個人、商用に限らず自由に利用することができるGoogleウェブフォント。650種類以上のWebサイトでの表示に最適化されたフォント素材をちょっとした設定のみで利用でき、あらゆるデバイス上で表示可能な点もポイントです。
海外デザインブログCrazyleaf Design Blogで、モダンでデザイン性の高いGoogleウェブフォントをセレクトした記事「45 Hipster Fonts from Google」が公開されていたので、今回はその中でも特に印象的だったフォントスタイルを、使い方手順と一緒にまとめてご紹介します。
詳細は以下から。
Googleウェブフォントの使い方
Googleウェブフォントの使い方はとてもシンプルで、指定されたコードをHMTLファイルに貼り付けるだけで実装できたり、個人や商用プロジェクトに限らず自由に使える点も人気の理由です。フォントスタイルの使い方、実装手順を見ていきましょう。
ステップ1 使用フォントを選択
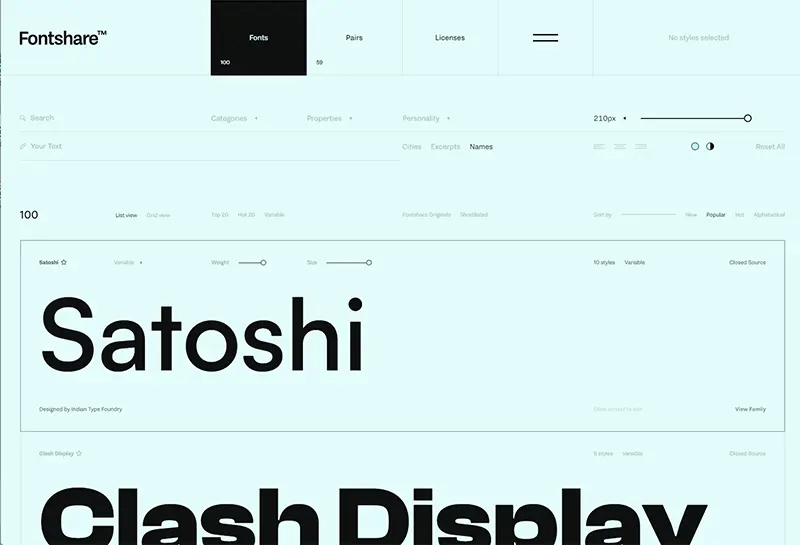
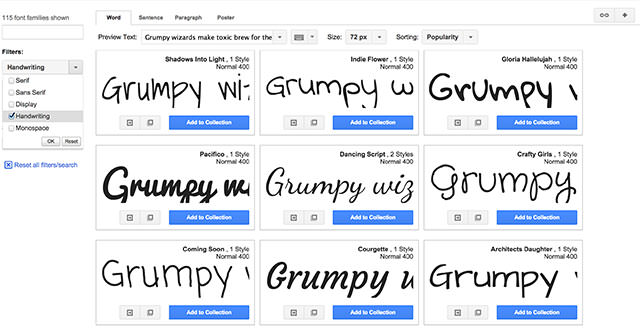
まずはGoogleウェブフォントに移動し、お好みのフォントスタイルを探しましょう。フォントスタイルや太さなどを指定することで、650種類を超える膨大なフォントコレクションの中からお気に入りのスタイルを探すことができるでしょう。
セリフ(Serif)、サンセリフ(Sans Serif)、ディスプレイ(Display)、手書き(Handwriting)、シンプル(Monospace)から選ぶことができます。こちらでは手書きフォントを選択しています。

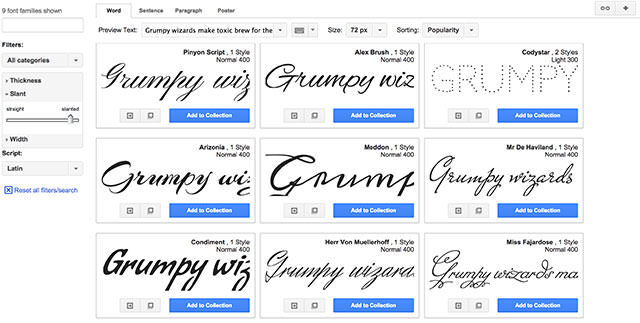
フォントの太さから選ぶできます、以下ではより太い(Thick)スタイルを選択しています。

直線(Straight)、またはより複雑なライン、斜線(Slanted)スタイル。

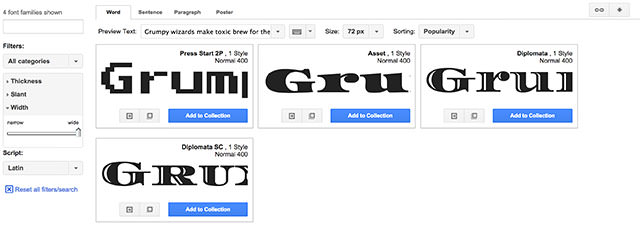
フォント幅に応じて選択することもできます。

使用したいフォントスタイルが見つかったら、矢印のついたアイコン(Quick use)をクリックしましょう。

ステップ2 HTMLファイルに追加
自動的に発行されたコードを、HTMLファイルのhead内に記述しましょう。特殊なケースを除き、通常スタイルで対応できます。
通常スタイル
[crayon] [/crayon]
@Import スタイル
[crayon]@import url(http://fonts.googleapis.com/css?family=Montserrat);[/crayon]
JSスタイル
[crayon]<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Montserrat::latin’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = (‘https:’ == document.location.protocol ? ‘https’ : ‘http’) +
‘://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>[/crayon]
ステップ3 CSSにスタイルを追加
つづけて、CSSにスタイリングを追加したら準備は完了です。今回は、h1タグにフォントを設定しています。
[crayon]h1 { font-family: ‘Metrophobic’, Arial, serif; font-weight: 400; }[/crayon]
モダンスタイルのGoogleウェブフォントまとめ


より具体的なGoogleウェブフォントの使い方や組み合わせを紹介した、以下の記事も参考にしてみてはいかがでしょう。

[list type=”star”] [li]Googleフォントを使った、7個の美しいフォント組み合わせサンプル例まとめ[/li]
[li]Googleフォントを利用している、参考お手本Webサイトデザインまとめ[/li][/list]
参照元リンク : 45 Hipster Fonts from Google – Crazyleaf Design Blog