアクセスする必要がないときには、ドロップダウンによるメニューの利用があります。

このケースにおいては、ドロップダウンメニューは2つの役割があります。ひとつ目がページタイトルのように表示し、下方向の矢印によって似た項目に素早く切り替えます。もうひとつは、ここではオプション項目は隠れていますが、ドロップダウンのデザインによって現在のページの関連項目、または小ページがあることを示すことができます。(主にこの目的のために使用されるべきでしょう。)
参考例: Barnes & Noble と Duoling

Barnes & Noble では、本を検索するときに、現在のカテゴリーとナビゲーション/フィルタ機能がドロップダウンメニューで利用可能となっています。

多くのユーザーにとってあまり一般的な方法ではないですが、 Duoling ではドロップダウンを通して言語を素早く切り替えることが可能となっています。
驚くことにハンバーガーメニューが良い選択の場合も。
ハンバーガーメニューの最大の欠点はメニュー項目の見つけにくさで、メインとなるナビゲーションメニューを制作するときは、今回紹介した代替アイデアをオススメします。しかし、補助的ナビゲーション(英: Secondary Navigation)を制作するときは、ハンバーガーメニュー型パターンは良い解決方法かもしれません。
分かりやすいCall−to−Actionボタンが利用可能なときは、補助メニューとしてハンバーガーメニューは適切です。

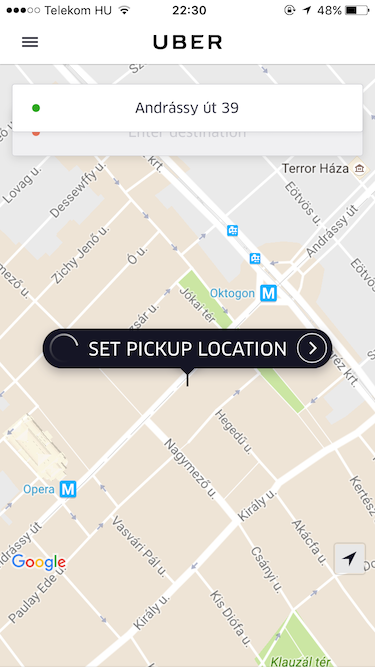
メインナビゲーションメニューがユーザーフローに沿ってデザインされ、画面スクリーン上に分かりやすい関連オプションが表示されているときは、このパターンを利用することが可能です。以下の Uber は良い参考例と言えるでしょう。

上記サンプル例は車の手配のためにデザインされているので、履歴や設定などの補助的オプションはハンバーガーメニューよりも目立たないようにするべきです。
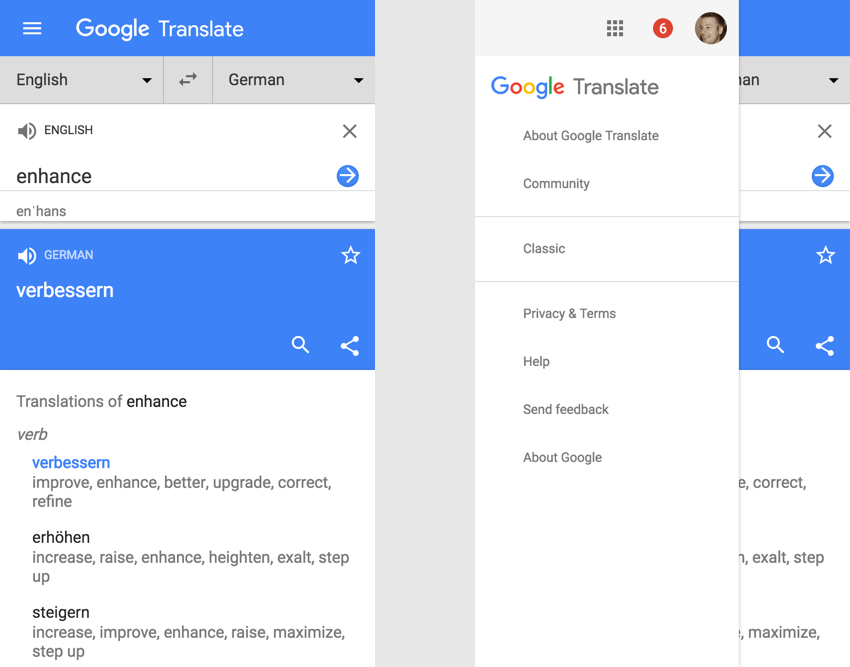
Google 翻訳もこのナビゲーションパターンにとても似ています。

メインとなる機能(言語の切り替えや翻訳したい文字テキストの入力)は、画面スクリーン上でもっとも目立つように工夫され、ヘルプやコミュニティなどの項目はハンバーガー型の隠れたメニューへの配置に適していると言えるでしょう。
終わりに。
モバイル用ナビゲーションメニューのすべてに当てはまる解決方法は残念ながらありません。扱っている商品やユーザー、コンテンツ内容に応じて変わってきます。
他でうまくいくからと言って自分にも当てはまるわけでなく、反対もしかりです。しかし、すべてのうまくデザインされたナビゲーションの基本は、分かりやすい構造や優先順位、ユーザーの必要に応じたラベルなど、情報を分かりやすく伝えることが全てです。自分たちのプロダクトに最適で、もっとも効果的なモバイルナビゲーションを見つけてみてはいかがでしょう。
モバイルナビゲーションの効果的なアイデアやパターンはたくさんあるでしょう。他にもコレクションに追加したいナビメニューがあれば教えてください。
海外サイト Medium で公開された Hamburger menu alternatives for mobile navigation by Zoltan Kollin より許可をもらい、翻訳転載しています。
参照元リンク : Hamburger Menu ALternatives for Mobile Navigation by Zoltan Kollin – Medium





