
ホームページやモバイルサイト、アプリなどのデザインを行うときに何を使いますか。
個人的にはPhotoshopを利用する機会が多いのですが、Illustratorを使ってデザインしてみてはいかがでしょう。
Illustratorでベクター素材を扱う場合、自由に拡大縮小することができることがポイントのひとつでもあります。
海外デザインブログSpeckyboy Design Magazineで、Illustratorを使ってウェブサイトやモバイルサイトをデザインするときに便利なフリー素材29個をまとめたエントリー「Illustrator Template Toolbox for Web, Mobile and App Developers」が公開されていたので、今回はご紹介します。
詳細は以下から。
Illustratorで利用できるデザインテンプレートまとめ
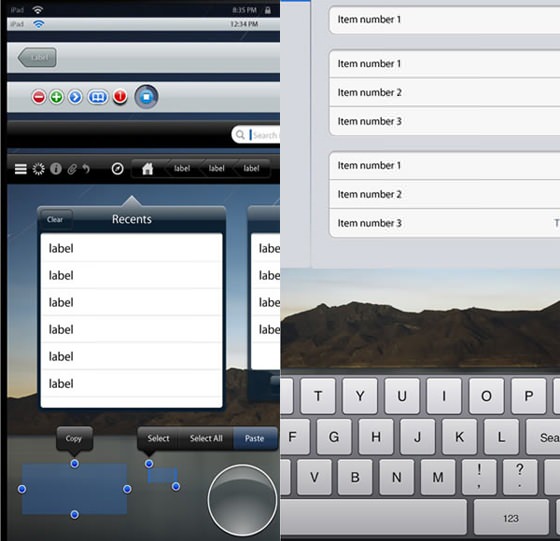
Photoshop素材は多くありますが、Illustratorで編集、加工を行うiPad用ワイヤーフレームテンプレート素材。
アイコンなどの大きさなども記述されているので、使い勝手がよさそうですね。
こちらもiPadをモチーフにデザインされたGUIデザイン素材のひとつで、ボタンやキーボードなどパーツごとに細かくデザインされています。
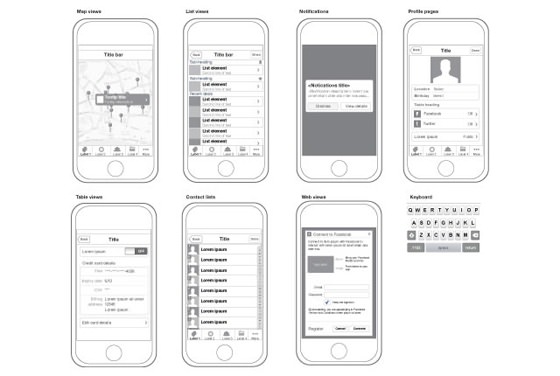
iPhoneアプリ用のワイヤーフレームをするときに便利な手書き風スケッチでデザインされたパーツ素材のひとつ。
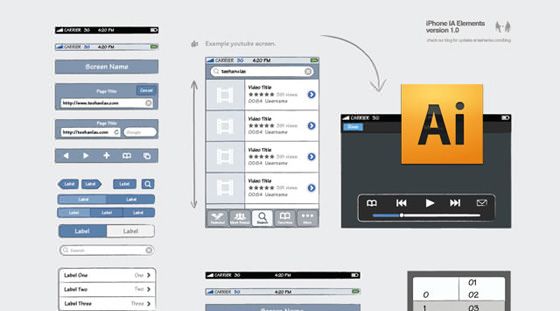
iPhoneで使われているUIデザインをそのままベクター素材でデザインした良質フリー素材のひとつ。
ワイヤーフレームやモックアップ以外にもデザインとして利用することもできるのではないでしょうか。
Illustrator Template for iPhone Design
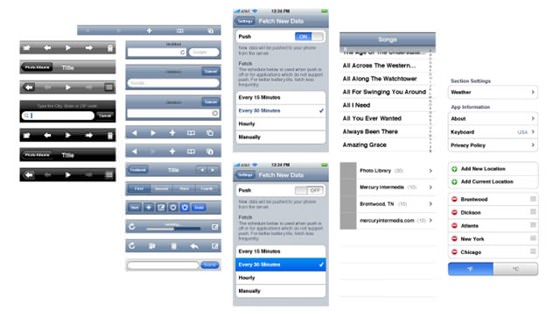
アイデアを形にするモックアップで便利なデザインテンプレート素材のひとつ。
ページごとにまとめてデザインすることができるので、まとめて確認することができ便利かもしれません。
本物そっくりにデザインされたiPhone 4をベクター素材で編集、加工可能なデザインパーツのひとつ。
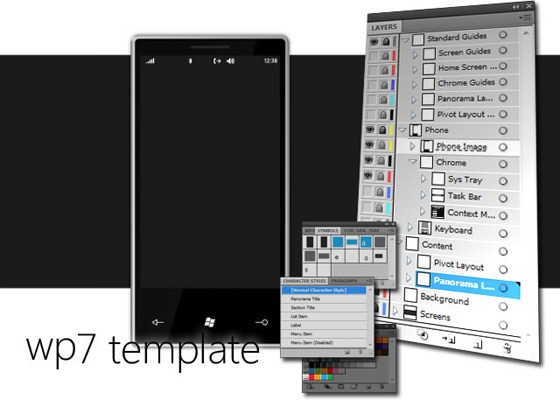
