Photoshopと並んでデザイン編集ツールとして人気の高いIllustrator。不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は、2014年10月度まとめとなります。
これまでにご紹介したチュートリアルも、一緒に確認してみてはいかがでしょう。
[list type=”star”] [li]進化するIllustrator!すごいデザインチュートリアル24個まとめ 2014年8月度[/li]
[li]チュートリアル形式で学ぶ!すごいIllustratorデザインの作り方22個まとめ 2014年7月度[/li]
[li]はじめようIllustrator!参考にしたいデザインチュートリアル、作り方24個まとめ[/li]
[li]すごいぞIllustrator!デザインに取り入れたいチュートリアル、作り方まとめ 2014年5月度[/li]
[li]たのしいIllustrator、参考にしたいチュートリアル、作り方30個まとめ 2014年3月度[/li]
[li]デザインテクニックを磨こう!すごいIllustratorチュートリアル作り方まとめ[/li][/list]
詳細は以下から。
テクニック満載!これからの現場で使いたいIllustratorチュートリアル、作り方まとめ
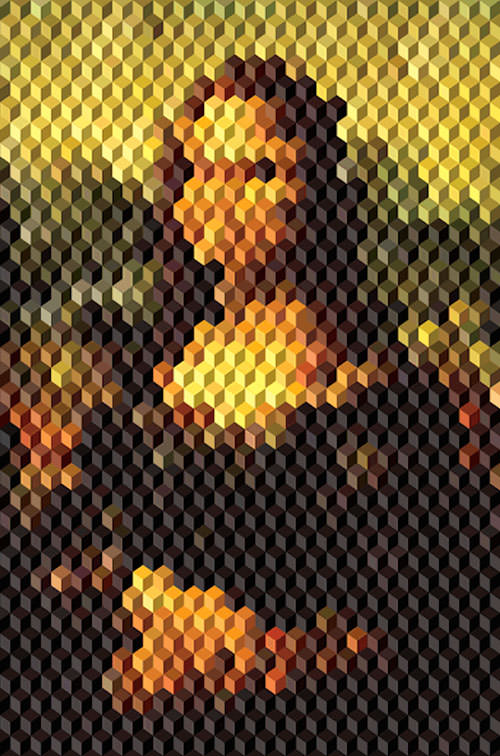
プラグインを使って表現されるモザイク柄を作成し、全工程を自動で行うアクションファイルの作り方も一緒に解説されています。
スケッチエフェクト「グラフィック・ペン」を使うことで、ゼロから木目の美しいウッドテクスチャを作成します。
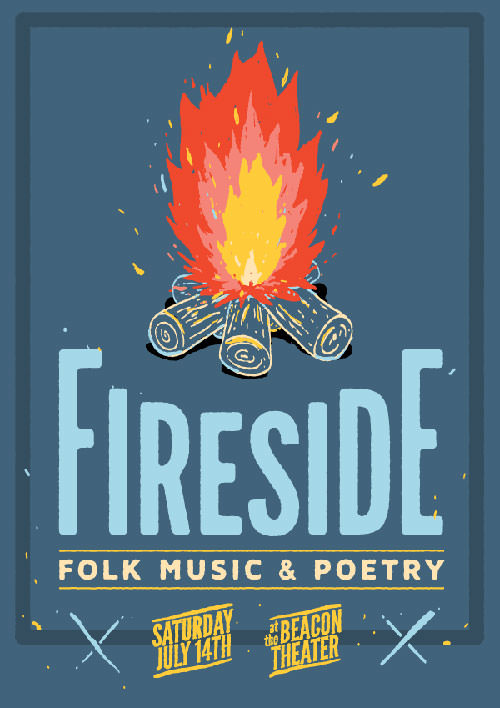
トレンドカラーを用いたデザインで、すこしだけ汚れたようなグランジエフェクトの表現テクニックは参考としてメモ。
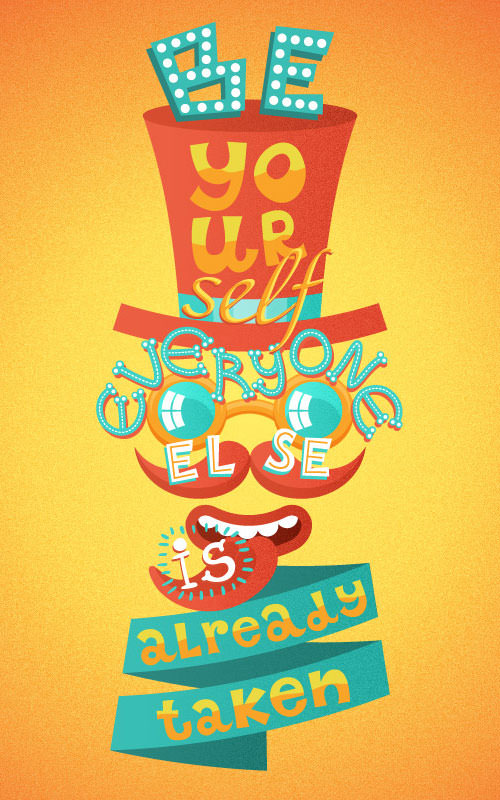
文字テキストに彩り豊かなデザインを加えるエフェクトを中心にしたチュートリアル。
シーズン到来のハロウィンに利用できる、背景がぼんやり赤く光った墓石を作成します。
チョークを使って描いたような質感を再現するエフェクトは、幅広いデザインに活用することができます。
グラデーションメッシュ機能を使い、のっぺりとしたイラストをより立体的に見せることが可能。
