淡いグラデーションが素敵なモバイルサイトやアプリデザイン作成にに活用できる、無料UIコンポーネントキットZebra UIを今回はご紹介します。
ブログサイトを想定したレイアウトがあらかじめ用意されているので、デザインに迷うことなく制作をすすめることができそうです。商用利用にも対応している点も嬉しいポイントですよ。
詳細は以下から。
モバイルサイト、アプリデザイン作成に活用したい!無料UIコンポーネントキットZebra UI
Zebra UIは、モバイル端末向けWebサイトやアプリデザイン作成用UIコンポーネントキットです。Photoshopでカスタマイズ、編集することができ、それぞれフォルダごとに整理されたテンプレート素材が並びます。ブログコンテンツを想定したUIコンポーネントとなっており、最新トレンドを採用したデザインにも注目です。
グラデーションカラーが素敵なナビゲーションメニューや、関連記事やソーシャルメディアアイコンのレイアウト方法など、デザインの参考にしたいアイテムです。

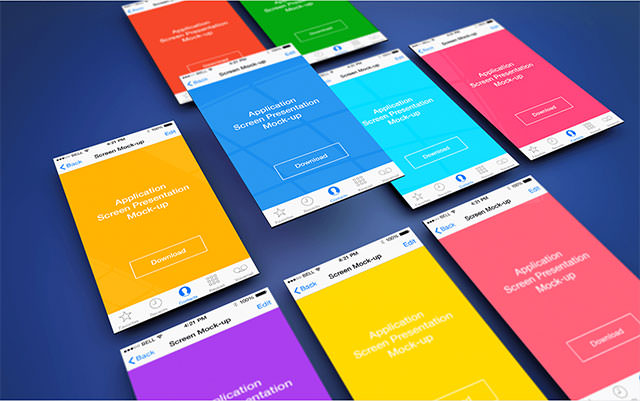
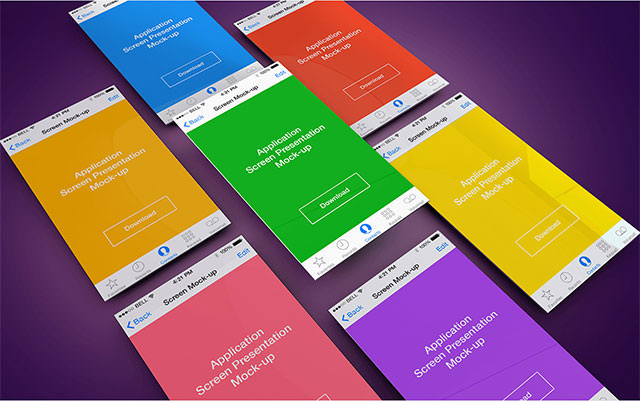
App Screen Presentation Mock-Ups #1
サムネイルにも利用したモックアップ素材を用いて、完成したモバイルアプリデザインをより本格的に魅せてみてはどうでしょう。
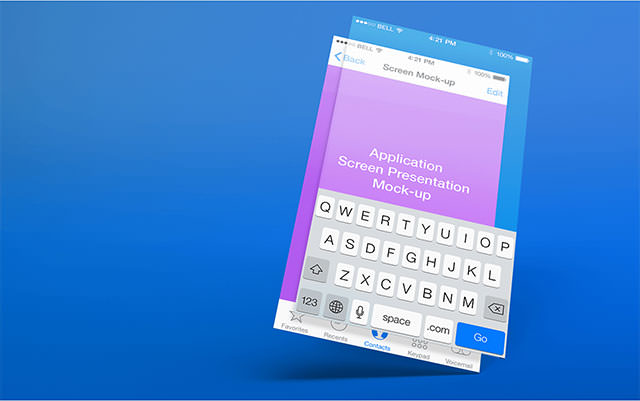
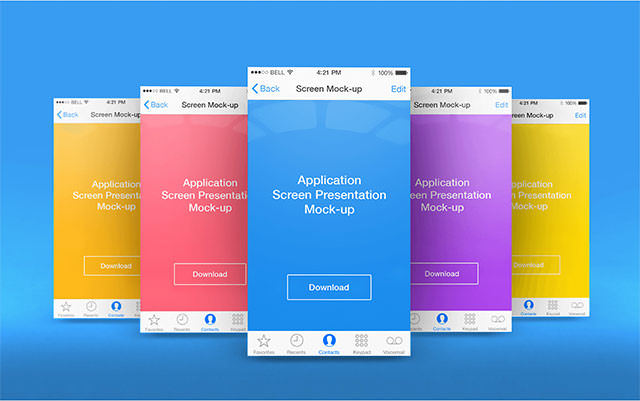
立体的な表現を得意とした得意とした、6種類のPSDモックアップ素材が収録されています。またスマートオブジェクト機能を利用しているので、カスタマイズもボタン操作一発です。





同サイトでは、モバイル端末を利用したモックアップも公開されていました、こちらも一緒にいかがでしょう。
利用に関するライセンスも個人だけでなく、商用にも対応しており、さらにはサイトへのバックリンクも不要という太っ腹なアイテム。この機会に、いかがでしょう。