Windows Phone 7 Design Template
まだ日本では未発売のWindowsを搭載したスマートフォンを忠実に再現したベクター素材。
レイヤーごとに細かく設定されているので、お好みでカスタマイズすることが可能となっています。
ダウンロードにはWindows Live IDが必要となります。
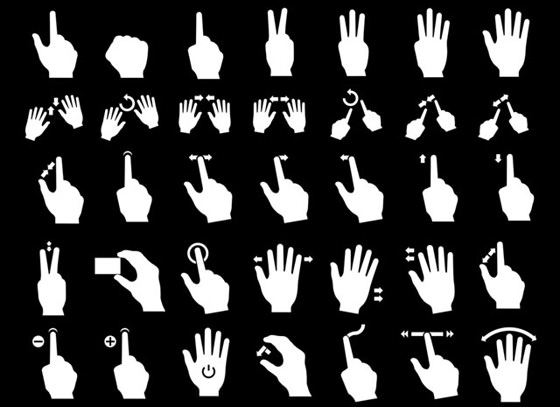
タッチスクリーン特有の操作をシンプルなピクトグラム風デザインで作成されたフリー素材。
取り扱い説明書などを作成するときに便利かもしれません。
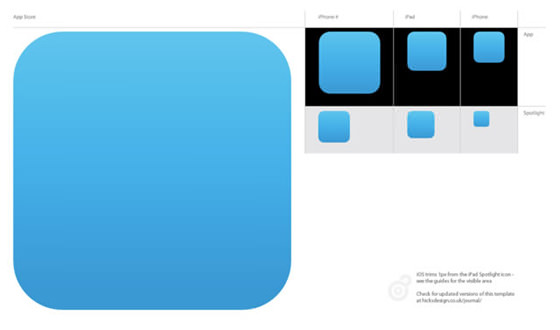
iOS Icon Template for Illustrator CS5
iPhoneやiPadなどのapple製デバイス機器で利用されているアイコンを簡単にカスタマイズすることができるテンプレート素材のひとつ。
サイズもあらかじめ3種類用意されています。
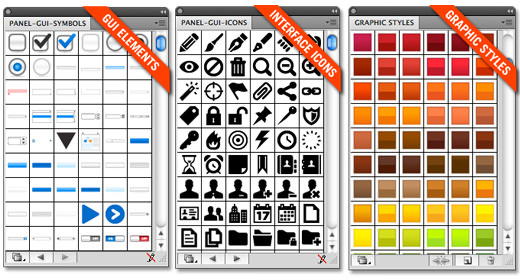
User Interface Design Framework
以前ご紹介しましたが、Illustrator用素材のまとめとして再エントリー。
GUIベクター素材やアイコン、ボタンなどに利用することができるスタイルライブラリーなど合計1000個以上のパーツが揃っています。
詳しくはこちらのエントリーで触れています。
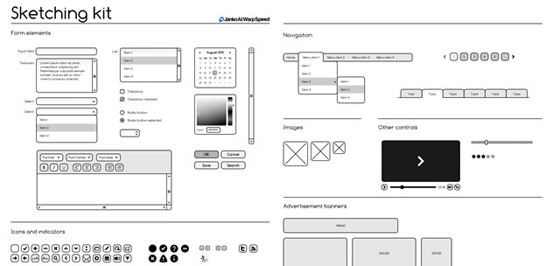
Free Sketching & Wireframing Kit
ウェブサイトやホームページ制作のモックアップデザインとして利用することができるシンプルなUIデザインをまとめたフリー素材のひとつ。
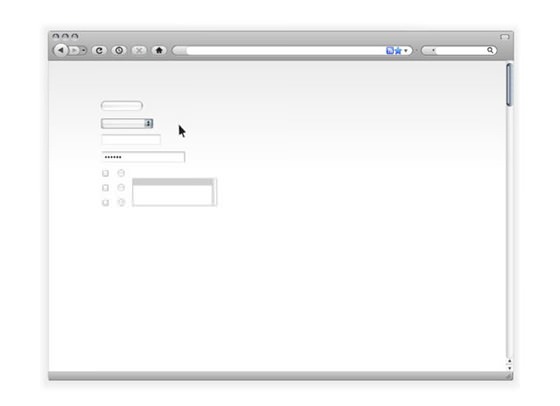
Browser Screens and Website Elements
ブラウザ画面とよく利用されているUIデザインパーツをまとめてデザインしたベクター素材。
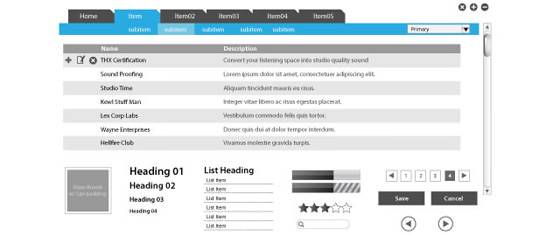
こちらもあらゆるUIデザインをまとめてセットにしたお得なフリー素材のひとつ。
タブやボタン、サムネイルなどワイヤーフレームに必要なデザインパーツが収録されています。
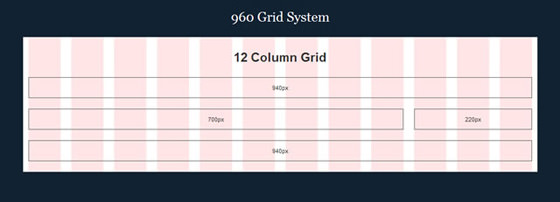
960 Grid System Illustrator Template