クリッピングマスク機能を利用することで、つるつるとした石にマーブル模様を追加することができるテクニック。
シェイプツールを使って描かれたパスにペイントするときは、描画モードを調整することでよりリアルなグラデーションを再現できます。
グラデーションツールを使い、曲線の歪みや立体感を表現することができるテクニック。
ロゴ作成プロジェクトを開始するときに確認しておきたいチュートリアルで、アートワークのコピー(Altを押しながらドラッグ)など実践的なテクニックが中心。
スポーツジムを題材に、テーマに関連したインパクトのあるロゴを作成するまでの過程が紹介されています。
紙幣などにも利用されている幾何学模様を作成し、グラデーションツールで美しい配色します。
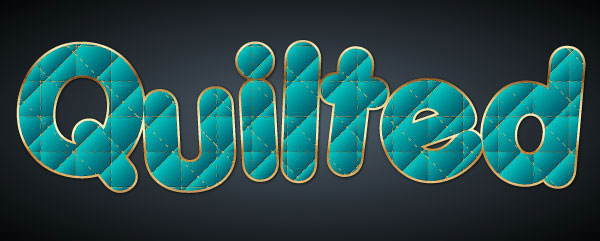
特徴的な赤の縫い目が印象的だったテキストエフェクトで、土が付いて汚れた様な効果をブラシツールで描き、描画モードを「オーバーレイ」に指定しています。
3Dツールを利用することで自由な立体感を演出することができ、グラデーションメッシュを利用したペイント方法も参考に。
こんがりと焼けた表面に、ごま塩をドロップシャドウを活用して立体的に再現した、リアルテキストエフェクト。
なかなか使い方が難しいアピアランスパネルの実践的な利用方法を解説したチュートリアル。
糸で縫い付けられたエフェクトを再現した、バスケットボールチームのロゴを作成します。
描いたシェイプをグラデーションメッシュツールを使って、ほんのりとペイントしていくテクニックが披露されています。
パスツールを使って描かれた動物に、パターンテクスチャで色付け、質感を加えていきます。
作成したさまざまなパスを組み合わせることで、かわいい鳥をデザインするチュートリアル。パスファインダーの基本的使い方を学びたいときに。
秋を感じるフクロウをモチーフにしたシームレスパターン素材の作り方
Illustratorで描いたアートワークを元に、継ぎ目のないパターンテクスチャを作成します。
キラリと眼が光るコウモリが枝に止まった不思議なイラストデザインを、オレンジ色を基調に作成していきます。
サムネイル@ : Vector Polygonal Background in Illustrator – Abduzeedo Design Inspiration