デザイン制作で時間のかかる工程、プロセスのひとつが、フォント書体の組み合わせ。色々ありすぎて、結局いつも同じフォントを使っているなんてひともいるかもしれません。
今回は、そんな面倒で時間のかかるフォント選びをより手軽にし、デザイン工程をスピードアップできるフォント組み合わせ素材 Font Combination Library が公開されていたのでご紹介します。
KK UI Store が発表したこの素材パッケージには、Google Fontsで人気の書体を組み合わせた、Sketch と Adobe XD用のできあいテンプレート8種類を収録しています。レイアウトされている書体を変更したり、ほんの数クリックでフォントの色やサイズもカスタマイズできます。
収録されているフォントの組み合わせは?
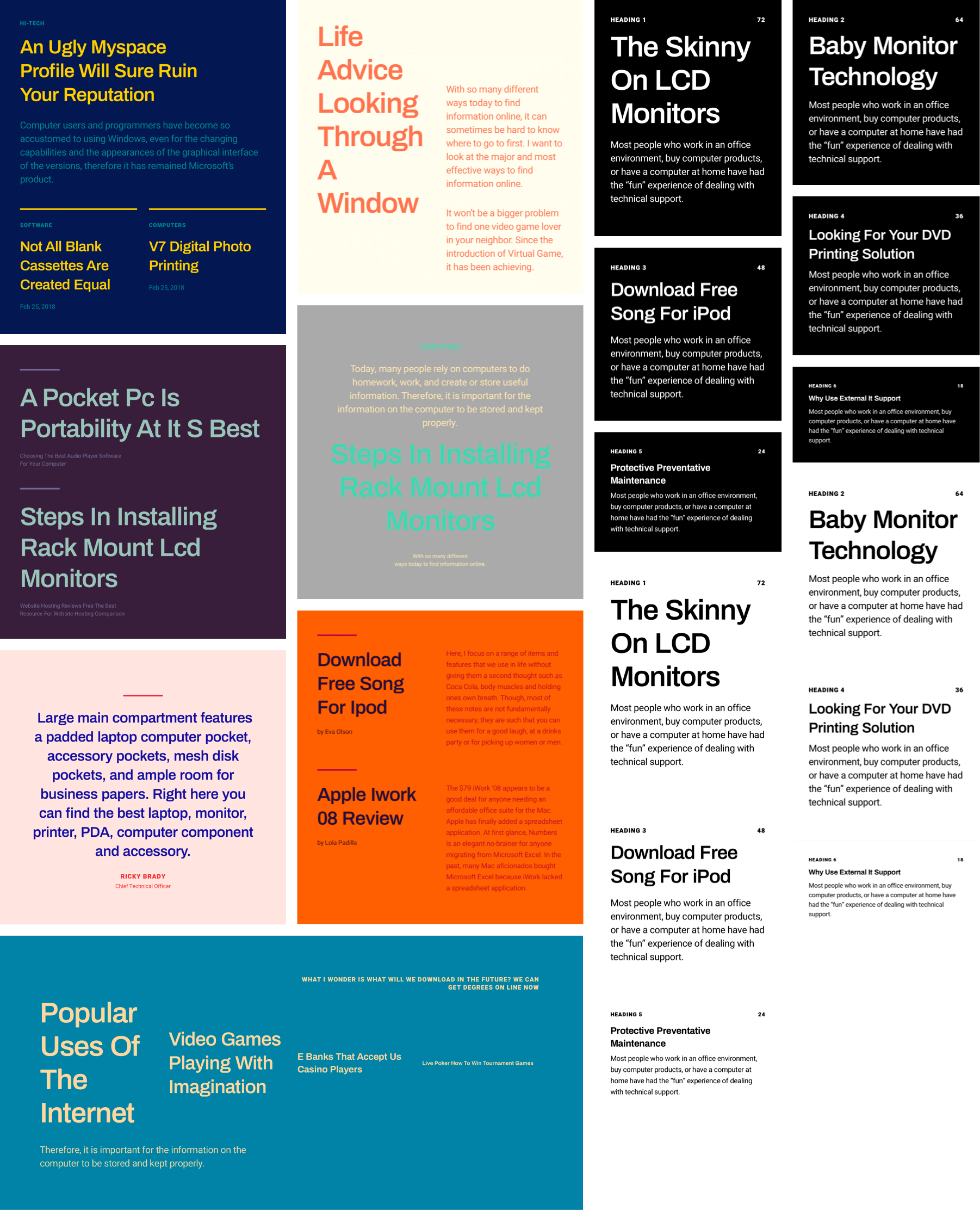
ここで収録されているテンプレートは、ウェブサイトやスマートフォン向けモバイルアプリ、雑誌などを想定し、文字テキストの階層や配色などそのまま利用できる、実践向けのできあいテンプレート素材となっています。
組み合わせに利用されているフォントは、どれもGoogleフォントから無料ダウンロードできます。デスクトップへのフォントダウンロードは、後半詳しく触れています。
フォント組み合わせ1

利用フォント: Archivo Black + Gothic A1
フォント組み合わせ2

フォント組み合わせ3

利用フォント: IBM Plex Sans + Yrsa
フォント組み合わせ4

フォント組み合わせ5

利用フォント: Barlow Condensed + Barlow
フォント組み合わせ6

フォント組み合わせ7

フォント組み合わせ8

Google Fontsからのフォントダウンロード方法
お好みのフォントが決まったら、ページ右上にある「SELECT THIS FONT」をクリックし、右下に表示されるボックス右上のダウンロードボタンを押せば完了です。
前作となるver.1でも、合計34種類のフォント組み合わせテンプレートが披露されており、こちらはSketchとPhotoshop用ファイルによる収録となります。