最近のトレンドのひとつでもあるグリッドを利用したウェブサイト制作を考えている方にオススメしたいテンプレート素材のひとつ。
ファイルは圧縮されており、.zipまたは.tarファイルでダウンロード可能となっています。
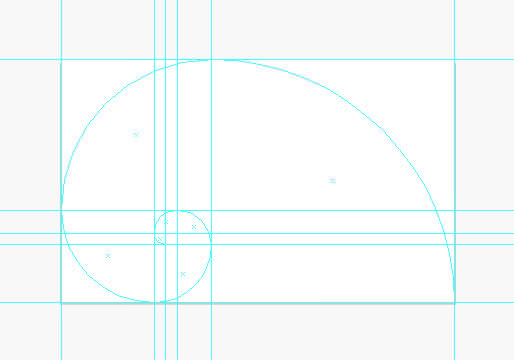
黄金比を使ったサムネイルやバナーなどをデザインしたいときに便利なテンプレート素材。
あらかじめグリッドラインが表示されているので、形を合わせるだけで簡単に作成することができます。
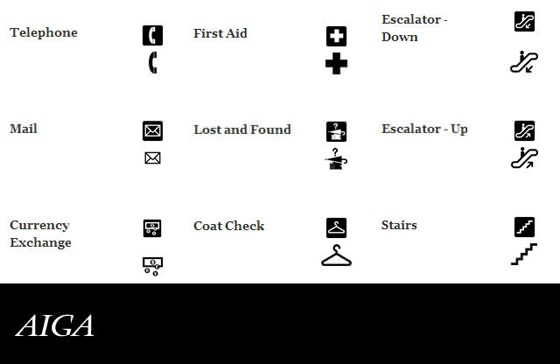
公共機関で利用されている様なわかりやすいピクトグラムデザインをIllustratorで編集可能な.epsファイルでダウンロードすることが可能。
こちらもシンプルでかわいい&ユニークなピクトグラム風アイコンを135個セットにした無料素材のひとつ。
カテゴリーごとにアイコンをまとめてレイアウトすることで統一感を表現することができるのではないでしょうか。
ダウンロードはRapidShareを利用しているようです。
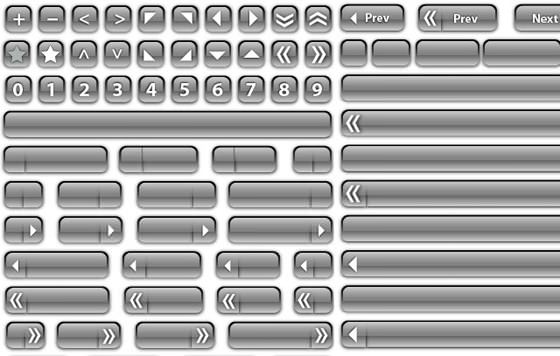
72 Free Vector Glass Buttons and Bars
ツルツルと光沢感のあるガラス風ボタンデザインをまとめたデザインパーツ素材のひとつ。
数字やアルファベットをデザインした素材もまとめて収録されています。
立体的にデザインされた円グラフをデザインすることができるユニークなテンプレート素材。
色や数値の変更も簡単に行うことができるので、ドロップシャドウなども装着することができます。
169種類にも及ぶデザインプリセットが収録されており、カラーリングもクールなグラフデザイン用テンプレート素材。
個人的に探していたので、メモとしてエントリー。
.ai, .svgファイルでダウンロードすることが可能となっています。
Photoshopを利用してウェブサイトなどのデザイン、モックアップ用フリー素材をお探しの方は以下のエントリーも参考にしていただくとよいかもしれません。
モバイル、ウェブサイトなどのワイヤーフレーム、UIデザイン用Photoshopフリー素材まとめ
[参照元 : Illsutrator Template Toolbox for Web, Mobile and App Developers – Speckyboy Design Magazine]