海外デザインブログWebdesignerDepot.comで、海外Webサイトを中心によく使われている、スラブセリフ調の説明やフォント素材をまとめたエントリー「Perfect Web Typography with Slab-Serifs」が公開されていたので、今回はご紹介します。
詳細は以下から。
スラブセリフの現状は?
Webデザインに限らず、雑誌などのプリント媒体の多くで、「コンテンツ本文には、セリフフォントを利用することが良い。」と言われています。なぜならセリフフォントは、読む方向を自然と示し、次の段落にスムーズに移動することができます。
それにも関わらずたくさんのデザイナーが、飾りのないサンセリフを利用しているという現状があります。サンセリフフォントには、Retinaディスプレイなどの高解像度スクリーン画面でも、文字がぼやけずに、可読性に優れているという利点があるからです。
最終的には、ユーザーにとって親しみのあるフォントを利用することが、もっとも効果的だと言えますが、そのなかでも、パワフルな印象を与えてくれる、サンセリフフォントの使い方が注目されているようです。「エジプシャン(英: Egyptian)」「スラブセリフ(英: Slab-serif)」フォントが、その代表です。
なぜ、今なのでしょう?
スラブセリフフォントが、2013年のWebデザインになぜパーフェクトなのか、ということを理解するには、このフォントスタイルがどのように誕生したのか、すこしだけ歴史の勉強が必要になります。
スラブセリフ(もともとエジプシャン(Egyptians)と呼ばれていた。)は、1801年に起こったナポレオンのエジプト遠征と同時期に起こった、産業革命ではじめて有名になりました。特にドイツの印刷会社Koenig & Bauer AGが、ロンドンにあるThe Time誌より購入した、活版印刷を発明者グーテンベルグの古いレタープレスを改良することで発展していきました。新聞にこのフォントが採用されたことで、より多くの民衆に知られるきっかけとなったのです。

100年以上の時間が過ぎても、なお利用され続けているスラブセリフフォントは、根強い支持を得ています。また太字がメインとなるスラブセリフは、印刷技術が発達していなかった当時、安物の紙にもプリントすることができ、可読性にも優れており、利用されるケースが増えていったのです。これは、Retinaディスプレイが登場した、現代のWebデザインにも言えることではないでしょうか。
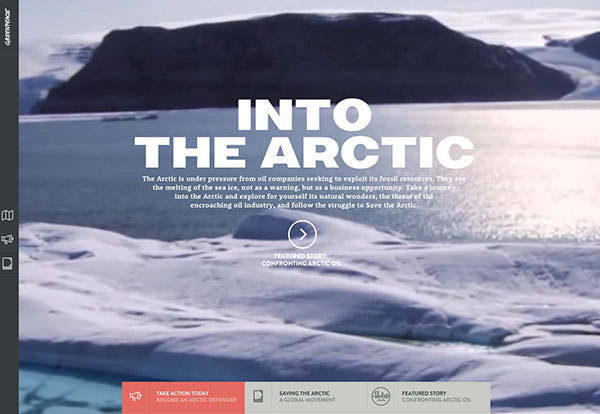
オンラインでのスラブセリフの利用法について
米アップルより、高解像度Retinaディスプレイが発表され、ピクセル画とは思えないほどのクオリティーが再現されています。レンダリングされ、ぼやけてしまう書体ではなく、コントラストが強く、水平ラインを保ちやすいスラブセリフは、可読性が良いだけでなく、ベースとなるグリッドラインを補強する役割も担っています。

私たちがWebデザインで利用するフォントを選ぶ場合、少しずつ細いラインスタイルを好むようになっています。しかしスラブセリフフォントは逆となり、レンダリングされたピクセルにも対応する、太字スタイルが主流となっています。
ダウンロードしておきたい、スラブセリフ調フォント素材まとめ
スラブセリフスタイルのフォント素材をまとめています。多くのフォント素材が、無料ダウンロードで、商用利用も可能なアイテムとなっています。ライセンスを確認のうえご利用ください。
以前ご紹介したフリーフォント素材のひとつで、こちらのエントリーで詳しく触れています。
※ 個人、商用利用可能
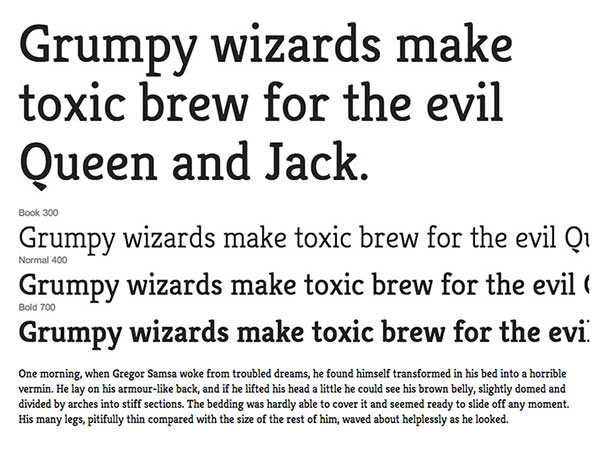
人気の高いMuseoフォントをベースにした、スラブ・セリフスタイル。
※ 個人、商用利用可能
※ 個人、商用利用可能
※ 個人、商用利用可能
※ 個人、商用利用可能
※ 個人、商用利用可能
※ $35(およそ3,500円)で販売中
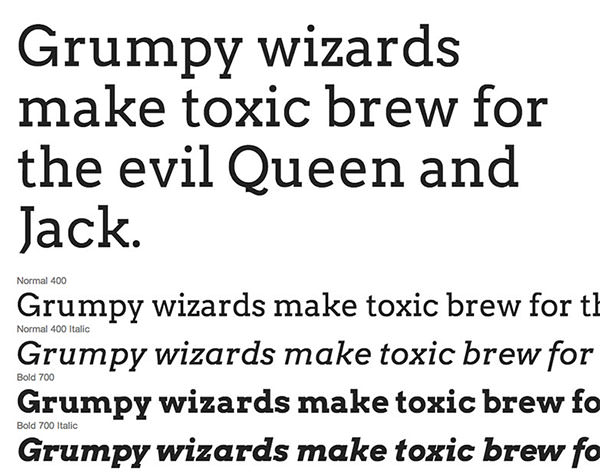
10種類のフォントウェイトが用意されており、Google Webフォントとしても利用可能。
※ 個人、商用利用可能
Google Webフォントとしても利用可能で、3種類のフォントウェイトを収録。
※ 個人、商用利用可能
デスクトップフォントとしてだけでなく、Webフォントとしても利用可能。
※ 個人、商用利用可能
※ 個人、商用利用可能
Google Webフォントとして活用でき、合計4種類のスタイルを収録。
※ 個人、商用利用可能
※ 個人、商用利用可能
※ 個人、商用利用可能

※ 個人、商用利用可能
※ $99/年〜販売の有料アイテム
※ 個人、商用利用可能
※ 個人、商用利用可能
※ 個人、商用利用可能(寄付希望)
※ 個人、商用利用可能
※ $99/年〜販売の有料アイテム
Google Webフォントとして、ウェブデザインでも活躍してくれます。

※ 個人、商用利用可能
※ 個人、商用利用可能
※ $99/年〜販売の有料アイテム
注意書きなどに使える、ステンシル系フリーフォント厳選25個まとめ
すこし書体は異なりますが、スラブセリフスタイルを用いた、フリーフォント素材も収録しています。
参照元リンク : Perfect Web Typography with Slab-Serifs – Webdesigner Depot